Salută Elementor 1.5 - Noua noastră interfață de editor magic
Publicat: 2017-06-28Astăzi lansăm noua versiune a Elementor. Noua versiune este inclusă cu o interfață nouă și îmbunătățită, precum și o serie de alte îmbunătățiri practice care extind abilitățile constructorului nostru de pagini.
Versiunea 1.5 este o actualizare majoră și multifuncțională. De fapt, ne-a trebuit destul de mult să finalizăm. De asemenea, am rulat această versiune printr-o perioadă extinsă de testare de o lună, care a inclus trei versiuni RC care au fost oferite testerilor noștri fideli beta. Această testare extinsă a fost făcută pentru a ne asigura că toate îmbunătățirile sunt implementate cât mai ușor posibil pentru fiecare utilizator.
Ceea ce urmează să citiți este o listă lungă de modificări și îmbunătățiri adăugate în această versiune. Marea majoritate a actualizărilor au fost create ca urmare a sugestiilor utilizatorilor noștri. Credem că utilizatorii noștri au un rol important în transformarea Elementor în cel mai bun plugin pentru generatorul de pagini.
Să trecem peste noile schimbări, astfel încât să știți ce să căutați.
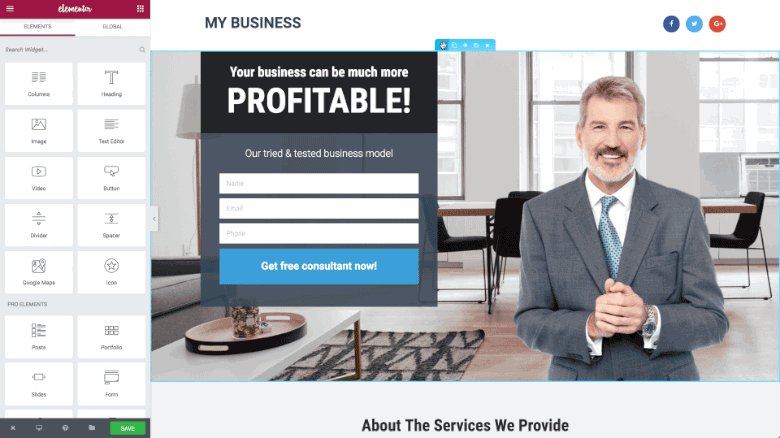
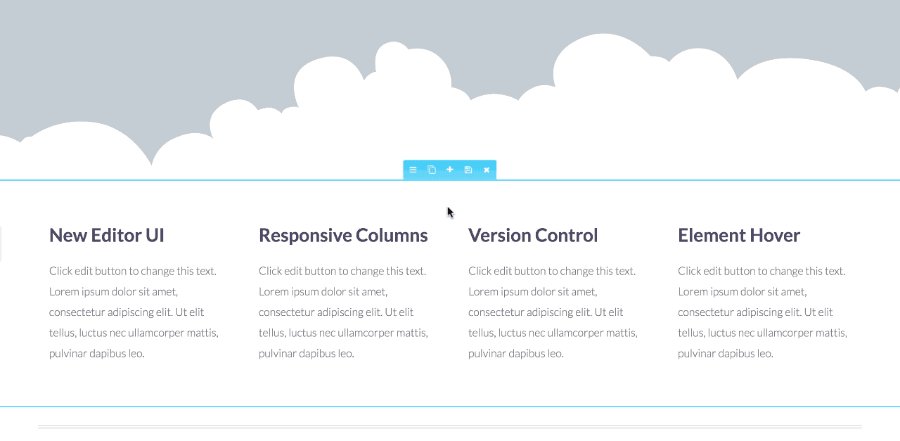
UI spectaculos pentru editorul nou
Uită-te doar la ea ... Frontierele clar definite, animația subtilă a meniului, drag & drop-ul îmbunătățit ... Îmi cer scuze pentru că am sărit aici, dar sunt foarte mândru de ceea ce a realizat echipa noastră.

