Pentru ce poți folosi Gravity Forms?
Publicat: 2023-02-17Să vorbim despre ce poți folosi Gravity Forms?

Cuprins
Încorporați forumuri folosind coduri
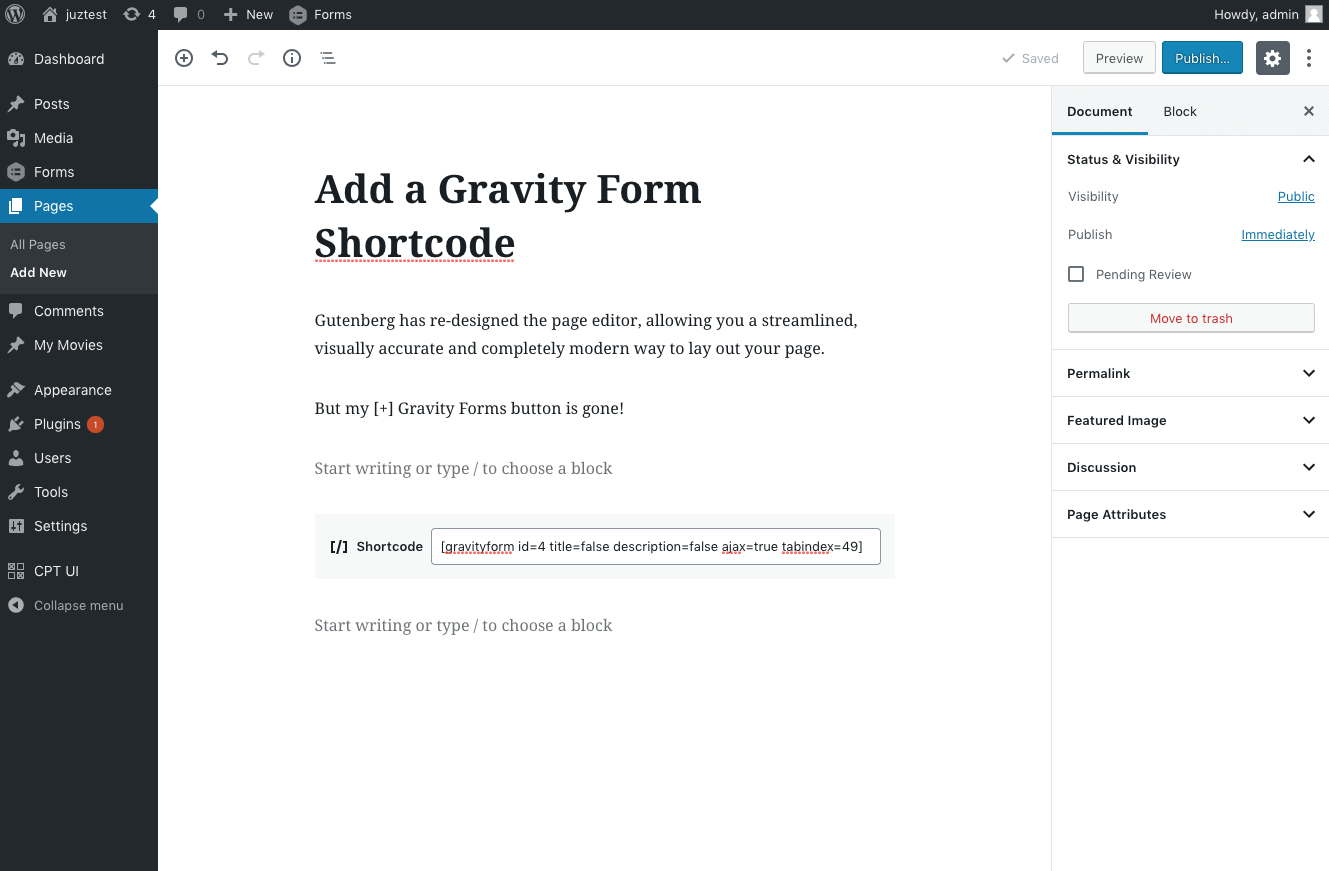
Gravity Forms are un cadru încorporat care acceptă încorporarea formularelor în conținutul tău folosind Editorul clasic WordPress și Gutenberg ușor și fără probleme. Puteți utiliza, de asemenea, formularul Widget, care este disponibil în meniul Widgeturi din fila Aspect WordPress, pentru a vă încorpora formularul în spațiu în zonele widget din WordPress.

