Proiectarea aspectului site-ului web: cele mai bune practici pentru crearea de secțiuni
Publicat: 2017-08-24S-ar putea să vă surprindă, dar oamenii nu vizitează site-uri web pentru proiectare. Vizitează site-uri web pentru conținut. Și este sarcina unui proiectant să prezinte conținutul în modul cel mai intuitiv și util.
În această piesă, vom explora cum să:
- Faceți o anumită secțiune să iasă în evidență (creați un punct de focalizare)
- Transmiteți dublă importanță (prezentați două bucăți principale de conținut care sunt la fel de importante)
- Creați un aspect ușor de scanat al mai multor elemente conexe.
Învață să proiectezi un site web WordPress frumos cu Elementor
1. Faceți secțiunea să iasă în evidență
A face dintr-o anumită secțiune / element cel mai proeminent lucru de pe pagină este o sarcină destul de obișnuită atunci când designerii elaborează:
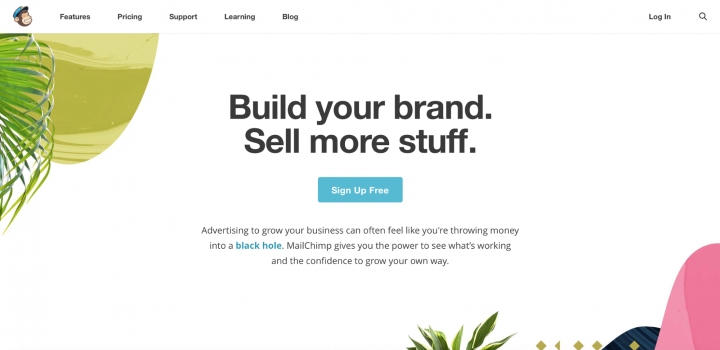
Pagina de destinație sau promoțională. Designerii încearcă adesea să facă anumite elemente, cum ar fi butoanele de îndemn, cele mai vizibile pe pagină.

Pagina de destinație a Mailchimp
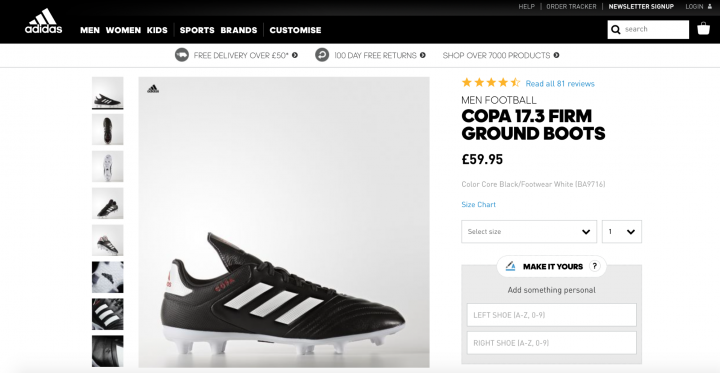
Pagina cu detalii despre produs pentru site-ul de comerț electronic. De obicei, cel mai vizibil element este imaginea produsului.

Pagina produsului Adidas
Cum se realizează
Designerii se bazează adesea pe două tehnici pentru a face o anumită secțiune să iasă în evidență:
- Spațiu alb . După cum a spus Jan Tschichold, „Spațiul alb trebuie privit ca un element activ, nu ca un fundal pasiv ”. Folosirea multor spații albe este excelentă dacă doriți să creați un punct de focalizare, deoarece lipsa altor elemente va face ca elementele existente să iasă mai mult în evidență. Eliminând distragerea atenției, îi forțezi pe utilizatori să se concentreze doar pe ceea ce este imediat vizibil.
- Dimensiune . Acesta este suficient de simplu: oamenii citesc mai întâi lucruri mai mari . Dimensiunea este cel mai simplu mod de a crea o ierarhie între elemente. Ierarhia adecvată clarifică pentru vizitatori ordinea importanței elementelor, astfel încât aceștia să poată distinge care sunt elementele mai importante ale paginii.
Exemplul 1: Crearea unui aspect simetric echilibrat utilizând spațiul alb
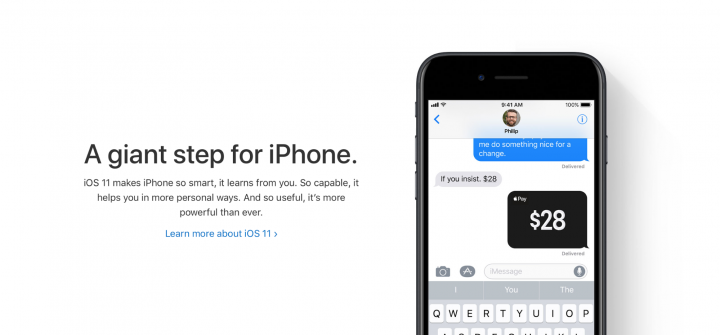
Folosind spațiul alb atrageți vizitatorii asupra anumitor elemente ale paginii. Cu cât este mai mult spațiu alb în jurul unui obiect, cu atât ochiul este mai atras de el. Însă, ca designeri, trebuie să creăm un aspect echilibrat - un conținut specific ar trebui să iasă în evidență, fără a perturba fluxul de scanare. O modalitate posibilă de a obține un echilibru este să aveți textul pe o parte, cu imagini pe partea opusă.
Să recreăm un aspect Apple iPhone ușor modificat folosind Elementor.