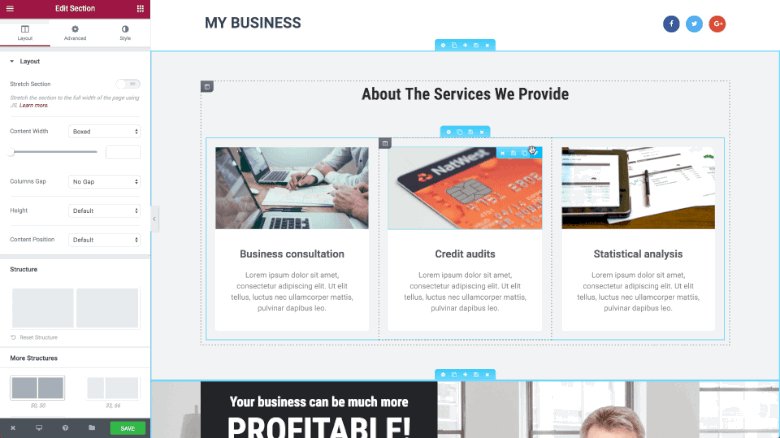
Secțiunea / Separarea coloanelor
În această versiune, am separat setările secțiunilor de setările coloanei, astfel încât utilizatorii să poată selecta diferite secțiuni și coloane mult mai ușor.
Setările secțiunii apar în partea de sus a fiecărei secțiuni și includ opțiunile Editare, Duplicare, Adăugare, Salvare și Eliminare.
Setările coloanei se află în colțul din stânga sus al fiecărei coloane și apar ca o singură pictogramă coloană. Plasând cursorul peste această pictogramă se va deschide meniul coloanei, care include: Editare, Duplicare, Adăugare și Eliminare.
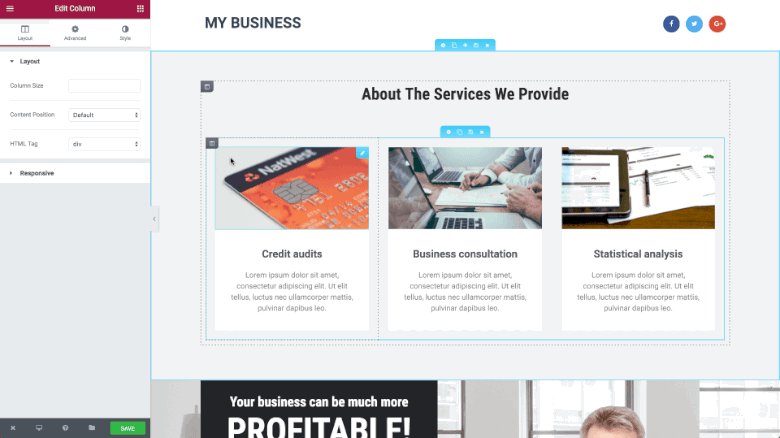
Drag & Drop îmbunătățit
Ne-am rescris complet funcționalitatea drag and drop, făcându-l chiar mai precis decât înainte. Când trageți un widget, o coloană sau o secțiune, întreaga acțiune se face fără probleme. Mai mult, marcatorul albastru care apare înainte de a lăsa elementul în loc este mai clar și are un flux mai bun.

