Dimensiunile site-ului web: acestea sunt cele mai frecvente rezoluții de ecran pentru care trebuie proiectate
Publicat: 2020-06-19
90% dintre vizitatorii site-ului web sară din cauza designului slab. Design-ul are multe componente - de la dezvoltarea web personalizată și usbaility până la receptivitatea mobilă, toate joacă un rol enorm în ceea ce privește dacă oamenii rămân pe pagină.
Astăzi, ne vom concentra pe experiența utilizatorului pe diferite platforme.
Importanța unei experiențe de utilizator fluide, pe mai multe dispozitive și a proiectării cu diverse dispozitive în minte nu poate fi subliniată suficient.
Acesta este motivul pentru care în acest articol vă vom prezenta cele mai comune rezoluții de ecran pentru care ar trebui să fie proiectate site-urile web responsive.
Citiți mai departe pentru a afla dacă ar trebui să optați pentru un design responsiv sau cel mai întâi pe mobil.
Cuprins
- De ce contează dimensiunile site-ului în design și dezvoltare web
- Cum să decideți ce dimensiuni de site să utilizați, adică pentru ce rezoluție a ecranului să vă optimizați site-ul
- Web Design responsiv vs. Mobile-First: pentru care să optați
- Care sunt cele mai bune dimensiuni ale site-ului de utilizat în 2021?
- Cum să verificați dacă site-ul dvs. web este compatibil cu dispozitivele mobile?
- Cele mai comune 5 rezoluții de ecran de desktop din întreaga lume
- 5 cele mai comune rezoluții pentru ecranul mobil din întreaga lume
- 5 cele mai comune rezoluții de ecran pentru tablete la nivel mondial
- Top 15 cele mai comune rezoluții de ecran din SUA
- Takeaways On Website Dimensions
De ce contează dimensiunile site-ului în design și dezvoltare web
Potrivit StatCounter, cota de trafic în mai 2020 a fost generată prin:
- Mobil (50,34%)
- Desktop (46,67%)
- Tabletă (2,99%)
Mediul interacțiunii web este divers. Și pentru a asigura o experiență de utilizare remarcabilă pe toate dispozitivele, companiile sunt obligate să investească în design responsive mobile.
Wireframingul este etapa în care designerii web creează experiențe atât desktop, cât și mobile, distribuind elementele pentru ambele vizualizări.
Majoritatea designerilor folosesc un desktop standard și o rezoluție mobilă standard pentru a scala design-urile și pentru a asigura UX fără probleme pe toate dispozitivele.
Brandurile care doresc un site web cu adevărat de ultimă oră și o experiență de utilizator vor ține cont de și mai multe aspecte în etapa de wireframing, inclusiv:
- Vizualizări desktop, tabletă, mobil
- Vederi portret și peisaj
- Browsere
Cum să decideți ce dimensiuni de site să utilizați, adică pentru ce rezoluție a ecranului să vă optimizați site-ul
Primul pas pentru a determina cele mai bune dimensiuni web pe care să vă concentrați este să aflați ce dimensiuni de ecran mobil deține piața dvs. țintă.
Începe prin a te uita la datele demografice ale publicului tău.
Datele demografice pot dicta ce dispozitive folosesc clienții potențiali pentru a vă accesa site-ul web.
Iată ce să te uiți:
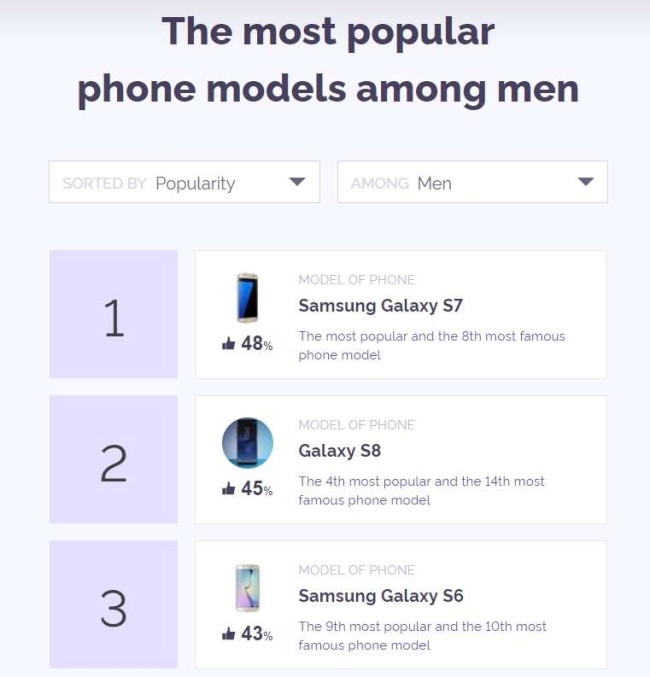
- Vârstă : căutați cea mai populară marcă/model de dispozitiv în rândul grupului de vârstă pe care îl vizați. YouGov este o resursă excelentă, actualizată, care urmărește aceste tendințe și filtre
- Sex : resurse precum YouGov vă pot permite, de asemenea, să filtrați cele mai populare dispozitive în funcție de sexe, permițându-vă să comparați dispozitivele în funcție de grupa de vârstă și sexul țintă.

- Locație : Intrând într-o perspectivă mai granulară și mai aprofundată, adăugarea de tendințe locale vă ajută să vă concentrați.
- Venituri : dacă vizați publicuri cu venituri mari, site-ul dvs. va trebui să fie punctual și să funcționeze fără probleme pe cele mai recente și de ultimă oră dispozitive.
Web Design responsiv vs. Mobile-First: pentru care să optați
Dispozitivele mobile (cu excepția tabletelor) reprezintă jumătate din traficul web la nivel mondial. De fapt, în mai 2020, smartphone-urile au generat 50,44% din vizualizările paginilor web la nivel global.
Aceste cifre fac companiile să investească în site-uri web care funcționează bine pe smartphone-uri.
Cu toate acestea, una dintre cele mai mari preocupări este dacă ar trebui să investească în design web responsive sau mobile.
Designerii creează un design web receptiv pentru a se potrivi desktopului, la o rezoluție maximă necesară, apoi îl ajustează pentru ecrane mai mici.
Pe de altă parte, procesul de dezvoltare a designului pentru dispozitive mobile este foarte asemănător cu proiectarea unei aplicații mobile în care designerii web o adaptează ulterior pentru utilizarea desktop-ului sau a tabletei.

În acest caz, designul general se potrivește perfect dispozitivelor mobile și crește (mai degrabă decât în jos) pentru a completa vizualizarea desktopului.
Odată cu utilizarea în creștere a dispozitivelor mobile, putem vedea că cumpărătorii B2B nu sunt cu adevărat diferiți de cei B2C.
Acesta este motivul pentru care 65,8% dintre companiile B2B plănuiesc să îmbunătățească experiențele mobile ale site-urilor lor web.
Care sunt cele mai bune dimensiuni ale site-ului de utilizat în 2021?
Aceasta este o întrebare complicată, care are un răspuns simplu.
Nu există o singură mărime pentru toate.
Ceea ce funcționează cel mai bine pentru alte site-uri web poate să nu funcționeze pentru dvs.
Și în loc să vă concentrați pe cele mai bune dimensiuni ale paginii web și să creați pagini web pentru diverse dispozitive, ar trebui mai întâi să creați pentru publicul dvs.
Astăzi, totul este despre experiența utilizatorului și ar trebui să vă asigurați că obțineți un design receptiv pentru a vă menține clienții potențiali mulțumiți.
Cum să verificați dacă site-ul dvs. web este compatibil cu dispozitivele mobile?

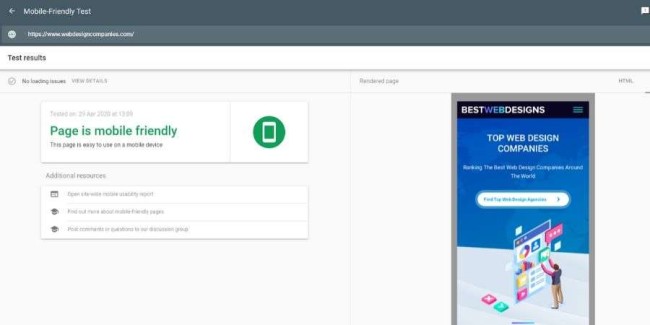
Google oferă un test gratuit de compatibilitate cu dispozitivele mobile în care puteți descoperi dacă paginile dvs. web sunt ușor de utilizat pe dispozitive mobile.
Pur și simplu adăugați adresa URL sau codul site-ului dvs. și veți afla ce punctaj este pagina dvs.
În câteva secunde, veți obține rezultatele și veți afla dacă designerii v-au livrat designul pe care l-au promis.
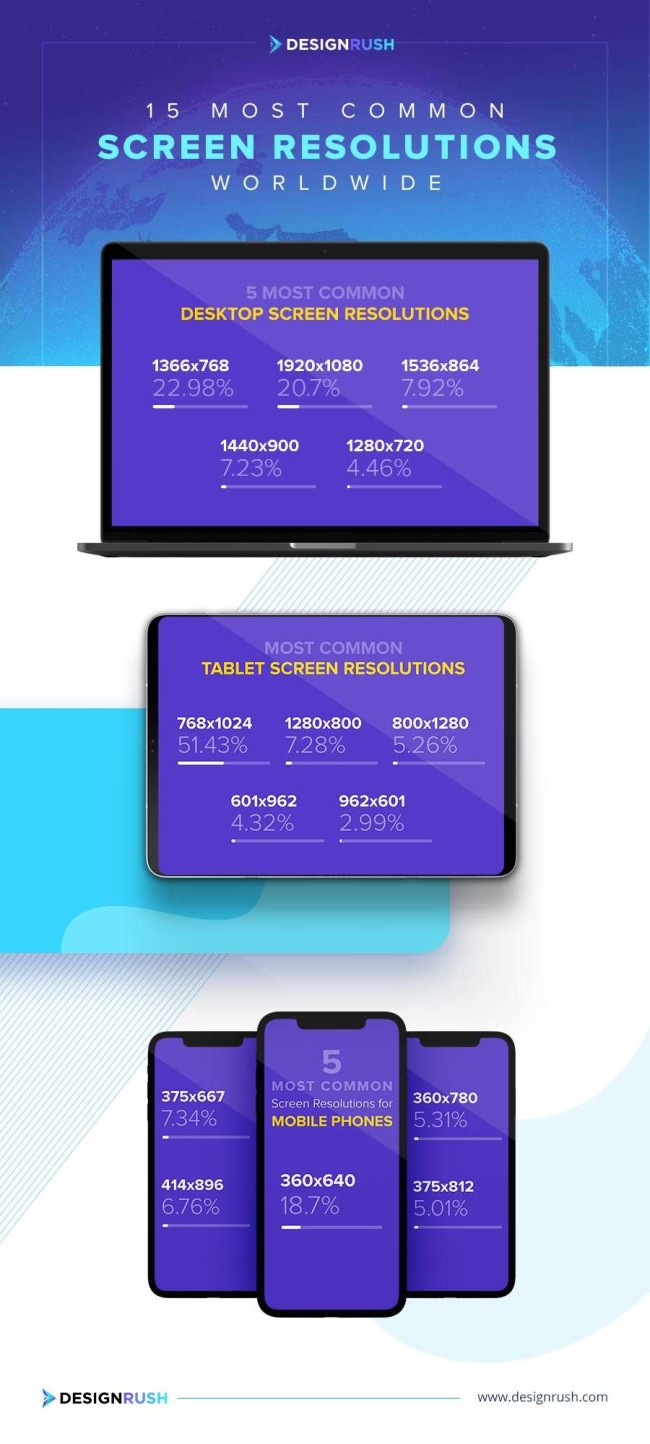
Cele mai comune 5 rezoluții de ecran de desktop din întreaga lume
Potrivit StatCounter, cele mai utilizate rezoluții de ecran de desktop din martie 2019 - martie 2020 sunt:
- 1366x768 (22,98%)
- 1920x1080 (20,7%)
- 1536x864 (7,92%)
- 1440x900 (7,23%)
- 1280x720 (4,46%)
5 cele mai comune rezoluții pentru ecranul mobil din întreaga lume
Când vine vorba de cele mai comune rezoluții de ecran ale smartphone-urilor, între martie 2019 și martie 2020, designerii din întreaga lume au preferat să folosească următoarele dimensiuni:
- 360x640 (18,7%)
- 375x667 (7,34%)
- 414x896 (6,76%)
- 360x780 (5,31%)
- 375x812 (5,01%)
5 cele mai comune rezoluții de ecran pentru tablete la nivel mondial
Între martie 2019 și martie 2020, cele mai comune rezoluții ale ecranului tabletei la nivel mondial au fost:
- 768x1024 (51,43%)
- 1280x800 (7,28%)
- 800x1280 (5,26%)
- 601x962 (4,32%)
- 962x601 (2,99%)

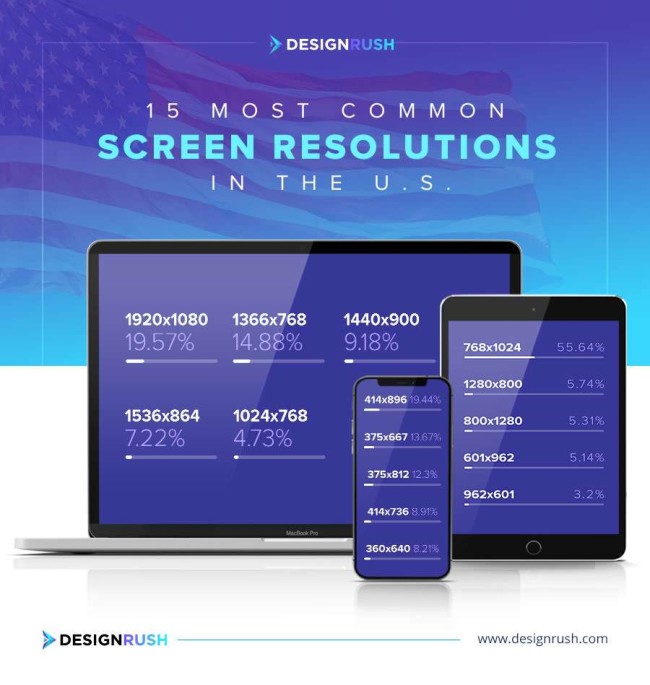
Top 15 cele mai comune rezoluții de ecran din SUA
Iată cele mai comune dimensiuni de ecran pentru care ar trebui să optați în 2021:
Cele mai comune rezoluții de ecran de desktop din SUA
Pe baza datelor StatCounter, între martie 2019 și martie 2020, cele mai comune rezoluții de ecran pentru desktop în SUA au fost:
- 1920x1080 (19,57%)
- 1366x768 (14,88%)
- 1440x900 (9,18%)
- 1536x864 (7,22%)
- 1024x768 (4,73%)
Cele mai comune rezoluții ale ecranului mobil din SUA
În aceeași perioadă de timp, cele mai comune rezoluții de ecran pentru telefoanele mobile din SUA au fost:
- 414x896 (19,44%)
- 375x667 (13,67%)
- 375x812 (12,3%)
- 414x736 (8,91%)
- 360x640 (8,21%)
Cele mai comune rezoluții ale ecranului tabletei din SUA
Designerii din SUA au preferat diferite rezoluții de ecran ale tabletelor și au creat dimensiuni de pagini web pentru următoarele dimensiuni:
- 768x1024 (55,64%)
- 1280x800 (5,74%)
- 800x1280 (5,31%)
- 601x962 (5,14%)
- 962x601 (3,2%)

Takeaways On Website Dimensions
Dimensiunile site-ului și dimensiunile paginilor web contează, deoarece o singură experiență slabă pe site vă poate respinge pe utilizatori o dată pentru totdeauna.
Având în vedere faptul că utilizatorii accesează web-ul de pe dispozitive mobile, inclusiv smartphone-uri și tablete, există două tipuri de web design din care puteți alege pentru a vă optimiza site-ul pentru diferite dispozitive:
- Mobil receptiv
- Mobil-în primul rând
Indiferent de dimensiunile pe care le alegeți, asigurați-vă că proiectați pentru publicul dvs. și luați în considerare:
- Vârstă
- Gen
- Locație
- Sursa de venit
Acest lucru vă va ajuta să îmbunătățiți experiența utilizatorului, să creșteți timpul de așteptare și să creșteți clasamentul în motoarele de căutare.
