7 reguli pentru alegerea unei scheme de culori a site-ului web
Publicat: 2020-08-07Așa cum vă pot spune designerii cu experiență din toate mediile, schemele de culori necesită o profundă gândire și atenție în fluxul de lucru de proiectare a creatorului web. Datorită sferei largi a acestui subiect, există multe bune practici de stăpânit pentru a crea schema de culori perfectă. După ce înțelegem semnificația pe care o au schemele de culori în procesul de proiectare a site-ului web, vom fi și mai bine echipați pentru viitoarele noastre decizii legate de proiectare și pentru carierele noastre de creatori de web.
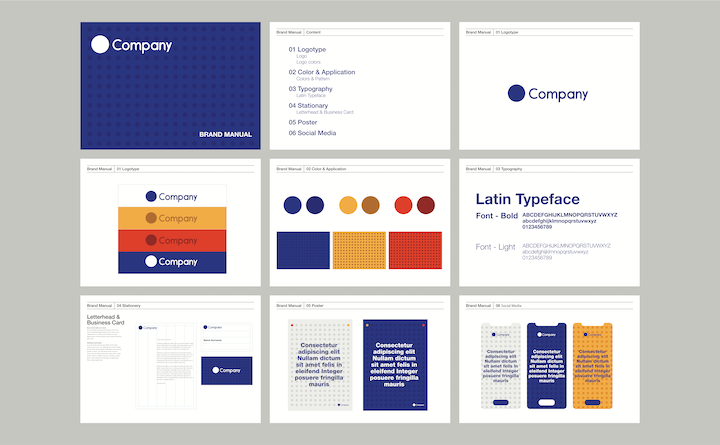
Când vine vorba de branding, în mod specific, schemele de culori sunt aproape întotdeauna o componentă cheie în sistemul de design al mărcii sau în ghidul de stil, care este un set de linii directoare care definesc personalitatea unui brand, mesajele de marcă, imaginile de marcă și activele de conținut. Branding, după cum știm, este una dintre cele mai importante componente în procesul de proiectare a site-ului web. Ca atare, o paletă de culori definită, elaborată cu atenție, ne va consolida identitatea mărcii, astfel încât site-urile noastre web și conținutul acestora să devină un atu de marcă profesional, lustruit.
Există multe bune practici și „reguli” care, atunci când sunt puse în aplicare de către creatorii de web, vor maximiza potențialul abilităților lor de web design și vor reprezenta cel mai bine prestigiul și competența lor ca designer de web. Este timpul să învățați și să înțelegeți cât de valoroase sunt schemele de culori ale site-ului web în proiectarea site-ului web și regulile pe care le puteți urma pentru a vă face cele mai bune.
Cuprins
- Ce este o schemă de culori
- De ce sunt importante schemele de culori
- 7 reguli pentru crearea schemelor de culori ale site-urilor web
- 1. Cunoașteți roata de culoare
- 2. Înțelegeți combinațiile de culori
- Culori similare: una lângă alta
- Culori complementare: opusurile atrag
- Culori triade: uniform distanțate
- 3. Luați în considerare psihologia culorii
- 4. Abordarea ierarhiei vizuale
- 5. Concentrați-vă pe acțiune, în special pe clicabilitate
- 6. Țineți minte proiectarea receptivă
- 7. Îmbrățișați culorile neutre
- Exemple de schemă de culoare a site-ului nostru web preferat
- Respectarea Regulilor
Ce este o schemă de culori pentru site-uri web?
O schemă de culori pentru site-ul web este colecția de culori pe care un designer le alege pentru proiectarea site-ului web. Cunoscute și sub denumirea de palete de culori, schemele de culori pot include atât de puține sau câte culori consideră potrivit designerul. Fiecare culoare poate fi utilizată pentru o varietate de elemente pe tot site-ul, ceea ce înseamnă că aceeași culoare poate fi utilizată pentru diferite tipuri de componente.
Acestea fiind spuse, paletele de culori sunt în general împărțite în două seturi de culori: primară și secundară. Culorile primare sunt, în general, culorile cele mai dominante pe site, luând în considerare culorile de fundal, culorile logo-ului, culorile meniului etc., iar culorile secundare sunt adesea folosite ca culori de accent, printre alte cazuri de utilizare. Foarte des, veți vedea, de asemenea, că o paletă de culori va include mai multe nuanțe de aceeași culoare, ceea ce conferă site-ului web o senzație variată, dar consistentă, pe tot parcursul designului său.
Coerența este de fapt una dintre valorile fundamentale în crearea unei scheme de culori pentru site-ul dvs. web. Deoarece personalitatea mărcii este atât de crucială pentru un site web și o afacere de succes, a avea o paletă de culori consistentă îți solidifică identitatea mărcii, deoarece utilizarea repetată a culorilor și stilului va crea asociații între marca și publicul tău.