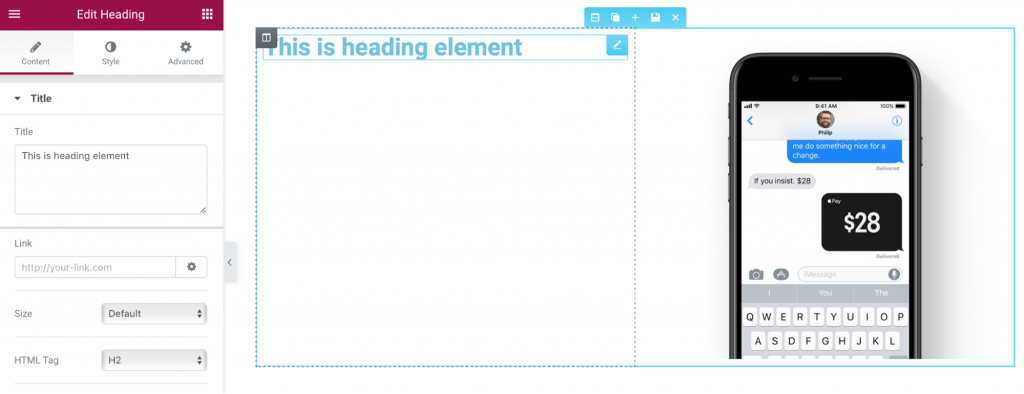
- În primul rând, trebuie să creăm o nouă secțiune. Pentru această secțiune vom folosi o structură cu 2 coloane.
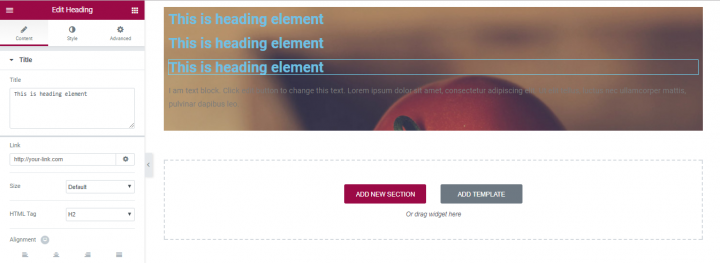
- Apoi, trebuie să adăugăm un widget Heading pentru prima coloană și un widget Image pentru a doua coloană.

