Exemple puternice de spațiu alb în design web și ce pot învăța mărcile digitale de la ele
Publicat: 2018-07-04
Când vine vorba de designul site-ului web, există o mulțime de elemente de luat în considerare dacă doriți ca site-ul dvs. să fure spectacol. Și spațiul alb joacă un rol cheie într-un design care emotionează.
Dar de ce este atât de important spațiul alb?
Imaginează-ți asta: te afli într-un magazin alimentar și încerci să cumperi ceaiul tău preferat. Rafturile sunt supraaglomerate, iar produsele sunt întinse pe podea, ceea ce face dificilă deplasarea. Mai mult decât atât, reprezentantul de vânzări vă solicită în permanență cele mai recente oferte.
Inutil să spun că veți părăsi magazinul imediat, fără intenția de a vă întoarce vreodată.
Același lucru este valabil și pentru site-ul dvs. Cu cât înghesuiți mai multe informații în el, cu atât este mai greu pentru vizitatori să le navigheze și să găsească conținutul sau produsele de care sunt interesați.
Și nu doriți să copleșiți sau să aglomerați vizitatorii -- mai ales chiar de la început. Statisticile arată că 40% dintre utilizatori nu vor mai interacționa cu un site și vor trece la o altă marcă dacă găsesc un site prea dezorganizat sau aglomerat.
De aceea, spațiul alb este un concept atât de crucial în design web. Îți permite conținutului să respire și te ajută să atragi atenția utilizatorilor asupra elementelor importante din pagină. Poate suna paradoxal, dar în era supraîncărcării de conținut, simplitatea este cea mai bună șansă de a fi remarcat.

Ce este spațiul alb?
În primul rând, spațiul alb nu trebuie să fie alb. Multe mărci vor alege să folosească culoarea albă pentru a alcătui acest spațiu alb deoarece este o culoare strălucitoare și curată. Dar spațiul alb se referă în general la spațiul negativ dintr-un design -- design web, design de aplicație, design de imprimare și nu numai.
Este spațiul gol dintr-un design. Și în web design, aceasta se referă la spațiul dintre text, imagini, animații și alte elemente de design care adaugă ceva designului.
Atâta timp cât acest spațiu nu conține elemente precum text și imagini, este considerat spațiu alb. Și este un instrument puternic în design web pentru promovarea unui site web curat, elegant și captivant.
Pentru ca site-urile web să prospere, consumatorii trebuie să interacționeze cu ele. Și consumatorii nu doresc să se implice cu un design care este plin de text, imagini și alte elemente șocante. Când se întâmplă prea multe într-un design, oamenii se retrag.
Ei ies de pe ecran și caută în altă parte informațiile, produsele sau serviciile pe care le căutau inițial. Iar marca și afacerea dvs. nu își pot permite pierderea de conversii, clienți potențiali sau vânzări.
Prin urmare, este important să înțelegeți importanța spațiului alb și cum să îl integrați în propriile dvs. design-uri.
De aceea suntem aici pentru a vă ajuta.
Următoarele exemple vă arată cum puteți utiliza spațiul negativ pentru a face site-ul dvs. să iasă în evidență și a reține vizitatorii.
14 exemple uimitoare de spațiu alb în acțiune

1. Măr
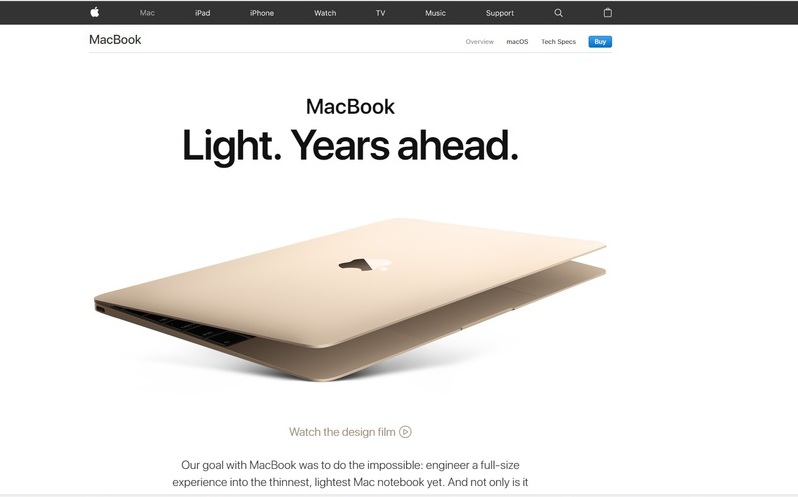
Imaginați-vă pentru o secundă că Apple era un brand nou de care nu ați auzit niciodată până acum și că aceasta a fost prima dată când ați aterizat pe site-ul lor. Suntem dispuși să pariem că designul simplu și curat ți-ar fi făcut o impresie de durată și ai fi perceput produsele lor ca fiind inovatoare și foarte performante.
Spațiul alb de aici este fenomenal, lăsând produsele să fie în centrul atenției. Această fotografie de produs este atrăgătoare, iar textul simplu adaugă suficient context pentru ca designul să strălucească. Fundalul curat, alb, este fundalul perfect pentru aceste imagini și acest text. Și pregătește scena pentru o experiență de utilizator și o călătorie dinamică și uimitoare.
În acest exemplu, culoarea albă adaugă o curățenie spațiului negativ care formează cea mai mare parte a designului. Și captează imediat atenția, creând o atmosferă de anticipare entuziasmată.
Apple folosește excelent spațiul alb pentru a-și evidenția produsele minunate. Și cu siguranță ar trebui să le urmezi exemplul.

