10 exemple de ferestre pop-up incredibile pentru a vă mări conversiile
Publicat: 2020-12-29Dacă rulați un site web, este posibil să utilizați ferestre pop-up, iar dacă nu sunteți, ar trebui să fiți.
Ferestrele pop-up vă pot ajuta să creșteți conversiile pe site-ul dvs. web și ar putea deveni unul dintre cele mai versatile instrumente din kitul dvs. de design web.
Ceea ce este posibil să nu știți este cum să creați ferestre pop-up excepționale care să atragă cititorii dvs. și să le transforme în clienți potențiali și angajați.
În acest articol, vom prezenta câteva sfaturi pentru a vă ajuta să proiectați cele mai bune ferestre pop-up pe care le puteți. Apoi vom trece peste 10 exemple de ferestre pop-up care obțin rezultate fantastice și vom explica de ce funcționează. Să ajungem la asta!
10 exemple de ferestre pop-up incredibile pentru a crește conversiile
Am completat o listă cu 10 exemple puternice de popup pentru a acoperi aproape fiecare variantă pe care o puteți imagina. Vom discuta despre ceea ce face ca fiecare să fie atât de eficient, astfel încât să puteți obține inspirația de care aveți nevoie pentru propriile dvs. proiecte.
1. Oferta de carte electronică
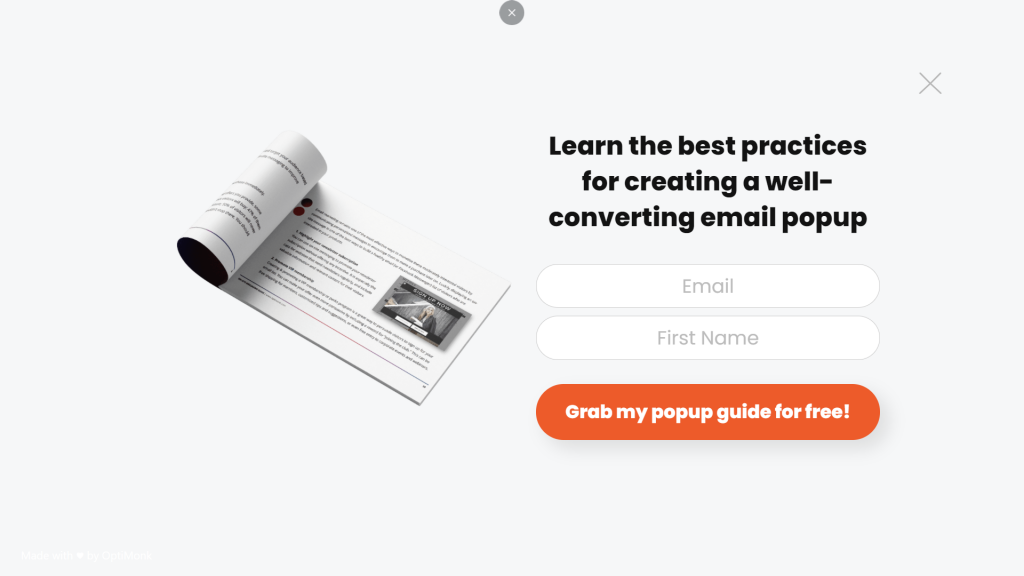
OptiMonk este un serviciu de generare de clienți potențiali, deci este evident că propriile design-uri pop-up ar trebui să fie de top. În acest caz, avem o fereastră popup cu pagină completă, cu un CTA clar:

Acest design funcționează deoarece este simplu și greu de ignorat, deoarece ocupă întreaga pagină. Acest lucru vă obligă să decideți cum doriți să interacționați cu elementul în loc să îl puteți ignora complet.
Deși aceasta este o tactică agresivă, o puteți compensa oferind vizitatorilor un cadou gratuit, cum ar fi o carte electronică. Acesta este un mod testat de timp pentru a obține înscrieri prin e-mail, ceea ce face din acesta un exemplu excelent de popup.