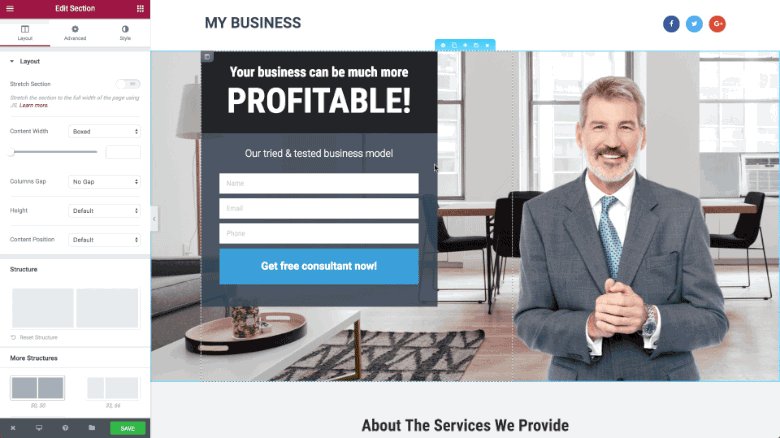
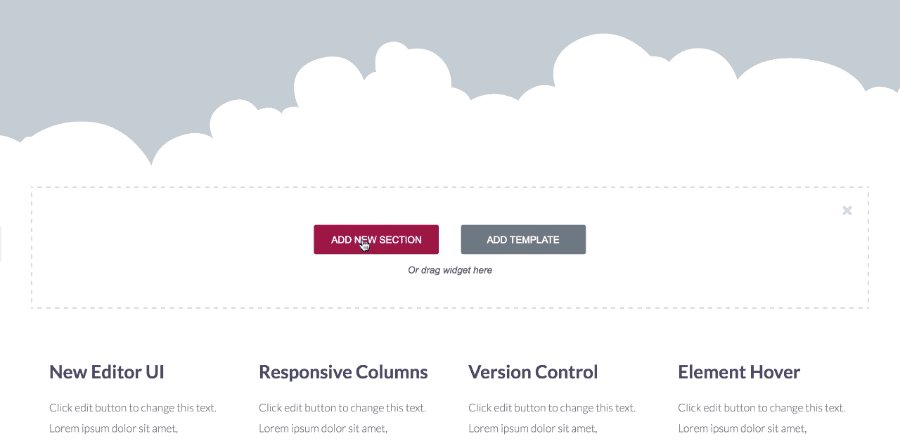
Adăugați o nouă secțiune / șablon
Am adăugat un buton „Adăugați” la setările secțiunii. Aceasta permite utilizatorilor să adauge o nouă secțiune sau șablon între secțiunile existente. Nu mai trebuie să trageți secțiuni în sus și în jos pe pagină.
Indiferent unde vă aflați pe pagină, făcând clic pe acest buton se va deschide opțiunea Adăugați secțiune / șablon, permițându-vă să adăugați secțiuni și șabloane între secțiunile existente.

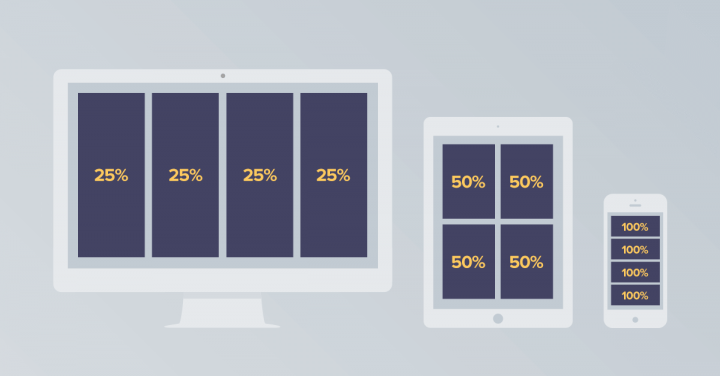
Lățimea coloanei receptive
Controlul coloanei Elementor a fost întotdeauna unul dintre punctele noastre forte. Cu această funcție nou adăugată, puteți personaliza acum aspecte de coloane complet diferite pentru desktop, tabletă și dispozitive mobile.
Doriți 4 coloane pe desktop, 3 pe mobil și doar două pe tabletă? Nici o problemă. Acum este posibil folosind setarea Lățime a coloanei responsive.
Am adăugat, de asemenea, opțiunea de a seta o anumită valoare numerică pentru fiecare coloană. Puteți seta lățimea coloanei fie trăgând scala pe ecran, fie introducând valoarea specifică pentru lățimea coloanei. Crearea de aspecte diferite pe dispozitive este mult mai ușoară acum, folosind această opțiune.