Dar, ce faci dacă vrei să apară același formular sub toate conținuturile pe care le postezi pe blogul tău? O modalitate este, evident, să încorporați manual un formular pentru fiecare postare folosind metoda menționată mai sus. Cu toate acestea, asta ar necesita mult timp și efort și nu este cu adevărat o modalitate inteligentă de a îndeplini sarcina. Dreapta? Consultați Gravity Forms Review aici.
Cum să pregătim un gravity_form() pentru a apela formularul nostru?
Primul lucru pe care trebuie să-l facem aici este să ne dăm seama care este id-ul formularului nostru. Permiteți-mi să vă explic cu propriul meu id de formular. Încerc să încorporez formularul meu Newsletter în blogul meu, care are ID-ul 5 .Acesta este primul și singurul aspect necesar al creării apelului funcțieigravity_form() va fi acesta.Drept urmare, puteți utiliza pur și simplu codificarea menționată mai jos:
<b style="background-color:#FFCCCC">
gravity_form( 5 );</b>
Cu toate acestea, aș dori să permit trimiterea ajax în acest caz pentru a preveni reîncărcarea paginii ori de câte ori un vizitator dă clic pe butonul de formular. Al șaselea parametru este folosit pentru a permite trimiterile ajax, iar un alt parametru critic pentru scenariul de caz de utilizare pe care îl discutăm aici este parametrul echo, pe care trebuie să-l setăm ca „fals”, care ar direcționa Gravity Forms să returneze formularul, mai degrabă decât să afișeze direct acesta pe ecran.
Ca urmare, toți parametrii vor avea valori implicite în afară de id-ul formularului, trimiterea cererii ajax și apoi echo, care vor avea valori de 5, valid și, respectiv, fals. Iată cum îmi voi denumi funcția:
<b style="background-color:#FFCCCC">gravity_form( 5, true, true, false, false, true, false, false);</b>
Dacă doriți mai multe informații despre fiecare parametru implicat în acest cod, atunci puteți verifica detaliile din documentația pentru apelul funcției gravity_form() . În această etapă, știm deja ce parametri și funcții vom folosi pentru a obține acest formular.
Cum să puneți în coadă scripturile necesare prin pregătirea gravity_form_enqueue_scripts()?
Acum trebuie să creăm caracteristica care va solicita WordPress să pună în coadă fișierele necesare pentru ca formularul să apară și să funcționeze corect. Funcționarea gravity_form_enqueue_scripts() este guvernată doar de doi parametri: În primul rând, specificați id-ul formularului și, în al doilea rând, pentru a permite sau dezactiva trimiterea ajax (dezactivată implicit).
Deoarece dorim să folosim trimiterea ajax pentru formular, vom folosi următorii doi parametri:
<b style="background-color:#FFCCCC">gravity_form_enqueue_scripts( 5, true );
</b>
Funcțiile de declanșare folosind WordPress core the_content și get_header
Acum că am configurat funcțiile Gravity Forms, tot ce trebuie să facem este să le numim ori de câte ori li se cere să facă ceea ce le-am creat. Funcția de a pune în coadă fișierele va fi rulată folosind cârligul de antet de bază WordPress, care rulează chiar înainte de wp_head, asigurându-se că fișierele au fost deja puse în coadă înainte ca Gravity Forms să le solicite.
<b style="background-color:#FFCCCC">
funcția gf_enqueue_required_files() {
GFCommon::log_debug( __METHOD__ . '(): rulează.' );
if ( is_single() && 'post' === get_post_type() ) { // Fă-o numai pentru Postări.
gravity_form_enqueue_scripts( 5, adevărat);
}
}
add_action( 'get_header', 'gf_enqueue_required_files');</b>
O declarație „dacă” din fragment asigură că rulează numai pentru postările implicite pe WordPress. În cele din urmă, vom folosi următorul cod pentru a introduce formularul nostru la sfârșitul conținutului postării noastre:
<b style="background-color:#FFCCCC">funcție gf_add_newsletter_form_after_post( $content ) {
GFCommon::log_debug( __METHOD__ . '(): rulează.' );
// Formular adăugat după conținutul postării.