De ce sunt importante culorile site-urilor web
1. Îți prezintă identitatea vizuală
Alegerea dvs. crucială a schemei de culori devine identitatea dvs. vizuală și este modul în care marca dvs. va răsuna în mintea vizitatorilor și a clienților potențiali, cunoscută și sub numele de recunoaștere a mărcii. Această formă de identitate vizuală se concretizează într-un mediu de comunicare între dvs. și publicul țintă, deoarece diferite persoane de utilizator vor fi atrase de diferite tipuri de palete de culori. Schemele de culori vă vizualizează și mesajele de marcă, motiv pentru care influențează o mare parte din experiența dvs. de utilizator.

2. Ei fac o primă impresie
În calitate de creatori de web, știm că, în timp ce proiectăm (și reproiectăm) site-urile noastre web, ne gândim adesea, chiar dacă subconștient, „ce fel de primă impresie va face acest design vizitatorului meu?”. Acesta este unul dintre principalele aspecte ale schemelor de culori ale site-ului web: primele impresii. Acest lucru este adevărat în măsura în care într- un sondaj realizat în 2018, 94% dintre respondenți au spus că primele lor impresii despre un site web sunt legate de design.
3. Creează conexiuni emoționale
În cele din urmă, chiar dacă nu vă dați seama la început, diferite palete de culori declanșează emoții și asociații diferite în ochiul privitorului. În funcție de modul în care doriți să comunicați cu publicul și vizitatorii dvs., alegerea culorilor va juca un rol puternic în dinamica „conversației” dvs. și în modelarea vocii și a tonului. Tema psihologiei culorii este o lume proprie, despre care vom discuta în curând.
7 reguli pentru alegerea unei scheme de culori a site-ului web
1. Cunoașteți roata de culoare

Fundamentele teoriei culorii încep cu înțelegerea celor trei grupe pe care le include roata culorilor: primar, secundar și terțiar. Culorile primare, roșu, albastru și galben, sunt culorile de bază ale roții de culori, iar toate culorile rămase sunt derivate din aceste trei. Apoi, vin culori secundare. Culorile secundare sunt ceea ce obțineți atunci când amestecați oricare dintre cele trei culori primare împreună, altfel cunoscute sub numele de portocaliu, verde și violet. În cele din urmă, există culori terțiare, denumite și „culori medii”. Acestea sunt ceea ce obțineți atunci când combinați o culoare primară și o culoare secundară. Exemple de acestea sunt roșu-portocaliu, galben-verde sau albastru-violet.
Înțelegerea relațiilor dintre culori nu se oprește aici. Dar acum, când suntem conștienți de modul în care se formează culorile, putem defini modul în care „interacționează” între ele sau, cu alte cuvinte, modul în care funcționează împreună și cum ne construim propriile combinații de culori.
În mod ironic, deși tipurile de relații dintre culori de pe roata de culori se încadrează în „categorii” de relații concrete, există, de asemenea, multe opțiuni pentru modul în care aceste culori se pot combina între ele, și acolo intră în joc tipurile de combinații de culori.
2. Înțelegeți combinațiile de culori

Așa cum fiecare culoare are o personalitate și o semnificație singură, același lucru este valabil și pentru relațiile dintre fiecare culoare. Atunci când alegeți o combinație de culori, transmiteți adesea un anumit mesaj sau concept vizitatorului site-ului dvs. web, în funcție de cum se combină „personalitățile” culorii.
Dacă, de exemplu, dacă alegeți o schemă de culori complementară care include roșu și albastru, roșu, care reprezintă urgență și forță, și albastru, care reprezintă pace și loialitate, rezultatul dvs. final este o atmosferă mixtă de loialitate puternică, viitoare și stabilitate.
Alternativ, dacă alegeți două sau mai multe culori care să asigure un echilibru armonios mai degrabă decât un contrast, creați o atmosferă complet diferită. Depinde de dvs., ca designer web, să decideți ce tip de combinație de culori se potrivește mai bine site-ului dvs. web.
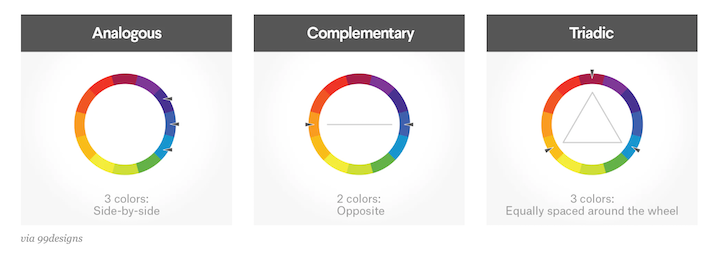
Culori similare: una lângă alta
Schemele de culori analoge constau din trei culori care sunt una lângă alta pe roata de culoare cu 12 spițe. Designerii web aleg deseori palete de culori analogice atunci când doresc să creeze un site web modern, dar sofisticat. De exemplu, o schemă de culori analogică constând în roșu, roșu-portocaliu și portocaliu deschis va sublinia relația vibrantă dintre roșu și portocaliu deschis.