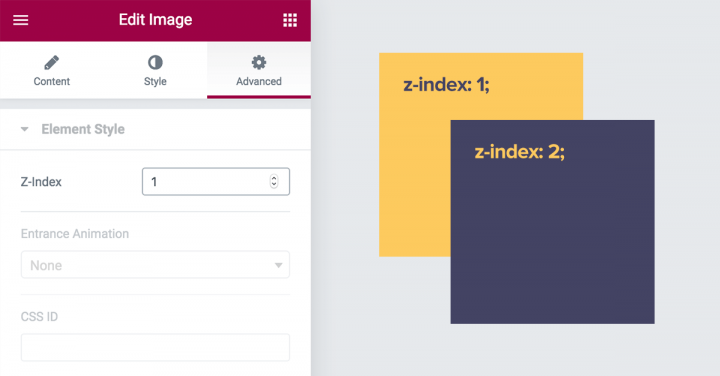
Z-Index - Aranjați straturile elementelor
Indicele Z poate suna descurajant, dar este într-adevăr destul de simplu. Dacă ne imaginăm că pagina dvs. este ca un tort cu straturi, indexul z va determina ordinea diferitelor straturi ale tortului. Deasupra frisca, apoi ciocolata, si in final crusta.
În proiectarea aspectului, există 3 direcții pe pagină. Axa X, care este direcția care merge de la stânga la dreapta. Axa Y, direcția care urcă și coboară. În cele din urmă, există o axă Z invizibilă, care intră și iese din ecran. De aceea, indexul z poate fi văzut ca straturi (similar cu straturile Photoshop).

În Elementor, am adăugat controlul asupra indexului z pentru fiecare element (accesibil prin fila Advanced> Style Style> z-index).
Acest lucru vă permite să vă jucați cu fiecare element și ordinea acestuia în comparație cu alte elemente. Puteți să-l aduceți în față, să-l împingeți în spate și așa mai departe.
Un exemplu al momentului în care ați putea utiliza această caracteristică este cu un tabel de prețuri cu 3 coloane, dacă doriți să obțineți coloana tabelului de preț mediu în fața celorlalte două tabele de prețuri, astfel încât coloana din mijloc pare să acopere peste ele.
Conflictele posibile cu marginile negative
Pentru a adăuga compatibilitate noii opțiuni pentru indexul z, a trebuit să ștergem z-index: 1; din clasa .elementor-widget-wrap.
Dacă ați folosit marje negative în trecut, este posibil să aveți probleme cu paginile anterioare create cu Elementor. Pentru a rezolva aceste probleme, puteți utiliza noul control al indexului z.