- Pentru widgetul Heading , ar trebui să schimbăm familia de fonturi (vom folosi Helvetica, care este destul de similar cu fontul Apple din San Francisco), culoarea textului (utilizați # 00000 ), precum și dimensiunea fontului (selectați 48 px). De asemenea, trebuie să adăugăm mai mult spațiu alb deasupra și dedesubtul obiectului. De asemenea, avem nevoie de un alt titlu cu o descriere sub titlu.
- Dacă comparați secțiunea noastră cu descrierea cu pagina originală Apple, veți observa că în exemplul nostru greutatea textului este prea îndrăzneață. Ar trebui să schimbăm greutatea la 200.
- O altă problemă cu secțiunea noastră - textul din secțiune pare prea strâns și acest lucru poate avea un impact negativ asupra lizibilității. Pentru a crește lizibilitatea, trebuie să ajustăm înălțimea liniei pentru secțiune. Ca regulă generală, înălțimea liniei ar trebui să fie cu aproximativ 25 până la 30 la sută mai mare decât înălțimea caracterului pentru o lizibilitate bună. În cazul nostru, putem folosi 1.5 pentru înălțimea liniei.
- În cele din urmă, trebuie să adăugăm un ultim element - un link pentru mai multe informații. Încă o dată, vom duplica un widget și îi vom modifica proprietățile.
Exemplul 2: atrageți atenția folosind dimensiunea
După cum ați văzut în exemplul anterior, simetria creează armonie, dar uneori dorim să punem mai mult accent pe un anumit element (fie text, fie imagine). Există o tehnică simplă care ne poate ajuta în acest sens: dimensiunea . Oamenii citesc mai întâi lucruri mai mari. Elementul mai mare se evidențiază față de alte elemente înconjurătoare.
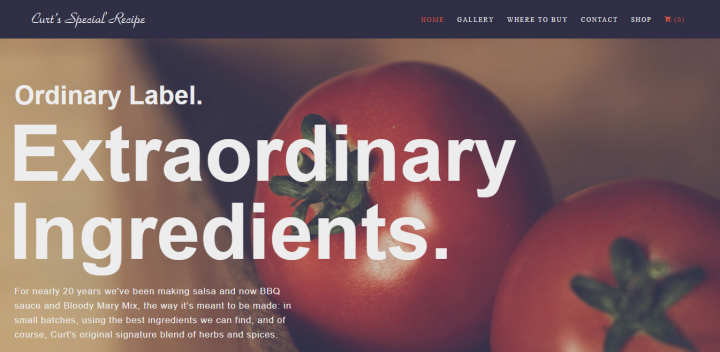
Vom folosi rețeta specială Curts ca exemplu de aspect asimetric. Aspectul utilizează diferite dimensiuni de font pentru a crea ierarhie vizuală. Primul lucru pe care vizitatorii îl observă în acest aspect este secțiunea text „Ingrediente extraordinare”.

- Adăugați o nouă secțiune și selectați o structură simplă cu o coloană pentru aceasta.
- Selectați o imagine de fundal pentru secțiune. O putem face în fila Stil (proprietatea Background ).
- Adăugați un text suprapuse peste imagine. Vom utiliza 3 widget - uri decapitarea și un editor de text widget pentru asta. Să le tragem și să le plasăm în secțiune

- Completați-le cu un text preluat de pe pagina principală a rețetei speciale Curts.
- După cum puteți vedea, secțiunile text necesită atenție. Cea mai evidentă problemă este culoarea - ar trebui să fie contrastantă pentru a susține lizibilitatea. Să schimbăm proprietatea Culoare text în fila Stil (vom folosi #ededee pentru fiecare widget).
- Personalizați dimensiunea fontului pentru fiecare secțiune de text. Să selectăm 36 px pentru primul widget Heading , 112 px pentru al doilea și al treilea și 17 px pentru widgetul Editor text .
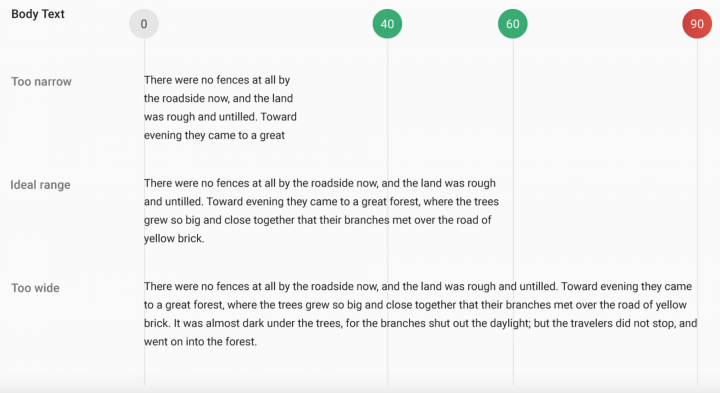
- Cel mai probabil ați observat că textul corpului din ultima secțiune este mult prea lung. Lungimea liniei ideale pentru o citire confortabilă pe desktop este de aproximativ 60 de caractere pe rând. Aceasta înseamnă că trebuie să ajustăm lungimea ultimei secțiuni.

- Limitați lățimea maximă pentru secțiunea Editor text. Pentru aceasta, vom merge la fila Advanced și vom adăuga o umplutură dreaptă egală cu 538 px
- Adăugați mai multe căptușeli în partea de sus și de jos pentru widgeturi. Vom adăuga, de asemenea, o căptușeală stângă.
2. Transmite importanță dublă
În unele cazuri, scopul este de a prezenta o varietate de informații la fel de importante. O importanță egală pentru ambele elemente permite utilizatorului să aleagă rapid între ele. Acest lucru este necesar atunci când:
Aveți două mesaje la fel de importante de transmis sau lucruri de promovat.