$conținut .= gravity_form( 5, adevărat, adevărat, fals, fals, adevărat, fals, fals );
returnează $conținut;
}
add_filter('the_content', 'gf_add_newsletter_form_after_post');</b>
Formularul Gravity va fi inserat instantaneu dinamic după fiecare conținut pe care îl publicați pe WordPress, după ce ați adăugat fragmentele de mai sus pe web. Tot nu trebuie să ștergi niciuna dintre postările tale în cazul în care te răzgândești mai târziu. Deoarece utilizați fragmente pentru a încorpora formularul din mers, puteți șterge cu ușurință fragmentele pentru a preveni aplicarea formularului după articolele dvs.
Gravity Forms: crearea unui formular de înscriere la concurs
Să parcurgem pașii dezvoltării formularului acum că am explicat de ce aveți concursuri pe site-ul dvs. web și ce face un formular de înscriere la concurs de succes.
Crearea unei forme proaspete
Crearea unei forme nou-nouțe este primul lucru, pentru început. Dacă ați instalat deja Gravity Forms, conectați-vă la contul dvs. WordPress, intrați în tabloul de bord și apoi navigați la Forms > New Form .Dați formularului un nume și, dacă doriți, o definiție, apoi faceți clic peCreare formular.


În cazul în care nu ați instalat Gravity Forms, va trebui să achiziționați o licență, să descărcați pluginul și apoi să îl activați. AccesațiPlugin-uri > Adăugați proaspăt > Încărcați pe site-ul dvs. WordPress după conectare. Selectați Fișiere, apoi găsiți fișierul arhivat pe care l-ați descărcat.Apoi selectați Instalare > Activare din meniul derulant.
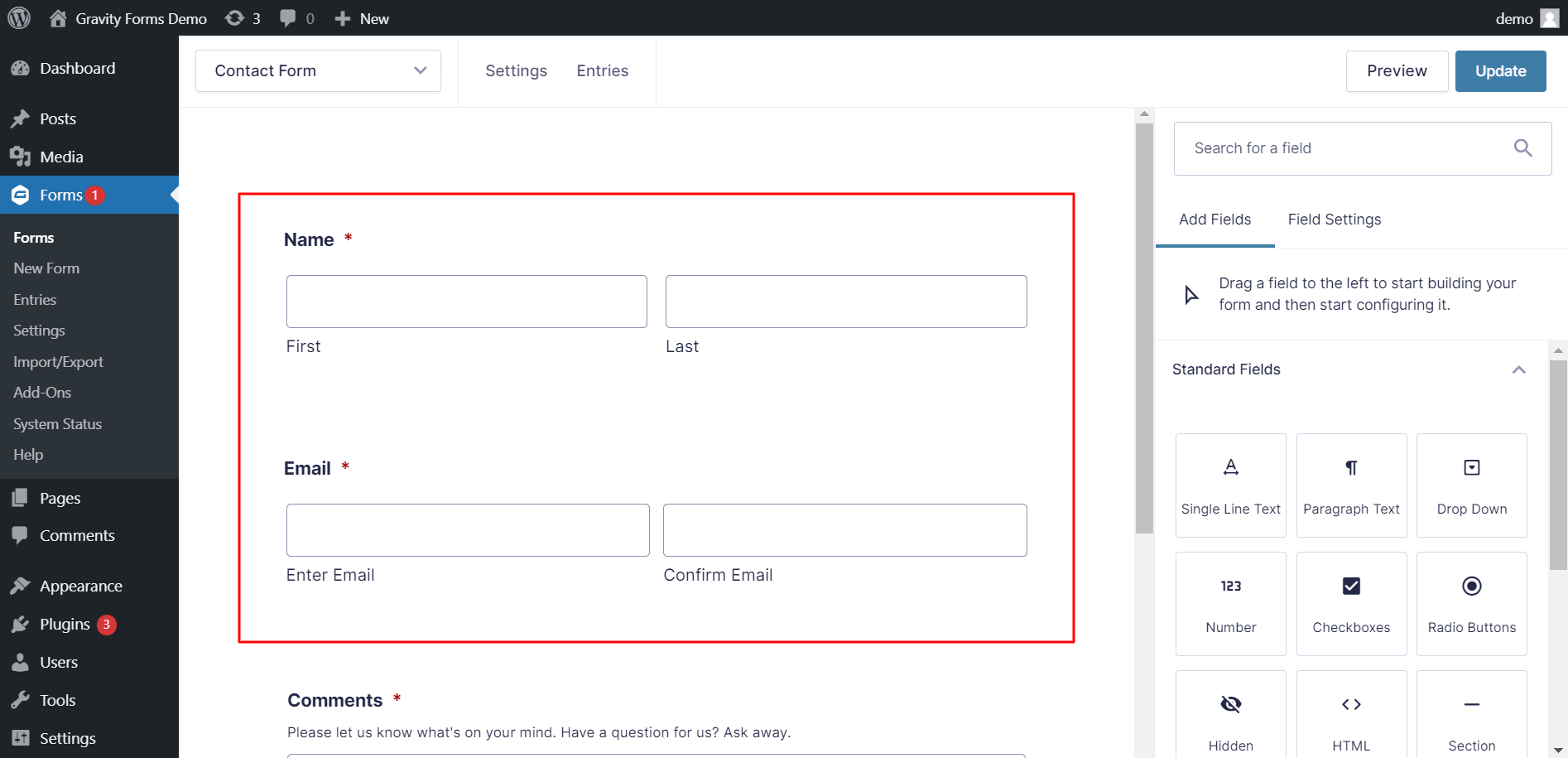
Adăugarea câmpurilor de formular
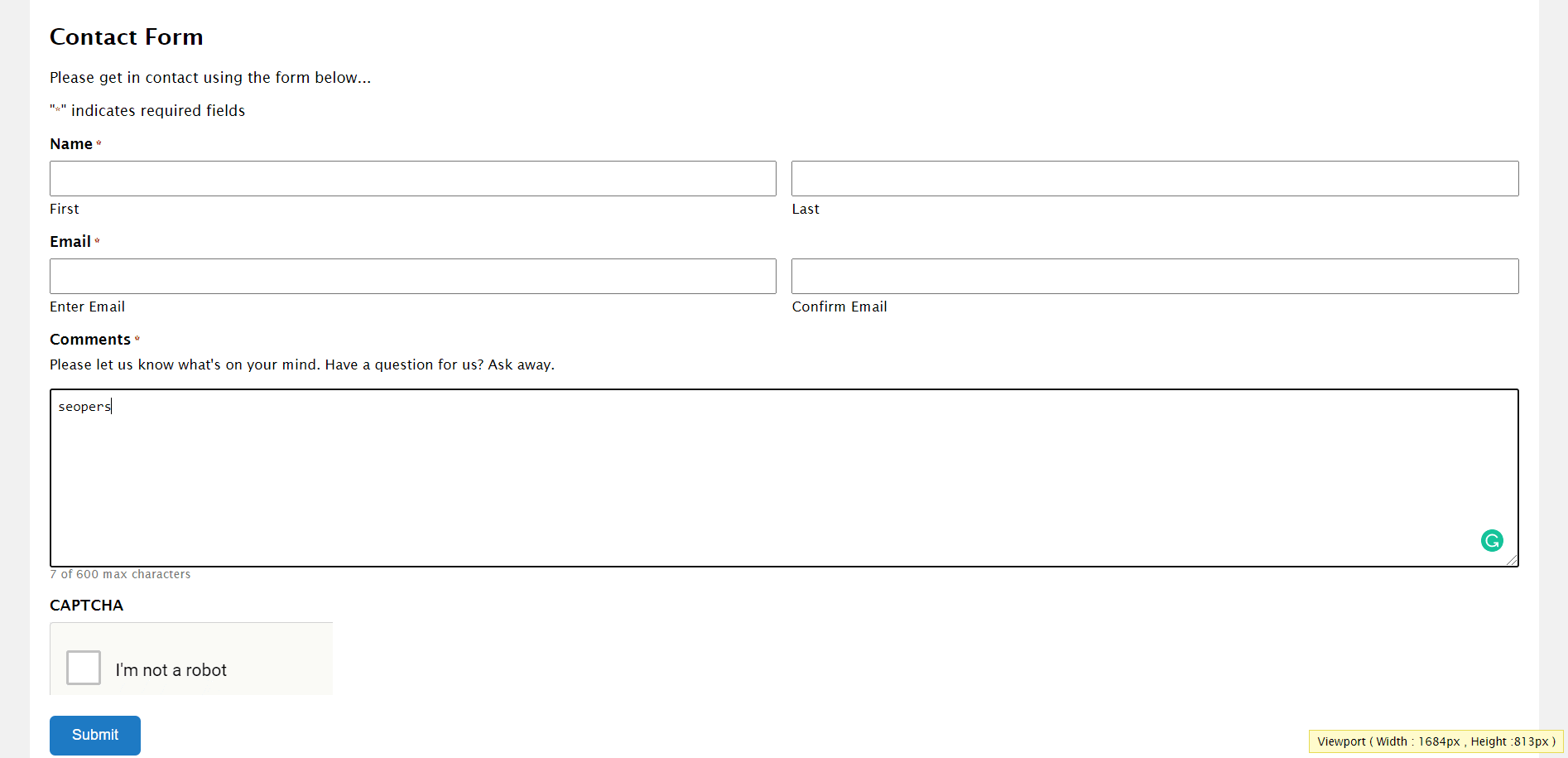
Acum este timpul să vă completați formularul cu câmpuri. Adăugați câmpurile Nume și e-mail în formular selectând Câmpuri avansate din meniul derulant. Dacă oferiți un obiect fizic, nu uitați să includeți câmpul Adresă.

Adăugați câmpul Consimțământ înainte de a introduce regulile concursului dacă doriți să afișați regulile concursului în formular și doriți ca vizitatorii să fie de acord cu regulile. Acest