Înțelegerea imaginilor Retina în e-mailul HTML
Publicat: 2019-01-08Pe lângă avalanșul dimensiunilor ecranelor, revoluția mobilă introduce o altă provocare interesantă pentru designerii de e-mail: afișajele cu DPI ridicat. Aceste ecrane, denumite adesea ecrane Retina (un termen inventat de mașina de marketing Apple), au puterea de a îmbunătăți orice campanie de e-mail sau de a oferi abonaților o experiență de e-mail mai puțin stelară.
În această postare, vom arunca o privire asupra modului exact în care funcționează afișajele cu DPI ridicat și ce înseamnă asta pentru designerii de e-mail și agenții de marketing. După ce am văzut cum să implementați imagini retină în propriile campanii, vom încheia discutând câteva considerații importante pentru oricine lucrează cu imagini retină.
Un pic de istorie
În 2010, Apple a lansat iPhone 4. Printre alte îmbunătățiri hardware, iPhone 4 a prezentat ceea ce Apple a numit un afișaj Retina. Ecranul Retina de la Apple a fost unul dintre primele afișaje cu DPI ridicat, sau puncte pe inch, produse în serie pentru consumatori.
Pe ecranele dispozitivelor, DPI se referă la numărul de pixeli pe care un producător îi poate încadra într-un inch de ecran. Cu cât este mai mare DPI, cu atât mai detaliate și mai clare apar imagini și text pe ecranul respectiv.
Deși Apple a fost primul care a introdus afișajul Retina unui public mainstream, nu a trecut mult până când alți producători de dispozitive au urcat la bord. În timp ce majoritatea companiilor au început cu dispozitive mai mici, cum ar fi telefoanele, ecranele retină pot fi găsite acum pe tablete, laptopuri și chiar computere desktop, cum ar fi masivul iMac Retina 5k de 27 de inci de la Apple.
Nevoia de imagini retinei
A afla mai multe despre hardware și DPI este bine și bine, dar s-ar putea să vă întrebați:
Ce dracu are asta de-a face cu marketingul prin e-mail, Jason?
Buna intrebare!
În calitate de marketeri, este datoria noastră să ne prezentăm mărcile în cea mai bună lumină posibilă. În timp ce liniile de subiect, copierea și cadența joacă toate un rol important în a arăta bine pentru abonați, elementele vizuale atrag oamenii mai întâi la o campanie de e-mail. După deschiderea unui e-mail, ochii noștri se îndreaptă către design și imagini înainte de a începe să citim orice copie sau să atingem îndemnuri.
Dacă nu țineți cont de afișajele cu DPI ridicat, riscați să arătați neglijent față de abonați. Datorită modului în care funcționează afișajele cu DPI ridicat, imaginile neoptimizate ajung să arate neclare și pixelate pe ecranele retină. Iată un exemplu:

Pe măsură ce utilizatorii se obișnuiesc cu ecranele retină, se așteaptă ca textul și imaginile să pară clare și clare. Dacă nu vă optimizați imaginile pentru ecrane cu DPI ridicat, acei utilizatori văd un design de e-mail degradat, ceea ce poate duce la o încredere la fel de degradată în marca dvs.
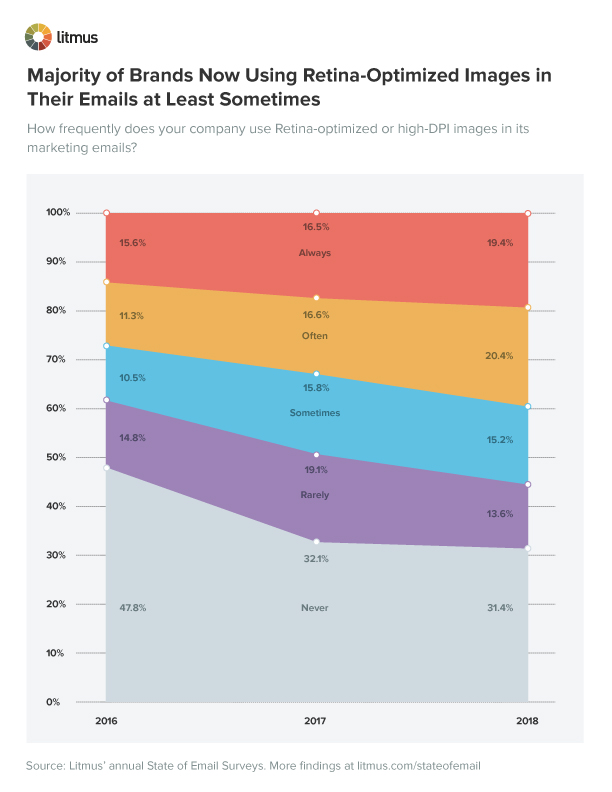
Din fericire pentru abonați, mai multe mărci au adoptat imagini optimizate pentru retină în ultimii câțiva ani, așa cum este evident în sondajele noastre anuale privind starea e-mailului.