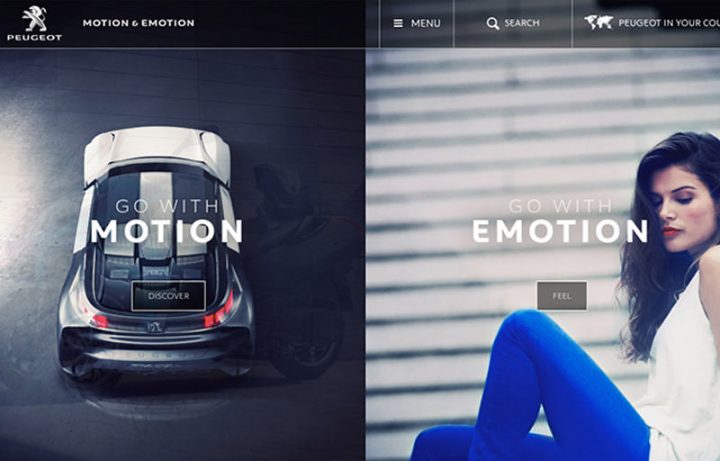
Site-ul Peugeot
În unele cazuri, trebuie să plasați două opțiuni de navigare complet diferite, dar la fel de importante.

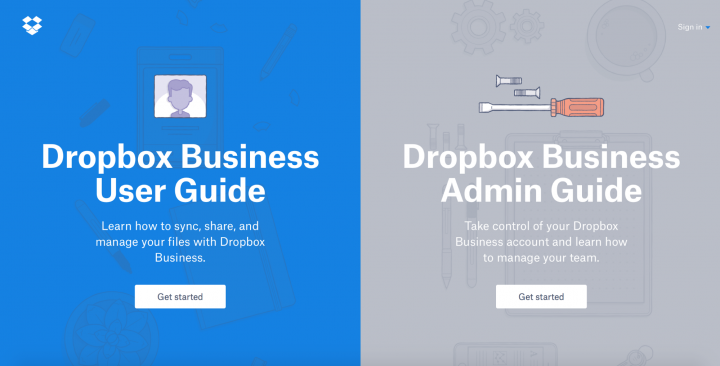
Site-ul Dropbox
Cum se realizează
Designerii se bazează adesea pe tehnica ecranului divizat pentru a acorda două piese principale atenție egală. Practic, ecranul divizat este două panouri verticale amplasate una lângă alta. Fiecare parte are un element separat, cum ar fi o fotografie, un bloc de text sau o ilustrație. Acest tip de aspect este deosebit de potrivit pentru navigarea pe un ecran mare sau pe o tabletă, dar poate fi bun și pentru dispozitivele mobile: când vine vorba de ecrane mai mici, panourile pot fi stivuite.
Exemplu: Crearea a două opțiuni de navigare complet diferite, dar la fel de importante
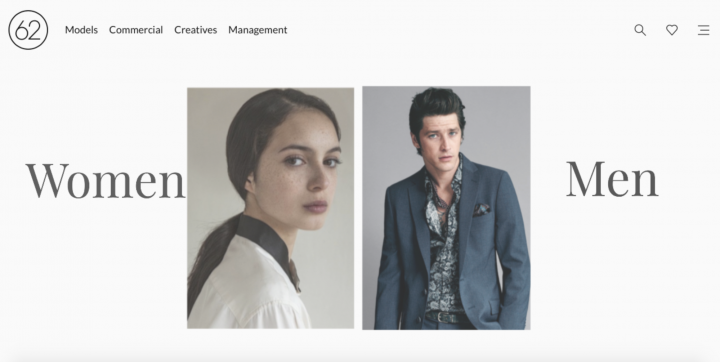
Pentru exemplul nostru, vom recrea o parte din designul vizual al paginii de pornire 62modele. După cum puteți vedea, are 2 categorii diferite - produse pentru femei și bărbați.

- Creați o nouă secțiune cu 4 coloane: 2 secțiuni cu widgeturi Image și 2 secțiuni cu widget Heading .
- Pentru a reduce cantitatea de muncă necesară, vom personaliza proprietățile widgeturilor Heading și Image și le vom duplica.
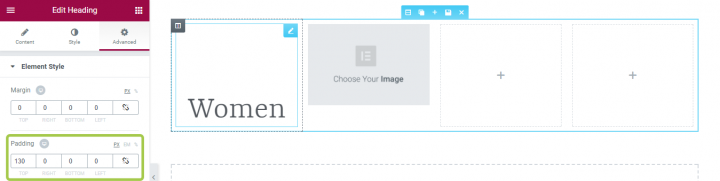
- Să începem cu widgetul Heading . Trebuie să schimbăm titlul în „Femei” și să personalizăm proprietățile culorii și tipografiei în secțiunea Stil - proprietăți precum dimensiunea fontului, familia și greutatea vor fi personalizate.
- Aliniați widgetul Heading la centru (modificați proprietatea Alignment în secțiunea Content ) și adăugați o căptușeală la acesta.

