Top idei de testare A/B pentru a crea o primă impresie grozavă cu pagina ta de pornire de comerț electronic
Publicat: 2023-03-13Fiecare pagină de pe site-ul dvs. de comerț electronic are mai multe elemente care vă influențează enorm conversiile. Credem că adunarea a 10 sau 15 idei ample de testare într-un singur blog nu ar fi suficientă pentru a discuta despre oportunitățile de testare care rămân ascunse în colțul site-ului dvs. de comerț electronic.
Prin urmare, vă aducem seria de bloguri, idei de testare A/B pentru comerțul electronic, unde discutăm idei de testare pentru cele mai de impact pagini web de comerț electronic din fiecare blog. Pentru primul blog din această serie, discutăm idei de testare A/B pentru a vă îmbunătăți pagina de pornire de comerț electronic. Așa că scufundă-te direct.
Primele impresii nu sunt o farsă. Ele ne fac sau ne distrug șansele de a avea impactul potrivit.
S-ar putea să le slăbim pe semeni, dar cu siguranță nu putem face același lucru pentru site-uri web. Cumpărătorii online au nevoie de mai puțin de un minut pentru a-și forma opinii despre site-uri web, de îndată ce ajung pe ele.
Acest lucru este valabil mai ales pentru pagina de pornire a site-ului dvs. Pagina de pornire este fața magazinului dvs. de comerț electronic și, dacă se clătește pentru a face prima impresie corectă, este posibil ca utilizatorii dvs. să plece neamuți.
Și ceea ce se întâmplă în continuare este că marca dvs. pierde oportunitatea de a rezona cu utilizatorii și de a-i câștiga. În consecință, nu va conta cât de organizat și eficient este restul site-ului dvs. dacă pagina de pornire, ușa prezenței dvs. de comerț electronic, nu pune amprenta în mintea vizitatorilor dvs.

Prin urmare, testarea consecventă este cheia pentru a înțelege nevoile și preferințele vizitatorilor dvs. și pentru a vă asigura că pagina de pornire de comerț electronic îndeplinește așteptările acestora. Pentru a îmbunătăți experiența utilizatorului și pentru a aborda orice lacune, vă sugerăm să începeți cu următoarele idei de impact. Sa incepem.
1. Bara de navigare
Vizitatorii paginii dvs. de start de comerț electronic sunt adesea nesiguri cu privire la ceea ce doresc să cumpere de pe site-ul dvs. web. Aceștia sunt aici pentru a experimenta aspectul site-ului dvs. web și apoi se cufundă în explorarea produsului. Aici navigația trebuie să țină în mână clienții și să-i asiste în călătoria lor de cumpărare. Navigarea slabă care complică în loc să simplifice descoperirea produselor va afecta experiența utilizatorului site-ului dvs.
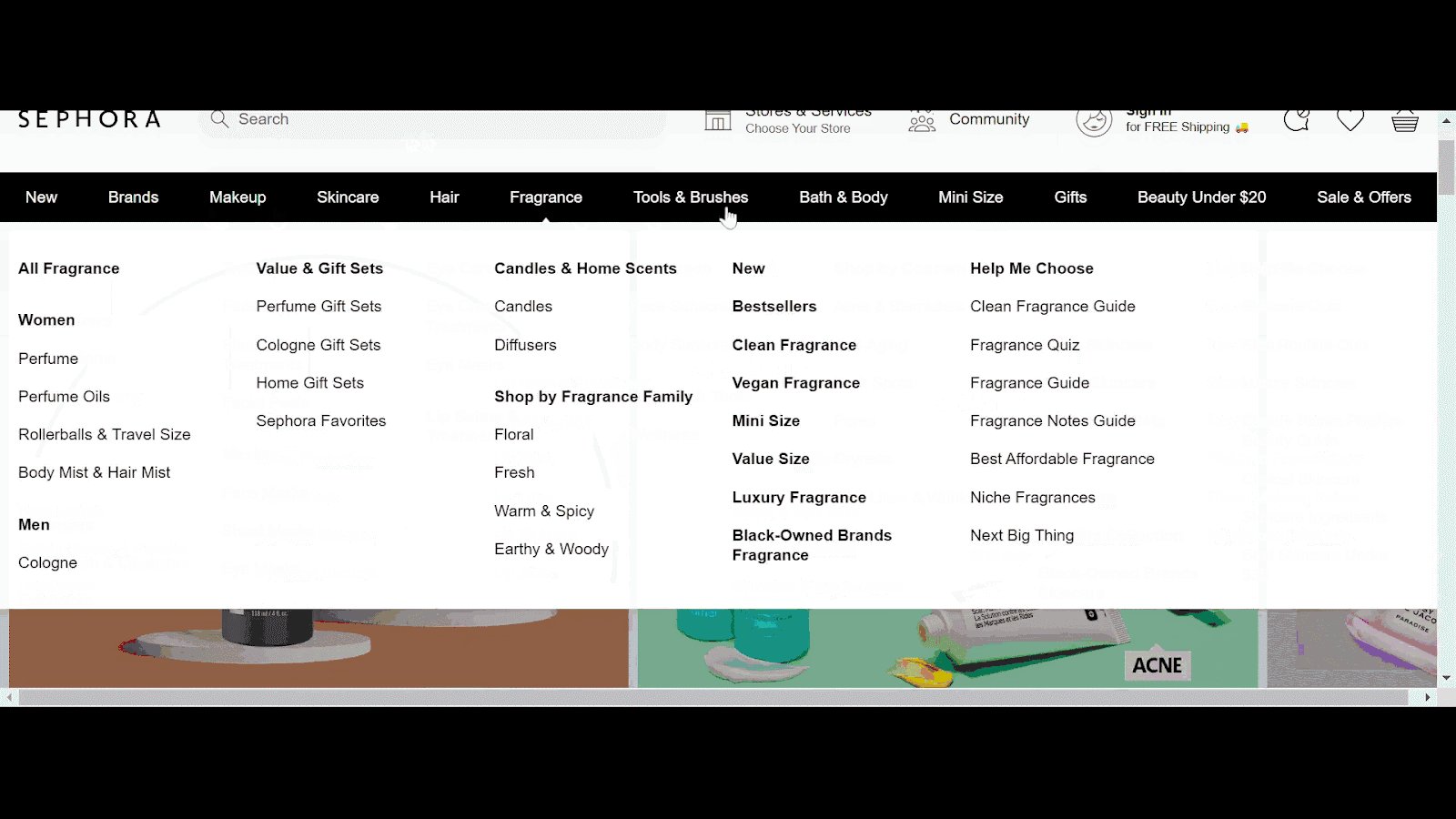
Ideea de testare 1 – Imagini pe care se poate face clic ale subcategoriilor din navigare
Să presupunem că doriți să vă dezvoltați site-ul web de vânzare de articole de uz casnic, dar inventarul de produse nu este încă foarte vast. Instrumentele calitative, cum ar fi înregistrările de sesiuni și hărțile de clic, vă spun că utilizatorii care trec cu mouse-ul pe mega-meniul nu fac clic pe linkurile către subcategorii. În acest scenariu, puteți formula ipoteza că imaginile pe care se poate face clic ale subcategoriilor (pentru că sunt mai puține ca număr) pot stârni interesul vizitatorilor și pot îmbunătăți implicarea acestora. Creați o variație pe baza acesteia și puneți-o în față cu versiunea originală. Pe baza rezultatului, puteți oferi utilizatorilor cea mai potrivită experiență.
Apoi, așezați subcategoriile cât mai clar posibil. Asigurați-vă că menționați mai întâi elementele din meniul principal și enumerați numai subcategorii relevante sub ele. În acest fel, utilizatorii tăi pot naviga într-un mod organizat și pot evita navigarea fără scop.
Ideea de testare 2 – Subcategorii din categoria părinte potrivită
Fiecare dintre subcategorii de produse se află în categoria părinte potrivită? Aranjarea lor corectă ar putea fi o altă idee de testare pentru a îmbunătăți vânzările anumitor produse.
