Vă prezentăm Lightbox pentru imagine și galerie: cel mai simplu mod de a vă afișa imaginile!
Publicat: 2017-08-02Imagine și galerie Lightbox și Text Shadow . De asemenea, oferim noi controale de pictograme de redare pentru videoclipuri, încărcare în bloc pentru fișiere șablon și încărcare îmbunătățită.
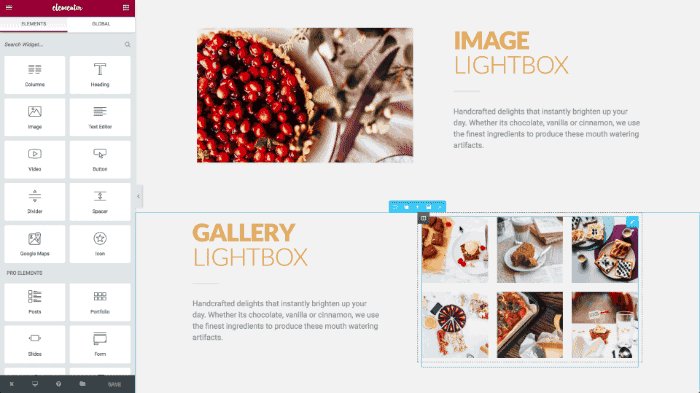
Lightbox Imagine și Galerie
Prima caracteristică pe care sunt fericit să o introduc este Image Lightbox .
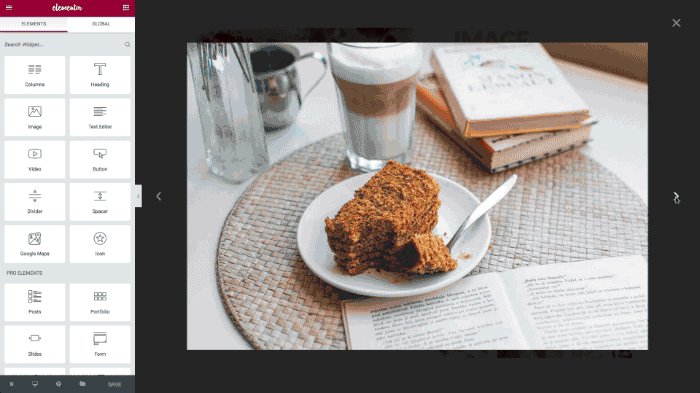
Cu Lightbox, atunci când un utilizator face clic pe una dintre imaginile de pe site-ul dvs., imaginea se deschide într-o fereastră pop-up lightbox. Acest lucru vă oferă o experiență de utilizare mult mai bună.
Lightbox a fost o caracteristică solicitată de Elementor încă de la început, dar am vrut să ne asigurăm că o facem corect.
Acum lansăm una dintre cele mai bune și mai ușor de utilizat soluții pentru crearea de imagini, galerii, carusel și casetă video pe WordPress.
Lightbox imagine: când porniți lightbox-ul, fiecare imagine pe care dați clic se va deschide într-o casetă lightbox.
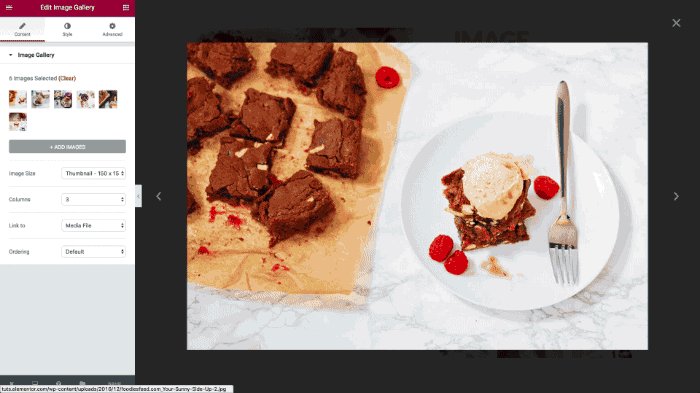
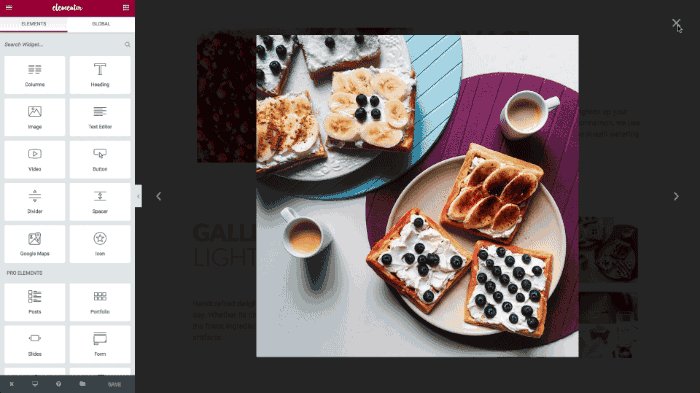
Galerie și carusel Lightbox: această caracteristică funcționează și pe widgetul Galerie și carusel. Dacă faceți clic pe o galerie sau o imagine glisantă, caseta lightbox apare și puteți trece prin imagini cu aceeași săgeată dreapta și stânga. Widgetul Carousel ar putea fi, de asemenea, utilizat pentru a crea un glisor lightbox dacă prezentați o singură imagine la un moment dat.
Video Lightbox: funcția Lightbox pentru widgetul video a fost lansată acum câteva luni, dar a fost actualizată și îmbunătățită.

