Ghidul pentru ierarhia vizuală pentru non-designeri
Publicat: 2021-01-21
Ierarhia vizuală este un instrument important pentru agenții de marketing atunci când creează modele uluitoare. În orice, de la campanii, grafică pentru rețelele sociale și chiar design-uri Pinterest Pin, înțelegerea ierarhiei vizuale vă poate ajuta să vă duceți designul la nivelul următor!
Designul ierarhiei este, la urma urmei, prezent în aproape tot ceea ce vedem. Este în design UX, campanii, imagini și postări pe blog, pentru a numi doar câteva !
Acest ghid va explora lucruri importante de știut despre ierarhia vizuală.
De asemenea, acoperă modul de utilizare eficientă a ierarhiei vizuale cu designul grafic - nu este nevoie de un grad de design !

Ce este Ierarhia vizuală?
„Designul bun seamănă mult cu gândirea clară făcută vizual.”
Edward Tufte
Conceptul de ierarhie vizuală își are rădăcinile din principiile de design Gestalt.
Practic, ierarhia vizuală vă ajută publicul să vă digere conținutul vizual în trepte, pentru a-și menține intervalele scurte de atenție.
Se realizează prin evidențierea strategică a elementelor precum culoarea designului, fontul, poziția, spațiul, greutatea sau dimensiunea .
Să presupunem că aveți informații într-un design pe care doriți să le acordați prioritate și să le partajați, cum ar fi un îndemn la acțiune. Ierarhia vizuală vă poate ajuta să utilizați elemente de design pentru a muta mai întâi atenția publicului către acel element anume !
De ce ar trebui să vă pese de ierarhia vizuală eficientă?
Indiferent dacă utilizați sau nu un designer profesionist (sau vă puteți permite unul pentru marca dvs.), publicul dvs. încă vă procesează vizual grafica, postările și imaginile în conformitate cu ierarhia designului.
Ierarhia vizuală este atât înțelegerea modului în care oamenii procesează informațiile cu ochii, cât și cât de repede .
Scopul ierarhiei vizuale este de a vă ajuta să vă transmiteți mesajul înainte ca publicul să-și piardă interesul. Și, asta este important !
Ierarhia vizuală bine gândită în designul grafic poate face sau distruge o afacere sau o marcă.
Folosit eficient, publicul dvs. poate continua să deruleze, să citească și să partajeze conținutul dvs. altora. Acest lucru afectează ratele de implicare și crește traficul!
Dacă nu este folosit corect , un cititor poate pierde rapid atenția și poate închide postarea sau blogul dvs. Acest lucru ar putea duce la scăderea traficului sau la rate mari de respingere din paginile dvs. web.
Cele șase principii de proiectare a ierarhiei vizuale pe care le puteți utiliza chiar acum
Acum știi de ce este importantă ierarhia designului.
În continuare, să ne îndreptăm atenția asupra fiecărui principiu călăuzitor. Vom explora, de asemenea, cum să le folosim eficient în postările și designurile tale pe rețelele sociale.
Acest ghid include, de asemenea, câteva exemple de ierarhie vizuală din rețelele sociale și de pe web pentru a vă ajuta să înțelegeți fiecare concept.
Tipare de lectură
Majoritatea culturilor citesc de sus în jos și de la stânga la dreapta. În funcție de scanarea inițială a unui grafic sau a unei pagini, acest model de citire poate lua o formă diferită.
De aceea, înțelegerea tiparelor de citire rapidă vă poate ajuta să captați și să păstrați atenția spectatorilor.
Cu curiozitatea stârnită de designul tău, vor dori să rămână și să învețe mai multe!
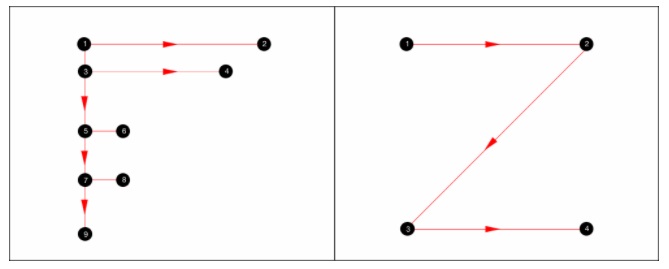
Există două modele de lectură populare de cunoscut – „Modelul F” și „Modelul Z”.