De exemplu, al tău este un magazin online de cumpărături pentru bebeluși al cărui meniu de navigare arată: haine pentru nou-născuți, haine pentru copii, îngrijire pentru maternitate, echipamente pentru bebeluși, îngrijire pentru bebeluși și mobilier pentru bebeluși.
Înregistrările sesiunii arată că utilizatorii se așteaptă să găsească căzi și suporturi de baie pentru copii în categoria mobilier pentru copii, dar acestea sunt listate în categoria echipament pentru copii de pe site-ul dvs. Acest comportament se bazează pe ideea comună că echipamentul pentru bebeluși se referă la produse cum ar fi cărucioarele, premergătorii, cărucioarele și scaunele auto.
Puteți testa pentru a vedea dacă mutarea căzilor și suporturilor de baie de la categoria echipament pentru bebeluși la categoria de mobilier pentru copii îi ajută pe oameni să găsească produsul dorit și să-i îmbunătățească vânzarea.
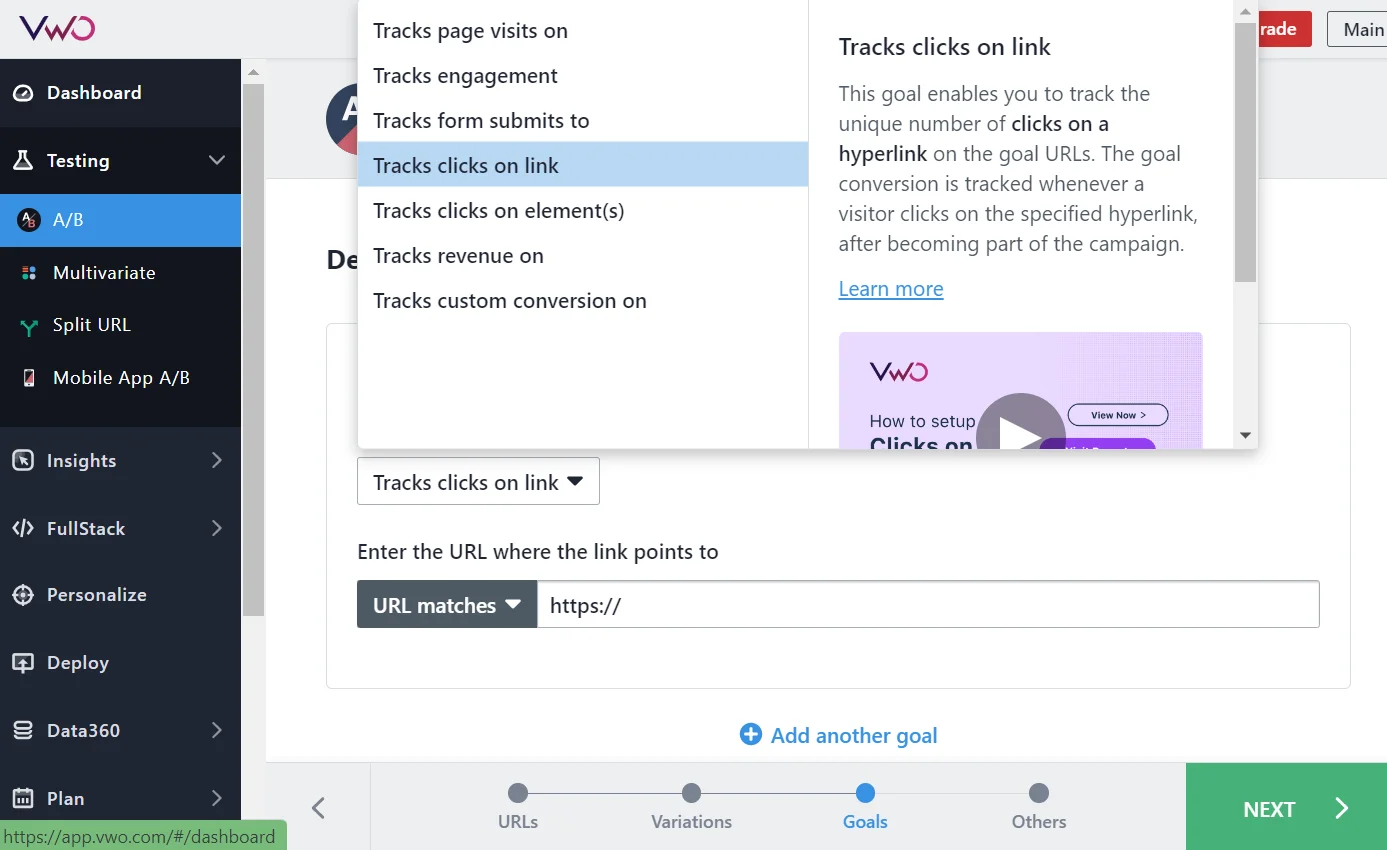
Dacă utilizați VWO Testing, vă puteți baza cu ușurință pe editorul său vizual pentru a muta sau rearanja elementele. Nu numai că puteți previzualiza modificarea înainte de a o face live, dar puteți adăuga și un obiectiv de urmărit. În acest caz, obiectivul dvs. poate fi să urmăriți clicurile pe linkul subcategoriei căzi și suporturi de baie pentru copii, care duce utilizatorii la pagina produsului în cauză.

2. Antet sau subsol
Afișarea navigației în antet este practica standard în comerțul electronic. Deși nu este nimic în neregulă, puteți încerca, de asemenea, să utilizați subsolul pentru a acomoda și a afișa zonele suplimentare ale site-ului dvs. De asemenea, vă poate stimula eforturile de SEO, deoarece îmbogățirea subsolurilor dvs. cu link-uri de ancorare este răsplătită de motoarele de căutare cu clasamente SERP ridicate.
Ideea de testare 3 – Legături de navigare în subsol
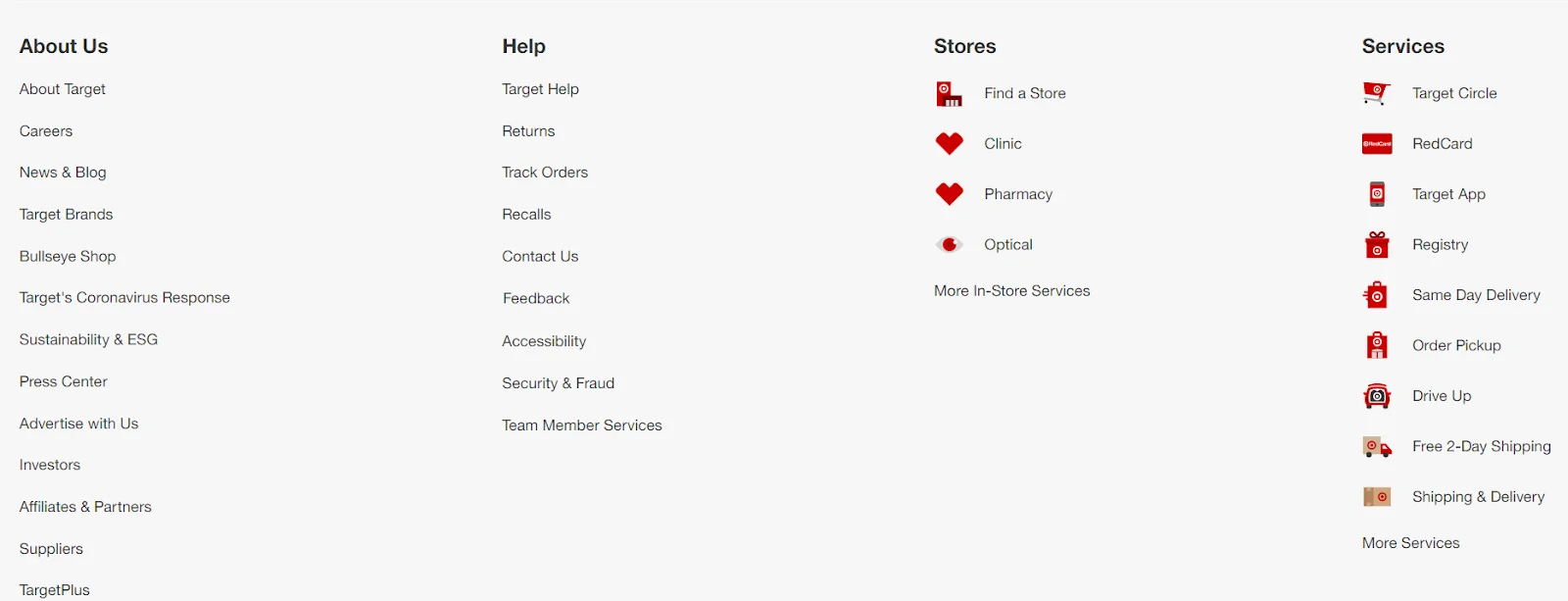
Ce arată subsolul paginii dvs. de pornire în afară de datele de contact ale companiei dvs.? Nimic? Testați dacă adăugarea de link-uri către diferite zone ale site-ului web ajută la îmbunătățirea angajamentului utilizatorilor pe site-ul dvs. Vedeți mai jos cum Target, una dintre principalele piețe de produse alimentare din SUA, a afișat link-uri către diferite pagini web, cum ar fi despre noi, ajutor, magazine și servicii în subsolul său.