- Atât pentru Heading. Acum este timpul să ne schimbăm proprietățile widgetului Image. În acest caz, tot ce trebuie să facem este să ne selectăm imaginea și să facem proprietatea Dimensiune imagine egală cu 100% (deoarece vrem ca imaginea noastră să ia dimensiunea maximă disponibilă).
- Acum putem copia aceste două widget-uri și le putem așeza în locuri goale.
- Să nu uităm că imaginile noastre sunt elemente interactive și trebuie să adăugăm un semnificator vizual clar al clicabilității pentru vizitatori. Pentru asta vom folosi o animație cu mouse-ul. Să alegem fila Grow in Style pentru ambele imagini. Acum, când utilizatorul trece mouse-ul peste imagine, acesta va crește și va arăta că este clicabil.
3. Creați un aspect ușor de scanat cu mai multe articole înrudite
Când avem o pagină cu conținut ridicat, care necesită afișarea tuturor elementelor principale cu ierarhie egală. Un exemplu obișnuit de astfel de machete este o galerie de obiecte, imagini sau videoclipuri (Youtube, Flickr, Etsy)


Cum se realizează
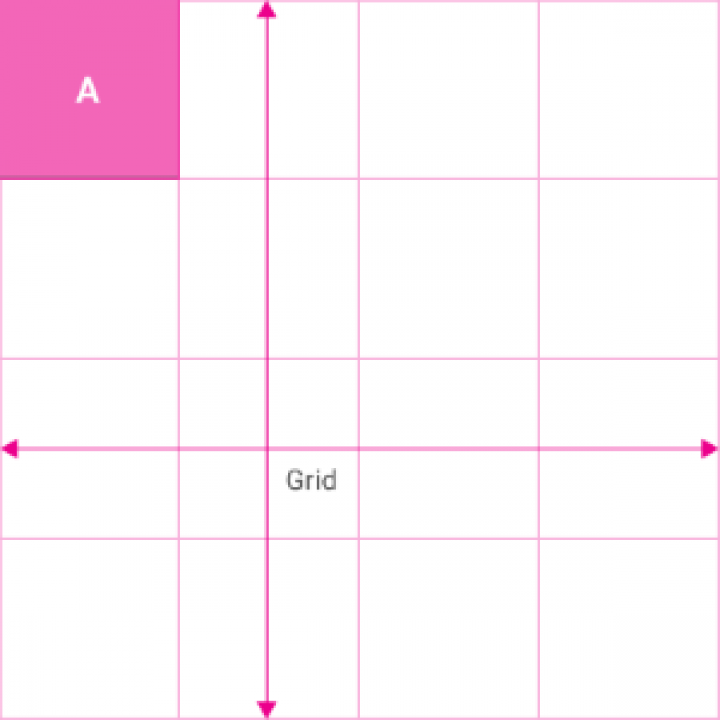
Una dintre cele mai simple modalități de a realiza un design organizat este aplicarea unui sistem de rețea. Un sistem de grilă afișează conținutul dvs. în două sau mai multe coloane de celule dispuse într-un aspect vertical și orizontal. Grilele sunt schelele invizibile care oferă o coerență de proiectare.