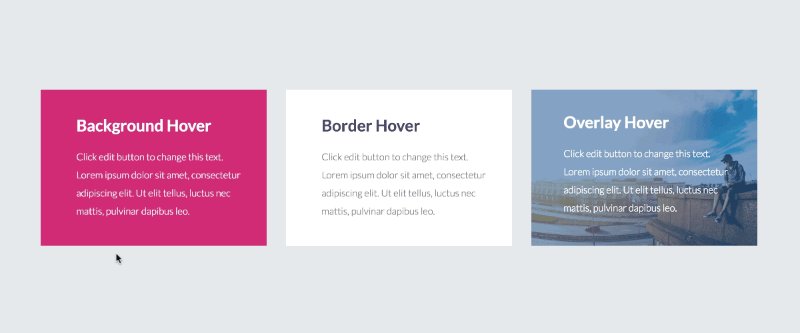
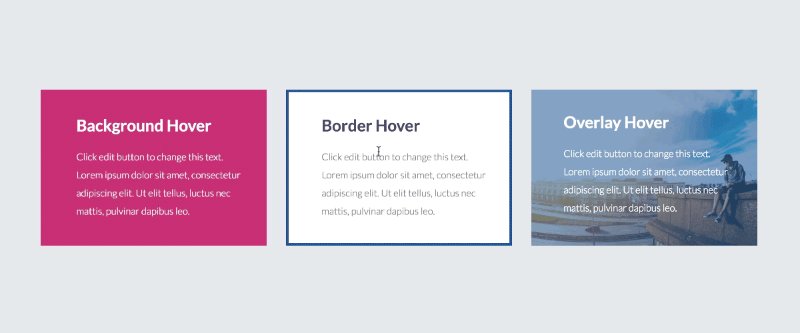
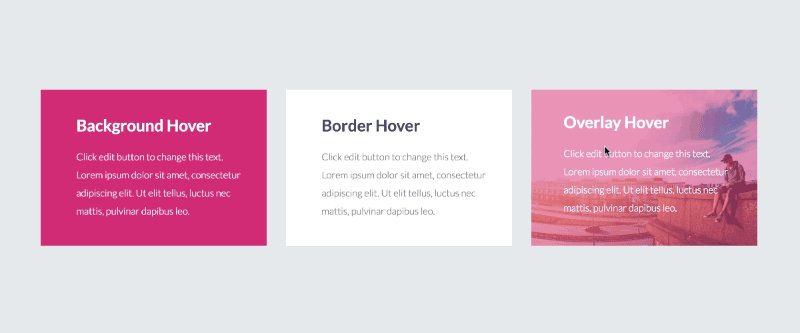
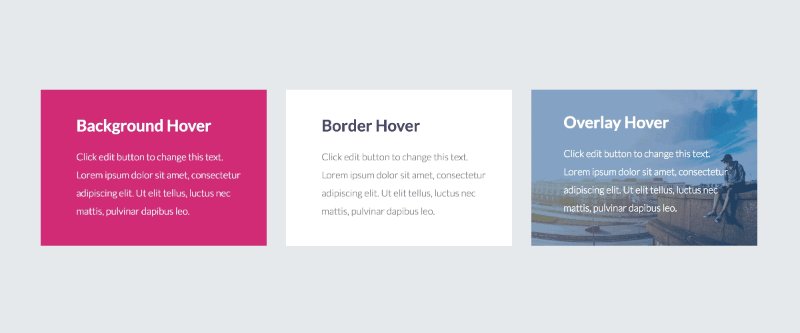
Element Hover
Această caracteristică este imensă. Vă permite să creați un stil de hover distinct pentru fiecare element. Acest lucru face ca tot ceea ce creați cu Elementor să fie mai captivant, deoarece întreaga pagină primește un alt strat de mișcare și reacție atunci când utilizatorul trece peste elementele din pagină.

Vom lansa o postare dedicată despre această caracteristică în următoarele săptămâni, așa că rămâneți la curent cu postarea respectivă pentru a afla mai multe despre această caracteristică.
Controlul versiunii
Actualizările de software reprezintă o mare dilemă în rândul utilizatorilor fiecărui produs tehnologic, fie că este vorba de un smartphone, computer personal, site web sau orice alt gadget.
Pe de o parte, utilizatorul dorește să țină pasul și să încorporeze noile caracteristici care sunt încorporate în mod constant la produsele de top. Pe de altă parte, actualizările de software duc uneori la erori și erori. Când vine vorba de WordPress, poate duce la perioade de nefuncționare a site-ului sau la erori de proiectare.
O prioritate majoră pentru noi este să oferim utilizatorilor noștri o tranziție lină de fiecare dată când apare o nouă versiune a Elementor. Acesta este motivul pentru care am introdus recent două funcții noi pentru a face actualizările mai ușoare și mai sigure.

