Ce este Google Lighthouse și cum se utilizează
Publicat: 2023-02-24Google Lighthouse este un API open source conceput pentru a ajuta dezvoltatorii web să auditeze performanța și calitatea site-ului lor pe baza anumitor valori. Una dintre parametrii este optimizarea pentru motoarele de căutare (SEO), ceea ce face din Lighthouse un instrument incredibil de util pentru a vă ajuta să îmbunătățiți clasarea paginii cu rezultate ale motorului de căutare (SERP) a site-ului dvs.
În acest articol, acoperim tot ce trebuie să știți despre Google Lighthouse, inclusiv pentru ce valori se efectuează auditul. De asemenea, vă arătăm cum să utilizați rezultatele auditului pentru a vă optimiza site-ul web pentru un clasament SERP mai ridicat, rate de clic crescute, experiență îmbunătățită a utilizatorului și alte beneficii.
Ce este Google Lighthouse?
Google Lighthouse este adesea comparat cu un alt software numit PageSpeed Insights. Dar este important de reținut că există diferențe între cele două programe.
PageSpeed Insights vs Lighthouse
Lighthouse și PageSpeed Insights au câteva caracteristici. De exemplu, ambele au fost dezvoltate de Google și ambele au capacitatea de a evalua performanța unei anumite pagini web. În plus, PageSpeed este alimentat de motorul de analiză Lighthouse, un semn clar că aceste instrumente sunt menite să se completeze reciproc.
Dar, în timp ce PageSpeed se concentrează mai mult pe valorile de performanță (de exemplu, timpul de încărcare a unei pagini web, capacitatea de răspuns și netezimea vizuală), Lighthouse face un pas mai departe și evaluează alte elemente precum SEO și accesibilitate.
Astfel, pentru o evaluare mai amănunțită nu doar a performanței site-ului dvs., ci și a accesibilității utilizatorilor, a celor mai bune practici, a SEO etc., un test Lighthouse este opțiunea mai bună față de PageSpeed Insights.
Instrumente pentru a rula Lighthouse
Chrome DevTools
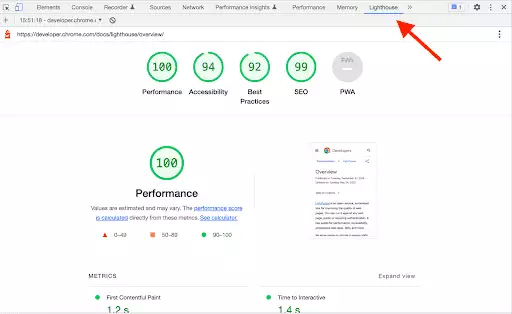
Cum să rulați Google Lighthouse cu Chrome DevTools
Pasul 1: Deschideți pagina web pe care doriți să o testați.
Pasul 2: deschideți Chrome DevTools și faceți clic pe fila etichetată „Lighthouse”.
Pasul 3: Faceți clic pe „Analizați încărcarea paginii” și lăsați toate categoriile de audit activate.
Pasul 4: Faceți clic pe „Run audit” și în 30-60 de secunde, ar trebui să apară raportul dvs. Lighthouse.

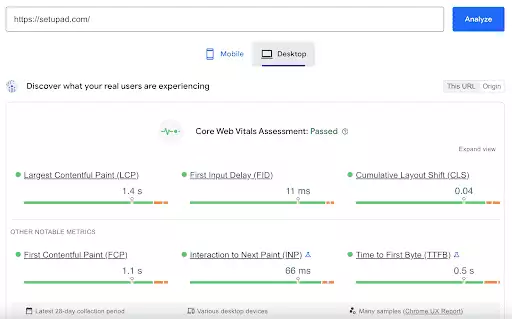
Cum să utilizați Google Lighthouse cu web.dev
Pasul 1: Accesați pagespeed.web.dev
Pasul 2: introduceți adresa URL a site-ului web pe care doriți să îl auditați.
Pasul 3: faceți clic pe „Analizați”.

Extensia Chrome
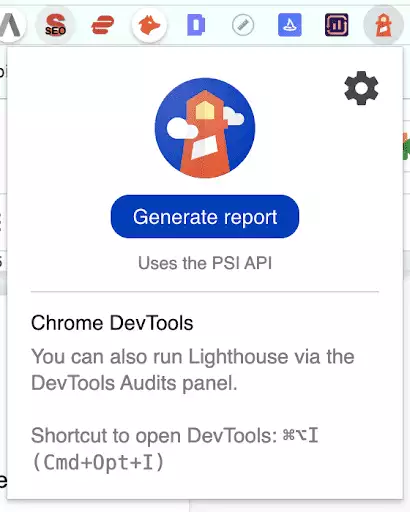
Cum să utilizați Google Lighthouse cu o extensie Chrome
Pasul 1: Instalați extensia Google Lighthouse Chrome pe browserul dvs. Google Chrome.
Pasul 2: navigați la site-ul web pe care doriți să îl testați.
Pasul 3: faceți clic pe simbolul farului din dreapta barei de adrese Chrome sau accesați Lighthouse prin meniul de extensii.
Pasul 4: faceți clic pe „Generează raport”.

