Cum să utilizați hărțile termice pentru a îmbunătăți UX-ul site-ului dvs
Publicat: 2021-04-08Hărțile termice sunt un instrument puternic de vizualizare a datelor care vă poate ajuta să înțelegeți cum se comportă utilizatorii pe paginile dvs. Înregistrează unde dau clic, cât de departe derulează, ce privesc sau ignoră. Acestea arată o reprezentare grafică a datelor, unde valorile sunt ilustrate cu culori și reflectă interacțiunile utilizatorului. Pe scara de la roșu la albastru, ele indică elementele cele mai populare și nepopulare, calde și reci ale paginilor dvs. web.
Prin identificarea tiparelor în comportamentul utilizatorilor, hărțile termice oferă informații excelente pentru îmbunătățirea gradului de utilizare a site-ului web și creșterea ratelor de conversie. Aceste instrumente ajută designerii, marketerii și dezvoltatorii experienței utilizatorului (UX) să aducă îmbunătățiri mai precise în funcțiile de pe pagină. În acest fel, fiecare element de pagină poate fi optimizat eficient pentru a asigura o experiență optimă pe toate dispozitivele și pe parcursul călătoriei lor.
În acest articol, vom trece peste câteva sfaturi despre cum să utilizați hărțile termice pentru a îmbunătăți UX-ul site-ului dvs. Vom discuta cum funcționează hărțile termice și ce anume vă pot spune despre funcționalitatea interfeței site-ului dvs. web. De asemenea, vom dezminți unele mituri care înconjoară hărțile termice, așa că citiți mai departe și înțelegeți detaliile.
Ce sunt hărțile termice?
Când vine vorba de site-uri web, o hartă termică este folosită ca un termen umbrelă pentru câteva instrumente de cartografiere termică, cum ar fi hărți de clic, hărți de defilare și hărți de mutare (sau deplasare). Fiecare tip vă ajută să analizați diferite aspecte ale angajamentului utilizatorului pe site-ul dvs. și vă poate oferi informații despre performanța principalelor elemente de design ale paginilor dvs.
Hărțile de clic reprezintă locurile în care vizitatorii fac clic cu mouse-ul pe dispozitivele desktop și își ating degetul pe dispozitivele mobile. Este codificat cu culori pentru a reflecta elementele pe care au fost clicate și atinse cel mai mult.
Mutați hărțile urmăresc acolo unde utilizatorii își mută mouse-ul în timp ce navighează pe pagina dvs. Punctele fierbinți arată unde vizitatorii și-au mutat cursorul pe o pagină și pot oferi o indicație despre unde pot căuta oamenii în timp ce parcurg pagina ta.
Hărțile de derulare vă spun procentul exact de utilizatori care derulează în jos până la orice punct al paginii dvs. Cu cât zona este mai roșie, cu atât procentul este mai mare.
Hărțile termice pot fi adăugate cu ușurință pe site-ul dvs. web. Ele reprezintă o bucată de cod care odată inclusă în paginile dvs., urmărește și înregistrează comportamentul și implicarea utilizatorilor. Puteți seta o hartă termică pentru fiecare pagină de pe site-ul dvs. sau puteți crea una pe baza unei categorii cu pagini similare care au aceleași caracteristici și design.
În plus, puteți avea și hărți termice desktop și mobile pentru a compara performanța designului dvs. pe diferite dispozitive. Conținutul de pe ecranul unui computer se potrivește diferit față de conținutul de pe ecranul unui telefon, așa că este important să analizați modul în care utilizatorii interacționează pe fiecare dispozitiv.
Cum se analizează datele Heatmap?
Pentru a trage concluzii precise pe baza hărților termice, este foarte important ca dimensiunea eșantionului de date să fie suficient de mare pentru a produce rezultate semnificative statistic. O regulă de bază bună este să acumulați în jur de 2.000 până la 3.000 de vizualizări de pagină pe pagină pentru fiecare dispozitiv pentru a analiza corect datele hărții termice.
