Tendințele fierbinți în design de site-uri web pe care să le urmeze în 2022
Publicat: 2020-11-18Tendințele și așteptările digitale se schimbă în mod constant. Unii vin și stau doar un sezon, apoi cad în uitare la fel de repede. Alții, însă, transformă peisajul designului pentru anii următori, trezind o nouă eră în modul în care sunt create site-urile web.
A ține pasul cu cele mai populare tendințe de design de site-uri web și practici inovatoare este vitală pentru toate companiile care își propun să atragă și să convertească utilizatori. Este chiar mai bine dacă pot deveni pionieri într-o tendință sau pot dezvolta o idee originală pe care ceilalți o pot adopta și până la nivel.
2021 a permis designerilor să creeze concepte inovatoare folosind posibilități tehnice nelimitate. Temele întunecate și neumorfismul au devenit destul de populare. O mulțime de spațiu pentru provocarea convenționalului i-a inspirat pe designeri să amestece ilustrațiile cu realismul, să se joace cu straturi, umbre și elemente plutitoare și să experimenteze cu gradienți care schimbă culoarea și fonturi îndrăznețe. În plus, videoclipurile și animațiile declanșate de utilizator au fost valorificate pentru implicarea utilizatorilor.
Acest accent pe creativitate, îndrăzneală și interactivitate este ceva care va rămâne cu siguranță în 2022, dar cu o mică întorsătură. În zilele noastre, vizitatorii au nevoie de mai mult decât o interfață cool cu care să interacționeze.
În 2022, vom vedea mai mulți designeri web concentrându-se pe accesibilitate și utilizare, precum și implementând funcționalități îmbunătățite pentru a oferi vizitatorilor o experiență mai bună.
Dacă sunteți în căutarea unor modalități de a atrage atenția utilizatorului și de a stimula prezența digitală a mărcii dvs., vă prezentăm unele dintre cele mai interesante tendințe de design de site-uri web de urmat în 2022.
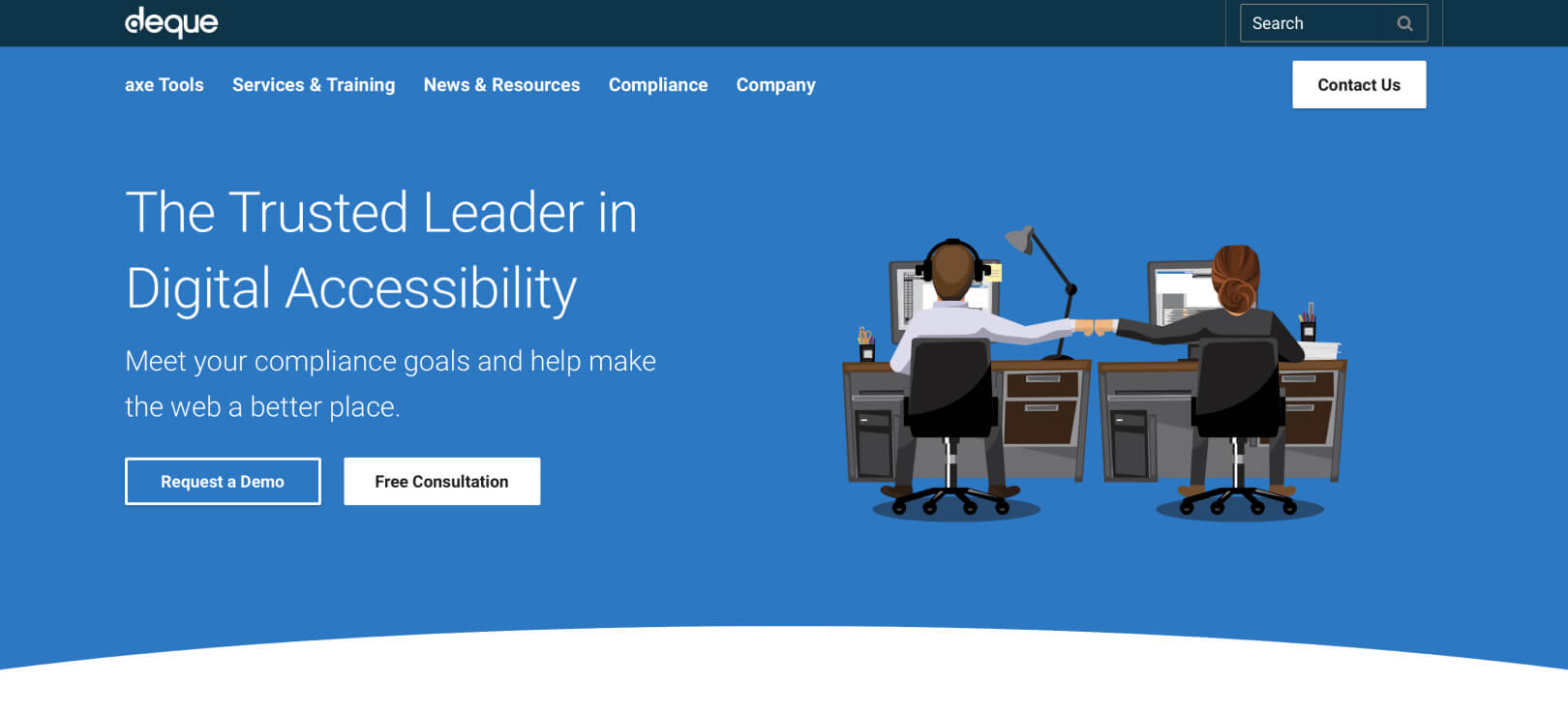
1. Concentrați-vă pe accesibilitate
Cu aproape 5 miliarde de utilizatori online în fiecare zi, este esențial ca design-urile site-urilor web să fie accesibile, incluzive și disponibile pentru toată lumea.