câmp este întotdeauna configurat implicit din cauza unei politici de confidențialitate, cu toate acestea, puteți modifica textul pentru a accepta regulile concursului.
Poate doriți să adăugați câmpuri suplimentare la formular, în funcție de tipul de conținut pe care îl rulați. Dacă concurenții trebuie să răspundă corect la o întrebare, de exemplu, pot fi adăugate casete de selectare. Dacă trebuie să trimită o imagine sau o altă formă de documentație pentru intrarea lor, puteți include un câmp de încărcare a fișierului.
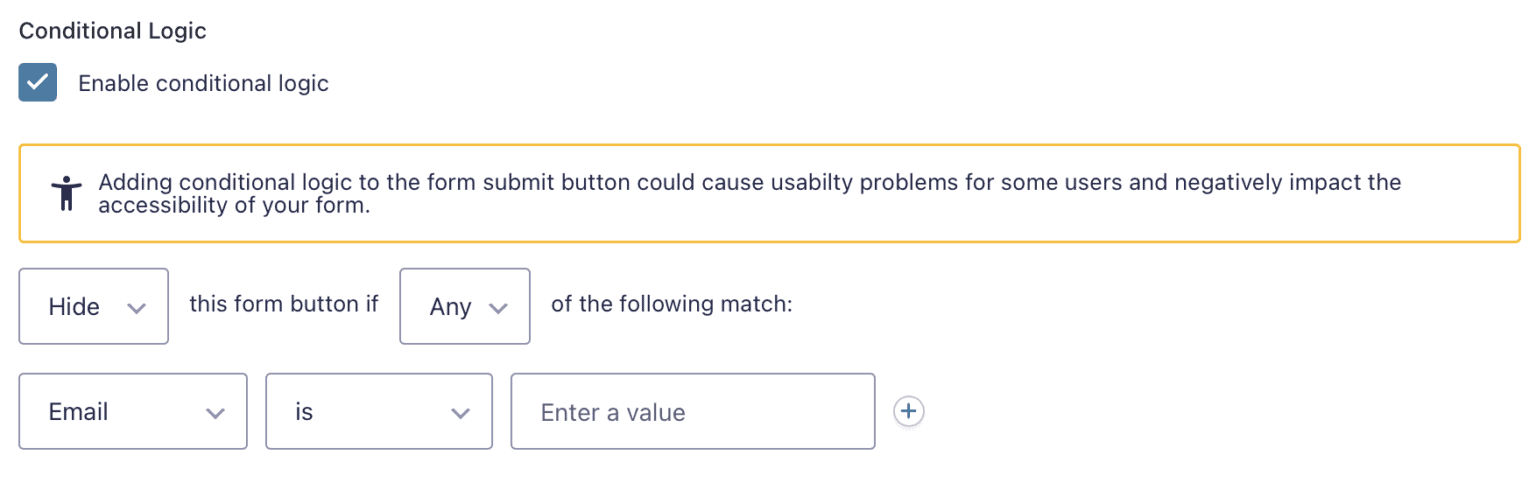
Activați restricțiile de formulare
Majoritatea concursurilor sunt cronometrate. Cu alte cuvinte, concursurile au de obicei o oră fixă de început și de sfârșit. Această funcție este o modalitate excelentă de a crea hype și face aceste concursuri cu adevărat interesante, atrăgând mai mulți clienți către ea. Pentru a împiedica vizitatorii dvs. să se alăture concursului după încheierea acestuia, va trebui să activați anumite restricții de formulare.

