De ce sunt atât de importante scorurile Web Vitals și cum să le monitorizezi
Publicat: 2020-06-23Google a anunțat recent Web Vitals cu o postare pe web.dev ca măsurători pentru a cuantifica experiența utilizatorului (UX) a unei pagini web și oportunități de îmbunătățire. Oricine a optimizat un site web pentru a se alinia la sfaturile Google va ști că poate fi dificil să obțină o direcție consecventă asupra pe care să se concentreze. Web Vitals reprezintă un efort de a elimina această ambiguitate cu un set de bune practici de urmat. Proprietarii de site-uri ar trebui să optimizeze scorurile și să le monitorizeze în timp pentru a se asigura că rămân peste pragurile recomandate.
Ce sunt Web Vitals?
Sute de factori pot influența modul în care se încarcă o pagină web, cum ar fi dimensiunea paginii, viteza rețelei, locația serverului, compresia etc. Este imposibil să aveți scoruri bune pentru fiecare valoare și alegerea elementelor pe care să vă concentrați este o provocare, deoarece nu este clar pe care. metricile au mai multă greutate.
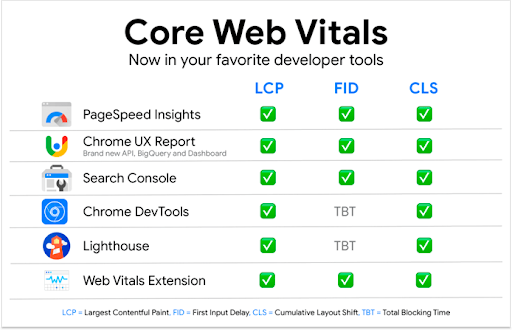
Google are o varietate de instrumente pentru a ajuta webmasterii să ia aceste decizii, cum ar fi PageSpeed Insights, Lighthouse, Chrome UX Report, Search Console, Chrome Dev Tools și WebPageTest. Cu toate acestea, acestea au evoluat diferit de-a lungul timpului și raportează lucrurile în moduri diferite.
De exemplu, PageSpeed Insights oferă un scor de performanță de la 1 la 100, în timp ce Test My Site raportează performanța ca timp de încărcare în secunde, astfel încât aceste examinări nu pot fi comparate.
Web Vitals sunt soluția la această problemă – trei metrici care contează cel mai mult pentru măsurarea UX
- Cea mai mare vopsea plină de conținut (LCP)
- Întârziere la prima intrare (FID)
- Schimbare cumulativă a aspectului (CLS)
Acestea sunt replicate pe o mulțime de instrumente Google și oferă o vedere unificată a UX și a performanței unui site web.

Un aspect cheie al Web Vitals este că, deși sunt doar trei valori, reprezintă categorii mai largi care se referă la UX și performanță. De exemplu, LCP este timpul necesar pentru ca cele mai mari elemente să fie pictate pe ecran. Dacă obțineți un scor LCP bun, atunci este sigur să presupunem că alți indicatori de performanță care preced evenimentul LCP sunt optimizați. Aceasta este frumusețea elementelor vitale web și le vom discuta pe fiecare în detaliu mai jos.