Accesibilitatea web înseamnă proiectarea și dezvoltarea de site-uri web, tehnologii și instrumente într-un mod în care persoanele cu dizabilități să le poată utiliza.
Dacă site-ul dvs. este adaptat tuturor vizitatorilor, acest lucru vă va permite să ajungeți la un public mai larg care este dispus să rămână pe site-ul dvs. mai mult timp și să se implice. A face paginile tale accesibile este benefic nu numai pentru vizitatori, ci și pentru tine. Pe de o parte, oferiți acces la informații și interacțiune persoanelor cu dizabilități, în timp ce, pe de altă parte, creșteți rata de conversie a paginii dvs. și vă îmbunătățiți SEO.

Sursă
Câteva sfaturi pentru o accesibilitate îmbunătățită a site-ului web includ:
- Utilizați culori contrastante între fundal și text.
- Adoptă indicatori de focalizare care conturează legăturile și formele pe pagina web atunci când folosești navigarea de la tastatură.
- Așezați etichete pentru a vă ajuta să dați instrucțiuni.
- Au etichete funcționale ale imaginii, care ajută și la îmbunătățirea SEO.
2. Aspect și forme asimetrice
Asimetria a fost populară în 2021 și va rămâne una dintre tendințele de design pentru site-uri web în 2022. Această abordare provoacă modul tradițional de a construi aspectul unui site web pe o grilă și oferă mai mult avantaj și individualitate.
Formele asimetrice sunt utile. Ele fac un site web mai puțin blocat și mult mai interesant de privit. Gradele diferite de forme asimetrice și spațiul dintre fiecare permit modele mai îndrăznețe și imprevizibile, precum și linii asimetrice curate. Rețineți că trebuie să existe un echilibru vizual între diferitele forme. Site-ul dvs. ar trebui să fie ușor pentru ochi, pe lângă faptul că are un design unic și funcțional.

Sursă
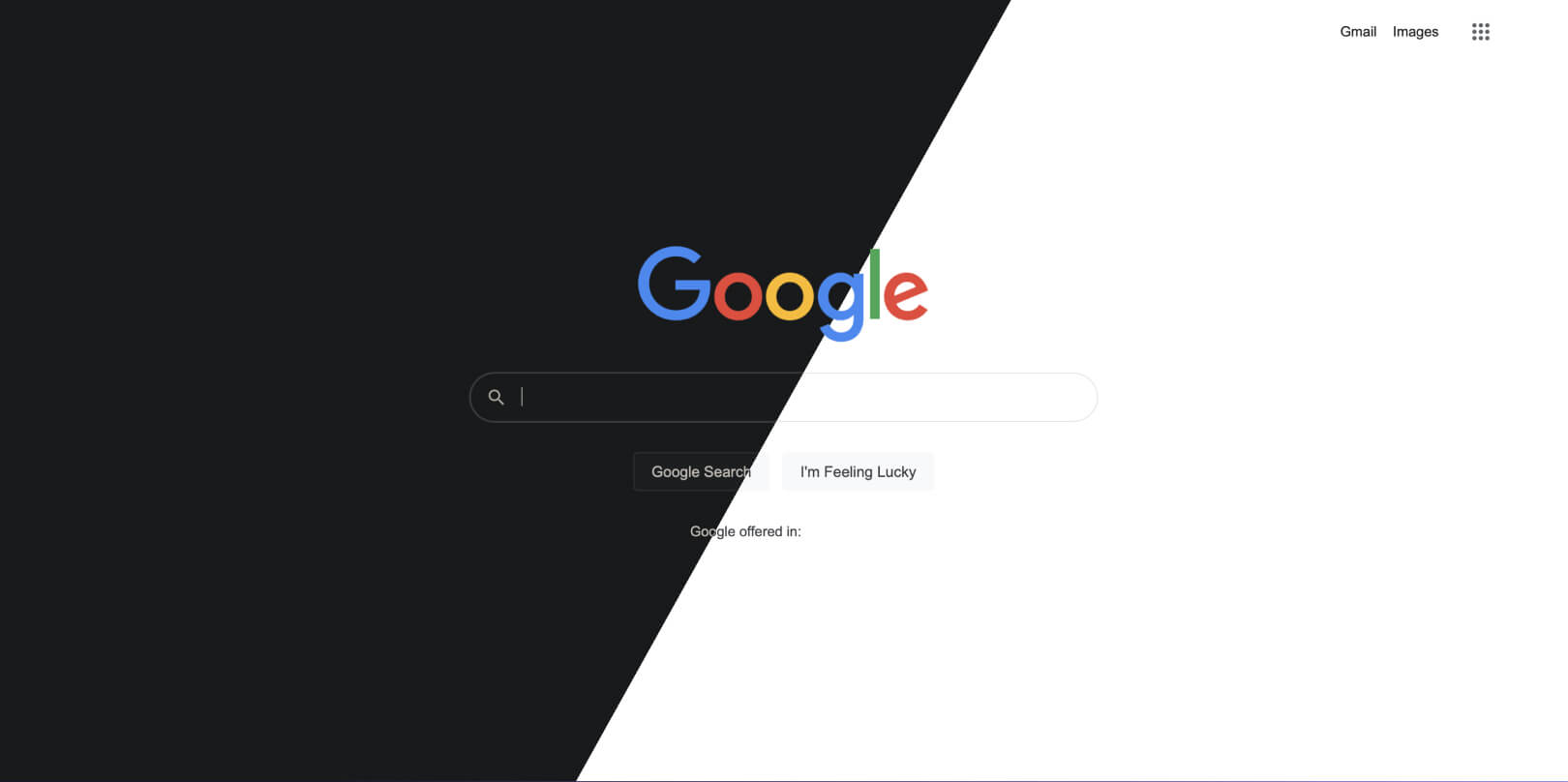
3. Teme întunecate în ascensiune
Temele de culoare închisă sunt o tendință care nu va dispărea prea curând. Multe aplicații au adoptat această caracteristică, permițând utilizatorilor să comute între modurile de lumină și întuneric oricând doresc. De fapt, cu interogări media CSS mai bine acceptate, cum ar fi prefers-color-scheme, dezvoltatorii pot chiar să facă comutarea automată între teme întunecate sau deschise.