2. Meniul de înregistrare a clienților
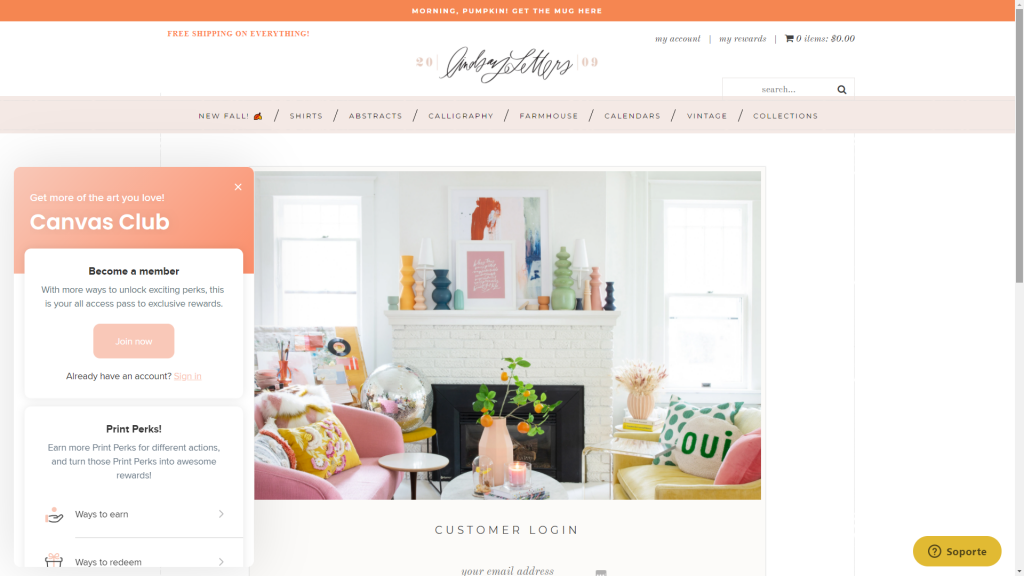
O modalitate strălucitoare de a utiliza ferestre pop-up este de a include meniuri complete în ele. În acest fel, puteți arăta vizitatorilor opțiuni care pot să nu se încadreze în meniul dvs. de navigare principal, fără a-l aglomera:

Exemplul de mai sus provine de la Lindsay Letters, un site de decor pentru casă. Meniul pop-up vă solicită să vă înscrieți pe site-ul web și vă conduce la paginile cu recompense, care pot fi o modalitate eficientă de a atrage interesul printre noii vizitatori.
După cum puteți vedea, meniul popup utilizează o estetică de design similară cu restul site-ului web. Acest lucru este esențial, deoarece vizitatorii nu îl vor vedea ca pe un element pe care îl pot ignora. Un aspect pe care l-am schimba, totuși, ar fi să folosim o culoare diferită pentru Join Now CTA pentru a-l scoate în evidență mult mai mult.
3. Ofertă de reducere pentru prima dată
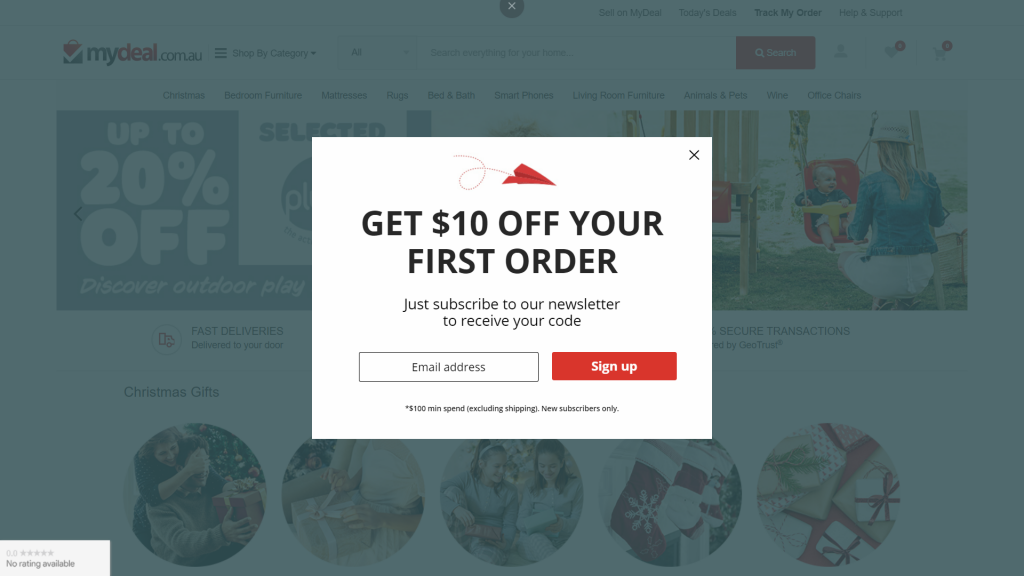
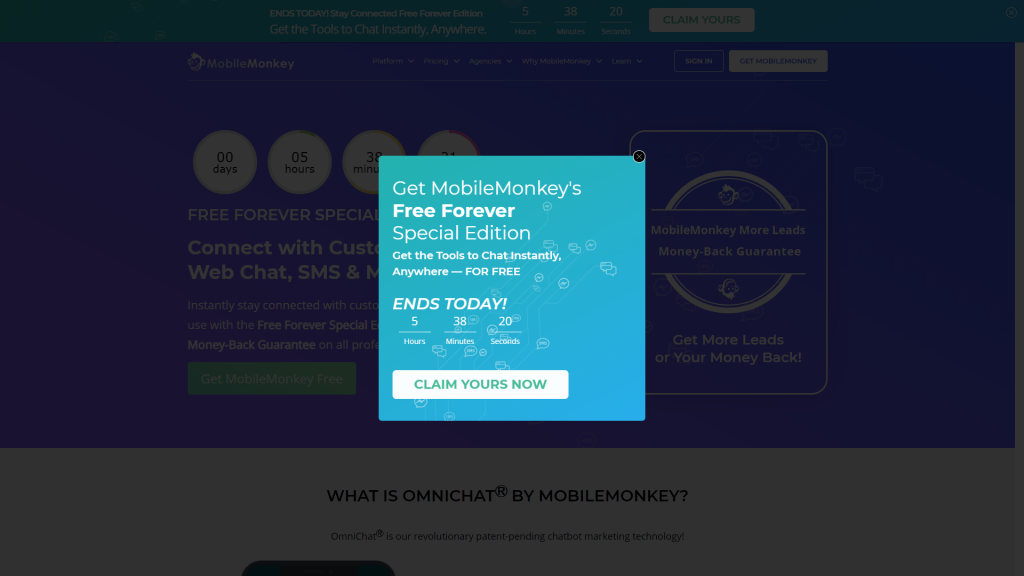
Toată lumea iubește o reducere, chiar și pentru magazinele la care nu au cumpărat niciodată. De fapt, oferirea de coduri de reducere unice noilor utilizatori poate fi o modalitate fantastică de a atrage noi clienți:

Din perspectiva designului, exemplul pop-up de comerț electronic de mai sus este simplu, dar eficient. Oferta este prezentată clar și cu litere mari și aldine, urmată apoi de un CTA distinct. Mai mult decât atât, cu acest tip de design pop-up, aveți șansa de a înregistra noi vizitatori în lista dvs. de e-mailuri, apoi de a hrăni acei clienți potențiali, chiar dacă nu fac o achiziție imediat.
Un aspect al acestui popup pe care ați putea dori să îl reconsiderați pentru propriul site este acela că include specificul ofertei de reduceri cu litere mici în partea de jos. S-ar putea ca mulți vizitatori să rateze aceste informații și apoi să afle că achizițiile lor nu se califică pentru o reducere. Aceasta este o modalitate rapidă de a supăra utilizatorii, deci asigurați-vă că afișați informații despre orice ofertă în ferestrele dvs. popup cât mai clar posibil.
4. Popup-uri de rezervare a rezervărilor
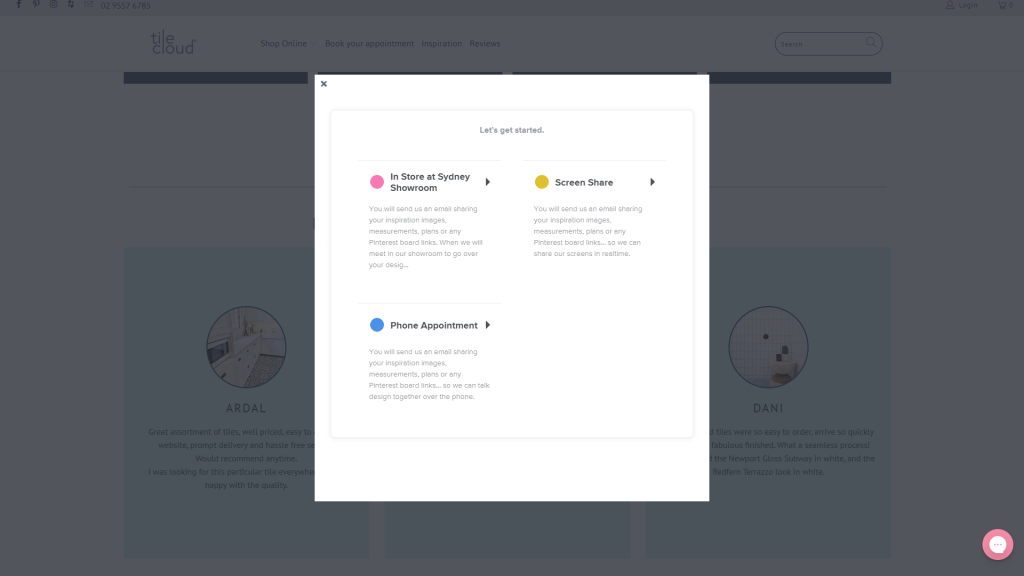
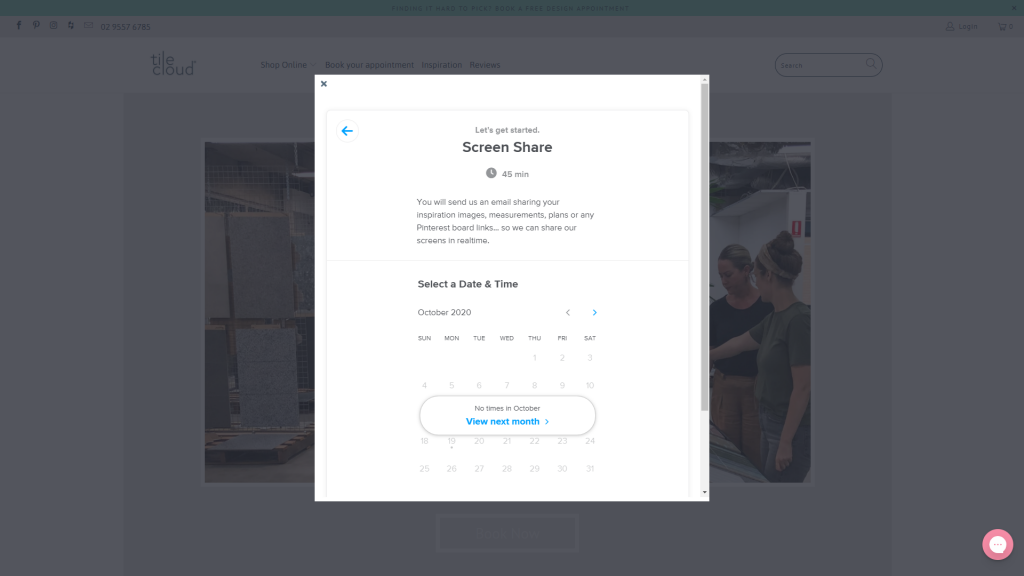
Acest design pop-up special este unul dintre cele mai creative pe care le-am întâlnit până acum. Este de la un magazin online numit TileCloud, care oferă, de asemenea, consultații gratuite de proiectare:

TileCloud folosește o fereastră popup simplă ca extensie a paginii sale de rezervări. Acest lucru face ca procesul de rezervare să fie mai interactiv, deoarece vă permite să conduceți vizitatorii pas cu pas până când programările lor sunt stabilite.
De exemplu, dacă alegeți opțiunea de partajare a ecranului, puteți selecta imediat o dată pentru întâlnirea dvs.:

Cu WordPress, ai avea nevoie de un plugin pentru rezervare sau calendar pentru a adăuga funcționalități similare. Dacă oferiți programări online pentru serviciile dvs., luați în considerare utilizarea ferestrelor pop-up pentru a oferi o experiență mai bună de rezervare.
5. Formular simplu de înscriere prin e-mail
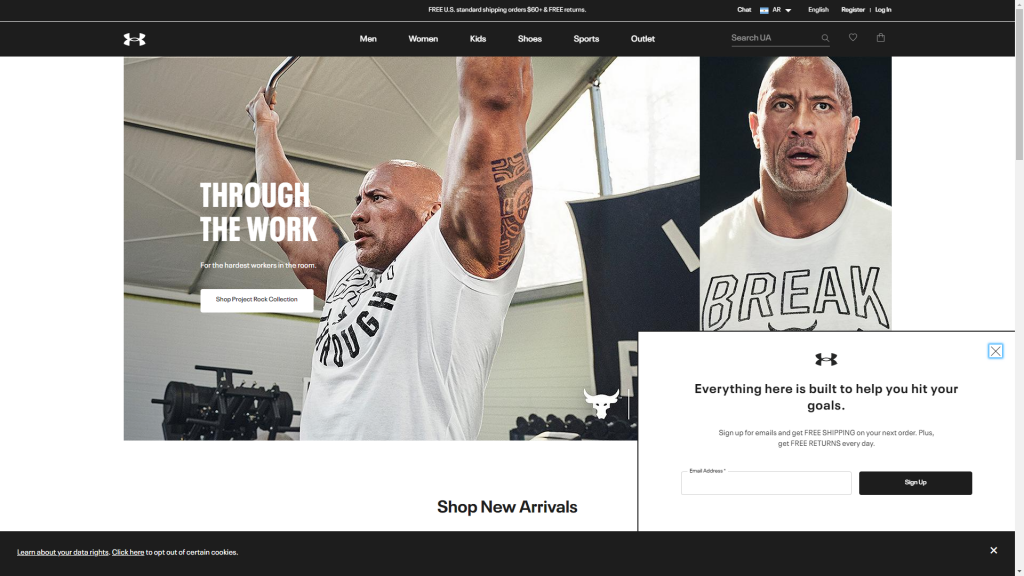
În funcție de puterea mărcii dvs., este posibil să nu fie nevoie să oferiți cadouri sau reduceri pentru utilizatorii care doresc să se înscrie la lista dvs. de e-mailuri. Under Armour se întâmplă să fie bine-cunoscut pe piață, așa că poate scăpa cu o fereastră pop-up mai simplă de înscriere la e-mail:

Deși designul aici este minim, acesta funcționează în avantajul său. Pop-ul nu împiedică deloc navigarea pe site-ul Under Armour. Acesta include logo-ul mărcii și prezintă avantajele înscrierii pe lista sa.
