Un ghid cuprinzător despre tipografie în designul interfeței de utilizare a aplicației
Publicat: 2019-08-03„Textul este prea mare.”
„Cuvintele sunt plasate prea departe.”
„Cuvintele nu merg cu imaginea!!”
Astfel de comentarii au fost transmise în mod continuu încă de când experiența utilizatorului s-a impus ca un element crucial al industriei de design de aplicații mobile.
Tipografia este omniprezentă! Te uiți oriunde, de la cărți la site-uri web, la telefon la rețelele sociale, oriunde se află acolo. Indiferent cât de mică arată tipografia, o mică răsucire face diferența asupra designului general.
Având în vedere că utilizatorii își petrec o mare parte a zilei pe aplicații, culegând informații și interacționând cu cuvintele, importanța unui ghid de tipografie a interfeței de utilizare atent elaborat a ajuns în prim-plan.
Vrei să știi cum?
Să vă prezentăm conceptul care deține puterea de a reduce abandonul aplicației și de a juca un rol crucial în creșterea veniturilor din aplicație – Tipografia.
O introducere de bază în tipografie
Tipografia, în cuvinte simple, este o artă de a organiza textul scris, dimensiunile punctelor, spația dintre linii și alte elemente într-un mod care să ofere o experiență de utilizator plăcută și lizibilă. Este un meșteșug care le permite designerilor să transforme interacțiunile umane într-o formă vizuală durabilă.
Acum, când vorbim despre ce este tipografie, este bine să fii familiarizat cu elementele din care este compusă – despre care vom discuta în secțiunea următoare a acestui articol.
7 trebuie să cunoașteți elementele tipografiei
1. Literă
Font se referă la un set de simboluri, numere, litere și caractere care au caracteristici similare. De exemplu, Garamond, Helvetica și Baskerville sunt fonturi .
2. Font
Folosit adesea ca sinonim al fontului, Fontul este practic un tip de liter care este stabilit într-un anumit stil, dimensiune și înălțime.
3. Lungimea liniei
Un alt principiu de proiectare a tipografiei cu care ar trebui să fiți familiarizat este lungimea liniei. Se referă la zona acoperită de un bloc de text poziționat între marginea stângă și dreapta.
De obicei, este calculată ca numărul total de cuvinte sau caractere dintr-o anumită linie.
4. Spațiere între linii
Denumită și „Leading”, distanța dintre linii este distanța dintre două linii de bază, adică liniile imaginare în care se află textul.
5. Kerning
Kerningul este definit ca distanța dintre două caractere sau litere particulare. Obiectivul principal al creării este de a obține un echilibru între caractere – egalând aspectul spațiilor albe între caractere.
6. Urmărire
Urmărirea este un alt element de aplicații tipografice folosit de designerii de UI pentru a crea experiențe mai bune . Este denumită distanța dintre două blocuri individuale de texte și este cunoscută și ca spațiere între litere.
7. Ierarhie
Ierarhia nu include doar dimensiunea, dar este, de asemenea, legată de importanța elementelor tipografice ale aplicației unul față de celălalt. Acest lucru poate fi obținut prin utilizarea unui tip de caractere diferit, o culoare contrastantă, spațiu alb sau dimensiune.
Acum, deoarece cunoașteți elementele de definiție și tipografie pe care trebuie să le luați în considerare pentru proiectarea interfeței cu utilizatorul, este bine să vedeți de ce este necesar să vă concentrați pe această metodă de proiectare a UI.
Deci, să trecem prin avantajele concentrării pe tipografie în designul UI .
Motive pentru care este important să luați în considerare tipografia
1. Setează o stare de spirit/un ton
Motivul principal pentru care tipografia în designul aplicației este importantă este că ajută la stabilirea tonului mesajului. În timp ce o tipografie simplă și simplă arată că conținutul trebuie luat în considerare cu seriozitate, o tipografie inovatoare adaugă distracție și entuziasm pe ecran.
2. Ajută la oferirea unei experiențe vizuale mai bune
Tipografia în designul aplicației îmbunătățește, de asemenea, aspectul vizual al unei aplicații mobile. Atunci când este ales cu înțelepciune, infuzează vibrații pozitive și ajută la oferirea unei experiențe încântătoare publicului țintă. În timp ce, o tipografie greșită ruinează experiența utilizatorului și îi obligă să părăsească platforma în curând.
Prin urmare, este profitabil să luați în considerare tipografia ca un element cheie al procesului dvs. de proiectare a aplicației mobile .
3. Îmbunătățește lizibilitatea
Un alt motiv pentru care concentrarea pe tipografie este unul dintre sfaturile dovedite pentru a îmbunătăți designul interfeței de utilizare a aplicației mobile este că ușurează procesul de citire a conținutului. Simplifică modul în care utilizatorii înțeleg fiecare detaliu pe care l-ați menționat în aplicația dvs., ajutând în același timp la construirea de conexiuni mai bune.