Timpul necesar pentru a genera o hartă termică depinde de volumul de trafic pe care îl primește site-ul dvs. Dacă pagina dvs. primește zilnic volume mari de vizualizări, harta termică ar putea fi creată în aceeași zi în care începeți colectarea datelor. Dacă, totuși, site-ul dvs. web nu generează încă atât de multe vizualizări, ar putea dura câteva zile sau săptămâni pentru a colecta suficiente date.
Acum că am acoperit câteva specificații tehnice, să trecem la partea practică a acestui ghid de hărți termice.
Iată cum să utilizați hărțile termice pentru a îmbunătăți UX-ul site-ului dvs.:
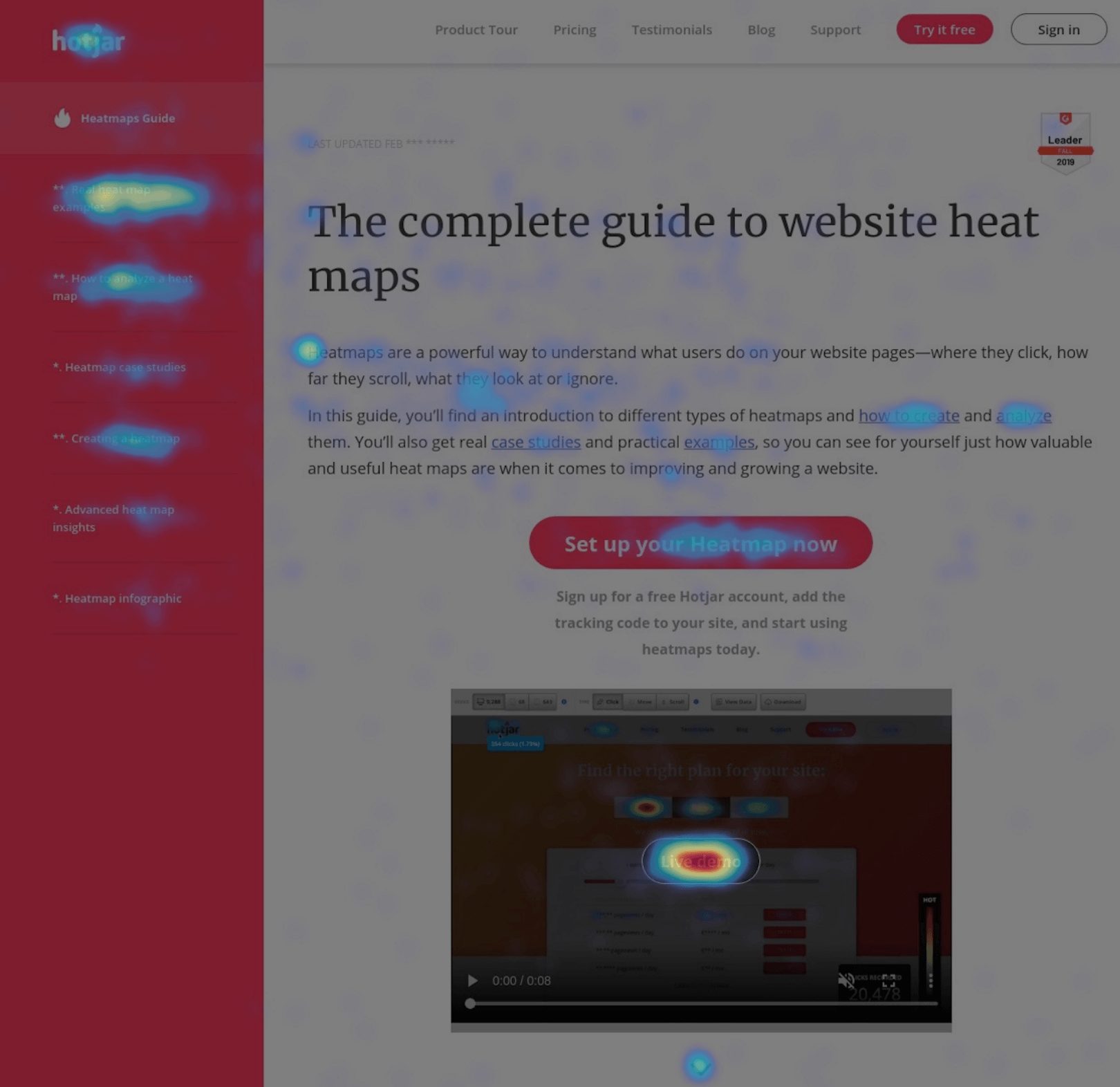
1. Identificați cele mai tari CTA
Având butoane de îndemn (CTA) clare, cu plasare și copiere optimizate, poate face o diferență enormă pentru designul dvs. UX. CTA-urile sunt importante pentru acțiunea utilizatorului. Sunt concepute special pentru a vă atinge obiectivele și pentru a genera conversii. Le puteți folosi pentru a încuraja clicurile, pentru a capta clienți potențiali, pentru a atrage noi clienți sau pentru a crește înscrierile. Ca atare, este foarte important ca utilizatorii să înțeleagă cu ușurință ce face butonul și să nu se chinuie să-l găsească.