Această tendință modernă de design de site-uri web este încorporată de multe mărci precum Apple, Mercedes-Benz și Sony.
Culorile închise pot face aspectul general al paginilor mai elegant și mai elegant. Raportul de contrast crescut face elementele de design mai vizibile, ceea ce poate fi foarte benefic pentru accesibilitatea web. Modurile întunecate ajută la oboseala ochilor, durerile de cap și problemele de vedere pe termen lung. De asemenea, sunt fantastice pentru ecranele OLED/AMOLED, deoarece acestea prelungesc durata de viață a ecranului și economisesc energia bateriei.

Sursă
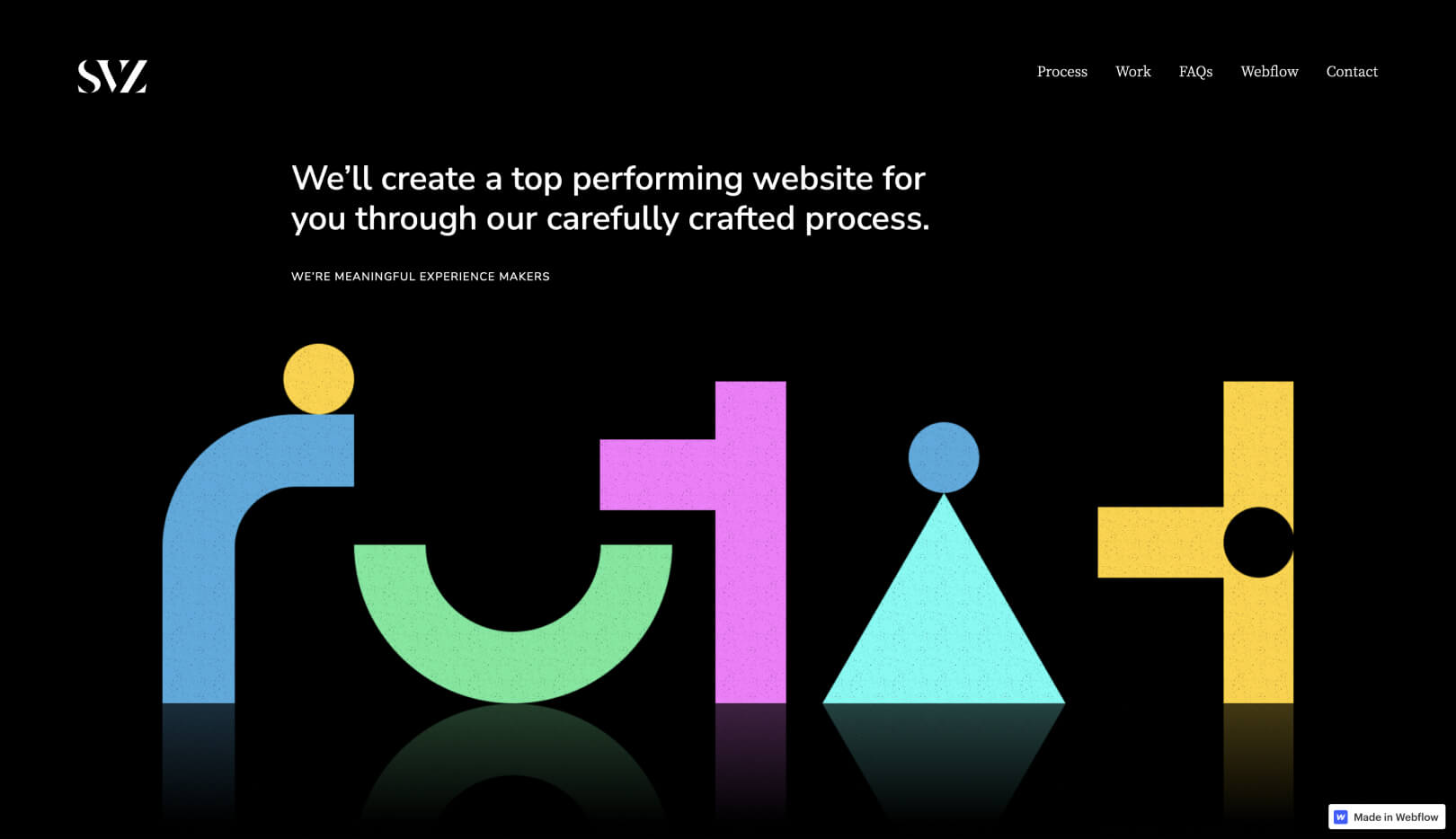
4. Utilizarea creativă a culorii și a designului
Culorile sunt de fapt un fenomen psihologic și au un efect mare asupra persuasivității unui site web și asupra comportamentului de cumpărare al utilizatorului. Oamenii percep culoarea mai mult cu creierul decât cu ochii. Ei asociază subconștient anumite nuanțe cu emoții, culturi, mesaje sociale, sentimente și evenimente specifice. Prin urmare, evocarea unor emoții specifice la vizitatorii dvs. este strâns legată de alegerea paletei de culori potrivite.
Primele impresii contează și, cu aproximativ 2 miliarde de site-uri web, este important să vă asigurați că orice primă impresie este de lungă durată.
