Tutorial: Cum să încorporezi corect GIF-urile în e-mail
Publicat: 2016-12-01În acest articol
Ați observat că e-mailurile cu animație și mișcare apar mai des în căsuța dvs. de e-mail? Avem. În calitate de agent de marketing sau designer de e-mail, este posibil să fi încercat chiar să le folosiți pentru a crește conversiile prin e-mail. Dar am observat, de asemenea, că specialiștii în marketing nu încorporează întotdeauna GIF-uri animate în e-mail folosind cele mai bune practici de design de e-mail.
Ceea ce este interesant este că GIF-urile animate sunt de fapt destul de ușor de utilizat în e-mail: pot fi tratate la fel ca și alte fișiere imagine și sunt bine acceptate de majoritatea clienților de e-mail. Dar în multe GIF-uri din e-mail, există o problemă majoră: îndemnul e-mailului este adesea în interiorul GIF-ului, ca în acest e-mail de la Ann Taylor.

Acel buton de îndemn „GO” nu este cu adevărat un buton – face parte din întreaga imagine. Faceți clic deasupra sau dedesubt sau oriunde în jurul „butonului” și funcționează la fel: veți fi direcționat către o pagină de destinație pe site-ul web Ann Taylor, deoarece întregul GIF animat este legat . Acest lucru le face ușor pentru cititori să atingă sau să facă clic aproape oriunde pentru a obține mai multe informații (și, sperăm, să facă o achiziție). Dar poate fi și problematic. Dacă GIF-ul animat nu se redă dintr-un motiv sau altul, e-mailul își pierde complet funcția. Acest lucru se poate întâmpla dacă...