Cu ajutorul hărților termice, puteți evalua dacă CTA principalele dvs. obțin tracțiunea pe care ați sperat-o. Folosind o hartă termică cu clicuri, puteți vedea cu ușurință care sunt cele mai populare elemente de pe pagina dvs. Acest lucru vă va ajuta să identificați cât de eficiente este plasarea și copierea dvs. de CTA. În plus, puteți vedea dacă există zone din designul dvs. care vă distrag atenția vizitatorilor de la principalele CTA și puteți decide dacă trebuie să adăugați elemente generatoare de clienți potențiali în acele zone.

Sursă
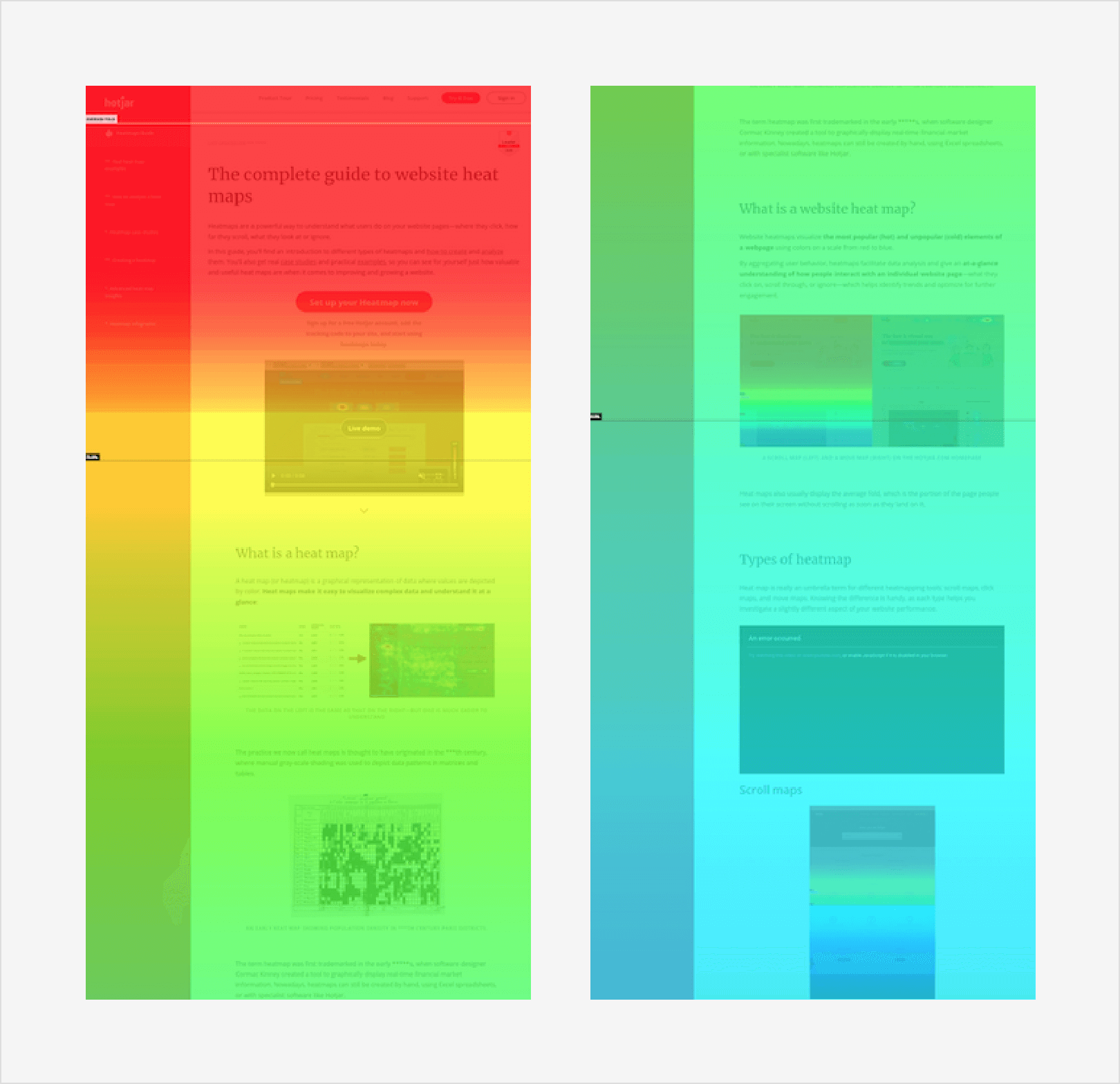
2. Aflați cum derulează utilizatorii profund
Nu toți utilizatorii derulează până în partea de jos a paginii dvs. și aproximativ jumătate dintre ei ajung probabil doar la mijloc. Aceasta înseamnă că orice informație importantă pe care o aveți ar trebui să fie plasată în partea de sus, adică deasupra paginii, astfel încât utilizatorii să nu le rateze. Când vă uitați la datele de defilare pentru pagina dvs., cel mai probabil veți vedea două degrade de culoare clare - unul mai cald de la roșu la galben în partea de sus și unul mai rece de la verde la albastru în partea de jos.
De obicei, „temperatura” ar trebui să treacă treptat de la culorile calde la cele reci. Dacă există o comutare foarte ascuțită, înseamnă că un procent semnificativ dintre vizitatorii tăi nu mai derulează după un anumit punct și pur și simplu părăsesc site-ul tău.
Pentru a optimiza acest aspect al designului dvs. UX, este important să luați în considerare dacă conținutul paginii dvs. este aranjat corect.
- Poate ați inclus un anumit element de design, cum ar fi un formular de contact, prea devreme pe pagina dvs.?
- Sau poate că scroll-ul tău este prea lung și vizitatorii se pierd și se încurcă, așa că, la sfârșit, nu pot ajunge la informațiile care îi interesează și pur și simplu se îndepărtează?
Dacă utilizați un instrument de urmărire care acceptă înregistrările de sesiuni, puteți explora mai adânc și puteți afla motivul special care l-a determinat pe utilizator să-și oprească călătoria. Vederea acțiunilor lor exacte va oferi informații valoroase despre elementul specific pe care ar putea fi necesar să îl optimizați. În plus, vă poate oferi o idee bună despre cum să o faceți.
În plus, ar trebui să identificați unde este plierea medie pe diferite dispozitive, astfel încât să știți unde să plasați informațiile importante și CTA. Pentru aceasta, ar fi mai bine să combinați analiza derulării cu analiza hărții de clic pentru a obține o imagine mai bună a modului în care utilizatorii navighează pe site-ul dvs.

