Imagini de fundal ale site-ului web - Ultimul ghid de proiectare
Publicat: 2017-08-03Unul dintre factorii care pot crea sau rupe designul unui site web are legătură cu modul în care configurați imaginile de fundal ale site-ului dvs. web.
Setarea imaginii de fundal poate părea simplă:
1. Găsiți o imagine de pe un site de fotografii gratuite
2. Încarcă-l și ai terminat, nu?
De fapt, există un proces mult mai elaborat pentru ca imaginile de fundal ale site-ului dvs. să se potrivească perfect site-ului dvs. web.
Acest proces include mai mulți pași cruciale:
- Obținerea corectă a dimensiunii imaginii
- Analiza punctelor focale
- Adăugarea suprapunerii de fundal
- Făcând-o mobilă receptivă și așa mai departe.
Din fericire, cu numeroasele opțiuni de personalizare a fundalului imaginilor disponibile în Elementor, procesul de personalizare corectă a imaginilor pentru fundalurile site-urilor web a devenit mult mai ușor.
În această postare, vreau să vă împărtășesc cele mai bune 10 practici pe care trebuie să le urmați pentru a funcționa corect cu imaginile de fundal din Elementor.
# 1 - Proiectați imagini de fundal pentru site-uri web cu cadre
Sperăm că nu lucrați la cap atunci când setați imagini de fundal, ci urmați un anumit wireframe pentru site-ul web.
Acesta este primul și poate cel mai important sfat pentru utilizarea Elementor.
Ce sunt wireframe-urile?
Un wireframe este un model grafic al site-ului sau paginii dvs.
Wireframele servesc pentru planificarea structurii site-urilor web, înainte de a le construi efectiv.
Puteți crea wireframe pentru site-uri web cu software precum Photoshop, Axure, Sketch și Mockplus.
Într-o machetă wireframe, ar trebui să obțineți o descriere a tuturor pozițiilor și dimensiunilor imaginii de fundal, ceea ce face mai ușoară recreerea acesteia în Elementor.
Cadrele cu fir vă împiedică să faceți multe greșeli de proiectare
Propria noastră echipă de designeri, aici în Elementor, folosește Photoshop și Sketch pentru a ne planifica șabloanele, astfel încât să puteți vedea din rezultatul de înaltă calitate că este un pas obligatoriu.
Dacă nu intenționați să utilizați niciun instrument wireframe, nici măcar o schiță de șervețel, vă recomand cu tărie să rămâneți la șabloanele noastre pre-proiectate și să le construiți pe ele.
Chiar și cei mai profesioniști designeri din lume folosesc un wireframe. Să nu crezi că ești diferit.
Chiar dacă nu sunteți designer ... De fapt - mai ales dacă nu sunteți designer, aveți nevoie de structură pentru a vă asigura că eforturile dvs. nu se risipesc.
Planificarea paginii ajută, de asemenea, la organizarea imaginilor de fundal pe care le veți folosi.
În acest fel, veți ști ce dimensiuni ar trebui să aibă fiecare dintre imagini. De asemenea, vă va ajuta să vă asigurați că imaginile de fundal nu intră în conflict cu alte elemente ale paginii și se încadrează perfect în grila site-ului.
Recreerea imaginilor de fundal conform wireframe-ului
Aspectele de pagină Elementor sunt formate din secțiuni, coloane și widgeturi.
Fiecare dintre acestea poate fi văzut ca un strat, pe care puteți seta o imagine de fundal.
De asemenea, aveți un widget Coloane, care poate fi folosit ca alt strat de imagine de fundal.
Când începeți să lucrați la recrearea unei părți a wireframe-ului în Elementor, trebuie mai întâi să decideți dacă veți plasa imaginea de fundal a wireframe-ului în secțiune, coloană sau nivel widget.
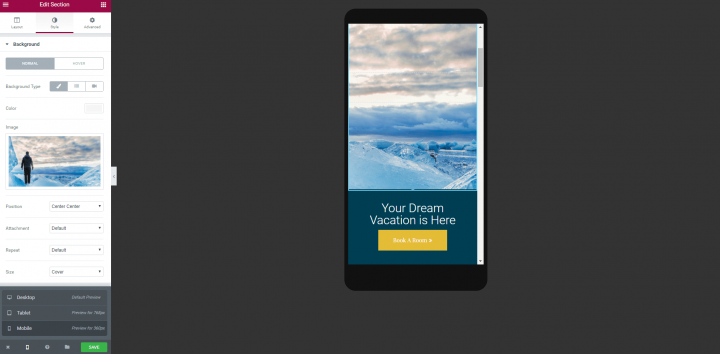
Cum se setează imaginea de fundal la nivelul secțiunii
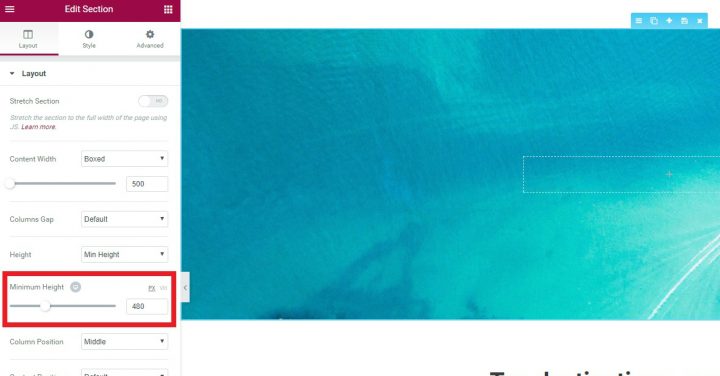
Când încărcați pentru prima dată o imagine pe fundalul unei secțiuni, veți vedea doar o mică parte din înălțimea imaginii de fundal.