F Modele

Modelul în formă de F pentru citire seamănă, după cum ați ghicit, cu litera „F”.
De obicei, este folosit cu pagini cu mult text, cum ar fi bloguri și articole .
Cu modelul F, ochii utilizatorului scanează partea din stânga sus a paginii căutând cuvinte cheie în titluri aldine.
Apoi au citit în partea de sus și în dreapta pentru ceva care le captează atenția.
Apoi, vor scana partea stângă a paginii pentru un alt titlu și vor repeta procesul a doua oară.
În esență, un cititor caută mai întâi spre stânga cuvintele cheie, titlurile și frazele îngroșate. Când văd unul dintre aceste indicii care le captează atenția, vor citi.
Ce rezultă din asta? Primele rânduri și cuvinte de conținut pot primi cea mai mare atenție.
Drept urmare, câteva modalități de a vă optimiza designul includ:
- Utilizarea punctelor marcatoare și a paragrafelor scurte
- Titluri scurte cu titluri H2, H3, H4
- Introduceți expresii și cuvinte cheie importante în paragrafe pentru o vizibilitate ușoară
Modele Z

Modelul „Z”, pe de altă parte, apare atunci când un utilizator scanează mai întâi partea de sus a paginii pentru informații importante de la stânga la dreapta. Apoi se vor muta pe o diagonală înapoi spre stânga și vor citi din nou.
Acest lucru creează un model Z și este cel mai frecvent întâlnit pe modelele cu mai puține cuvinte, cum ar fi pagini web, anunțuri și design grafic.
Ochiul este atras de elementele unui vizual mai degrabă decât de blocuri de cuvinte.
Pentru a vă ajuta să vă optimizați designul cu acest model de lectură:
- Plasați părțile importante ale designului dvs. (logo-uri, CTA, informații importante etc.) de-a lungul căii modelului Z.
- Căutați un design web care încorporează acest model de citire în aspect - cu widget-uri și secțiuni importante ușor vizibile.
- Plasați sigle în partea de sus a designului dvs. sau în dreapta jos pentru o recunoaștere ușoară și utilizați punctele de impact ale Z pentru alte piese importante.
Dimensiune și scară
Această secțiune următoare explorează dimensiunea și scara în designul grafic.
Oamenii tind să citească mai întâi cuvinte și texte mai mari, deoarece acestea sunt primele lucruri pe care oamenii le observă în ierarhia vizuală.
Practic , textele mai mari tind să fie observate mai întâi și sunt considerate mai importante în design . Același lucru este valabil și cu formele, simbolurile, imaginile și ilustrațiile.
Pe măsură ce scara dvs. devine mai mică în designul dvs., acele elemente sunt considerate mai puțin importante în ierarhia vizuală decât elementul cel mai mare.
Cu design, puteți folosi dimensiunea și scara pentru a vă ghida spectatorii în direcția pe care doriți să o citească sau să vadă mai întâi.
Faceți alte elemente mai mici dacă acestea sunt mai puțin importante. Iată un exemplu bun:

Observați în imaginea de mai sus că cuvintele „Școala de noapte” vă atrag atenția mai mult decât textul în galben.
Tendința de a citi mai întâi lucruri mai mari poate depăși de fapt regula „de sus în jos” atunci când citiți – atât de importantă este scara!
Culoare și contrast
Cu culorile ierarhice vizuale, utilizarea strategică a culorilor strălucitoare și îndrăznețe poate atrage atenția mai întâi pentru a se concentra asupra designului dvs.

Culorile îndrăznețe precum roșul și galbenul pot atrage rapid atenția utilizatorului. Roșul și galbenul sunt populare, deoarece asociem în mod obișnuit roșul cu bannere de vânzare și semne de oprire.
Galbenul este adesea folosit pentru a sublinia prudența sau pentru a da un avertisment. Cu toate acestea, nu doriți să vă faceți întregul design prea îndrăzneț și iată de ce!
Impactul culorilor îndrăznețe se diminuează atunci când folosiți prea multe în design.
Cel mai bine este să experimentați cu culoarea și contrastul pentru efectul potrivit.
Dacă utilizați o singură temperatură de culoare în design, aceasta poate crea un aspect coeziv. În plus, utilizarea temperaturilor contrastante de culoare poate capta atenția utilizatorului.
În timp ce galbenul și roșul sunt atrăgătoare cu fundaluri întunecate, nuanțele mai reci se vor retrage! Deci, experimentați cu diferite scheme de culori și nuanțe pentru a găsi cel mai bun efect.
Spațiere și textura
Spațierea și textura de design vă pot oferi designului echilibru și flux cu o ierarhie vizuală definită.
Includeți întotdeauna un spațiu liber în design, deoarece acestea oferă elementelor și textului spațiu de respirație, iar utilizatorul le poate procesa mai rapid .
Și, rețineți, dacă vindeți pe Pinterest sau Instagram , clienții iubesc imaginile proaspete și pline de culoare.