4. Arată profesionalism
Tipografia adaugă, de asemenea, o nuanță de profesionalism în designul interfeței de utilizare a aplicației mobile . Când alegeți o tipografie pentru aplicațiile mobile care se potrivește cu viziunea mărcii dvs., comportamentul clienților și standardele de piață, aceasta aduce o impresie pozitivă asupra publicului. Îi încurajează să aibă încredere în marca ta și, astfel, să te sprijine în atingerea obiectivelor așteptate în timpul și efortul prevăzut.
5. Îmbunătățește conversia vânzărilor
Unul dintre multele avantaje ale tipografiei în designul UI este că încurajează utilizatorii să petreacă mai mult timp aplicației dvs. și să înțeleagă contextul mai eficient. Acest lucru crește șansele de a-i motiva să efectueze acțiunile dorite și, în cele din urmă, crește vânzările.
6. Creează recunoașterea mărcii
Când utilizați un anumit set de tipografii pentru aplicațiile mobile și utilizați același model în conținutul dvs., utilizatorii încep să-l relaționeze cu marca dvs. Încep să-și amintească munca ta prin tipografia pe care ai folosit-o.
Având în vedere acest lucru, este posibil să fiți interesat să știți cum să utilizați tipografia în designul UI , în continuare .
În timp ce angajarea unei agenții de design UI UX și a unui furnizor de servicii de dezvoltare reputate pentru aplicații mobile este o idee bună, a avea informații despre aplicațiile populare din care să te inspiri poate fi cu adevărat semnificativ.
Deci, să ne uităm la lista de aplicații care, de-a lungul timpului, au uimit utilizatorii prin tipografia sistemului lor de design mobil .
5 aplicații mobile din care să vă inspirați
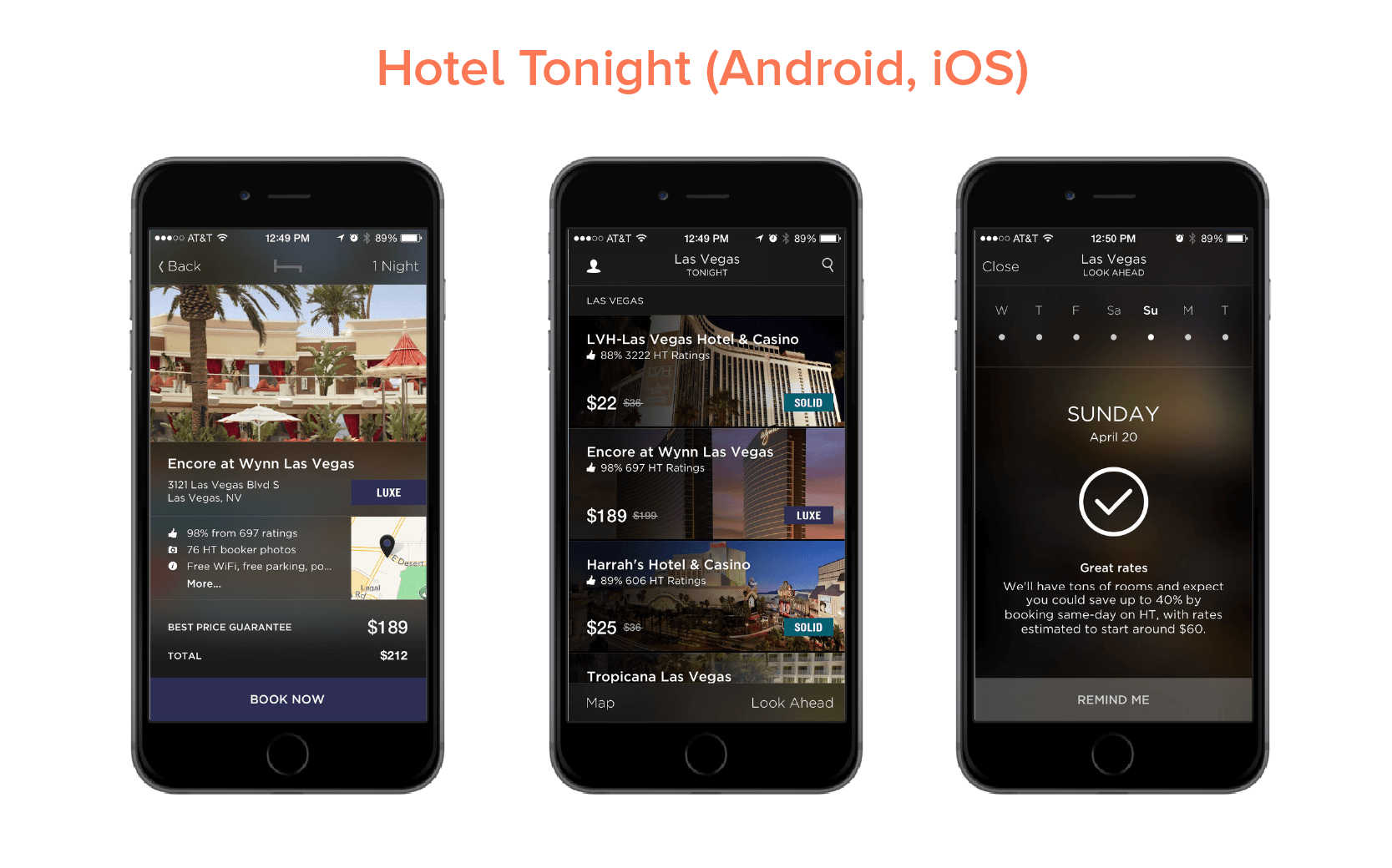
1. Hotel în seara asta

Hotel Tonight a folosit fonturi și stiluri diferite pe ambele platforme. În timp ce marca a implementat diverse greutăți ale robotului Google pentru aplicația sa pentru Android, a folosit Gothan pentru platforma iOS.
