40 de cele mai bune fonturi pentru site-uri web (gratuite și plătite)
Publicat: 2020-10-07Sarcina de a găsi tipografie pentru site-ul web pe care îl proiectați poate fi descurajantă. La momentul scrierii acestui articol, există peste 1.000 de familii de fonturi Google, aproape 2.000 de fonturi Adobe, 15.000 fonturi la Fonts.com și aproape 35.000 fonturi la MyFonts.com
Cu cerințe suplimentare pentru fonturi, cum ar fi împerecherea fonturilor, greutatea lor, lizibilitatea, gama de stiluri și multe altele, sarcina de a găsi fonturile potrivite pentru site-ul dvs. web poate fi o provocare copleșitoare, pentru a spune cel puțin.
Din fericire, acest ghid este aici pentru a vă ajuta să găsiți cele mai bune fonturi pentru dvs. Am cercetat și am găsit 40 dintre cele mai bune fonturi pentru site-uri web
Cuprins
- De ce sunt importante fonturile de site-uri web?
- Care sunt diferitele categorii de fonturi?
- 1. Fonturi Sans Serif
- 2. Fonturi Serif
- 3. Fonturi cursive
- 4. Fonturi numerice
- 5. Descrieți fonturile
- 6. Fonturi Vintage
- 7. Fonturi moderne
- Cum am ales cel mai bun font pentru site-uri web
- Cele mai bune 40 de fonturi pentru site-uri web
De ce sunt importante fonturile de site-uri web?
Fonturile site-urilor web reprezintă 90% din design. Prin urmare, alegerea celui potrivit cu cunoștințe este esențială pentru succesul site-ului dvs. Iată câteva dintre principalele motive pentru care:
1. Alegerea fontului reflectă caracterul dvs. de marcă
Majoritatea specialiștilor în marketing își cunosc mesajul mărcii, dar alegerea fontului dvs. trebuie să reflecte și să reprezinte caracterul mărcii dvs. De exemplu, un font romantic precum caligrafia sau un meme ciudat nu va reflecta marca dvs. dacă aveți o organizație de caritate formală.
În mod similar, dacă fontul dvs. trebuie să reflecte o bancă, fonturile jucăușe nu vor crea încredere, iar cititorii dvs. nu vor lua în serios marca dvs. Prin urmare, alegerea mărcii se învârte și în jurul înțelegerii publicului țintă.
2. Citibilitatea și experiența utilizatorului
Aceste probleme sunt împletite. Adesea, cititorii trebuie să-și preseze fața în sus pe ecran pentru a citi textul. A face acest lucru nu afectează pozitiv experiența utilizatorului. Dacă fontul este prea mic, potențialii potențiali pot dispărea în câteva secunde. În mod similar, alegerea fonturilor uriașe este o practică proastă, deoarece „strigă” către cititor, ceea ce este descurajant.
De asemenea, a avea prea multe fonturi pare confuz și neprofesionist, mai ales dacă sunt pe aceeași pagină. Cea mai bună practică este să alegeți maximum două sau trei fonturi pentru a asigura uniformitate și claritate pe întregul site. Fonturile nu afectează doar experiența utilizatorului, ci și interesele, viteza de navigare și multe alte aspecte.
3. Creșterea afacerilor
UX este direct legat de oportunitățile de afaceri. Dacă vizitatorii dvs. se simt confortabil să citească conținutul site-ului dvs., ar putea să rămână mai mult decât au planificat - în special vizitatori noi.
Site-urile care le-au oferit cititorilor conținut captivant scris într-un font premium, fiabil, captează și păstrează atenția. Realizarea acestui lucru vă ajută să creați încrederea consumatorilor, să vă creșteți avantajul competitiv și să îmbunătățiți oportunitățile de afaceri și profiturile.
Fonturile sunt esențiale pentru marca sau compania dvs., deoarece doriți ca acestea să evoce emoții pozitive, să ofere lizibilitate ușoară și să vă îmbunătățească rezultatele.
Care sunt diferitele categorii de fonturi?
Există diferite tipuri și categorii de fonturi și fiecare variantă își are locul în funcție de marca dvs. Unele fonturi sunt mai elaborate și vizibile, în timp ce altele sunt relativ mai simpliste și mai versatile.
Unele categorii de fonturi sunt ideale pentru un antet îndrăzneț, atrăgător, în timp ce altele sunt cel mai bine utilizate într-un paragraf lung de text. Diferitele categorii de fonturi sunt după cum urmează:
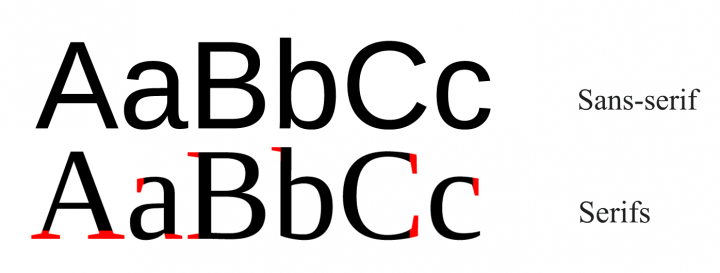
1. Fonturi Sans Serif
Fonturile sans serif sunt cele fără marcaje (franceză: sans ) la sfârșitul literelor ( serif ).
Fonturile Sans serif sunt de obicei simple în design, ceea ce le face versatile în ceea ce privește plasarea și utilizarea. Acestea merg bine în corpul unei pagini sau în textul antetului. Ele pot fi, de asemenea, utilizate pentru a îmblânzi un design de site-uri altfel unic.
Dacă doriți să oferiți textului dvs. un aspect curat, minim și să încurajați vizitatorii să citească pagina până la capăt, atunci sans serif este fontul pentru dvs.
2. Fonturi Serif