Acest exemplu pop-up demonstrează cât de uneori mai puțin este mai mult. În plus, cu acest tip de design, nu va trebui să vă faceți griji cu privire la vizitatorii copleșitori sau iritanți.
6. Materiale de învățare gratuite
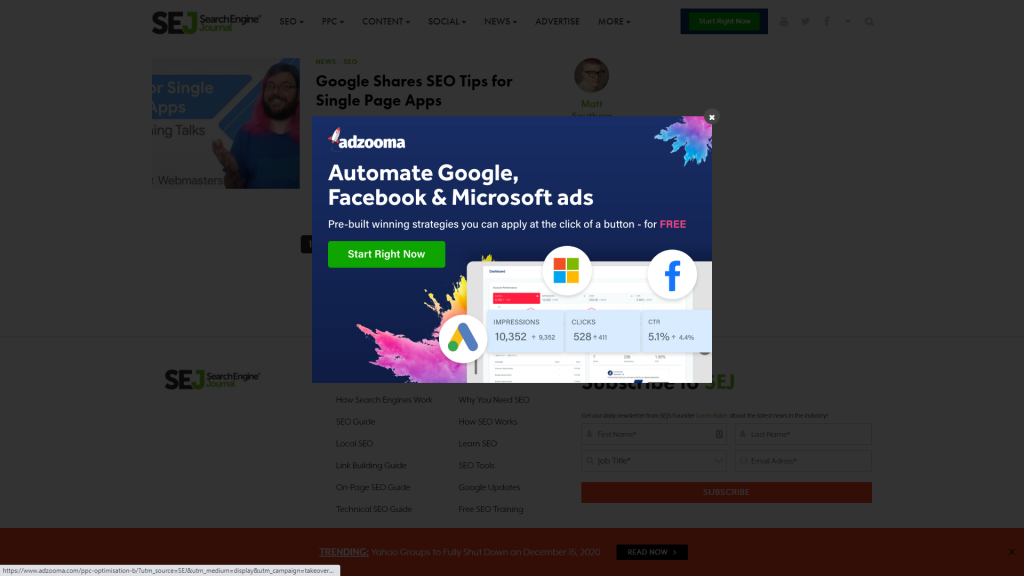
În mod tradițional, majoritatea specialiștilor în marketing și proprietarii de site-uri web oferă oferte gratuite în schimbul înscrierilor prin e-mail sau alte tipuri de date valoroase. Cu toate acestea, Search Engine Journal folosește un popup colorat pentru a oferi vizitatorilor posibilitatea de a accesa o resursă de învățare valoroasă fără șiruri atașate:

Scopul acestei abordări este de a construi un raport cu utilizatorii noi. Deoarece nu știu cât de valoros poate fi site-ul dvs. web pentru ei, este posibil să nu dorească să împărtășească informațiile lor de contact.
Oferind o resursă gratuită la care pot accesa imediat, puteți începe să construiți o relație cu utilizatorii dvs. În acest caz particular, designul pop-up-ului este remarcabil, cu imagini și culori de calitate care îl fac greu de ignorat.
Această metodă funcționează și dacă doriți să redirecționați vizitatorii către o pagină de destinație în loc să utilizați un popup pentru colectarea de clienți potențiali. Cu o pagină de destinație, puteți include mult mai multe informații și puteți crește și mai mult conversiile.
7. Formular de contact pop-up
În unele cazuri, este posibil să nu aveți nevoie de o pagină de contact completă pentru site-ul dvs. web. Adesea, un pop-up simplu va face truc, deoarece îl puteți folosi pentru a include toate câmpurile pe care vizitatorii ar trebui să le completeze.
