Ce este proiectarea materialelor și cum trebuie utilizat?
Publicat: 2021-02-02De la crearea sa, fața web a suferit multe schimbări. Ceea ce a început în esență ca un Vest sălbatic de design în anii 1990 și începutul anilor 2000 a făcut în cele din urmă loc pentru site-uri web mai simple, mai curate și mai previzibile.
Apoi, smartphone-urile au intrat în dificultate și au fost necesare schimbări uriașe. În consecință, a avut loc o schimbare seismică pe care aplicațiile și, în cele din urmă, site-urile web au suferit-o datorită sistemului de design și a limbajului Google - Material Design.
Introdus inițial în 2014, acest sistem de proiectare bazat pe rețele a fost adoptat, s-a răspândit ca focul de foc și apoi a căpătat o nouă viață.
Dar ce este, de fapt?
În acest articol, vom discuta despre Designul materialelor, vă vom arăta câteva exemple de site-uri web care utilizează Material Design astăzi și vă vom oferi resurse care să vă ajute să utilizați Designul materialelor în proiectarea și dezvoltarea propriilor site-uri web. Deci sa începem.
Cuprins
- Ce este proiectarea materialelor?
- Care sunt principiile de bază ale proiectării materialelor?
- Cum utilizează proiectanții de web proiectarea materialelor astăzi?
- Exemple de proiectare a materialelor
- Pro și contra de design material
- Resurse pentru învățarea modului de implementare a proiectării materialelor
- Kitul de interfață pentru design material
Ce este proiectarea materialelor?
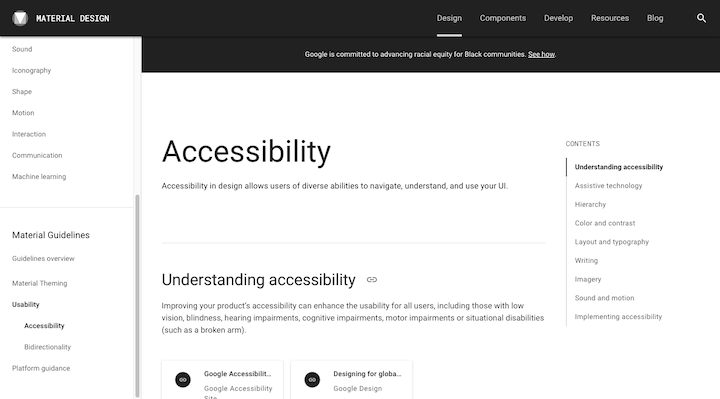
Material Design este un sistem de proiectare care a fost dezvoltat de Google în 2014. Întregul sistem de proiectare, limbajul său de proiectare și toată documentația sa sunt acum disponibile la material.io:

La fel ca alte sisteme de proiectare, Material Design include următoarele:
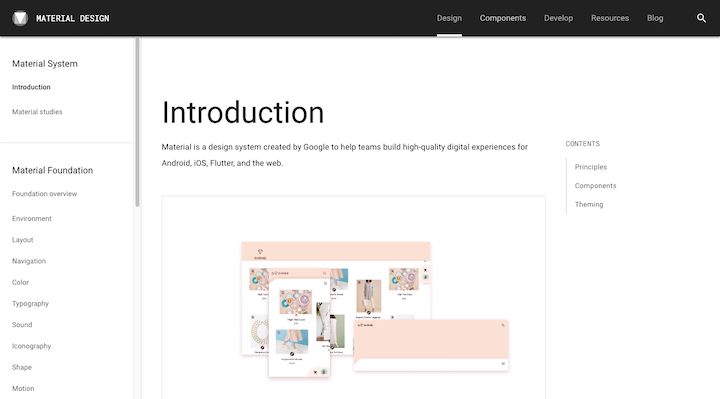
O explicație a principiilor de conducere din spatele sistemului de proiectare:

Instrucțiuni pentru utilizarea noului limbaj de proiectare și crearea de produse cu acesta:

Componente reutilizabile care permit designerilor să creeze cu ușurință UI materiale:

Dar proiectarea materialelor este mult mai cuprinzătoare decât majoritatea sistemelor de proiectare. Asta pentru că nu a fost construit doar pentru un singur brand sau proiect.
Numit în cod „Hârtie cuantică”, Material Design a fost lansat ca un limbaj de proiectare pe care designerii de Android l-ar putea folosi pentru a crea aplicații mai bune printr-un design bun. Google a folosit, de asemenea, Material Design pentru a revizui designul aplicațiilor sale.
Obiectivul general al Material Design a fost de a permite designerilor să construiască rapid aplicații receptive, utilizabile și scalabile.
În 2014, lansarea Material Design a făcut valuri uriașe în comunitatea de design - nu doar pentru dezvoltarea Android, ci și pentru aplicațiile și site-urile iOS.
De ce a fost creat designul material?
Pentru a înțelege cum a apărut designul materialelor, trebuie să ne uităm la ceea ce a venit înainte.
Skeuomorfism
A fost în jurul anului 2010 când skeuomorfismul a crescut la fața locului. Acesta a fost un stil de design care a făcut ca elementele UI să arate ca obiectele reale pe care s-au bazat. Am văzut foarte mult acest lucru când a venit vorba de fundaluri și icoane ale site-urilor web.
Aceasta este o captură de ecran de pe pagina de pornire Apple în 2012:

Multe dintre pictogramele aplicației pe care le vedeți pe iPad sunt skeuomorfe. De exemplu, uitați-vă la cele evidențiate în galben:
- Pictograma aplicației Camera seamănă cu obiectivul unei camere.
- Pictograma aplicației Clock arată ca un vechi ceas de perete analogic.
- Pictograma aplicației Calendar arată ca un card de calendar care poate fi aruncat.
IU-urile Skeuomorph s-au dovedit a fi prea distractive din cauza calităților lor realiste. Mai mult, atributele realiste ale designului nu au fost folosite din alt motiv decât pentru a fi la modă.
Design plat
Tendința ulterioară de design, designul plat, a avut drept scop eliminarea excesului și a superficialismului predecesorului său.
Iată cum arată acele pictograme skeuomorfe anterior pe un dispozitiv iOS în 2020:

Aceste icoane (precum și icoanele pentru multe aplicații de lungă durată) au devenit plate și au fost eliminate cele mai multe calități realiste.
În timp ce designul plat continuă să persiste până în prezent - deoarece minimalismul și designul bun și curat nu vor demoda niciodată - a existat un defect major care avea nevoie de remediere.
După cum explică Nielsen Norman Group:
„[Designul plat] duce adesea la incertitudinea de clic și la scăderea eficienței utilizatorului. Când proiectanții aplatizează interfața de utilizare, tind să elimine mulți semnificatori care le spun în mod normal utilizatorilor unde să facă clic. ”
Proiectarea materialelor
Designul materialelor a fost inspirat de lumea fizică. Dar aceasta nu a fost o încercare de a readuce designul în zilele skeuomorfe. Este o metaforă (la care vom analiza în scurt timp când îi vom explora principiile).
Într-adevăr, ceea ce a făcut Material Design a fost să se îndepărteze de la proiectarea interfețelor grafice complet plane la proiectarea suprafețelor care au fost inspirate din hârtie și cerneală. Gândește-te astfel:
Privită frontal, o foaie de hârtie apare plană și bidimensională. Cu toate acestea, în lumea reală, nu așa se comportă.
Hârtia există în trei dimensiuni. Foi de hârtie creează umbre, cusături și falduri și pot fi tăiate și redimensionate în funcție de nevoile noastre - lucru pe care Google și-a propus să îl recreeze în spațiul digital cu Material Design.
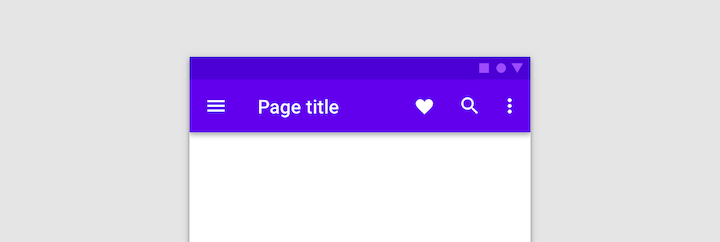
Acest exemplu de pe site-ul Material Design este unul dintre stilurile mărcii comerciale ale Materialului:

Observați umbra care se află sub bara de aplicații, altfel plană.
Deci, Designul materialelor încă folosește elemente plate. Cu toate acestea, acele elemente stau pe diferite planuri și se pot comporta ca hârtia și alte obiecte din lumea reală, oferind experiențelor digitale o „senzație” mai realistă.
Acest lucru permite utilizatorilor unei aplicații sau site-uri web să răspundă mai natural la interfața de utilizare, deoarece înțeleg cum să atingă și să se deplaseze în jurul obiectelor, așa cum ar face în mediul fizic.
Matias Duarte, vicepreședintele de design la Google, a explicat de ce aceasta a fost o schimbare importantă de adus pe web:
„Spre deosebire de hârtia reală, materialul nostru digital se poate extinde și reforma inteligent. Materialul are suprafețe și margini fizice. Cusăturile și umbrele oferă sens despre ceea ce puteți atinge. ”
Revenind la acest punct din NNG, Material Design remediază problema care decurge din lipsa de adâncime și a altor semnificanți cheie în designul plat.
A adus și alte modificări mai semnificative în design.
30 de statistici valoroase de proiectare web pentru 2021
Care sunt principiile de bază ale proiectării materialelor?
Designul materialelor înseamnă mai mult decât adăugarea de straturi sau umbre la proiectare. Este o resursă super-cuprinzătoare care stabilește regulile pentru un nou limbaj de proiectare.
Similar cu modul în care avem principii de bază pe care trebuie să le urmăm în proiectarea web, Material Design are trei principii proprii:
Principiul # 1: Materialul este o metaforă
Gândiți-vă la Designul materialului ca la digitalizarea lumii fizice.
Deci, mai degrabă decât să solicite vizitatorilor și utilizatorilor să introducă o experiență digitală care li se pare nefirească pentru ei, Material Design aplică principiile de bază ale mediului nostru fizic aplicațiilor și site-urilor web.
Luați, de exemplu, ideea de cauză-efect. Când cineva face o anumită acțiune, se așteaptă la un rezultat previzibil.
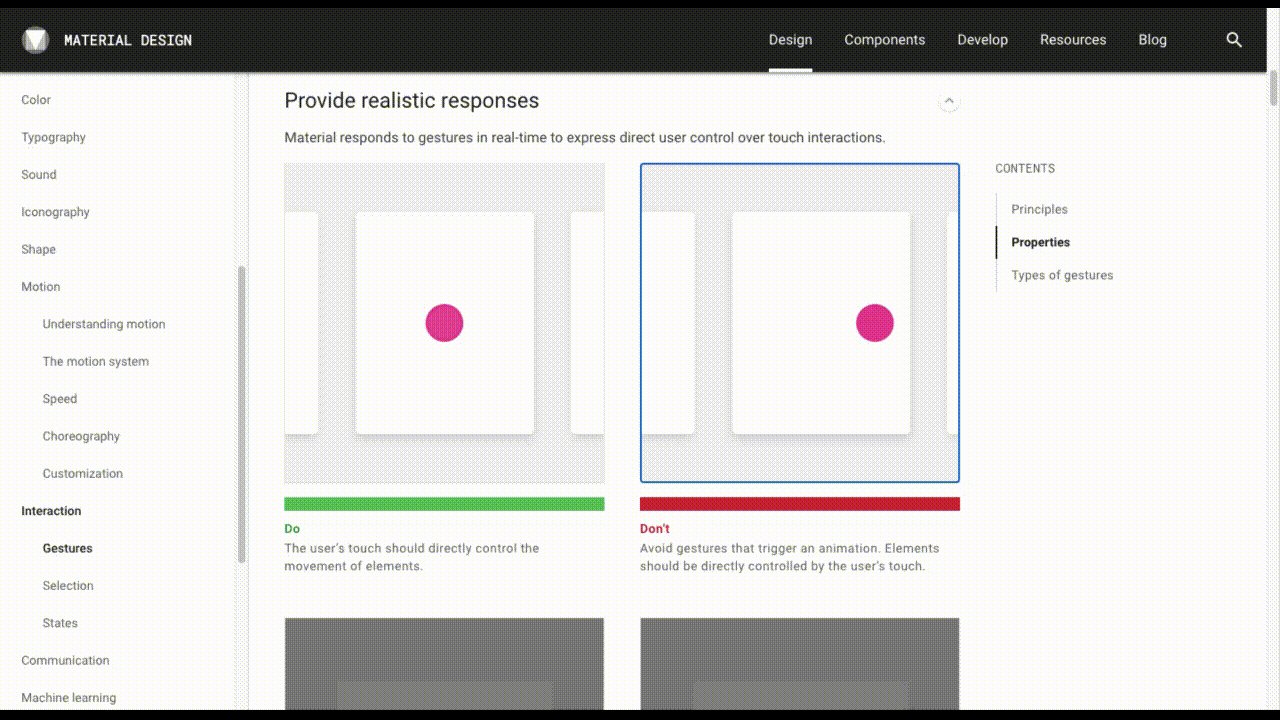
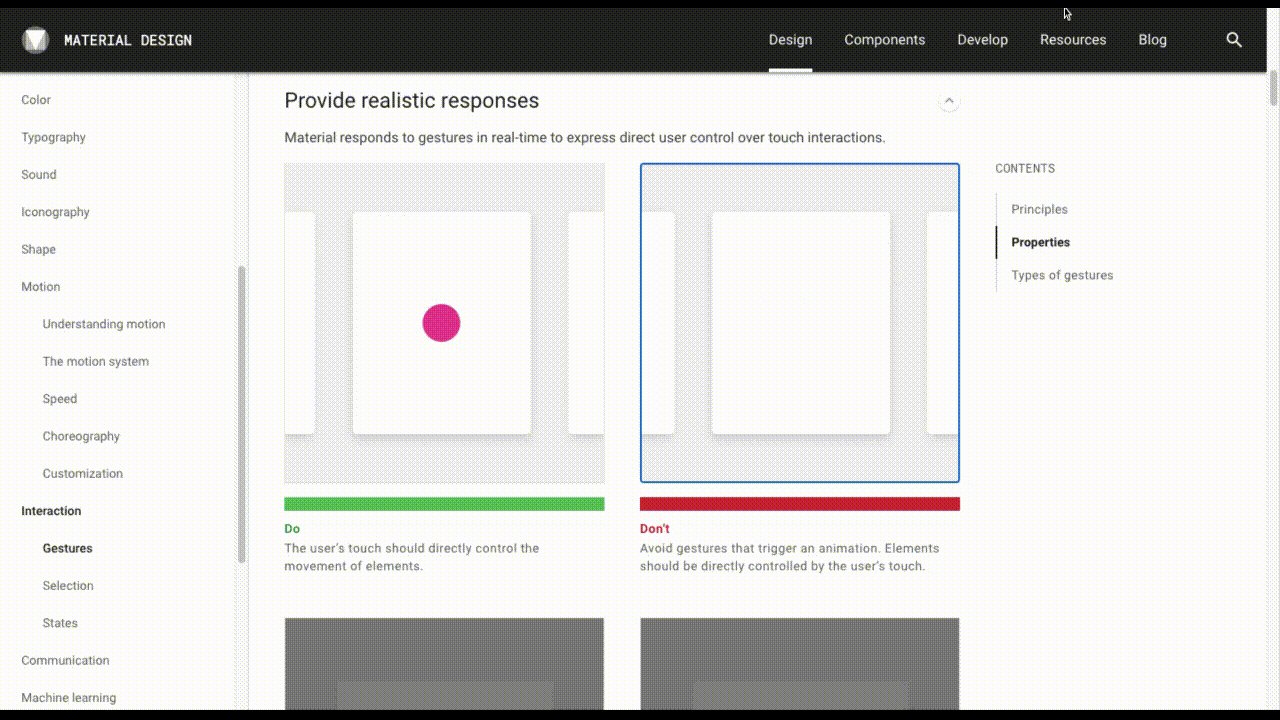
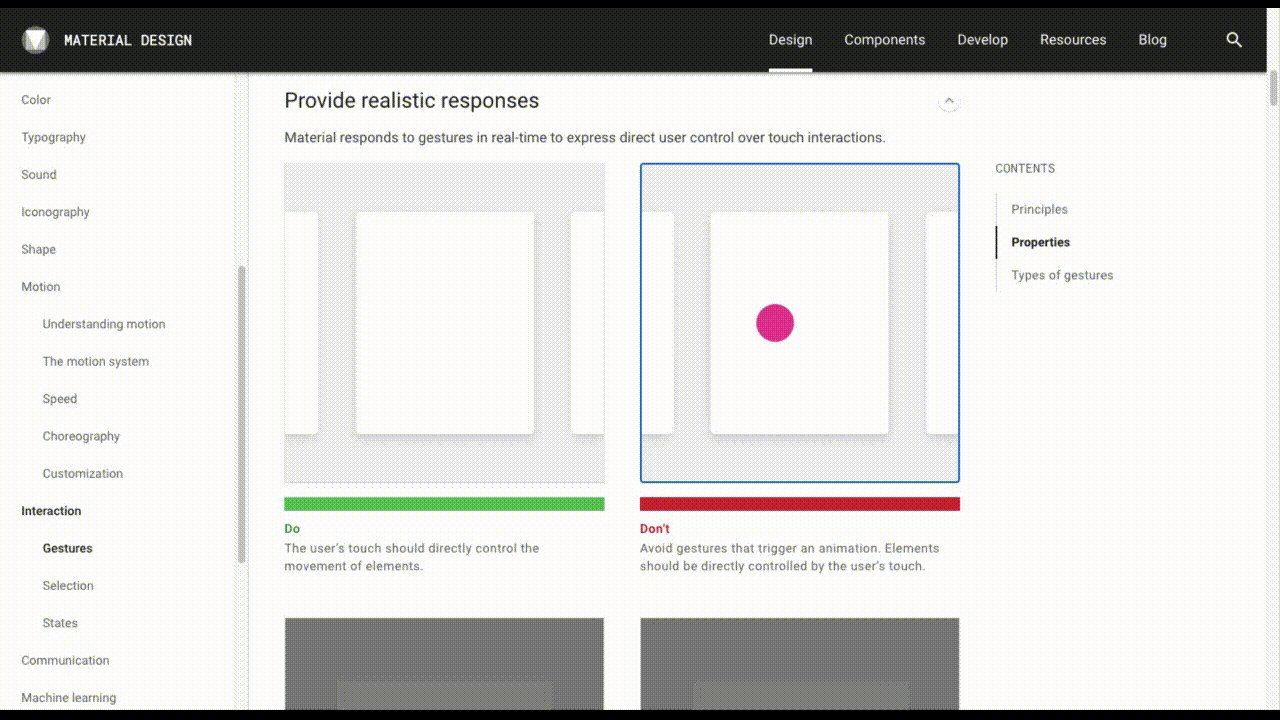
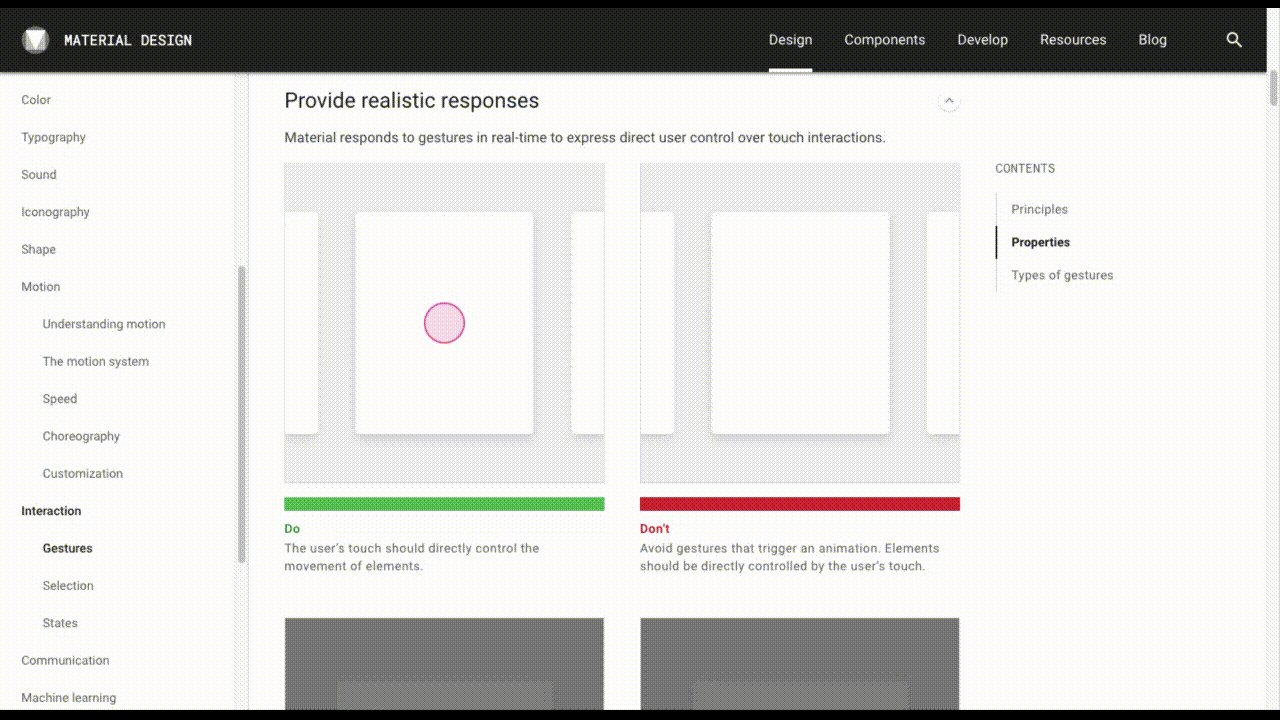
Aruncați o privire la această comparație side-by-side în explicatorul de interacțiuni al Material Design:

Ambele interfețe au un scroller orizontal.
Cel din stânga se mișcă numai pe măsură ce utilizatorul dă clic și trage conținutul. Așa funcționează în lumea reală.
Cel din dreapta are însă o animație de defilare activată prin clic. Obiectele noastre din lumea reală nu se mișcă așa.
Imbuind UI-urile cu aceste tipuri de proprietăți fizice, utilizatorii se pot baza pe intuiția și acțiunile lor naturale pentru a interacționa cu site-uri web și aplicații.
Principiul # 2: îndrăzneț, grafic, intenționat
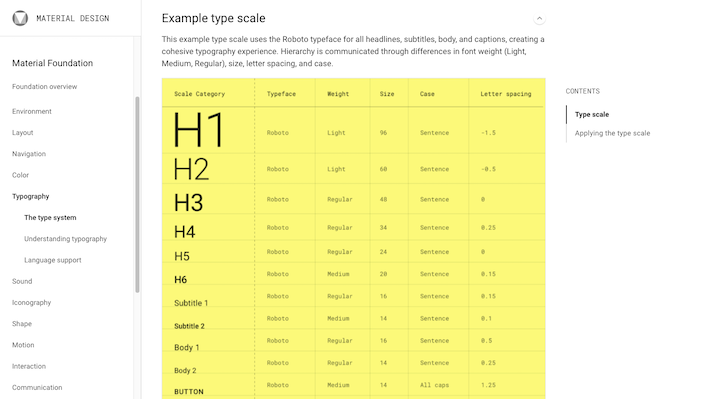
Uitați-vă la acest exemplu din secțiunea Material Foundation despre tipografia web:

Toată Fundația Materială este atât de cuprinzătoare. Fiecare secțiune descrie cum funcționează componenta și de ce trebuie să funcționeze în acest fel. În esență, există sens și logică în spatele fiecărei alegeri de design.
Aceasta a fost o schimbare semnificativă în design la momentul respectiv. Nu mai era vorba de a proiecta ceva pentru că cineva îi plăcea cum arăta sau pentru că urma o anumită tendință.
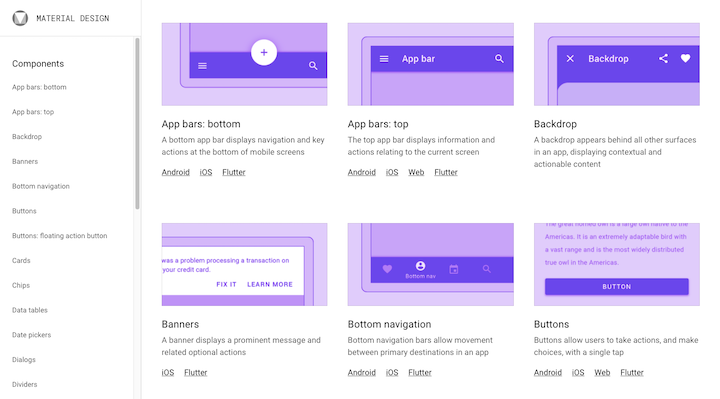
Acest sistem a defalcat în mod clar care elemente ale interfeței de utilizare erau vitale și trebuiau luate în considerare:
- Aspect (cu accent pe grile responsive și ierarhie)
- Navigare
- Culoare
- Tipografie și fonturi web
- Sunet (aceasta se referă în principal la aplicații)
- Iconografie
- Formă
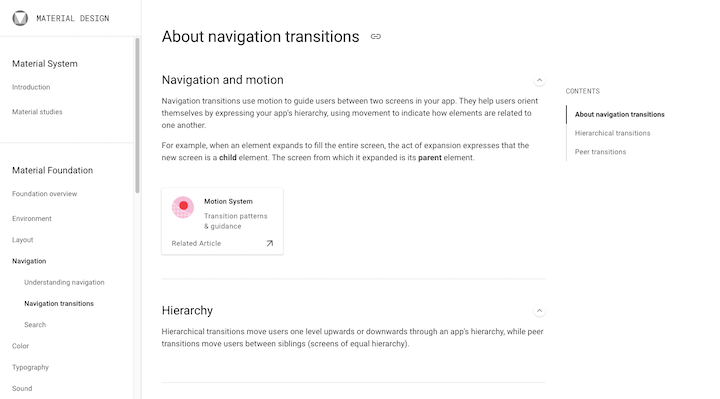
- Mişcare
- Interacţiune
- Comunicare (inclusiv imagini, scriere și vizualizare date)
Material Design a explicat, de asemenea, exact cum (și de ce) să le proiectăm într-un anumit mod de a crea o experiență primă pentru utilizator.
Acum, este clar de ce „intenționat” a făcut parte din acest principiu. Dar ce zici de „îndrăzneț” și „grafic”?
La început, Material Design s-a axat puternic pe designul bazat pe rețele, ierarhie tipografică clară, palete de culori îndrăznețe și animație semnificativă (printre altele).
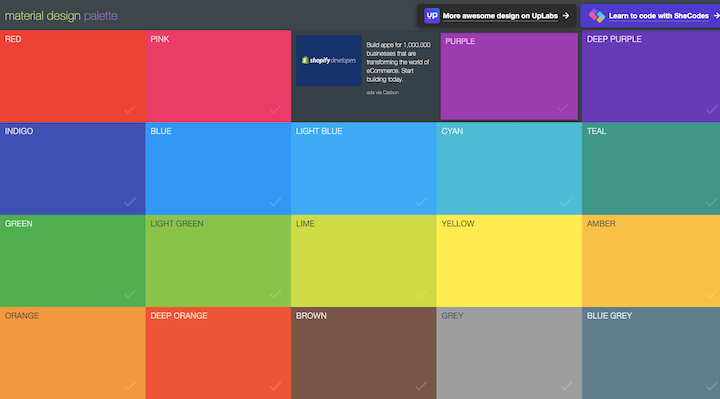
Pentru a vă face o idee despre cum arăta acest lucru, acesta este un instrument numit Generator de palete de culori pentru design material:

Observați cât de strălucitoare sunt aceste culori? Designul materialului a impus palete de culori mai puternice și mai îndrăznețe pentru a crea mai mult contrast și adâncime în interfața de utilizare.
Principiul # 3: Mișcarea oferă sens
Proiectarea de mișcare nu are nicio legătură cu animația de dragul animației. La fel ca în orice altceva cu Material Design, este menit să facă designul mai intenționat și experiența utilizatorului mai intuitivă.
Există trei motive pentru care Material Design a solicitat mișcare (subtilă) în proiectare:
- Să fie informativ și să anunțe utilizatorii unde și când acțiunea a fost disponibilă.
- Pentru a ajuta la concentrarea și ghidarea utilizatorilor către cele mai importante părți ale paginii.
- Să fii expresiv și să adaugi puțină personalitate și bucurie interfeței.
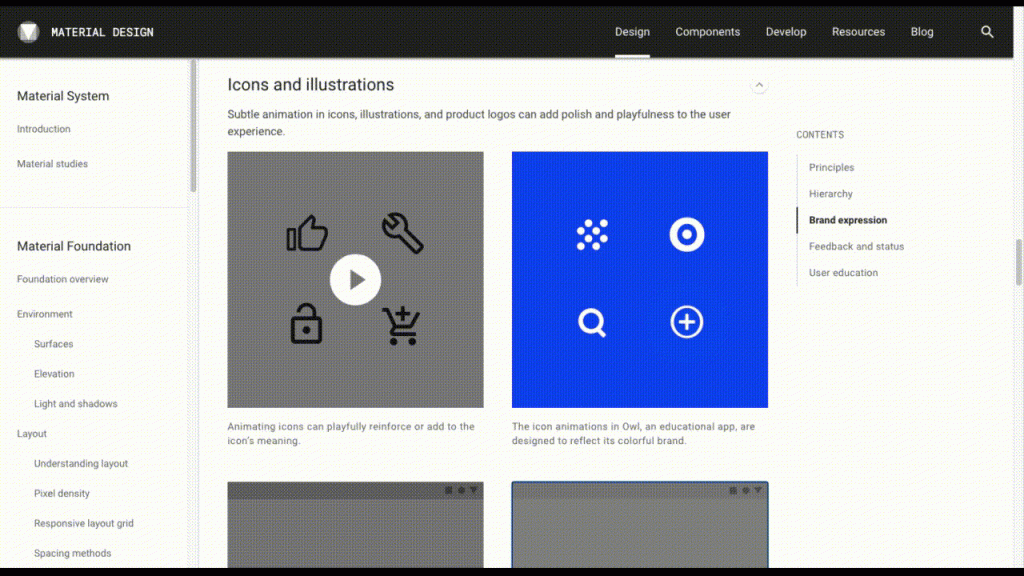
Elementele la fel de mici ca icoanele pot fi animate:

Întreguri interstițiale pot fi, de asemenea, animate. De exemplu, în timp ce utilizatorii așteaptă deschiderea unui nou ecran.
Totul depinde dacă este nevoie de mișcare pentru a informa, a focaliza sau a exprima în acel moment de-a lungul călătoriei utilizatorului.
Cum utilizează proiectanții de web proiectarea materialelor astăzi?
La fel ca predecesorii săi, Material Design a ajuns să aibă un defect destul de mare care trebuia reparat.
Era prea alb-negru. Literal, totul fusese explicat pentru designeri, așa că era ca „Așa faci un design bun. Urmeaza-ma."
Pentru a fi clar, nu este nimic în neregulă cu lucrul dintr-un șablon sau componente. Totuși, problema cu proiectarea materialelor a fost că toată lumea lucra din același sistem de proiectare și reguli.
Un sistem de proiectare este destinat să fie construit pentru un brand, astfel încât stilul său vizual unic să poată fi dezvoltat, aplicat în mod constant și întreținut. Dar atunci când un sistem de proiectare devine disponibil publicului larg - cu intenția de a face rapid și fără durere construirea unei aplicații sau a unui site web - toată lumea va sări la bord.
Și, așadar, site-urile web și aplicațiile au început să arate la fel ca rezultat.
Material Design 2.0 To Rescue
Ca răspuns la reacția din partea comunității de design (și indirect a utilizatorilor care nu mai puteau să distingă aplicațiile și site-urile web), Google a lansat neoficial Material Design 2.0 în 2018.
În ceea ce privește aspectul materialelor de astăzi, o mare parte din sistemul original este intact. Au existat câteva actualizări la Designul materialelor de dragul modernității.
De exemplu, acum se pune un accent mai mare pe spațiul alb, utilizarea barelor de navigare de jos și includerea seturilor de pictograme colorate. Ah, iar modul întunecat este acum disponibil.
În plus, se pune un mare accent pe accesibilitatea web și internaționalizare.

Deci, Designul materialelor își schimbă cu siguranță orientările împreună cu vremurile.
În prezent, Material Design 2.0 este cel mai bine folosit ca set de instrumente.
Sigur, sistemul de proiectare și liniile directoare sunt încă acolo, dar există acum o mulțime de resurse care permit proiectanților să ia orice parte din sistem pe care o consideră utilă și apoi să o adapteze pentru propriile scopuri.
Setul de instrumente pentru materiale
Datorită revizuirii proiectării materialelor, sistemul de proiectare nu mai este responsabil pentru restricționarea creativității și individualismului pe web.
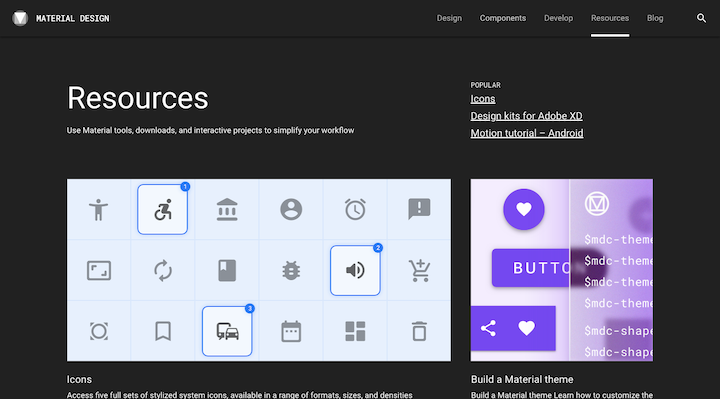
Secțiunea Resurse este o mare parte a motivului pentru care:

Designerii au acces la kituri de pornire și instrumente precum:
- Seturi de pictograme
- Google Fonts
- Kituri de proiectare pentru Adobe, Sketch și Figma
- Șabloane de proiectare a materialelor
De asemenea, vor găsi aici instrumente de personalizare a designului care le permit să adere la cele mai bune practici de proiectare, punând în același timp propriul lor instrument creativ în interfața de utilizare:
- Culoare
- Formă
- Tipografie
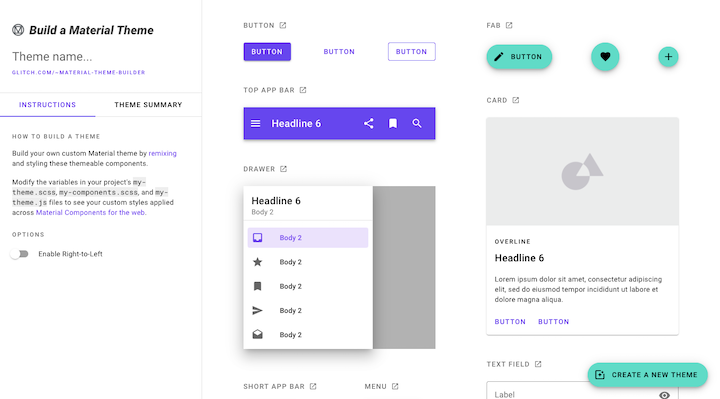
De asemenea, proiectanții au acces la un nou instrument care îi împuternicește să își construiască propria temă materială:

După cum puteți vedea, se pune un accent mult mai mare pe proiectanții care dezvoltă interfețe UI personalizate, spre deosebire de respectarea doar a culorilor, fonturilor, aspectelor și așa mai departe, proiectat inițial de Google pentru aplicațiile Android.
Aceasta este ceea ce permite Material Design să persiste astăzi.
Exemple de proiectare a materialelor
Adevărat, Material Design nu este atât de ușor de recunoscut în designul web în zilele noastre din mai multe motive.
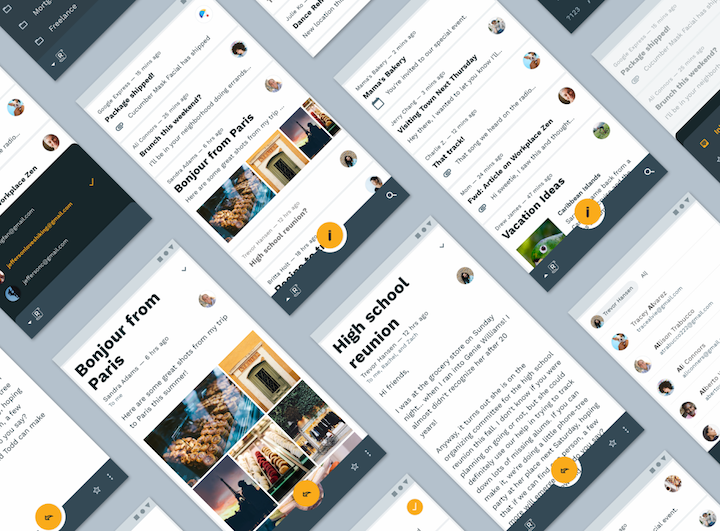
Pentru unul, a fost întotdeauna o abordare mai evidentă atunci când se realizează în aplicații mobile sau web. Acesta este Reply, un studiu material (practic, un studiu de caz fals), furnizat pe site-ul material.io:

Puteți spune într-o fracțiune de secundă că acesta este Material Design.
Apoi, există și faptul că Material Design 2.0 le-a permis designerilor web să facă mai multe personalizări, astfel încât respectarea celor mai bune practici de design material este ceva ce trebuie să căutați cu adevărat pentru a observa acest lucru.
Deci, să aruncăm o privire la câteva site-uri web care, astăzi, folosesc părțile bune ale designului materialelor:
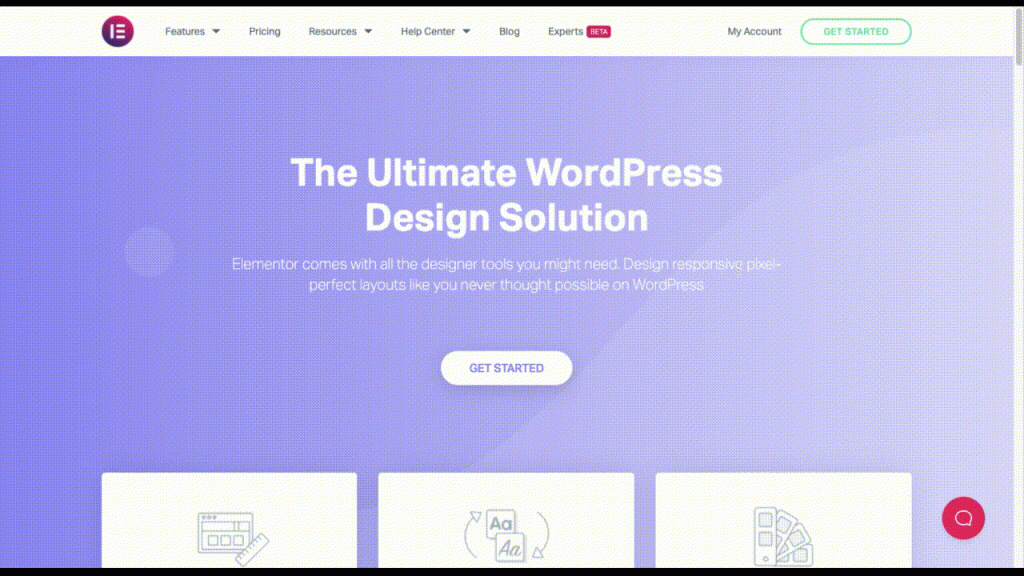
Elementor

Dacă nu ați fi observat, site-ul Elementor se bazează pe multe dintre acele bune principii de proiectare pe care ni le-a dat Material Design:
- Cele mai importante butoane de pe pagină sunt concepute pentru a arăta ca elemente care pot fi făcute clic și se transformă pentru a oferi vizitatorilor confirmarea că „Da, ar trebui să faceți clic aici”.
- Alte componente notabile (cum ar fi casetele Aspect, Tipografie și Culori) sunt plasate pe un strat superior, astfel încât vizitatorii să le observe înainte de a trece mai departe.
- Animația este realistă, astfel încât vizitatorii văd doar graficele care se mișcă într-un mod așteptat. Sunt încă atrăgători, dar nu vor distrage atenția de la restul conținutului.
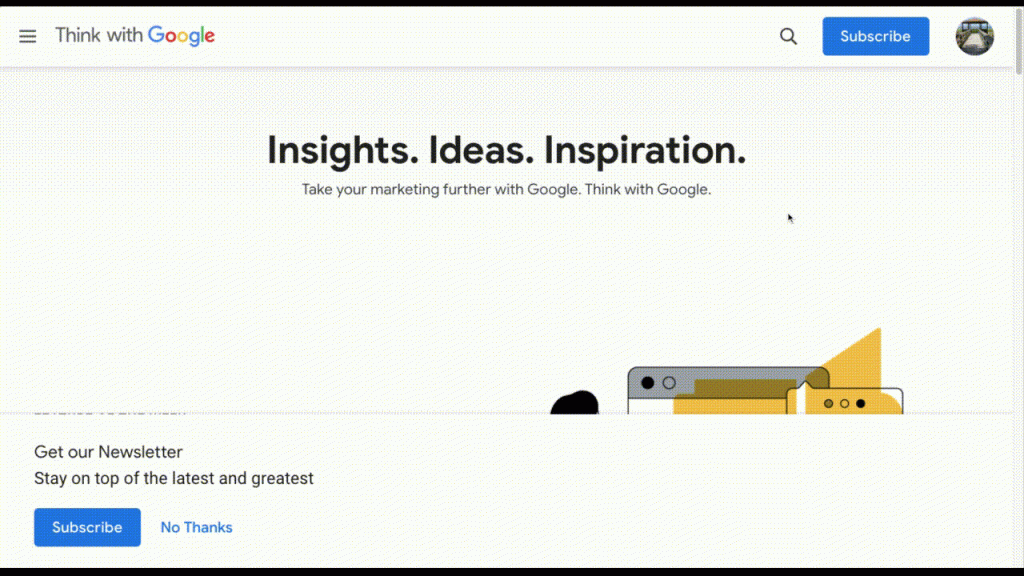
Gândiți-vă cu Google