Fonturile serif sunt similare cu fonturile sans serif în ceea ce privește structura stabilă și previzibilă, doar că vin cu marcaje la sfârșitul literelor ( serif ).
Serifele au o istorie lungă în tipografie, motiv pentru care stilul acestor fonturi se simte adesea mai tradițional și mai sofisticat decât altele. În ceea ce privește locul în care le puteți utiliza, serifurile pot fi utilizate fie în textul corpului, fie în antetul unei pagini web.
Un alt motiv pentru care ați putea opta pentru un serif față de alte fonturi este accesibilitatea. Deoarece serifele vin cu marcaje în partea de sus și de jos a caracterelor lor, literele care uneori seamănă una cu cealaltă (cum ar fi „I” cu majuscule, „l” cu litere mici și numărul „1”) se disting cu ușurință.
3. Fonturi cursive
Cursivul este un stil vechi de secole de scriere de mână, care a fost inițial conceput pentru a face scrierea mai rapidă manual și mai plăcută de privit. Dar, în timpurile moderne, cursivul (sau scriptul) a devenit un stil unic de font web, conceput pentru a imita scrierea desenată manual.
Mai multe mărci iconice, cum ar fi Vimeo, Ray-Ban și Kellogs, folosesc fonturi cursive pentru siglele lor. Dacă doriți ca titlul și sigla web să aibă o răsucire similară și memorabilă, atunci cursivul este fontul pentru dvs. Cu toate acestea, s-ar putea să nu fie ideal pentru texte mai lungi, mai ales că generațiile tinere nu mai sunt obligate să învețe să scrie în cursivitate.
4. Fonturi numerice
În tipografia web, modul în care afișați numerele necesită același grad de atenție și considerație ca literele. Deși, găsirea unui font ideal pentru numere poate fi o provocare.
Numerele sunt adesea folosite pentru vizualizarea datelor, adică tabele de prețuri, infografii sau oferte speciale pe paginile de destinație. Modul în care afișați aceste numere poate avea un impact profund asupra succesului paginii dvs. web.
De exemplu, dacă le utilizați în tabele sau calcule, acestea ar trebui să utilizeze figuri tabelare. Aceasta înseamnă că fiecare figură cuprinde aceeași lățime și înălțime, astfel încât numerele să se alinieze corect unul lângă celălalt.
Un alt lucru de căutat este dacă familia de fonturi include simboluri numerice care sunt legate de ceea ce le veți folosi (de exemplu, punctuație, monedă, calcule etc.). Și asemănător cu alegerea fonturilor obișnuite, veți dori să vă asigurați că niciunul dintre numere nu seamănă prea mult, cum ar fi cifrele „1” și „7”.
5. Descrieți fonturile
Să presupunem că stilurile mai tradiționale ale serifelor și sanselor de aici nu se potrivesc cu adevărat stilului unic al mărcii dvs. Și nici cursivul nu pare să se potrivească.
S-ar putea să luați în considerare utilizarea fonturilor de contur în acest caz.
Deoarece fonturile subliniate degradează oarecum lizibilitatea textului (din moment ce ați eliminat în mod esențial caracterele), veți dori să le utilizați doar în textele cu antet sau titlu mai mari. Dar e în regulă. Când aveți anteturi scurte și puternice care trebuie să atragă atenția vizitatorilor, atunci fonturile conturate vor face cu siguranță treaba.
6. Fonturi Vintage
Întotdeauna se pare că ceea ce era vechi este din nou nou, așa că nu este o surpriză când fonturile retro sau vintage apar pe site-uri, în ciuda aspectului datat.
Unul dintre motivele pentru care retro pare întotdeauna cool este din cauza nostalgiei. Când consumatorii sunt amintiți de „vremurile bune” prin tipografie, probabil că vor simți un puternic atașament emoțional față de ceea ce citesc.
Și datorită acestei asocieri pe care o fac cu trecutul, chiar dacă nu se face într-un mod evident.
7. Fonturi moderne
