Ghidul tău suprem pentru SEO JavaScript
Publicat: 2020-03-26Nu este un secret pentru nimeni că SEO, în ansamblu, s-a mutat recent spre utilizarea diferitelor limbi front-end. Utilizarea Google Tag Manager (GTM) necesită cunoștințe de bază despre HTML și (uneori) Vanilla JavaScript.
Vorbind despre JavaScript, a existat o discuție recentă cu privire la motivul și modul în care crawlerele Google citesc JavaScript. Apar câteva întrebări pertinente:
- Citește Google JavaScript?
- Ce ar trebui să schimb exact dacă site-ul meu folosește în mare măsură JavaScript?
- Ce este randarea pe server?
- Ar trebui să-l folosesc pentru fiecare cadru JavaScript de pe site-ul meu?
Am analizat aceste întrebări mai jos și am încercat să răspundem la fiecare dintre ele în detaliu:
O scurtă introducere în JavaScript modern aplicat SEO
Dacă nu sunteți cunoscător în dezvoltarea front-end, JavaScript este un limbaj de programare de randare care (astazi) este folosit în scopuri de animație prin ceea ce se numește metode DOM. În forma sa mai sofisticată, este folosit pentru a construi aplicații web native cu cadre precum React și Vue. Deși React și Vue sunt foarte populare și multe site-uri încep să folosească aceste cadre, în calitate de profesionist SEO, este mai probabil să întâlniți arhitecturi vechi precum WordPress care operează cu Vanilla și jQuery. Pentru a fi precis, aplicarea JavaScript în astfel de CMS-uri se referă în mod predominant la prezentări de diapozitive, acordeoane și alte forme de animații text.
De ce este JavaScript o chestiune SEO?
Google afirmă că Googlebot poate accesa cu crawlere, indexa și clasa fiecare conținut conținut în orice formă de JavaScript. Cu toate acestea, în realitate, subiectul este mult mai complex. Googlebot poate accesa cu crawlere limbaje statice (adică HTML și CSS), dar când vine vorba de limbaje de programare pregătite pentru obiecte, acționează diferit. În 2017, SEO tehnici au început să pună în evidență ceea ce astăzi este cunoscut sub numele de coada de randare. Acesta este un interval de timp ipotetic pe care Googlebot îl folosește pentru a indexa orice formă de text inclusă în orice JavaScript de la partea clientului (vom ajunge la el într-o secundă).
Având în vedere acest lucru, este destul de ușor de înțeles de ce JavaScript a devenit un subiect delicat pentru SEO. Blocarea conținutului vital pentru că se află în coada respectivă de redare ar putea încetini instantaneu clasarea. Această problemă este pronunțată în arhitecturile CMS precum WordPress, care depind foarte mult de JavaScript.
Asta ar trebui să fie prioritatea mea principală?
Nu, dar da în același timp: o concepție greșită comună este că ceea ce este inclus în JavaScript este șters automat de Google, dar acest lucru nu este adevărat. Doar pentru că o bucată de conținut este inclusă în JavaScript, nu înseamnă că nu se va clasa, poate dura mai mult. În prezent, o coadă de randare pentru bucăți simple de text după prima accesare cu crawlere fluctuează în jurul valorii de 72 de ore. Cu toate acestea, au existat cazuri în care conținutul a durat aproximativ cinci până la șase săptămâni pentru a fi indexat de Google, deoarece a fost blocat într-un acordeon bazat pe jQuery. Deci, da, eliminați conținutul dvs. condus de cuvinte cheie din JavaScript, dar numai dacă sunteți 100% sigur că coada sa de randare este prea lungă.
Cadre și viteza de randare
JavaScript a evoluat mult în trecutul recent. Introducerea scripturilor ECMA în 2014/15 a condus la introducerea unor cadre mai rapide și mai eficiente. React este (încă) cea mai populară bibliotecă JavaScript pentru cadrele UI. Este greu de urmărit care bibliotecă are performanțe mai bune în ceea ce privește viteza de redare din perspectiva Google. Există zeci de variabile de luat în considerare; tipul de CMS folosit, concatenarea mai multor funcții și alte aspecte foarte tehnice care nu ar trebui cu adevărat asociate cu SEO.

Având în vedere datele recente, putem spune cu siguranță cadrul React este cel mai rapid în ceea ce privește randarea datorită simplității sale. Încă o dată, animațiile de conținut și altele asemenea sunt în mare parte bazate pe jQuery/Vanilla. Ar fi mai ușor pentru un specialist tehnic SEO să întâlnească aceste cadre, spre deosebire de arhitecturile React mai comune în UI și aplicațiile native.
Noi, la Red Cow, recomandăm întotdeauna utilizarea componentelor React atunci când construim aplicații web, motiv pentru care suntem cea mai de încredere agenție SEO din Manchester .

Redare/Preluare ca Google: este precis?
Din nefericire nu. Pentru a testa JavaScript-ul paginii dvs. și coada lor de randare, cea mai bună abordare ar fi analiza fișierelor jurnal de acces ale site-ului dvs. În acest fel, puteți evalua cu exactitate numărul de accesări pe care crawlerele ajung pe paginile dvs., înțelegând, prin urmare, care pagini au o coadă de randare mai bună. Vechea funcție „preluare ca Google” de pe Search Console poate fi în continuare utilă pentru a verifica ierarhia HTML a paginii dvs., dar cu siguranță nu este precisă când vine vorba de înțelegerea JavaScript. În plus, Search Console nu recunoaște întotdeauna că cadrele individuale sunt găzduite pe CDN-uri externe. Sau spunându-vă că o bucată de conținut nu este redată din cauza JavaScript, lipsește faptul că un astfel de script este găzduit extern, ceea ce este o practică obișnuită pentru PWA și alte forme de pluginuri bazate pe date.
Cel mai bun mod de a structura conținutul cu resurse JavaScript
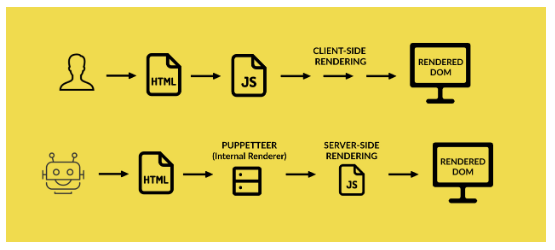
Separarea conținutului de JavaScript este complet fezabilă și finalizată în multe moduri. Puteți, de exemplu, să le cereți dezvoltatorilor să mute toate animațiile și funcțiile DOM în etichete non-HTML pentru a elibera orice formă de conținut din JavaScript. În cazul în care JavaScript este folosit pentru arhitecturi și motoare (adică Node, unele React, Vue), poate doriți să luați în considerare utilizarea bibliotecilor de randare pe partea de server (SSR), opusă randării pe partea client (CSR). Acest proces execută JavaScript și resursele dinamice în serverul dvs., în loc de browserul dorit. Acest lucru nu numai că avantajează în mod semnificativ coada de randare, dar accelerează drastic timpul de încărcare a paginii.

Încheierea
JavaScript este o chestiune complicată din perspectivă front-end și mult mai complexă în ceea ce privește aplicațiile sale din punct de vedere SEO. Din păcate, în prezent, peste 90 la sută din internet rulează pe JavaScript sau utilizează cel puțin cinci scripturi în codul său. Într-un sector în continuă evoluție precum SEO, este obligatoriu să recunoașteți importanța de a putea analiza și evalua JavaScript-ul site-ului dvs.