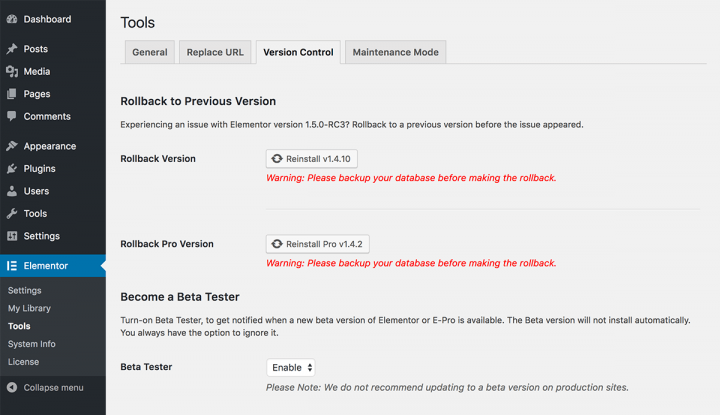
Opțiune de revenire
Acum puteți trece la o versiune anterioară a Elementor și Elementor Pro printr-un clic, din pagina de setări Elementor (Elementor> Instrumente> Versiuni).
De fapt, puteți comuta înainte și înapoi între diferite versiuni cu această caracteristică. Acest lucru vă scutește de a găsi fișierele sursă ale versiunii anterioare, apoi de a le încărca prin FTP ...
Modul în care funcționează, după actualizarea la o nouă versiune, ar trebui să treceți rapid peste site-ul dvs. În cazul în care ceva nu merge bine, puteți reveni oricând la versiunea anterioară. În acest fel, site-ul dvs. live poate reveni la momentul în care funcționa corect și puteți testa ceea ce nu a funcționat cu noua versiune într-un mediu de etapă.

După ce reveniți la versiunea anterioară, puteți face oricând upgrade la versiunea mai nouă cu un clic.
Testarea beta
Am devenit mult mai ușor să devenim un beta tester al Elementor.
În trecut, trebuia să descărcați versiunea beta și să o instalați manual în mediul dvs. de etapă. Aceasta a necesitat o nouă instalare pentru fiecare versiune beta.
Acum, vă puteți înregistra pentru a fi tester beta din tabloul de bord Elementor (din Elementor> Instrumente> Control versiune) și puteți primi notificări ori de câte ori este disponibilă o nouă versiune beta. Acest lucru vă va ține la ultimul nivel al lansărilor noastre și ne va ajuta să monitorizăm și să remediem posibilele erori ori de câte ori lansăm o nouă versiune beta.
Această caracteristică este utilă în special dezvoltatorilor și designerilor de site-uri web, precum și dezvoltatorilor de pluginuri, deoarece aceștia vor putea testa compatibilitatea viitoarei versiuni a Elementor și a site-ului web / plugin / addon.
Simplificarea procesului de înregistrare la testarea beta este un alt efort pe care îl facem pentru a pune accentul pe feedback-ul utilizatorilor și pe rolul acestuia în îmbunătățirea generatorului nostru de pagini.
Dacă doriți să vă alăturați listei noastre de e-mail Beta Testers, accesați my.elementor.com/beta și înregistrați-vă datele.

Importați setările paginii când adăugați șabloane
În martie, am adăugat setări de pagină, care vă permit să controlați diferite setări ale întregii pagini.
Când salvați un șablon, acesta salvează întreaga pagină ca șablon, inclusiv setările paginii. Dacă ați adăugat CSS personalizat la pagină, acesta va fi salvat și în șablon.
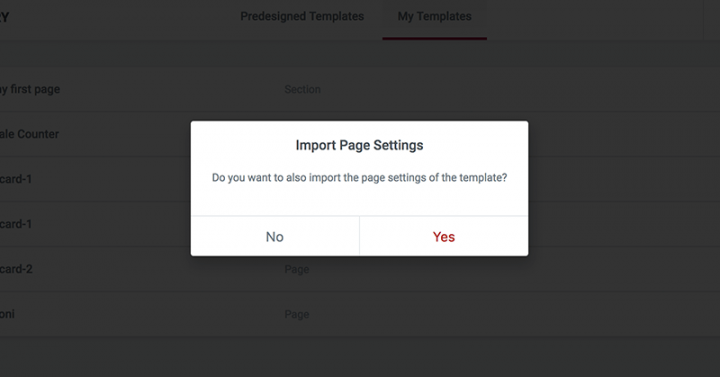
Cu această adăugire, am adăugat opțiunea de a importa setările paginii atunci când introduceți un șablon în pagină.