Când selectați schema de culori a designului dvs. web, invocați, de asemenea, senzații asociate cu fiecare culoare. Designul dvs. ar trebui să fie capabil să capteze și să rețină în mod eficient atenția utilizatorilor. De asemenea, ar trebui să satisfacă nevoile emoționale ale publicului țintă, precum și să sporească asocierea, recunoașterea și gradul de conștientizare a mărcii.

Sursă
În 2022, folosirea combinațiilor de culori în mod creativ înseamnă asocierea culorilor pe care publicul tău nu s-ar aștepta în mod normal să le vadă combinate. Bineînțeles, pentru a nu răni ochii vizitatorilor, combinația de culori ar trebui adaptată graficii. Acest lucru nu numai că va ajuta site-ul dvs. să iasă în evidență față de alte modele minimaliste, dar va rămâne și mai bine cu publicul dvs.
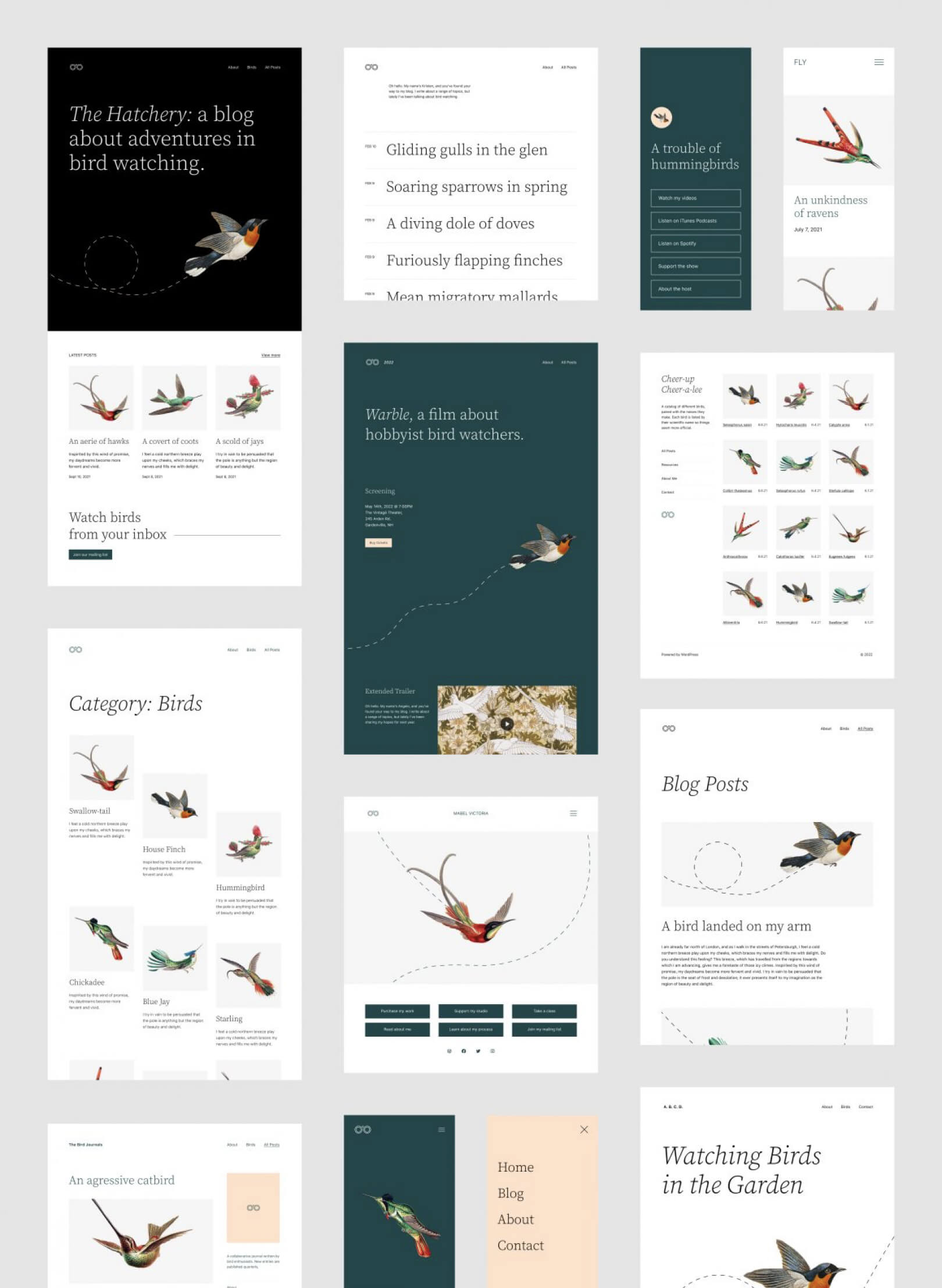
5. Fonturi îndrăznețe, titluri mari
Titlurile mari și fonturile îndrăznețe nu sunt inovații, dar au început recent să preia designul site-ului web. De ce? Pentru că sunt eficiente și atrag atenția vizitatorului. Folosirea literelor îndrăznețe pune accentul pe mesajele curajoase și izbitoare și îi determină pe utilizatori să ia măsuri.
În plus, vizitatorii tind să citească mai întâi titlurile mari. De aceea, acestea joacă un rol important în a face o impresie bună. Folosirea diferitelor fonturi și titluri de secțiuni creează o ierarhie vizuală, asigură lizibilitatea și acționează ca linii directoare atunci când aveți o mulțime de informații afișate.

Sursă
Tipografia puternică, cum ar fi modelele vintage, poate da un aspect modern paginii dvs. web. Dar, indiferent de stilul dvs., este important să vă asigurați că fontul este dimensionat corespunzător pe toate dispozitivele.