Până acum, utilizatorii WordPress trebuiau să folosească fie un plugin lightbox, fie să adauge cod pe site-ul lor.
Acum, lightbox-ul Elementor vă permite să personalizați culoarea de fundal care apare în jurul ferestrei pop-up a imaginii.
Caseta lightbox Imagine funcționează pe imagini pe widgeturile Image, Gallery, Carousel și Video.
Lightbox poate fi setat la nivel global sau individual
Lightbox-ul poate fi setat la nivel global, ceea ce înseamnă că va afecta automat toate imaginile, galeriile și cursorele carusel din Elementor.
Chiar dacă dezactivați caseta lightbox din setarea globală, puteți deschide în continuare o casetă lightbox pentru o anumită imagine.
Acest lucru se face accesând imagine> conținut și setând caseta lightbox la „Da”.
Reversul este, de asemenea, adevărat - puteți activa lightbox-ul global și îl puteți dezactiva în continuare pentru o anumită imagine.
Lightbox este 100% compatibil cu dispozitivele mobile
Ca întotdeauna, am pus un accent puternic pe capacitatea de reacție a dispozitivelor mobile. Acest lucru a fost considerat foarte mult pentru toate tipurile de casete lightbox, pentru a ne asigura că vizitatorii de pe dispozitive mobile beneficiază de aceeași experiență consistentă atunci când utilizează funcția lightbox, ca și vizitatorii de pe desktop.
Când faceți clic pe o imagine de pe telefonul mobil, caseta lightbox apare și vă permite să răsfoiți toate imaginile glisând la stânga și la dreapta. Inutil să spun că modalitatea lightbox a fost, de asemenea, adaptată pentru a se potrivi perfect ecranului pe care este afișat.
Caracteristici Lightbox
- Funcționează pe widgeturi de imagine, galerie, carusel și video
- Răspuns 100% mobil
- Configurat global sau individual
- Controlul culorii fundalului Lightbox
- Opțiune pentru a dezactiva previzualizarea popup a casetei lightbox în interiorul editorului
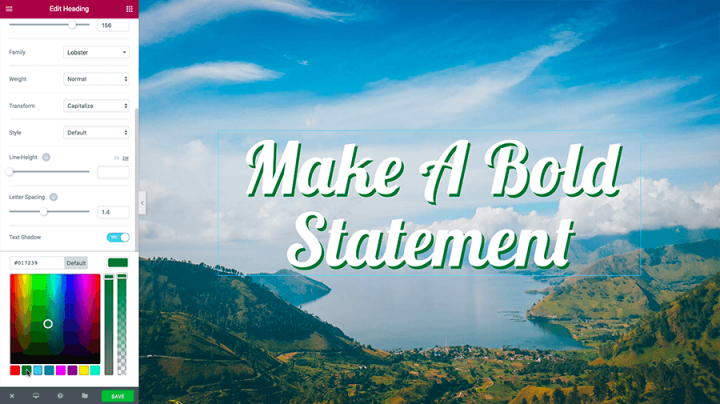
Text Shadow
În continuare, să aruncăm o privire la noua caracteristică Text Shadow.


Efectul de umbră a textului a fost adăugat la widget-ul Heading și vă permite să faceți orice titlu mult mai atrăgător și atrăgător.
Joacă-te cu umbre de text
Puneți mâinile pe roată și luați noua umbră de text. Explorează posibilitățile nesfârșite ale proiectelor de umbre de text.

Umbra clasică a textului face ca orice titlu WordPress să apară foarte frumos. Folosiți Blur = 0 pentru a adăuga adâncime titlurilor dvs.

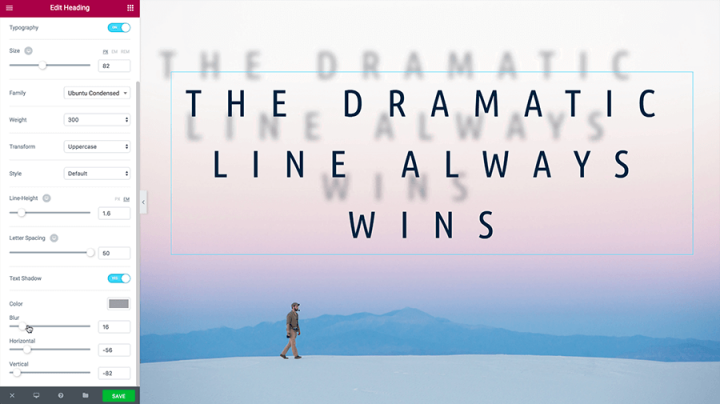
Blur poate fi folosit pentru a adăuga un efect de strălucire neon la titluri