Pentru a începe, navigați la Setările formularului din formularul dvs. de concurs și derulați în jos la o secțiune numită Restricții. Pentru început, puteți restricționa numărul de participanți la concurs. Aceasta este o idee bună dacă doriți să organizați un concurs la o scară mai mică și să faceți evenimentul și mai unic și exclusivist.
De asemenea, aveți opțiunea de a programa o oră care să arate când formularul de concurs devine activ și când devine inactiv pentru a respecta termenul limită al concursului. Dacă bifați caseta pentru programarea formularului, veți putea modifica cu ușurință mesajul care se afișează pe pagina site-ului unde este afișat formularul de concurs, precum și datele de început și de încheiere.
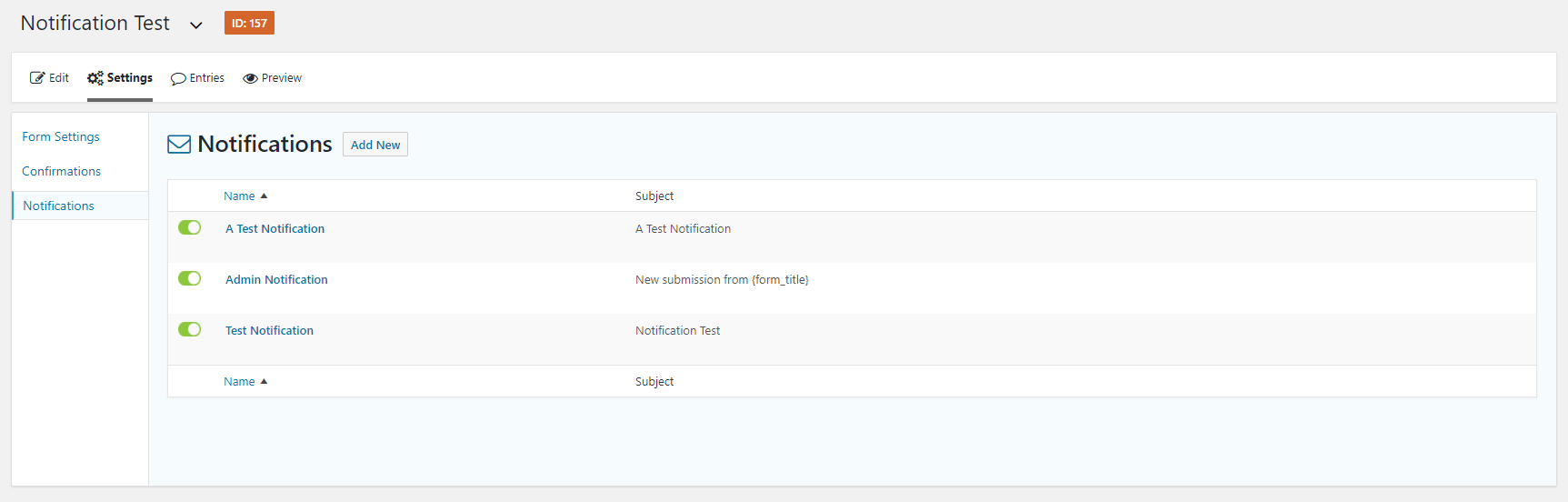
Configurarea notificărilor și a confirmărilor de formulare
După ce ați terminat de creat formularul, mergeți pur și simplu la setările pentru Confirmare formular pentru a personaliza mesajul de confirmare al formularului.Puteți chiar să ghidați utilizatorii către o anumită pagină de pe site-ul dvs. după ce au completat formularul.