Utilizarea imaginilor Retina în e-mail
Cum poți optimiza mai exact imaginile pentru ecranele retină? Se pare că răspunsul este destul de simplu.
În linii mari, afișajele cu DPI ridicat au de două ori mai mulți pixeli pe inch decât omologii lor tradiționali. Prin urmare, dacă vrem ca imaginile noastre să arate bine pe acele ecrane, trebuie să fie de două ori mai mari, astfel încât, atunci când sunt reduse în e-mail, să existe mai mulți pixeli pentru afișarea ecranelor retină.
Să ne uităm la un exemplu.
În e-mailurile noastre, includem sigla Litmus în partea de sus. Folosind HTML, este dimensionat astfel încât să fie afișat la 130 pe 48 de pixeli. Dacă am creat și am salvat imaginea siglei la acea dimensiune, abonații ar vedea o mizerie neclară pe ecranele retinei:

Pentru a păstra logo-ul clar, pur și simplu creăm o imagine la o dimensiune mai mare. În acest caz, fișierul imagine are 276 pixeli pe 102 pixeli, dar orice este cel puțin dublu față de dimensiunea de afișare prevăzută funcționează. Apoi, în HTML-ul nostru, folosim dimensiunea originală de afișare intenționată în atributele de lățime și înălțime pentru a reduce imaginea mai mare:
<img alt="Litmus" src="[email protected]" width="130" height="48" border="0">Pe ecranele DPI ridicate, obținem imagini frumoase, clare, retină.

Utilizarea imaginilor Retina în Outlook
Unele versiuni de Microsoft Outlook afișează în continuare imaginile retinei la dimensiunea lor completă, în ciuda dimensiunilor explicite stabilite de atributele de lățime și înălțime. Pentru a evita acest lucru, puteți include o regulă de lățime maximă în atributul de stil al imaginii.