Modulul Nod
Cum să utilizați Google Lighthouse cu Node
Pasul 1: Descărcați Google Chrome pe desktop.
Pasul 2: Instalați cea mai recentă versiune de Node (asigurați-vă că este versiunea de asistență pe termen lung).
Pasul 3: Instalați Lighthouse ca modul global tastând „npm install -g lighthouse”.
Pasul 4: rulați un audit cu promptul „lighthouse <url>”
Cum funcționează Google Lighthouse Audit
Auditul Google Lighthouse evaluează un site web pe baza a cinci categorii distincte de rapoarte.
Categorii de rapoarte:
• Performanță
• Accesibilitate
• SEO
• Cele mai bune practici
• Aplicație web progresivă (PWA)
Fiecare categorie primește un scor de 0-100, cu 0 indicând un eșec și 100 indicând perfecțiunea.
Cum se calculează valorile de performanță Google Lighthouse?
Cele mai recente versiuni ale Google Lighthouse (versiunile 8 și 9) calculează scorul general pentru performanța unei pagini web pe baza a șapte valori diferite . Fiecare măsurătoare reprezintă un anumit procent din scor.
Mai jos este o listă cu cele șapte metrici de performanță și scorul maxim pe care îl poate primi fiecare, pentru un scor maxim total de 100%.
• Cel mai mare conținut de vopsea (LCP): 25%
• Timp total de blocare (TBT): 30%
• First Contentful Paint (FCP): 10%
• Indicele de viteză (SI): 10%
• Time To Interactive (TTI): 10%
• Schimbare cumulativă a aspectului (CLS): 15%
De ce se schimbă scorul de fiecare dată?
Este posibil să observați că scorul de performanță pentru o anumită pagină web este diferit de fiecare dată când rulați un raport Lighthouse – chiar dacă rulați mai multe rapoarte în succesiune rapidă.
Acest lucru nu este ceva de care să vă faceți griji, deoarece de obicei se datorează unor factori care sunt în afara controlului dumneavoastră. De exemplu, este posibil ca conexiunea dvs. la internet să nu aibă aceeași viteză ca cea din timpul ultimului test sau este posibil ca pagina web să difuzeze un anunț diferit.
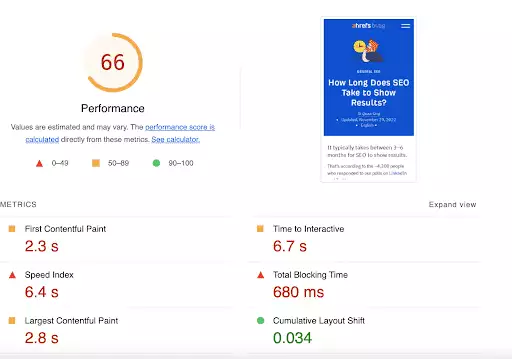
Performanţă
S-ar putea să vă întrebați ce măsoară de fapt acele șapte valori de performanță pe care le-am menționat mai devreme. Mai jos este o prezentare generală a fiecăruia.

FCP măsoară timpul necesar pentru ca primul bloc de text sau imagine de pe o pagină web să apară complet pe ecran.
Indicele de viteză (SI)
SI evaluează câte părți vizibile ale paginii web se încarcă, în medie, într-o anumită perioadă de timp (adică, câte părți vizibile se încarcă pe secundă).
Scoring SI
Scopul fiecărui site web este să aibă un scor SI de 4,3 secunde sau mai puțin. Un scor SI mai mare de 4,3 secunde este un indiciu că durează prea mult pentru ca pagina web să se încarce complet. Din perspectiva unui utilizator, înseamnă că este mai probabil să devină nerăbdător și să navigheze departe de site-ul tău web pentru a găsi unul care este mai rapid.
Time To Interactive (TTI)
TTI calculează perioada de timp dintre pagina web care începe să se încarce și pagina web devine interactivă – adică posibilitatea de a prelua comenzi sau solicitări de la utilizator.
Schimbare cumulativă a aspectului (CLS)
CLS oferă o măsurare cuprinzătoare a cât de mult se modifică aspectul unei pagini web în timpul perioadei de încărcare.
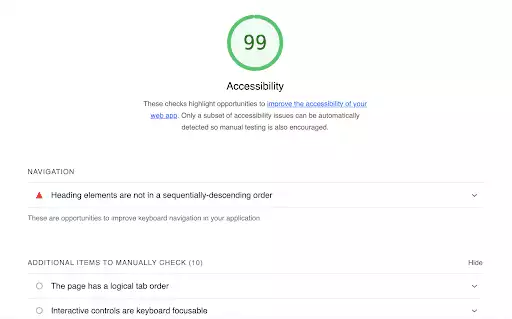
Accesibilitate
Un alt aspect al site-ului dvs. pe care Lighthouse îl obține este accesibilitatea .