Culori complementare: opusurile atrag
Exemple de culori complementare sunt roșu și verde, albastru și galben, albastru și portocaliu, roșu și albastru, printre multe altele. Aceste perechi au în comun faptul că sunt două opuse una față de alta și le puteți identifica găsind două culori care sunt opuse direct pe roata de culori. În practică, semnificația combinațiilor de culori primare în designul web este că, deoarece există un contrast puternic între ele, ele pot face să iasă în evidență o singură culoare, în special culorile de accent.
În contextul proiectării site-ului web, utilizarea culorilor complementare are o mare valoare pentru elemente precum butoane sau meniuri de navigare. Când obiectivul dvs. este ca vizitatorii să observe un buton și să facă clic pe el, folosind o schemă de culori complementară ca culori de accent pentru textul dvs. și fundalul acestuia, este mult mai probabil să atragă atenția utilizatorului din cauza contrastului puternic și a diferențierii dintre cele două.
În mod similar, proiectarea unui buton cu o culoare de font care contrastează cu culoarea de fundal a butonului va face textul butonului mult mai ușor de văzut. Acest lucru poate duce adesea la rate mai mari de clic și de conversie și același lucru este valabil și pentru meniurile de navigare și elementele de meniu.
Culori triade: uniform distanțate
Considerat a fi cel mai de bază tip de schemă de culori, o schemă de culori triadică este definită ca orice trei culori situate la 120 de grade una de cealaltă pe roata de culoare. Într-un fel, schemele triadice pot fi considerate cele mai flexibile dintre cele trei tipuri de combinații, deoarece există multe direcții în care puteți merge pentru a măsura 120 de grade. Diferit de analog, care este limitat la trei culori oarecum similare sau culori complementare, care pot fi doar culori contrastante. Triadic poate fi văzut ca un amestec al celor două, deoarece schemele de culori triadice pot combina atât culori analoge, cât și complementare și există (chiar) mai mult spațiu pentru creativitate. După cum puteți vedea, opțiunile de combinații de culori pe care un web designer le poate crea cu adevărat sunt nesfârșite.
3. Luați în considerare psihologia culorii

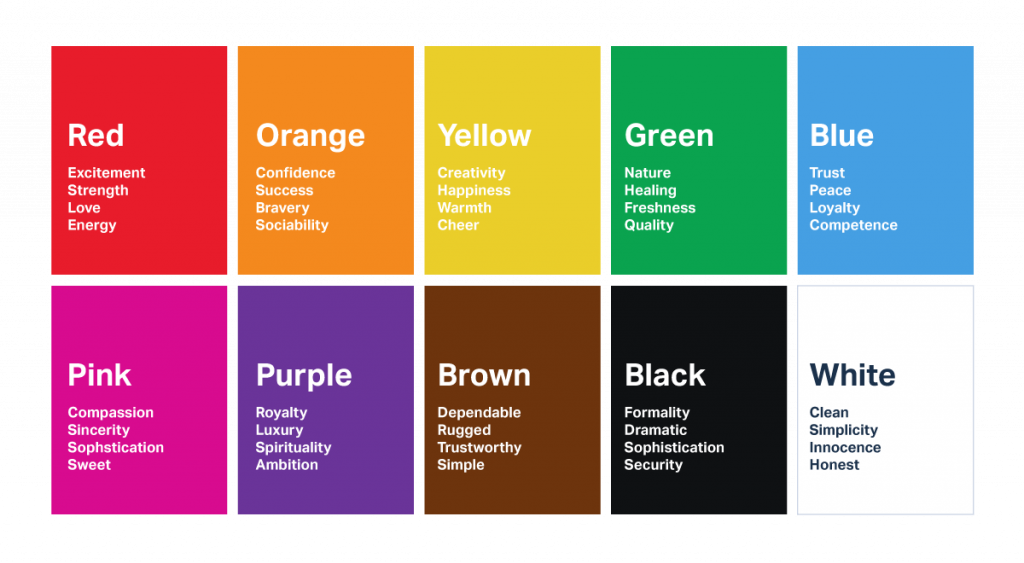
Lumea psihologiei culorii este construită pe ideea că anumite culori declanșează sentimente și emoții specifice, care declanșează anumite cursuri de acțiune. Dacă nu ați întâlnit până acum psihologia culorii, sunteți în căutarea unei adevărate descoperiri intelectuale.