Ideea de testare 4 – Pictogramele rețelelor sociale în subsol
Pictogramele rețelelor sociale pot să nu fie la fel de importante ca alte elemente de pe pagina de pornire din punct de vedere al conversiei, dar vă ajută să vă creșteți numărul de urmăritori pe diferite canale de rețele sociale. Iar subsolul este cel mai bun loc pentru a le afișa, 70% dintre site-uri web având deja pictograme sociale în subsol. Creați o variantă folosind VWO în care adăugați pictograme de rețele sociale în subsol și vedeți dacă utilizatorii care derulează în jos în jos fac clic pe ele.
3. Lipicios sau mobil
Meniul de navigare dispare atunci când utilizatorii derulează în jos pe site-ul dvs.? Dacă nu, în locul său, puteți adăuga un defilare la linkul de sus și îl puteți pune în funcțiune folosind VWO Deploy. Dar dacă nu ai niciunul, îi lași pe vizitatorii tăi.
Ideea de testare 5 – Meniu de navigare lipicios sau mobil
Puteți crea două variante – una cu o navigare lipicioasă și alta cu derularea către linkul de sus. Testează și vezi cum răspund vizitatorii la fiecare dintre ele. Încă o dată, lansează experiența care generează un angajament mai mare.
Navigarea lipită este o bară de navigare fixă care rămâne în poziția sa chiar dacă utilizatorii derulează în jos pe pagină. Navigarea prin stick este un element indispensabil pentru site-urile web acționabile care au nevoie de clienți să întreprindă o acțiune cum ar fi achiziționarea unui produs. „Adezivitatea” îi face pe utilizatori să se simtă mai încrezători atunci când navighează pe un site web. Acesta servește ca o asigurare că nu se vor pierde într-un ocean de opțiuni și că pot trece la orice categorie de produse pe care le place, ca și cum ar avea control asupra mediului înconjurător.


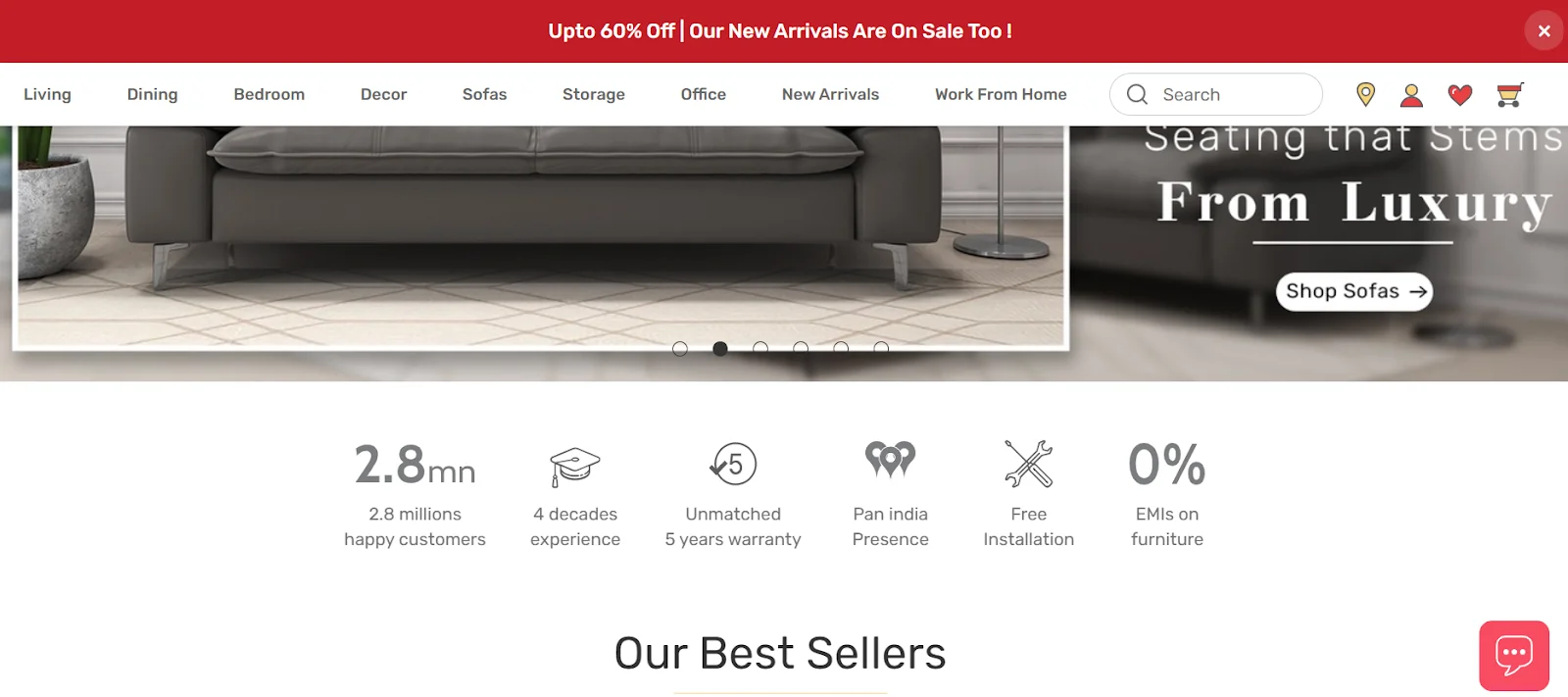
bara USP
Nu lăsa clienții să descopere aspectele pozitive ale mărcii tale. Treaba ta este să le faci treaba mai ușoară. Aduceți toate motivele la îndemână, astfel încât să nu fie nevoiți să se întrebe de ce ar trebui să cumpere de pe site-ul dvs. Acesta este motivul pentru care mărcile adaugă o bară USP pe pagina de pornire a site-ului lor pentru a face o impresie pozitivă asupra potențialilor cumpărători.
Durian, un brand de mobilier de top din India, afișează o bară USP chiar sub conținutul bannerului de deasupra paginii. În timp ce, Sabai, una dintre cele mai importante mărci de vânzare de mobilă din SUA, arată USP-urile produselor lor sub forma unei imagini pe ecran complet.
Ideea de testare 6 – O bară USP sau o imagine pe ecran complet care evidențiază USP-urile
Mai întâi, aflați ce tip de afișaj USP se conectează cu utilizatorii dvs. Instrumentele calitative vă pot ajuta cu acest exercițiu. Dacă nu aveți USP-uri pe pagina dvs. de pornire în acest moment, creați 2 variante – una cu o bară USP (inspirată de Durian) și alta cu o imagine pe ecran complet, luând un exemplu de la Sabai.


Ideea de testare 7 – Mutarea în sus a poziției barei USP
Să presupunem că aveți deja o bară USP pe pagina dvs. de pornire, dar este în partea de jos. Deoarece hărțile termice vă spun că utilizatorii nu derulează atât de adânc pe pagina dvs., doriți să testați și să vedeți dacă mutarea acesteia poate ajuta la îmbunătățirea interacțiunii utilizatorilor cu secțiunea. Pentru aceasta, puteți avea o variantă în care plasați bara USP în partea de sus și vedeți cum funcționează împotriva controlului.