- Există distorsiuni ale dimensiunii imaginii pe dispozitivul mobil al cititorului
- Vizualizarea imaginilor este dezactivată pe clientul de e-mail al cititorului
- GIF-ul este blocat cu un software de blocare a reclamelor
- GIF-ul este un fișier mare și cititorul nu așteaptă să se încarce
În plus, utilizatorii Outlook vor vedea probabil doar o imagine statică, deoarece animația nu va funcționa. Din aceste motive și multe altele (verificați toate capcanele e-mailurilor doar cu imagini), vă recomandăm întotdeauna să adoptați o abordare de design de e-mail care să optimizeze HTML și să nu se bazeze doar pe imagini . Vrei să știi cum să-ți folosești GIF-urile animate minunate în e-mail, asigurându-te totodată că îndemnurile tale vor apărea mereu ? Citiți mai departe.
Atelierul de azi
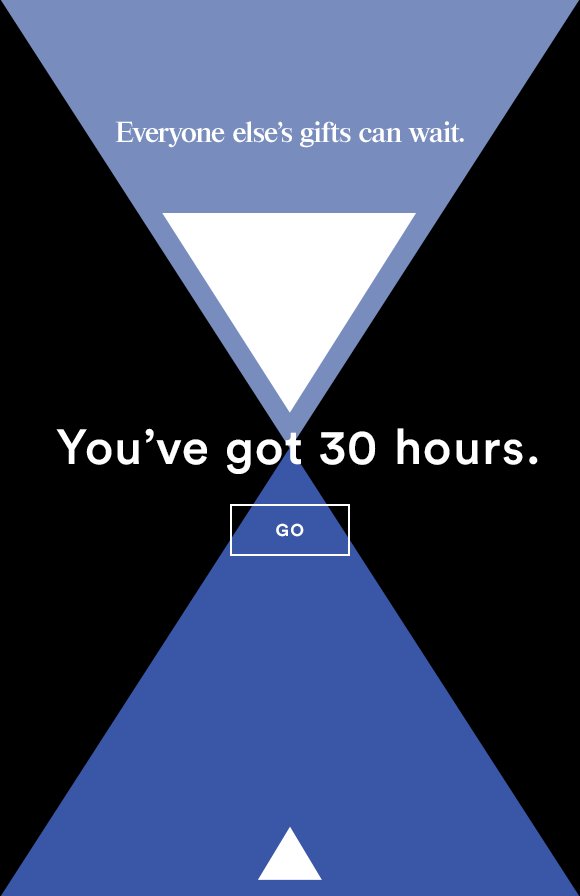
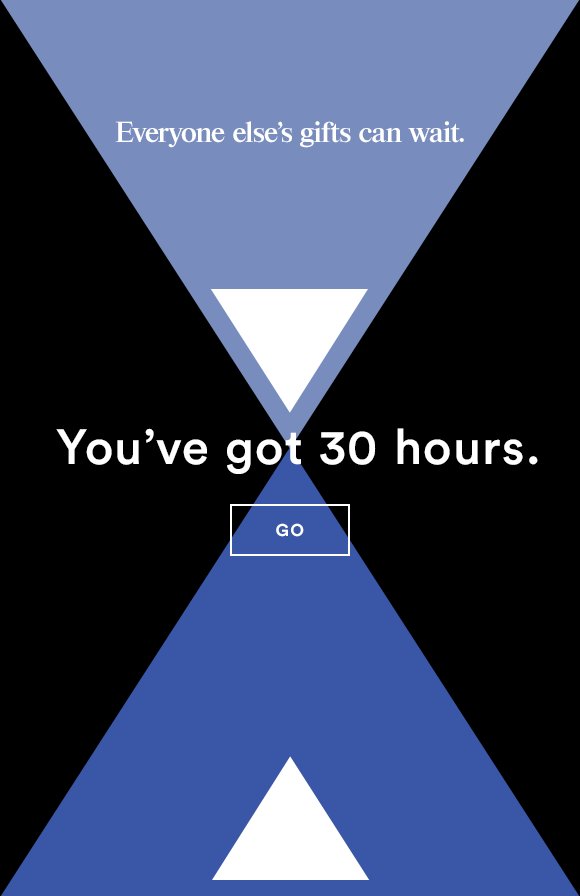
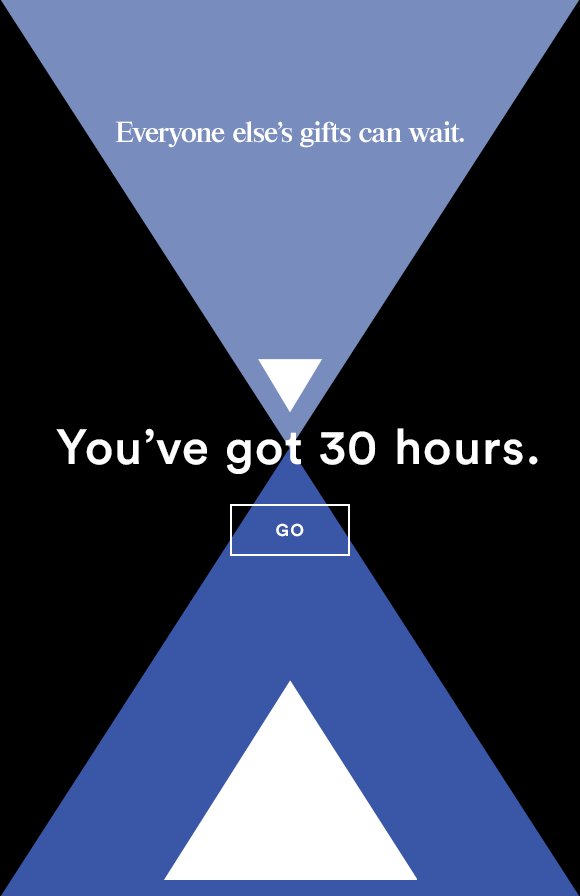
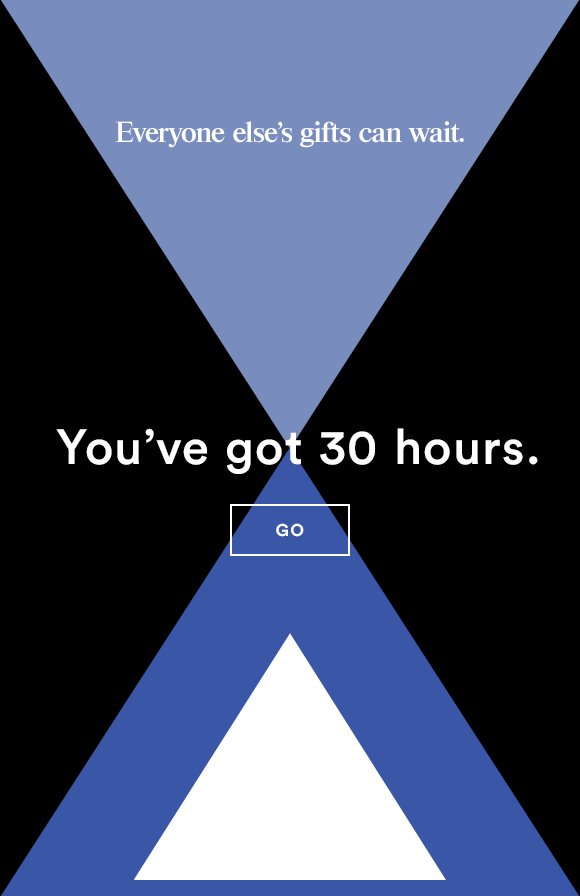
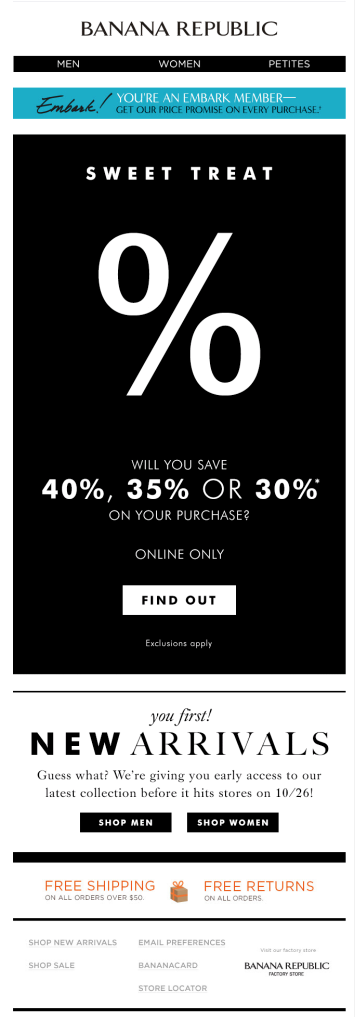
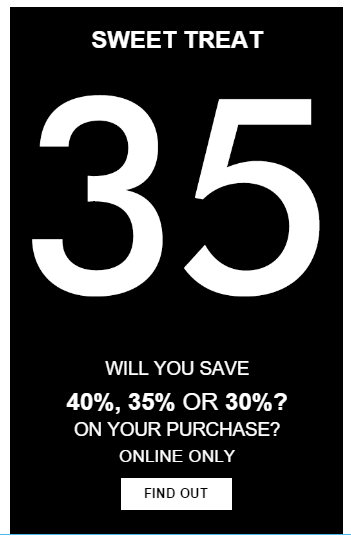
Astăzi vom recrea următorul e-mail de la Banana Republic și vă vom arăta cum să optimizați utilizarea GIF-urilor animate în e-mail pentru a vă asigura că conținutul dvs. apare.
Iată rezumatul tutorialului nostru video:
Și, pentru referință, iată e-mailul complet de la Banana Republic:

În e-mailul Banana Republic, mesajul cheie, inclusiv îndemnul, este într- un singur bloc de imagini , la fel ca e-mailul Ann Taylor de mai sus. Aproape întregul e-mail - toată porțiunea neagră - este un GIF animat:

Aceasta înseamnă că dacă vizualizarea imaginilor este dezactivată sau GIF-ul este blocat sau dacă nu se încarcă, întregul mesaj este pierdut.
Să reparăm asta.
Pasul #1: Izolați GIF-ul animat
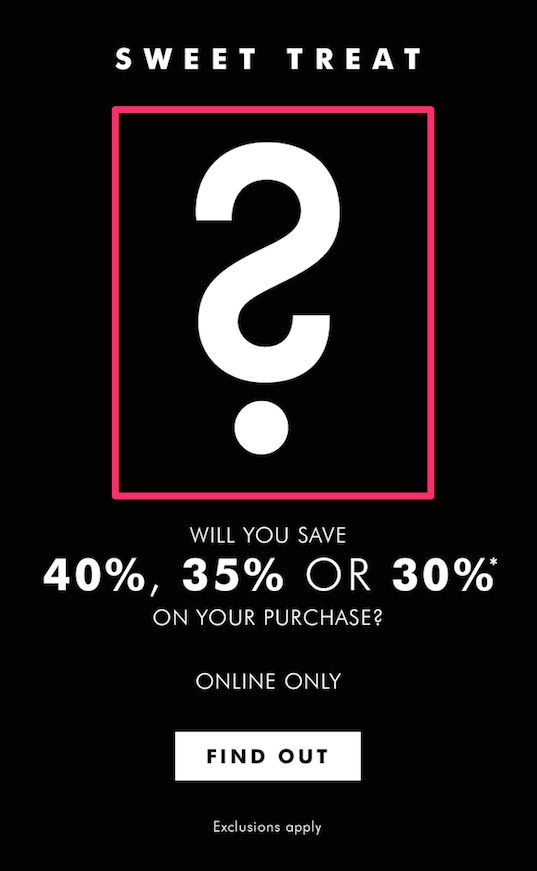
GIF-ul animat din acest e-mail este mare. Deci , chiar dacă apare în inbox un cititor, acesta nu poate încărca tot drumul sau la toate, rezultând în necitit , e - mail merge. Pentru a evita aceste probleme, cea mai bună practică este să tăiați GIF-ul animat , decupând părțile imaginii care nu trebuie animate. În e-mailul Banana Republic, asta înseamnă că dorim să izolăm partea centrală a imaginii care se mișcă efectiv — în caseta roz de mai jos — și să recreăm restul cu text simplu și HTML.

