Ce este un Favicon: Cum să creezi unul cu exemple [Ghid pentru începători]
Publicat: 2024-03-07Folosești o favicon pe site-ul tău?
Te-ai întrebat vreodată de ce vezi logo-uri sau simboluri minuscule lângă titlurile site-urilor web în browser?
Ca acesta;

Acele pictograme drăguțe sunt numite favicons, reprezentând un site web în browserele web.
Vă întrebați cum să creați unul? Ești în locul potrivit.
În această postare, vom descoperi;
- Ce este mai exact un favicon și unde apare în browser?
- Cum beneficiază aceste pictograme mici atât proprietarii site-urilor, cât și utilizatorii?
- Ce face un favicon grozav și cum poți crea unul care să iasă în evidență din mulțime?
Esti curios? Să sărim în detalii.
Cuprins ☰
- Ce este un favicon?
- Care sunt beneficiile adăugării unei favicon pe site-ul dvs.?
- Cum să adaugi o favicon pe blogul tău WordPress?
- Metoda 1: Utilizarea personalizării WordPress (cel mai ușor)
- Metoda 2: Utilizarea unui plugin Favicon
- Metoda 3: Adăugarea manuală a Faviconului (pentru utilizatorii experimentați)
- Formate comune de favicon
- Sfaturi rapide pentru crearea unei favicon WordPress
- Întrebări frecvente despre ce sunt favicon-urile
- Gânduri finale despre ce este o imagine favicon
Ce este un favicon?
O favicon este o imagine mică, unică, care apare în fila browserului de lângă titlul site-ului dvs. web.
Scopul MAJOR al unui favicon WordPress este că îi ajută pe utilizatori să-ți identifice rapid site-ul printre toate celelalte file deschise din browserul lor.
Iată un exemplu despre cum arată o favicon;
![Ce este un Favicon: Cum să creezi unul cu exemple [Ghid pentru începători]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
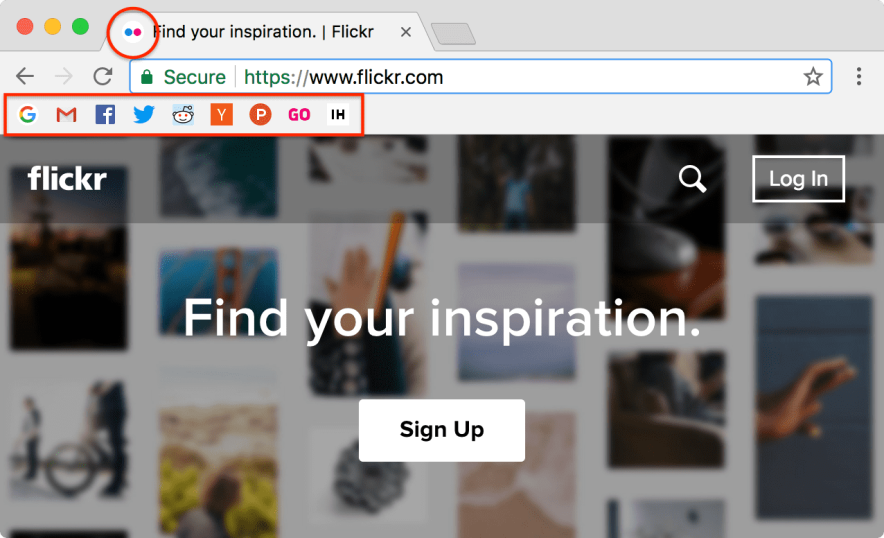
Iată mai multe favicon-uri de pe site-uri web populare afișate în bara de marcaje Chrome.

Care sunt beneficiile adăugării unei favicon pe site-ul dvs.?
Favicon-ul site-ului dvs. reprezintă identitatea site-ului. Aveți nevoie de o favicon atrăgătoare dacă doriți să vă construiți un brand personal sau să vă faceți site-ul mai memorabil.