Fonturile variabile vin în ajutor aici. Aceste fonturi le permit designerilor să obțină numeroase variante dintr-un singur fișier, facilitând ajustarea fontului la diferite puncte de vedere, orientări, dispozitive etc. Ca să nu mai vorbim, fonturile variabile permit o mai mare flexibilitate elementelor tipografice și, fără îndoială, reduc constrângerile actuale. formate de fonturi.
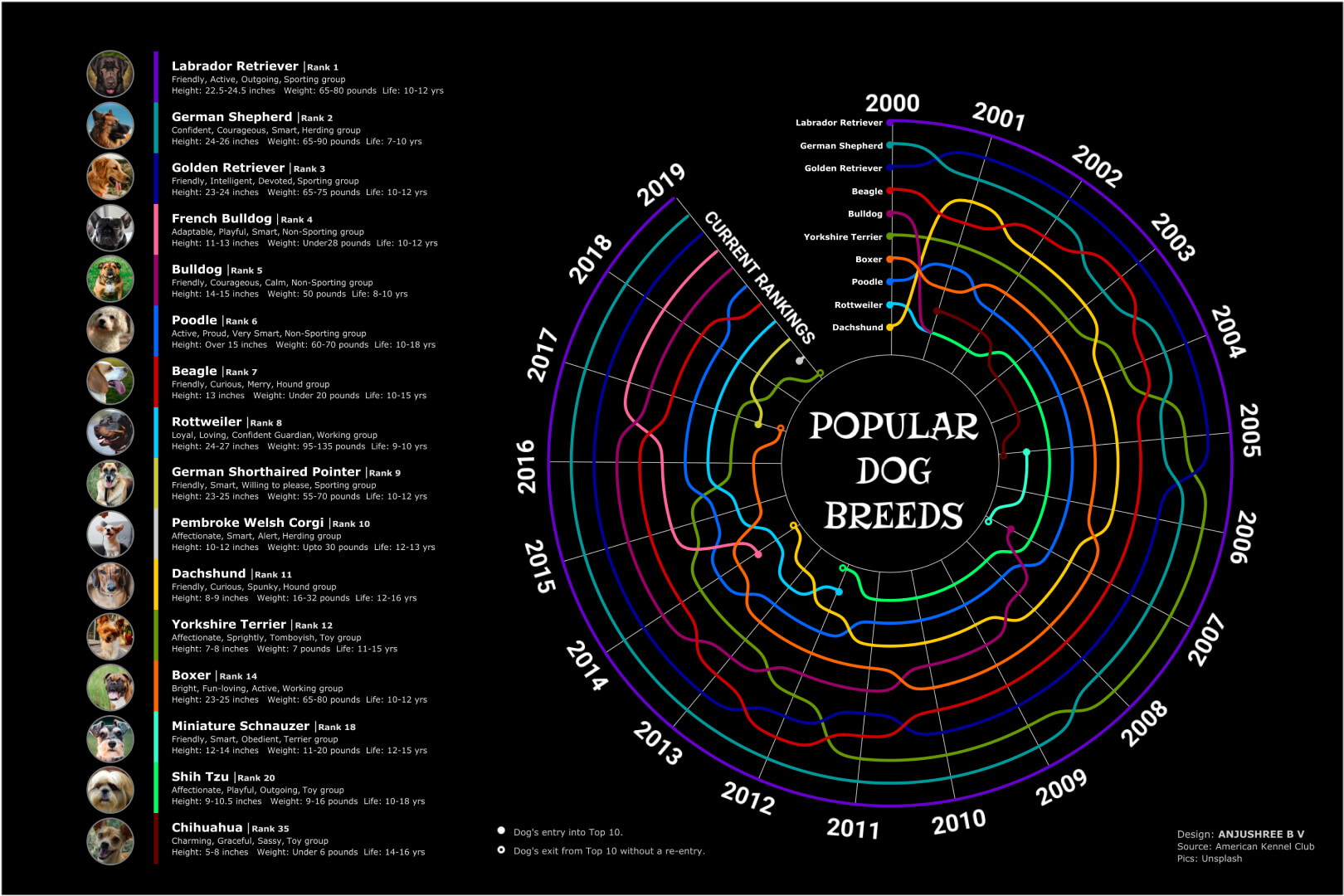
6. Vizualizarea datelor
Oamenii sunt creaturi vizuale, așa că nu se poate nega că răspund mai bine la grafică decât la cuvinte și numere. În 2022, datele vor fi un atu extraordinar pentru paginile dvs. web. Cu toate acestea, deși utilizatorilor le pasă de statistici, nu le face plăcere să înțeleagă ce înseamnă.
Prezentarea numerelor într-un mod inteligent subliniază foarte mult informațiile pe care le furnizați. Vizualizarea datelor transformă fapte și cifre plictisitoare în grafice captivante, făcând astfel mult mai captivant și ușor de înțeles. Permite utilizatorilor să înțeleagă mai bine informațiile specifice afacerii.
Această practică ajută, de asemenea, utilizatorii să ia decizii informate de afaceri folosind date afișate grafic, spre deosebire de rapoarte lungi tabelare. Ca să nu mai vorbim, este foarte benefic pentru persoanele care au niveluri diferite de abilități în analiza datelor.
În plus, în funcție de modul în care sunt integrate în designul site-ului dvs. web, infograficele sunt conținut foarte ușor de partajat și pot aduce trafic proaspăt pe site-ul dvs.

