Luni Masterclass: Sfaturi esențiale pentru o excelentă proiectare web minimalistă
Publicat: 2020-03-17Designurile minimaliste pentru site-uri web nu sunt doar la modă, sunt practice, se încarcă rapid, sunt foarte clare și ușor de navigat, făcându-le potențial excelente pentru experiența utilizatorului.
După ce am absolvit clasa noastră de master în două părți privind îmbunătățirea vitezei site-ului și a timpului de încărcare a paginii, Minimalismul pare, de asemenea, cel mai natural mod de a continua să construim site-uri mai rapide și mai atrăgătoare pentru clienții și companiile noastre.
Ce este minimalismul în design?
Artistul renascentist Michelangelo, ar fi explicat că felul în care a creat sculpturi, a fost să îndepărteze fiecare bucată mică a blocului de marmură, să expună statuia ascunsă adânc în interior.
Pe scurt, Minimalismul duce această idee cu mai multe niveluri mai departe, prezentând modele care au fost dezlipite până la cele mai esențiale elemente esențiale, pentru a dezvălui conținutul său perfect distilat și clar, privitorului.

Ca mișcare de artă, minimalismul a început la sfârșitul anilor 1940 și a devenit foarte popular în anii 1960.
Apoi, părea să revină în timp ce ne-am mutat din secolul al XX-lea și în primele două decenii ale secolului al XXI-lea. Acest lucru este predominant în special în proiectarea de software și UI. De aceea discutăm aici.

Inițial, totul a venit să promoveze ideea că arta ar trebui să excludă inutilul și ca reacție la picturile pline de energie, încărcate emoțional, ale altor artiști de la acea vreme.
Ca atare, minimalismul tinde să evite iluziile ilustrate festive și să se concentreze asupra adevărului literal, simplu și succint al mesajului, ideii sau emoției.
Ea depășește în mod continuu limita, încercând să găsească conținutul minim absolut de care avem nevoie pentru a transmite un mesaj clar și concis, fără a lua în considerare tot ceea ce ar putea să-l abată sau să-l distragă.

Minimalismul poate fi găsit în orice formă de artă și design; în arhitectură, literatură și chiar muzică.
În design, ține aceleași idealuri. Cu toate acestea, spre deosebire de artă, designul are responsabilitatea de a atrage cel puțin publicul sau consumatorul. Deci, există o limită a cât de rare ar trebui să ne permitem să fim.

Minimalism în web design
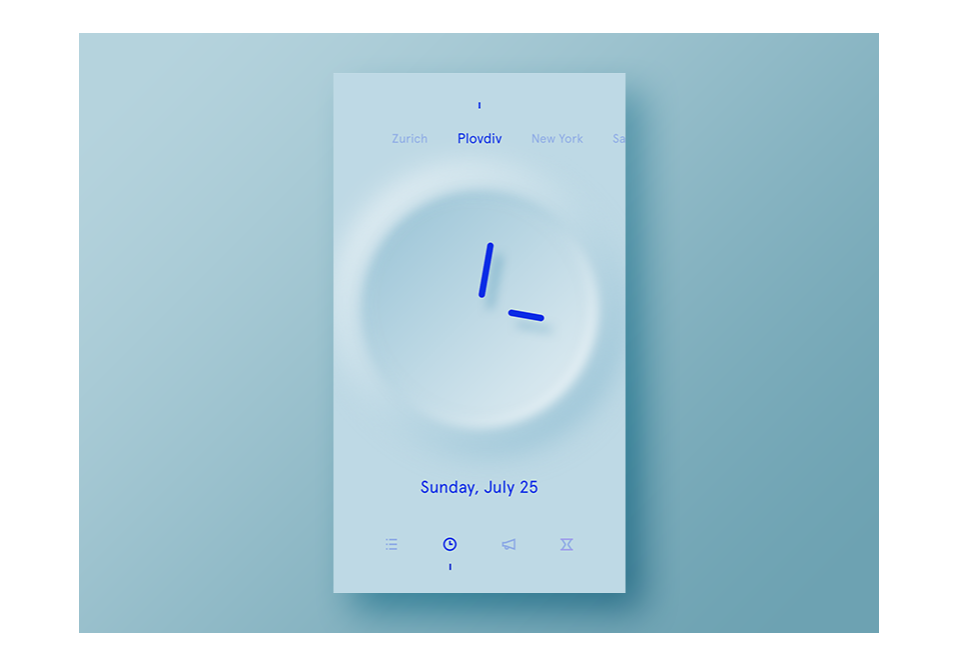
Pentru a atinge minimalismul în designul web, creatorii de internet preferă să utilizeze linii fine, delicate, text scurt și inteligent, conținut ascuns accesibil făcând clic pe pictograme abstracte, nuanțe subtile și motive care sunt abia vizibile.