Potrivit Google, fiecare site ar trebui să fie cât mai accesibil posibil tuturor tipurilor de utilizatori, inclusiv celor cu deficiențe fizice. Acestea sunt persoane care nu pot să vadă sau să navigheze pe site-ul dvs. la fel de bine cum puteți. Dar, cu măsurile potrivite de accesibilitate, și ei îl pot utiliza în cea mai mare măsură.
Ce înseamnă să fii „accesibil”? Există multe modalități de a aplica acest element pe site-ul dvs. web, dar unele dintre cele mai importante includ următoarele:
• Site-ul dvs. este atât accesibil, cât și navigabil prin intermediul unei tastaturi în loc de doar al mouse-ului.
• Site-ul dvs. este codificat cu HTML semantic, astfel încât persoanele cu deficiențe de vedere să îl poată utiliza.
• Site-ul dvs. are text cu contrast ridicat pentru a permite tuturor tipurilor de cititori să-l vadă și să-l citească fără a-și încorda vederea.
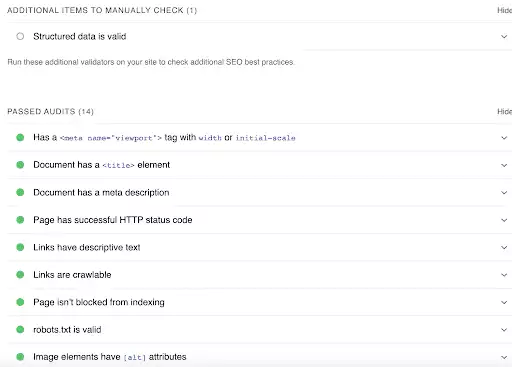
SEO
Unul dintre cele mai importante rapoarte pe care Lighthouse le rulează pe site-ul dvs. este pentru SEO sau optimizarea motoarelor de căutare.

Optimizarea site-ului dvs. pentru motoarele de căutare precum Google este modul în care permiteți site-ului dvs. să se claseze mai sus în paginile cu rezultate ale motoarelor de căutare (SERP-uri). Cu cât se clasează mai sus, cu atât este mai probabil ca un utilizator să facă clic pe el.
Există mai multe elemente pe care Google le ia în considerare atunci când evaluează SEO a unui site web, inclusiv:
• Cuvinte cheie
• Backlink-uri
• Conținut util care demonstrează expertiză, autoritate și încredere (EAT)
• Viteza site-ului
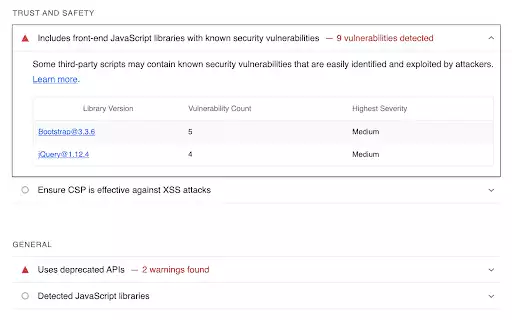
Cele mai bune practici
Cele mai bune practici este un termen umbrelă pentru tehnici pe care le puteți folosi pentru a îmbunătăți cât de ușor și intuitiv funcționează site-ul dvs. Acesta acoperă o gamă largă de optimizări, cum ar fi următoarele:
• Remedierea erorilor de browser înregistrate
• Afișarea imaginilor în raportul de aspect corect
• Faceți ca site-ul dvs. să ruleze mai rapid
• Îmbunătățirea securității site-ului dvs
• Solicitarea permisiunilor de geolocalizare și notificare de la utilizator pentru a crea o experiență mai captivantă și mai utilă

Aplicație web progresivă (PWA)
O aplicație web progresivă (PWA) este un software care furnizează o aplicație sub forma unei pagini web. Funcționează pe orice browser care respectă standardele, inclusiv Chrome.
Aplicația furnizată de PWA poate fi completată de către un vizitator al site-ului pentru a furniza date importante, cum ar fi informații de contact, proprietarului site-ului.
Lighthouse auditează PWA pe site-uri web pentru a le evalua viteza, vizibilitatea, fiabilitatea și multe altele.
Iată o listă de verificare cuprinzătoare a ceea ce face un PWA bun.
Cum se potrivește Core Web Vitals (CWV) în raportul Google Lighthouse
Core Web Vitals (CWV) sunt valori care se aplică tuturor site-urilor web și, prin urmare, ar trebui întotdeauna măsurate, indiferent de ceea ce a fost proiectat site-ul sau de publicul țintă.
Există trei valori care alcătuiesc Core Web Vitals: Large Contentful Paint (LCP), Total Blocking Time (TBT) și Cumulative Layout Shift (CLS).
Am discutat despre aceste valori în secțiunea despre Performanță. Iată o scurtă prezentare a ceea ce înseamnă fiecare termen.
• LCP: O măsurătoare a punctului în care cel mai mare bloc de text, imagine sau videoclip de pe o pagină web este complet vizibil pentru utilizator.
• TBT: O măsurare a timpului necesar pentru ca o pagină web să devină complet vizibilă după încărcarea LCP.
• CLS: Măsoară cât de mult se modifică aspectul unei pagini web pe măsură ce se încarcă elementele de pe ea.
CWV reprezintă aproximativ 65% din scorul din auditul de performanță al Lighthouse.
Testarea performanței cu Google Lighthouse
Lighthouse este un instrument extrem de eficient pentru testarea performanței. Acesta generează un raport robust și cuprinzător care vă poate ajuta să identificați punctele slabe care încetinesc site-ul dvs. sau contribuie la clasarea lui scăzută în SERP.
Cum să utilizați Google Lighthouse pentru a îmbunătăți performanța site-ului web
Optimizarea vitezei site-ului și a timpului de încărcare
Dacă trebuie să optimizați viteza și timpul de încărcare al site-ului dvs., auditurile de performanță și cele mai bune practici ale Lighthouse vă vor arăta unde puteți aduce îmbunătățiri.
Îmbunătățirea accesibilității site-ului web și a experienței utilizatorului
Pentru a îmbunătăți accesibilitatea și experiența utilizatorilor pe site-ul dvs., auditurile de performanță, accesibilitate, bune practici și PWA funcționează cel mai bine.
Asigurarea securității site-ului web și a confidențialității datelor
Lighthouse vă ajută să asigurați securitatea site-ului dvs. web și confidențialitatea datelor utilizatorilor dvs. prin rularea auditului pentru cele mai bune practici.
Luarea deciziilor bazate pe date pentru optimizarea site-ului web
Data este prietenul proprietarilor și administratorilor site-urilor web. Vă arată unde trebuie să faceți modificări pentru a vă optimiza site-ul aproape de perfecțiune. Running Lighthouse este o modalitate inteligentă și ușoară de a obține date despre toate tipurile de valori, în special de performanță, unde se pot ascunde punctele slabe.
Funcții avansate ale Google Lighthouse
Audituri și scripturi personalizate
Deoarece Lighthouse este open source, aveți opțiunea de a configura audituri și scripturi personalizate adaptate nevoilor dvs. unice.
De exemplu, puteți programa un audit pentru a măsura dacă o pagină de pe site-ul dvs. este inclusă sau nu în harta site-ului . Acest lucru este important, deoarece Google citește în primul rând harta site-ului atunci când clasifică o pagină web în SERP.
Integrarea Google Lighthouse cu alte instrumente de performanță
Dacă aveți un instrument de performanță pe care îl utilizați deja pentru site-ul dvs., puteți integra Google Lighthouse cu acesta pentru a vă îmbunătăți și mai mult auditurile.
Utilizarea Google Lighthouse pentru optimizarea mobilă
Cu unele probleme, puteți chiar să utilizați Google Lighthouse pentru a vă audita site-ul web pentru optimizarea mobilă.
Concluzie
Dacă site-ul dvs. are un clasament SERP scăzut și, în consecință, nu primește niciun trafic organic semnificativ, un audit cu spectru complet vă poate ajuta să identificați ce împiedică site-ul dvs. de la succes.
Google Lighthouse este instrumentul suprem de auditare a site-urilor web. Vă arată exact unde sunt problemele site-ului dvs. în mai multe valori diferite – inclusiv SEO – care îl împiedică să fie clasat mai sus de algoritmii Google.
Odată ce știi unde sunt zonele cu probleme, poți începe să faci optimizări care să-ți îmbunătățească clasarea SERP și astfel să stimuleze traficul organic.