Imaginea din filmul Coraline de mai sus folosește o cantitate mare de albastru în fundal. Acest lucru ajută copacul să iasă în evidență, iar luna, deși strălucitoare, nu este copleșitoare.
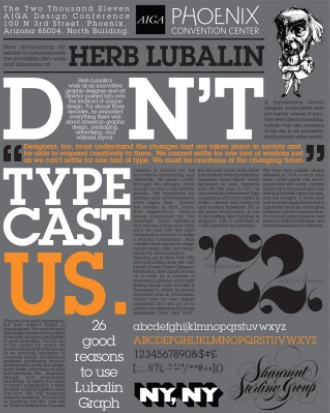
Și în imaginea de mai jos, observați amestecul de fonturi de toate dimensiunile. Ochiul nu este imediat atras de fonturile mai mici.

Textul mai mare alb, textul galben și maro iese în evidență primul. Dacă veți observa, există un ușor model z aici. Doriți să oferiți ochilor utilizatorilor dvs. un loc de odihnă și o cale definită de călătorie.
Ierarhie tipografică
Ierarhia tipografică este crucială în modelele cu text pentru a sprijini ierarhia vizuală.

Scala ieratică este sistemul în care imaginile importante sunt mai mari decât altele . Datează din arta antică și a ajutat la transmiterea concentrării și a puterii.
Există trei niveluri diferite de ierarhie tipografică :
Titluri
Acestea sunt cele mai mari și mai importante detalii la care doriți ca un utilizator să navigheze mai întâi.
Greutatea caracterului sau fontul poate varia ca grosime și dimensiune. Greutățile de caractere subțiri sunt mai formale și mai elegante, în timp ce fonturile mai groase sunt ideale pentru postere și titluri.
Titlurile și fonturile mai mari sunt primele și principalele elemente vizibile pentru ochii privitorului. Folosiți numai titluri pentru informații importante! Exemplele de titluri includ nume de afaceri sau produse, tratamente ale titlurilor și titluri.
Subtitluri
Acestea ajută la organizarea desenelor în secțiuni sau grupări.
Deși nu sunt la fel de vizibile ca titlurile, fonturile secundare sunt de dimensiune medie și ajută spectatorii să navigheze în diferite părți ale designului tău.
Subtitlurile pot include, de asemenea, informații de contact, locații și alte detalii neimportante.
Copie
Acestea sunt toate detaliile pe care trebuie să le transmiteți în designul dvs. Acestea acceptă titlurile și subtitlurile dvs., iar aceste fonturi terțiare sunt cele mai mici.
Copy poate include textul principal al unui blog, articol sau descriere a produsului. Folosiți bold pentru a face un punct și cu marcatori. Folosiți caracterele cursive pentru citate și titluri.
Compoziție și regie
Compoziția și direcția oferă designului dvs. o structură generală, care este crucială pentru înțelegerea rapidă din partea spectatorilor.
Și, diferite fonturi, dimensiuni de font și culori ghidează cititorul care poate vizualiza detaliile lizibil. Prin urmare, există mai multe tehnici de compoziție pe care designerii le folosesc.
Acestea includ:
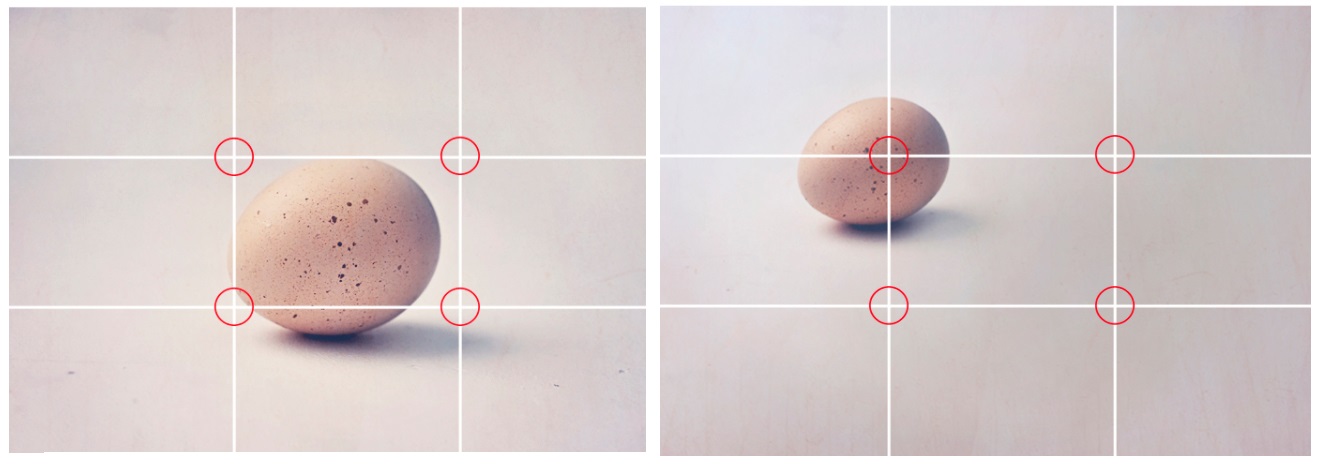
Regula treimilor