Este ușor să numim orice fonturi care sunt populare astăzi fonturi „moderne”, dar nu asta înseamnă cu adevărat. Fonturile moderne au anumite caracteristici:
- Se bazează pe linii și modele geometrice simple.
- Acestea sunt concepute minim la baza lor.
- Formularul trebuie să urmeze funcția.
- Se rup cu stilurile clasice și tradiționale.
În esență, ceea ce ajunge să fie fonturile moderne sunt stiluri geometrice cu o margine ușor futuristă. Sunt ușor de citit, dar există și o anumită emoție.
Ce înseamnă diferitele tipuri de fonturi?
Fiecare font are caracterul său unic, iar proiectanții de fonturi injectează semnificații specifice în fonturile pe care le creează. Deci, atunci când un designer de site alege un font, acesta provoacă o anumită emoție, cum ar fi fericită, primită, relaxată, descurajată, pozitivă, ispitită sau serioasă.
Din acest motiv, designerii trebuie să înțeleagă psihologia din spatele fiecărui tip de font pentru a proiecta corect site-ul web. De asemenea, fonturile oferă publicului un gust al culturii companiei dvs. la fel de repede ca culorile și grafica site-ului web.
Deși caracteristicile tipografice ale serifelor clasifică adesea fonturile, ele pot fi, de asemenea, descrise ca având personalități mai asemănătoare omului. Cu alte cuvinte, aspectul fontului (indiferent de ceea ce spun cuvintele) dă o stare de spirit specifică, care poate modifica eficiența conținutului dvs.
Prin urmare, învățarea de a prezice modul în care fontul dvs. ar putea face să se simtă publicul este o altă asigurare că conținutul dvs. atinge efectul optim. Deși nu există nicio ecuație predictivă (niciun Times New Roman nu este întotdeauna egal cu ACEASTĂ dispoziție specifică), am crescut într-o cultură în care s-au dezvoltat asociații de personalitate. Prin urmare, o mare parte din predicție se poate baza pe conștientizare și instinct.
Cum am ales cel mai bun font pentru site-uri web
Când am ales cele mai bune fonturi web pentru această listă, am vrut să ne asigurăm că fiecare îndeplinește cerințe și caracteristici specifice.
- Legibilitate : Fonturi, în care fiecare caracter este ușor de distins între ele - o caracteristică care vă va ajuta să îmbunătățiți accesibilitatea și experiența de citire.
- Citire : Fonturi care sunt concepute pentru a fi utilizate în anumite părți ale site-ului (de exemplu, fonturi mari, îndrăznețe în anteturi vs. fonturi curate, cu stil simplu în corp).
- Confort / familiaritate : fonturi care fac cititorii confortabili. Alegerile de proiectare web care se abat prea mult de la normă pot crea o experiență deranjantă pentru vizitatori, iar tipurile de caractere neașteptate sau neobișnuite pot contribui la aceasta.
Un alt factor pe care l-am luat în considerare a fost greutatea fontului. Multe fonturi web nu sunt preinstalate cu WordPress, tema dvs. sau pluginul pentru generatorul de pagini drag and drop.
Acest lucru poate cauza probleme cu viteza de încărcare, în funcție de modul în care este optimizat site-ul dvs. (precum și de coerența modului în care sunt afișate de la browser la browser). Deci, dacă aceasta este o preocupare majoră pentru dvs., am încercat să includem cel puțin un font ușor web-safe în fiecare categorie.
De asemenea, a fost importantă includerea tipurilor de caractere care acoperă o gamă largă de stiluri (de exemplu, grotesc, geometric, lespede etc.). Este la fel ca orice alt element din designul web - aveți nevoie de tiparul dvs. pentru a se amesteca cu personalitatea generală a site-ului web și, uneori, cele mai simple și mai populare fonturi nu vor funcționa.
Cele mai bune 40 de fonturi pentru site-uri web
1. Arial