Psihologia culorii sugerează că alegerea schemei de culori a site-ului dvs. web pe baza experienței emoționale pe care doriți să o oferiți utilizatorilor dvs. nu va avea doar impact asupra personalității mărcii dvs., ci va declanșa anumite reacții ale vizitatorilor pe baza mediului emoțional pe care îl creați.
Odată ce înțelegem ce reprezintă fiecare culoare, alegerea celei mai potrivite palete de culori pentru site-ul nostru devine profund intuitivă. De exemplu, dacă construiți un site web pentru afacerea dvs. spa, este logic să folosiți culori care reprezintă natura și vindecarea, cum ar fi verde și, eventual, albastru, care simbolizează pacea și încrederea.
Cu atât de multe opțiuni de paletă de culori care există în cadrul roții de culori, folosirea psihologiei culorii ca principiu de ghidare atunci când alegeți schema de culori vă permite să luați decizii de proiectare mai informate și să vă concentrați tema și stilul într-un mod care se potrivește industriei și personalității dvs. de afaceri .
4. Abordarea ierarhiei vizuale

În calitate de creatori de web, investiția în ierarhia vizuală este un pas firesc în fluxul nostru de lucru de proiectare. Anul trecut, blogul Shutterstock a publicat un articol numind „6 reguli ale ierarhiei vizuale care vă vor ajuta să proiectați mai bine”. Aceste reguli, se explică, se bazează pe obiectivul general de a aranja componentele de proiectare pe baza importanței, care „ghidează privitorul prin proiectare și asigură că mesajul este clar și concis”.
Dintre cele șase reguli ale acestora, prima și cea mai importantă regulă a lui Shutterstock se referă la schema de culori a unui site web și afirmă această regulă ca: „Creați un punct focal cu culoare”. Ceea ce putem înțelege din acest lucru este că, atunci când abordați ierarhia vizuală a site-ului dvs., paleta de culori este una dintre cele mai fundamentale alegeri de proiectare de luat în considerare. Acest lucru este valabil pentru culorile pe care le alegeți pentru text, culorile butoanelor, fundalurile și așa mai departe.
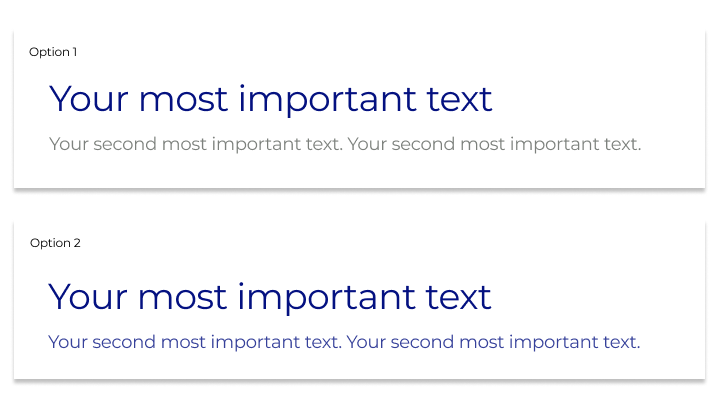
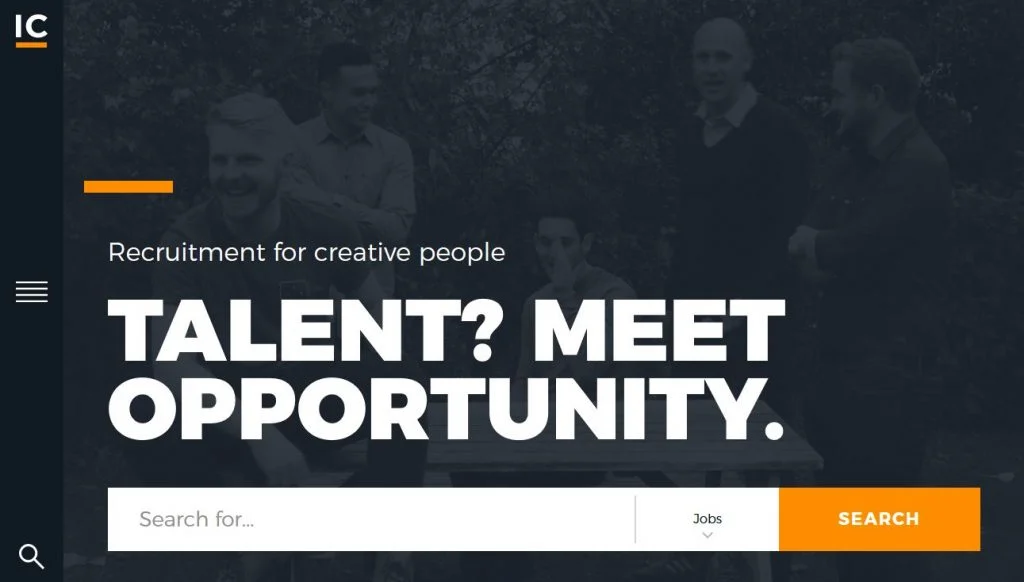
Conform acestei mentalități, atunci când aveți un text erou și apoi o descriere sub acesta, alegerea culorilor fontului este crucială, la fel și alegerea culorii de fundal. În imaginea de mai sus, de exemplu, este mult mai ușor să se facă distincția între titlu și subtitlu când li se oferă două culori diferite. În acest fel, textul mai „important” este într-o culoare închisă, iar textul „mai puțin important” are o culoare contrastantă, mai deschisă. Ochiul se adresează h1 înainte de subtitlu, pur și simplu pentru că este mult proeminent și este ușor de văzut fiecare în lumina sa. În al doilea aspect vizual, ambele elemente de text au aceeași culoare, astfel încât ochiul le vede instinctiv ca o unitate și este mai lent să le separe în două entități diferite.