Cea mai mare vopsea plină de conținut (LCP)
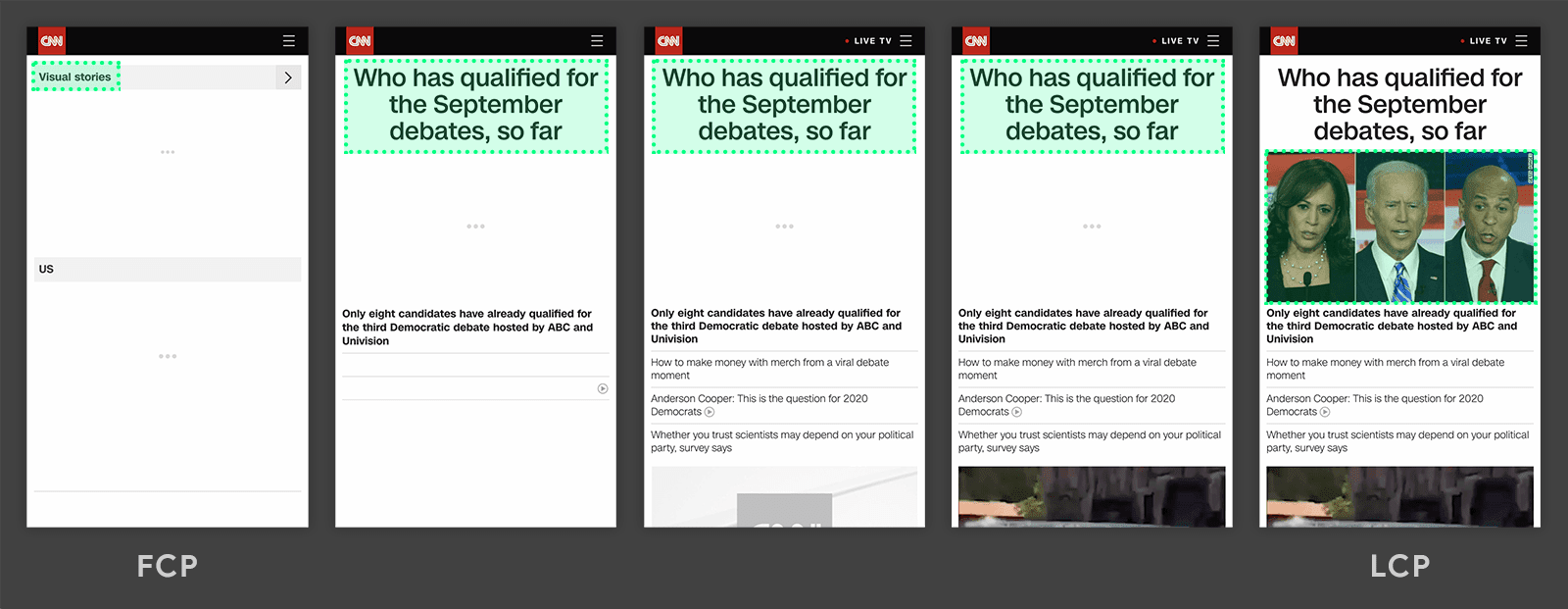
Largest Contentful Paint este o măsurătoare de performanță. Reprezintă momentul în care elementul cel mai mare și cel mai semnificativ este redat pe ecran și când pagina este pregătită pentru ca utilizatorul să interacționeze. Un scor bun este de 2,5 secunde pe mobil și desktop.

Imagine prin amabilitatea web.dev
Optimizarea
Obținerea unui scor LCP bun poate fi realizată urmând cele mai bune practici obișnuite:
- Asigurați-vă că timpul de răspuns al serverului este rapid și situat aproape de utilizatori
- Utilizați un CDN pentru a difuza conținut static de la serverele edge
- Memorați în cache conținutul care nu se schimbă des
- Optimizați CSS prin minimizarea, integrarea CSS-ului critic și amânând restul
- Limitați redarea pe partea client cu JavaScript, acolo unde este posibil
- Acolo unde este nevoie de JavaScript, optimizați livrarea prin minimizarea, integrarea JS critice și amânând restul
- Comprimați imaginile
Întârziere la prima intrare (FID)
Întârzierea primei intrări este o măsurătoare a capacității de răspuns. Măsoară cât timp durează o pagină să răspundă după ce un utilizator a interacționat cu ea. A face clic pe o pagină și a primi o întârziere înainte de un răspuns este o experiență extrem de frustrantă. FID cuantifică acest proces și stabilește un prag de mai puțin de 100 ms ca bun.
Optimizarea
Cel mai mare impact asupra FID este execuția JavaScript pe partea clientului, deoarece un browser nu poate răspunde la evenimente dacă este ocupat cu procesarea codului pe firul principal. Unele JavaScript de pe front end nu pot fi evitate, dar există câteva tehnici pentru a asigura livrarea eficientă:
- Reduceți și comprimați fișierele JavaScript
- Amânați JavaScript necritic cu atribute asincrone sau amânate
- Reduceți timpul general de execuție făcând codul dvs. să fie cât mai eficient posibil
- Utilizați divizarea codului (serviți JavaScript numai atunci când este necesar, în loc de un fișier app.js pentru întregul site)
Schimbare cumulativă a aspectului (CLS)
Layout Shift cumulativ măsoară stabilitatea vizuală. Aceasta este o nouă valoare care măsoară cât de mult se deplasează sau se mișcă o pagină după încărcare. Dacă ați încercat vreodată să faceți clic pe ceva, dar pagina s-a mișcat exact când degetul a apăsat butonul, veți fi familiarizat cu cât de rău este UX-ul, deoarece vă obligă să găsiți elementul și să încercați să faceți clic a doua oară. Și mai rău este atunci când încerci să dai clic, dar o schimbare de pagină te face să dai clic pe altceva.