Acest lucru se datorează faptului că secțiunea are o înălțime implicită de fundal mică.
Pentru a afișa imaginea la înălțime maximă, trebuie să măriți înălțimea secțiunii.
Puteți face acest lucru în unul din cele două moduri:
Accesați Secțiunea> Aspect> Înălțime și setați o înălțime minimă.
Sau accesați Secțiunea> Avansat și adăugați umplutura de sus și de jos.
Setarea imaginii de fundal la nivelul coloanei
Unele situații necesită setarea imaginii de fundal la nivelul coloanei.
Acest lucru este adevărat atunci când doriți ca fundalul să se întindă doar pe o parte a secțiunii sau când doriți să adăugați un alt strat deasupra unui fundal existent.
Problema este că în mod implicit fundalul coloanei nu este văzut.
Pentru a afișa imaginea de fundal a coloanei, trebuie să adăugați un widget la coloană. Widgeturile au o înălțime implicită, astfel încât să facă vizibil fundalul secțiunii.
Dacă nu doriți să adăugați un widget vizibil, puteți adăuga pur și simplu un widget Spacer.
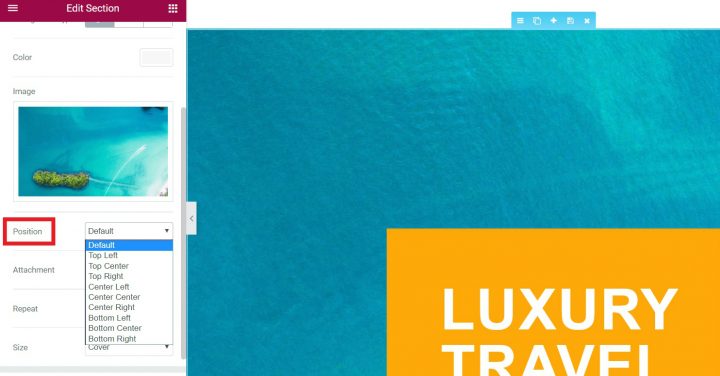
# 2 - Setați poziția corectă a imaginii de fundal

Puteți seta poziția imaginii, astfel încât imaginea să se concentreze pe oricare dintre cele 9 locații:
Stânga sus, centru sus, dreapta sus, centru stânga, centru centru, centru dreapta, stânga jos, centru jos și dreapta jos.
Poziția imaginii vă permite să alegeți ce zonă a imaginii va fi focalizată, în cazurile în care imaginea are o lățime sau o înălțime mai mare decât distanța dintre secțiuni.
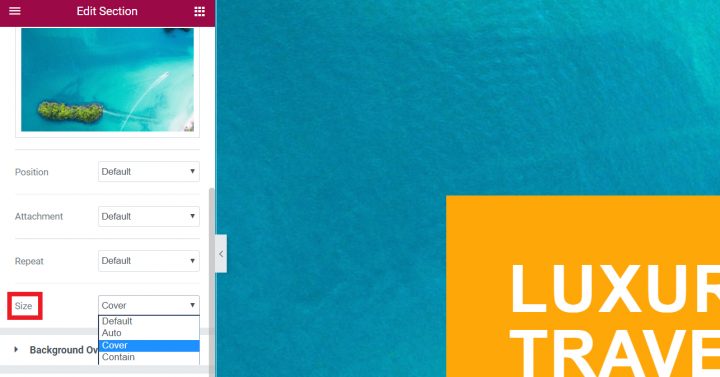
# 3 - Setați dimensiunea fundalului site-ului web