Principiul de proiectare a paletelor de culori ca factor determinant al ierarhiei vizuale se referă la aproape fiecare componentă vizuală a unui site web. Acest lucru este valabil pentru culorile textului, așa cum am descris, dar și pentru culorile de fundal și culorile butoanelor. Subliniind importanța unui anumit buton se poate obține adesea alegând o culoare a butonului care este cel mai probabil să atragă atenția utilizatorului și, în cele din urmă, să ducă la o rată de clic mai mare.
Generați stilul CSS pentru raza frontierei, fonturile, transformările, fundalurile, umbrele de casetă și text cu generatoarele de cod CSS online.
5. Concentrați-vă pe acțiune, în special pe clicabilitate

Aspectele nu sunt totul. Ceea ce vrem să spunem prin aceasta este că da, o paletă de culori plăcută vizual este unul dintre factorii fundamentali în designul web de nivel superior. Acestea fiind spuse, modul în care paleta dvs. de culori vă afectează experiența utilizatorului este de aceeași importanță. Când doriți ca vizitatorii site-ului dvs. să ia un anumit curs de acțiune atunci când navighează pe site-ul dvs., culorile pe care le alegeți pot juca un rol foarte dominant.
Exemplul de mai sus din IC Creative ilustrează impactul pe care un buton viu colorat în fața unei suprapuneri de fundal întunecat îl poate avea asupra activității utilizatorului. Suprapunerea neagră permite ca textul alb clar și butonul portocaliu strălucitor să iasă în evidență fără a se ciocni cu fotografia de fundal. În același timp, transparența în suprapunere permite persoanelor din fundalul imaginii să fie vizibile subtil.
Aceasta este o dovadă vizuală că alegerea a două sau mai multe culori care poartă un contrast puternic între ele, cum ar fi negru și portocaliu strălucitor, este o alegere puternică a schemei de culori. Alternativ, puteți alege, de asemenea, mai multe nuanțe ale unei culori și le puteți aplica unui grup de elemente, ceea ce poate transmite faptul că aceste elemente sunt într-adevăr legate între ele, dar unele sunt mai „importante” decât altele.
6. Țineți minte proiectarea receptivă

Importanța designului receptiv este o regulă generală pentru orice creator de web. Dar ceea ce poate fi mai puțin intuitiv despre cum să faci site-ul tău receptiv este că capacitatea de răspuns depășește dimensiunea și aspectul site-ului tău. Alegerea paletelor de culori este, de asemenea, un puternic contribuitor la modul în care va arăta un site web pe mobil.

De fapt, ținând cont de receptivitatea mobilă atunci când vă creați paleta de culori, vă va face deseori procesul de proiectare mult mai ușor. În acest fel, puteți garanta că elementele dvs. de text sunt la fel de lizibile indiferent de dimensiunea ecranului și că icoanele și butoanele sunt la fel de vizibile pe mobil ca și pe desktop.
Având în vedere cât de multe ecrane mobile sunt mai mici decât vizualizarea desktop, este posibil să constatați că va trebui să utilizați mai puține culori pentru mobil decât pentru desktop. Interfața mai mică ar putea părea copleșitoare dacă are prea multe culori, totuși spațiul suplimentar pe care îl aveți pe desktop poate gestiona un număr mai mare de culori fără să pară prea ocupat.