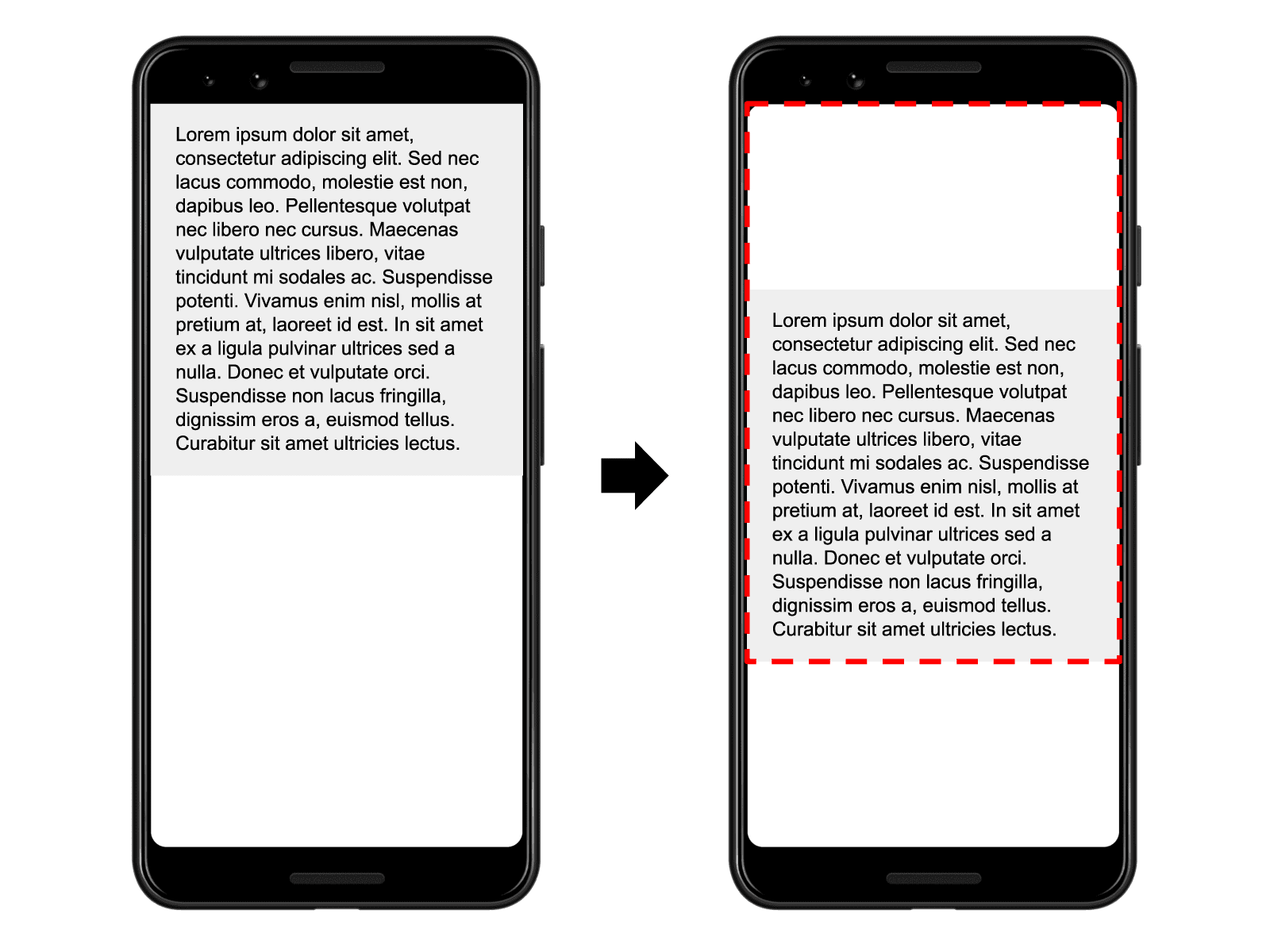
Imagine prin amabilitatea web.dev
În imaginea de mai sus, imaginați-vă că ați început să citiți prima linie doar pentru ca aceasta să sară în jos pe ecran. Aceasta este Comutative Layout Shift și Google recomandă un scor CLS mai mic de 0,1 pentru a obține o stare bună.