Cu această abordare, împărțiți-vă desenele în două coloane egale și două rânduri egale. Amplasarea imaginilor arată locația punctului focal.
De asemenea, este mai ușor să vezi obiectul (obiectele) pe care se va concentra ochii unui cititor. Punctele liniei de grilă care se intersectează sunt acolo unde ochii ar trebui să se concentreze.
Luați imaginea de mai sus din stânga. Centrarea oului în imagine îl face punctul focal. Compară asta cu a doua imagine. Oul lovește chiar pe linia de interes.
Acest lucru lasă un spațiu amplu negativ/alb pentru un titlu și o copie. Când accentuați anumite aspecte dintr-un design, măriți spațiul alb din jurul acestuia pentru a izola un element cheie.
Apoi, privitorul poate naviga direct la punctul focal !
Regula cotelor

Această tehnică folosește alinierea egală a elementelor în conținut în loc să le afișeze la întâmplare.
Articolele nu sunt plasate în mod arbitrar, dar au margini egale din stânga și din dreapta.
Mișcare implicită

Pentru a arăta vizual mișcarea, folosim mișcarea implicită.
Acest lucru este realizabil cu linii direcționale, gesturi, dimensiunea unui obiect sau o linie implicită a ochilor .
În imaginea de mai sus, se observă că câinele respiră pe pasăre. Și, ei bine, puteți aduna restul!
Sfaturi pentru ierarhie vizuală