Sursă
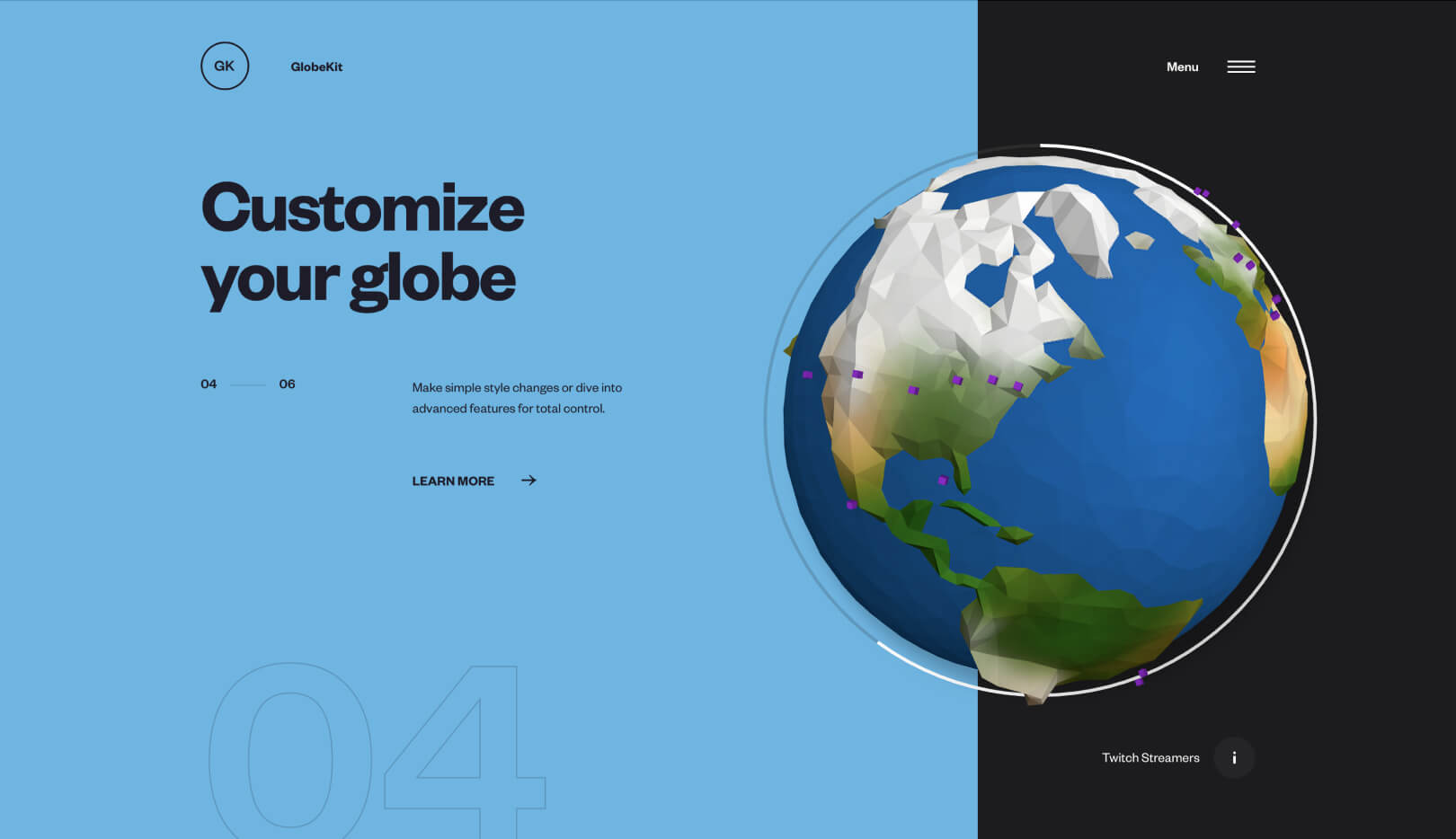
7. Design interactiv, 3D și microanimații
Ilustrațiile originale uimitoare sunt uimitoare, dar, anul acesta, va trebui să adăugați mișcare interfeței dvs. Funcțiile web interactive, cum ar fi derularea netradițională sau animațiile declanșate de defilare, oferă utilizatorilor o experiență ghidată prin site-ul dvs. și asigură o călătorie mai intuitivă și mai simplă a utilizatorului.
Elementele 3D și elementele vizuale extind granițele dintre virtual și real și încurajează utilizatorii să petreacă mai mult timp pe o anumită pagină. Animațiile și microanimațiile sunt o alternativă excelentă la videoclipuri. Sunt un alt trend fierbinte în 2022 pentru designul UI/UX. De asemenea, sunt mult mai ușoare pe site-ul dvs. în comparație cu videoclipurile și nu afectează atât de mult timpul de încărcare.
Pentru o experiență de utilizator completă și captivantă, site-ul dvs. trebuie să fie rapid și optimizat pentru web. Utilizați aceste elemente de design interactiv cu înțelepciune pentru a vă asigura că paginile dvs. funcționează excepțional de bine.

Sursă
8. Virtual dar aproape real (VR)
Doriți să duceți animațiile 3D la un nivel superior? Avem două litere pentru tine - V și R.
În 2022, realitatea virtuală va fi cu siguranță o tendință în creștere în designul web. WebVR este un instrument puternic care oferă utilizatorilor conținut util și semnificativ. Creează o privire asupra realității care este deosebit de benefică în procesul de decizie de cumpărare, deoarece oferă o interacțiune mai personală.
De exemplu, aplicația de realitate augmentată (AR) a IKEA permite utilizatorilor să vadă de fapt cum s-ar potrivi o nouă piesă de mobilier în casa lor. Aplicația folosește tehnologia de scalare pentru a scana camera și pentru a arăta consumatorului o versiune 3D reală, la scară, a produsului pe care doresc să-l vadă.
Airbnb a încorporat, de asemenea, VR în serviciile lor, oferind utilizatorilor posibilitatea de a avea un tur virtual al proprietăților înainte de a rezerva unul. Tehnologia folosită include fotografii la 360 de grade și scanări 3D, ceea ce facilitează oaspeților să aibă o idee mai bună la ce să se aștepte.