Optimizarea
CLS este ușor de optimizat urmând aceste sfaturi:
- Limitați injecția de conținut dinamic după încărcarea paginii
- Dacă este necesară injecția de conținut dinamic, setați dimensiunile pe div-ul exterior
- Setați dimensiunile (lățimea și înălțimea) imaginilor, astfel încât browserul să rezerve spațiul în timp ce imaginea se încarcă
- Setați dimensiuni pentru anunțuri și încorporare
- Evitați utilizarea fonturilor Web care înlocuiesc fontul implicit după încărcare
De ce contează elementele vitale web
Vitals este o inițiativă de la Google, așa că atunci când evaluează UX-ul unui site, este foarte probabil să folosească scorurile Vitals ca factor în decizia lor. Dacă Google consideră că site-ul dvs. funcționează bine, îl va privi în mod favorabil și acest lucru poate duce la rezultate pozitive în paginile cu rezultate ale motorului de căutare (SERP-uri).
Elementele vitale sunt importante deoarece reprezintă o gamă mai largă de valori care influențează UX pe un site. Pentru a obține scoruri bune pentru Web Vitals, mulți alți indicatori cheie de performanță trebuie să aibă note bune, astfel încât site-ul dvs. să fie sănătos în general dacă Vitals sunt în zona verde.
Dacă aveți vreo îndoială cu privire la importanța pe care Google o acordă acum pe Web Vitals, trebuie doar să vizitați pagina de pornire Web Vitals și veți vedea expresia „ Valori esențiale pentru un site sănătos”.
Monitorizarea scorurilor
Înțelegerea Vitals și optimizarea scorului este doar jumătate din luptă. Trebuie să vă asigurați că scorurile rămân bune verificându-le în mod regulat. Cel mai simplu mod este să inserați o adresă URL în PageSpeed Insights din când în când sau să vizualizați datele de nivel înalt în consola de căutare. Ambele abordări vă pun responsabilitatea, astfel încât dacă uitați să verificați, scorurile pot fi scăzute pentru o perioadă de timp.
Dacă doriți actualizări automate și regulate, PageSpeedPlus urmărește scorurile PageSpeed și Web Vitals pe oră. Acestea le înregistrează în timp și trimite alerte când cad. Este foarte ușor de configurat și vă ajută să vă monitorizați scorurile Vitals la nivel de pagină, astfel încât să puteți vedea exact ce punctaj are fiecare pagină de pe site-ul dvs.
Cu toate acestea, oprirea lor de la scădere în primul rând, mai degrabă decât remedierea după lansarea lor va avea un impact general mai mare asupra prezenței dvs. de căutare. Dacă lucrați într-o organizație, scorurile PageSpeed și Web Vitals ar trebui tratate ca un efort între echipe. Pentru a pune UX în centrul tuturor deciziilor, ar trebui să faceți rapoartele vizibile pentru toate părțile interesate. Acest lucru va ajuta la alinierea echipelor de dezvoltare, design, SEO și marketing și va reduce probabilitatea ca ceva să aibă un impact negativ asupra scorurilor.
Concluzie
Web Vitals reprezintă o schimbare revigorantă în modul în care Google calculează UX. Acum este mult mai ușor să obțineți sfaturi consecvente pentru toate instrumentele lor și să știți ce să schimbați pe un site web pentru a vă alinia recomandărilor lor. Este clar că Google acordă importanță pe Web Vitals, așa că dacă doriți să vă îmbunătățiți prezența în căutare, ar trebui să vă concentrați asupra lor. Sperăm că acest ghid vă va ajuta să începeți și să configurați monitorizarea pentru a urmări scorurile în timp.