3. Acordați atenție clicurilor pe puncte neobișnuite
Uneori, utilizatorii pot confunda anumite elemente de pe pagina dvs. și pot face clic pe ele, așteptându-se să se întâmple ceva sau crezând că sunt link-uri. Asemenea clicuri greșite apar adesea pe imagini și text care arată un anumit tip de accent pe pagina dvs. Cu toate acestea, atunci când un utilizator face clic pe ele, nu se întâmplă nimic. Deci, dacă îmbunătățiți zonele în care astfel de elemente nu sunt cel mai bine optimizate, veți putea genera eficient conversii.

Cu ajutorul hărților termice puteți identifica care secțiuni ale paginii dvs. web sunt cele mai populare, apoi puteți plasa texte și imagini importante în acele zone. Dacă utilizați o hartă termică de mutare, puteți urmări mișcarea cursorului unui utilizator. Urmând tiparul de trecere cu mouse-ul, puteți identifica dacă vizitatorul dvs. se confruntă cu vreo frustrare în timp ce se află pe pagina dvs. În plus, puteți vedea unde utilizatorii dau clic cel mai mult, ce text sau imagini se așteaptă să fie hyperlink și așa mai departe.
O astfel de analiză vă poate ajuta să identificați linkuri incorecte sau pagini prost concepute, astfel încât să le puteți ajusta și să faceți experiența utilizatorului mai ușoară. Acest lucru vă poate ajuta chiar să găsiți erori de utilizare sau erori ale site-ului web care ar trebui optimizate.

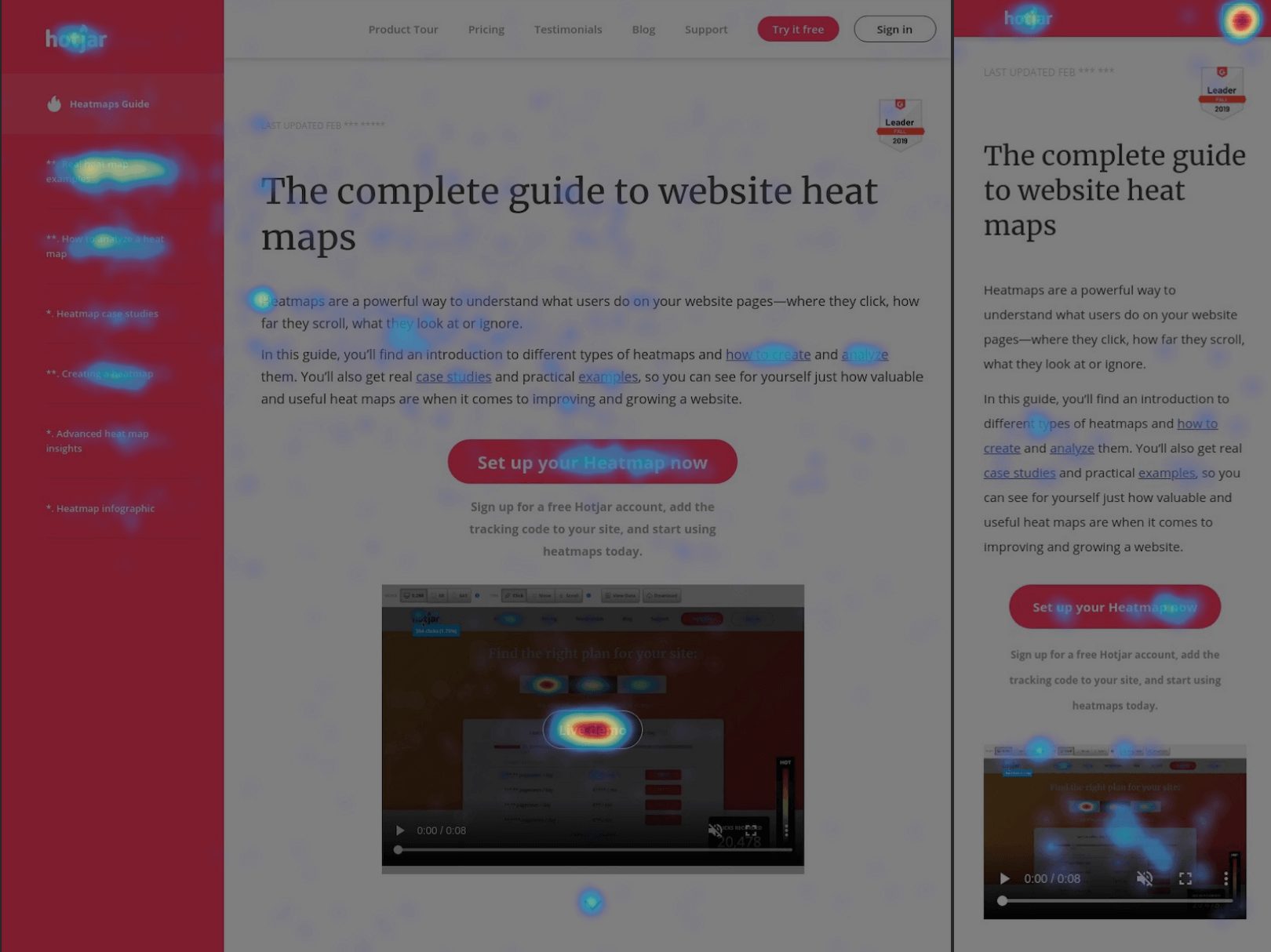
4. Dimensiunea ecranului contează
Conținutul dvs. apare diferit pe diferite dispozitive, dimensiuni de ecran și chiar browsere, așa că trebuie să vă asigurați că funcționează perfect pe toate. Secțiunile de pagină și linkurile pot muta poziția sau uneori chiar să dispară pe unele dispozitive. Ceea ce arată ca câteva rânduri pe un desktop va necesita mult mai mult derulare pe un telefon sau o tabletă. Așadar, pentru a avea o imagine de ansamblu cuprinzătoare asupra interacțiunilor utilizatorilor cu designul dvs., asigurați-vă că vă uitați separat la datele desktop, tabletă și mobile.
