Ce trebuie să știe agenții de marketing prin e-mail despre iOS 11 și noile iPhone-uri
Publicat: 2017-09-15Având în vedere că iOS Mail reprezintă aproximativ o treime din toate e-mailurile deschise în prima jumătate a anului 2017 , actualizările familiei iPhone și modificările sistemului de operare mobil și clientului său de e-mail pot avea un impact mare asupra lumii e-mailului. Acum, după marele eveniment al Apple din 12 septembrie, știm că nu este unul, ci trei iPhone-uri noi — iPhone 8, 8 Plus și iPhone X — care vor ajunge în curând în mâinile consumatorilor, împreună cu noul sistem de operare mobil. iOS 11.
Dar ce înseamnă asta pentru agenții de marketing prin e-mail?
Deși iOS 11 nu va fi lansat publicului înainte de 19 septembrie, versiunea golden master (GM) a iOS 11 — aceasta este versiunea sistemului de operare care va fi lansată publicului în câteva zile — a fost pusă la dispoziție dezvoltatorilor în septembrie. al 12-lea. Am aruncat o privire atentă asupra celei mai recente versiuni a iOS și a previzualizării de către Apple a noilor lor telefoane pentru a detalia detaliile pe care fiecare agent de marketing prin e-mail trebuie să le cunoască.
 | Cum arată e-mailul tău în iOS 11?Vedeți cum iOS 11 vă redă e-mailul cu Litmus Email Previews pentru iPhone X, iPhone 8, iPhone 8 Plus și mai mulți clienți și dispozitive de e-mail populare. Aflați despre previzualizările e-mailului → |
iOS Mail acceptă în continuare videoclipuri HTML5
De ani de zile, de la Apple a suportului video HTML5 pentru clientul său de e-mail mobil a provocat confuzie în rândul agenților de marketing prin e-mail. Apple a acceptat videoclipuri HTML5 în iOS 7, apoi a eliminat suportul video odată cu lansarea iOS 8 în 2014, doar pentru a-l reintroduce odată cu lansarea iOS 10 în 2016.
Apoi, la începutul acestei veri, comunitatea de e-mail a observat că Apple s-ar fi putut schimba, o versiune timpurie a iOS 11 beta nefiind din nou suport pentru video HTML5.
Deci, care este treaba cu videoclipul HTML5 în versiunea finală a iOS 11? Specialiștii de marketing care iubesc interactivitatea și libertatea creativă pe care videoclipurile HTML5 le adaugă campaniilor de e-mail pot răsufla ușurați: videoclipurile sunt încă acceptate în iOS 11 , cu suport atât pe iPhone, cât și pe iPad.
Cu toate acestea, rețineți că atributul poster (poster="") este necesar pentru a afișa o imagine de previzualizare a videoclipului dvs. în e-mail. Anterior, fără o imagine de afiș definită, ar fi afișat primul cadru al videoclipului. În iOS 11, totuși, videoclipul apare ca gol.
Dimensiunile și rezoluțiile ecranului pentru iPhone 8 și 8 Plus
Nu există modificări ale dimensiunilor ecranului cu iPhone 8. Atât iPhone 8, cât și iPhone 8 Plus au exact aceleași dimensiuni și rezoluții de ecran ca și predecesorii lor (iPhone 7 și 7 Plus).
iPhone 8 | iPhone 8 Plus | |
Dimensiunile ecranului | 4,7 inci | 5.5. inci |
Rezoluţie | 1334×750 | 1920×1080 |
Densitatea pixelilor | 326ppi | 401ppi |
Raportul densității pixelilor | 2 | 3 |
Cu asta, toate interogările media care erau în vigoare pentru familia iPhone 7 vor funcționa la fel de bine pentru noile telefoane iPhone 8.
iPhone 8 (vizualizare zoom):
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8 (Vizualizare standard) și iPhone 8 Plus (Vizualizare zoom):
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus (vizualizare standard):
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }Dimensiunile și rezoluțiile ecranului pentru iPhone X
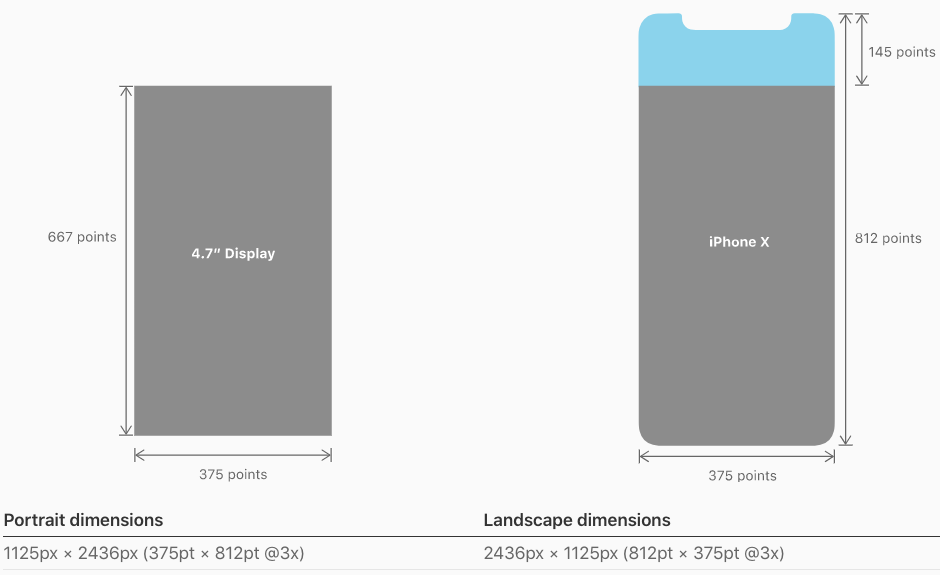
Odată cu iPhone X, Apple introduce o dimensiune nou-nouță a ecranului mixului.
iPhone X | |
Marimea ecranului | 5,8 inci |
Rezoluţie | 2436×1125 |
Densitatea pixelilor | 458ppi |
Raportul densității pixelilor | 3 |
Cu 5,8 inchi în diagonală, ecranul de pe iPhone X este mai înalt decât cel de pe iPhone 8 Plus. Ceea ce este important, însă, este că lățimea afișajului de pe iPhone X se potrivește cu lățimea afișajelor de 4,7 inchi ale iPhone 8. Creșterea dimensiunii ecranului vine din faptul că ecranul este cu 145 pt mai înalt decât un afișaj de 4,7 inchi.