În majoritatea cazurilor, veți încărca un fundal de imagine care este mai mare decât zona de fundal reală.
Această metodă de utilizare a imaginilor mai mari este recomandată, astfel încât să se asigure că imaginea rămâne complet văzută și nu este tăiată pe laturile sale pe ecrane mai mari.
Există trei opțiuni pentru dimensiunea imaginii: Auto, Cover și Contain.
Fiecare afișează imaginea de fundal într-un mod diferit.
Dimensiunea automată a imaginii
Dimensiunea imaginii, în mod implicit, este setată la Auto.
Ceea ce înseamnă dimensiunea automată este că imaginea de fundal va fi afișată cu dimensiunea sa reală.
Practic, Auto nu înseamnă nicio scalare.
Dacă dimensiunea imaginii este de 1.000 de pixeli, iar secțiunea are o lățime de doar 800 de pixeli, atunci imaginea va fi decupată pentru a afișa doar 800 de pixeli pe ecran (zona din stânga sus în mod implicit).
Dimensiunea imaginii de copertă
Dacă setați dimensiunea imaginii la Copertă, atunci imaginea de fundal va fi scalată pentru a se potrivi lățimii secțiunii fără a-și pierde proporțiile.
Aceasta înseamnă că probabil va fi decupată la înălțimea sa. Dacă ați folosit șabloanele noastre, este posibil să fi observat că, în majoritatea cazurilor, folosim dimensiunea imaginii de copertă. Acest lucru se datorează faptului că se asigură că imaginea este afișată la dimensiunea potrivită, fără a o redimensiona prea mult.
Când utilizați Elementor, Cover este cea mai bună alegere pentru dimensiune în majoritatea cazurilor. Auto riscă să afișeze o versiune mărită a imaginii, iar Contain riscă să afișeze o imagine scalată care este fie prea mare, fie prea mică.
Coperta arată imaginea cu dimensiunea corectă și, dacă există o nepotrivire între secțiuni și dimensiunile imaginii de fundal, laturile imaginii sunt tăiate. Dacă ne asigurăm că imaginea de fundal funcționează în continuare cu laturile decupate, putem folosi capacul pentru a afișa corect imaginea de fundal pe toate dispozitivele, inclusiv pe dispozitivele mobile.
Conține dimensiunea imaginii
Dacă setați dimensiunea Conține, atunci imaginea va fi scalată astfel încât atât înălțimea cât și lățimea să se potrivească în interiorul secțiunii, păstrându-și proporțiile originale.
Acest lucru ar putea însemna să lăsați un spațiu alb în stânga și în dreapta secțiunii sau să repetați imaginea.
Linia de fund - cea mai obișnuită utilizare a dimensiunilor imaginilor de fundal în Elementor este setarea imaginii de fundal la Copertă și setarea înălțimii minime a secțiunii / coloanei / widgetului la înălțimea necesară.
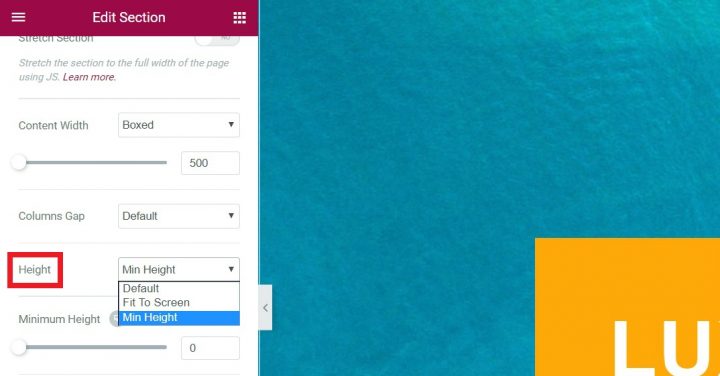
# 4 - Creați imagini de fundal pe mobil