În plus, dacă puteți segmenta și datele în funcție de sursa de trafic, puteți descoperi mai multe diferențe. Utilizatorii care provin din traficul de căutare organic pot căuta ceva diferit în comparație cu persoanele care provin din traficul direct.

5. Utilizați împreună cu alte instrumente UX
Datele hărților termice vă pot oferi o mulțime de informații în sine. Cu siguranță arată impresionant și este ușor pentru ochi, astfel încât chiar și cei care nu sunt experți pot înțelege. Pentru a profita la maximum de harta termică, totuși, este bine să o combinați cu datele din alte instrumente.
Instrumente de analiză
Atunci când combinați hărțile termice cu instrumente tradiționale de analiză, cum ar fi, de exemplu, Google Analytics (GA), veți putea elimina presupunerea de ce apar anumite valori. GA vă oferă o mulțime de date cantitative, cum ar fi surse de trafic, rate de respingere, vizualizări de pagină etc., deși nu vor explica de ce au loc aceste acțiuni sau chiar cum se întâmplă. Pe de altă parte, o hartă termică vă poate arăta câteva indicii vizuale.
Înregistrări de sesiune
Dacă un vizitator părăsește pagina dvs. atunci când trece de la punctul A la punctul B, datele numerice vă vor spune doar că a plecat, dar nu de ce a făcut-o. Cu toate acestea, dacă utilizați o înregistrare a sesiunii, puteți urmări și vizualiza modul în care același vizitator s-a comportat pe site-ul dvs. web și puteți identifica momentul exact care ar fi putut cauza pierderea.
Înregistrările vă permit să vedeți sesiunea și acțiunile reale ale unui singur utilizator anonimizat pe mai multe pagini. Ele oferă informații foarte valoroase, deoarece, în timp ce hărțile termice vă ajută să vizualizați datele de la toți vizitatorii dvs. în ansamblu, reluările sunt create pentru fiecare utilizator în parte.