Pentru a face o tăiere rapidă, am folosit ezGIF.com. Iată noul nostru GIF animat:

Pasul 2: Configurați aspectul e-mailului cu blocuri de conținut
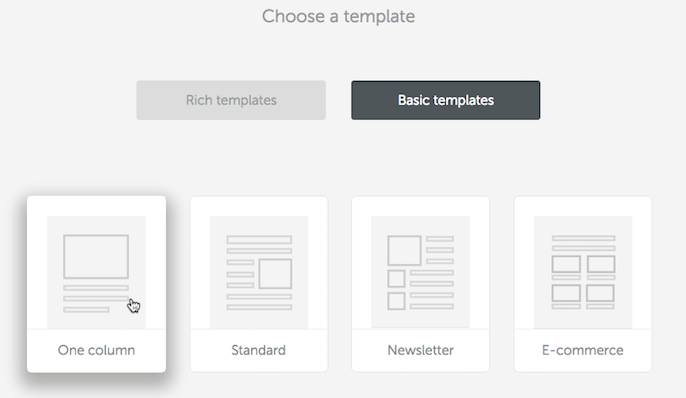
Astăzi începem cu un șablon de bază cu o singură coloană în editorul de e-mail BEE .

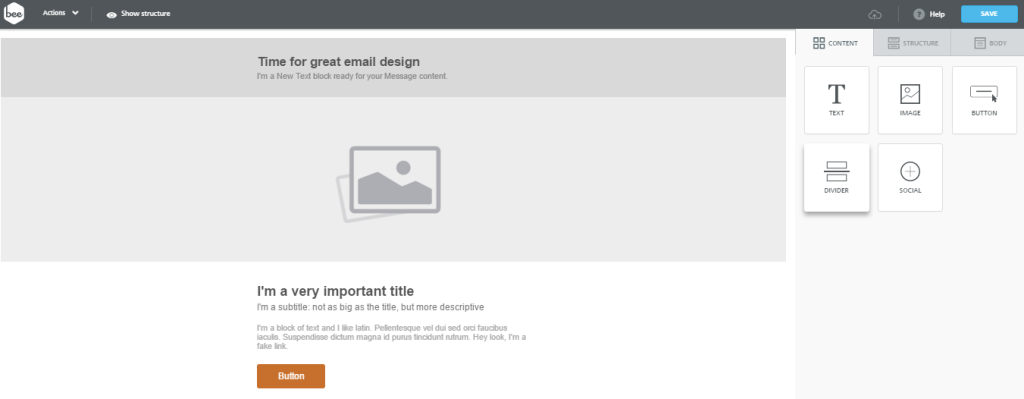
Structura implicită a blocurilor de conținut este foarte asemănătoare cu ceea ce avem nevoie: text, urmat de imagine, urmat de mai mult text, apoi un buton de îndemn.

Nu este nevoie să facem nicio modificare de structură, deoarece blocurile de conținut de care avem nevoie sunt deja aici, așa că voi începe prin a completa textul, asigurându-mă că aliniez totul în centru pe măsură ce merg. Voi șterge și blocurile de conținut de care nu am nevoie, cum ar fi substituentul de subtitrare din partea de sus.


Apoi pot trage în GIF-ul meu animat decupat și îl pot plasa în substituentul imaginii, așa cum aș face cu o imagine obișnuită.