Potrivit FontReach, Arial este fontul # 1 utilizat pe web, cu peste 604.000 de site-uri web care îl utilizează în prezent. Google, Facebook și Amazon sunt doar câteva dintre site-urile populare care utilizează Arial.
Creat inițial de proiectanții Monotype pentru utilizare în imprimantele laser IBM, acest font sigur pentru web este una dintre cele mai bune alegeri pentru o interfață de utilizare foarte lizibilă.
Poate că acest font nu este la fel de frumos ca unele dintre celelalte fonturi de pe această listă, dar este foarte comun și utilizat în mod regulat.
2. Lato

Lato este un font Google care a fost inițial conceput pentru un client corporativ. Deși corporația a transmis mai departe creația designerului de fonturi, Lato a fost refăcut și i s-a dat viața ca unul dintre cele mai populare tipuri de caractere de pe web. Lato este utilizat pe site-uri web precum Goodreads, WebMD și Merriam-Webster.
Datorită echilibrului pe care îl atinge între curbele blânde și designul robust, acest font dă o atmosferă puternică, dar primitoare.
3. Montserrat
Montserrat este un font Google inspirat de semnalizarea din cartierul Montserrat din Buenos Aires la începutul anilor 1900. Având în vedere istoria arhitecturală bogată a orașului și frumusețea unică a străzilor sale înguste (la fel ca personajele înguste ale fontului), este clar de ce tipograful a găsit inspirație în el.
Acest font vifos și frumos sans serif a fost conceput special pentru citirea rapidă, deci se descurcă foarte bine în textul mai mic al corpului de pe web.
4. Neue Helvetica

Neue Helvetica este al doilea cel mai popular font de pe web, cu peste 218.000 de site-uri web precum Facebook, Yahoo și eBay care îl folosesc. Popularitatea sa are sens nu numai atunci când te uiți la istoria sa lungă în tipografie, ci și la versiunea digitalizată „Neue” a acestuia, extinsă și revigorată. Este simplu, ușor de citit și funcționează la fel de bine în antet și în textul corpului.

Familia de fonturi vine cu 128 de tipuri diferite, acoperind stiluri ușoare, grele, romane, conturate, condensate și alte stiluri.
5. Roboto

Pe măsură ce lumea noastră devine mai conectată și mai avansată din punct de vedere tehnologic, vor exista din ce în ce mai multe site-uri web care ar beneficia de tipuri precum Roboto. În timp ce acest tip de caractere are un aspect tehnic, asemănător unei mașini, personajele larg deschise îi conferă, de asemenea, o notă prietenoasă.
Conceput inițial de Google pentru a fi un font de sistem Android, acest neo-grotesc sans serif este acum utilizat pe site-uri web precum YouTube, Flipkart și Vice.com.
6. Lora
Lora este un font serif contemporan. Deși, cu siguranță, își face treaba în termeni de a ajuta vizitatorii site-ului să citească o mulțime de conținut, loviturile de pensule unice de la capătul personajului conferă acestui font special o atmosferă mai artistică decât alte serifuri.
Ca atare, funcționează foarte bine în textul de paragraf al site-urilor de știri și divertisment, cum ar fi FOX News, The Kitchn și Urban Dictionary.
7. Merriweather
Merriweather este un font Google care a fost conceput special pentru a îmbunătăți lizibilitatea pe ecrane. Veți vedea dovezi în acest fel în tipurile de site-uri web care utilizează Merriweather pentru a-și stiliza paragrafele, cum ar fi Goodreads, Coursera și Harvard.edu.
Merriweather are, de asemenea, un omolog fără sans, așa că, dacă creați un blog sau un alt site cu text dens, asocierea acestor două fonturi ar funcționa bine pentru a păstra accentul pe text și nu pe orice distracție din jur.
8. PT Serif
PT Serif a fost creat inițial pentru site-uri web cu cititori grei din Rusia, motiv pentru care un set complet de caractere chirilice este disponibil în cadrul acestei familii de fonturi.
Acestea fiind spuse, este disponibil și un alfabet latin complet, astfel încât acest font bine proporționat poate fi la fel de bine utilizat pe site-uri web vorbitoare de limbă engleză, cum este în AARP, Lifehack și Hongkiat, folosesc PT Serif.
9. Spectral
Spectral este unul dintre cele mai noi fonturi din această listă, dar merită un loc datorită cât de frumos gestionează conținutul de lungă durată de pe web. Ceea ce este deosebit de plăcut la acest font este cum se simte mai puțin greu decât mulți dintre frații săi serif (observați curba blândă a „j” sau modul în care partea de sus a „f” se curbează în jur).
Cu 14 stiluri diferite pentru această familie de fonturi, aveți o varietate de moduri în care puteți utiliza acest serif în stil simplu.
10. Times New Roman

Când ziarul Times of London avea nevoie de un nou tip de caractere la începutul secolului al XX-lea, a lucrat cu un designer Monotype pentru a crea Times New Roman la comandă.
Până în prezent, TNR digitalizat este unul dintre cele mai recunoscute, populare și lizibile fonturi de pe web. Site-uri precum Daily Mail, Huffington Post și Wayfair îl folosesc. Ca bonus, este și web-safe (unul care este instalat universal pe toate dispozitivele).