Desigur, ca creatori de web, trebuie să găsim și o modalitate de a echilibra planul de proiectare cu conținutul pe care clientul nostru dorește să îl prezentăm. Ceva care este adevărat indiferent de tipul de stil pe care îl folosim, dar evident mai mult dacă stilul respectiv este minimalismul.

Caracteristici esențiale ale designului web minimalist
Următoarea este o listă de caracteristici comune care sunt rezultatul direct al punerii ideologiei minimaliste în proiectarea practică.
Esențial 1: spațiu negativ
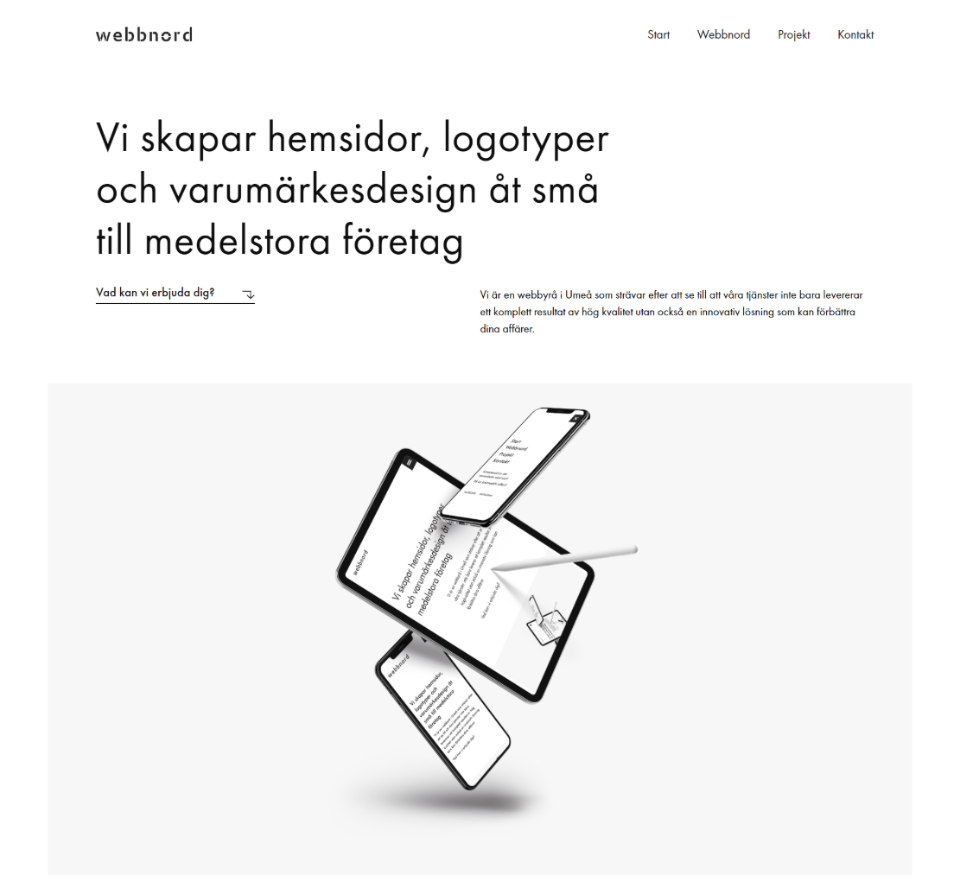
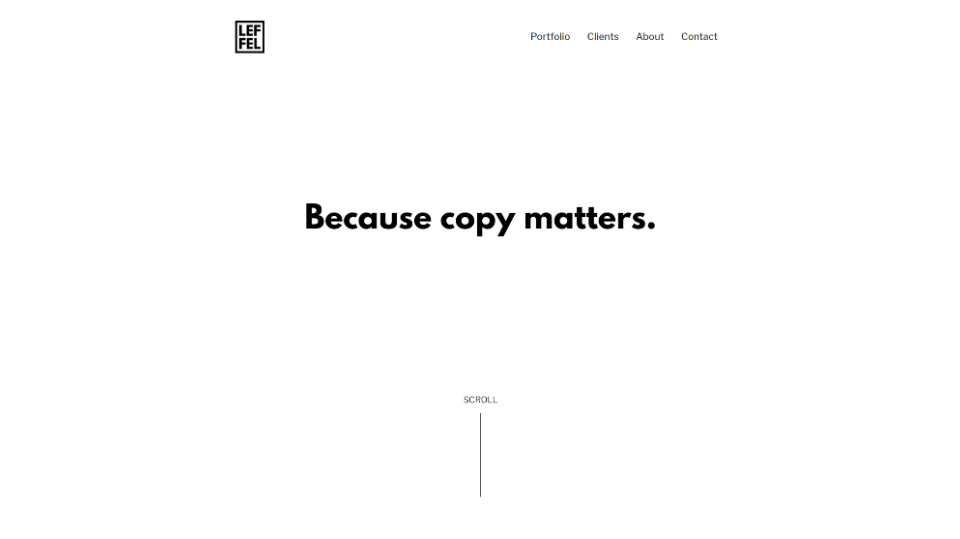
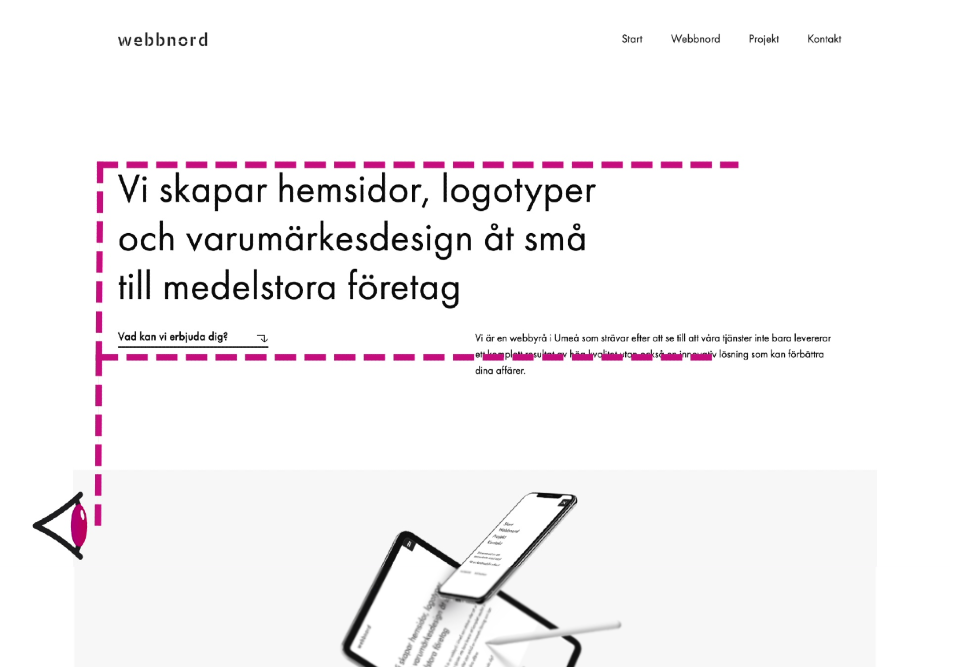
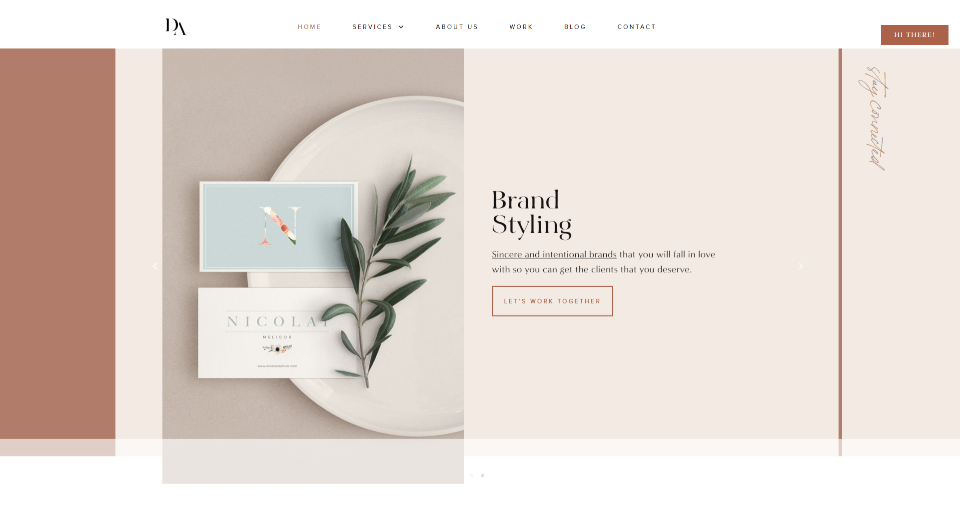
Primul lucru pe care îl observăm, odată ce am dezbrăcat un site, este vastul spațiu gol care înconjoară un element grafic sau ceea ce profesioniștii numesc spațiu negativ. Așa numit, pentru că este opusul spațiului ocupat de obiecte reale.
Având atât de mult din ea, creează un sentiment de relaxare încrezător. Ca o suflare liniștită de aer proaspăt.