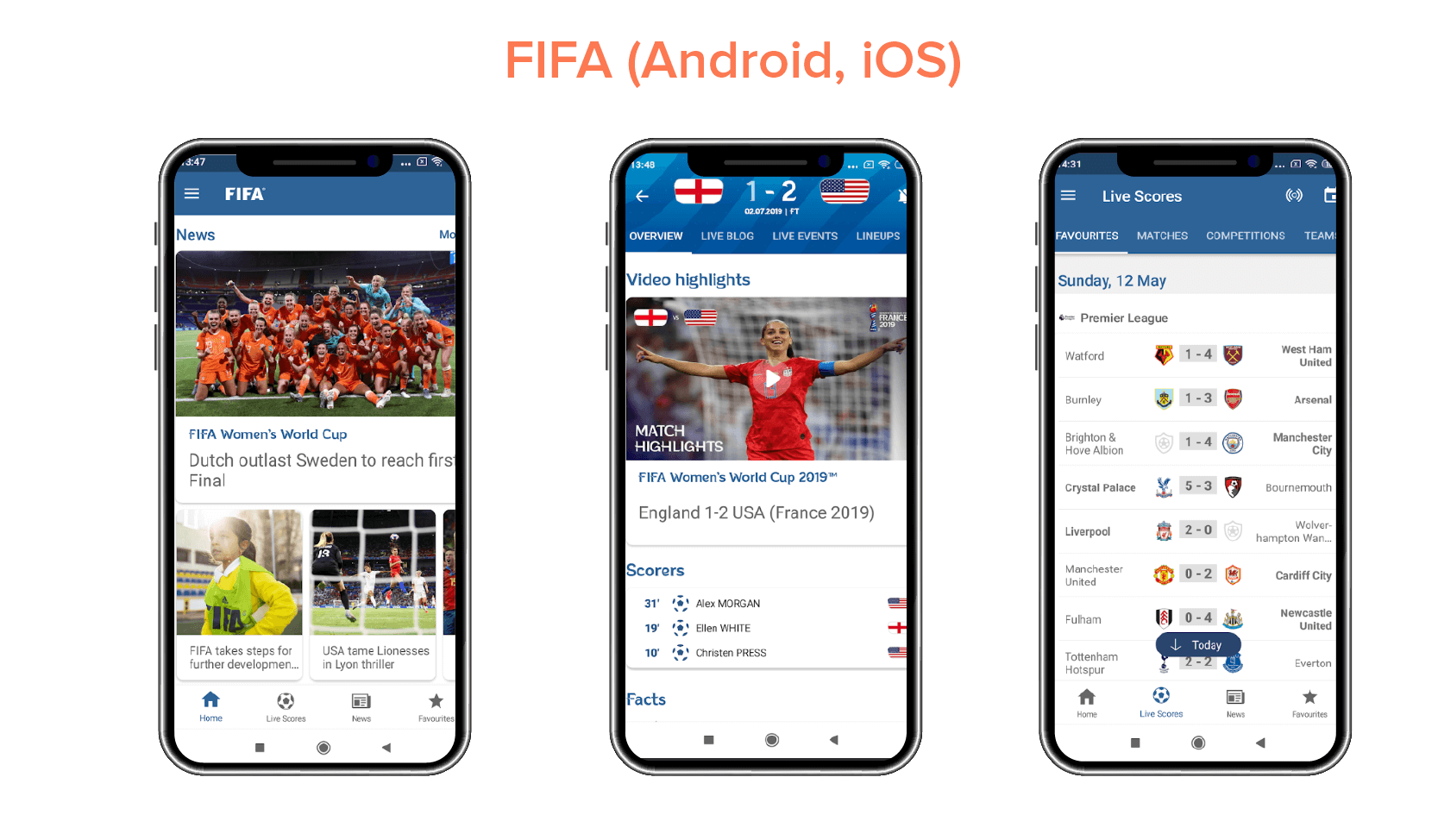
2. FIFA

Aplicația mobilă FIFA a folosit Miso pentru tipografie în designul interfeței de utilizare, deși în diferite dimensiuni și greutăți de font pentru a pune un accent mai bun pe anumite elemente de conținut.
