Proiectarea antetului site-ului web în 2021: exemple și cele mai bune practici
Publicat: 2021-08-23Când vizitați un site web pentru prima, a doua sau chiar a zecea oară, care este primul lucru pe care îl vedeți? Pentru mulți dintre noi, este antetul.
Unul dintre motivele pentru care se datorează faptului că ochii noștri sunt atrași în mod natural de partea de sus a paginii. Este ca și cum ai viziona un film sau ai citi un articol de ziar. Vrei să începi chiar de la începutul poveștii, nu în mijlocul ei.
Și, să fim sinceri, ca designeri și ca consumatori, puteți spune multe despre un site web din antetul acestuia. Veți găsi brandul său acolo. Veți obține o imagine de ansamblu la nivel înalt a conținutului său. S-ar putea să găsiți, de asemenea, un îndemn și informații suplimentare despre companie, printre altele.
Chiar dacă antetul ocupă o cantitate mică de bunuri imobiliare, este una dintre cele mai importante părți ale site-ului și, ca atare, va avea probabil mai multă implicare decât majoritatea conținutului de pe site.
Deci, cum îl proiectați pentru a maximiza acest angajament?
Pentru început, nu doriți să utilizați designul de bază al antetului oferit de tema sau șablonul dvs. WordPress. Este un bun punct de plecare, dar trebuie să ne gândim la multe altele atunci când vine vorba de ce să includem, cum să-l dispunem și cum să-l proiectăm pentru o utilizare mai bună.
De-a lungul postării, veți găsi câteva exemple minunate de anteturi de site-uri web și sfaturi pentru crearea acestora. Deci, indiferent dacă sunteți aici pentru inspirație în design sau pentru a vă ajuta să construiți antetul perfect al site-ului, veți avea o mulțime de exemple vizuale de verificat.
Cuprins
- Ce este un antet de site web?
- Tipuri de anteturi de site-uri web
- Ce ar trebui să includă un antet de site web?
- Cele mai bune practici pentru proiectarea antetului site-ului web
Ce este un antet de site web?
Antetul site-ului web este porțiunea superioară a unui site web în care se află sigla, navigarea și uneori alte informații, linkuri și butoane.
De exemplu, acesta este antetul de pe site-ul Elementor:
Antetul este o parte valoroasă a fiecărui site web, deoarece:
- Servește ca acasă pentru sigla mărcii (și poate fi singurul loc în care vizitatorii o întâlnesc)
- Oferă vizitatorilor o primă impresie a site-ului web
- Funcționează ca un cuprins pentru site
- Facilitează explorarea site-ului cu un singur clic sau interogare de căutare
- Include butoane cu acțiune rapidă pentru persoanele care sunt gata să facă pasul următor
- Oferă informații suplimentare legate de companie, cum să o contactați și multe altele
Deși antetul are un scop similar de la un site la altul, există diferite tipuri de anteturi pe care le puteți crea. Totul depinde de tipul de site web pe care îl creați, de stilul mărcii și de câtă informație doriți să stocați acolo.
Tipuri de anteturi de site-uri web
1. Antet cu o singură linie cu sigla aliniată la stânga
Acest antet de pe site-ul The Dog Bar este cel mai obișnuit design de antet de site:

Logo-ul se află în partea extremă stângă a ecranului, iar meniul de navigare, pictograma de comerț electronic și CTA sunt în extrema dreaptă.
2. Antet optimizat pentru mobil cu meniu Hamburger
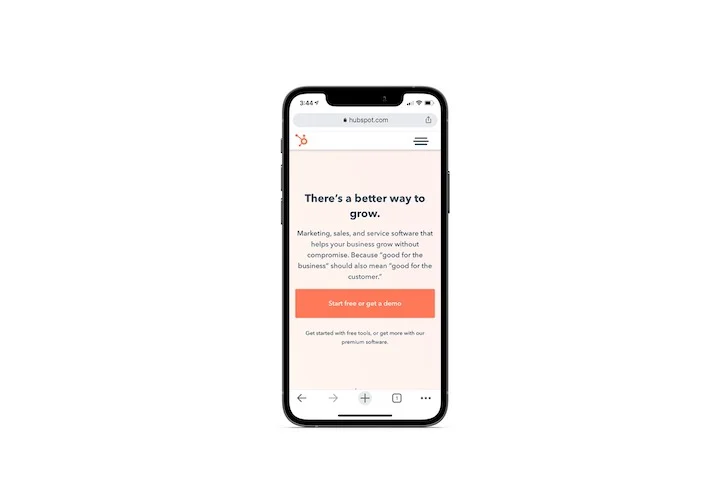
HubSpot ne arată cum arată antetul tipic al site-ului mobil:

Din nou, sigla este în extrema stângă. În acest caz, totuși, navigarea și alte link-uri sunt ascunse sub o pictogramă hamburger.
3. Antet hibrid desktop / mobil
Pe măsură ce liniile se estompează între mobil și desktop, nu este o surpriză să vezi site-urile web adoptând un design de antet hibrid precum YOTEL:
Arată ca antetul tipic cu o singură linie. Cu toate acestea, o pictogramă a meniului hamburger conține legături de navigare suplimentare pentru vizitatorii de pe desktop.
4. Antet Cu Mega Meniu
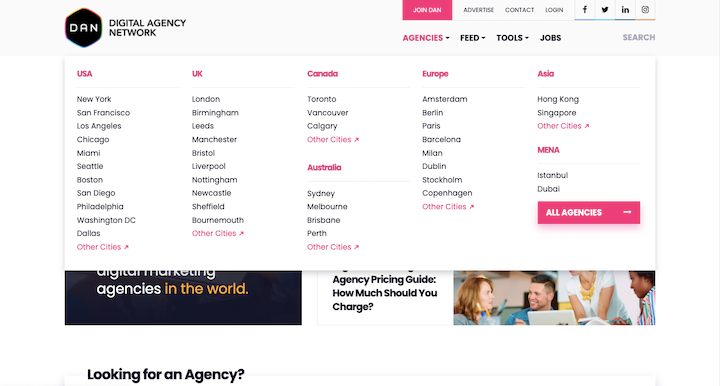
Site-urile web cu o mulțime de conținut nu își pot permite întotdeauna să aleagă ce categorii sau pagini ajung în antet. De aceea, veți obține un mega meniu ca cel de pe site-ul web al agenției digitale:

În meniul de nivel superior „Agenții”, vedem o listă a locațiilor agenției organizate în funcție de locație și, cel mai probabil, de popularitate sau dimensiune.
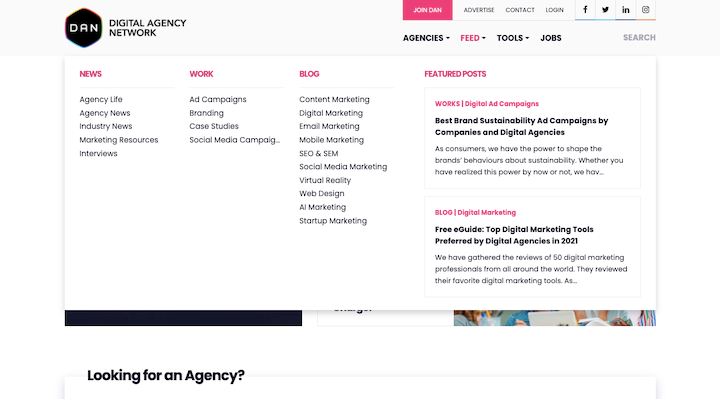
Când priviți sub meniul de nivel superior „Feed”, vom vedea o structură de mega meniu similară, dar nu identică:

Feedul este împărțit în știri, studii de caz și categorii de bloguri. În plus, acest meniu include câteva „Postări recomandate” atrăgătoare în dreapta.
Apropo, dacă aveți nevoie să construiți una dintre acestea, o puteți face cu ușurință cu Elementor și JetMenu.
5. Antetul vertical aliniat la stânga
Restaurantul cu stele Michelin The Inn at Little Washington folosește o bară laterală aliniată la stânga pentru a-și stoca antetul:

Acest design de antet vertical tinde să fie o alegere populară pe site-uri web pentru ospitalitate și alte companii bazate pe servicii.
6. Antet cu o bară utilitară
Unele site-uri web pot atașa o bară utilitară în partea de sus a antetului, așa cum face Subway:

Acest lucru este util pentru companiile care doresc să ofere locație, contact, accesibilitate, rețelele sociale și alte informații despre companie sau linkuri care nu se încadrează ușor în meniul principal.
7. Antetul cu o bară de notificare
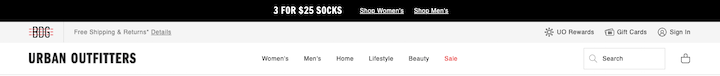
Unele site-uri web pot atașa la antet o bară promoțională sau de notificare. Acest exemplu Urban Outfitters ne arată cum să includem atât un bar promoțional, cât și un bar utilitar:

În timp ce barele promoționale pot apărea sub antet, este mai frecvent să le așezați deasupra și să le faceți respingibile cu un „X” în colțul din dreapta.
8. Antet cu navigare multi-site
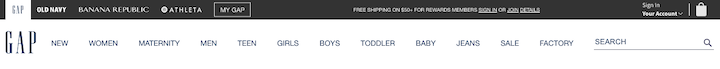
Site-urile care fac parte dintr-o familie de site-uri - ceea ce este obișnuit în comerțul cu amănuntul - pot adăuga o bară suplimentară deasupra antetului cu legături rapide către celelalte magazine ale lor, așa cum face Gap:

În loc să creați o bară separată pentru navigarea pe mai multe site-uri, aceste linkuri apar în bara de utilități a lui Gap.
Ce ar trebui să includă un antet de site web?
Să aruncăm o privire la ceea ce aparține exact în designul antetului site-ului dvs. web.
Siglă
Doriți să construiți recunoașterea mărcii? Apoi, sigla ar trebui să fie primul lucru pe care vizitatorii îl văd pe un site web.
Cosmopolitan este un bun exemplu de urmat:
Designul logo-ului se remarcă frumos față de restul antetului prin culoarea sa strălucitoare și caracterele înalte. Și pentru că logo-ul este dimensionat corespunzător pentru spațiu, nu copleșește celelalte elemente și nu forțează antetul să preia un exces de spațiu alb.
Aflați cum să proiectați un logo minunat și memorabil aici.
Linkuri de navigare
Navigarea ar trebui să îmbunătățească înțelegerea vizitatorilor a ceea ce este pe site, precum și a modului în care fiecare pagină se raportează una la alta. Dacă pot obține cu ușurință o privire de ansamblu asupra a ceea ce se întâmplă, se vor simți mai încrezători în timp ce explorează ceea ce este acolo.
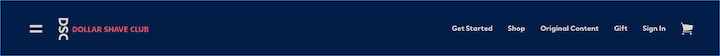
În funcție de dimensiunea site-ului dvs. web, va trebui să decideți câte și ce tipuri de navigații aveți nevoie. Există navigarea principală, ca cea pe care o vedeți aici în antetul Dollar Shave Club:

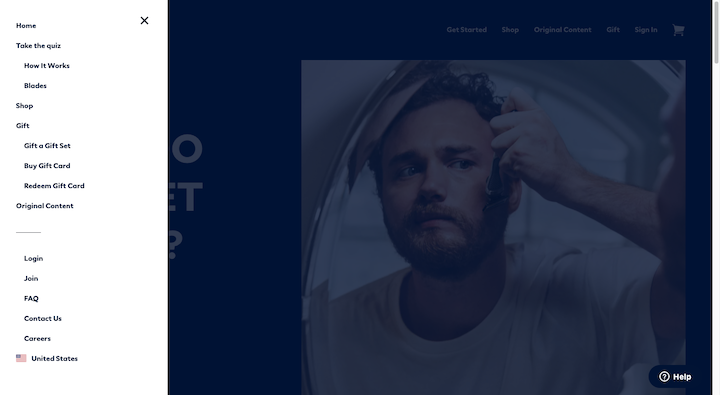
Dar observați că DSC are și un meniu hamburger în stânga. Iată ce găsesc vizitatorii în această navigare secundară:

Link-urile de deasupra liniei sunt mai mult sau mai puțin identice cu cele din navigarea principală, dar de această dată includ link-uri de nivel secundar.
Link-urile de sub linie permit DSC să facă toate celelalte pagini accesibile din navigare fără a le aglomera. Mai mult, plasându-le sub pictograma hamburger, utilizatorii nu trebuie să deruleze la subsol pentru a găsi pagini utile precum Contactați-ne, Cariere și Întrebări frecvente.
CTA
Fiecare site web are o acțiune sau un obiectiv către care îi determină pe vizitatori. În timp ce site-ul web va include îndemnuri atrăgătoare în toate paginile sale, este o idee bună să păstrați CTA în prim plan cu vizitatorii, punându-l și în antet.
Massage Envy face asta aici:
CTA ar trebui să fie conceput exact așa cum este pe site. Dacă utilizați Setările globale ale site-ului Elementor pentru a defini designul butonului global, acesta se va aplica și aici.

CTA-ul dvs. ar trebui să fie plasat și la capătul din dreapta al antetului. Nu numai că acest link atrăgător va aduce echilibru vizual în antet, dar funcționează ca o scurtătură utilă spre conversie.
Acest lucru este explicat de principiul de proiectare a efectului poziției seriale, care spune că oamenii își amintesc mai întâi de primul și ultimul articol dintr-o serie decât de celelalte. Deci, când sunt gata să convertească, nu vor trebui să urmărească CTA în conținutul site-ului. Vor ști că pot merge direct la antet pentru a face acest lucru.
Bara de căutare
Site-urile web cu arhive masive de conținut sau inventare de produse ar beneficia foarte mult de o bară de căutare în antet.
Mashable este o astfel de publicație digitală care face acest lucru:
Există câteva lucruri de remarcat aici.
Primul este că bara de căutare nu este reprezentată doar de o lupă. Este asociat cu cuvântul „Căutare”. Deși ar putea fi o pictogramă suficient de recunoscută pentru mulți, este mai bine să nu presupunem că toată lumea știe ce este. De asemenea, poate fi prea mic pentru ca oamenii să îl găsească cu ușurință.
De asemenea, observați cum Mashable nu împinge utilizatorii către o pagină nouă pentru a-și căuta. Bara de căutare completează automat rezultatele pe baza interogării, ceea ce poate duce la o experiență mai bună a utilizatorului.
Comerț electronic
Site-urile web cu funcționalitate de comerț electronic ar trebui să aibă întotdeauna elemente de comerț electronic fie în antetul principal, fie în bara sa de utilități. Iată cum o face Sephora:

Există trei elemente de comerț electronic în colțul din dreapta-extrem:
- Conectare / Cont (pictogramă persona)
- Lista de dorințe (pictograma inimii)
- Coș de cumpărături (pictograma sacului de cumpărături)
De multe ori, aceste legături de comerț electronic sunt reprezentate numai de pictograme. Cu toate acestea, dacă nu sunteți sigur dacă pictogramele pe care le-ați proiectat sunt ușor de recunoscut sau dacă ar beneficia de asocierea cu o etichetă, A / B le testează.
Cele mai bune practici pentru proiectarea antetului site-ului web
Antetul este o piesă de încredere a unui site web. În timp ce doriți să-i dați o rotație personalizată, nu doriți să vă abateți prea mult de la normele stabilite.
Iată câteva sfaturi pentru a obține un echilibru corect:
1. Folosiți White Space Wisely
Ne concentrăm adesea pe modul de utilizare a spațiului alb pentru a îmbunătăți designul și conținutul de pe pagină. Dar spațiul alb este, de asemenea, un atu valoros în proiectarea antetului site-ului web.
Să vedem cum a afectat spațiul alb antetul BBC:
Pentru început, există un spațiu substanțial între butonul de conectare și navigare. Acest lucru oferă spațiului logo-ului să strălucească în timp ce încurajează vizitatorii să-și optimizeze experiența conectându-se.
Apoi, aveți navigarea cu nouă link-uri la fel de distanțate și cu linii de separare fine între ele. S-ar putea să existe o mulțime de categorii din care să alegeți, dar spațiul îi va ajuta pe vizitatori să se concentreze pe fiecare unul câte unul.
Apoi, aveți spațiul încorporat în bara de căutare. Acest lucru este util în scopuri practice. Prin proiectarea unei bare largi de căutare, va fi mai ușor pentru utilizatori să o găsească și să o folosească.
Această alegere de design este, de asemenea, una inteligentă, deoarece atrage atenția vizitatorilor asupra blocului mare alb de la capătul barei negre. În esență, bara de căutare joacă rolul CTA.
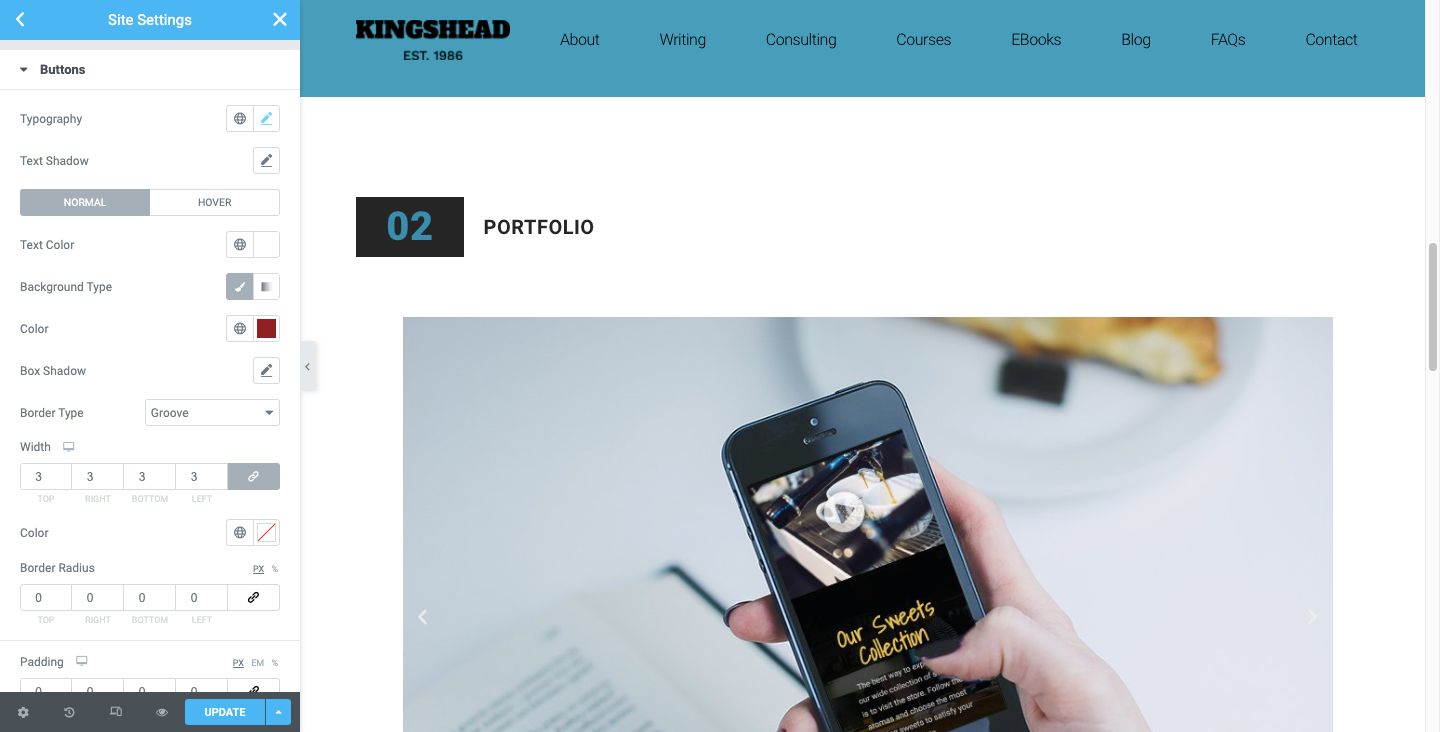
Puteți prelua controlul spațierii construind un antet personalizat cu Elementor:

Puteți edita marginile și căptușeala în jurul fiecărui element din antetul dvs., precum și căptușeala în jurul fiecărui element din cadrul blocului (ca în exemplul de navigare de mai sus).
2. Creați un design antet personalizat pentru mobil
În general, Google sugerează ca versiunea mobilă și desktop a unui site web să conțină același conținut. Nu mă cert cu asta. Antetul de pe desktop ar trebui să aibă aceeași siglă, linkuri și informații ca cea de pe mobil.
Acestea fiind spuse, modul în care sunt concepute ar trebui să fie diferit.
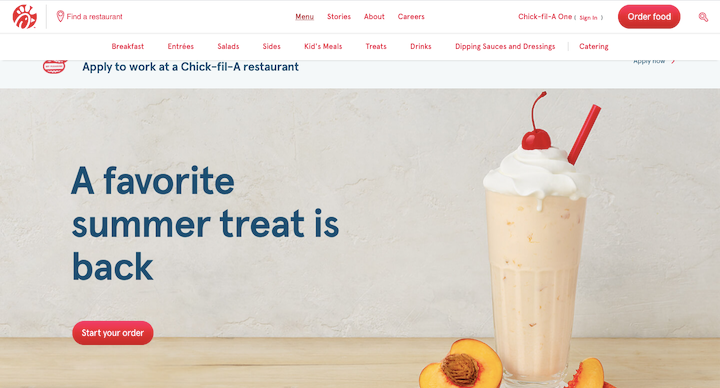
Să folosim Chick-fil-A ca exemplu. Iată cum arată antetul desktopului când a fost deschisă navigarea sub meniu:

Există patru legături de navigare de nivel superior. Când una dintre ele este deschisă, o sub-navigație apare ca un rând orizontal sub ele.
Nu contează dacă este vorba de 4 link-uri sau 14. Acea navigare nu se va încadra în antetul unui site mobil. Deci, de aceea site-ul mobil face acest lucru:
Pictograma hamburger din colțul din stânga se deschide pentru a afișa un antet vertical de dimensiuni mari. Bara de căutare, legăturile de navigare, zona de membru Chick-fil-A One și CTA sunt live aici.
Este același conținut de antet de pe desktop, doar cu o prezentare mai mobilă.
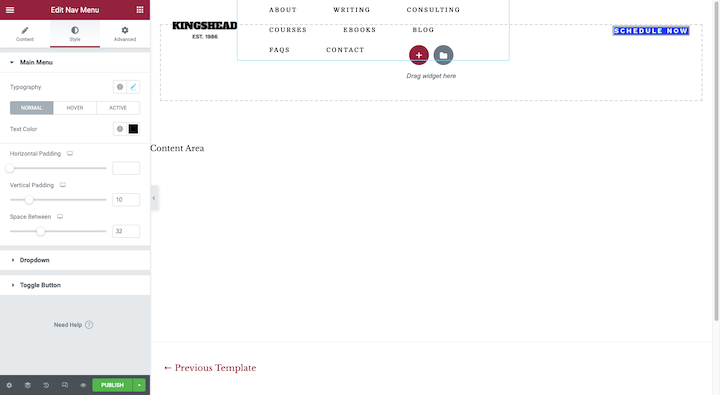
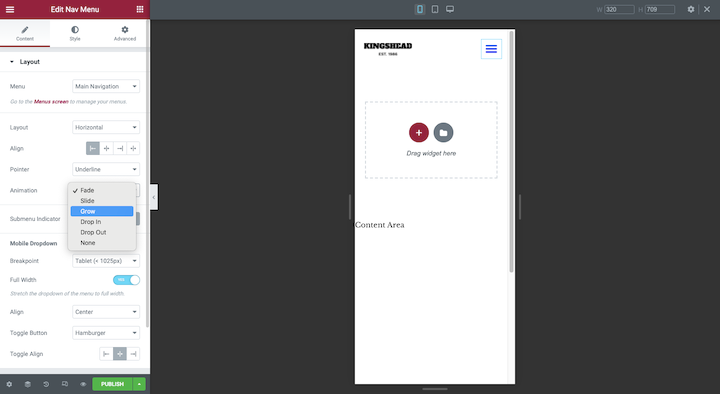
Puteți utiliza constructorul de antet personalizat Elementor pentru a face acest lucru:

Trebuie doar să comutați modul Responsive la ecranul smartphone sau tabletă și să personalizați aspectul, alinierea, animația și orice altceva aveți nevoie pentru aceste ecrane mai mici.
3. Păstrați antetul bine organizat și bine structurat
Există o serie de motive pentru care cineva ar folosi antetul pe un site web. Mai degrabă decât să-i faci să se oprească și să ia în considerare opțiunile lor atunci când organizează antetul, astfel încât să fie ușor să găsești exact ceea ce caută - și rapid.
Să aruncăm o privire la modul în care face Asana acest lucru:
Sigla Asana se află în colțul din stânga-extrem al antetului. Chiar lângă el se află navigarea. Distanța echidistantă între siglă și toate legăturile de navigare sugerează că sigla (adică legătura de pornire) și navigarea ar trebui considerate un întreg. Aceasta se bazează pe principiul proiectării numit legea regiunii comune.
În partea dreaptă, avem pictograma comutatorului de limbă, „Contactați vânzările”, „Conectați-vă”, precum și CTA „Încercați gratuit”. Este un amestec de opțiuni, dar are sens că acestea ar fi retrogradate la celălalt capăt al antetului.
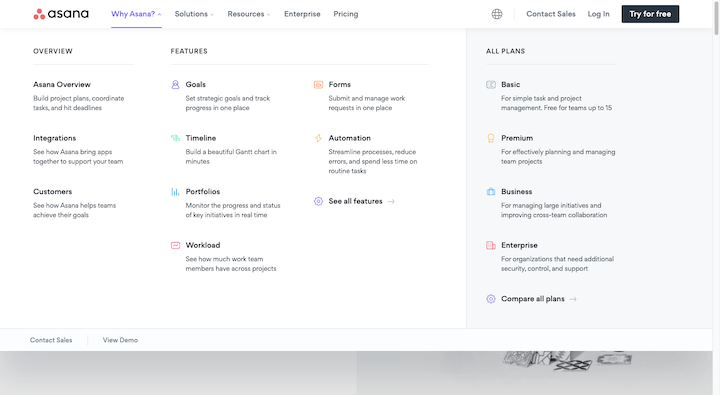
Acesta nu este singurul mod în care Asana face o treabă bună de organizare a conținutului antetului. Aceasta este ceea ce „De ce Asana?” sub-navigarea arată ca:

Mega-meniul este formatat mult în modul în care ați format o pagină web. Structura arată astfel:
- Etichetă H2: De ce Asana?
- Etichete H3: PREZENTARE GENERALĂ, CARACTERISTICI, TOATE PLANURILE
- Etichete H4: anteturi îndrăznețe sub H3
Icoanele colorate nu sunt cu adevărat necesare aici. Structura de navigare și modul în care este prezentată în meniul derulant fac incredibil de ușor de parcurs conținutul antetului.
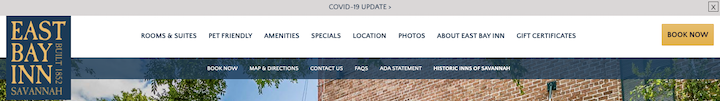
Apropo, puteți aplica această idee de ordine și ierarhie atunci când proiectați bare suplimentare pentru a merge împreună cu antetul. Iată un bun exemplu de pe site-ul East Bay Inn:

Bara principală de antet este cea mai mare și mai strălucitoare din grup. De asemenea, fonturile sunt mai groase și mai mari decât celelalte. Proiectându-l în acest fel, accentul principal va merge pe antet și apoi vizitatorii se pot referi la celelalte bannere pentru informații suplimentare, după cum este necesar.
4. Alegeți fonturi simple care sunt ușor de citit
Antetul nu este locul pentru a deveni creativ cu alegerile dvs. de fonturi. Cu excepția logo-ului, desigur.
Luați Dribbble, de exemplu:
Fontul scris de mână este o alegere excelentă pentru siglă. Este unic, memorabil și vă spune multe despre natura artizanală a lucrării găsite pe site.
Cu toate acestea, un font scris de mână - sau orice font extrem de stilizat, pentru a fi sincer - va fi greu de citit într-un spațiu la fel de mic ca antetul. Deci, cel mai bine este să alegeți un font web serif sau sans serif pentru linkurile și informațiile dvs. text.
Alte două lucruri de reținut:
Când vine vorba de dimensiune, vizați un minim de 16 pixeli - acest lucru este valabil atât pentru antetul principal, cât și pentru orice bare atașate la acesta.
În ceea ce privește culoarea, aveți grijă la contrastul culorilor. Ar trebui să existe cel puțin un raport de 4,5: 1 între fonturile dvs. și fundal. Din nou, acest lucru este valabil pentru antet, precum și pentru orice informații secundare incluse în jurul acestuia.
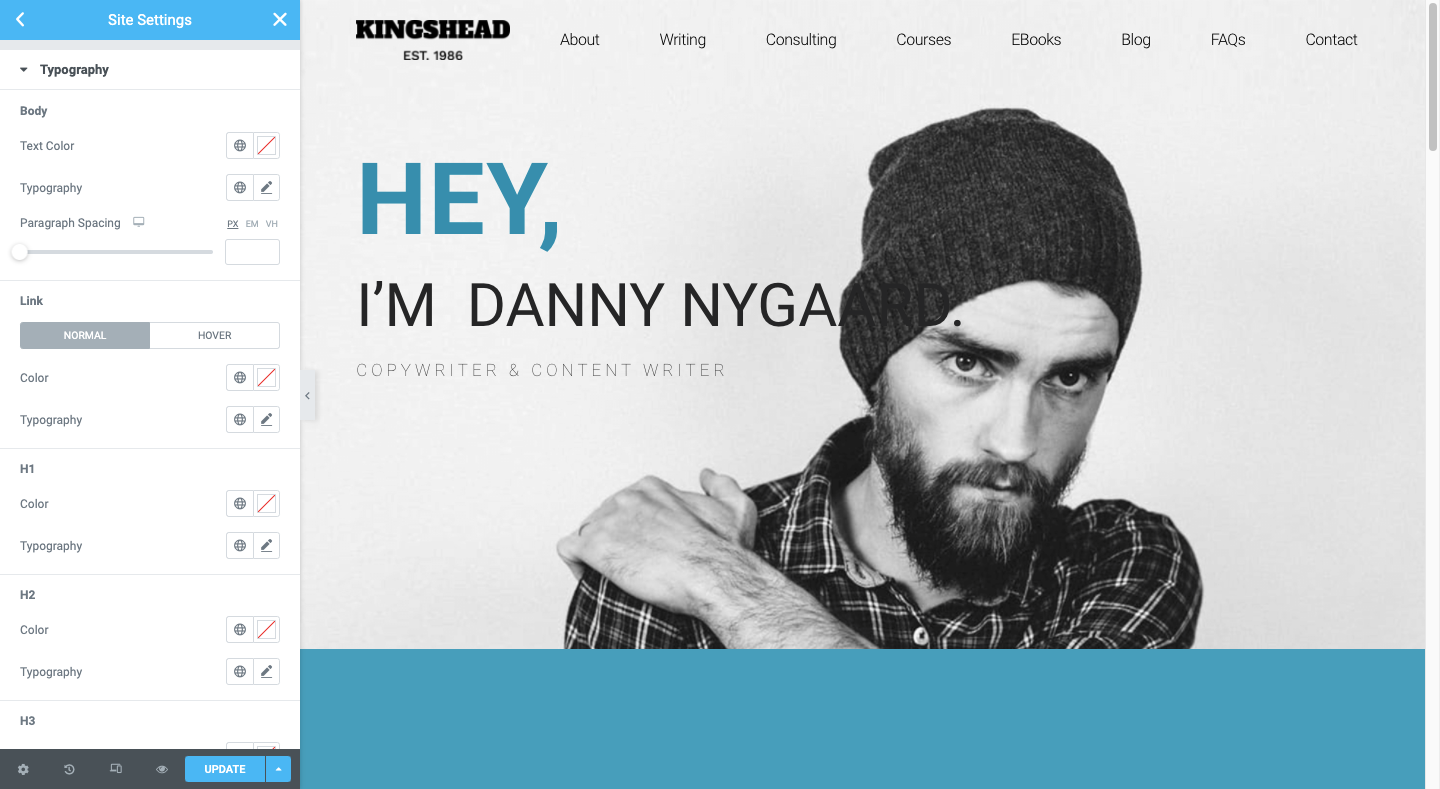
Dacă creați un antet complet personalizat, puteți seta aceste fonturi în editorul de stil din Elementor. Dacă doriți să adoptați pur și simplu tipografia și culorile din restul site-ului dvs., asigurați-vă că setările globale le definesc exact așa cum doriți:

5. Folosiți elemente vizuale în mod distinct
Când vine vorba de utilizarea elementelor vizuale precum pictograme, imagini și videoclipuri în navigare, ar trebui să aveți un motiv bun pentru a face acest lucru.