Nu este o surpriză faptul că un site web administrat de Google se numără printre exemplele de aici. Există o serie de elemente pe care Think with Google le folosește din sistemul său de proiectare:
- Proiectare bazată pe rețea pentru un flux de conținut uniform și previzibil.
- Umbre care creează contrast între straturi și îi ajută pe vizitatori să identifice diferite părți ale paginii cu care să interacționeze.
- Design minimal cu contraste de culori strălucitoare pentru a atrage atenția asupra îndemnurilor.
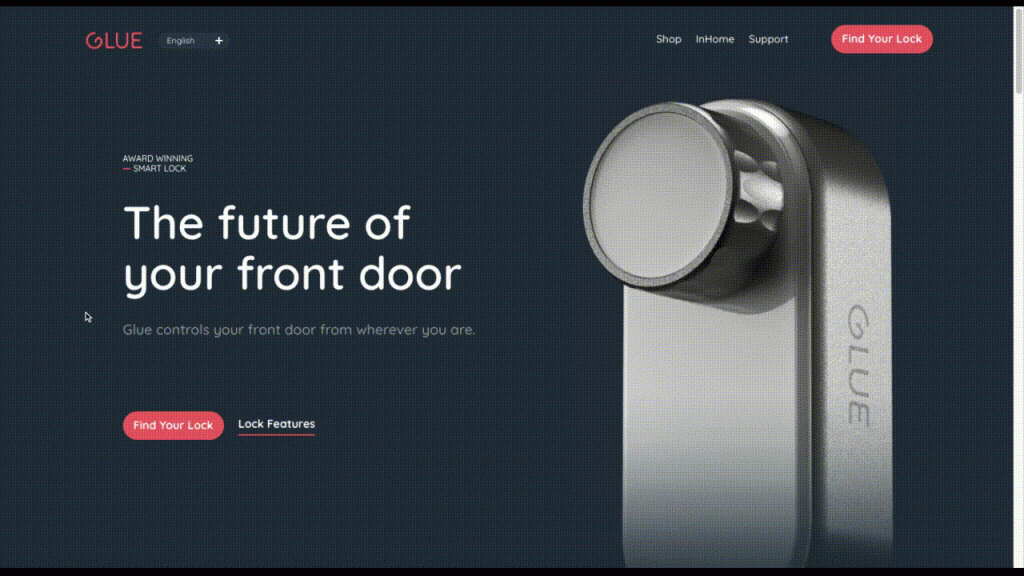
Blocare lipici

Glue Lock este un exemplu extraordinar al modului de a aplica o notă super modernă și personală la Designul materialelor:

- Butoanele sunt colorate cu îndrăzneală, precum și animate cu mouse-ul, asigurându-vă că vizitatorii știu unde să facă clic.
- Tema întunecată continuă să adere la principiile minimalismului, folosind un font alb strălucitor și stilul butonului roșu pentru a compensa fundalul întunecat.
- Pe această pagină există o ierarhie și o organizare clară a textului, cu anteturi de tip mult mai mare decât textul corpului.
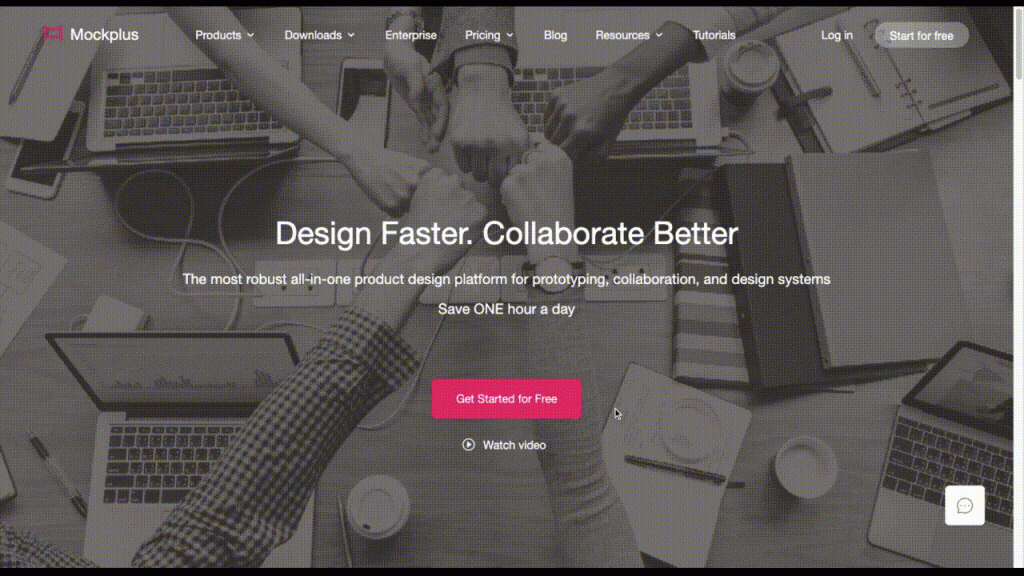
Mockplus

Mockplus este un alt site web care preia principiile de bază ale utilizabilității de la Designul materialelor și le oferă o notă personalizată:
- Utilizarea rozului strălucitor de marcă printre paleta de culori altfel redusă ajută rapid vizitatorii către punctele de interes de pe pagină.
- Umbrirea din spatele elementelor importante (cum ar fi exemplele de machete și mărturiile) atrage straturi importante în partea din față a câmpului vizual al vizitatorilor.
- Pe această pagină nu există nicio animație care să aibă loc fără implicarea directă a vizitatorilor cu anumite componente, permițându-le să controleze unde se concentrează.
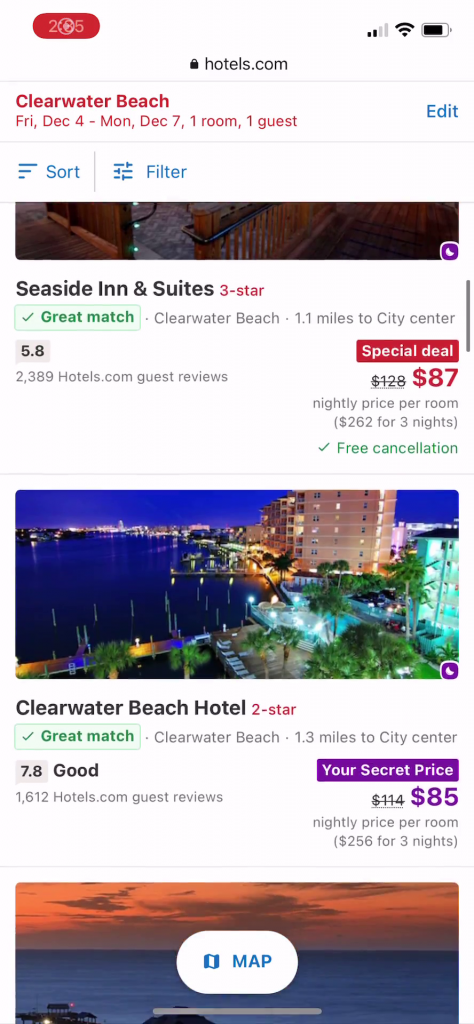
Hotels.com