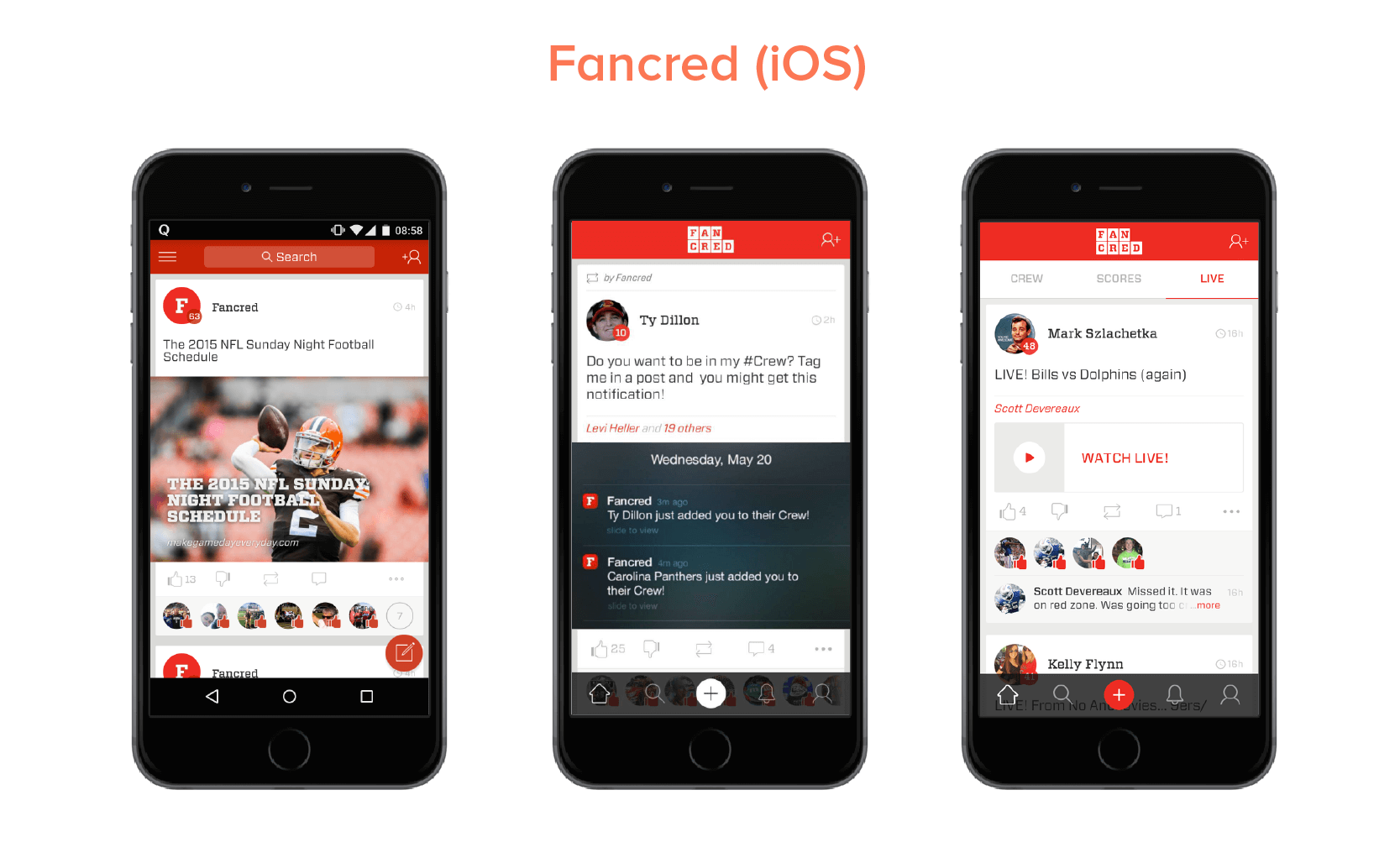
3. Fancred

Fancred s-a concentrat, de asemenea, pe utilizarea diferitelor elemente de tipografie în designul interfeței de utilizare a aplicației. În plus, au experimentat și ideea de a adăuga text la imagini și au făcut o revizuire ux pentru a oferi o experiență perfectă pentru utilizator.