În designul minimalist, scopul principal al spațiului negativ este de a menține privitorul concentrat pe un anumit punct.
Dar, fiind lipsită de distrageri, o pagină plină de spațiu negativ merge chiar mai departe și îi conduce pe utilizatori către un element sau o caracteristică importantă din acea pagină.

Ca creatori de web, ne obligă, de asemenea, să fim mai preciși cu câteva detalii care rămân în spațiu. Și, așa cum am subliniat de multe ori în cursurile noastre Masterclass, creativitatea noastră prosperă cu adevărat în limitele sale.
Sistemul de grilă al Elementor al secțiunilor verticale și coloanelor orizontale face ca stabilirea acestui spațiu negativ pentru proiectele paginilor noastre să fie foarte simplă și eficientă.
Cel mai bun mod de a face acest lucru este în panoul Editor, iar în fila avansată, utilizați setările de margine și de umplere pentru a crea tot spațiul de care avem nevoie în jurul elementelor noastre.
De asemenea, aici putem face ajustările de care avem nevoie, pentru a ne asigura că designul nostru arată la fel de bine în modul receptiv.
Adevărații minimalisti văd spațiul negativ la fel de important pentru proiectare ca și conținutul; imaginile, elementele grafice și textul.

Esențial 2: Text
Când vine vorba de conținut scris, vom dori să ne bazăm pe cât mai puțin posibil, păstrându-l într-un slogan sau două; copie slabă, dar inteligentă.
Textul fiind unul dintre puținele elemente rămase pentru a ne domina spațiul negativ, devine mult mai valoros ca element grafic.
Designerii minimalisti explorează și extind formele și liniile fonturilor, stilând literele în sine pentru a transmite narațiunea vizuală sau ideea principală a site-ului
Am văzut multe exemple minunate în acest sens pe site-urile proiectate de membrii comunității noastre. Exemple în care au profitat de tipografia și opțiunile de font personalizate pe care le-am examinat în detaliu într-o clasă anterioară.