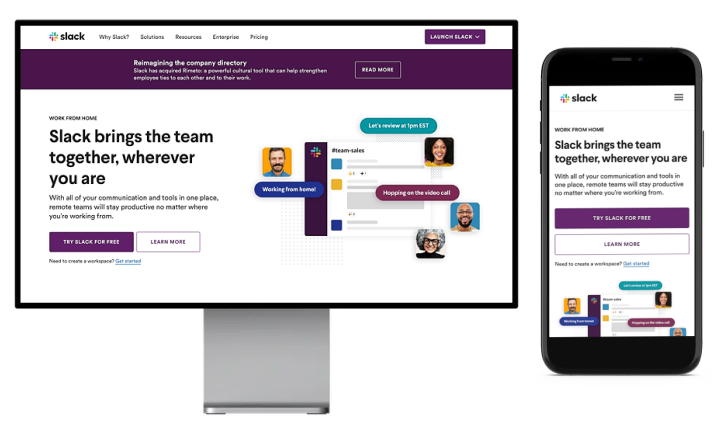
Aici site-ul web al lui Slack devine un exemplu perfect de alegere a unei culori primare pentru o paletă de culori bazată pe receptivitate. Alegerea lor de violet îndrăzneț este captivantă și vizibilă pe orice ecran. Este suficient de puternic pentru a face un ecran mic (mobil) distractiv și captivant, dar suficient de întunecat pentru ca pe ecranul desktop să nu fie „prea mult”.
O altă modalitate utilă de a vă asigura că nu aveți prea multe culori pe interfața de utilizare mobilă, dar totuși obțineți ierarhie vizuală și unicitate, este să adăugați mai multe nuanțe de o singură culoare la schema dvs. de culori. Asemănările dintre nuanțele de culoare sunt suficient de similare încât vor face ca interfața mobilă să arate curată și coezivă, dar suficient de diferită pentru a vă menține site-ul interactiv și captivant.
7. Îmbrățișați culorile neutre

Deși pot fi mai puțin interesante, culorile neutre sunt o necesitate pentru orice schemă de culori realizată corect. Chiar dacă le utilizați doar pentru elemente de text, fiecare paletă profesională de culori ar trebui să includă culori neutre. Pe cât de frumoase sunt culorile non-neutre, vizitatorii site-ului vor avea, într-un moment sau altul, o „pauză” de la stimularea vizuală, mai ales atunci când încearcă să proceseze informații calitative prin text.
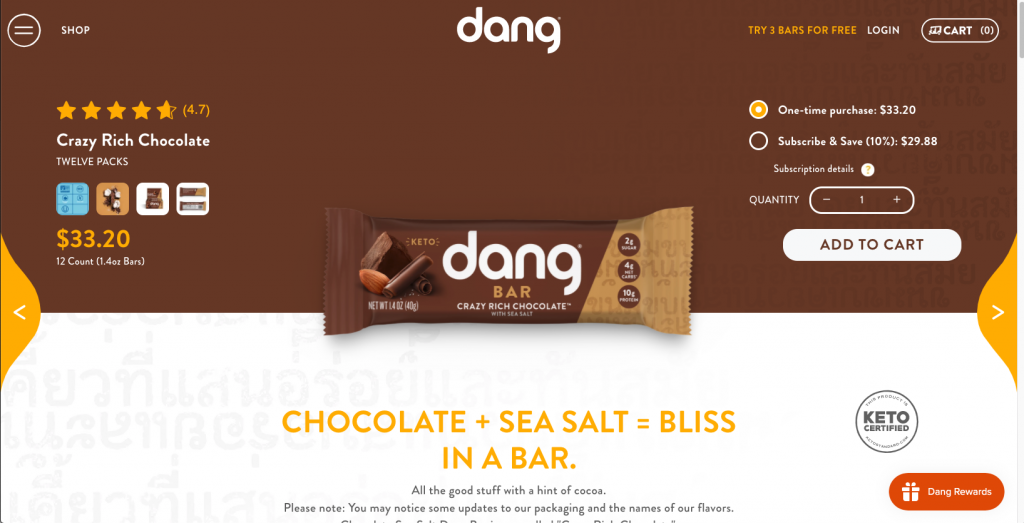
În exemplul de mai sus, deși site-ul web al lui dang are o schemă de culori bogată, colorată, de portocaliu, verde și maro, utilizarea simplă a albului este încă o necesitate. Folosirea albului este ceea ce face vizibile textele lor de apel la acțiune („cumpărați acum”), ceea ce face ca pictograma și meniul lor de navigare să arate bine și vizibil și ceea ce face ca logo-ul lor să fie proeminent printre imaginile întunecate și detaliate.
