15 Exemple de proiectare de formulare web realizate corect
Publicat: 2021-05-03Formularele de site web sunt o componentă esențială în orice site web, pagină de destinație sau magazin de comerț electronic. Indiferent dacă obiectivul formularului este să contactați proprietarul site-ului web, să completați un chestionar, să vă conectați la un cont, să cumpărați un articol, să vă înscrieți pentru un cont nou, să rezervați o rezervare sau să vă înscrieți pentru o probă gratuită - fiecare detaliu granular al web designul și aspectul formularului sunt esențiale.
Este posibil să vă fi întrebat aceste întrebări în trecut: ce aspect de design va funcționa cel mai bine pentru formularul meu? Ce va atrage cel mai mult utilizatorii? Cum îmi pot implementa motivele de design și identitatea mărcii? Ar trebui să plasez formularul într-un popup al site-ului web sau un formular de subsol ar funcționa mai bine?
Între lunga listă de tipuri de formulare de site-uri web și cazurile de utilizare ale acestora, identificarea a ceea ce trebuie luat în considerare atunci când în formularul formularului dvs. poate fi intimidant, pentru a spune cel puțin. Fiți siguri, crearea unui formular de site web performant va fi în curând o experiență de creare a web-ului fără stres, provocatoare, dar plină de satisfacții.
Pentru a ne spori strategia de design web și fluxurile de lucru, am compilat o listă de 15 exemple care vă vor arăta din ce sunt făcute cele mai bune forme.
Cuprins
- 15 Exemple de neuitat de proiectare formular web
- Contactați-ne Formulare
- Formulare de chestionar
- Formulare de autentificare
- Formulare de pagină de destinație a produsului
- Formulare de înscriere
- Formulare de rezervare
- Formulare de încercare gratuite
- Formulare de abonament
15 Exemple de neuitat de proiectare formular web
Suntem pe punctul de a ne lansa într-o călătorie plină de obstacole prin forme de site-uri web de toate formele, culorile, aspectele și dimensiunile. Pregătește-te să fii uimit de această listă de 15 formulare de site-uri web ale căror design și structură îți vor revoluționa abilitățile de creare a web-ului.
Contactați-ne Formulare
Când sunteți hotărât să vedeți fiecare utilizator faceți clic pe „Trimiteți” înainte de a părăsi site-ul, formularul dvs. de contact poate atinge sau atinge acest obiectiv. Decizii de bază, cum ar fi dacă și când să adăugați animații sau indicatori de progres, cât de mari sau îndrăznețe ar trebui să fie titlurile dvs., cât de largi să fie câmpurile formularului - toți acești factori contribuie la rata de completare a fiecărui formular și au un impact asupra experienței utilizatorului site-ului dvs. web.
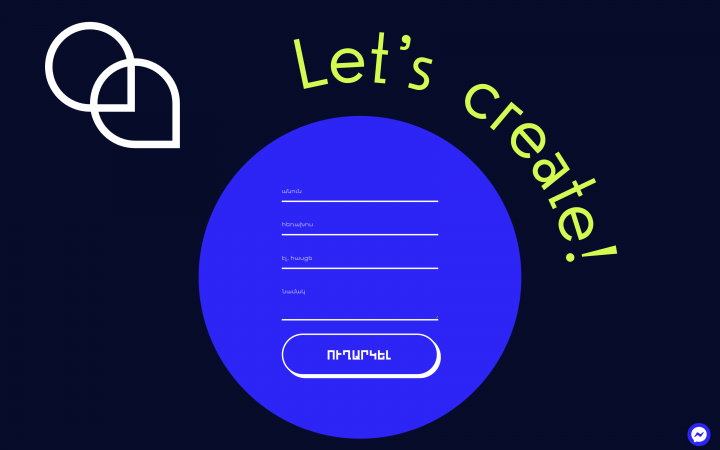
# 1 Brandingo

Brandingo este o agenție și școală de design armeană pe care am ales-o în ianuarie 2021 pentru vitrina noastră Top 10 Elementor din lună. Site-ul web Brandingo a fost construit pentru a „prezenta prezentarea potențialilor clienți și studenți talentul și cunoștințele agenției în design, ilustrare, interfață UI și branding”.
Ceea ce ne-a ieșit mereu în evidență pe site-ul lui Brandingo este utilizarea de atâtea efecte de mișcare și interactive, care se potrivesc toate ca o mănușă. Au însușit în mod clar arta de a găsi un echilibru care să atragă caracteristici interactive care nu sunt prea mari pentru ochiul uman.
Lucrurile noastre preferate:
- Numeroasele utilizări ale animațiilor Lottie care apar în timp ce derulați pagina.
- Calea textului care se învârte în jurul fundalului circular al formularului odată ce ați ajuns la final.
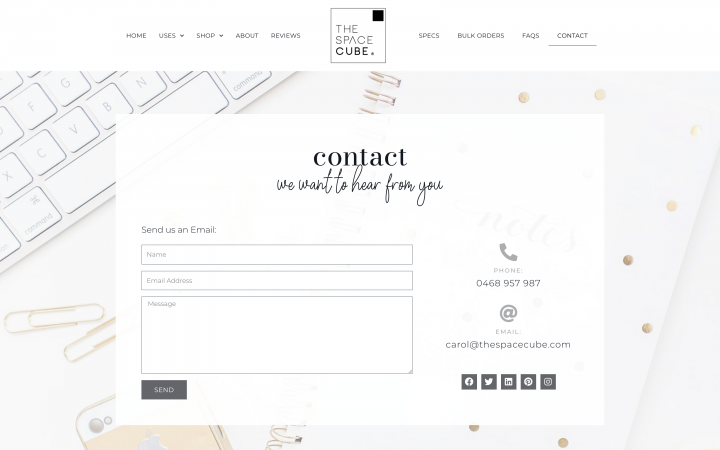
# 2 Cubul spațiului

Space Cube este un produs de organizare desktop creat de Carol Havener din Sydney, Australia. Conceput atât pentru proprietarii de case, cât și pentru birouri, produsul abordează punctul dificil al organizării spațiilor limitate (cum ar fi un birou de birou, un birou, un living de familie etc.)
Carol și-a construit site-ul de produse împreună cu Elementor, folosind constructorul WooCommerce pentru a satisface nevoile site-ului său de comerț electronic. Având în vedere publicul vizat larg, site-ul produsului folosește cu înțelepciune o schemă de culori alb și negru. Motivele explică schema de design modernă, subțire și minimalistă a produsului, iar pagina de contact și forma acestuia ating același obiectiv.
Lucrurile noastre preferate:
- Combinarea elegantă de fonturi combină caligrafia, stilul scris de mână cu fontul sans-serif „Bodoni”.
Imaginea de fundal sofisticată plasată în spatele fundalului alb solid, pătrat al formularului. Acest lucru aduce cu adevărat viața de utilizare a produsului, amintindu-i subtil utilizatorului cât de frumos este să stai la un birou curat, neîngrămădit și care primește liniștea.
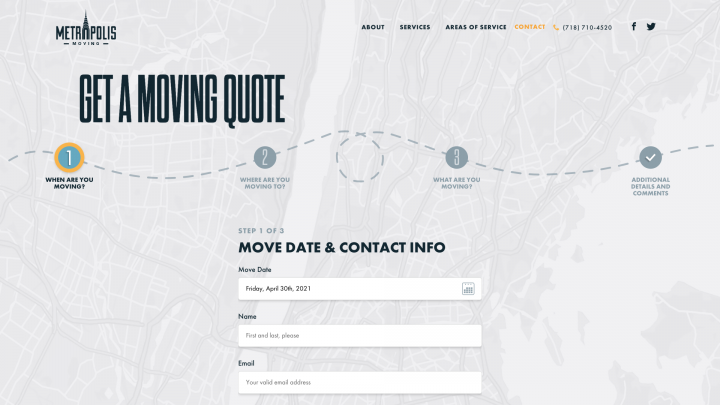
# 3 Metropolis în mișcare

Metropolis Moving este o companie de mutare din New York, cu sediul în Brooklyn, NY. Schema lor de culori și designul site-ului web utilizează culori tematice NYC, cum ar fi galbenul taxiurilor, galbenul și griul, pentru a vizualiza esența serviciului lor personalizat pentru a se deplasa în „marul mare” plin de viață. Formularul Contactați-ne al site-ului este un formular scurt, în mai mulți pași, pentru ca potențialul client să completeze și să primească o ofertă de preț.
Lucrurile noastre preferate:
- Traseul și punctele de locație ale hărții delimitate surprind experiența imprevizibilă (calea) dintre trecerea de la o adresă la alta.
- Câmpurile formularului sunt proiectate cu toate regulile generale ale formularului web:
- Număr minim de câmpuri de formular
- Câmpuri și substituenți de formular aliniați la stânga
- Aspect cu o singură coloană
- Indicator de pas clar sculptat
Formulare de chestionar
Adresarea întrebărilor publicului cu privire la interesele, preferințele, obiectivele etc. este o modalitate excelentă de a stabili un dialog. Dar care sunt cele mai bune modalități de a vă prezenta întrebările? Ar trebui să creați o atmosferă informală? Ce format va funcționa cel mai bine pentru publicul dvs.? Toate aceste considerații sunt de aceeași importanță, totuși opțiunile de abordare a fiecăruia sunt incredibil de variate.
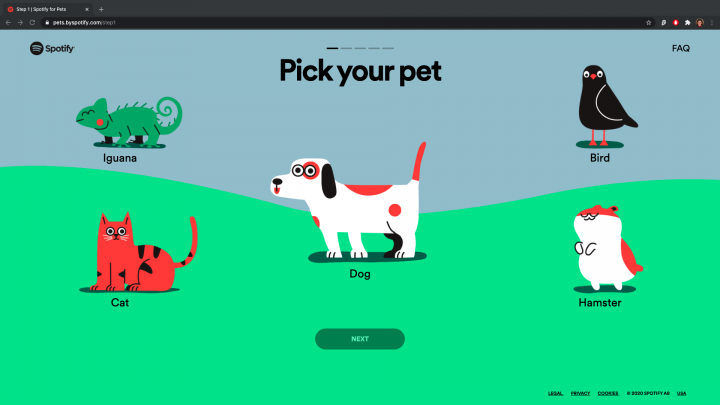
# 4 Spotify Pets

Spotify Pets este o funcție de listă de redare din cadrul serviciului Spotify de muzică digitală, podcast și video. Această adăugire unică ciudată a Spotify folosește algoritmul platformei pentru a crea liste de redare pe care să le asculte animalul de companie și proprietarul animalelor de companie - pe baza obiceiurilor de ascultare ale utilizatorului și a atributelor acestuia.
Lucrurile noastre preferate:
- Animația reglabilă a barei de glisare pe care utilizatorul o ajustează pentru a descrie caracteristicile animalului său de companie - este o metodă de introducere captivantă care elimină, de asemenea, activitatea de tastare.
- Indicatorul de progres se amestecă în fundalul ilustrat și optimist.
- Formularul de chestionar cu mai multe ecrane are o întrebare pe ecran, fiecare fiind foarte compatibil cu dispozitivele mobile.
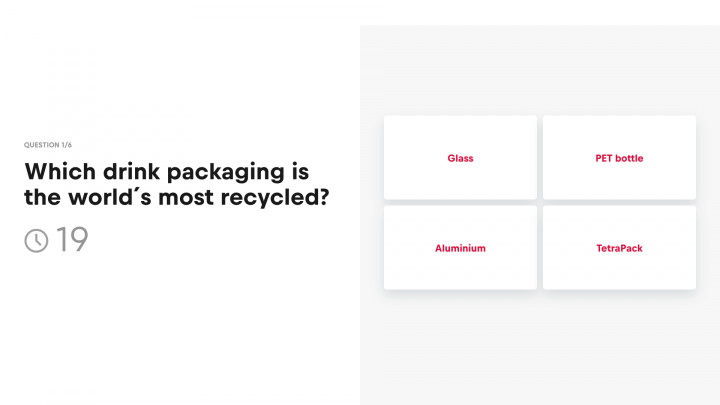
# 5 RedBull

Red Bull este o băutură energizantă disponibilă la nivel internațional, al cărei slogan este „Red Bull îți dă aripi”. Pe pagina de produse a site-ului web, Red Bull implică vizitatorul în povestirea mărcii, cu un test interactiv despre durabilitate și siguranța mediului - două dintre valorile pilonului mărcii.
Lucrurile noastre preferate:
- Cronometrul pentru fiecare întrebare creează suspans și urgență de răspuns.
- Butoanele de selecție mari fac alegerile de răspuns super accesibile și ușor de făcut clic.
- Videoclipul animat de fundal al testului pentru pagina principală.
Formulare de autentificare
Formularele de autentificare sunt o componentă extrem de semnificativă în interfața produsului sau serviciului dvs. Utilizatorii vor vedea probabil acest formular de nenumărate ori, iar familiaritatea și simplitatea sunt esențiale. Formularul dvs. ar trebui să fie primitor, intuitiv și simplu - totuși, să emoționeze utilizatorul cât mai mult posibil. De multe ori, cele mai mici detalii și ilustrații pot parcurge un drum lung.
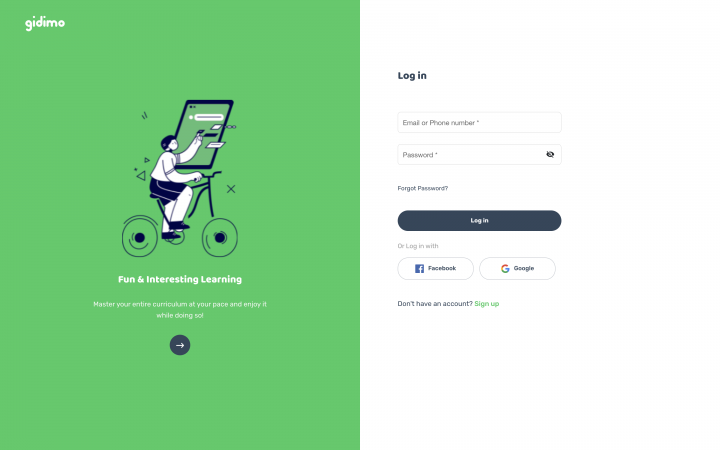
# 6 gidimo

gidimo este o companie nigeriană EdTech a cărei platformă de învățare online se adresează cursanților din toate mediile și etapele vieții. Tehnologia platformei folosește tehnici de gamificare și călătorii personalizate ale utilizatorilor, care „fac distractiv și ușor să înveți ceva din mers”.
Pagina de conectare a site-ului Web Elementor construit de gidimo (un câștigător al vitrinei din martie 2021) are un aspect curat, cu o galerie glisantă lângă formularul de conectare. Acest lucru oferă paginii un strat suplimentar de implicare și atracție: utilizatorii își pot naviga drumul prin ilustrații alternative care întăresc vibrațiile pozitive ale platformei.
Lucrurile noastre preferate:
- Culoarea de fundal a glisorului alternează între verde și alb pe măsură ce utilizatorul navighează.
- Fiecare rând al formularului are aceeași lățime, permițând un aspect uniform, organizat, care creează claritate și consistență.
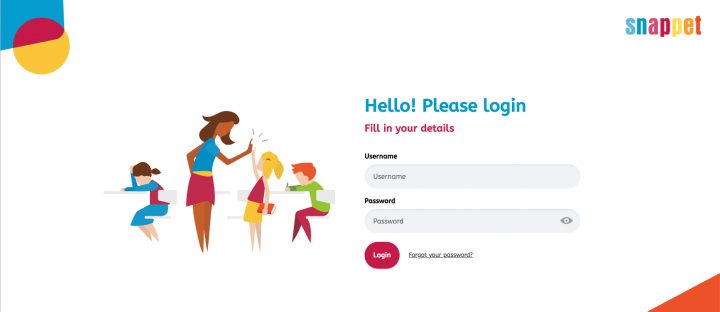
# 7 Snappet

Snappet este o platformă educațională online pentru dispozitive tablet folosite de profesorii de matematică care doresc să personalizeze căile individuale de învățare ale elevilor și să le monitorizeze simultan performanța. Instrumentul de învățare este pentru învățarea elevilor la vârsta școlară elementară, ceea ce este ușor de înțeles din schema de culori prietenoasă și colorată a site-ului și din ilustrațiile vectoriale.
Lucrurile noastre preferate
- Cazul de utilizare ilustrat pe pagina de autentificare a elevilor transmite un mesaj emoțional: amintind studenților de încurajarea (deși virtuală) a celor cinci și pozitivitatea pe care o vor simți folosind platforma.
- Schema de tipografie cu un singur tip de caractere utilizează variații ale unui singur font (culori și dimensiuni diferite). Evitarea monotoniei, utilizarea a două culori și dimensiuni diferite indică ierarhia informațiilor dintre elementele textului.
Formulare de pagină de destinație a produsului
Paginile de destinație ale produselor sunt extrem de importante în proiectarea formularelor de site-uri web, întrucât o mare parte din comportamentele de cumpărături ale unui vizitator sunt rezultatul direct al proiectării paginilor de produs. Având în vedere toate informațiile pe care consumatorii doresc să le cunoască despre fiecare produs individual, decizia ce și cum să includă pe fiecare pagină a produsului trebuie tratată cu grijă.

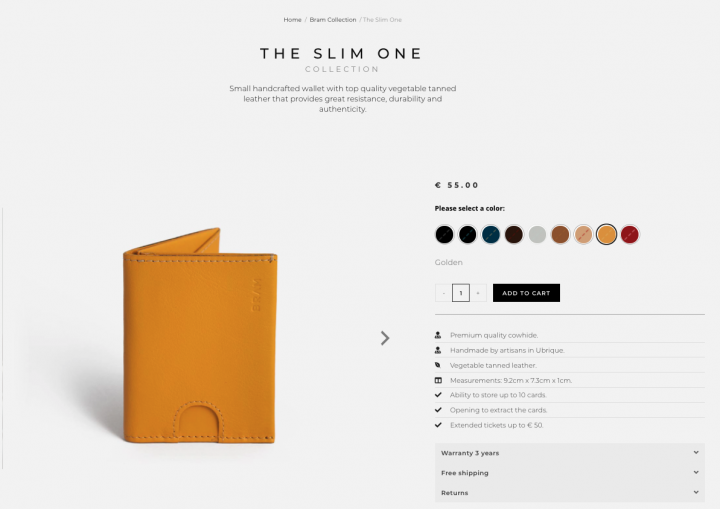
# 8 Bram

Câștigător al vitrinei site-urilor noastre WooCommerce, Bram este un producător de portofele din piele fabricat manual din Barcelona. Aspectul de proiectare a paginii produsului ne-a inspirat în mod special (în esență, un formular de trimitere).
Lucrurile noastre preferate:
- Marea varietate de opțiuni de culoare sunt afișate într-o singură linie pentru vizualizare simultană, nu este nevoie să faceți clic pe un meniu derulant pentru a vedea fiecare opțiune de culoare.
- Butonul „Adaugă în coș” este ușor de găsit, plasat în partea de sus a conținutului, mai degrabă decât să fie ultima componentă a paginii (după detaliile produsului și filele pliabile).
- Spațiul alb abundent de pe pagină face ca detaliile produsului să fie clare și lizibile, iar detaliile din piele ale produsului să fie ușor vizibile.
# 9 ABATTOIR VEGETAL

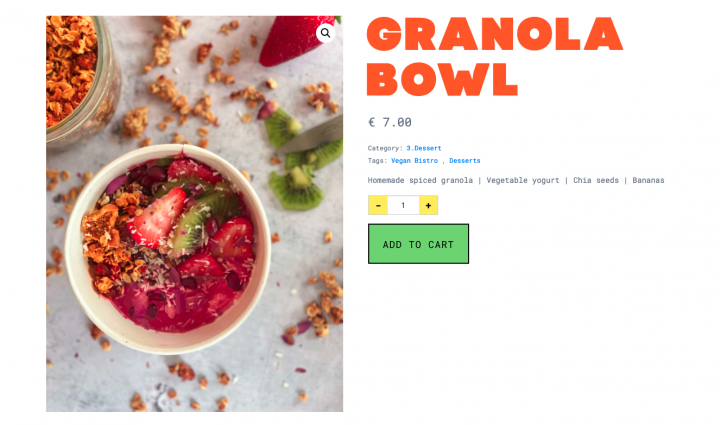
ABATTOIR VEGETAL este un bistro și magazin alimentar vegan situat în Paris, Franța. Site-ul de comerț electronic (construit cu Elementor și WooCommerce și un câștigător al vitrinei din august 2020) prezintă atât meniul de luat masa la bistro, cât și meniurile de băcănie, unde utilizatorul poate alege ingrediente și feluri de mâncare pentru a le comanda online.
Lucrurile noastre preferate:
- Utilizarea câmpurilor personalizate WordPress; Pagina produsului și formularul său de comandă conțin toate informațiile de bază ale mesei într-un format eficient și captivant.
- Formatele interesante utilizate în coșul WooCommerce al paginii: indicatorul de articole, precum și butonul „Adăugați la coș”, au o culoare de fundal strălucitoare, adăugând distracție și flerare fluxului utilizatorului de checkout și experienței generale de cumpărături online.
- Fonturile colorate strălucitoare și fotografiile detaliate comunică clar informațiile verbale și vizuale - un mod interesant de a începe o experiență culinară de cumpărături.
Formulare de înscriere
Un proces de înscriere reușit îndeplinește dorințele oricărui creator web care construiește un formular de site web. Deci, este cu adevărat posibil să transformi acest vis într-o realitate? Orice este posibil, dar pașii pe care îi luați pentru a vă satisface vizitatorii pot avea implicații puternice. Fiecare detaliu, de la vizibilitatea butonului până la contrastul dintre elemente, va indica rezultatele trimiterii formularului.
# 10 Duolingo

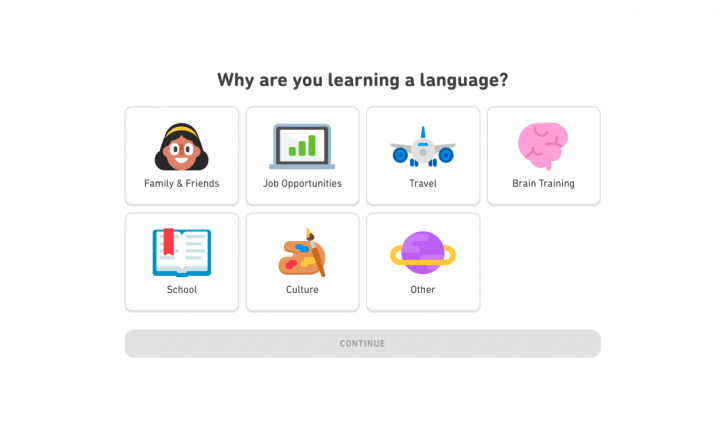
Duolingo este un site web și o aplicație mobilă pentru învățarea limbilor străine. Ca brand, misiunea companiei este de a „face educația gratuită, distractivă și accesibilă tuturor”. Ecranul de mai sus apare în cadrul procesului de integrare a platformei, unde utilizatorul își stabilește obiectivul de învățare a limbilor străine și alege o cale de învățare.
Lucrurile noastre preferate:
- Avatarurile și ilustrațiile de design plat utilizate pe întregul site, utilizate ca butoane de imagine miniatură în formular.
- Structura justificată a grilei simplifică cele șapte ilustrații - legând împreună dimensiunile, culorile și formele lor variate.
# 11 Stripe

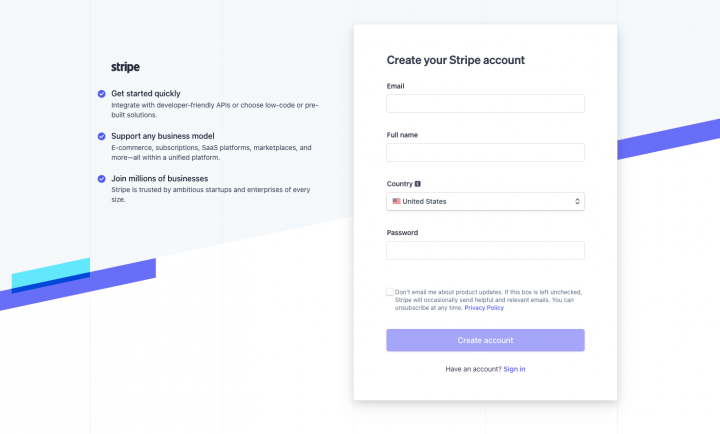
Stripe este un software de procesare a plăților utilizat de site-urile de comerț electronic și aplicațiile mobile. Utilizarea Stripe permite companiilor să accepte plăți, să trimită plăți și să își gestioneze afacerea online. Înregistrarea contului este simplă și ușoară, facilitată printr-un formular de înscriere simplu, dar captivant.
Lucrurile noastre preferate:
- Umbra din jurul fundalului formularului de trimitere distinge între formularul de înscriere și punctele glonț din partea stângă a paginii.
- Gloanțele organizate, concise, care indică trei beneficii cheie ale produsului, consolidând valoarea adăugată a creării unui cont Stripe.
Formulare de rezervare
Formularele de rezervare online de succes prosperă în atmosfere pozitive și încurajatoare. Când vizitatorii dvs. ajung la punctul de a căuta cum să vă rezervați serviciul, trebuie să faceți tot posibilul pentru a-i menține atenți, interesați și fericiți de ceea ce vor experimenta în curând.
# 12 Fii un Roshan

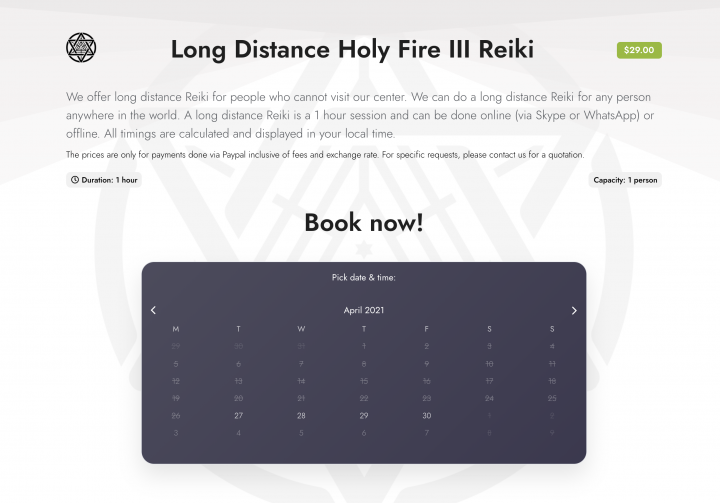
Be A Roshan este un centru de terapie și meditație energetică de pe insula Mauritius. Site-ul Be A Roshan's Elementor oferă rezervări online și rezervări de evenimente pentru clienți. Motivele de design (cum ar fi fundalul paginii de pornire a zilei însorite) alese pentru site reflectă atmosfera experiențelor liniștitoare de Reiki și meditație.
Lucrurile noastre preferate:
- Interfața calendarului vizual care arată tratamentele Reiki disponibile pe parcursul întregii luni.
- Elementele informative de text de deasupra calendarului informează utilizatorul despre detalii importante care vor avea impact asupra deciziei sale cu privire la modul de completare a formularului.
- Formularul de înregistrare a evenimentului este conceput pentru a colecta rapid datele și pentru a crea o experiență lină pentru solicitanți, fără a le deruta sau a le distrage atenția.
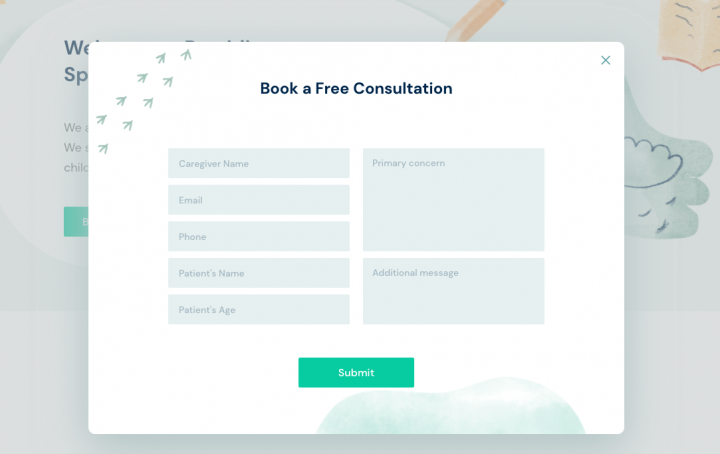
# 13 Presidio

Presidio Speech and Learning este o practică de terapie pentru copii din San Francisco, destinată copiilor care au nevoie de sprijin în vorbire, limbaj, citire și scriere. Site-ul Presidio construit de Elementor, prezentat în vitrina noastră din noiembrie 2020, a fost lăudat pentru motivele sale de design în culori pastelate, adaptate copiilor. Aceste detalii se potrivesc cu publicul țintă al centrului: părinții care doresc să se consulte și să primească contribuții atente și sensibile la nevoile individuale ale copilului lor.
Lucrurile noastre preferate:
- Paleta de culori albastră și verde folosită în formularul de rezervare extinde vibrațiile înălțătoare ale site-ului pe tot parcursul fluxului de utilizatori de rezervări.
- Culoarea de fundal a câmpurilor de formular permite un aspect atractiv, primitor, pentru un proces de trimitere plăcut.
Formulare de încercare gratuite
Încercările gratuite sunt întotdeauna apreciate de potențialii clienți și clienți. Mai presus de orice, sublinierea avantajelor și a valorii adăugate în încercarea serviciului sau produsului îi ajută pe vizitatori să ia decizia finală. Cu cât le oferiți mai mult stimulent pentru a merge mai departe, cu atât vor fi mai probabil.
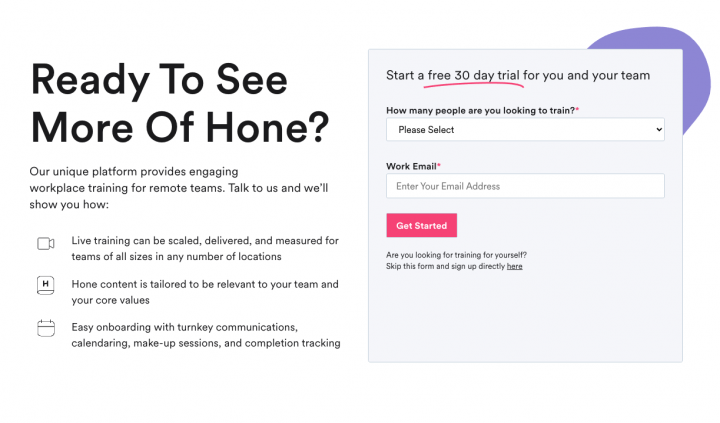
# 14 Hone

Un alt câștigător al vitrinei din noiembrie 2020, Hone este o platformă de învățare online care oferă cursuri live pe subiecte precum conducerea echipei, management și abilități de comunicare interpersonală. Platforma facilitează o abordare abilitată și proactivă în ceea ce privește conducerea echipei și comunicarea internă. Aceste idealuri sunt transmise cu succes prin schema de culori optimistă, roz și violet a site-ului, și prin vocea și tonul conținutului scris al site-ului lor.
Lucrurile noastre preferate:
- Efectul de subliniere roz creează un indiciu vizual pentru a sublinia cuvintele puternice ale formularului - subliniind potențialului utilizator că încercarea de 30 de zile a lui Hone este complet gratuită.
- Punctele marcatoare plasate lângă formular identifică valoarea adăugată a produsului și avantajele cheie.
- Pictogramele utilizate pentru fiecare punct glonț seamănă cu experiența utilizatorului și interfața produsului.
Formulare de abonament
Odată ce v-ați convins utilizatorul că merită să vă abonați la conținutul dvs., acesta se bazează pe dvs. pentru a livra conținut pe care va dori să îl citească în continuare. A fi transparent cu privire la ceea ce intenționați să-i trimiteți poate face întotdeauna un drum lung, astfel încât să știe la ce să se aștepte și să aștepte cu nerăbdare să facă acest lucru.
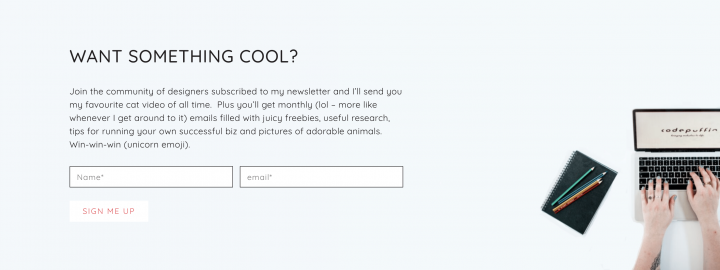
# 15 Codepuffin

Codepuffin este site-ul de afaceri și portofoliu al Amy Nortje, un dezvoltator web cu sediul în Noua Zeelandă. Amy și-a construit site-ul web cu Elementor, unde își listează serviciile și prezintă portofoliul și blogul personal. Intrările de pe blogul lui Amy se concentrează pe „lecțiile învățate” din diferite proiecte și relații cu clienții și servesc ca o resursă informabilă, simpatică, de perspectivă și sprijin pentru cititorii ei.
Lucrurile noastre preferate:
- Conținutul și limbajul formularului de abonament se aliniază cu mesageria blogului în sine: anecdote pline de umor care se împletesc cu o perspectivă profesională valoroasă.
- Titlul formularului, „Vrei ceva mișto?” taie direct la goană. Această întrebare încadrează avantajul utilizatorului de a se abona la newsletter pe un ton conversațional, creând un raport cu vizitatorul care stârnește interesul pentru perspicacitatea Amy și experiențele variate.
Formați o capodoperă
Nu există nicio îndoială: nimic nu este mai plin de satisfacții decât un tablou de bord care arată rezultatele de trimitere a formularelor. Acum, că am învățat de la cei mai buni, este sigur să spunem că cel mai bun este încă să vină. Sunteți destinat să creați multe forme de site-uri web de-a lungul carierei dvs. de creare a site-ului web, iar acum că ați văzut 15 lucrări de artă de formular de site-uri web, este timpul să începeți să vă imaginați, să proiectați și să construiți forma web a viselor voastre.