Și să nu uităm de Google Earth, unde cineva se poate teleporta în orice punct de pe glob și se poate plimba pe străzile oricărui oraș sau se poate ridica deasupra zonei rurale.
Chiar și Pinterest a lansat recent o funcție AR care, similar cu cea a IKEA, permite utilizatorilor să testeze cum ar arăta articolele în propriile case.
Este posibil ca această tehnologie să revoluționeze practicile de design web, aducând astfel mai multe progrese specifice industriei. VR-ul pe scară largă este încă în curs de dezvoltare, dar nu există nicio îndoială că va deveni o parte importantă a mai multor design-uri de aplicații și web. Mai ales acum că Meta are ochii pe ea și investește în a face din Metaverse parte din viața noastră de zi cu zi.
9. Interfață vocală cu utilizatorul (VUI)
Asistenții vocali și căutarea vocală au devenit destul de populare în ultimii ani. Aproximativ 31% dintre utilizatorii de smartphone-uri folosesc căutarea vocală cel puțin o dată pe săptămână, în timp ce 39% dintre millennials folosesc asistenți vocali cel puțin o dată pe lună.
Așadar, imaginați-vă că vă folosiți vocea pentru a căuta magazine online în același mod în care o utilizați cu Google, sau Siri sau Alexa. Deși Voice User Interface (VUI) nu este un lucru obișnuit pentru multe pagini web (încă), aceasta este o tendință de design de site-uri în creștere care necesită cu siguranță atenția ta.
Nu există nicio îndoială că VUI este dificil de proiectat. Aproximativ 20% dintre căutările vocale includ 25 de cuvinte cheie, ceea ce înseamnă că, cel mai probabil, utilizatorii ar trebui să folosească anumite cuvinte pentru a vedea conținutul dorit, iar designerii ar trebui să facă cercetări specifice utilizatorului, care depinde și de pagina web pe care o proiectează.