În timp ce mai multe dimensiuni ale ecranului înseamnă adesea mai multe probleme - și mai multe cazuri pentru care trebuie optimizate - faptul că lățimea ecranului rămâne aceeași este o veste excelentă pentru designerii de e-mail: nicio modificare a lățimii înseamnă că interogările media existente vor funcționa și pentru iPhone X.

Interogare media iPhone X:
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }În același timp, iPhone X oferă aproximativ 20% spațiu vertical suplimentar pentru conținut - adică mai multe e-mailuri afișate în căsuța de e-mail și mai mult conținut vizibil odată ce e-mailul este deschis.
Remedierea problemelor de scalare în iOS 11
Problemele de scalare automată în aplicația de e-mail mobilă a Apple au apărut pentru prima dată odată cu lansarea iOS 10 în septembrie 2016 . Cu iOS 11, continuăm să vedem acest bug. După cum a raportat comunitatea în mai multe discuții ale comunității (vezi aici și aici ), e-mailurile nu se întind pe toată lățimea ecranului, ci par micșorate și decentrate.

Puteți împiedica iOS 11 să vă scaleze automat e-mailul adăugând următorul bit de cod în capul e-mailurilor dvs.:
<meta name="x-apple-disable-message-reformatting">Mulțumim lui Remi Parmentier pentru că a împărtășit această remediere cu Comunitatea .
Optimizați pentru densitate mare de pixeli
iPhone X vine cu ceea ce Apple îl numește Super Retina Display . Cu 2436 x 1125 pixeli — sau 458 pixeli pe inch — aceasta este cea mai mare densitate de pixeli văzută vreodată pe un ecran iPhone.
Și cu asta, optimizarea imaginilor e-mail-urilor pentru ecrane cu DPI ridicat este mai importantă ca niciodată. Dacă nu țineți cont de afișajele de înaltă rezoluție, riscați să arătați nepăsător în fața abonaților. Datorită modului în care funcționează afișajele cu DPI ridicat, imaginile neoptimizate ajung să arate neclare și pixelate pe ecranele retină. Iată un exemplu:

Vă puteți asigura că imaginile apar clare și clare înmulțind numărul de pixeli din fiecare imagine cu un anumit factor de scară. Cu alte cuvinte, creați-vă imaginile în formate mai mari, astfel încât, atunci când sunt reduse în e-mail, să aibă mai mulți pixeli pentru afișarea ecranelor retină. Pentru iPhone X și toate versiunile Plus ale familiei iPhone, Apple recomandă un factor de scară sau 3x; pentru toate celelalte afișaje este de 2x .
Cu toate acestea, pe măsură ce creștem dimensiunile unei imagini, dimensiunea fișierului crește, de asemenea. Dimensiunea mărită reduce planul de date al unui abonat și poate face ca un e-mail să se încarce lent. Ambele probleme sunt o mare problemă și creează o experiență de utilizator mai puțin prietenoasă. Instrumentele de optimizare a imaginilor vă pot ajuta să vă comprimați imaginile pentru a reduce dimensiunea fișierului, asigurându-vă, în același timp, că e-mailurile dvs. arată grozav pe afișajele cu DPI ridicat.
Direcționare iOS 11
Anul trecut, Remi Parmentier a descoperit că este posibil să folosiți declarațiile @supports în CSS pentru a viza în mod specific iOS 10.
Putem viza iOS cu proprietatea proprietară „-webkit-overflow-scrolling”, care este acceptată numai pe iOS. Dacă folosim acest lucru în combinație cu una dintre proprietățile acceptate exclusiv în cele mai recente versiuni webkit ale iOS - notații de culoare #RGBA, de exemplu - putem viza în mod specific iOS 10 și versiuni ulterioare.
Iată o interogare media care va viza iOS 10:
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) { /* Insert CSS here */ }Dacă doriți să vizați în mod specific iOS Mail în cea mai recentă versiune a sistemului de operare Apple - adică iOS 11.0, 11.1 sau 11.2 - declarațiile @support combinate cu proprietățile de completare vor face truc:
Vizează iOS 11.0 și 11.1
@supports (padding-left:constant(safe-area-inset-left)) { /* Insert CSS here */ }Vizează iOS 11.2
@supports (padding-left:env(safe-area-inset-left)) { /* Insert CSS here */ }Ați observat alte actualizări pe care le-am ratat? Spune-ne în comentariile de mai jos.
 | Cum arată e-mailul tău în iOS 11?Vedeți cum iOS 11 vă redă e-mailul cu Litmus Email Previews pentru iPhone 8, iPhone 8 Plus, iPhone 7, iPhone 7 Plus. Aflați despre previzualizările e-mailului → |
