10 tendințe minunate de tipografie pentru 2021
Publicat: 2021-04-07Despre autor: Mark Gerkules, Web Designer @ Elementor
Mark este un web designer la Elementor. În afară de dragostea sa pentru UI / UX, iubește fotbalul, călătoriile prin lume și un șnițel bun.
Selectarea tipografiei pentru site-ul dvs. web este o decizie importantă. Nu numai că afectează stilul general al site-ului, ci poate avea și impact asupra utilizabilității acestuia. Cu atât de multe opțiuni de tip font, combinații și posibilități de aspect, este ușor să te cam copleși.
Din fericire, privirea la unele dintre cele mai recente tendințe tipografice vă poate ajuta să luați decizia. Ca un avantaj suplimentar, încorporarea unor stiluri contemporane poate împiedica site-ul dvs. să pară învechit.
În acest articol, vom analiza de ce alegerea tipografiei dvs. este atât de importantă. Apoi, vom împărtăși zece tendințe tipografice pentru 2021. Vom încheia cu câteva sfaturi pentru aplicarea acestor tendințe pe site-ul dvs. și vom împărtăși locuri pentru a găsi inspirație. Să mergem!
Cuprins
- Importanța tipografiei web
- Lista celor mai importante 10 tendințe de tipografie pentru 2021
- 1. Tipografia stilului brutalist
- 2. Titluri mari și îndrăznețe
- 3. Fonturi conturate
- 4. Aspecte de tipografie rupte
- 5. Alb-negru
- 6. Strat sau amestec text și imagini
- 7. Culori psihedelice
- 8. Fonturi Fat Fat
- 9. Text glitchy
- 10. Tipografie animată
- Cum se aplică tendințele tipografiei în proiectarea dvs. web
- Unde să găsiți o inspirație tipografică excelentă
Importanța tipografiei web
Pur și simplu, tipografia web se referă la modul în care aranjați textul pe site-ul dvs. web. Acesta cuprinde totul, de la selectarea și dimensiunea fontului la modul în care vă așezați conținutul scris. Cu toate acestea, deși aspectul este important, tipografia web înseamnă mai mult decât estetică.
Fonturile web alese cu grijă vă pot ajuta site-ul să iasă în evidență și să contribuie la eforturile dvs. globale de branding. Tipografia intră și ea în joc atunci când pentru User Experience (UX), întrucât un tip de literă dificil de citit poate fi o oprire semnificativă pentru publicul dvs.
Tipografia este unul dintre cele mai importante elemente de luat în considerare la proiectarea unui site web, deoarece o mare parte din succesul site-ului depinde de acesta. Este probabil ca fiecare parte a site-ului dvs. web, de la conținut la navigare până la formulare, să includă text. Tipografia slab aleasă poate crea o mulțime de fricțiuni pentru utilizatorii dvs., ceea ce poate duce la pierderea conversiilor. Adăugarea a prea multe fonturi, de exemplu, poate provoca confuzie, pierderea focalizării și experiență proastă a utilizatorului. Pentru a evita acest lucru, vă recomandăm să utilizați două fonturi, deoarece este suma perfectă pentru un site web.
În schimb, combinarea tipografiei cu alte tendințe actuale de design web vă poate ajuta să păstrați site-ul dvs. proaspăt și relevant. Este un mod relativ simplu de a arăta că investiți timp și efort pentru a vă menține site-ul actualizat.
Puteți consulta lista noastră cu cele mai bune tutoriale de tipografie web pentru a afla cum să implementați aceste tendințe în proiectarea site-ului dvs. web.
Lista celor mai importante 10 tendințe de tipografie pentru 2021
Acum că am analizat cât de importantă este tipografia pentru site-ul dvs. web, să analizăm zece tendințe minunate de tipografie pentru 2021.
1. Tipografia stilului brutalist
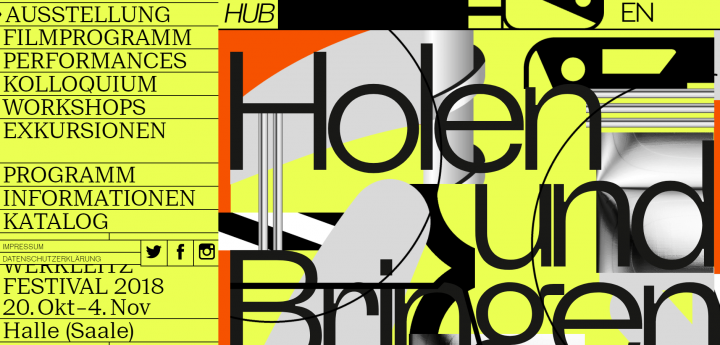
Brutalismul este un stil care a apărut în arhitectură și este de obicei caracterizat prin linii dure, drepte și lipsa elementelor decorative. Se manifestă în tipografia digitală ca litere mari, impunătoare, care uneori sunt plasate în moduri neașteptate.
Tipografia brutalistă de astăzi este ceva mai moale decât în trecut. Cu toate acestea, păstrează în continuare un aer atrăgător și formidabil, după cum puteți vedea afișat în următorul exemplu:

Fonturile brutaliste funcționează excepțional de bine cu culori mai dezactivate, dar asta nu înseamnă că nu poți agita lucrurile folosind un galben strălucitor sau roz. De fapt, următoarea tendință pe care o privim ar putea fi o oportunitate excelentă de a implementa un font brutalist.
2. Titluri mari și îndrăznețe
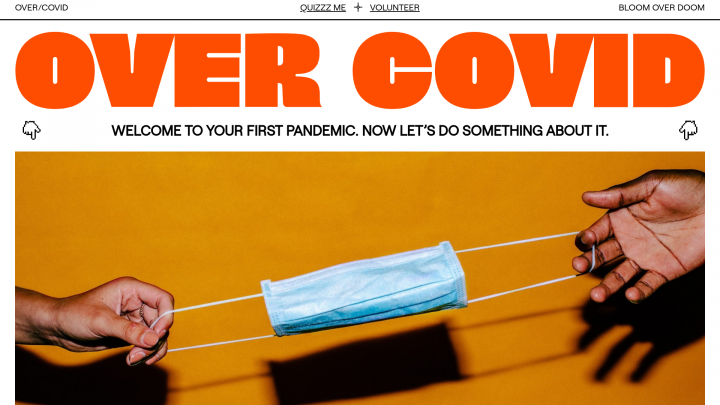
A face titlurile să fie proeminente și atrăgătoare vă poate ajuta să transmiteți mesajul. În timp ce titlurile îndrăznețe sunt populare anul acesta, puteți crea titluri dramatice în timp ce rămâneți în tendințe.
Puteți vedea exemple de acest lucru evidențiate pe site-ul web Over Covid:

Întrucât majoritatea utilizatorilor web scutesc conținutul, mai degrabă decât să citească în profunzime, doriți să vă asigurați că mesajele dvs. cele mai critice se remarcă. Încercați să creați un titlu imposibil de ignorat pentru a atrage atenția publicului. Unele fonturi care funcționează bine pentru titlurile îndrăznețe sunt Franklin Gothic și Benton Sans.
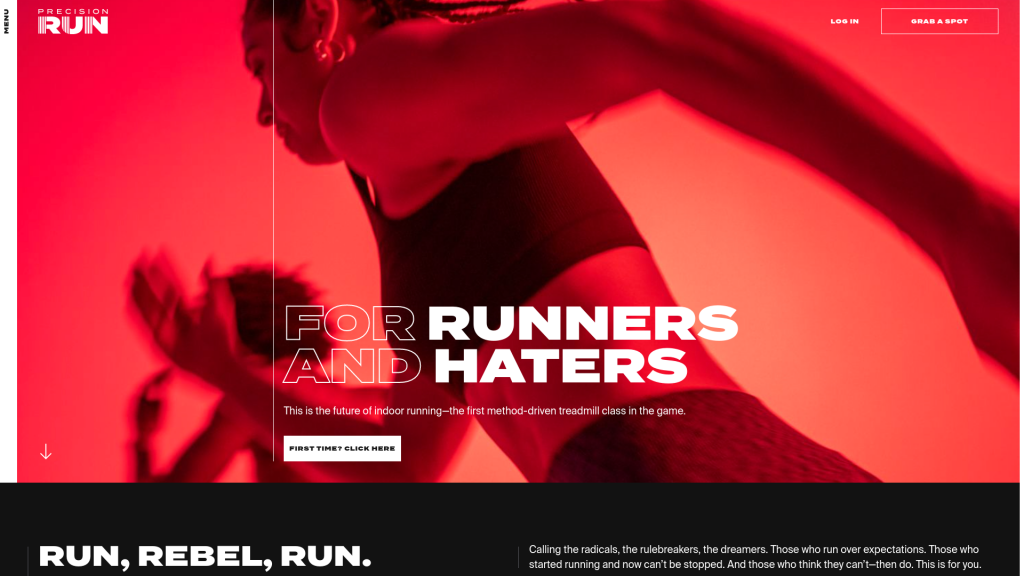
3. Fonturi conturate
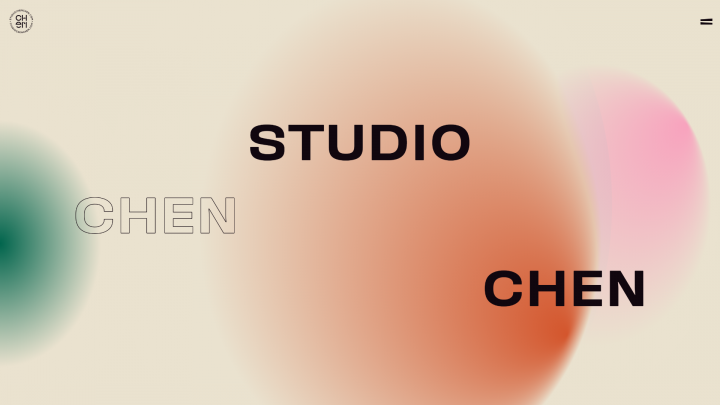
Fonturile conturate pot fi un plus solid la secțiunea erou. Le puteți utiliza pentru a face o primă impresie puternică asupra vizitatorilor dvs.
Aceste fonturi funcționează bine cu fundaluri simple:

Este important să fiți mai atenți la contrastul culorilor atunci când utilizați fonturi conturate, deoarece lizibilitatea poate fi o preocupare. S-ar putea să încercați să combinați fonturile conturate cu text îndrăzneț, completat, pentru un contrast și un impact dramatic, așa cum puteți vedea în exemplul de mai sus.
4. Aspecte de tipografie rupte
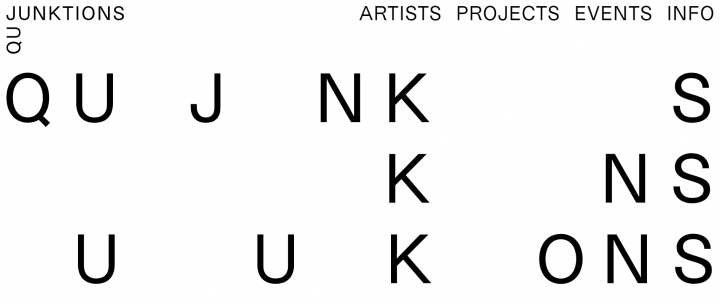
Aspectele de tipografie rupte pot combina cuvintele în moduri neașteptate. Deși efectul poate fi deranjant, atunci când este făcut corect, poate atrage atenția fără a sacrifica lizibilitatea:

Tipografia ruptă este utilă pentru titluri sau alt text pe care doriți să îl evidențiați. Rețineți că, în funcție de fontul pe care îl alegeți, aceste fonturi pot fi oarecum dificil de citit. Prin urmare, poate doriți să evitați utilizarea acestora pentru informații cruciale.
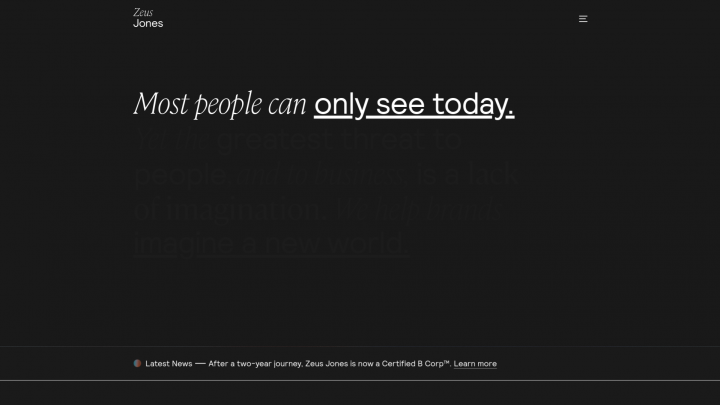
5. Alb-negru
Designul web minimalist este o tendință de ceva timp. Așadar, nu este surprinzător faptul că tipografia simplă, alb-negru, curată, apare în 2021:

Deși este cunoscut pentru simplitatea sa, minimalismul nu trebuie să fie plictisitor. Puteți încerca să combinați alb-negru în moduri modeste, alternând pe care le folosiți ca text și care este fundalul. Exemplul de mai sus folosește două fonturi foarte diferite pentru a produce un efect elegant, dar captivant.
6. Strat sau amestec text și imagini
Stratificarea textului peste imagini sau alte elemente poate adăuga o altă dimensiune a sensului conținutului dvs. În acest exemplu, un filtru colorat este aplicat peste imagine, îmbunătățind lizibilitatea:

Combinând mai multe straturi, puteți obține un efect tridimensional. S-ar putea chiar să faceți un pas mai departe și să amestecați temeinic textul și imaginile.
Cu toate acestea, este esențial să vă asigurați că efectul nu ascunde informații importante. S-ar putea să încercați să folosiți diferite culori în text, astfel încât cuvintele dvs. să nu se amestece în fundal.
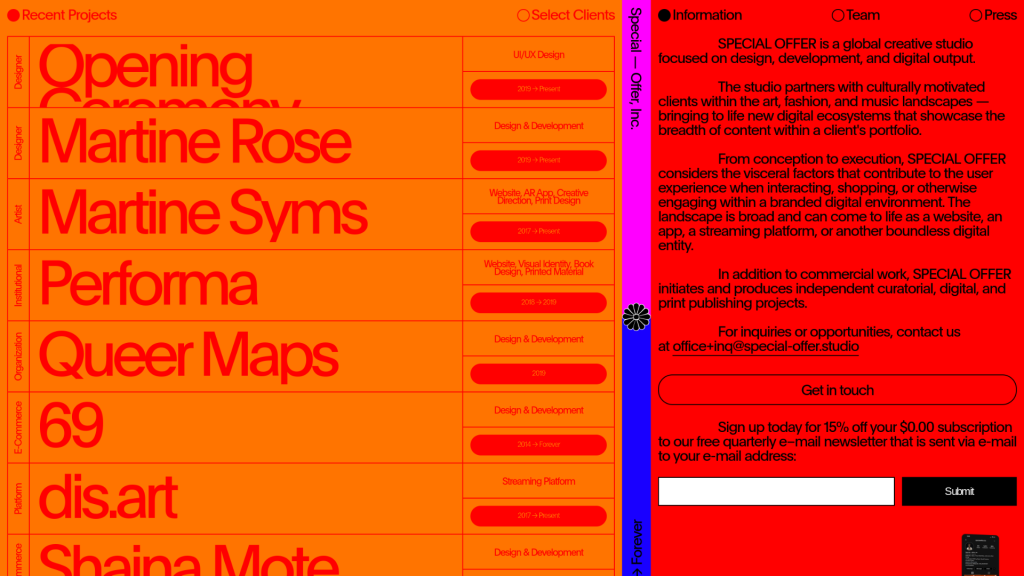
7. Culori psihedelice
Această tendință de retragere distractivă este la fel de colorată pe cât devine. Poți să fii creativ cu culorile psihedelice și să aduci multă emoție pe site-ul tău, așa cum a făcut Special Offer, Inc.:

Adăugarea unui efect rainbow tie-dye ca fundal este o modalitate plină de viață de a activa textul alb sau negru. S-ar putea să încorporați și culori distractive, psihedelice, în textul însuși, deși veți dori să fiți atenți la contrast.
8. Fonturi Fat Fat
Aceste fonturi au o înălțime mică de x, ceea ce înseamnă că tind să fie puțin mai largi decât sunt înalte. Acest lucru face ca literele groase să iasă în evidență.
Brandon Grotesque este un font popular al acestui stil:

Aceste fonturi funcționează bine atunci când există o mulțime de bunuri imobiliare pentru a ajuta la păstrarea lizibilității. Probabil că veți dori să păstrați un spațiu bun între litere și cuvinte. Deși fonturile de acest gen probabil nu ar fi cea mai bună alegere pentru o întreagă postare pe blog, ele funcționează bine pentru titluri sau citate scurte.
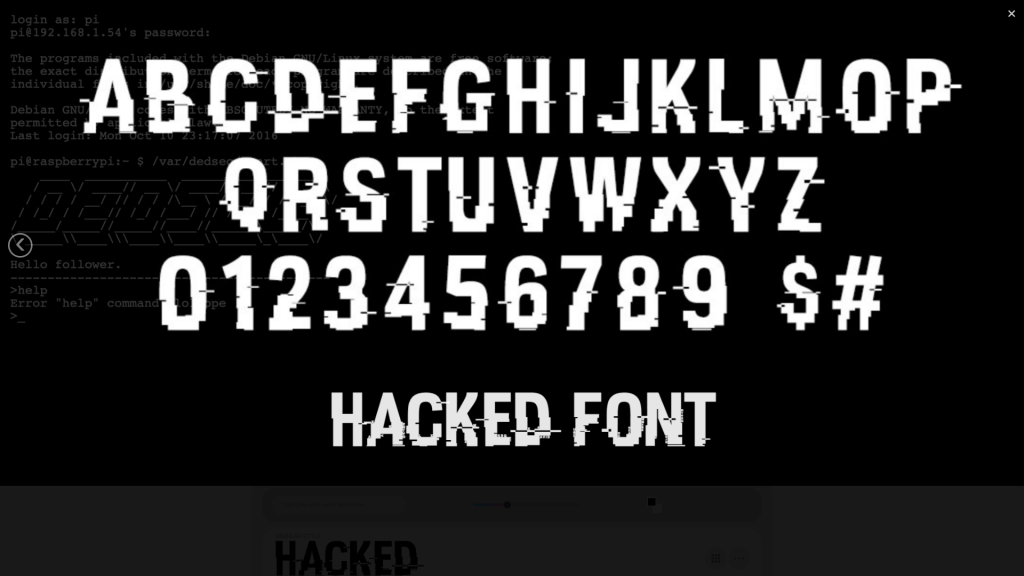
9. Text glitchy
Textul glitchy poate adăuga un element artistic neobișnuit site-ului dvs. Poate fi dificil de utilizat, dar poate aduce multă energie și unicitate secțiunii eroului tău:

Deoarece acest stil este dificil de citit prin design, veți dori să limitați utilizarea acestuia. Prin includerea textului glitchy cu moderare, veți avea un impact vizual semnificativ fără a ascunde informații importante. Pe de altă parte, dacă nu sunteți prea preocupat de lizibilitate, fonturile glitchy sunt un candidat excelent pentru combinarea cu animația.
10. Tipografie animată
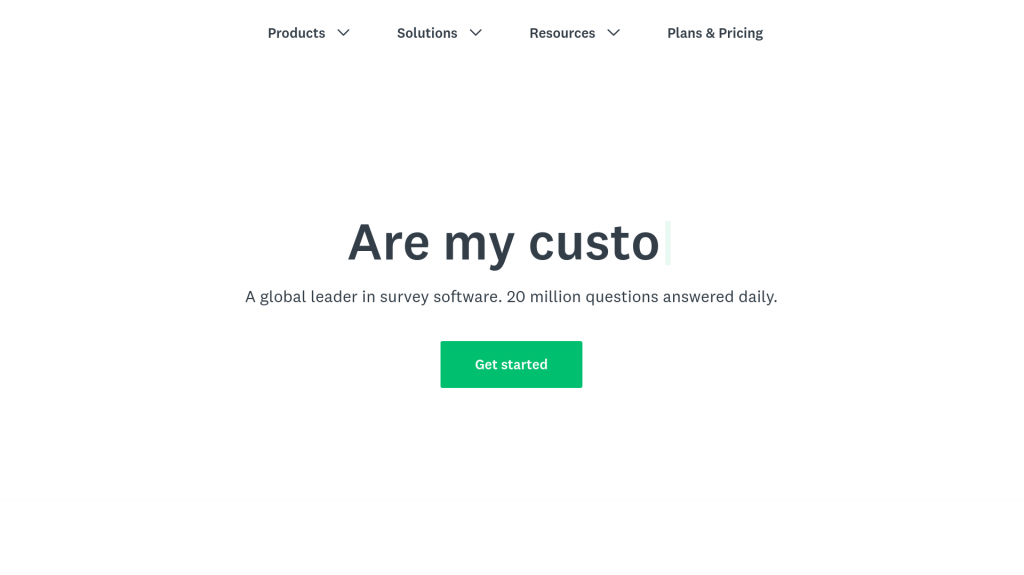
Tipografia animată este un instrument excelent pentru captarea și menținerea atenției cititorului. Adăugarea unui pic de animație la un site web vă poate face conținutul mai atrăgător, așa cum puteți vedea demonstrat pe pagina principală SurveyMonkey:

Aveți posibilități aproape nelimitate când vine vorba de animație. Unele opțiuni populare includ:
- Derularea textului pe ecran.
- Scrisori zburătoare de pe ecran.
- Schimbarea formei literelor importante la plimbarea mouse-ului.
- Textul se estompează din fundal.
Dacă decideți să vă animați textul, asigurați-vă că fontul pe care îl alegeți este simplu și ușor de citit. De asemenea, veți dori să aveți un plan de rezervă, astfel încât utilizatorii să vă poată accesa conținutul, chiar dacă animația nu funcționează.
Cum se aplică tendințele tipografiei în proiectarea dvs. web
Când proiectați tipografia pentru un site pe care îl creați, este util să vă gândiți la vocea mărcii dvs., precum și la ceea ce veți comunica prin text. Rețineți că tipografia poate fi o expresie minunată a personalității unui brand.
Deși tendințele pot fi interesante și foarte distractive pentru a juca, prea multe stiluri concurente ar putea crea probleme în designul dvs. Dacă încercați să încorporați fiecare tendință, probabil că veți găsi că site-ul dvs. pare dezordonat și confuz, așa că fiți prudenți când vine vorba de asocierea fonturilor. Încercați să vă limitați la o tendință sau poate la două care funcționează bine împreună.
Acest exemplu folosește același font în secțiunea principală a conținutului. Cu toate acestea, combină tendințele fonturilor conturate și alb-negru. Rezultatul este simplu, dar atrăgător:

Încercați să rămâneți organizat și să creați un sistem de design clar pentru tipografia dvs., pentru a păstra consistența pe întregul site, precum și cărți de vizită sau pliante. Adăugarea de ghiduri pentru tipografie la ghidul de stil vă poate ajuta să rămâneți pe drumul cel bun.

Unde să găsiți o inspirație tipografică excelentă
Dacă vă simțiți blocați, există o mulțime de exemple inspirate pe web pe care le puteți explora. Puteți chiar decide să utilizați un font personalizat pe site-ul dvs.
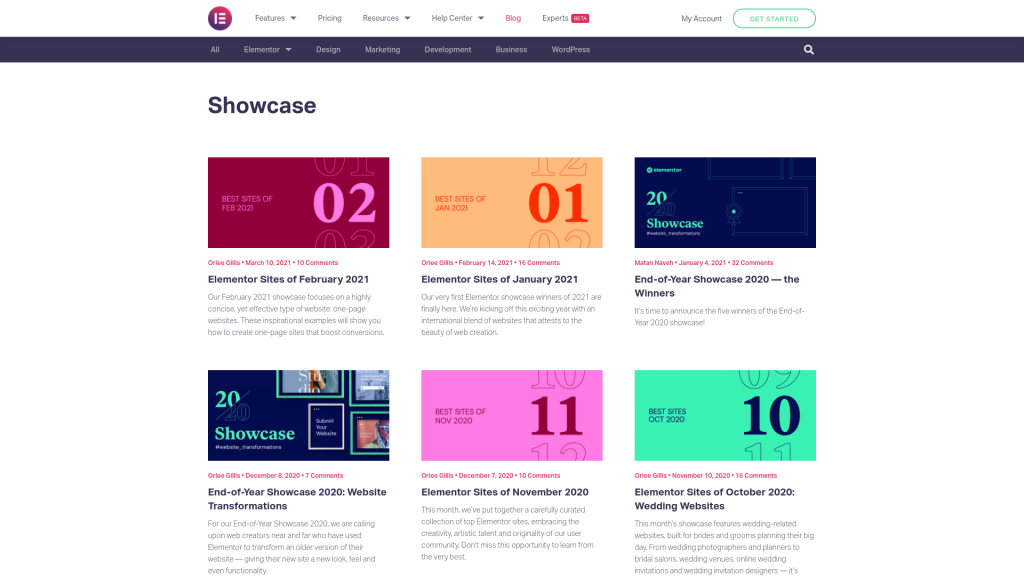
Puteți consulta vitrina lunară a Elementor. Aici veți găsi site-uri web atent curate, construite folosind Elementor. În fiecare lună, vitrina noastră se concentrează pe o temă diferită, cum ar fi site-uri web de o singură pagină sau site-uri de nunți:

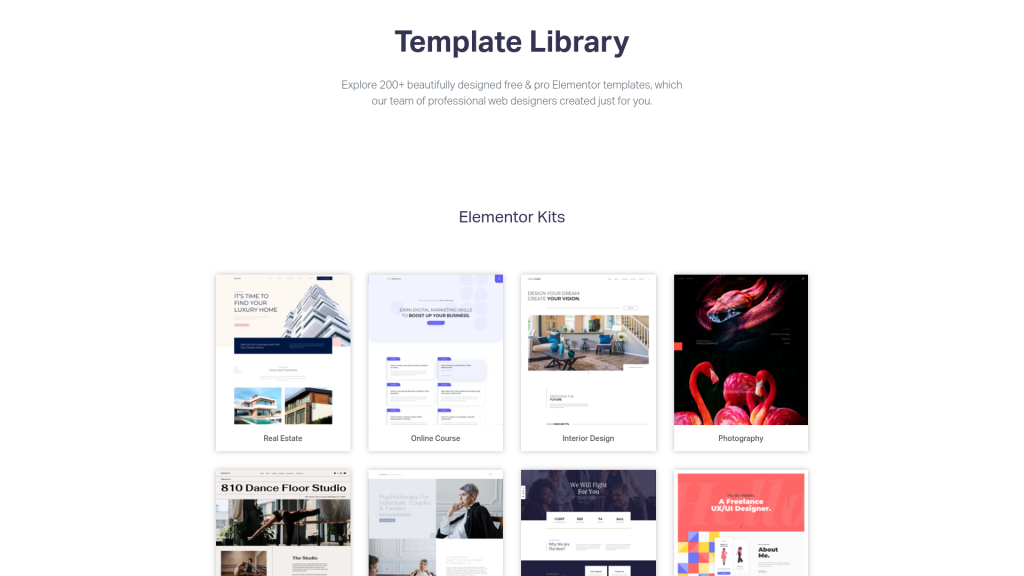
Elementor are, de asemenea, o bibliotecă de șabloane pe care o puteți naviga pentru inspirație. Avem kituri și șabloane disponibile pentru diferite elemente ale site-ului web într-o mare varietate de verticale:

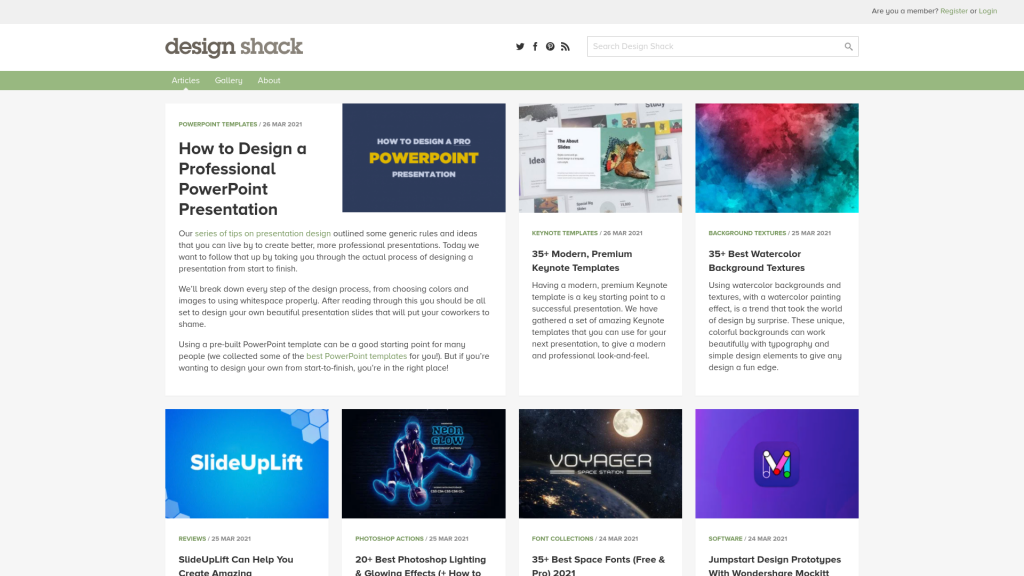
Design Shack este o revistă online pentru designeri și dezvoltatori de web. Veți găsi o mulțime de informații practice, precum și o galerie de design:

Creative Bloq este o resursă excelentă pentru designeri și include recenzii, tutoriale și o mulțime de inspirație. Există chiar și o întreagă secțiune dedicată designului web:

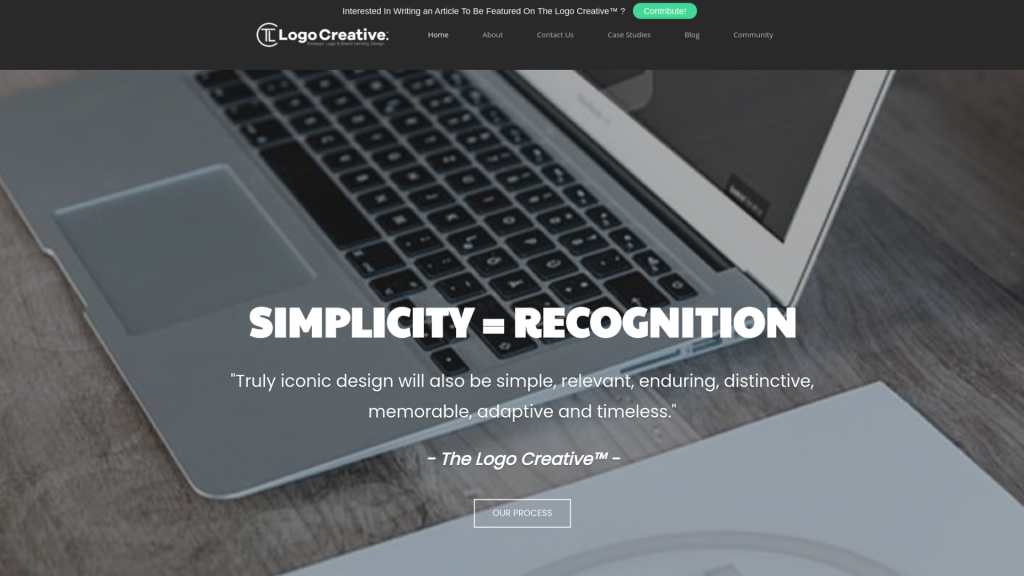
Logo-ul Creative acoperă toate aspectele legate de branding. Veți găsi studii de caz, precum și un portofoliu de sigle pentru a răsfoi:

De asemenea, vă recomandăm să luați notă de tendințele tipografice de pe site-urile web pe care le vizitați frecvent. Odată ce începeți să acordați o atenție deosebită tipografiei, ați putea fi surprins de cantitatea de creativitate pe care o găsiți.
Tipografie pentru 2021 și dincolo
Tipografia poate avea impact asupra multor aspecte ale unui site web, de la branding la UX. Alegerea dvs. de fonturi și modul în care încorporați textul cu restul suportului dvs. media pot face o impresie de durată vizitatorilor.
Dacă preocuparea dvs. principală este lizibilitatea, vă recomandăm să respectați tipografia brutalistă. Pentru un aspect mai înfricoșător, ați putea încerca să adăugați un text glitchy, mai ales în secțiunea erou.
Ce tendință de tipografie sunteți cel mai încântat să încercați? Spuneți-ne în secțiunea de comentarii de mai jos!