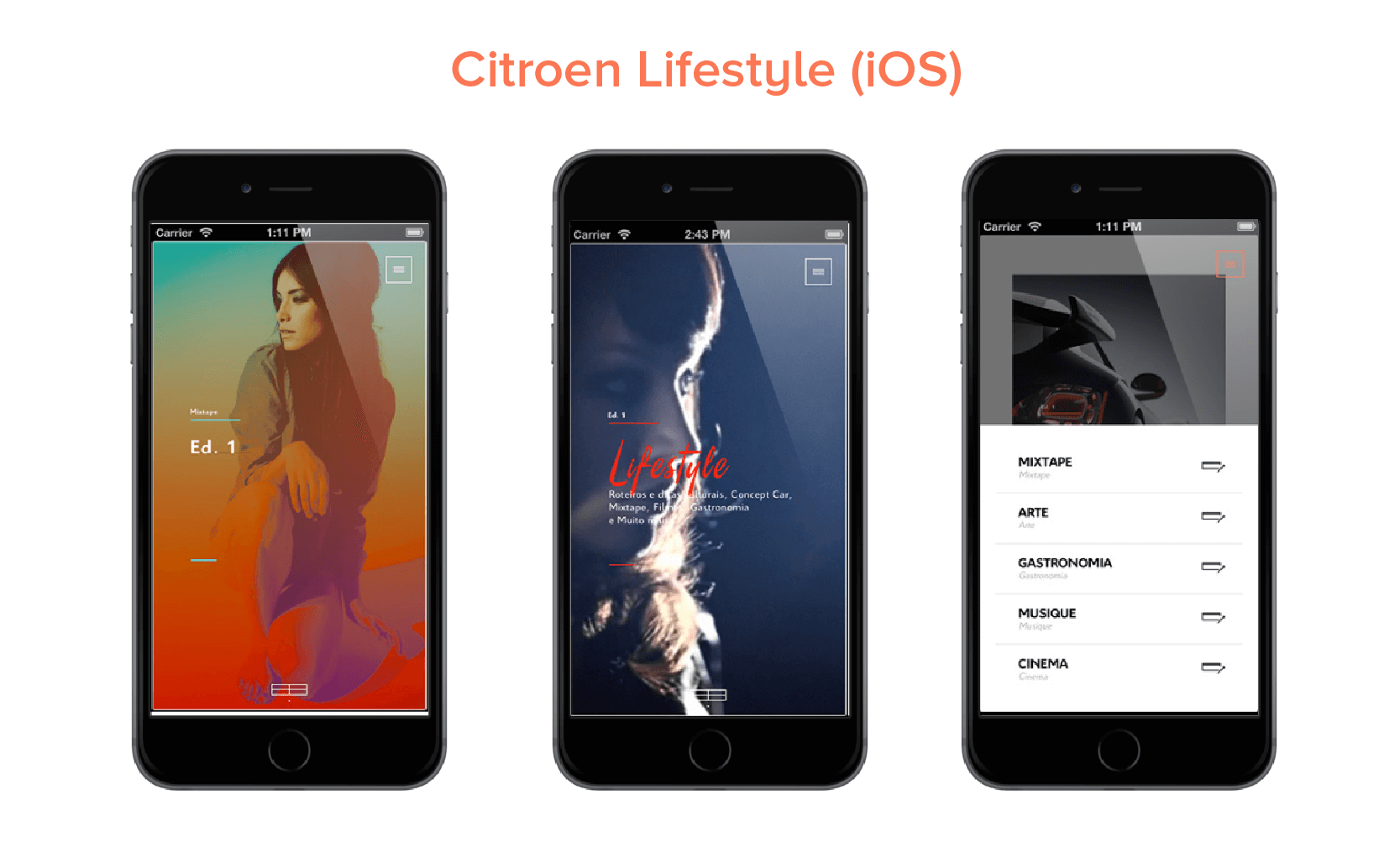
4. Citroen Lifestyle

Citroen Lifestyle este o altă aplicație iOS impresionantă care a funcționat cu ideea de a folosi împerecherea fonturilor, textul în imagine și alte moduri de implementare a tipografiei în designul aplicației.