Puteți seta înălțimea imaginii de fundal accesând Secțiunea> Aspect.
Apoi, puteți seta manual înălțimea în pixeli, obținând o înălțime exactă care să fie afișată pe dispozitive.
De asemenea, puteți seta înălțimea ca VH. VH reprezintă sutimi din înălțimea ferestrei.
Ce înseamnă asta în engleză simplă -
Scara este adaptabilă la înălțimea dispozitivului pe care este văzut. Fiecare VH reprezintă 1% din totalul ecranului, ceea ce face ca întreaga scală să fie 100%.
Dacă setați VH la 100%, atunci imaginea va ocupa întotdeauna întreaga înălțime a ecranului, indiferent de rezoluția ecranului despre care vorbim.
Acest lucru este excelent pentru reacția mobilă, deoarece se asigură că imaginea ocupă întotdeauna întreaga înălțime a ecranului.
În cazul în care înălțimea conținutului secțiunii depășește dimensiunea secțiunii, Elementor va afișa întregul conținut, iar secțiunea va obține o creștere a înălțimii.
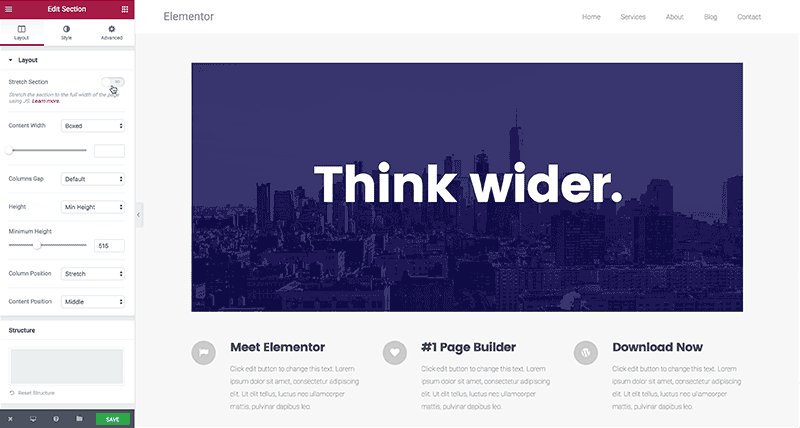
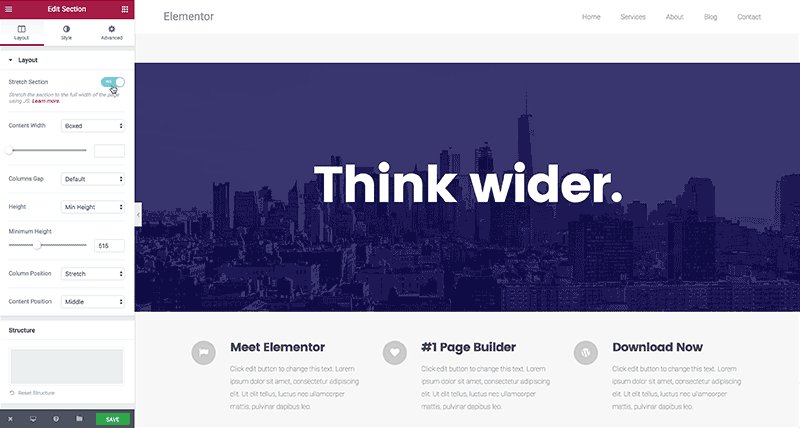
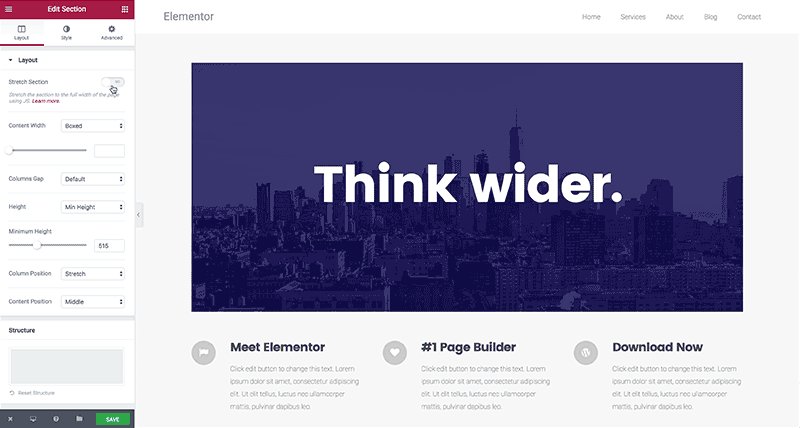
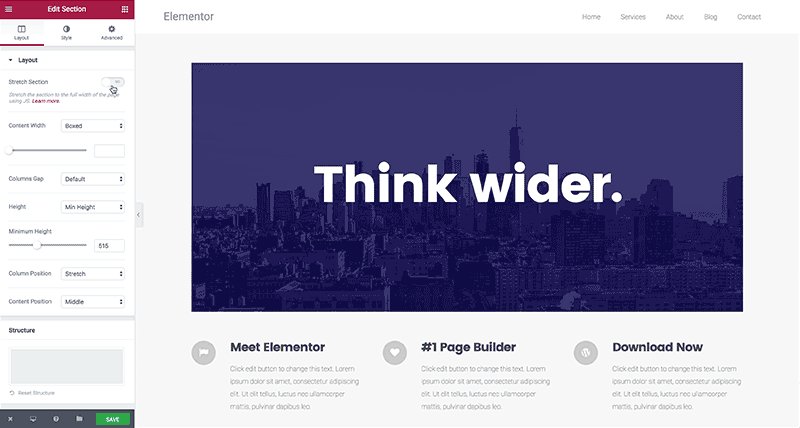
# 5 - Alegeți imagini pentru aspectele în cutie sau pe lățime completă

Când creați imagini de fundal pentru un site web, există trei tipuri principale de aspect de luat în considerare:
1. Site-uri web în cutie - Acestea sunt site-uri web în care atât conținutul, cât și fundalul sunt plasate într-o lățime limitată.
Un astfel de aspect poate fi potrivit pentru site-uri web în care conținutul trebuie să se afle într-o grilă bine definită și fixă.
Un exemplu este unul dintre cele mai populare site-uri legate de WP - WPbeginner.com.
Un alt exemplu este propriul nostru site web - Elementor.com.

2. Fundal cu lățime completă - Celălalt tip de aspect al site-ului web, care a devenit foarte la modă în ultimii ani, include o grilă cu imagini cu lățime completă, cu conținut în cutie.