Ideea de testare 8 – Secțiunea USP condusă vizual
Această idee de testare se referă la a vedea dacă variația dvs. orientată vizual realizează un control mai bun al textului încărcat.
Textul actual al secțiunii USP este greu? Vă plac multe rânduri și chiar paragrafe? Chuck it!

În schimb, utilizați pictograme pentru a evidenția ceea ce reprezintă USP-urile dvs. Acest lucru poate arăta super atrăgător și foarte curat.
Și aici, VWO Visual Editor vă permite să faceți modificări la aspectul designului, datorită cărora puteți realiza cu ușurință aceste teste fără a fi nevoie să apelați la ajutorul dezvoltatorilor (chiar dacă aveți nevoie de el este într-adevăr minim). Puteți modifica imagini și videoclipuri, copia, muta elemente, trece la editorul de cod și adăuga obiective de urmărit folosind acest instrument.
5. Imagini
Nu uitați, spre deosebire de ceea ce se întâmplă în magazinele fizice, clienții nu pot vedea, simți sau atinge produsele atunci când cumpără online. Cel mai aproape ei se pot apropia de acea experiență tangibilă este să vadă (de fapt, să examineze) imaginile produselor pentru a lua o decizie de cumpărare.
Este o idee deloc că trebuie să adăugați imagini de înaltă calitate relevante pentru ceea ce oferiți pe site-ul dvs. Evitați să afișați imagini de stoc, deoarece acestea sunt lipsite de autenticitate și nu reprezintă ofertele dvs. în cel mai bun mod. Dacă puteți, alegeți imagini de stil de viață, deoarece acestea influențează psihicul publicului țintă și îi face să vizualizeze cum ar putea simți utilizarea produselor tale. Când sunt plasate strategic pe pagina dvs. de pornire, videoclipurile pot face, de asemenea, o treabă uimitoare de a-ți implica vizitatorii site-ului.
Ideea de testare 9 – Videoclip de marcă pentru a îmbunătăți implicarea utilizatorilor
Imaginați-vă că dețineți un magazin online de vânzare de cafea și că într-o secțiune a paginii dvs. de pornire aveți conținut text care explică specialitatea companiei dvs. în prăjirea naturală a boabelor de cafea. Știți ce poate face asta mai interesant? Creați o variabilă care să conțină un videoclip despre aceasta, în care puteți folosi animații sau puneți oameni reali să vorbească despre experiențele lor.
Testarea VWO poate face toate sarcinile grele, astfel încât să puteți încorpora cu ușurință videoclipuri pe pagina dvs. de pornire folosind editorul vizual și să începeți. Setați „Urmăriți implicarea” ca obiectiv pentru a vedea dacă această modificare îi motivează pe vizitatori să interacționeze mai bine cu site-ul dvs.
6. Recomandări de produse
Utilizatorii care ajung pe pagina dvs. de pornire de comerț electronic prin căutare directă sau căutare organică sunt încă în proces de descoperire a mărcii dvs. și a ofertelor sale.

Oferă-le suficiente opțiuni pentru a le explora. Lăsați-i să aibă o privire la ceea ce se pot aștepta de la marca dvs.
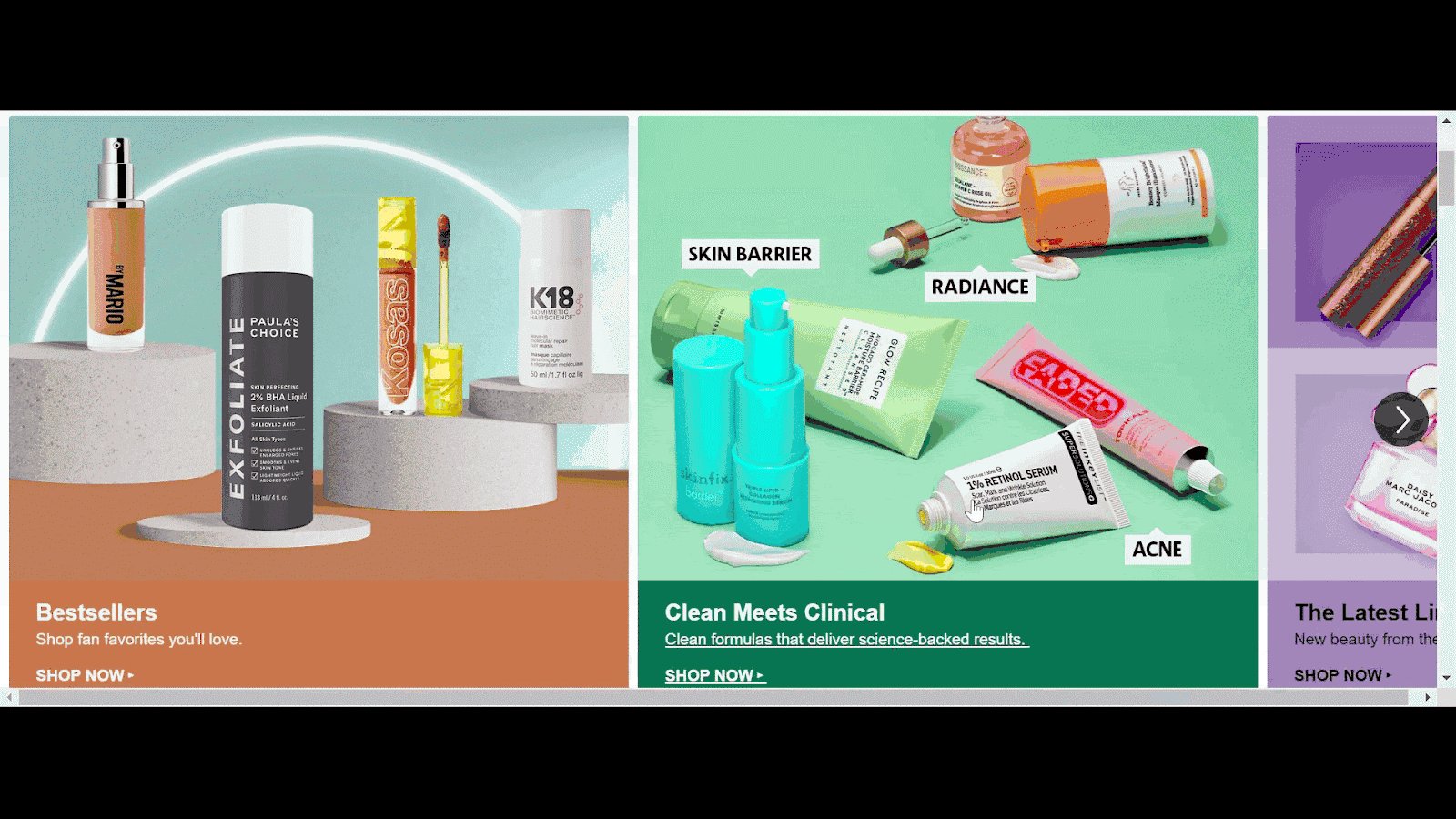
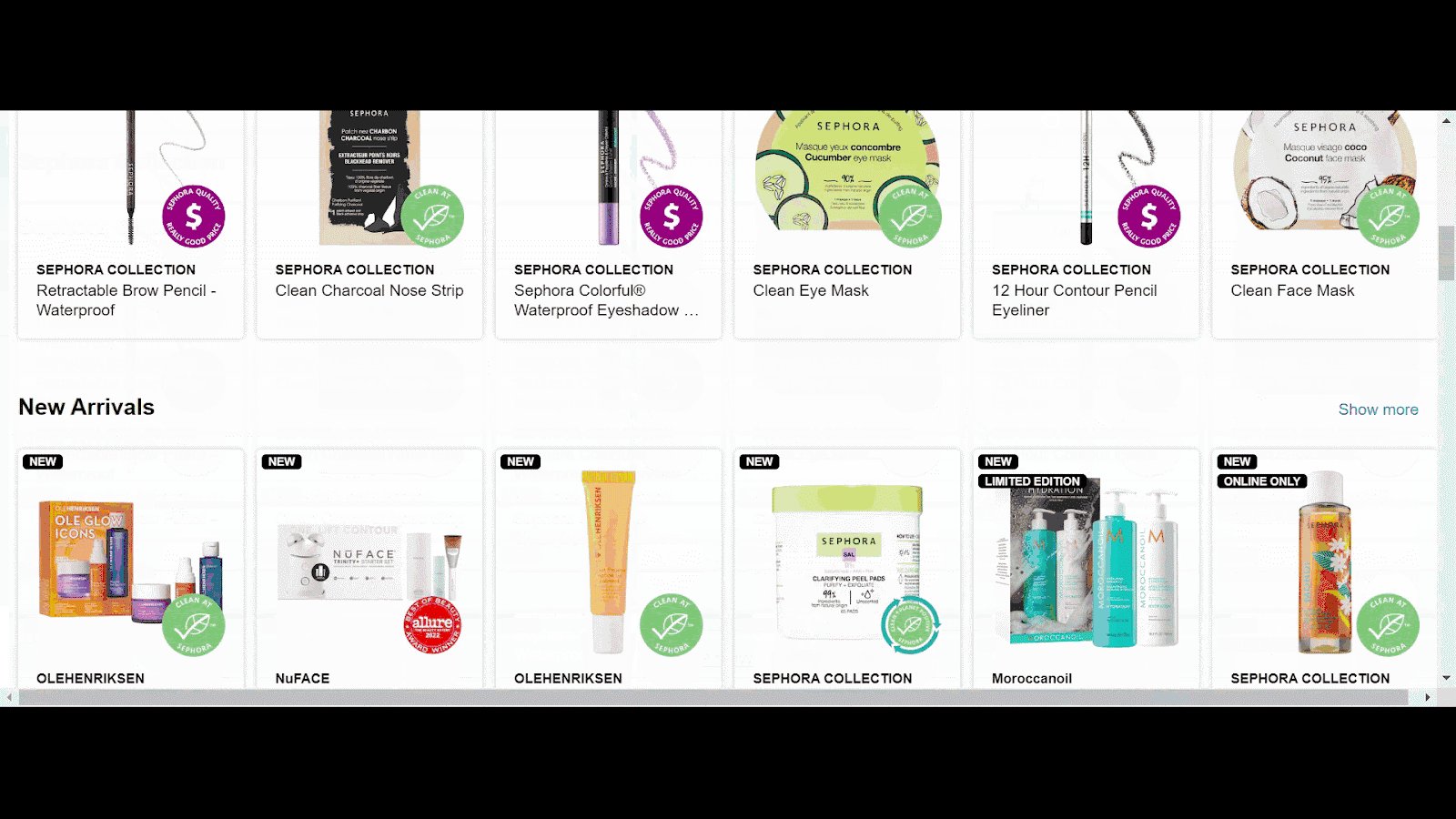
Ideea de testare 10 – Recomandări de produse pentru vizitatori noi
Noilor clienți trebuie să li se spună ce vă diferențiază marca de restul. Pentru a face acest lucru, puteți afișa piese de recomandare de produse „Bestseller”, „Top alegeri” și „Noi sosiri” pentru a le atrage atenția și chiar pentru a le încuraja să convertească.
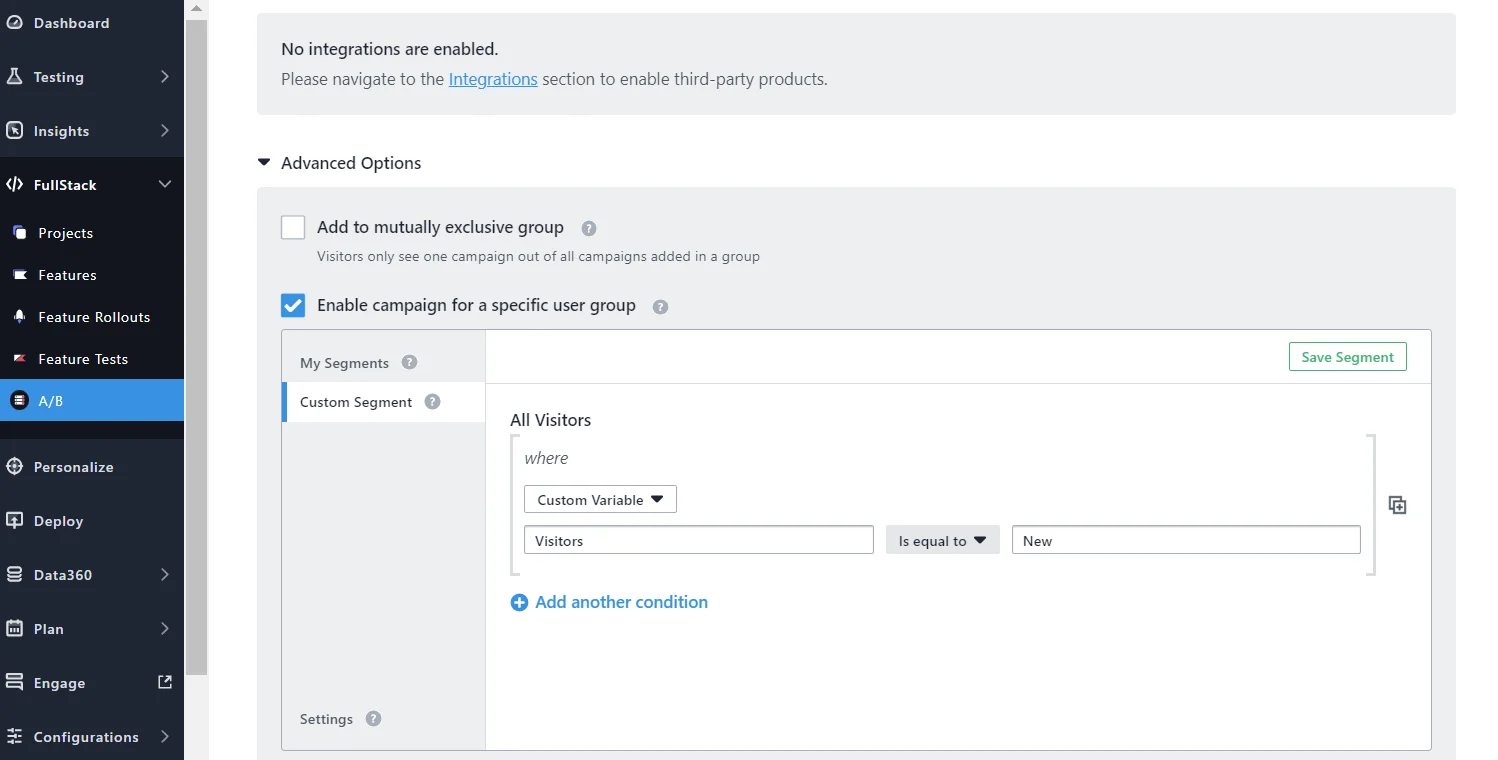
Ideea de testare 11 – Recomandări personalizate pentru vizitatorii care revin
Dar clienții care revin? Vor beneficia ei de a vedea recomandările de produse de mai sus? Da, de ce nu, dar ceea ce poate ieși cu adevărat în evidență este oferirea de recomandări personalizate de produse pe pagina de pornire. Unele titluri de produse care merită adăugate pe pagina dvs. de pornire sunt „Pe baza istoricului căutărilor dvs.”, „Conținute pentru dvs. în această săptămână”, „Continuați să răsfoiți aceste mărci” și așa mai departe.
Folosind VWO FullStack, puteți rula teste pe motoare de recomandare cu ajutorul dezvoltatorilor dvs. În plus, segmentele personalizate din VWO vă vor permite să vizați un anumit segment pentru un test (clienți noi pentru primul test și clienți care revin pentru al doilea test). Pentru a vedea dacă acest test îi motivează pe noi clienți să cumpere, puteți urmări conversiile și puteți seta valoarea adăugată în coș ca identificator de obiectiv.

7. Oferte de sezon
Indiferent cât de pretențioși sunt clienții în ceea ce privește împărtășirea detaliilor personale atunci când cumpără online, 85% dintre ei sunt gata să schimbe date pentru reduceri. Da, ai citit bine. Nimic nu atrage clienții la fel de mult ca reducerile. Indiferent dacă derulați o achiziție și obțineți o ofertă gratuită sau dacă oferiți vânzări flash, faceți-le cunoscute vizitatorilor dvs. prin intermediul paginii dvs. de pornire de comerț electronic.
Logica simplă din spatele motivului pentru care reducerile funcționează este că încurajează mai mulți clienți să cumpere, ceea ce vă crește profiturile. Atenție însă că scăderea prețurilor peste un punct poate perturba marjele de profit.
Ideea de testare 12 – Reduceri pentru a încuraja mai multe achiziții
Să ne imaginăm asta. În prezent, oferiți clienților dvs. o reducere de 30% ca parte a unei strategii de vânzări. Văzând că nu mulți clienți răspund, puteți crea o variantă cu o reducere de 50%, pe care o testați pentru a verifica dacă o rată de reducere mai mare (acordată de conducere) îi motivează pe clienți să cumpere. Setați-vă obiectivul la „Urmăriți venitul activat” pe VWO pentru a obține rezultatul testului.
Ideea de testare 13 – Plasări cu reducere: carusel sau bară orizontală
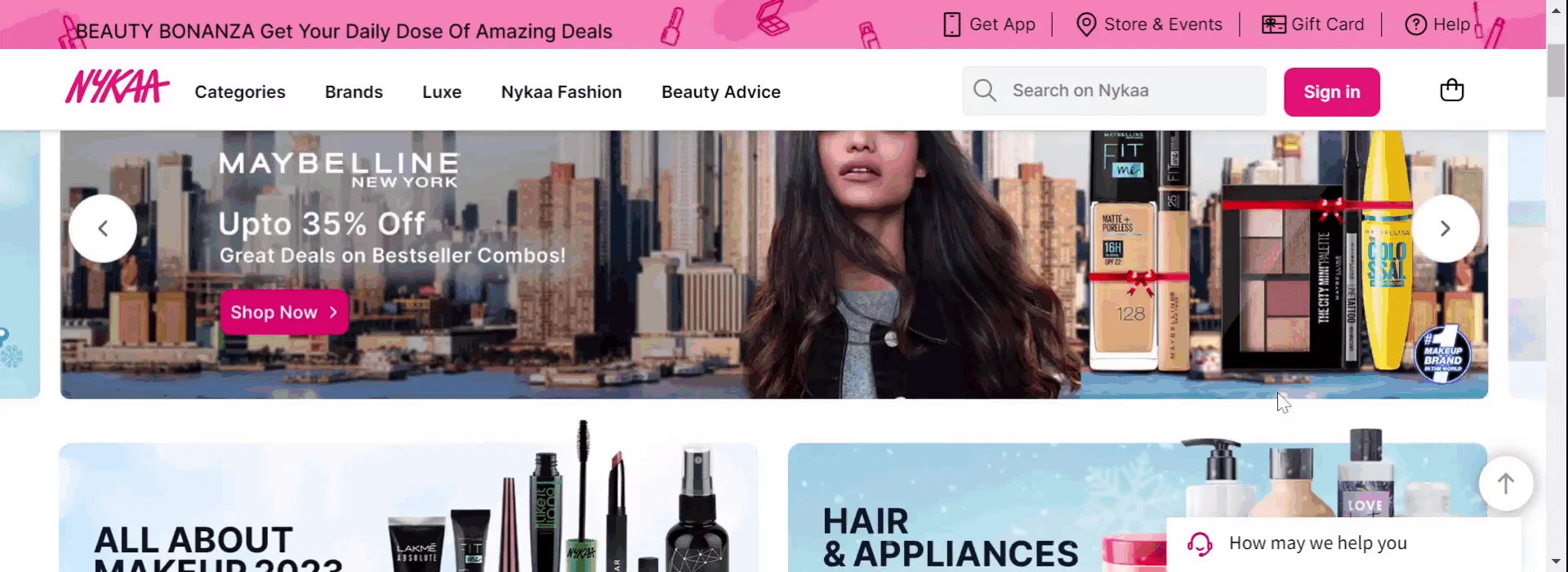
Acum, unde să plasați bannerele dvs. de ofertă, astfel încât să atragă ochii clienților? Majoritatea mărcilor evidențiază ofertele în carusele cu imagini atractive despre produse sau stil de viață în secțiunea de deasupra paginii de pe pagina lor de pornire. Behemoths precum Amazon și Walmart au fost pionier în utilizarea acestui stil de afișare a ofertei. Pentru cazul dvs., puteți avea un carusel în prima variantă și puteți afișa un banner orizontal în partea de sus în a doua variantă. Cea care are o probabilitate mai mare de a vă îmbunătăți conversiile ar trebui să fie distribuită tuturor.
Ideea de testare 14 – Recomandări bazate pe oferte
Titlurile de recomandare bazate pe oferte pot fi, de asemenea, o idee bună de testare pentru a încerca și a vedea cum funcționează pentru marca dvs. Amazon clasifică produsele pentru care sunt disponibile oferte atractive într-o anumită categorie de recomandare pe pagina sa de pornire.

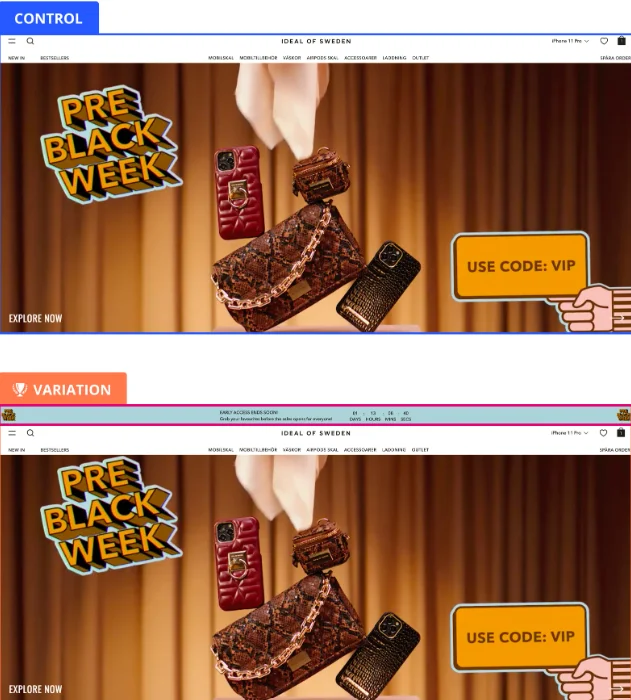
Unul dintre clienții VWO, Ideal of Sweden, un brand suedez de stil de viață, a dorit să profite la maximum de Luna Neagră pentru a crește vânzările din magazinul lor de comerț electronic. Așadar, echipa și-a propus să încurajeze vizitatorii să cumpere înainte de încheierea vânzării, reducerile fiind motivația. Drept urmare, s-a emis ipoteza că implementarea unui banner cu numărătoare inversă ar crea teamă de a pierde în mintea clienților, încurajându-i astfel să cumpere în curând. Variația a fost implementată pe întregul site web și a condus la o creștere cu 5,6% a valorii principale a adăugării în coș. Pentru a afla mai multe despre învățăturile lor din test și următoarea foaie de parcurs, citiți aici.

8. Formular pop-up
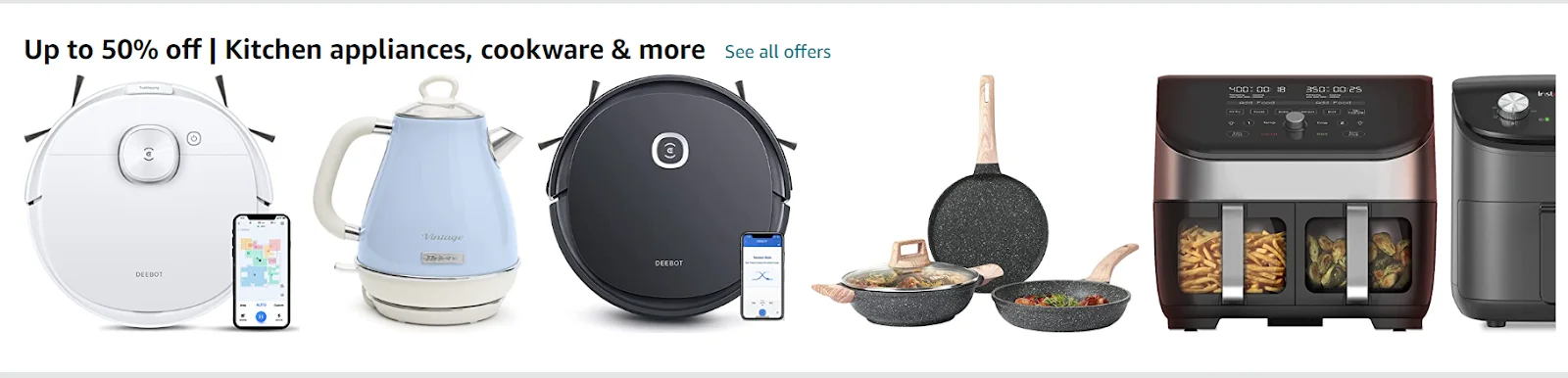
Cu câteva zile în urmă, am găsit o postare interesantă a lui Johnny Longden, directorul Digital Experiment Services, în care a chemat un vânzător online de electrocasnice de bucătărie pentru că a afișat de 4 ori un e-mail pop-up în 15 secunde de la aterizarea pe site-ul său. Și a crezut că acest lucru ar putea duce la o pierdere mare din magazinul online.
Pe măsură ce ne apropiem de viitorul fără cookie-uri, înțelegem nevoia dvs. de a colecta date primare pentru a rămâne competitivi. Și a le cere vizitatorilor să-și împărtășească adresele de e-mail oferind reduceri, buletine informative și abonament în formulare pop-up este una dintre modalitățile eficiente de a ajunge acolo.
Dar ferestrele pop-up sunt săbii cu două tăișuri. În timp ce afișarea acestora crește șansele de a obține datele dorite despre clienți, afișarea prematură poate fi dăunătoare experienței utilizatorului, deoarece poate distrage atenția vizitatorilor de la obținerea valorii site-ului dvs.
Ideea de testare 15 – Afișare formular pop-up la momentul potrivit
Rulați un test în care creșteți timpul dintre utilizatorii care ajung pe site și afișează pop-up-ul de e-mail. Să presupunem că măriți timpul de la 15 secunde la 30 de secunde, oferind utilizatorilor șansa de a consuma o parte din conținutul dvs. Folosind VWO, puteți seta ca obiectiv „Urmărirea clicurilor pe element(e)” și să vedeți dacă mai mulți utilizatori completează formularul în variantă.
Ideea de testare 16 – Copie persuasivă pentru formularul dvs
Crezi că există posibilitatea de a îmbunătăți copia formularului? Întrebați doar ceea ce este necesar. A pune o mulțime de întrebări poate ridica suspiciuni în rândul vizitatorilor și îi poate determina să părăsească site-ul dvs. De asemenea, asigurați-vă că copia este persuasivă și atrăgătoare. Puteți afișa ceva de genul – Peste 20.000 de vizitatori s-au înscris deja. Acum este rândul tău să primești oferte atractive în căsuța de e-mail. Combinația dintre o copie persuasivă și numere acționează ca o mare dovadă socială care creează o urgență în mintea vizitatorilor să ia măsuri pentru ca aceștia să nu rămână în urmă.
Ideea de testare 17 – Banner pop-up minimizat
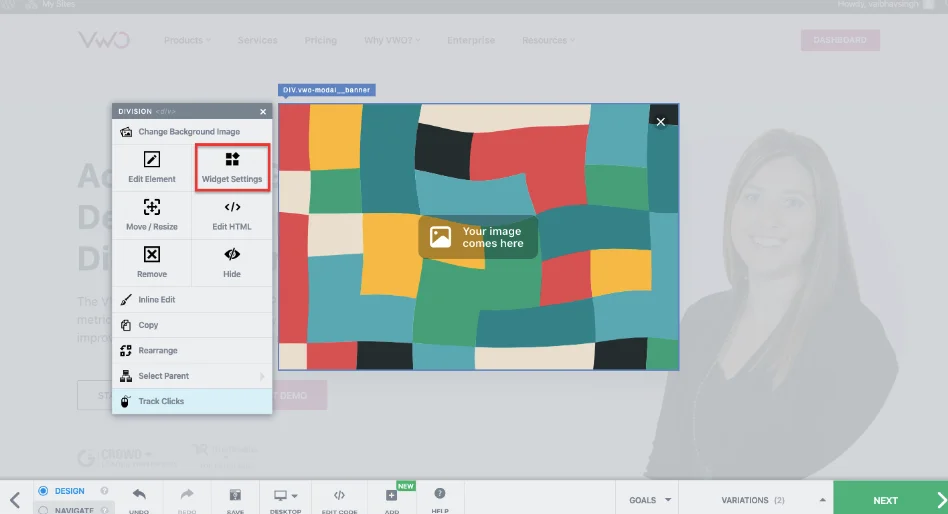
Fereastra de e-mail pop-up este o pagină completă? Este posibil ca vizitatorii site-ului dvs. să vă distragă atenția. O rată ridicată de abandon ar putea fi o mărturie în acest sens. Puteți încerca să afișați o fereastră pop-up minimizată în colțul paginii de pornire și să vedeți dacă este mai bine primită de public. Folosind Editorul nostru vizual, puteți adăuga diferite tipuri de widget-uri și puteți ajusta forma și plasarea widget-urilor existente. Faceți o încercare cu funcții complete pentru a testa aceste idei astăzi.

9. Butoane de apel la acțiune
Inundarea paginii dvs. de pornire cu o mulțime de cuvinte nu este o idee grozavă. Găsirea unui echilibru între text și imagini (chiar și spații albe) este foarte importantă pentru a reduce încărcătura cognitivă pentru utilizatorii de pe site-ul dvs.
Ideea de testare 18 – Copierea butonului de apel la acțiune
După cum este sugerat pentru formularul pop-up de e-mail, ar trebui să vedeți dacă există posibilitatea de a optimiza butoanele de îndemn (CTA) în diferite locuri de pe pagina dvs. de pornire. Dacă actualul CTA „Răsfoiește produsele” nu primește atât de multe clicuri pe cât ați dori să obțină, puteți vedea dacă ajustarea copiei la ceva de genul „Explorați colecția noastră” îmbunătățește clicurile utilizatorilor pe buton.
Ideea de testare 19 – Culorile butoanelor CTA
Când decideți culorile butoanelor CTA, luați în considerare nuanțele de fundal, spațiile albe și alte elemente vizuale de pe pagina de pornire. Să presupunem că aspectul este făcut în galben deschis. Nu vă puteți aștepta ca o nuanță similară să iasă în evidență atunci când este folosită pentru un buton CTA. În schimb, puteți încerca alte nuanțe precum miere, auriu, foc și dijon pentru a face butonul CTA să rămână în vârful ierarhiei vizuale și să atragă ochii vizitatorilor.

Ideea de testare 20 – Plasarea butoanelor CTA deasupra pliului
Pagina ta de pornire nu este un labirint pe care vizitatorii tăi trebuie să-l rezolve. Dacă doriți ca acestea să rămână pe site-ul dvs., păstrați elementele interactive, în special butoanele CTA, în locuri previzibile și proeminente. Butonul principal al CTA este de mai jos, deasupra paginii? Mutați-l în sus și încorporați-l cu imaginea antet. Cu greu poți greși cu acesta. Totuși, testează și vezi cum funcționează pentru tine.
Compania de îmbrăcăminte RIPT, cu sediul în Chicago, a testat și a găsit butonul CTA cel mai performant folosind VWO. Nu numai că au adăugat o reducere, dar au adăugat și un temporizator de numărătoare inversă care a creat FOMO (fear of missing out) printre vizitatorii tăi. După cum era de așteptat, variația a fost câștigătoare cu o creștere de 6,3% a achizițiilor. Citiți aici pentru a afla învățăturile din test.