Iată câteva beneficii majore ale adăugării unei favicon WordPress pe site-ul tău în 2024.
- Profesionalism: cel mai mare beneficiu al utilizării unei favicon este că vă face site-ul web să arate mai profesional și mai atrăgător din punct de vedere vizual.
- O experiență de utilizator mai bună: majoritatea utilizatorilor online au de obicei mai multe file deschise în browserele lor web. Având o favicon unică și atrăgătoare, vă ajută să vă identificați cu ușurință site-ul. Gândiți-vă la Amazon, Twitter (X), YouTube etc. Puteți identifica cu ușurință acele site-uri uitându-vă la favicon-urile.
- Beneficii SEO: Aproape toate motoarele de căutare, inclusiv Google și Bing, afișează favicon-uri în rezultatele căutării, ceea ce vă poate ajuta site-ul să iasă în evidență.
- Recunoașterea mărcii: cu cât oamenii văd mai des favicon-ul site-ului dvs., cu atât le este mai ușor să vă recunoască marca.
- Marcare: Există o mulțime de oameni care marchează adesea o pagină (sau un site web) atunci când găsesc ceva interesant. O favicon face site-ul dvs. să iasă în evidență în listele de marcaje, încurajând utilizatorii să-l revede.
Cum să adaugi o favicon pe blogul tău WordPress?

Trebuie să creați o favicon înainte de a afla cum să adăugați o favicon pe site-ul dvs. Dacă aveți deja un logo pentru site-ul dvs., îl puteți utiliza ca favicon.
Dacă nu aveți unul, există multe generatoare de favicon gratuite online care vă pot ajuta să generați o favicon cu aspect profesional pentru site-ul dvs.
De exemplu, puteți folosi generatorul favicon.io. Puteți folosi acest site pentru a transforma sigla site-ului dvs. existent într-o favicon sau pentru a crea una de la zero.
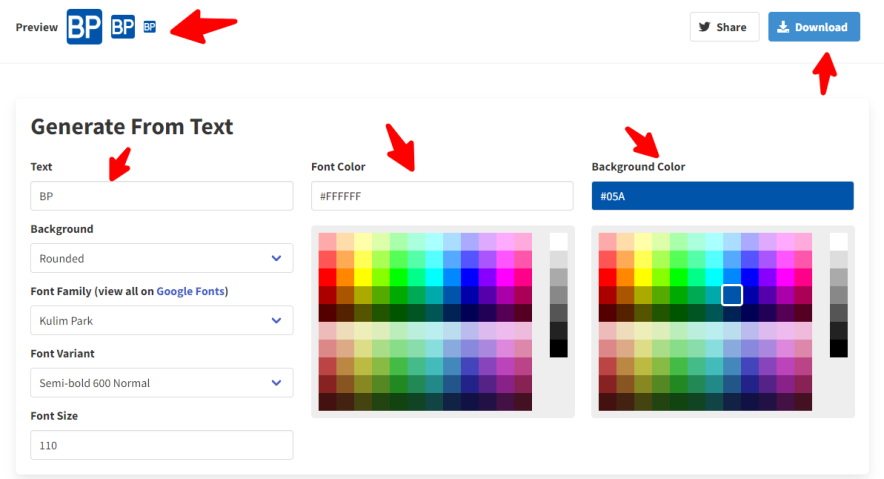
Odată ce sunteți pe site-ul lor, introduceți text legat de numele companiei sau site-ului dvs. și va afișa automat o previzualizare a faviconului, așa cum se arată mai jos.

După cum puteți vedea, puteți modifica favicon-ul așa cum doriți, modificând textul, fundalul, dimensiunea fontului, culoarea fontului, culoarea fundalului etc.
După ce ați terminat, puteți face clic pe butonul „Descărcare” pentru a-l descărca.
Odată ce imaginea favicon este gata, adăugați noua favicon pe site-ul dvs. WordPress folosind una dintre următoarele metode.
Metoda 1: Utilizarea personalizării WordPress (cel mai ușor)
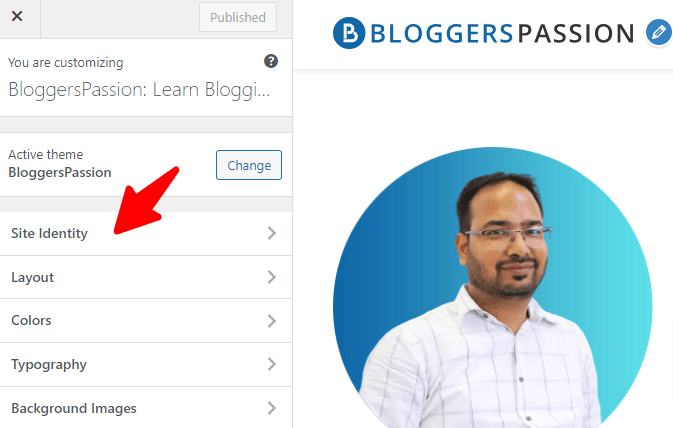
Pentru a adăuga o favicon pe site-ul dvs. WordPress, accesați Aspect > Personalizare în tabloul de bord WordPress.
Faceți clic pe Site Identity.

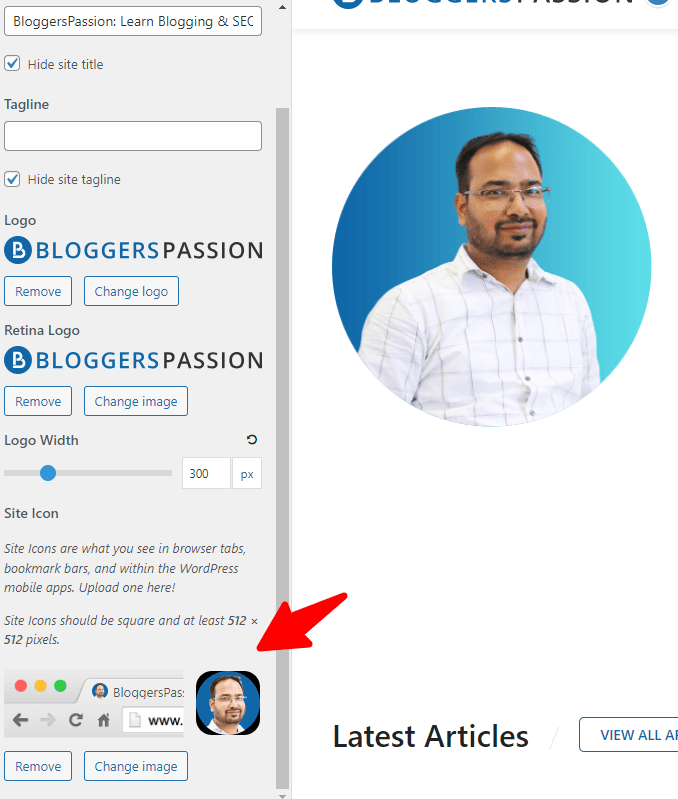
Derulați puțin în jos și veți găsi „pictograma site-ului”.
Iată cum arată;

Alegeți o imagine din Biblioteca dvs. media sau încărcați una nouă. Asigurați-vă că este pătrat și de cel puțin 512×512 pixeli pentru cele mai bune rezultate.
Decupați imaginea după cum doriți și faceți clic pe Selectare. Faceți clic pe Publicare pentru a salva modificările. Gata, ai terminat.
Metoda 2: Utilizarea unui plugin Favicon
De asemenea, puteți utiliza un plugin WordPress pentru a adăuga o favicon pe site-ul dvs. WordPress.
Instalați un plugin precum Favicon de la RealFaviconGenerator, care este un plugin gratuit care vă ajută să generați și să adăugați un favicon pentru diferite dimensiuni, inclusiv;
- Browsere desktop
- iPhone/iPad
- dispozitive Android
- Tablete cu Windows 8 și multe altele
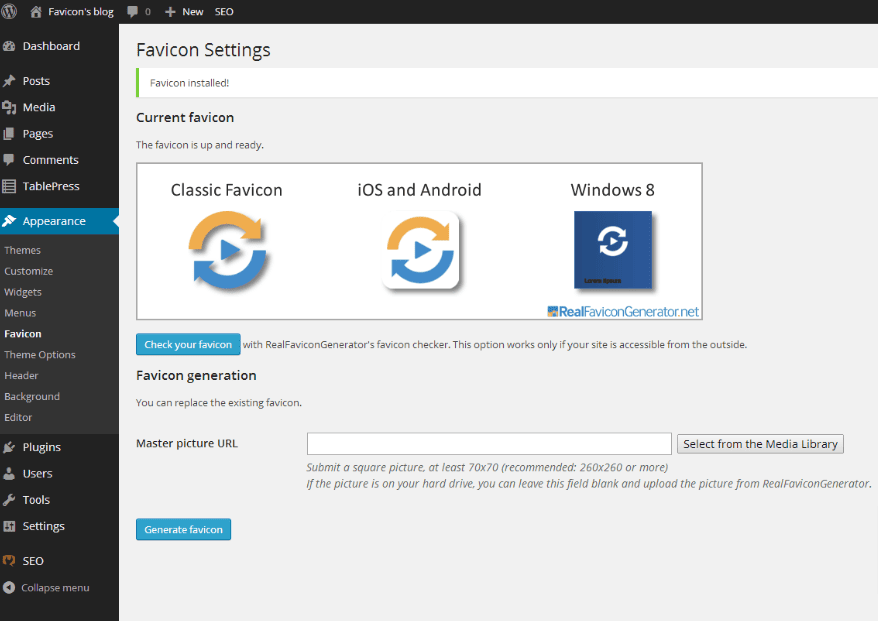
Activați pluginul și urmați instrucțiunile acestuia.

Va trebui să vă selectați imaginea, iar pluginul va genera toate fișierele și codul necesar.
Iată cum arată;

Metoda 3: Adăugarea manuală a Faviconului (pentru utilizatorii experimentați)
Creați fișierul favicon folosind oricare dintre generatoarele gratuite de favicon menționate mai sus.
Asigurați-vă că favicon-ul este o imagine pătrată salvată într-un format de fișier .ico.
Conectați-vă la site-ul dvs. folosind un client FTP (cum ar fi FileZilla) și încărcați fișierul favicon în directorul rădăcină al site-ului dvs.
Apoi, partea finală este să adăugați cod HTML.
Editați fișierele tematice ale site-ului dvs. (de obicei header.php) și adăugați următorul fragment de cod, înlocuind „favicon.ico” cu numele real al fișierului favicon:
<link rel="icon” href="favicon.ico” type="image/x-icon” />
Gata, ai terminat.
Notă importantă : Asigurați-vă că testați favicon-ul pe diferite dispozitive și browsere pentru a vă asigura că se afișează corect. De asemenea, încercați să utilizați un fundal transparent pentru favicon pentru cele mai bune rezultate.
Formate comune de favicon
Există TREI cele mai comune formate de fișiere pentru favicons, care sunt:
- ICO (pictogramă Windows)
- PNG (grafică de rețea portabilă)
- SVG (grafică vectorială scalabilă)
ICO este cel mai popular și original format de favicon, care a fost dezvoltat de Microsoft. Cel mai mare motiv pentru a utiliza acest format este că este compatibil cu toate browserele majore, inclusiv versiunile mai vechi precum Internet Explorer.
Formatul PNG este utilizat pe scară largă de către designerii profesioniști. Acest format acceptă fundaluri transparente și are adesea o dimensiune de fișier mai mică decât ICO.
Formatul SVG este formatul recomandat dacă doriți să utilizați și să scalați o favicon fără a pierde calitatea. Cu toate acestea, acest format de favicon NU este la fel de acceptat ca ICO sau PNG, în special pe dispozitive sau browsere mai vechi.
Sfaturi rapide pentru crearea unei favicon WordPress
Iată câteva sfaturi utile pentru a crea o favicon unică pentru site-ul dvs. WordPress.
- Păstrați-o simplu: Favicon-urile sunt imagini foarte mici, așa că evitați să folosiți text prea mult sau mic. Încercați să utilizați forme îndrăznețe, litere simple și logo-uri simple. Dacă este posibil, luați în considerare utilizarea unei versiuni simplificate a logo-ului dvs.
- Inspirați-vă: inspirați-vă de la mărci de top precum Amazon, Google, Tesla, Apple etc. Sau răsfoiți cele mai bune site-uri web din industria dvs. pentru a vă inspira pentru a crea favicon-uri.
- Folosește-ți imaginea: dacă te uiți la favicon-ul blogului nostru, folosim imaginea fondatorului. Dacă doriți să construiți un brand personal, utilizați fotografia dvs. ca favicon. Este mult mai simplu și unic.
- Utilizați un fundal transparent: utilizați întotdeauna un fundal transparent. Puteți utiliza un format PNG cu transparență pentru o mai bună vizibilitate. De asemenea, permite favicon-ului să se îmbine perfect cu diferite fundaluri ale browserului. Salvați favicon-ul ca fișier PNG sau ICO.
- Nu fi încântat: nu trebuie să folosești toate culorile sub soare. Rămâneți la o paletă de culori limitată. Este mai bine să folosiți doar una sau două culori pentru o vizibilitate maximă.
- Utilizați dimensiunea potrivită: utilizați o imagine pătrată cu o dimensiune recomandată de 512×512 pixeli. Cea mai bună parte a WordPress este că va genera automat versiuni mai mici pentru diferite dispozitive, cum ar fi dispozitive mobile și tablete.
- Utilizați instrumente: puteți utiliza instrumente online gratuite, cum ar fi Favicon.io sau RealFaviconGenerator.net, pentru a vă crea și optimiza cu ușurință favicon-ul.
Întrebări frecvente despre ce sunt favicon-urile
Iată câteva întrebări frecvente despre favicons.
NU este strict necesar, deoarece site-ul dvs. web va funcționa fără probleme fără unul. Cu toate acestea, Favicon-urile ajută utilizatorii să vă identifice rapid site-ul web printre multe file deschise. De asemenea, o favicon atrăgătoare poate îmbunătăți experiența utilizatorului site-ului dvs., branding-ul și aspectul vizual general.
Pentru formatul ICO, dimensiunile recomandate sunt 16×16, 32×32 și 48×48 pixeli. Pentru formatul PNG, dimensiunile recomandate sunt 16×16 și 32×32. Cu toate acestea, majoritatea browserelor vor accepta orice imagine PNG pătrată.
Nu, ei nu. Cu toate acestea, motoarele de căutare afișează favicon-uri pentru a ajuta utilizatorii să identifice și să-și amintească cu ușurință un site.
Cele mai comune formate favicon sunt ICO, PNG și SVG. ICO este acceptat pe scară largă de toate browserele.
Nu, favicon-ul NU este un factor de clasare în niciun motor de căutare, inclusiv Google, Bing, Yahoo etc. Dar oferă o reprezentare vizuală mai bună a site-ului dvs.
Gânduri finale despre ce este o imagine favicon
Amintiți-vă, dimensiunea contează atunci când vine vorba de crearea unui favicon. Dimensiunea ideală este de 512×512 pixeli, dar ar trebui să fie scalabilă până la 16×16 pixeli pentru o compatibilitate optimă (pe diferite browsere și dispozitive).
De asemenea, luați în considerare utilizarea sigla, simbolul mărcii sau orice imagine care reflectă conținutul site-ului dvs. web.
Deci, ce părere aveți despre utilizarea unui favicon? Aveti vreo intrebare? Spune-ne în comentarii.