Acum că conținutul nostru este la locul său, putem începe formatarea.
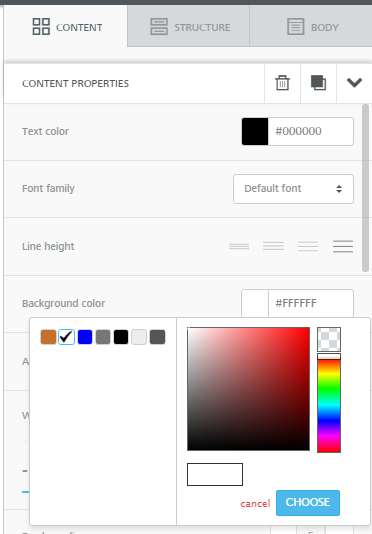
Pasul 3: Folosiți culorile de fundal HTML
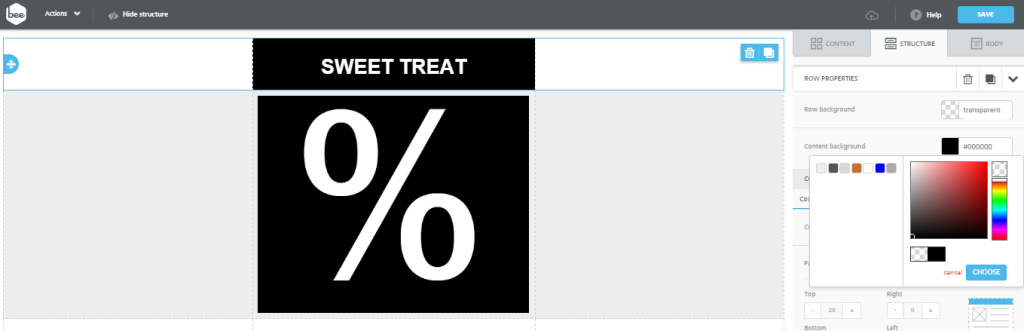
Începând cu blocul meu de conținut „SWEET TREAT”, îmi voi seta culoarea fontului la alb și voi crește dimensiunea acestuia la 36 px. Apoi voi face fundalul corpului e-mailului negru, la fel ca în GIF-ul de e-mail Banana Republic. Pentru a face acest lucru, pot pur și simplu să ajustez culorile de fundal în meniul Proprietăți rând din dreapta, făcând fundalul rândului transparent și fundalul conținutului negru.

Voi face aceleași ajustări ale proprietăților rândului pentru toate următoarele blocuri de conținut, inclusiv culoarea de fundal din spatele GIF-ului meu animat.

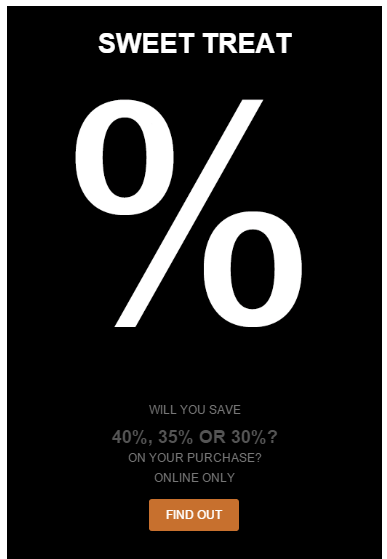
Acum arată ca un singur bloc de culoare fără sudură. Voi termina prin formatarea restului textului.

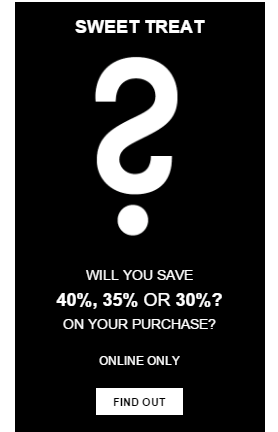
Trebuie să facem câteva ajustări finale pentru a spația totul în mod corespunzător și să ne actualizăm butonul CTA, dar deja e-mailul nostru arată aproape identic cu imaginea Banana Republic - dar am făcut-o cu fonturi sigure pentru e-mail și culori de fundal HTML. Este uimitor cât de bine arată e-mailul nostru și ne-am redus semnificativ riscul ca mesajul să se piardă dacă GIF-ul nu apare. Culorile și textul și, mai important, butonul de apel la acțiune vor apărea în continuare.
Pasul #4: Includeți un buton de îndemn rezistent la glonț
Alertă de spoiler: nu trebuie să codificăm o singură linie de HTML sau să facem nimic pentru a ne asigura că butonul de îndemn „AFLĂ” va funcționa pe clienții și dispozitivele de e-mail. În editorul BEE, toate butoanele sunt prefabricate pentru a fi antiglonț , ceea ce înseamnă că nu sunt bazate pe imagini, așa că vor apărea întotdeauna, vor răspunde și vor arăta grozav.
Tot ce trebuie să facem este să actualizăm stilul din meniul Proprietăți conținut din dreapta. În primul rând, voi face culoarea de fundal al butonului alb și voi schimba culoarea fontului în negru.