Când creați modele, ghidați cititorul pentru a-l menține pe drumul cel bun cu mesajul dvs.
Este posibil să aveți o mulțime de informații de împărtășit, iar distanțarea elementelor vă poate ajuta!
Iată câteva sfaturi privind ierarhia vizuală:
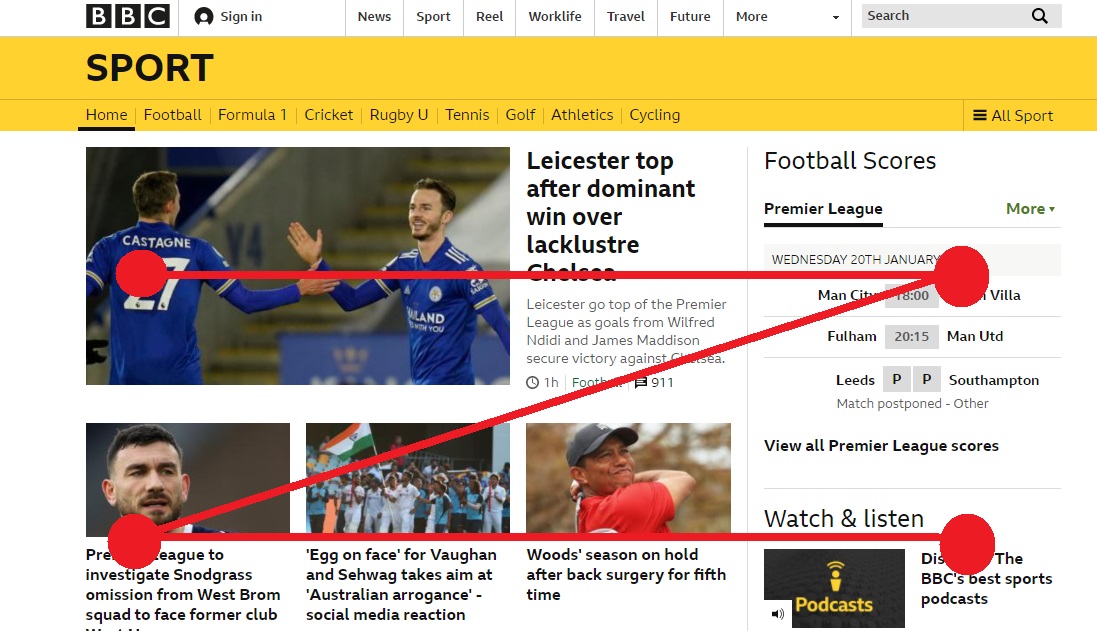
- Arată spectatorului de unde să înceapă cu o culoare îndrăzneață, un font mare, o imagine sau un punct focal. În imaginea Shutterfly, în primul rând, cărțile foto atrag cel mai mare ochi. În al doilea rând, spectatorul se concentrează pe titlu și, în al treilea rând, pe apelul la acțiune (CTA).
- Faceți elementele importante mari și cele neimportante mai mici. În al patrulea rând, textul de sub titlu este mai mic, deoarece nu este la fel de important. Al cincilea este oferta/oferta și al șaselea este oferta de transport gratuit în navigarea de sus.
- Selectați culori îndrăznețe sau utilizați culori dezactivate pe un fundal mai închis. Utilizați nuanța sau intensitatea pentru a evidenția elementele pe care doriți să le scoateți în evidență.
- Arată relația prin proximitate. Folosiți blocuri sau cercuri pentru a arăta cum se leagă elementele.
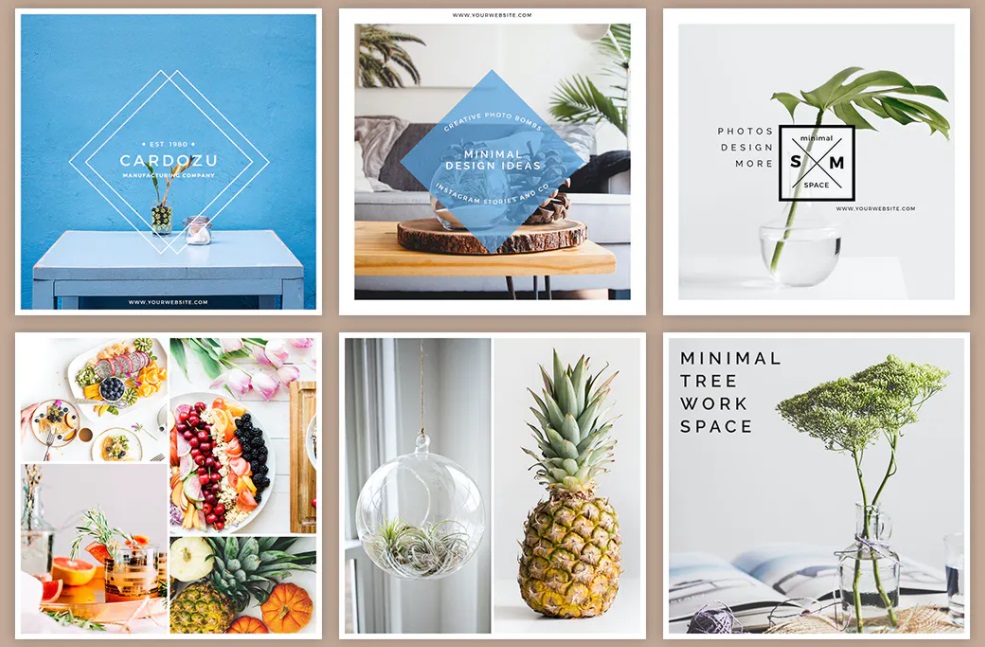
- Folosiți repetiția și stiluri similare pentru a împerechea vizual grupurile. Imaginile cu ananasul mai presus de toate au ceva „verde”, adică ananas sau plante de diferite dimensiuni.
Ierarhie vizuală pentru non-designeri: posibilitățile sunt nesfârșite!
Ierarhia vizuală include modele de citire, dimensiune și scară, culoare și contrast, spațiere și tehnică, compoziție și direcție și ierarhia tipografică.
Înțelegerea acestor elemente de design ierarhic vă poate ajuta să realizați grafice și postări eficiente pe rețelele sociale pe care utilizatorii le pot înțelege rapid.
Conceptele de design grafic al ierarhiei vizuale sunt prezente peste tot și puteți găsi exemple în artă, media, bloguri și chiar design de aplicații.
Doriți să împărtășiți sfatul sau trucul dvs. preferat de design pentru non-designeri? Folosește secțiunea de comentarii de mai jos!
Fixați-mă pentru referință: