12 tendințe de design web pentru 2021
Publicat: 2020-12-21Tendințele de design sunt adesea influențate de schimbările culturale care au loc în întreaga lume. Anul acesta, am experimentat schimbări remarcabil de dramatice în sfera designului digital. COVID-19 ne-a pus în carantină, împingându-ne să aprofundăm lumea digitală și schimbând modul în care ne trăim viața. Realitatea la distanță, cu care ne-am confruntat acasă, a provocat designerii să recreeze experiențe din viața reală și să le facă disponibile digital.
Creatorii de web au fost la înălțime, explorând mai multe căi de comunicare vizuală care pot genera niveluri crescute de implicare. Aceasta include arta tipografică inedită, scheme de culori neobișnuite, simulări de produse 3D pentru cumpărătorii online, pentru a numi doar câteva.
În aceste 12 exemple, veți găsi tendințe individuale care se potrivesc fiecărei industrii separate și persoane de utilizator. Este esențial să ne amintim că implementarea acestor stiluri nu este doar o decizie estetică. Este în esență un act de echilibrare între calitate și cantitate. Aceasta înseamnă că aplicarea unui număr cât mai mare de tendințe pe un site web nu va atinge obiectivele noastre de creare a site-ului web. Totuși, să decidem ce tendință specifică se potrivește obiectivelor noastre de afaceri este ceea ce va avea un impact pozitiv asupra publicului nostru și asupra modului de acțiune al acestora.
Cuprins
- 12 Tendințe de design web pentru 2021
- 1. Fonturi Serif elegante
- 2. Efecte și animații tipografice jucăușe
- 3. Utilizarea Emojis
- 4. Culori de lumină
- 5. Culori negative
- 6. Ilustrații alb-negru cu texturi
- 7. contur negru
- 8. Forme simple
- 9. Fotografii de produse creative și atipice
- 10. Colaj Art
- 11. Surrealism fără sudură
- 12. Plasați cursorul pe meniul Galerie
Tendințe de proiectare a tipografiei
1. Fonturi Serif elegante

Vechea credință a utilizării fonturilor sans serif ca stil de font accesibil pentru designul web s-a schimbat odată cu vremurile. Într-adevăr, fonturile sans serif au fost întotdeauna iubite de designerii de web pentru lizibilitatea lor elegantă și structura simplă.
Avansează rapid până în 2021: dimensiunile și rezoluțiile ecranului sunt mai mari și mai clare decât au fost odată. Spre deosebire de predecesorii lor „învechi”, cum ar fi monitoarele CRT din anii 1980, ecranele pentru care proiectăm acum sunt mai primitoare pentru fonturi serif decorate, mai grele. Ecranele mai mari, de exemplu, permit ca fonturile serif să pară mai puțin aglomerate și mai lizibile - datorită spațiului sporit în jurul cuvintelor. La fel, rezoluția mai mare face ca literele mai grele sau mai ilustre să pară mai clare.
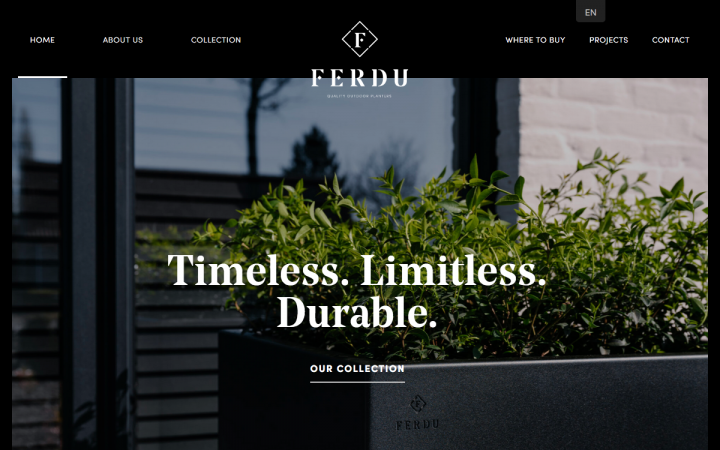
De fapt, există familii de fonturi serif specifice pe care designerii le-au îndrăgit, unde am observat o preferință pronunțată pentru fonturile în stil „elegant”. Exemple de asemenea includ familiile familii de fonturi Georgia sau Times (ambele găsite în Google Fonts). Fonturi mai puțin cunoscute au devenit, de asemenea, populare - cum ar fi Portret sau Noe Display.
După cum vedem în exemplul de mai sus, ferdu.be (care, apropo, a fost un câștigător pentru vitrina noastră din august 2020), folosește Noe Display pentru textul eroului, care este fără îndoială foarte lizibil și clar pe fundalul său întunecat. Există un spațiu abundent în jurul textului, astfel încât fiecare literă să fie clar sculptată și distinsă.
2. Efecte și animații tipografice jucăușe

Compania de baruri cu proteine Lupii prezintă elemente tipografice animate care folosesc o propoziție sau o colecție de cuvinte în scopuri decorative. Această tendință de design creativ diferă de tehnicile legate de tip pe care suntem obișnuiți să le vedem, cum ar fi crearea unui font personalizat sau utilizarea perechii inteligente de fonturi.
Un șir animat de cuvinte va fi deseori structurat ca o anumită formă, spre deosebire de formatul de propoziție standard orizontal, de la stânga la dreapta. În cele din urmă, rolul elementului va fi întotdeauna în scopuri decorative și nu numai ca text de citit. Designerii vor folosi de obicei această tehnică pentru a transmite un obiectiv de branding sau marketing, creând o atmosferă dorită sau o temă vizuală.
Lupii combină tradiționalul cu neconvenționalul. În partea stângă, veți găsi propunerea de valoare a produsului ca H1, o scurtă descriere și un buton de îndemn. În dreapta, există un vârtej animat compus din cuvinte, care elaborează valoarea adăugată a produsului într-un ton de voce mai informal, mai centrat pe client.
3. Utilizarea Emojis

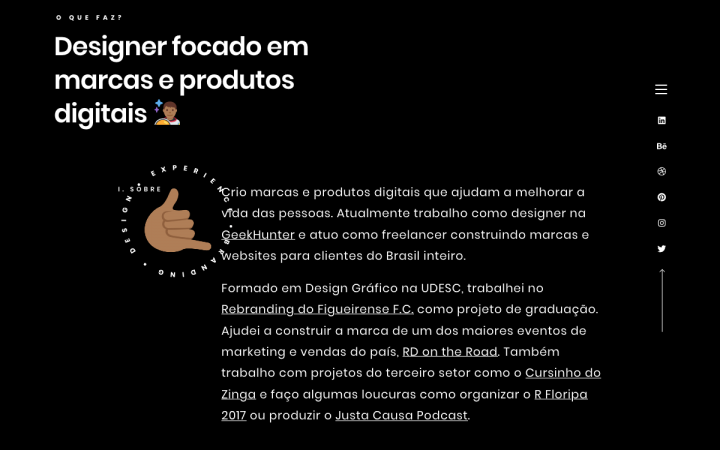
Un alt câștigător al vitrinei din august 2020, Diangelo Santos este un designer brazilian de branding și digital care lucrează atât ca freelancer, cât și la GeekHunter, un loc de muncă pentru programatori și dezvoltatori.
Nu este o veste pentru noi că comunicarea la nivel mondial a îmbrățișat interacțiunea digitală. Indiferent dacă există o distanță de 5.000 de mile sau la 5 metri distanță într-o singură casă, oamenii interacționează constant prin intermediul tastaturilor lor. Aceasta include e-mailuri, aplicații de mesagerie, forumuri de grup și așa mai departe. Lucrurile au crescut mult dincolo de cuvinte - personajele alfanumerice însoțite de emojiuri jucăușe în elementele textului scris sunt acum o parte integrantă a lexiconului nostru digital.
Popularitatea în creștere a emoji-urilor și-a făcut drum și către caseta de instrumente a designerului web. Creatorii de web au adoptat limbajul jucăuș și atrăgător al emoji-urilor, folosindu-le ca parte a conținutului site-ului lor web. Utilizarea acestor gesturi ilustrate este acum o modalitate eficientă și simplă de a ilustra sentimentul mărcii și mesajele non-verbale într-un limbaj cunoscut utilizatorilor din toate mediile. Comunicarea cu publicul țintă din toate limbile și dialectele prosperă cu această tehnică - vocea mărcii dvs. poate fi acum auzită într-un mod vizual, non-verbal.
30 de statistici valoroase de proiectare web pentru 2021
Tendințe de proiectare a culorilor
4. Culori de lumină

Folosirea culorilor deschise în proiectarea web și a interfeței reprezintă una dintre cele mai mari diferențe dintre tipărire și design web. Calitatea și vizibilitatea culorilor deschise sunt adesea compromise atunci când sunt utilizate în designul tipărit - pierzându-și bogăția și aparând ca fiind mai opace și mai tulburi.
Culorile deschise au efect opus pe ecran și pot fi chiar preferate față de culorile întunecate și mai îndrăznețe. Claritatea și claritatea ecranului pot face ca astfel de culori să fie dominante și chiar stresante pentru ochiul uman. Designerii au îmbrățișat acum avantajul utilizării culorilor deschise pentru a le evita pe acestea din urmă. De fapt, valoarea adăugată a utilizării culorilor deschise în designul web se extinde dincolo de experiența vizuală a vizitatorului - culorile deschise sunt, de asemenea, favorabile implicării utilizatorilor.
Efectul liniștitor al culorilor deschise îi încurajează adesea pe utilizatori să rămână pe pagină mai mult timp, bucurându-se de liniștea și căldura paletei de culori. Pe pagina de pornire a Dockyard Social, galbenul ca muștarul pal și roșu maroniu decolorat seamănă cu un apus de soare decolorat, creând o ambianță liniștitoare.
5. Culori negative

La celălalt capăt al spectrului de culoare - se află o tendință de culoare de o natură complet diferită. Din ce în ce mai mulți designeri au încercat să folosească culori foarte îndrăznețe, cu un accent concertat pe culorile primare: roșu, albastru și galben. Aceasta implică adesea mai multe combinații de culori primare puternic contrastante, asemănătoare cu temele asemănătoare benzilor desenate și cu motivele în stilul anilor 90. Este de la sine înțeles că aceste tipuri de palete de culori vizează adesea publicul mai tânăr, accentuând o atmosferă optimistă, captivantă.
Schema de culori pe care o vedem pe site-ul Goliath Entertainment este o reprezentare clară a conținutului lor de design - computere vechi din anii 90, telefoane rotative, boombox-uri și alte obiecte iconice cu care generația anilor 90 se vor identifica pe loc.