Deci butonul arată astfel:

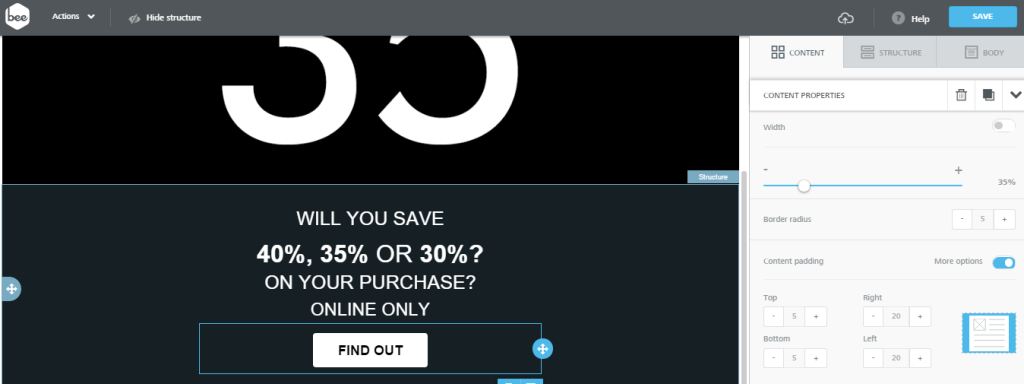
Apoi voi formata textul, mărind dimensiunea fontului și făcându-l aldine. Când măresc dimensiunea, CTA apare pe două rânduri. Dar înapoi în meniul Proprietăți conținut, putem crește lățimea la 35% :

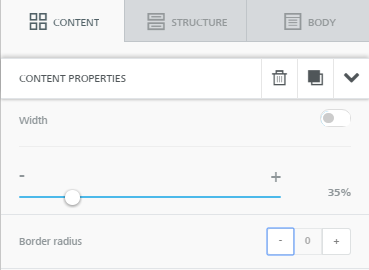
Observ că butonul Banana Republic are colțuri ascuțite, așa că vreau să-l fac pe al nostru mai puțin rotunjit. Pentru a schimba forma butonului, voi micșora raza chenarului la 0 .

Iată e-mailul nostru! Suntem aproape acolo.

Pasul 5: Lustruire finală: ajustați distanța
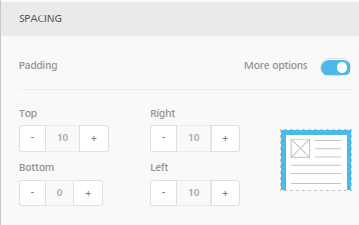
Textul și butonul CTA din partea de jos sunt prea aproape. Pentru a crea respirabilitate, putem ajusta căptușeala deasupra și dedesubtul fiecărei structuri de conținut.
Pur și simplu faceți clic pe orice structură (buton, text, imagine), accesați meniul Proprietăți conținut și asigurați-vă că mai multe opțiuni sunt vizibile în secțiunea Umplutură sub Spațiere :

Am ajustat umplutura deasupra și sub buton și deasupra și dedesubtul blocului de conținut „Numai online”.
Iată e-mailul final:

Și pe previzualizarea noastră mobilă, arată grozav:

Am recreat aproape exact e-mailul Banana Republic - cu designul său elegant și modern și GIF animat - dar ne-am optimizat utilizarea culorilor de fundal HTML și a butoanelor de îndemn, astfel încât e-mailul nostru să fie garantat să apară și să arate grozav. pe clienți de e-mail și dispozitive.
Sperăm că v-a plăcut acest atelier despre utilizarea gifurilor în e-mail. Alte intrebari? Spune-ne în comentariile de mai jos. Și asigurați-vă că îl încercați în editorul de e-mail BEE!