Dacă introduceți un șablon cu o anumită setare de pagină, veți fi întrebat dacă doriți să înlocuiți setările curente ale paginii. Alegând opțiunea de a insera șablonul cu setările de pagină, înseamnă că pagina curentă în care introduceți șablonul își va pierde setările de pagină anterioare, deci rețineți acest lucru atunci când utilizați această caracteristică.
Întrebarea dacă se includ setările paginii va apărea numai dacă șablonul pe care îl introduceți include modificări ale setărilor paginii. Dacă nu s-au făcut modificări, șablonul va fi inserat imediat.

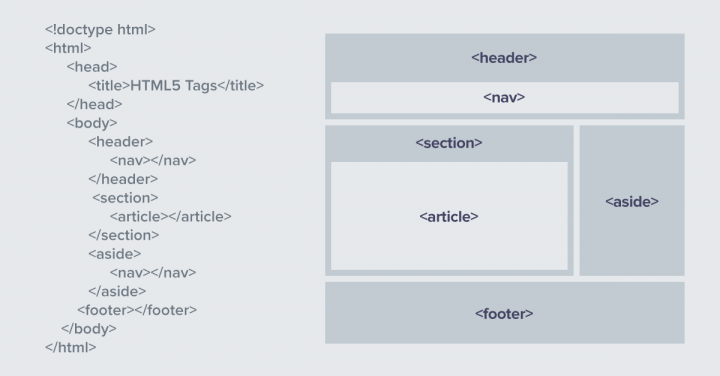
Controlul etichetei HTML pentru secțiune și coloană
Până acum, nu puteai modifica decât eticheta HTML a elementului titlu, care apare în widget-uri precum Heading. Pentru acest element, ați ales fie div, h1, h2 și așa mai departe.
Acum, puteți controla eticheta HTML a secțiunilor și coloanelor, permițându-vă să alegeți eticheta HTML pentru acestea.
- Secțiunile au aceste etichete:
header, footer, aside, article, nav, div - Coloanele au aceste etichete:
div, article, aside, nav
De exemplu, setarea unei secțiuni pentru a avea o etichetă antet sau subsol vă va permite să creați o pagină care are o structură ierarhică completă.
Acesta este un mare progres în ceea ce privește semantica paginilor și capacitățile de ierarhizare a codurilor din Elementor. Acest lucru este extrem de semnificativ în ceea ce privește crearea de pagini SEO prietenoase și obținerea controlului asupra modului în care motoarele de căutare vă văd paginile. Puteți afla mai multe despre elementele semantice HTML în acest ghid W3School.

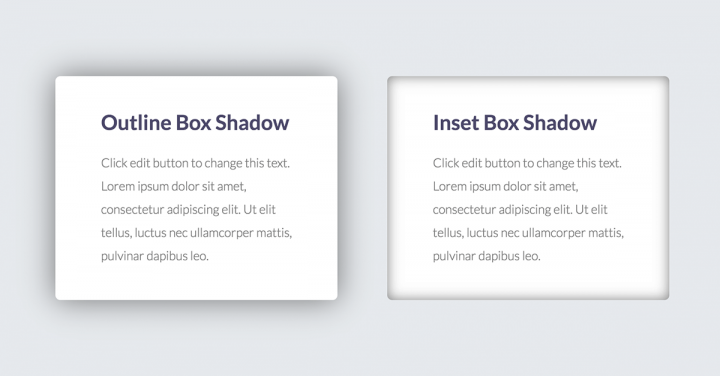
Inset Box Shadow
A trecut aproape un an de când am lansat funcția Box Shadow. Umbrele de cutie sunt încă o tendință uriașă de design web și au influențat și designul skin-ului cardurilor noastre. Acum am extins opțiunile de umbră a casetei și am adăugat o opțiune de inserare pentru casetă-umbră.