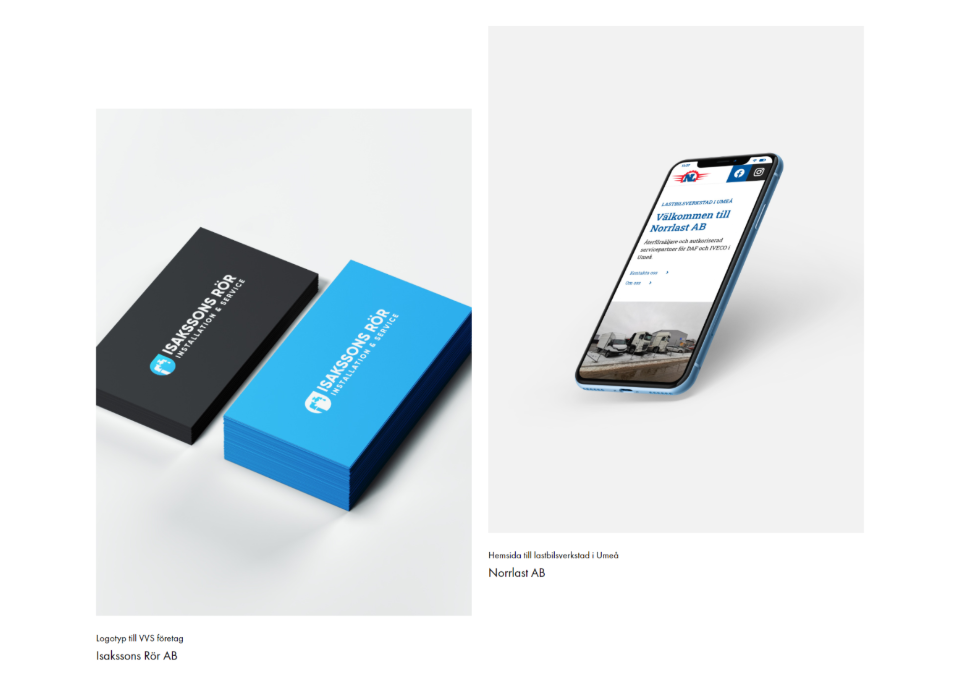
Unii designeri minimalisti preferă să meargă și mai departe și să creeze și să-și încarce materialele textuale ca imagini reale.

Esențial 3: imagini / fotografii vii
Acest lucru ne aduce la următoarea noastră caracteristică esențială a acestui stil de design, la ceea ce mulți numesc imagini vii.
Imaginile nu sunt o condiție prealabilă a designului web minimalist. Din nou, zilele acestea ne-ar fi greu să găsim un site fără imagini.
Dar când aceste site-uri includ imagini, sunt atât de puține și rare, încât fiecare este selectat meticulos.
Când alegem manual imaginea potrivită pentru site-ul dvs., dorim să luăm în considerare fiecare proprietate a imaginii și să ne întrebăm - transmite ideea principală sau emoția site-ului nostru? O transmite clar?

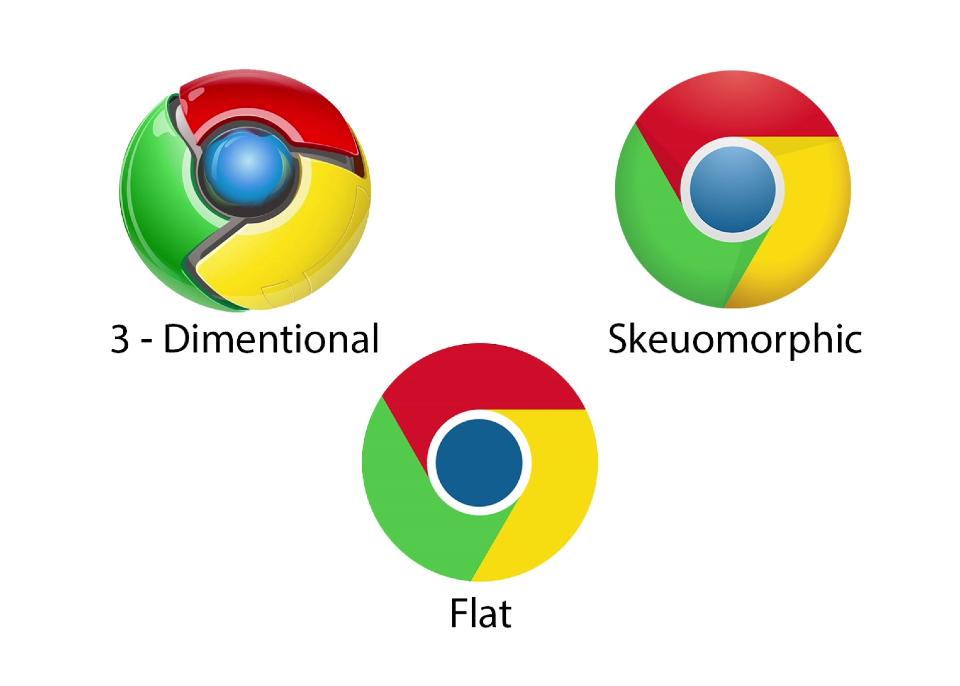
În ceea ce privește stilul imaginii în sine, mulți cred că imaginile plate sau imaginile fără umbrire și iluminare tridimensională sunt un standard al designului minimalist.
Dar sunt sigur că, la fel de mult ca și mine, ai întâlnit și câteva exemple grozave de design minimalist de site-uri web cu grafică skeuomorfă care creează iluzia imaginilor realiste, tridimensionale.

Dar, după ce ați găsit imaginea perfectă, o puteți încărca și stiliza folosind filtrele CSS ale Elementor și opțiunile de amestecare, în fila de stil a widgetului de imagine.
Esențial 4: Ierarhia vizuală
Indiferent dacă imaginile noastre culese manual sunt sau nu cele mai importante elemente ale designului paginii noastre, menținerea unei ierarhii vizuale simple și foarte clare este o altă caracteristică esențială a designului minimalist.
Atât vastul spațiu negativ, cât și puținele elemente pe care le învelește, ne oferă deja un avans.

Mulți designeri preferă să adopte modelul F-Shape al grupului Nielson, deoarece este un model pe care utilizatorii tind să îl urmeze: începând din colțul din stânga sus al ecranului, apoi scanând în dreapta. Revenind înapoi la stânga înainte de a muta un pas în jos și de a repeta mișcarea de scanare de la stânga la dreapta și așa mai departe.
Ne permite să oferim fiecăruia dintre elementele noastre rarefiate șansa de a străluci în lumina reflectoarelor, în conformitate cu importanța sa.
Evident, acest tip de model de design nu este recomandat pentru site-urile cu conținut ridicat. Dar dacă site-ul nostru ar conține un conținut greu, nu ar fi considerat minimalist.
După cum știți, prefer să lucrez cu Navigator deschis, ori de câte ori creez site-uri în Elementor. Mi se pare foarte convenabil atunci când configurez sau reorganizez ordinea secțiunilor și elementelor pentru a perfecționa în continuare ierarhia vizuală a designului.
Esențial 5: Simetrie
Un alt motiv pentru utilizarea navigatorului în Elementor este acela de a asigura simetria, o altă caracteristică esențială a designului minimalist.
Simetria promovează echilibrul și ordinea vizuală, făcând ierarhia vizuală mai clară. De asemenea, ne ajută să creăm un singur punct focal, unde să putem plasa mesajul sau imaginea noastră principală.
Dar cel mai important, simetria ajută la asigurarea unei experiențe mai bune a utilizatorului.

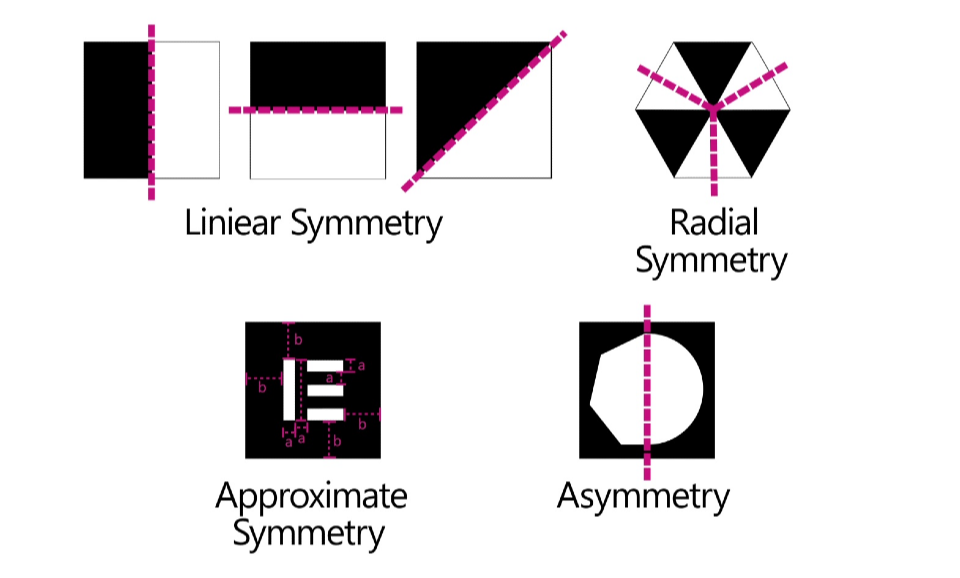
Există mai multe tipuri de simetrie pe care ne putem baza:
Simetrie liniară - simetrie creată de-a lungul unei linii verticale, orizontale sau chiar diagonale.
Simetrie radială - simetrie care radiază din centru spre exterior în direcții multiple.
Simetrie aproximativă - atunci când creăm un sentiment de echilibru bazându-ne pe dimensiuni sau distanțe similare în spațiu, dar fără ca obiectele să pară oglindite.
Asimetrie - lipsa simetriei.
Din nou, toate acestea pot fi construite simplu și precis de-a lungul grilei atunci când lucrați în Elementor. Chiar și atunci când creăm asimetrie sau ceea ce unii se referă la designul „Broken-Grid”, folosim în continuare grila pentru a ne alinia elementele grafice și text în conformitate cu planul nostru de proiectare.
Un mare truc pentru a economisi timp și pentru a ne asigura că creăm simetria pe care o urmărim, este prin duplicarea secțiunilor, coloanelor, widgeturilor etc. sau prin utilizarea opțiunii de copiere / lipire din meniul de opțiuni, pentru a aloca exact aceleași atribute, unui alt element, fără a afecta conținutul widgetului.
Esențial 6: Culoare
Există o mare concepție greșită că monocromul este cea mai esențială caracteristică a designului minimalist.
Acesta este motivul pentru care vom găsi oameni care etichetează în mod eronat designul unui site ca fiind minimalist, doar pentru că totul este în alb și negru.
Deci, haideți să explodăm acea bulă și să spunem că culoarea este o caracteristică a designului minimalist.
Un design monocromatic ar putea fi considerat minimalist, un design minimalist nu trebuie să fie monocromatic.
Am putea folosi o imagine care ar putea include multe culori. Atâta timp cât lucrează împreună într-un mod care se conformează unui ideal minimalist.

În mod tradițional, desenele minimaliste se bazează pe un set modest de culori, de obicei două sau trei. În mod obișnuit, aceste culori formează o schemă subtilă, cu contraste delicate între culorile celor câteva elemente și un contrast mult mai puțin subtil cu culoarea de fundal.
Uneori, designerii folosesc câmpuri de culori, forme vaste ale unei singure culori, pentru a ajuta la crearea acestor contraste, stabilind și direcționând utilizatorul către principalele zone ale paginii.
O modalitate la modă în care se realizează acest lucru este bazându-se pe culori mai puțin vii, mai modeste; la fel ca culorile pastelate. Culori cu o luminozitate relativ mare și o saturație scăzută;
În calitate de creatori web profesioniști, vom descoperi paleta noastră de culori în etapa de pre-planificare, înainte de a ne așeza pentru a crea site-ul nostru cu Elementor.
Cu toate acestea, în calitate de utilizatori profesioniști ai Elementor, știm că putem face o mare planificare prealabilă în Elementor. Mai ales când vine vorba de selectarea culorilor implicite și de configurarea paletei noastre de culori.