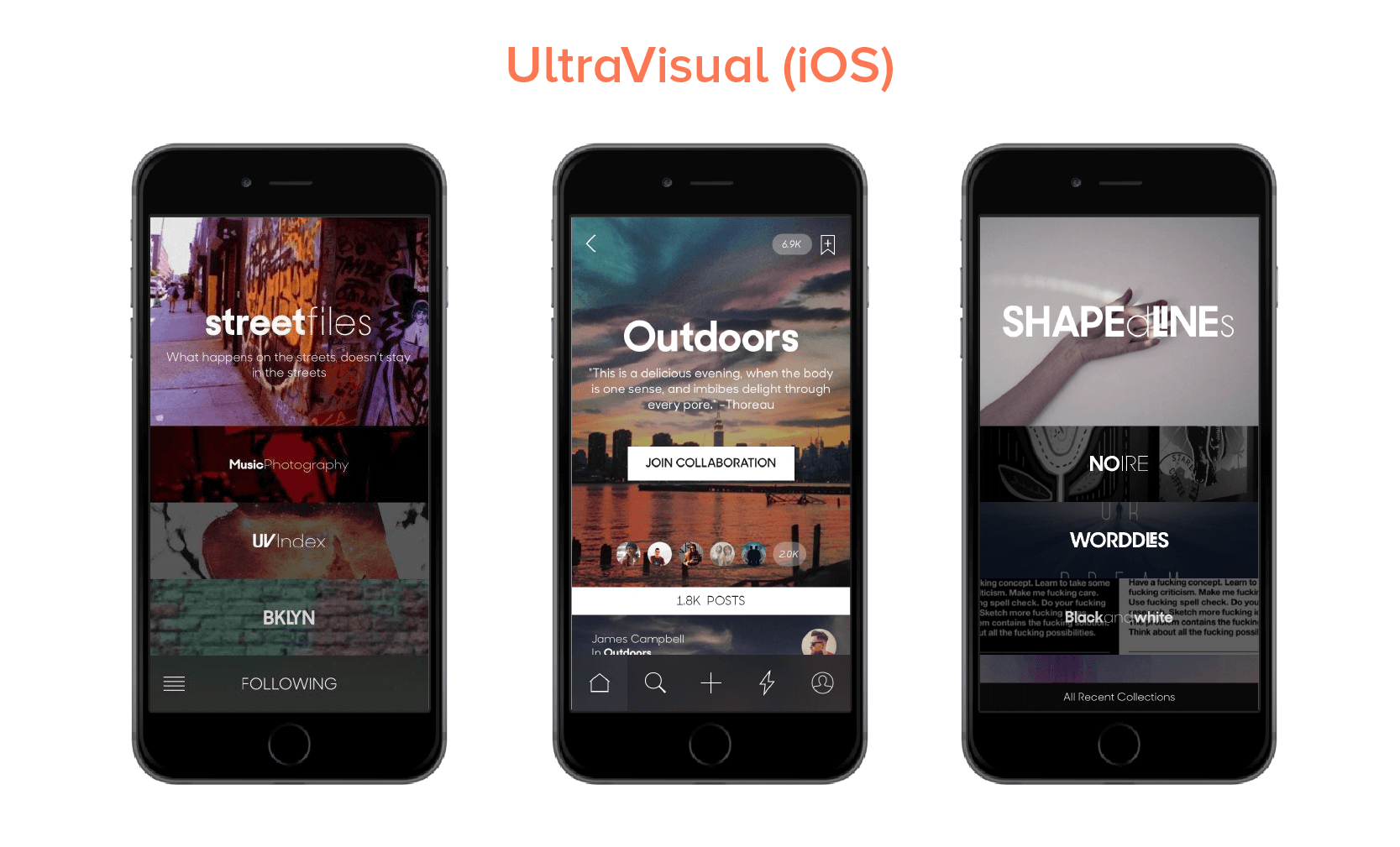
5. UltraVizual

O altă tipografie a aplicațiilor mobile care a inspirat utilizatorii este UltraVisual . Aplicația, în versiunea sa iOS, a folosit diferite fonturi și a adăugat conținut pe fotografii pentru a oferi informații mai bune cu spațiu minim.
Acum, deoarece am văzut ce aplicații Android și iOS puteți lua în considerare pentru a înțelege implementarea corectă a designului tipografiei UI, haideți să aruncăm o privire la ce ghid de stil de tipografie UI să urmați în timp ce creați o strategie de design pentru aplicația dvs.
{Read more our article on Android vs iOS: App UI design differents }
8 principii de tipografie pe care să vă concentrați în timp ce vă creați aplicația
1. Completați starea de spirit la mesaj
Potrivit celor mai buni experți în design mobil, fiecare tip de literă vine cu o atmosferă unică. În timp ce unele sunt fanteziste și prietenoase, altele sunt simple și totuși profesioniste. Într-un astfel de scenariu, alegerea celui care se potrivește cu mesajul mărcii dvs. este o necesitate.