Designerii folosesc un sistem de rețea pentru a menține totul în echilibru:
O structură de grilă facilitează navigarea. Folosim această structură bazată pe coloane pentru a plasa text, imagini și funcții într-un mod consecvent pe tot parcursul proiectării.
Grila este receptivă. Datorită sistemelor de rețea, proiectanții pot oferi o experiență consistentă pe mai multe dispozitive cu dimensiuni diferite de ecran.
Elementor include un sistem de rețea generat semi-automat. Prin utilizarea secțiunilor, coloanelor și a diferitelor setări de spațiu, cum ar fi spațiul coloanei, umplerea și marginea, veți obține un flux de lucru mai rapid, fără a vă face griji cu privire la plasarea fiecărui widget în punctul exact. Trageți și plasați orice widget, acesta se fixează în poziție și apoi puteți efectua orice ajustare necesară utilizând numeroasele controale de spațiere.
Utilizarea grilei Elementor vă permite să obțineți un aspect simetric și bine structurat aproape automat și cu cel mai mic efort necesar.
Exemplul 1: crearea unui sistem de rețea ușor de scanat
Grila oferă utilizatorilor un format de scanare întreruptă, făcându-l cel mai potrivit pentru înțelegerea vizuală și diferențierea între tipuri de date similare. Atenția utilizatorului tinde să fie răspândită uniform între fiecare celulă de rețea: utilizatorul poate sări de la o imagine la alta fără a se îngrijora de ordine sau continuitate.
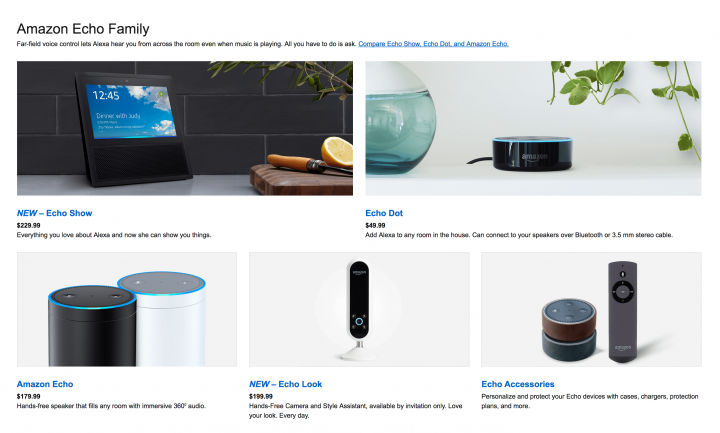
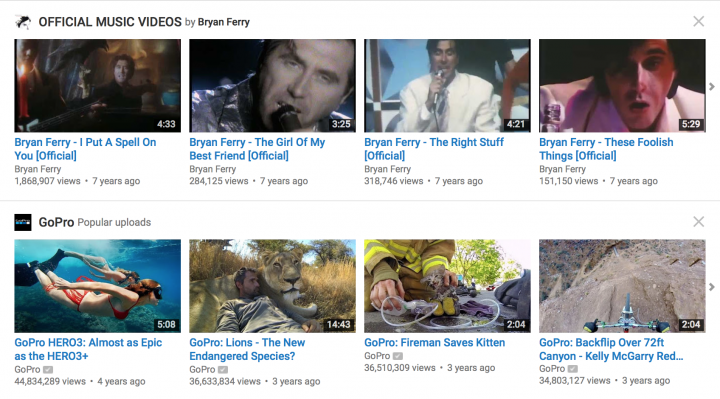
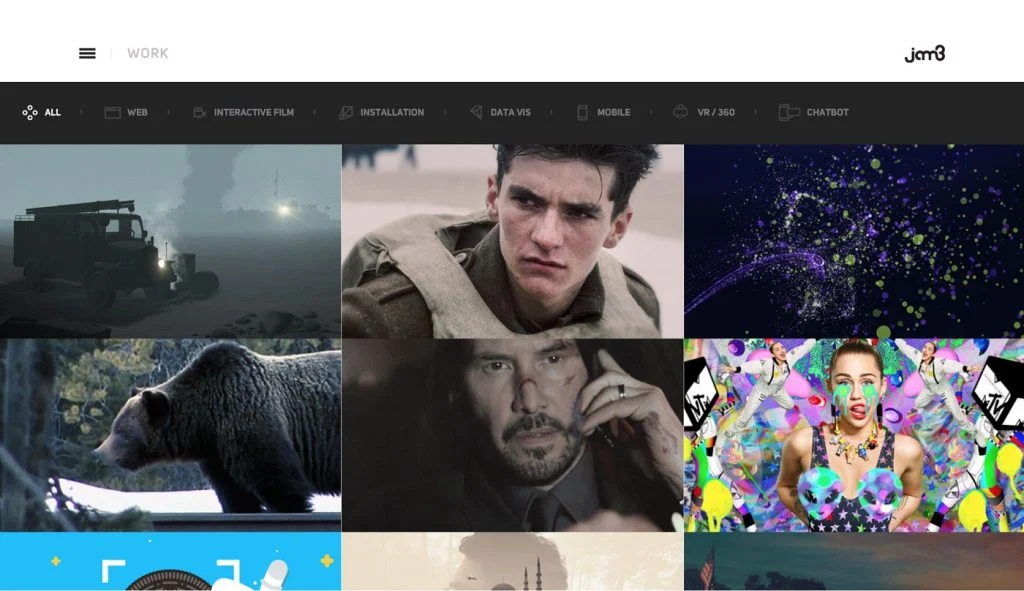
Grilele pot varia ca dimensiune, spațiu și numărul de coloane. Pentru exemplul nostru, vom folosi sistemul de rețea YouTube.