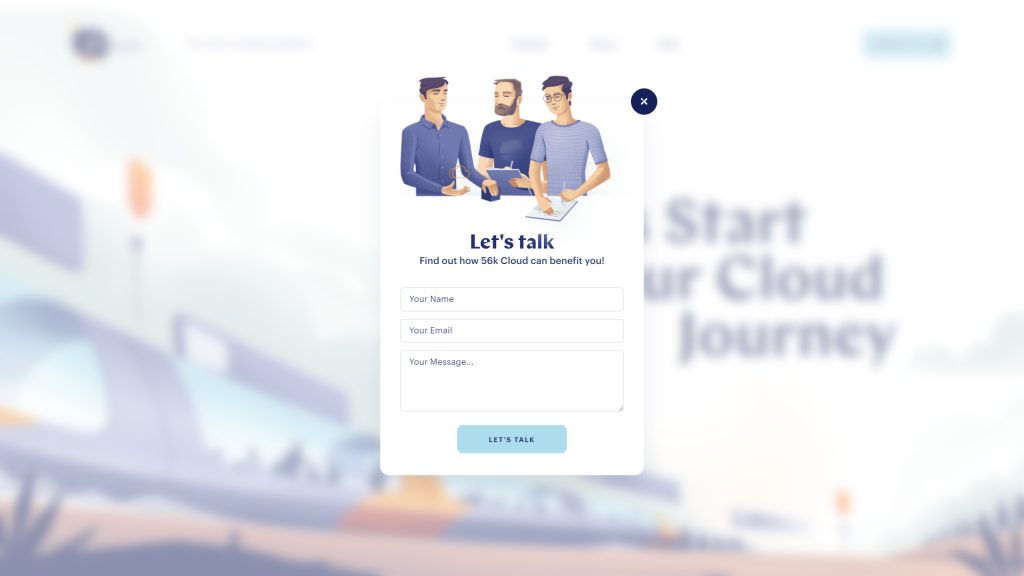
56K.Cloud este o agenție de consultanță care folosește un popup superb pentru a permite vizitatorilor să contacteze:

După cum puteți vedea, acest formular de contact se leagă perfect de designul site-ului web. Odată ce apare, aplică un efect de estompare pe fundal care oferă o atingere foarte frumoasă.
8. Ferestre pop-up de redirecționare blog
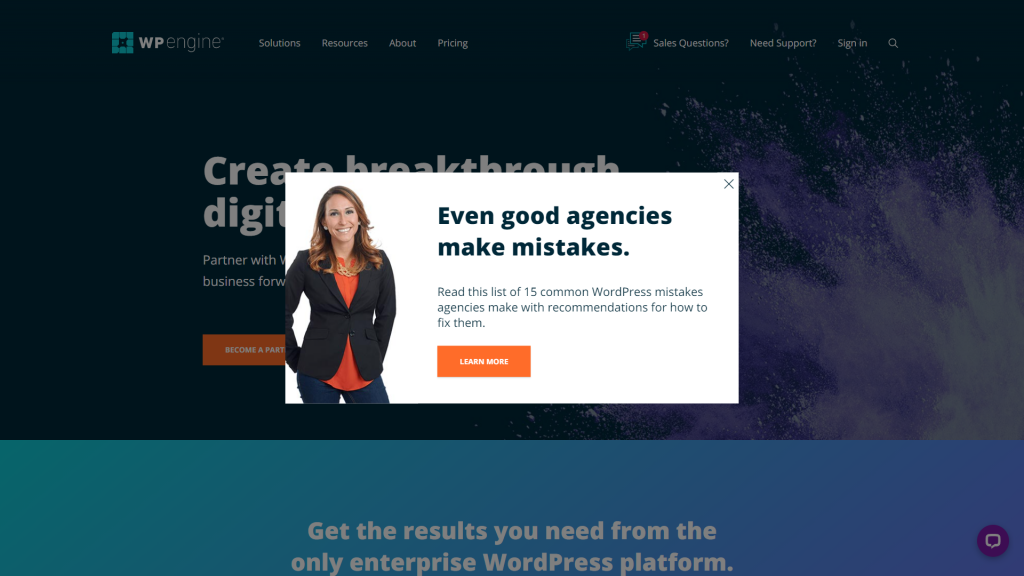
Probabil că știți WP Engine ca una dintre cele mai populare companii de găzduire WordPress gestionate în domeniu. Dincolo de acest pedigree, WP Engine folosește, de asemenea, ferestre pop-up destul de creativ:

Pop-up-ul de mai sus vă redirecționează către unul dintre articolele companiei de găzduire. Scopul este de a oferi mai multe motive pentru care serviciul vă poate aduce beneficii în calitate de client.
În loc să oferiți cadouri gratuite, puteți utiliza ferestre pop-up pentru a oferi vizitatorilor posibilitatea de a interacționa cu conținutul dvs. existent. Este o abordare interesantă, iar pop-up-ul pare atrăgător. Cu toate acestea, dacă doriți să încercați această strategie, vă recomandăm să evitați imaginile de stoc generice pentru pop-up-ul site-ului dvs.