3. Fundal cu lățime completă + conținut - Există câteva site-uri web care sunt construite atât cu conținutul, cât și cu fundalul pe toată lățimea paginii. Acest lucru este mai puțin frecvent și este de obicei utilizat pentru site-urile web vizuale și cu o cantitate scurtă de conținut.
Puteți vedea un exemplu de acest aspect pe site-ul Collage Crafting. Acest tip de design este mai puțin obișnuit, așa că nu vom detalia cu adevărat mai mult.
Șabloane cu lățime completă sau în cutie
Majoritatea șabloanelor Elementor folosesc fundalul imaginii cu lățime completă, dar se potrivesc, de asemenea, perfect pe aspectele în cutie.
Șablonul Despre - Startup, de exemplu, arată astfel pe lățime completă:

Dar poate fi, de asemenea, utilizat ca un aspect în cutie:

Este necesar să vă dați seama dacă aveți de-a face cu un aspect în cutie sau cu lățime completă, pentru a obține dimensiunile imaginii de fundal corecte.
# 6 - Redimensionați imaginile de fundal pentru o viteză mai bună
„Care este lățimea potrivită pentru imaginile mele de fundal?”
Aceasta este o întrebare despre care ni se pune multe.

Când descărcați pentru prima dată o imagine de pe site-uri precum Unsplash, dimensiunea sa originală este de obicei de cel puțin 4 MB.
Dimensiunea mare este utilă în ceea ce privește rezoluția, dar credeți-mă - nu doriți să încărcați această dimensiune completă a imaginilor pe site-ul dvs. web.
O va încetini de parcă nu îți vine să crezi.
În schimb, ar trebui să redimensionați imaginea în funcție de nevoile dvs. și poate să o decupați în scopuri de proiectare.
De asemenea, nu doriți o imagine prea mică, pentru a crea un fundal pixelat.
Notați toate dimensiunile exacte ale imaginilor pe site-ul dvs. web. Acest lucru vă va ajuta să decupați și să redimensionați mai rapid toate imaginile.
Setarea înălțimii este ceva mai complexă. Cu înălțimea, nu există reguli clare, dar există dimensiuni comune la care puteți încerca să respectați.
De asemenea, nu doriți să fie prea scurt, rezultând un strat subțire pentru un fundal.
Un raport comun este 16: 9, care este și raportul televizoarelor cu ecran lat. Puteți citi mai multe despre optimizarea imaginii în ghidul Kinsta cuprinzător pe această temă.
# 7 - Decupați imaginea pentru a îmbunătăți focalizarea și alinierea
După cum am menționat, vă recomandăm să creați aspectul (chiar și o schiță brută a acestuia) în unele programe grafice precum Photoshop sau Sketch.
Acest lucru este esențial, deoarece vă permite să setați echilibrul corect între imaginea de fundal și celelalte elemente de pe pagina dvs., cum ar fi textul și pictogramele etc.
Acesta este cel mai simplu mod de a decupa imaginea, astfel încât să se alinieze în cel mai bun mod posibil cu widgeturile.
Dacă doriți să lucrați direct în editorul Elementor, puteți face o estimare aproximativă a decupării și puteți utiliza un instrument gratuit, cum ar fi Pixlr, pentru decuparea imaginii.
Iată cum se face acest lucru:
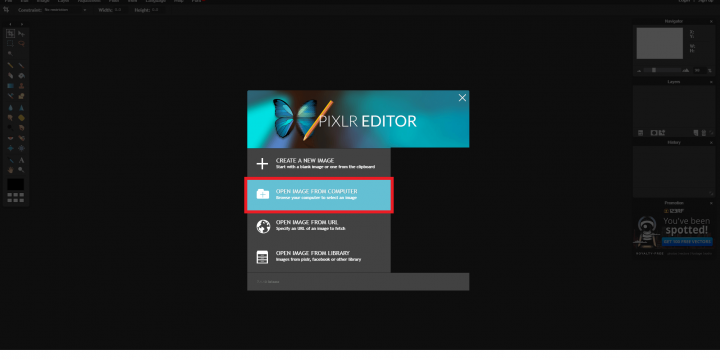
În primul rând, încărcați imaginea pe Pixlr:

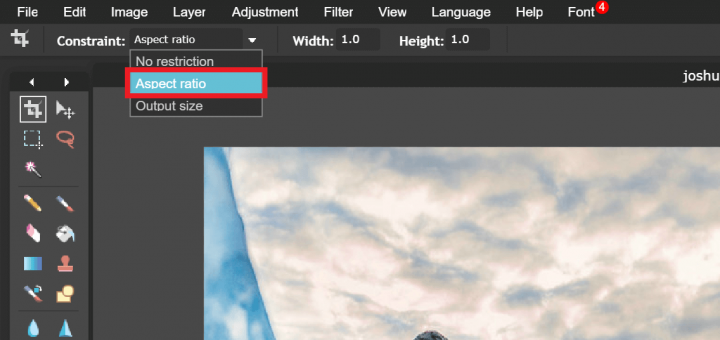
Apoi, faceți clic pe decupare și alegeți Raport de aspect:

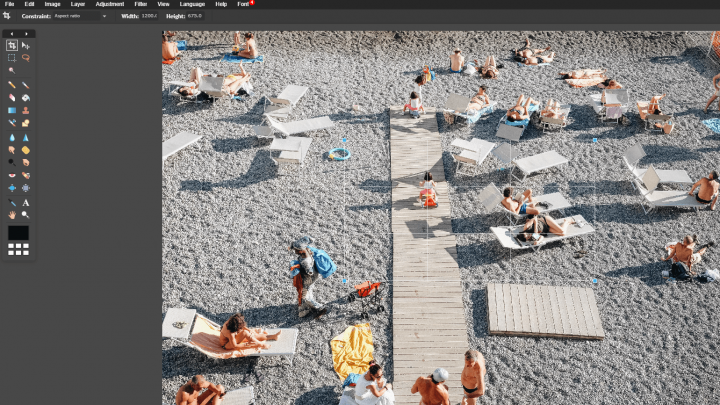
Acum, selectați zona pe care doriți să vă concentrați:

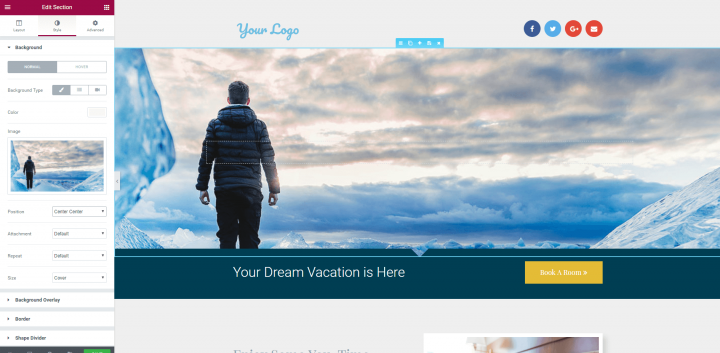
După aplicarea culturii, rezultatul va fi un fundal mai ușor de înțeles și mai concentrat:

În afară de decupare, s-ar putea să vă placă să îndreptați și să rotiți imaginea, astfel încât elementele din imagine să apară paralele cu cadrul imaginii.
De asemenea, puteți decide să editați anumite elemente irelevante care apar în imagine cu decuparea.
În timp ce decupați, aș sugera, de asemenea, să aveți în vedere ce widgeturi intenționați să plasați pe fundalul imaginii și să vă asigurați că nu acoperă obiecte vizuale importante din imagine pe care ați dori să le păstrați vizibile.
Notă laterală - Puteți utiliza grila cu trei coloane Pixlr și puteți poziționa subiecții în întâlnirea liniilor grilei (Aceasta se numește „Regula treimilor”).
După terminarea decupării, trebuie totuși să obțineți dimensiunea corectă a imaginii.
În Pixlr, ar trebui să accesați Imagine> Dimensiune imagine și să introduceți dimensiunea imaginii de care aveți nevoie pentru site-ul dvs.
Asigurați-vă că dimensiunea imaginii introduse este mai mică decât imaginea de bază, astfel încât imaginea dvs. să nu fie extinsă și pixelată.
# 8 - Asigurați-vă că punctul focal al imaginii nu se pierde
Punctul focal se referă la elementul unic din fotografie care atrage atenția privitorului.
Gestionarea unui fundal de imagine care include un singur punct focal este oarecum complexă, deoarece doriți ca imaginea să fie poziționată corect pe toate ecranele și dispozitivele.
Aceasta nu este o sarcină simplă și necesită o anumită planificare în avans.
Să luăm această imagine din Unsplash, care a fost decupată și redimensionată, astfel încât punctul focal este persoana care este situată în stânga.

Deoarece există un punct focal clar în această imagine, cel mai probabil nu va fi vizualizat în mod constant pe toate dispozitivele. De fapt, când trec la vizualizarea mobilă, imaginea persoanei dispare complet:

Pentru a evita astfel de probleme, există trei soluții posibile:
1. Alegeți o imagine în care punctul focal nu este foarte important.
În acest fel, dacă punctul focal este tăiat pe mobil, imaginea de fundal poate în continuare să descrie experiența și atmosfera pe care doriți să o primească utilizatorul.
2. Alegeți o imagine cu un punct focal central.
În acest fel, trecerea la vizualizarea mobilă va elimina părțile laterale ale imaginii, iar punctul focal central va rămâne în tact.
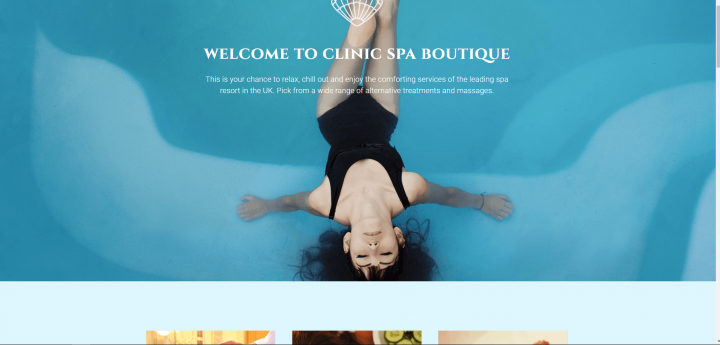
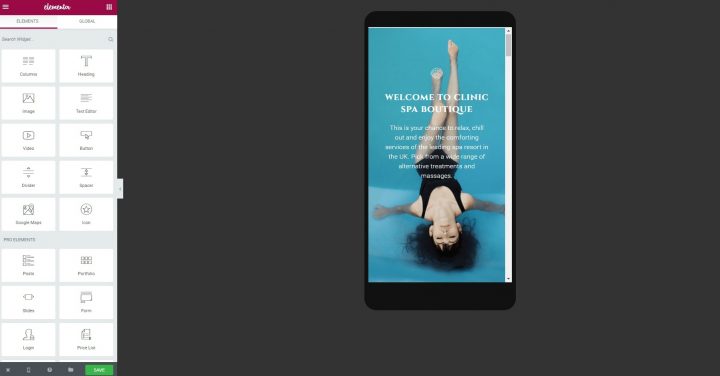
În exemplul nostru de șablon Spa de mai jos, imaginea centrată va fi afișată pe toate dispozitivele:


Observați că, deoarece capul este în partea de jos, trebuie să setați înălțimea minimă ca 100 VH, ceea ce înseamnă că imaginea va fi întotdeauna afișată.
3. Separați figura și fundalul.
Setați un fundal fără punct focal, apoi adăugați un widget de imagine deasupra acestuia și plasați-l într-o poziție adaptivă.
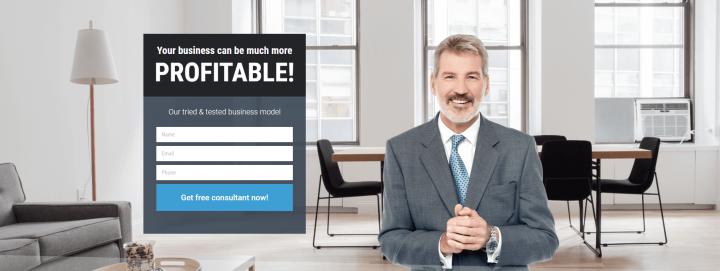
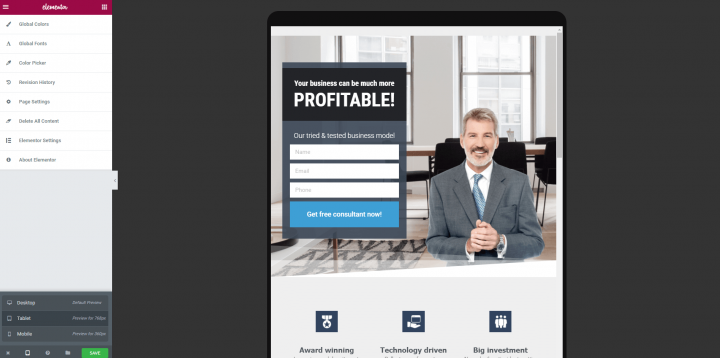
Aceasta este metoda pe care am folosit-o în unele dintre șabloanele noastre, ca în această pagină de șabloane imobiliare. Pentru acest șablon, am folosit o imagine de fundal de birou, pe care am așezat 2 coloane. Într-o coloană am plasat formularul de contact și în cealaltă am plasat imaginea omului de afaceri.

Omul de afaceri va rămâne la o distanță relativă față de formular, atât în vizualizările pentru desktop, cât și pentru tablete.

# 9 - Învață să lucrezi cu imagini reale și nu doar cu imagini stoc
Ceea ce vedeți în șabloane și în conținutul demonstrativ tematic sunt de obicei imagini de fundal profesionale, preluate fie din resurse gratuite, precum Unsplash, fie din cele plătite, cum ar fi Shutterstock.
Având în vedere că sunteți responsabil de personalizarea site-ului la care lucrați pentru o afacere reală, în cele mai multe cazuri, va trebui să înlocuiți cel puțin unele dintre aceste imagini de fundal cu imagini din afacerea reală pentru care creați site-ul.
Aceasta este de fapt o problemă MARE.
Destul de surprinzător, în cercetarea mea care a scris acest articol, nu am dat de un singur articol care să se ocupe de această problemă.
În Unsplash, obțineți de obicei imagini de acest gen:

Majoritatea companiilor nu au un stoc de imagini de calitate realizate de un fotograf profesionist, prezentându-și afacerea.
În schimb, au o grămadă de fotografii de genul acesta:

O diferență destul de mare, nu?
Nu există o modalitate clară de a elimina acest decalaj.
A fi conștient de acest decalaj de calitate este în sine un pas important către încercarea de a-ți spori imaginile și de a-i îmbunătăți stilul general.
O soluție preferată pentru această problemă este să reveniți la proprietarul afacerii și să le cereți să angajeze un fotograf profesionist și să producă un set de imagini mai frumoase pentru a fi utilizate pentru fundaluri și conținut.
O altă soluție este să folosiți punctul anterior de decupare și să decupați inutil elementele mai puțin atractive ale imaginii.
De preferință, veți face și unele ajustări ale culorilor, echilibrului, iluminării și contrastelor.