10. Bara de căutare
Nicio discuție despre pagina de pornire nu este completă fără a menționa bara de căutare. Dar apoi funcționalitatea barei de căutare în sine este un subiect larg care merită propriul articol. Pentru aceasta, să rămânem la plasarea sa pe pagina de pornire.
Este de la sine înțeles că bara de căutare ar trebui să fie poziționată într-un loc proeminent, astfel încât vizitatorii să o poată vedea și accesa cu ușurință. Iată câteva exemple pentru a vă inspira ideea de testare.
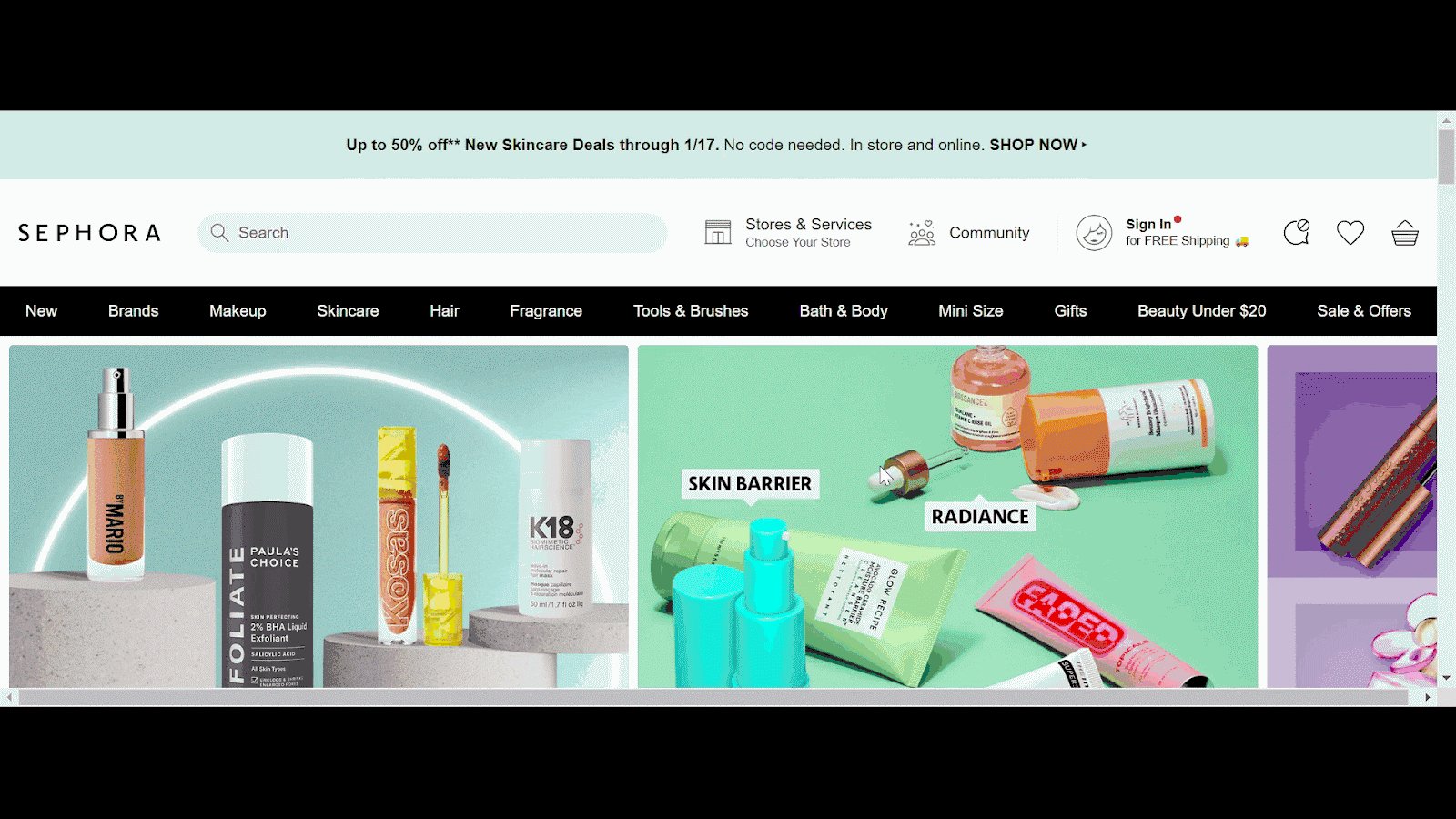
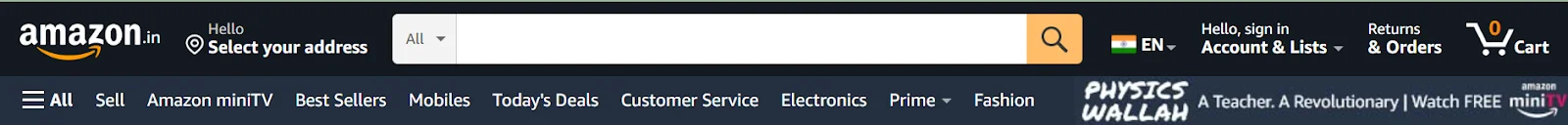
Amazon a împărțit meniul de sus în două bare – arată bara de căutare împreună cu pictogramele contului utilizatorilor, returnarea și adăugarea în coș în partea de sus și mega-meniul și meniul hamburger în a doua bară.
În timp ce eBay a împărțit meniul de sus în trei bare diferite - Prima afișează pictograme de adăugare în coș și semn de cont, lista de urmărire și meniul derulant My eBay și așa mai departe. A doua bară găzduiește doar caseta de căutare cu un magazin derulant pe categorii. Al treilea listează și afișează toate elementele principale din meniul de navigare pe care utilizatorii le pot explora.


Ideea de testare 21 – Designul și plasarea barei de căutare
Să considerăm că vizitatorii de pe pagina ta de pornire nu fac clic pe caseta de căutare. Dar ați observat că vizitatorii care caută au șanse mai mari de a efectua conversii. Pentru variație, puteți face caseta de căutare mai aliniată la centru și chenarul său mai proeminent pentru a crește capacitatea de descoperire. Testați acest lucru împotriva controlului unde caseta de căutare nu este vizibilă. Vedeți dacă variația crește numărul de vizitatori care fac clic și caută produse.
Best Choice Product, o companie de comerț electronic cu sediul în California, a constatat că 50% din traficul către site-ul său web erau utilizatori de dispozitive mobile, iar vizitatorii care căutau produse făceau conversii cu 60% mai bune decât restul. Ei au folosit VWO pentru a efectua un test în care sa emis ipoteza că mărirea dimensiunii casetei de căutare și plasarea acesteia în centru poate ajuta la îmbunătățirea conversiilor. Testul a fost un succes, cu o creștere cu 30% a ratei de clic pe principalele CTA. Citiți aici pentru a afla mai multe.
Încheind-o
Pagina de pornire oferă utilizatorilor o fereastră pentru a arunca o privire asupra mărcii dvs. și a ceea ce oferă acesta. Trebuie să experimentați și să vedeți ce ajută la menținerea utilizatorilor pe site-ul dvs. de comerț electronic, să demonstrați că magazinul dvs. online merită să petreceți timp și să-i mutați treptat în pâlnia de cumpărare.
Sper că ți-a plăcut să citești primul blog despre idei de testare A/B pentru pagina ta de start de comerț electronic din această serie. Ați putea fi tentat să încercați aceste idei de testare, sperând să creșteți vertiginos implicarea utilizatorilor și conversiile. Dar rețineți că orice test pe care îl rulați ar trebui să fie susținut de cercetări care sunt contextuale pentru site-ul dvs. și pentru utilizatori.
Profitați de platforma integrată de experimentare VWO pentru a explora analiza comportamentului utilizatorilor, datele unificate ale clienților și stiva completă pentru a vă informa foaia de parcurs de testare a site-ului. Înscrieți-vă pentru o încercare gratuită pentru a face primul pas către modernizarea paginii dvs. de pornire!