Deși site-ul desktop pentru Hotels.com nu respectă exact principiile de proiectare a materialelor, site-ul său mobil face:
- Există pagini clare de separare între fiecare componentă în pagina cu rezultatele căutării, facilitând vizitatorilor vizualizarea meciurilor de hotel pe rând.
- Trecerea de la vizualizarea Listă la vizualizarea Hartă arată modul în care Design-ul material ajută designerii web să creeze mai multe experiențe mobile pentru vizitatori.
- Butoanele din vizualizarea Hartă pentru „Vedeți mai multe proprietăți”, „Listă” și butoanele zoom sunt ușor de distins, deoarece sunt plasate pe un strat deasupra hărții.
Pro și contra de design material
Bine, așa că am atins deja foarte mult avantajele și dezavantajele Material Design. Dar să rezumăm binele și răul și apoi să completăm câteva dintre piesele lipsă, așa că le avem pe toate într-un singur loc:
Avantajele proiectării materialelor:
- Designerii de web, în toate etapele, beneficiază de Material Design , indiferent dacă este baza pe care își bazează toată munca sau o resursă de încredere la care apelează din când în când.
- Oferă o imagine de ansamblu cuprinzătoare asupra fiecăreia dintre componentele cheie și comportamentele unei UI, care este valoarea lor în proiectare și cum să le utilizați.
- Datorită începutului său ca sistem de proiectare pentru aplicații Android, este o abordare mobilă receptivă a designului și este responsabilă pentru împingerea în continuare a site-urilor web în acea direcție.
- Este o abordare de proiectare a utilizatorului, care a rezolvat multe dintre defectele predecesorilor săi de proiectare, în care utilizabilitatea, lizibilitatea și accesibilitatea erau o problemă.
- Îi obligă pe designeri să privească dincolo de estetică și să proiecteze ca ceva mai intenționat. Ca urmare, interfețele devin mai intuitive și experiența utilizatorului se îmbunătățește.
- Google oferă o documentație extinsă și asistență pentru dezvoltatori și designeri care doresc să obțină mai mult din Material Design.
- Sistemul de proiectare este mult mai flexibil și mai puternic în zilele noastre, astfel încât proiectanții să poată lua ceea ce este bun din Material Design și să-l facă propriu.
Contra proiectării materialelor:
- Atunci când sunt respectate prea strict, site-urile (și aplicațiile) riscă să arate unul ca altul .
- Unii designeri pot simți că Designul materialelor descurajează foarte mult orice libertate sau creativitate în design, deoarece explică totul pentru ei.
- Există unii care pot fi prea intimidați pentru a încerca chiar să folosească Material Design (sau chiar oricare dintre componentele sale premade) din cauza accentului pus pe codificare .
- Sistemul de proiectare a fost inițial destinat designerilor de aplicații, deci există unele părți ale acestuia care nu sunt cu adevărat relevante pentru designul web . Și dacă un proiectant nu poate folosi un întreg sistem, interfața rezultată poate simți că lipsește ceva.
- Unele dintre liniile directoare de proiectare (cum ar fi interfețele colorate, utilizarea extensivă a pictogramelor și animațiile) pot crea probleme pentru viteza site-ului web .
Resurse pentru învățarea modului de implementare a proiectării materialelor
Dacă sunteți entuziasmați de utilizarea Material Design în lucrările dvs. de proiectare, următorul pas este să marcați următoarele resurse:
- Material.io : Acesta este ghidul oficial pentru proiectarea materialelor și are tot ce aveți nevoie pentru a începe, inclusiv componente pre-proiectate, generatoare de imagini de marcă și multe altele.
- Documentație de proiectare a materialelor , tutoriale video și conținut de pe blog : când sunteți gata pentru câteva practici practice, accesați materialele educaționale de la Google despre proiectarea materialelor.
- Instrucțiuni pentru sisteme globale: după ce obțineți designul materialelor, veți dori o modalitate ușoară de a vă aplica stilurile universale pe site-ul dvs. Elementor. Această pagină vă va arăta cum.
Dacă sunteți un dezvoltator care dorește să afle mai multe despre partea de codificare a Material Design, veți dori să păstrați aceste resurse:
- Design material pentru web : dacă sunteți un dezvoltator care dorește să învețe cum să utilizeze design material pentru site-uri web, această resursă vă va învăța cum să construiți componente materiale și să vă dezvoltați propria temă.
- Proiectul polimer : utilizați și refaceți aceste componente de proiectare a materialelor dezvoltate de Chrome în proiectele site-ului dvs. web.
- Material-UI : Creați-vă propriul sistem de design inspirat de material sau site-ul web cu aceste biblioteci Material Design React.
Kitul de interfață pentru design material
Kituri de interfață pot fi un instrument valoros de proiectare atunci când lucrați cu design plat și Envato are câteva exemple excelente de inspirație, cum ar fi acesta de la DigitalHeaps:

Utilizați designul materialului pentru a vă face site-ul web mai ușor de utilizat și accesibil
Deși Designul materialelor nu este un sistem de proiectare impecabil în niciun fel, istoria ne-a arătat că și-a îndeplinit cu succes scopul inițial. A adus practici de design mai bune pe web și a început să mute pe toți în direcția unui design extrem de utilizabil și receptiv.
Acum, că am avut timp să-l cunoaștem, designerii web îl pot folosi pentru a se potrivi propriilor scopuri:
- Pentru a inspira propriile sisteme de proiectare.
- Pentru a împrumuta componente sau teme premade care pot fi ulterior personalizate pentru job.
- Să adere la un set modern de principii de proiectare care să asigure că experiența utilizatorului este întotdeauna pe primul loc.
Rețineți că obiectivul în Designul materialelor nu este de a picta după numere. Asta au făcut designerii și dezvoltatorii în primele zile ale Material Design și s-a dus înapoi.
În schimb, utilizați exemplul Material Design pentru a crea o experiență mai intuitivă pentru vizitatorii dvs. - una în care aceștia pot prezice ce face fiecare element de pe pagină și cum va reacționa când vor interacționa cu el. Cu cât există mai puține incertitudini, cu atât mai încrezători vor putea converti.