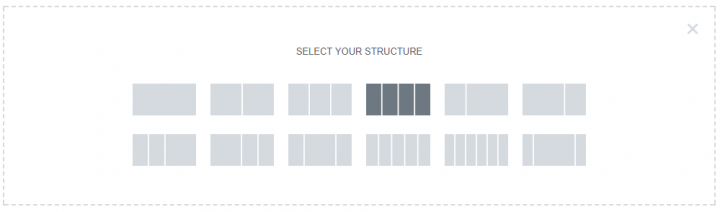
În Elementor puteți alege modul în care fiecare secțiune se împarte în coloane. Să adăugăm o nouă secțiune și să selectăm o structură cu 4 coloane pentru aceasta.

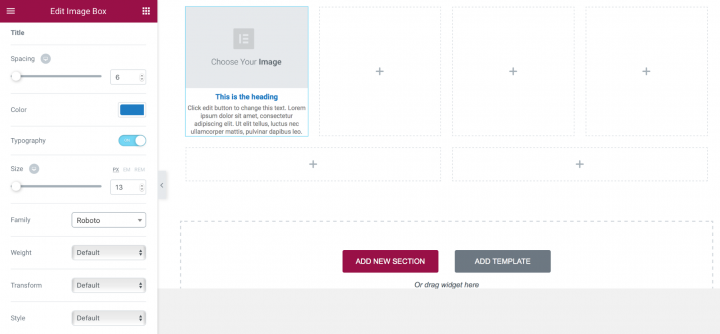
Acum este timpul să umpleți primul loc cu date. Vom folosi un widget pentru caseta de imagini familiar pentru dvs. Pur și simplu glisați-n-fixați-l din panoul widget și veți vedea următoarea dispunere.
Mai întâi, vom ajusta dimensiunea imaginii - să o facem 100%
După aceea, ar trebui să ajustăm tipografia atât pentru titlu, cât și pentru descriere. Activați setările de tipografie (utilizați comutatorul de tipografie pentru a face posibilă ajustarea proprietăților tipografiei) și schimbați culoarea pentru titlu (utilizați # 167ac6), dimensiunea fontului (faceți 13px) și familia de fonturi (selectați Roboto din listă). De asemenea, trebuie să ajustăm tipografia pentru descriere - vom face dimensiunea fontului egală cu 11 px și înălțimea liniei egală cu 1,3 em (cu 30 la sută mai mult decât înălțimea caracterului).

În cele din urmă, trebuie să alegeți o imagine pentru caseta de imagini și să completați titlul și descrierea cu informații relevante.
Putem duplica proprietățile casetei noastre de imagini și implică ajustarea imaginii, a titlului și a descrierii pentru fiecare piesă.
Exemplul 2: joc cu goluri de coloană
În cele din urmă, trebuie să alegeți o imagine pentru caseta de imagini și să completați titlul și descrierea cu informații relevante.
Putem duplica proprietățile casetei noastre de imagini și implică ajustarea imaginii, a titlului și a descrierii pentru fiecare piesă.

Acordați atenție spațiului alb (sau lipsei, ca în cazul Jam3 din exemplul de mai jos), deoarece influențează modul în care utilizatorii navighează. Spațiul amplu este mai lent, dar cu mai multă atenție acordată fiecărui articol.

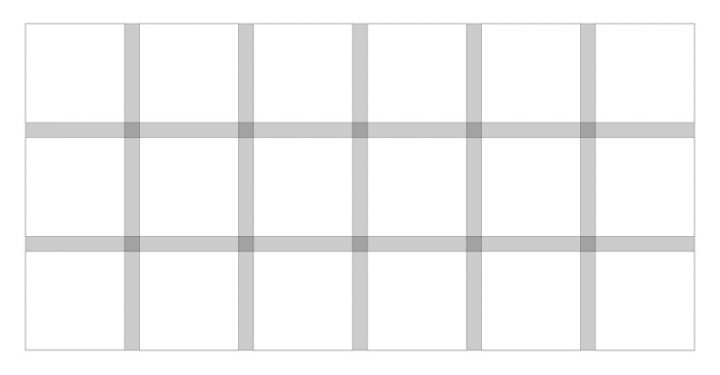
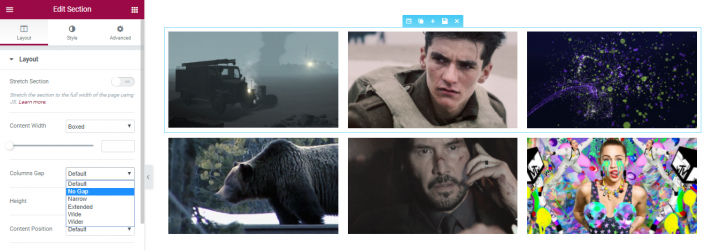
În Elementor putem varia golurile folosind proprietatea Columns Gap . Pentru a demonstra cum funcționează, vom crea un aspect simplu 3 × 3.
Și umpleți-l cu imagini folosind widget-uri de imagine .