Exemple de schemă de culoare a site-ului nostru web preferat
1. KLM iFly 50

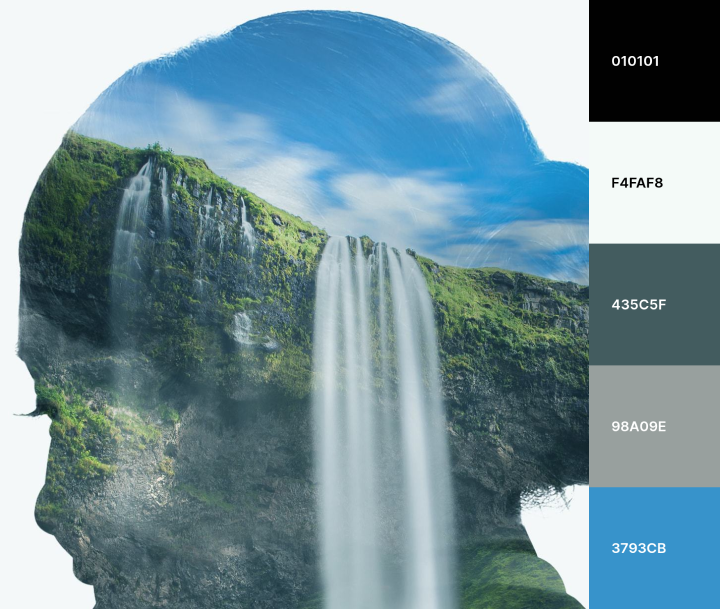
KLM iFly 50, ediția a 50-a aniversare a revistei iFly KLM, folosește o schemă de culori analogică de albastru mediu deschis, gri deschis verzui (acesta este un derivat al albastru) și verde gri-închis. Schemele de culori analoge, așa cum am discutat mai devreme, sunt două sau trei culori apropiate una de cealaltă pe roata de culori, inclusiv nuanțe și nuanțe ale acestor culori. Aceste culori par a fi derivate din imaginea eroului site-ului, o fotografie detaliată a unei cascade pe o stâncă înaltă sub un cer albastru strălucitor. Nu este de mirare că culorile par a fi o combinație atât de naturală, deoarece toate sunt derivate din culorile mușchi de pe stâncă, cascada albă și cerul albastru.
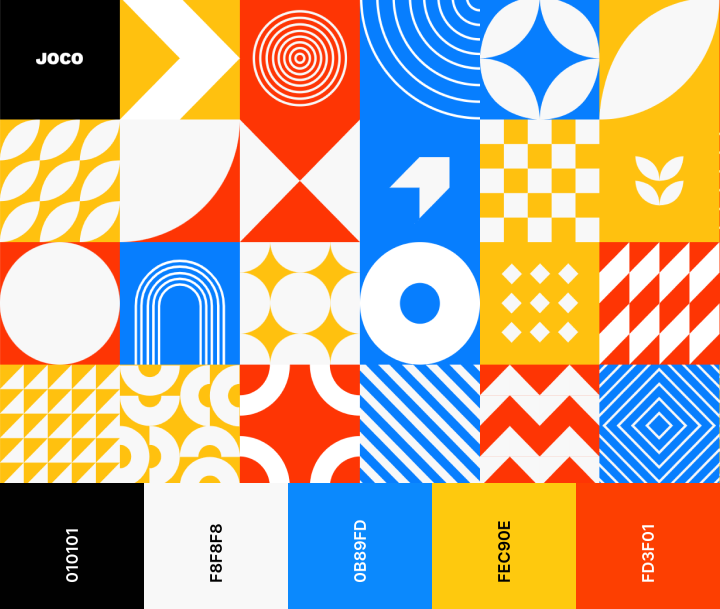
2. JOCO

Joco.io, un site de portofoliu aparținând dezvoltatorului Jon Corbett, arată o modalitate unică de a utiliza o schemă de culori complementară care prezintă nuanțe îndrăznețe ale celor trei culori primare de bază (albastru, galben și roșu). Alegând albastru strălucitor, galben floarea-soarelui și roșu-portocaliu îndrăzneț, Jon ilustrează potențialul de a face ca cel mai fundamental set de trei culori primare să arate unic, dar tradițional, totul într-unul.