Aceasta înseamnă că umbra poate apărea în interiorul elementului în loc să fie în afara acestuia, deschizând o gamă largă de noi opțiuni de design pentru umbrele de casetă.
Linkuri fără urmărire
Am primit o mulțime de feedback pozitiv de la profesioniștii din SEO, care apreciază codul curat al Elementor și performanța de mare viteză. Una dintre cele mai importante solicitări pe care le-am primit de la acești profesioniști a fost să adăugăm abilitatea de a defini link-uri de nerespectare, pentru a le permite să controleze modul în care își răspândesc „dragostea de link” atunci când adaugă un link extern pe site-ul lor.
Am adăugat acum opțiunea de a face ca fiecare link să fie rel="nofollow" . Această opțiune este adăugată la opțiunea actuală „deschideți în browser nou” și apare pentru fiecare widget care are control URL.
Spațiu între widgeturi
Încă de la prima noastră versiune, spațiul vertical implicit între widgeturi (widgeturi care sunt stivuite vertical) a fost de 20 de pixeli. Acest lucru a însemnat că de fiecare dată când utilizatorii noștri doreau să aibă o distanță implicită diferită, trebuiau să o definească prin CSS personalizat. Acum, am adăugat control global asupra acestui atribut, sub Tablou de bord> Elementor> Setare> fila Stil. De asemenea, îl puteți controla la nivelul coloanei.
De exemplu, aceasta poate fi o caracteristică utilă atunci când doriți ca designul paginii să aibă mai mult spațiu de respirație. Puteți mări spațiul implicit între widgeturi sau îl puteți schimba în mod specific într-o singură coloană.
Editare mobilă adăugată la mai multe widgeturi
După cum știți, o prioritate majoră pentru noi este oferirea unei soluții cuprinzătoare pentru personalizarea paginilor pentru a fi pe deplin receptivi. Este sigur să spunem că am fost lideri în acest domeniu, de când l-am introdus pentru prima dată în septembrie 2016.
Acum, am adăugat posibilitatea de a personaliza editarea mobilă pentru imagine, casetă de imagini, carusel de imagini, divizor și înălțimea minimă a secțiunii. Scopul nostru nu este să lăsăm niciun element la îndemână. Astăzi puteți crea un stil complet diferit pe diferite dispozitive, fără a fi necesară codificarea.
S-au adăugat file la setările Elementor
Tabloul de bord Setări Elementor primește tot mai multe controale și opțiuni. Chiar dacă mulți utilizatori nu sunt nici măcar conștienți de acest domeniu, acesta câștigă popularitate pe măsură ce îi adăugăm mai multe posibilități, cum ar fi opțiunile de control al versiunilor pe care le-am menționat mai devreme.
Pentru a-l face mai organizat, am separat setările și instrumentele în file, pentru a oferi o experiență mai bună și mai organizată utilizatorului atunci când navigați prin diferitele meniuri.
Concluzie
După cum puteți vedea, această versiune este plină de multe funcții noi. După actualizare, vă recomandăm să treceți peste site-ul dvs. și să vă asigurați că nu apar probleme sau conflicte.
Am adăugat atât actualizări minore cât și majore. Pentru noi a fost important să menționăm ambele tipuri de modificări în această postare. Uneori, cea mai mică îmbunătățire poate însemna luarea unei sarcini uriașe de pe spatele utilizatorului dacă este o caracteristică care este utilizată zilnic. Simțiți-vă liber să vă actualizați Elementor și să vă împărtășiți gândurile în comentarii.