# 10 - Adăugați o suprapunere de imagine pentru a obține un design mai consistent
Folosind suprapunerea imaginii Elementor, puteți adăuga suprapuneri de imagine de culoare și gradient din interiorul editorului, rezultând unele efecte foarte frumoase.
Aceste suprapuneri sunt utile pentru o varietate de obiective:
1. Ascundeți imagini de calitate slabă
Dacă utilizați o imagine de calitate scăzută, puteți utiliza suprapuneri pentru a masca fundalul.
În acest fel, chiar dacă calitatea imaginii este scăzută, aceasta va fi mai puțin vizibilă de către utilizator.
2. Evidențierea titlurilor sau a altor elemente de text
Cu suprapuneri, puteți crește contrastul dintre fundal și antet.
Acest lucru se face adesea pentru secțiunile de eroi, pentru a face ca titlul să iasă în evidență și să fie mai accentuat.
Pentru această utilizare, veți folosi cel mai adesea tonuri de gri pentru a întuneca imaginea de fundal.
3. Reglarea culorii imaginii pentru a se potrivi cu paleta de culori a mărcii și a site-ului web
Puteți utiliza una dintre culorile paletei de culori principale a site-ului nostru, astfel puteți crea un fel de filtru pentru întreaga secțiune.
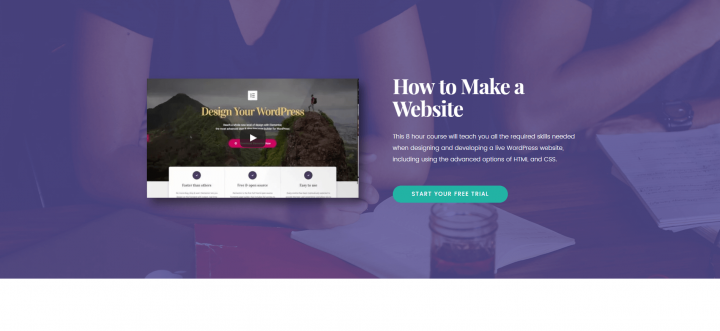
Această metodă este utilizată în șablonul „Studiul paginii de pornire”:

Șablonul are o suprapunere de culoare violet.
Dacă alegeți să utilizați o suprapunere pentru imagini de fundal, recomandarea mea este să încercați să rămâneți cât mai consecvent posibil.
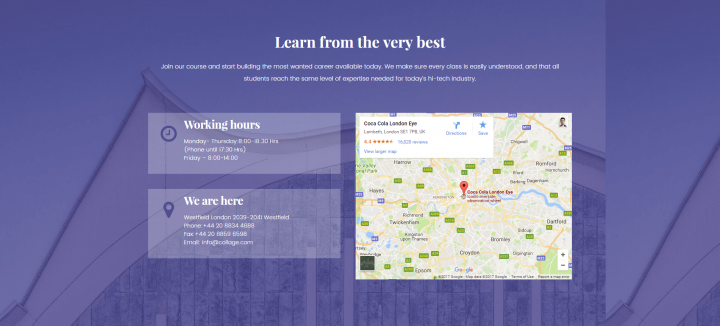
Observați că pentru șablonul pe care tocmai l-am menționat, am folosit aceeași suprapunere și în secțiunea de jos:

4. Filtrați imaginile pentru a obține un echilibru de culoare mai consistent.
O altă utilizare a suprapunerii este de a crea un aspect mai solid și mai consistent pentru imagini care afișează culori care sunt prea variate în natură.
După încărcarea imaginii în Elementor, accesați Secțiunea> Stil> Suprapunere fundal.
De aici, puteți seta o suprapunere de culoare de bază și puteți juca cu opacitatea pentru a crește sau a reduce efectul acesteia.
Nu lăsați această postare fără a lua măsuri ...
Sper cu siguranță că acest ghid vă va oferi câteva sfaturi practice, pe care le puteți implementa pe imaginile de fundal ale site-ului web pe care le-ați folosit anterior.
Încercați să vă întrebați dacă imaginile de fundal ale site-ului web pe care le-ați folosit în trecut aderă la fiecare punct pe care l-am făcut și dacă toate imaginile de fundal sunt setate în mod optim.
Vă rog să-mi trimiteți site-urile dvs. web în comentarii, inclusiv înainte și după imagini cu modul în care ați îmbunătățit imaginile de fundal.
Dacă vă place acest tip de articol de tutorial de proiectare în profunzime, anunțați-l și în comentarii. Este întotdeauna plăcut să auzim că eforturile noastre sunt bine primite.