Așadar, nu treceți cu vederea acest fapt în timp ce vă gândiți la cum să vă îmbunătățiți serviciile de proiectare a interfeței de utilizator mobil printr-o tipografie mai bună.
2. Alegeți dimensiunea punctului fontului conform contextului de proiectare
Alegerea fonturilor prea mici sau prea mari face dificilă continuarea citirii utilizatorilor cu același flux. Afectează lizibilitatea conținutului aplicației.
Într-un astfel de scenariu, este important ca designerii de aplicații mobile să selecteze dimensiunea corectă a fontului pentru tipografia de design a interfeței de utilizare a aplicației lor .
Acum, când vorbim despre alegerea dimensiunii corecte a punctului de font, este profitabil să-ți investești timpul și efortul în regula generală a degetului mare - păstrând textul între 10 și 12 puncte pentru proiectele de tipărire și 15 până la 20 de pixeli pentru web.
3. Respectați un număr limitat de fonturi
Adăugarea prea multor fonturi pe aceeași pagină poate fi o barieră în calea lizibilității. Prin urmare, este din nou vital să vă mențineți limitat la un anumit număr de fonturi - de obicei cele care nu sunt drastic diferite ca aspect și aspect.
4. Construiți o ierarhie
O altă regulă de urmat atunci când vorbim despre tipografie în designul UI este crearea unei ierarhii bune. Acest lucru va ajuta la o navigare mai ușoară, o mai bună organizare a fiecărui element, precum și la simplificarea procesului de găsire a informațiilor.
Acum, când vă concentrați pe crearea unei ierarhii, lucrurile de bază pe care un designer de UI trebuie să le cunoască sunt: -
- Utilizarea dimensiunii textului pentru a prioritiza informațiile după importanță.
- Adăugarea unei spații adecvate pentru a face conținutul scanat.
- Aranjarea articolelor conexe împreună.
- Introducerea titlurilor, subtitlurilor etc. în conținut.
5. Concentrați-vă pe gramatică
Deoarece o ortografie greșită poate rupe fluxul și poate îngreuna audiența să înțeleagă întregul sens, este din nou imperativ să se concentreze și asupra aspectului gramatical.
6. Nu treceți cu vederea spațierea și alinierea
Spațierea și alinierea fac, de asemenea, o diferență uriașă în experiența generală a interfeței de utilizare a aplicației. Când introduceți cantitatea potrivită de spațiere și aliniere în conținutul aplicației dvs., utilizatorilor le este mai ușor și mai rapid să înțeleagă informațiile și să răspundă eficient.
De exemplu, atunci când utilizați aliniere centrală sau justificată, utilizatorii trebuie să se lupte cu menținerea unui flux continuu de comunicare. Întrucât, acest lucru nu este așa în cazul unui conținut aliniat la stânga.
De asemenea, atunci când literele din conținutul aplicației dvs. sunt prea strâns îmbrățișate sau la distanță semnificativă, utilizatorii nu reușesc să continue să citească în același ritm și adesea părăsesc platforma. Dar, acest lucru nu se întâmplă atunci când acordați atenție distanței corespunzătoare între toate cuvintele și literele.
Așadar, nu uitați să vă concentrați asupra acestor principii de proiectare a tipografiei atunci când vă gândiți cum să utilizați tipografia în designul UI.
7. Preveniți utilizarea modurilor de design
Un alt lucru pe care ar trebui să vă concentrați este să preveniți folosirea modurilor de design. Acest lucru se datorează faptului că mofturile nu predomină pe piață pentru mai mult timp. Acestea au un interval de timp mai scurt, ceea ce înseamnă că s-ar putea să trebuiască să schimbați designul interfeței de utilizare a aplicației dvs. cu o altă tipografie mai târziu.
Deci, nu preferați să mergeți cu un astfel de mod de design.

8. Observați și exersați
Nu în ultimul rând, investește-ți timpul și efortul în practicarea diferitelor tipografii și evaluează-le rata de succes. Acest lucru vă va ajuta să primiți rezultate mai bune în experiența utilizatorului.
Acum, deși aceste principii ale tipografiei vă vor ajuta să creați un plan perfect de design al interfeței de utilizare, este incredibil de important să urmăriți tendințele tipografiei, indiferent dacă sunt vechi sau noi, deoarece acestea sunt una dintre tendințele cruciale în designul interfeței de utilizare pentru aplicațiile mobile .
Așadar, ținând cont de același gând, să încheiem acest articol cu accent pe tendințele de top în materie de tipografie la care trebuie să fiți atenți în 2021 și după .