Faceți clic pe fila Setări formular pentru a configura mesajul de confirmare. Apoi, fie editați mesajul de confirmare implicit, fie generați unul nou. Nu uitați să configurați notificările și pentru formular. Noile trimiteri de formulare vă vor anunța automat pe dvs., administratorul site-ului. Cu toate acestea, pe lângă o notificare de utilizator, puteți genera alerte pentru altcineva care dorește să fie informat cu privire la noile intrări pentru concurs.
Atingeți fila Notificări pentru a crea o nouă actualizare. Apoi apăsați Adăugare nou și dați un nume notificării. În caseta Trimitere la e-mail , introduceți adresa lor de e-mail dacă o trimiteți altcuiva din echipa dvs.
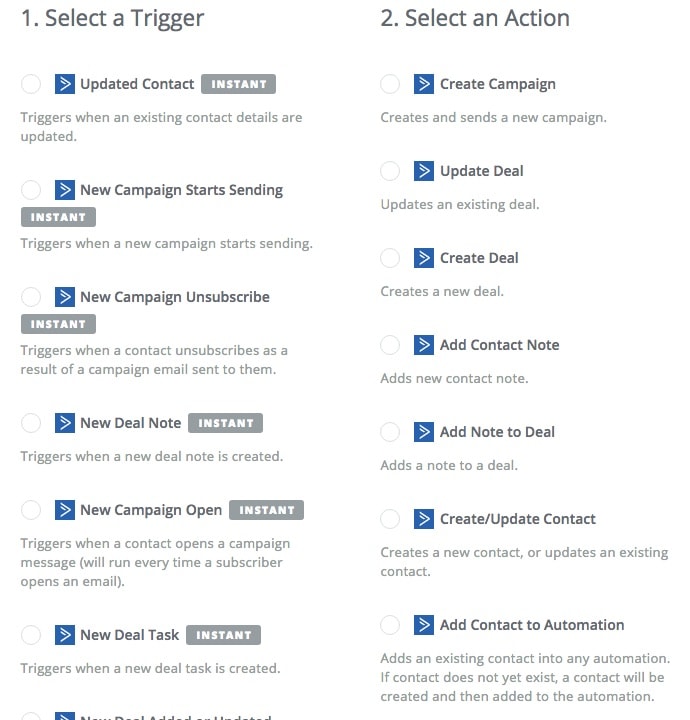
Integrați un furnizor de e-mail marketing, un CRM sau un formular de înscriere la concurs
Când formularul de înscriere la concurs este live și începeți să colectați înscrieri, veți avea nevoie de o modalitate de a informa concurenții cu privire la orice știri sau actualizări ale concursului. De asemenea, puteți furniza informații despre promoțiile viitoare și alte materiale de marketing relevante pentru afacerea dvs.

Gravity Forms interacționează cu o varietate de platforme de marketing prin e-mail și CRM, permițându-vă să comunicați rapid cu concurenții. Servicii precum Mailchimp și HubSpot se încadrează în această categorie. Accesați Formulare > Suplimente și permiteți programului de completare HubSpot, de exemplu, să încorporeze formularul de înscriere la concurs cu HubSpot.
Pentru a trimite date de trimitere a formularelor către HubSpot, va trebui să vă aprobați contul HubSpot cu Gravity Forms și să creați un feed HubSpot pentru formularul dvs.
- Convertkit Vs Drip
- Omnisend Shopify Tutorial
- Revizuirea e-mailului MailerLite
- 11 cei mai buni furnizori de servicii de marketing prin e-mail
- Omnisend Vs Constant Contact Vs ActiveCampaign