Selectați proprietățile de aspect și faceți clic pe Proprietăți gap coloană . Alegeți opțiunea Fără gol pentru a obține imaginile apropiate.
Exemplul 3: Utilizarea coloanelor pentru a crea secțiuni cu mai multe coloane
Elementor include un widget de coloane, adaugă posibilitatea de a adăuga un alt nivel de subcoloane. Acest widget face editorul mult mai puternic, deoarece puteți crea o ierarhie complicată și o subdiviziune în aceeași secțiune.
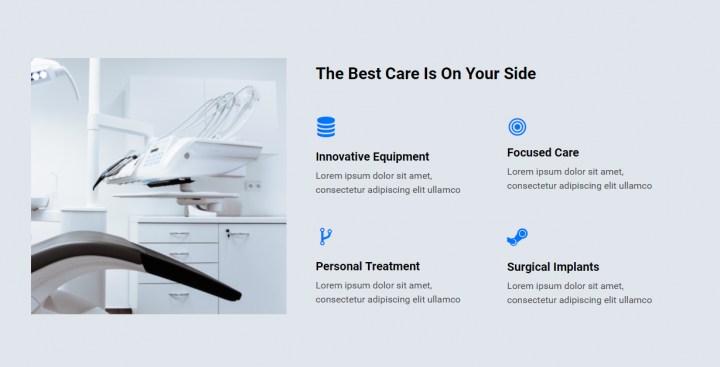
Un exemplu în acest sens poate fi văzut în șablonul paginii de destinație Chiropractic, care include o subdiviziune a 2 coloane în coloana din dreapta a secțiunii de servicii:

Cum se realizează
- Începeți cu crearea unui aspect cu 2 coloane: una pentru imagine și cealaltă pentru conținut.
- Zona de conținut are un antet, pentru aceasta vom folosi widgetul de antet.
- Sub el, tragem widgetul Coloane.
- Avem 2 coloane, în interiorul cărora plasăm widgetul Casetă pictogramă.
- Să începem cu primul. Selectați o pictogramă, dați-i un titlu și o descriere și personalizați culoarea și tipografia.
- După finalizarea proiectării pentru o singură casetă de pictograme, putem duplica widgetul și putem obține 2 casete de pictograme într-o singură coloană.
- Acum să duplicăm întreaga coloană, astfel încât să obținem 4 casete de pictograme cu același design.
- În cele din urmă, nu mai rămâne decât să alegeți o pictogramă diferită pentru fiecare casetă, precum și să personalizați titlul și descrierea.
Concluzie
După cum am menționat mai devreme, conținutul este ceea ce oferă valoare pentru majoritatea site-urilor web. Fie că este vorba de un feed social, un site de știri, un tablou de bord web, de aceea oamenii sunt acolo - pentru conținut! De aceea este esențial să luăm în considerare modul în care ne prezentăm conținutul. Aspectul pe care îl creăm are un impact uriaș asupra unei călătorii întregi pe care un utilizator o parcurge de-a lungul site-ului web, este unul dintre aspectele esențiale ale experienței de utilizare a site-ului dvs.
Dar stăpânirea creării de machete nu este o sarcină ușoară. În calitate de designer, trebuie să luați o mulțime de decizii cu privire la locul în care plasați textul sau modul în care integrați elemente vizuale și interactive în fluxul de design. De aceea este esențial să aveți un instrument puternic, flexibil și ușor de utilizat, care face posibilă crearea diferitelor tipuri de machete fără prea mult efort.
Vă recomandăm să consultați celelalte două tutoriale elementare fundamentale detaliate pe care le-am publicat până acum:
- Imagini de fundal ale site-ului web
- Stăpânirea proiectării imaginii
Aceste serii de articole sunt tutoriale de bază care sunt cele mai importante pentru a învăța cum să proiectăm corect în Elementor.
Vrem să știm ce părere aveți despre acest tutorial. Spuneți-ne în comentarii!