9. Proiectare pop-up hard-sell
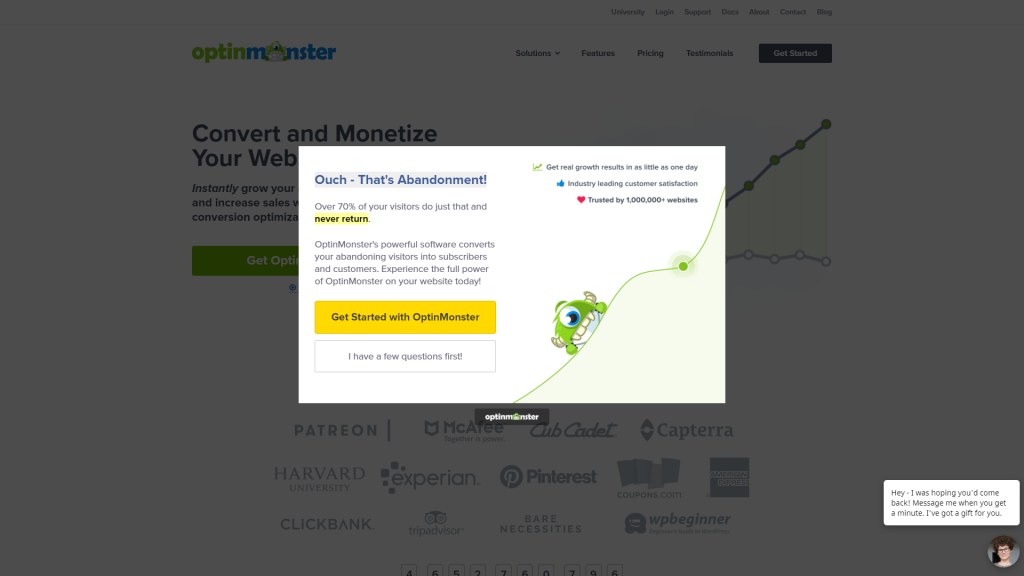
De obicei, nu suntem mari fani ai ferestrelor pop-up care conțin prea multe informații. Cu toate acestea, OptinMonster reușește să elimine această tehnică cu acest hard-sell al unui popup:

Acest design special funcționează tocmai pentru că include atât de multe informații specifice, cum ar fi numerele și chiar o ofertă. Mai important, textul este distribuit uniform în pop-up-ul în sine.
Un aspect cheie aici este textul CTA. În loc să utilizeze un CTA generic, OptinMonster optează pentru un limbaj încărcat emoțional. Bineînțeles, majoritatea oamenilor vor dori să facă clic pe opțiunea mai pozitivă, care se remarcă și vizual.
10. Ferestre pop-up Exit-Intent
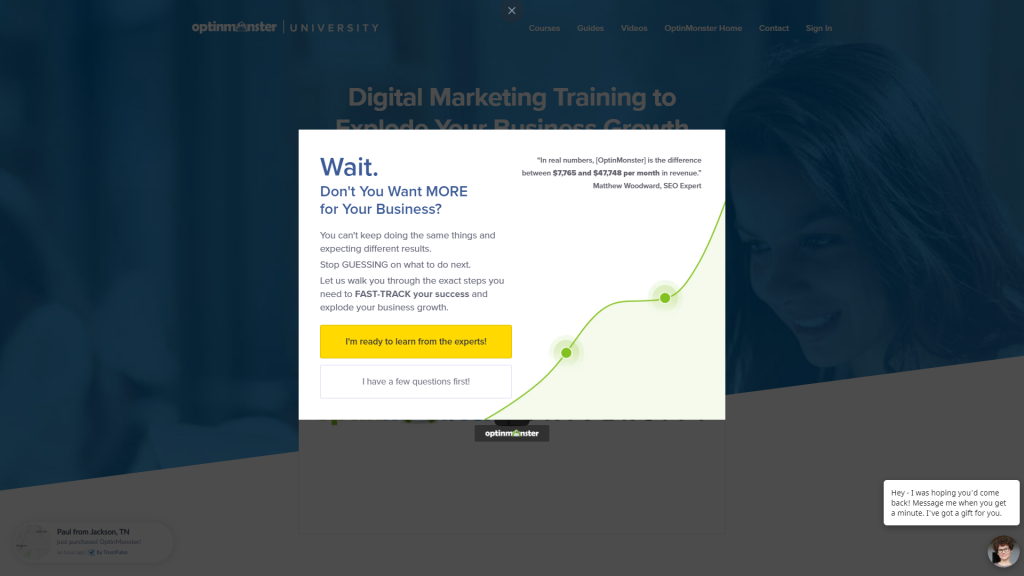
Acest ultim exemplu provine și de la OptinMonster. Având în vedere că această companie oferă o suită de instrumente pentru generația de clienți potențiali, nu ar trebui să fie o surpriză că se află în partea de sus a jocului pop-up. În acest caz, avem un popup cu intenție de ieșire:

Vă puteți gândi la ferestrele emergente cu intenție de ieșire ca la un efort de ultimă oră pentru a obține conversii de la vizitatorii care sunt pe cale să plece. Deoarece puteți presupune că s-ar putea să nu fie interesați, ferestrele pop-up de intenție de ieșire sau abandon pot fi deosebit de clare.