În exemplul de mai jos, folosim atributul lățime (fără atribut înălțime) și lățimea maximă pentru ca imaginile retinei să funcționeze pe toți clienții de e-mail.
<img alt="Litmus" src="[email protected]" width="600" border="0">Veți observa includerea unui stil de lățime setat la 100%. Acesta este un truc la îndemână pentru a face imaginile să răspundă la diferite dimensiuni de ecran. Pe ecranele mai mari, regula lățimii maxime va intra în vigoare pentru a limita dimensiunea imaginii, în timp ce pe ecranele mai mici vor umple 100% din lățimea ecranului sau a containerului.
Imaginile de fundal pot fi retinale?
Da, puteți folosi imagini retină ca imagini de fundal. Deși implementarea este puțin mai complexă, principiile sunt aceleași.
Principalul lucru de reținut este că nu va funcționa peste tot (dar ce face cu adevărat în e-mail?). Pentru imaginile de fundal retină, ar trebui să utilizați proprietatea CSS de fundal în loc de atributul HTML de fundal pe ceva de genul unei celule de tabel.
<td>Fundalul este setat folosind atât proprietatea scurtă, cât și proprietățile individuale de fundal CSS pentru a ține seama de unele ciudatenii în clienții Gmail și Android. Este puțin complicat să intri aici, dar această discuție în Comunitate are o imagine de ansamblu excelentă asupra tehnicilor disponibile designerilor care caută imagini de fundal superbe pe ecrane cu DPI ridicat.
Câteva considerații
În timp ce dublarea dimensiunii imaginilor vă ajută să vă asigurați că acestea sunt afișate frumos pe ecranele retină, această tehnică nu este lipsită de dezavantaje.
Planurile de date mobile sunt scumpe și — în funcție de locația dvs. și de conexiunea la rețea — lente. Pe măsură ce creștem dimensiunile unei imagini, crește și dimensiunea fișierului. Dimensiunea mărită reduce planul de date al unui abonat și poate face ca un e-mail să se încarce lent. Ambele probleme sunt o mare problemă și creează o experiență de utilizator mai puțin prietenoasă.
Prin urmare, rețineți că nu orice campanie are nevoie de imagini retină. Dacă utilizați o mulțime de imagini în campania dvs. sau imagini care sunt cu adevărat mari, utilizarea imaginilor standard, non-retina poate ajuta la furnizarea unei experiențe mai bune pentru utilizator, deoarece imaginile vor fi descărcate și afișate rapid în campania dvs.
Dacă trebuie să utilizați imagini de retină, există două tehnici pentru a evita dimensiunile fișierelor umflate.
Prima – și mai complicată – este să folosiți ceva numit imagini compresive. Acestea sunt imagini care sunt salvate la dimensiuni uriașe, dar setări de calitate foarte scăzută.
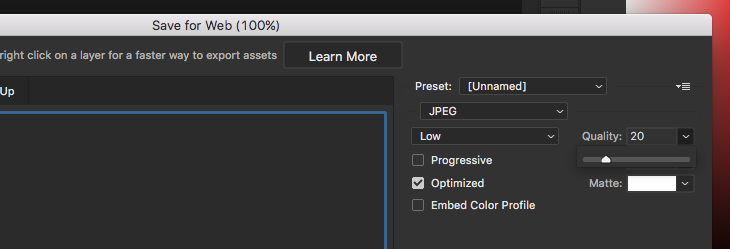
Majoritatea programelor de editare a imaginilor vă permit să setați calitatea la care sunt salvate imaginile. În Photoshop, de exemplu, puteți regla calitatea unui JPEG folosind un glisor simplu:

Pentru a crea o imagine compresivă, proiectați imaginea la ceva de aproximativ patru ori dimensiunea dorită și salvați-o la o setare de calitate extrem de scăzută. În timp ce imaginea arată groaznic când este vizualizată la dimensiunea completă, după ce este redusă la dimensiunea dorită într-un e-mail, artefactele se micșorează și trec neobservate. Iar setările de calitate scăzută asigură că dimensiunea fișierului este menținută la minimum.
A doua modalitate de a menține sub control dimensiunile fișierelor este să utilizați un program dedicat pentru a vă comprima și mai mult imaginile după ce le-ați salvat. Aplicații – multe dintre ele gratuite – există pentru fiecare sistem de operare care vă permit să procesați și să comprimați imaginile după ce sunt create.
Unele dintre favoritele noastre includ ImageOptim, JPEGmini, TinyPNG, Compressor.io, Kraken și Pied Piper. În cele mai multe cazuri, pur și simplu glisați și plasați - sau încărcați - imaginile în program și acestea le comprimă. Apoi, puteți încărca acele imagini optimizate pe ESP sau pe server pentru a le include în campaniile pregătite pentru retina.
Este o lume retinei
Dacă statisticile recente sunt un indicator, agenții de marketing prin e-mail vor continua să vadă abonații schimbându-și obiceiurile de citire pe dispozitivele mobile. Combinată cu tendința producătorilor de echipare a dispozitivelor cu afișaje DPI ridicate, nevoia de imagini retină în campaniile de e-mail este clară.
Atâta timp cât luați în considerare dimensiunile fișierelor, inclusiv imaginile retinei este o modalitate relativ ușoară de a face upgrade oricărei campanii și de a pune cel mai bun pas înainte. Nu vă mai faceți griji cu privire la grafica neclară și începeți cu imaginile retină astăzi!
 | Testați dimensiunea fișierului de imagine + timpul de încărcareCu Litmus Checklist vă puteți testa imaginile pentru dimensiunea fișierului, timpul de încărcare și link-urile întrerupte. În plus, vedeți instantaneu cum arată campaniile dvs. în peste 50 de clienți de e-mail. Începeți o listă de verificare → |