Cu înregistrările de sesiune vezi clar cum au interacționat utilizatorii cu site-ul tău. Puteți trage multe concluzii despre călătoria lor, cum ar fi cât timp au stat pe site-ul dvs., unde au făcut clic, cât de departe au derulat, ce CTA le-au atras atenția și așa mai departe. Combinând hărțile termice cu alte instrumente și date de analiză, puteți chiar să vedeți dacă utilizatorii v-au vizitat pagina pe telefonul sau pe computerul lor și dacă au ajuns pe site-ul dvs. printr-un link sau o căutare.

Feedback utilizator
Vă puteți duce analiza cu un pas mai departe, primind feedback direct de la vizitatori. Adăugând un scurt sondaj, puteți afla cât de ușor navighează utilizatorii pe pagina dvs., precum și ce elemente cred că ar putea lipsi sau au nevoie de optimizare.
Obținerea acestui feedback nu ar trebui să deranjeze utilizatorii. Chiar dacă este doar un simplu sondaj de întrebări, acestea vă pot oferi îndrumări valoroase pentru a vă ajusta designul într-un mod la care nu v-ați gândit înainte.
Testare A/B
Testarea A/B merge mână în mână cu hărțile termice. Puteți folosi datele hărții termice pentru a arăta cum interacționează oamenii cu designul dvs. Pe baza acestor date puteți crea apoi un design alternativ și puteți testa A/B cele două versiuni pe care le aveți. Acest lucru vă va ajuta să adunați informații utile despre care variație are mai mult succes, astfel încât să puteți ajusta elementele paginii dvs. web în consecință.
6. Atenție la distorsiunile hărților termice
Este foarte important să utilizați hărțile termice ca parte a procesului dvs. de analiză, nu ca singurul instrument. Deși atrăgătoare din punct de vedere vizual, hărțile termice pot fi înșelătoare. Este posibil să adunați o mulțime de informații, dar pentru a profita la maximum de rezultate, este esențial să știți ce căutați atunci când analizați datele. Utilizați instrumente de analiză, adresați-vă vizitatorilor întrebări, apoi configurați o hartă termică, analizați-o și comparați-vă descoperirile cu alte cercetări.
Un alt lucru la care trebuie să fiți atenți sunt elementele dinamice, cum ar fi un meniu derulant, un meniu cu diapozitive, un videoclip etc. Acestea pot genera o mulțime de clicuri și, dacă instrumentul dvs. de heatmapping nu este capabil să creeze hărți de căldură receptive, este posibil ca rezultatele dvs. să nu fie fi atât de util.
În cele din urmă, atunci când alegeți instrumentul dvs. de cartografiere termică, asigurați-vă că nu compromite viteza site-ului dvs. web. Există câteva instrumente care pot fi destul de grele pe pagina ta, iar ultimul lucru de care ai nevoie este un site cu întârziere.
Concluzie
Hărțile termice sunt instrumente utile de vizualizare a datelor care vă permit să urmăriți comportamentul utilizatorilor pe site-ul dvs. Analizând elementele pe care vizitatorii fac clic și zonele prin care derulează, ei vă oferă informații valoroase despre cum să vă ajustați designul, astfel încât utilizatorii să-și poată îndeplini obiectivele.
O completare excelentă la instrumentele tradiționale de analiză, hărțile termice ale site-urilor le permit designerilor UX să se pună cu adevărat în pielea clientului. Cu ajutorul diferitelor variante de cartografiere, acum este posibil să vedeți pașii exacti pe care i-au făcut vizitatorii pe pagina dvs., astfel încât ajustările conținutului pot fi făcute în consecință.
Sunteți gata să profitați la maximum de analiza hărții dvs. de căldură? Spuneți-ne ce ați descoperit și nu ezitați să împărtășiți cum v-a ajutat să îmbunătățiți UX-ul site-ului dvs.