După cum am văzut în câteva exemple de mai sus, pictogramele pot fi utile pentru elementele antetului site-ului web, cum ar fi bara de căutare, coșul de cumpărături, căutarea locației, comutatorul de limbă și așa mai departe. Doar aveți grijă la utilizarea pictogramelor care sunt mai puțin frecvente sau care au interpretări ambigue.
În ceea ce privește imaginile și videoclipurile, s-ar putea să fiți mai bine fără aceste elemente voluminoase. Dacă deja vă luptați pentru a vă menține încărcarea site-ului web la viteză maximă, adăugarea de fișiere imagine în antet (în afară de siglă, desigur) probabil nu este cea mai bună idee.
Acestea fiind spuse, există câteva cazuri de utilizare în care imaginile pot îmbunătăți efectiv cât de repede un vizitator poate obține ceea ce are nevoie din antet și, în special, din navigare.
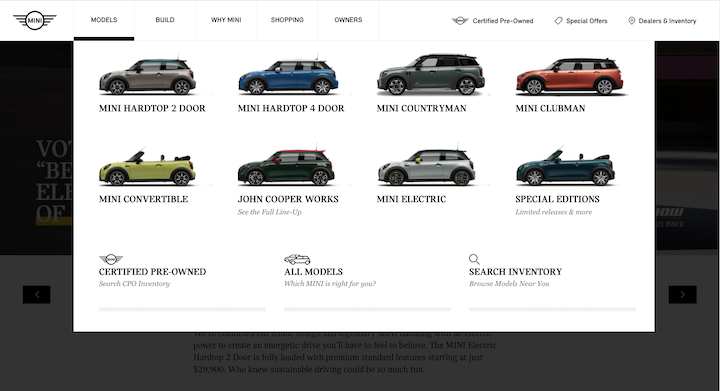
Iată un exemplu minunat de la MINI SUA:

Sigur, MINI ar fi putut doar să enumere numele fiecăruia dintre modelele sale. Cu toate acestea, elementele vizuale care le însoțesc vor face mult mai ușoară selectarea unuia din grup.
Unele alte cazuri bune de utilizare pentru imagini în navigare sunt mega-meniuri și bloguri sau site-uri de știri.
Singurul lucru de evitat ar fi videoclipurile. Videoclipurile sunt menite să fie vizionate, iar antetul nu este locația ideală pentru angajamente îndelungate (chiar dacă are doar 30 de secunde).
6. Adăugați animație numai la navigare
Animațiile nu trebuie să fie întotdeauna excesive pentru a fi eficiente. Animațiile mici aplicate navigării, de exemplu, pot îmbunătăți efectiv focalizarea și implicarea dacă sunt făcute în mod corect.
Să ne uităm la câteva exemple.
Acesta este de pe site-ul Florida Aquarium:
Când un vizitator trece peste una dintre principalele legături de navigare, restul se estompează. Acesta este primul efect de animație care îi ajută pe utilizatori să se concentreze asupra conținutului disponibil.
Apoi, când plutesc deasupra nivelului secundar sau terțiar al link-urilor, pagina planată devine o culoare diferită de restul.
Ținta este un alt site web care folosește animația pentru a atrage atenția asupra navigării sale:
Cu aceasta, obținem o animație de alunecare lină, pe măsură ce diapozitivele de navigare de nivel secund se deschid. De asemenea, obținem un efect de estompare. Cu toate acestea, aceasta se aplică paginii și nu navigării.
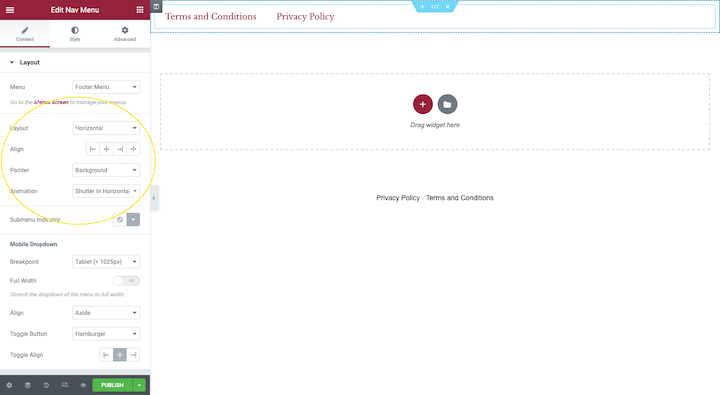
Puteți aplica cu ușurință animație pentru navigație, indiferent dacă proiectați un șablon de antet personalizat sau introduceți un meniu de navigare în pagină din generatorul de pagini Elementor:

Veți găsi aceste animații în Layout. Deși există și Efecte de mișcare disponibile în Advanced, acestea vor anima simultan întregul meniu de navigare. Cel mai bine este să utilizați animația în doze mici pentru a aduce la viață pagina selectată.
7. Faceți-l să se lipească
Dacă nu proiectați pagini web cu o cantitate foarte mică de conținut, adăugarea unui antet lipicios pe site-ul dvs. este probabil o idee bună. Site-urile web lungi cu o singură pagină, precum și site-urile web cu fluxuri lungi (cum ar fi site-urile de știri și comerț electronic), ar beneficia cu siguranță de unul. În acest fel, vizitatorii vor avea întotdeauna antetul la îndemâna brațului, indiferent cât de departe sunt pagina.
NNG are câteva sfaturi utile despre cum să proiectezi anteturi lipicioase, astfel încât acestea să nu iasă în calea vizitatorilor sau să le afecteze experiența:
- Reduceți-le când vizitatorul începe să deruleze.
- Creați un contrast puternic între antet și conținut, astfel încât vizitatorii să știe unde se termină unul și începe celălalt.
- Păstrați animația mică.
Site-ul web Champion respectă aceste reguli și puteți vedea cum ar putea contribui la îmbunătățirea experienței de cumpărare:
Dacă doriți să încercați acest efect lipicios, va trebui să vă simțiți confortabil cu editarea codului (doar puțin).
8. Luați în considerare raportul antet-conținut atunci când utilizați o navigare verticală
NNG a avut câteva lucruri foarte bune de spus despre navigațiile verticale:
- Puteți adăuga oricâte linkuri aveți nevoie fără ca acestea să aglomereze antetul.
- Puteți să scalați cu ușurință paginile site-ului dvs. web și să nu afectați grav designul antetului site-ului web.
- Sunt mai ușor de scanat, deoarece vizitatorii sunt obișnuiți să privească în jos pe șina stângă a site-ului web.
- Utilizatorii sunt familiarizați cu navigarea verticală din tot timpul petrecut pe social media și în aplicații web.
- O navigare verticală va crea o experiență consistentă între desktop și mobil.
Dar există problema spațiului la care să ne gândim.
Antetul orizontal este de obicei proiectat pentru a fi subțire. Indiferent, multe antete lipicioase se vor micșora pe măsură ce vizitatorii derulează pagina în jos, astfel încât să nu ajungă să ocupe prea multe bunuri imobiliare.
Navigațiile în stilul barei laterale nu au cu adevărat acel lux, cu excepția cazului în care sunt concepute să apară doar atunci când cineva face clic pe pictograma meniului hamburger. Ca acesta pentru Hanul Alfond:
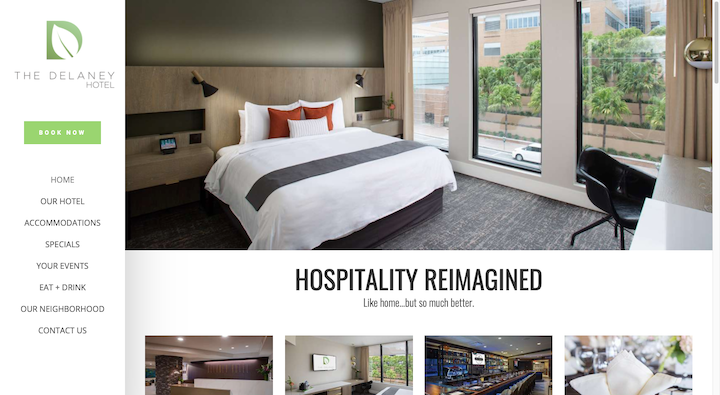
Acestea fiind spuse, dacă puteți face meniul lipicios al barei laterale suficient de compact, îl puteți împiedica să devină o perturbare a experienței utilizatorului. Iată un exemplu bun despre cum să faci asta de la Hotelul Delaney:

Bara laterală are o lățime de doar 250 px comparativ cu 1200 px de pe site.
Acest tutorial vă va ghida prin procesul de creare a unei bare de navigare lipicioase pentru site-ul dvs. web.
9. Faceți antetul transparent numai atunci când are sens
Anteturile transparente sunt cele în care elementele sunt încă acolo - sigla, navigarea, CTA și așa mai departe - dar nu există un fundal solid în spatele lor. După cum vă puteți imagina, aceasta poate fi o alegere de design dificilă pentru a ajunge la unele site-uri.
Unul dintre marile motive pentru care se datorează faptului că textul poate fi foarte greu de citit dacă apare în fața unui fundal ocupat sau a unui contrast de culoare scăzut. Deci, cu excepția cazului în care antetul dispare complet din vedere pe măsură ce vizitatorul derulează, riscați ca navigarea și alte texte din acesta să devină ilizibile atunci când derulează anumite părți.
Acestea fiind spuse, există câteva site-uri web în care funcționează această alegere de design.
Iată cum Conti di San Bonifacio rezolvă această problemă:
Antetul constă doar dintr-un logo alb în colțul din stânga și o pictogramă albă a meniului hamburger în dreapta. În partea de sus a fiecărei pagini este un videoclip sau o imagine bogată în culori, care contrastează bine cu albul. Și din moment ce site-ul este atât de greu în imagini, este foarte rar că vizibilitatea antetului este compromisă.
Dacă vă place acest stil minimal de design al antetului site-ului web și tema dvs. nu vă oferă automat un fundal transparent, aflați cum să configurați unul singur cu acest tutorial Elementor.
Atrageți atenția și creșteți angajamentul cu designul antetului personalizat
Antetul este unul dintre cele mai importante elemente ale site-ului dvs. web, deoarece raportul dintre spațiul pe care îl ocupă și beneficiile pe care le oferă este de neegalat.
Anteturile au mai multe scopuri. Acestea oferă o imagine de ansamblu asupra întregului site web și o navigare ușoară prin linkuri, mega meniuri bine concepute și bara de căutare. Ele sunt, de asemenea, un loc minunat pentru a vă promova marca cu logo-urile companiei și tipografia și schemele de culori potrivite. În cele din urmă, pot maximiza implicarea prin intermediul CTA-urilor, acces rapid la comerțul electronic și animații care evidențiază aceste elemente.
Am discutat diferitele tipuri de anteturi și cele mai bune practici pentru crearea unui antet personalizat și am oferit exemple. Așadar, urmați acest ghid și creați-vă propriul antet unic pentru mai bune implicări și cunoaștere a mărcii.