În acest exemplu, veți vedea un design similar cu ultimul nostru exemplu, inclusiv un CTA pozitiv care iese în evidență și o mulțime de text și numere. Un aspect notabil este acela că chiar și butonul de respingere îi conduce pe vizitatori la o altă pagină, ceea ce oferă o oportunitate suplimentară de a-i convinge.
Sfaturi cheie pentru design-urile pop-up
Ferestrele pop-up sunt elemente incredibil de versatile. Acestea pot îndeplini o mulțime de roluri, de la înscriere la formulare de captare a clienților, meniuri de conectare, meniuri receptive și multe alte opțiuni. Cu toate acestea, dacă doriți ca ferestrele popup să conducă la mai multe conversii, este important să vă asigurați că acestea se integrează bine cu restul site-ului:

O parte semnificativă a acestei experiențe se reduce la design. Având în vedere acest lucru, iată câteva sfaturi de proiectare care să vă ajute să creați ferestre pop-up mai ușor de utilizat și cu conversii ridicate:
- Utilizați o estetică similară cu restul site-ului dvs. Ferestrele emergente se disting prin alte definiții prin definiție. Cu toate acestea, pentru a împiedica utilizatorii să le perceapă mai degrabă ca supărări decât ca parte a experienței site-ului dvs., va trebui să proiectați ferestrele popup pentru a utiliza aceleași culori, fonturi și stil general ca și alte elemente.
- Asigurați-vă că ferestrele popup sunt ușor de închis. Evitarea creării de ferestre pop-up greu de închis. În majoritatea cazurilor, acest lucru frustrează doar vizitatorii și face mai puțin probabil ca aceștia să dorească să convertească.
- Folosiți apeluri la acțiune (CTA) care sunt imposibil de ignorat. Scopul majorității ferestrelor pop-up din designul web modern este de a vă ajuta să obțineți mai multe conversii. Dacă nu includeți CTA-ul dvs. în mod vizibil în ferestrele pop-up, pierdeți această oportunitate.
- Păstrați ferestrele popup simple. Ferestrele pop-up nu trebuie să includă zeci de câmpuri sau paragrafe lungi de text. Sunt o scurtă oprire pe care o fac utilizatorii înainte de a reveni la site-ul dvs. real; vrei ca oprirea să fie scurtă. Cu cât sunt mai complexe ferestrele de tip pop-up, cu atât este mai puțin probabil ca utilizatorii dvs. să dorească să interacționeze cu ei.
Există o mulțime de considerații atunci când vine vorba de utilizarea ferestrelor popup care depășesc designul. De regulă, vă recomandăm să evitați ferestrele pop-up de intrare, care sunt cele care apar imediat ce încărcați un site web.

Ferestrele pop-up de intrare tind să aibă rate de succes mai mici, deoarece vizitatorii nu au avut încă șansa de a interacționa cu conținutul dvs. Din fericire, majoritatea instrumentelor de proiectare moderne și a constructorilor de ferestre pop-up vă oferă mult control asupra când și pe ce pagini să afișați ferestrele popup.
Construiți ferestre pop-up eficiente folosind Elementor
Deși WordPress este incredibil de versatil, sistemul de gestionare a conținutului (CMS) nu include instrumente care să vă ajute să proiectați și să creați ferestre pop-up. Cu toate acestea, există o mulțime de plugin-uri pe care le puteți utiliza pentru a umple acest gol, inclusiv Elementor.
Cu Elementor, aveți acces la o pagină completă și la un generator de ferestre pop-up. Puteți utiliza zeci de șabloane popup sau puteți crea noi modele care funcționează alături de restul blocurilor dvs. Elementor. Mai important, Elementor vă oferă control deplin asupra comportamentului pop-urilor dvs., ceea ce vă permite să creați orice tip de element de care aveți nevoie pentru a crește conversiile.
Aveți întrebări despre cum să creați ferestre pop-up folosind Elementor? Să vorbim despre ele în secțiunea de comentarii de mai jos!