În plus, această tendință futuristă UI/UX este incredibil de benefică atunci când se îmbunătățește accesibilitatea web. Cu siguranță va reinventa modul în care utilizatorii navighează pentru informații.
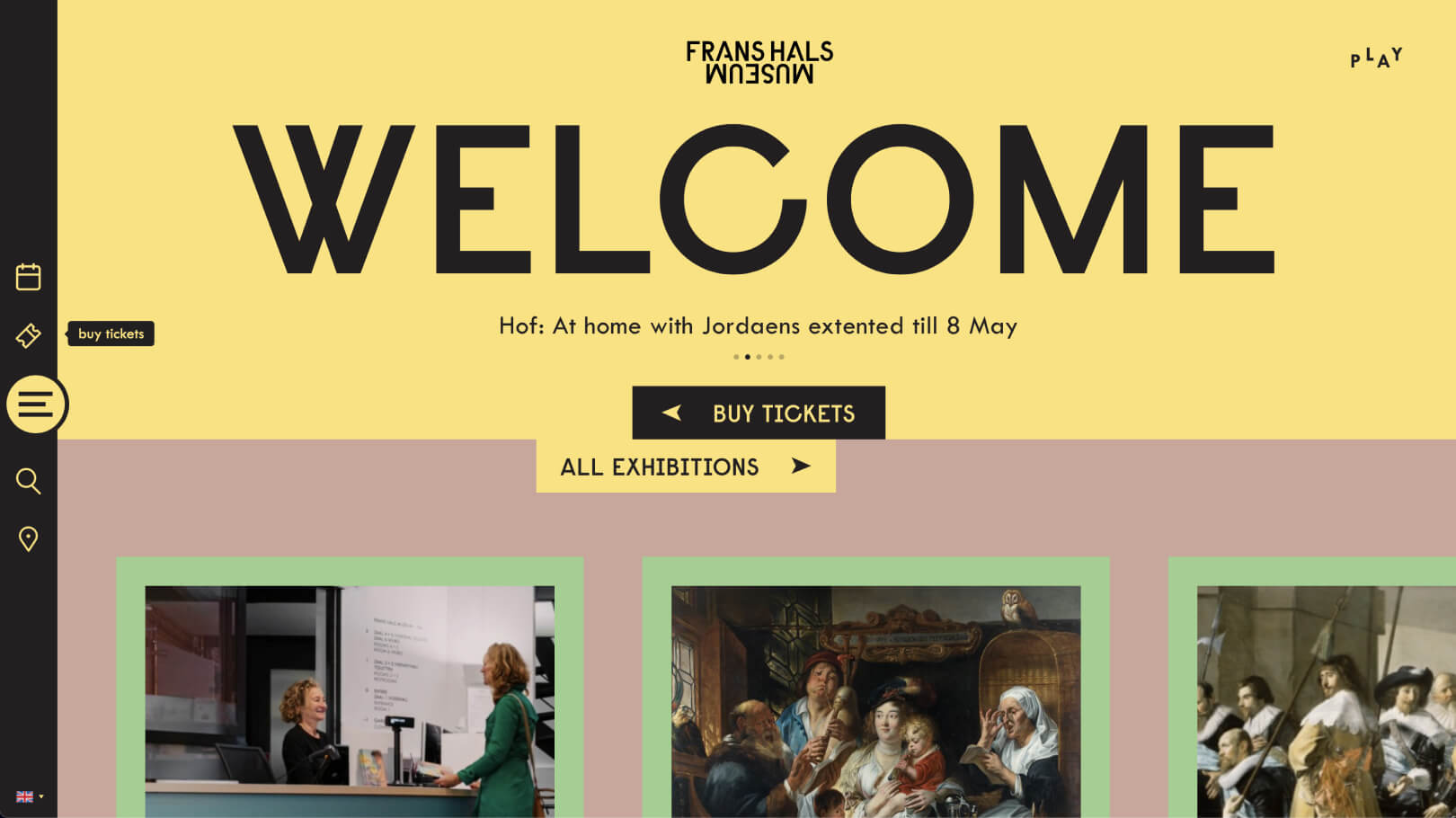
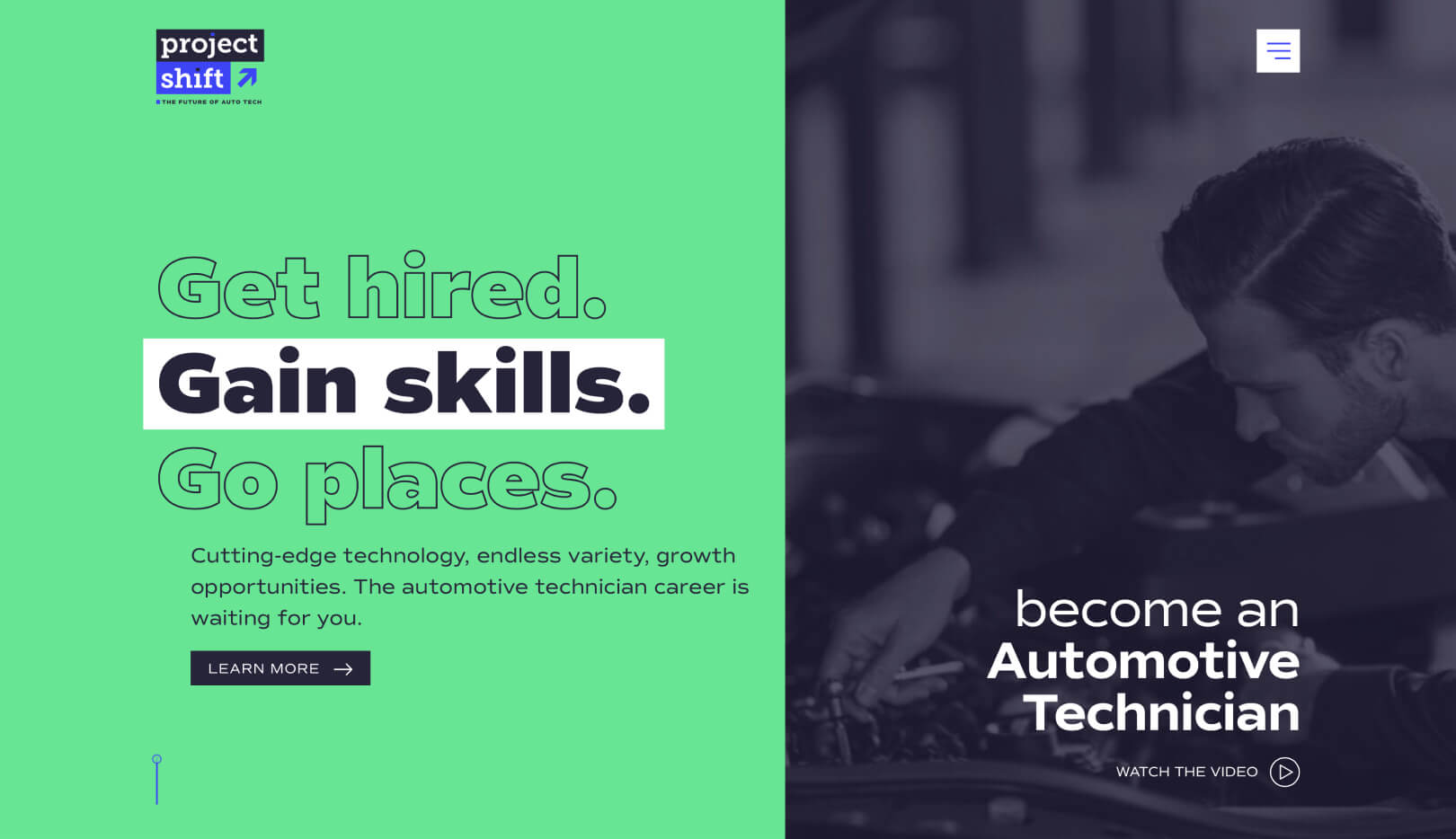
10. Reimaginarea Secțiunii Eroi
Secțiunea eroi este imobilul site-ului. Scopul său este de a face o primă impresie puternică și de a atrage atenția utilizatorului. În mod tradițional, pentru a realiza acest lucru, designul site-ului se bazează pe imagini puternice care ar trebui să inspire vizitatorul și să le facă să se relaționeze.
Cu toate acestea, tendința în 2022 este de a evita imaginile din această secțiune și de a se concentra pe text, fonturi, design și mesajul mărcii.
Deoarece majoritatea oamenilor sunt obișnuiți să vadă o imagine atunci când site-ul web se redă pe ecranele lor, schimbarea poate avea un impact dramatic și le poate atrage imediat atenția. Se creează sentimentul că textul și designul sunt atât de importante, încât o imagine va fi doar o distragere inutilă. Acest lucru ajută persoana să se concentreze asupra conținutului site-ului și încurajează implicarea.
Combinat cu un stil de design și o tipografie adecvate, poate face site-ul web mai elegant și mai elegant.

Sursă
The Takeaway
Toate tendințele de design de site-uri web pe care le vom vedea în 2022 sunt axate pe îmbunătățirea experienței utilizatorului prin abordări creative. Aceasta înseamnă că nu este vorba doar de a avea un site web cu imagini incredibile, ci de a vă asigura că este receptiv, accesibil și cu adevărat captivant.
Încorporarea a una, două sau câteva dintre tendințele de design de mai sus poate crește atractivitatea mărcii dvs. în 2022, poate îmbunătăți satisfacția utilizatorilor și poate crește rata de conversie a site-ului dvs. web. Sperăm să le testați și să vă ajute să vă îndepliniți obiectivele dorite.