Tendințe tipografice pe care ar trebui să le luați în considerare
1. Fonturile desenate manual sunt populare
Cea mai importantă tendință de tipografie de urmat este utilizarea fonturilor desenate de mână, adică fonturile care seamănă cu scrisul nostru de mână.
Astfel de fonturi sunt foarte preferate de mărci precum Etsy și Fiverr datorită faptului că adaugă o notă umană designului aplicației și încurajează utilizatorii să se conecteze mai ușor.
2. Glifele câștigă un impuls uriaș
Nu numai fonturile de text, designerii se concentrează și pe un set variat de simboluri și caractere non-alfanumerice, cum ar fi divizoare și pictograme, în designul interfeței de utilizare a aplicației, pentru a îmbunătăți experiența utilizatorului.
3. Asocierea fonturilor va deveni la modă
Un alt răspuns la care sunt tendințele tipografiei asupra cărora să se concentreze este împerecherea fonturilor .
După cum arată numele, este practica de a folosi o combinație de două sau mai multe tipuri de fonturi diferite într-un anumit design pentru a adăuga un element surprinzător în conținut.
4. Variabila este noul responsiv
O altă tendință de proiectare a interfeței de utilizare tipografice pe care designerii trebuie să se concentreze în acest an este introducerea fonturilor variabile.
Spre deosebire de fonturile tradiționale care sunt statice, aceste fonturi prezintă conținut în diferite tranziții netede, dar nediscrete. Acest lucru face conținutul mai atrăgător și mai captivant.
5. Variantele de dimensiuni vor crea o potrivire perfectă
Designerii UI vor experimenta, de asemenea, fonturi contrastante în acest an și pentru ceva timp. Ei vor folosi același font în diferite dimensiuni pentru a crea o impresie „asemănătoare ierarhiei”.
Prin dimensiunea tipografiei aplicației mobile , utilizatorii direcți se pot concentra mai mult pe anumite texte, în loc să acorde o atenție egală tuturor.
6. Fotografiile vor deveni expresive
Odată cu schimbarea timpului , designerii de UI merg pe o altă cale pentru a oferi publicului lor experiență de povestire vizuală . Ei adaugă text și alte elemente la fotografii. Și în acest fel, oferind mai multe informații într-un spațiu minim și asta, fără a le face neplăcute ochilor.
7. Fonturile geometrice vor prelua conducerea
Nu în ultimul rând, caracterele geometrice vor prelua, de asemenea, un lider pe piață în acest an. Fontul, creat cu ajutorul liniilor drepte și a formelor rotunde, va adăuga o atmosferă futuristă conținutului dvs. și îl va face ușor de scanat și de citit.
Va fi foarte utilizat în procesul de creare a mărcii și a design-urilor de logo, în special în domeniul științei, tehnologiei și ingineriei.

Întrebări frecvente despre tipografie în UI Design
1. Ce este o tipografie bună?
Tipografia bună este definită ca fiind cea care completează tonul designului, contribuind în același timp la răspândirea mesajului dorit. Când vorbim despre alegerea unei tipografii bune pentru orice design, pot fi mai multe opțiuni disponibile.
2. Care sunt principiile tipografiei?
Deși există diverse principii legate de tipografia pentru aplicațiile mobile , cele mai importante sunt: -
- Alegeți o tipografie care îmbunătățește tonul mesajului.
- Alegeți dimensiunea punctului fontului în funcție de perspectiva designului.
- Stabiliți o ierarhie.
- Acordați atenție spațierii și alinierii.
- Observați, inspirați-vă și exersați.
3. Este tipografia un element de design?
Da, tipografia face parte din design. Tehnica le permite designerilor să-și prezinte conținutul aplicației într-o manieră captivantă și informată – rezultând o experiență mai bună pentru utilizator.
4. De ce este importantă tipografia în design grafic?
Tipografia este importantă în designul grafic deoarece: -
- Setează un ton/dispoziție mesajului,
- Încurajează experiența vizuală,
- Da dovada de profesionalism,
- Îmbunătățește lizibilitatea,
- Stimulează conversia vânzărilor,
- Creează recunoaștere a mărcii.
Gânduri de încheiere
Dacă sunteți confuz sau nu sunteți sigur de unde să începeți, atunci faceți câteva cercetări și vedeți ce creează alții. Ține cont de regulile și ghidurile, deoarece acestea sunt de bun ajutor, dar nu uitați să acordați atenție noului trend.
În timpul utilizării tipografiei, designerii ar trebui să se asigure că utilizatorii înțeleg cum funcționează elementele de text și le permit să finalizeze acțiunile.
Dacă doriți să aflați mai multe despre cum funcționează tipografia și vă poate ajuta aplicația, atunci puteți consulta experții companiei noastre de design UI din SUA . Obțineți consultanță și sfaturi cu privire la îndoielile dvs.