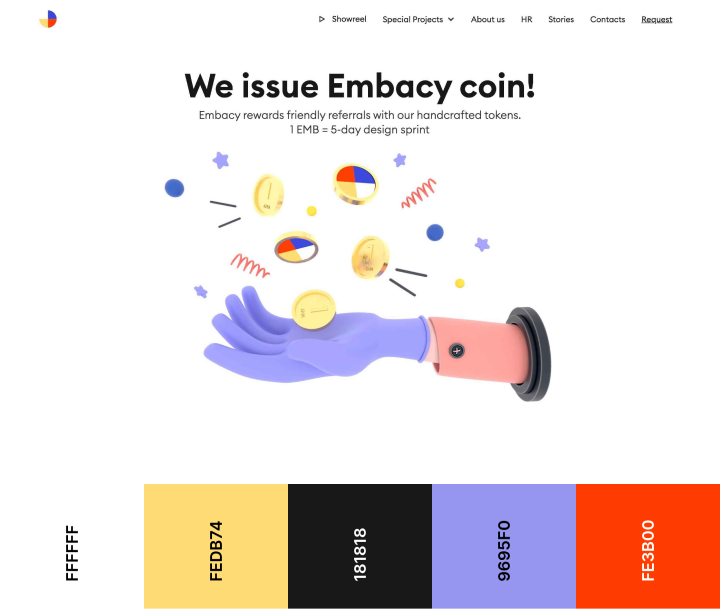
3. Embacy.io

Embacy.io folosește o schemă de culori complementară împărțită ca un mod sofisticat de a combina nuanțe delicate de culori complementare (galben, purpuriu-albastru deschis, roșu). Această colecție de culori este derivată (și ușor ajustată) din logo-ul lor, care include nuanțe unice ale celor trei culori primare, roșu, albastru și galben.
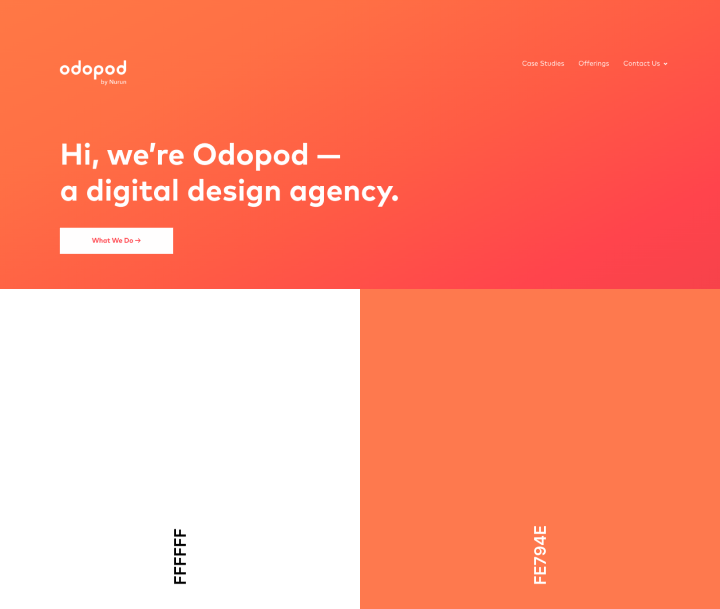
4. Odopod

Odopod, o agenție de design digital cu sediul în San Francisco, se prezintă cu succes cu un fler individualist, toate cu o singură nuanță multiplă de o singură nuanță, cunoscută altfel ca o schemă de culori monocromatică. Odopodul ia această culoare roz-portocaliu profund și creează un fundal degradat care trece într-o portocală mai tradițională. Acesta este ceea ce considerăm a fi echilibrul perfect între designul colorat și minimalist de site-uri web.
Aceste patru exemple sunt doar o scurtă listă a vastelor alegeri pe care le avem ca designeri web atunci când vine vorba de paletele de culori ale site-ului web. Opțiunile sunt nesfârșite și tot ce trebuie este o anumită dedicație și creativitate pentru a găsi combinația de culori care se potrivește cel mai bine site-ului dvs. web.
Respectarea Regulilor
Acum că avem o idee mai bună despre ce sunt schemele de culori ale site-ului web și de ce sunt o etapă obligatorie în fluxul de lucru de proiectare a fiecărui creator de web, este timpul să vedem dacă am respectat regulile din propriile noastre site-uri web. După cum am menționat la începutul postării, unul dintre cele mai importante, dacă nu chiar cele mai importante, principii importante atunci când elaborăm o schemă de culori a site-ului web este coerența.
Pentru a atinge această coerență, există multe principii, așa cum am menționat, de care să ținem cont. Aceasta include, pentru a numi câteva, navigarea pe roata culorilor, explorarea diferitelor combinații posibile de culori, luarea în considerare a psihologiei culorilor, prioritizarea ierarhiei vizuale, acționabilitatea și capacitatea de reacție și, în cele din urmă, utilizarea culorilor neutre. Atunci când o paletă de culori frumoasă este utilizată cu înțelepciune pe întregul site web, vizitatorii nu numai că se vor bucura de navigarea pe site-ul dvs. în acest moment, dar vor lăsa și o impresie durabilă în mintea lor.