Combinațiile de estompare + distanță pot produce rezultate interesante
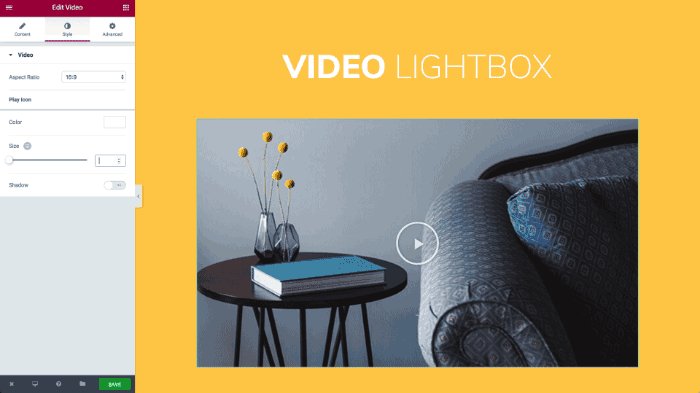
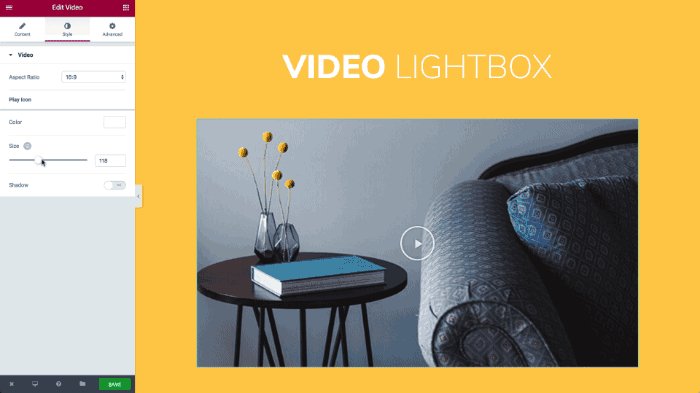
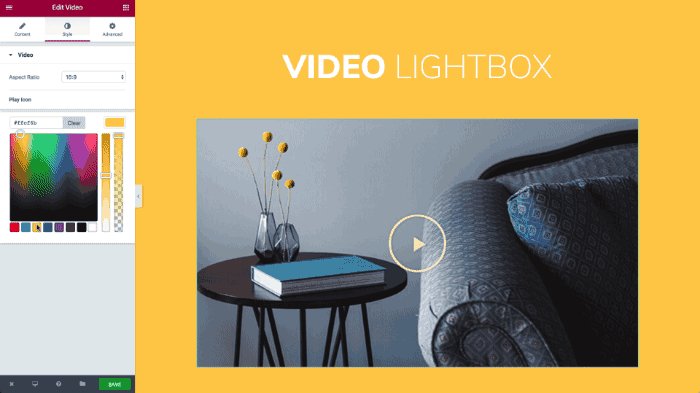
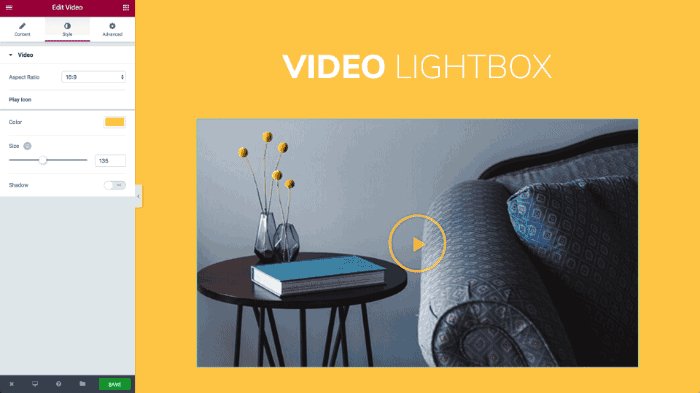
Buton îmbunătățit de suprapunere video

Butonul Elementor de suprapunere video vă permite să adăugați un buton de redare deasupra videoclipurilor dvs., astfel încât utilizatorul este mult mai probabil să apese redare.
Am adăugat acum mai multe opțiuni de personalizare la acest buton, inclusiv controlul asupra culorii, dimensiunii și umbrelor butonului.
Caracteristici noi suplimentare
Îmbunătățirea încărcării elementelor
Încărcarea editorului a fost mult îmbunătățită și acum funcționează mai rapid și într-o metodă mai stabilă.Șablon de export / import în vrac
Am adăugat o modalitate de a încărca șabloane Elementor în bloc, folosind un fișier .zip. Pur și simplu încărcați fișierul zip care include șabloanele JSON și toate vor fi încărcate simultan.Concluzie
Sper că vă veți bucura de toate funcționalitățile noi și gratuite pe care le-am adăugat în Elementor. Sunteți invitat să actualizați la Elementor 1.6.
Vă rugăm să-mi spuneți care este caracteristica dvs. preferată în comentariile de mai jos și nu uitați să vă abonați pentru a fi primul care a aflat despre noile actualizări și lansări de caracteristici pentru Elementor.