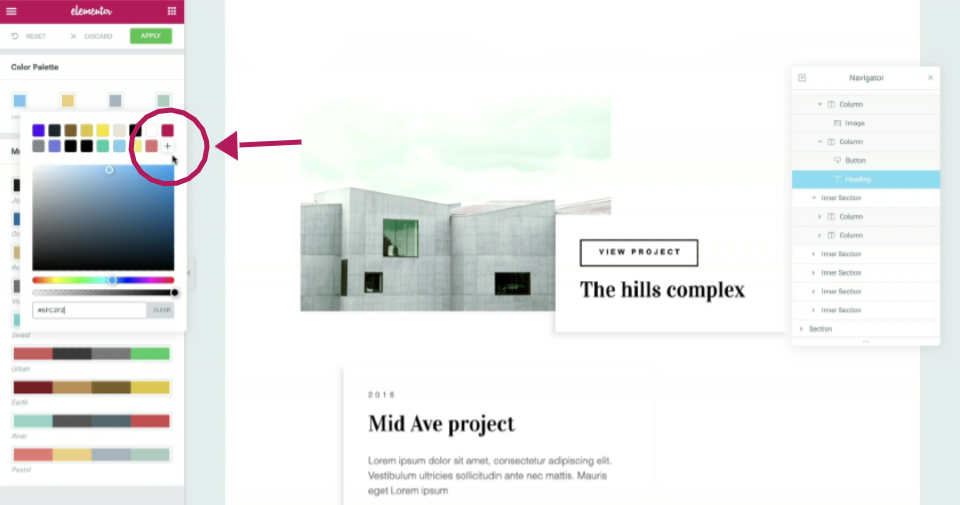
De exemplu, făcând clic pe pictograma meniului din panoul editor Elementor ne duce la mai multe opțiuni și unde putem accesa setările de culori implicite. Acolo putem selecta palete de culori predefinite sau făcând clic pe o mostră de culori în culorile implicite, în selectorul de culori selectăm o altă culoare complementară sau contrastantă.
Observați că, atunci când facem clic pe simbolul plus, nu numai că îl vom adăuga la culorile implicite, dar va fi adăugat ca o presetare, astfel încât de fiecare dată când vom avea nevoie de această culoare, va fi chiar acolo, în preferatele selectorului de culori. , facilitând fluxul nostru de lucru.
Esențial 7: Modernism
În afară de a fi o caracteristică esențială a minimalismului, modernismul servește probabil ca o bună orientare în ceea ce privește momentul în care ar trebui să apelăm la minimalism pentru proiectele noastre.
Minimalismul a apărut în design în același timp, în secolul trecut, că, în calitate de societate, deveneam foarte entuziasmați de noile tehnologii moderne, cum ar fi televizoarele și dispozitivele de uz casnic care economisesc timp.
Așadar, ați putea spune că minimalismul își are rădăcinile în proiectele simplificate, aproape curate din punct de vedere chirurgical, ale erei moderne, care au atins apogeul în anii ’50 și ’60.
Tocmai pentru că Minimalismul a devenit atât de sinonim cu tehnologia avansată și fiabilă, încât ani mai târziu, industriile au reînviat această tendință de proiectare pentru a promova tehnologia de înaltă tehnologie, tehnologia de mediu avansată și spațiile de birouri moderne și așa mai departe.
Acesta este, probabil, motivul pentru care rareori, sau chiar deloc, vedem minimalismul în design-urile pentru companii și în produsele care au tradiția ca concept central, cum ar fi, de exemplu, cu design-urile pentru un restaurant tradițional de pizza de familie.
În scurt
Săptămâna aceasta am analizat minimalismul, ce înseamnă conceptul ca ideal artistic și cum se manifestă în designul web.
Dacă sunteți în căutarea inspirației și a materialelor suplimentare despre designul minimalist, vă recomandăm să consultați linkurile din acest articol.
Poate doriți să căutați și lucrările artiștilor mișcărilor Bauhaus și De Stijl, precum Piet Mondrian, Yves Klein.
Dacă doriți să împărtășiți modele minimaliste și artiști care v-au inspirat, poate un design minimalist al dvs., atunci, din toate punctele de vedere, vă rugăm să împărtășiți acest lucru în comentariile de mai jos, împreună cu orice sfaturi și sfaturi care ar putea ajuta alți utilizatori.
Dacă aveți vreo critică, suntem la fel de interesați de gândurile voastre.
La urma urmei, obiectivul nostru este să fim cei mai buni în a ajuta pe alții să exceleze în meseria lor.