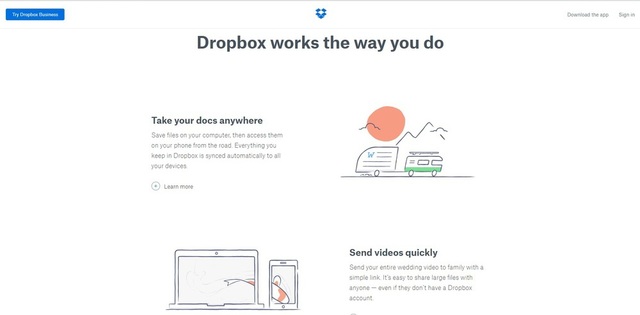
2. Dropbox
Dropbox vine cu o propunere riscantă: serviciul lor vă va permite să vă stocați fișierele în cloud. Cu tot mai multe știri despre încălcări și scurgeri, nu este de mirare că oamenii sunt reticente în a-și pune datele acolo în spațiul virtual. Dar, Dropbox a reușit să ușureze unele dintre griji printr-un design excelent și o utilizare excelentă a spațiului negativ. Ilustrațiile asemănătoare copiilor și tonurile de culoare calmante fac ca serviciul lor să pară distractiv, accesibil și interesant de încercat.
Spațiul negativ din acest design permite ilustrațiilor și textului convingător să plutească la suprafață. Acesta este un brand care oferă un serviciu complex pe care mulți oameni s-ar putea să nu-l înțeleagă, cu atât mai puțin în care au încredere. Asta însemna că brandul trebuia să petreacă mult timp furnizând context și simplificând aceste concepte complexe. Iar Dropbox face acest lucru cu ilustrații inteligente, intuitive și un aspect general curat, care conduce utilizatorii în călătoria lor cu ușurință.
Și tocmai cu acest spațiu negativ se creează o experiență intuitivă de utilizator.
Doriți să vedeți mai multe exemple de spațiu alb puternic? Consultați aceste 20 de design-uri web curate pentru a vă stârni inspirația!

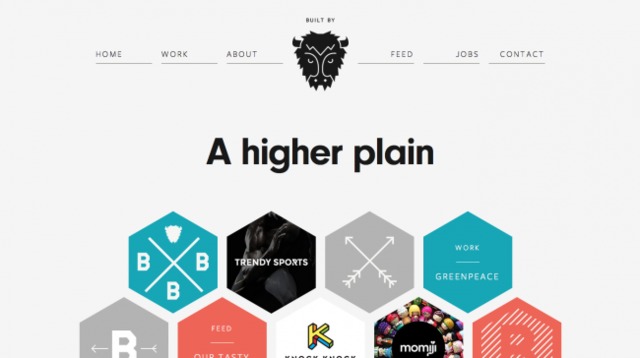
3. Construit de Buffalo
Spațiul alb nu este neapărat sinonim cu design minimal. Puteți avea un aspect curat și respirabil și puteți utiliza în continuare un design mai complex. Hexagoanele grupate de pe pagina de pornire a lui Buffalo ar fi fost copleșitoare fără spațiul negativ. Dar, pentru că sunt cuplate cu pictogramele colorate, linia albă vă menține constant interesul pentru categoriile principale în timp ce derulați în jos.
Spațiul alb din acest design oferă modelelor aproape haotice de pe pagina de pornire să prospere și să respire. Sunt colorați și creativi, cu o personalitate care surprinde esența mărcii Built By Buffalo.
Spațiul negativ care înconjoară aceste elemente este uimitor și sofisticat. Și lasă brandul și esența sa să strălucească cu adevărat, oferindu-i un fundal simplu pe care aceste elemente pot dansa.

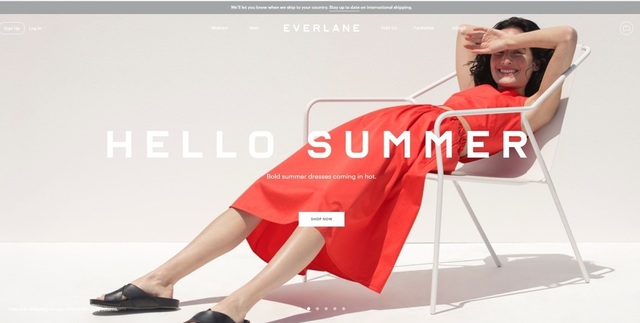
4. Everlane
Una dintre cele mai comune concepții greșite despre spațiul alb este că înseamnă absența completă a culorii sau a imaginilor. Asta nu ar putea fi mai departe de adevăr, iar Everlane este aici pentru a demonstra asta.
Spațiul negativ și imaginile funcționează bine împreună, atâta timp cât sunt plasate strategic pe pagină. Everlane folosește imagini cu produsele sale ca fundal, dar face acest lucru fără a obosi sau deruta vizitatorii. Un simplu îndemn la acțiune apare în centrul ecranului, determinând vizitatorii să facă cumpărături. Frumusețea este că nu perturbă în niciun fel experiența.
Aceasta a fost o decizie inteligentă a designerilor Everlane. Folosirea fotografiei este o modalitate îndrăzneață și atrăgătoare de a atrage atenția și de a atrage atenția. Și includerea spațiului alb senin chiar și în fotografie arată dedicarea mărcii de a rămâne modern, proaspăt și curat. Această imagine liniștește utilizatorii cu călătoria lor și îi face să deruleze pentru mai multe.

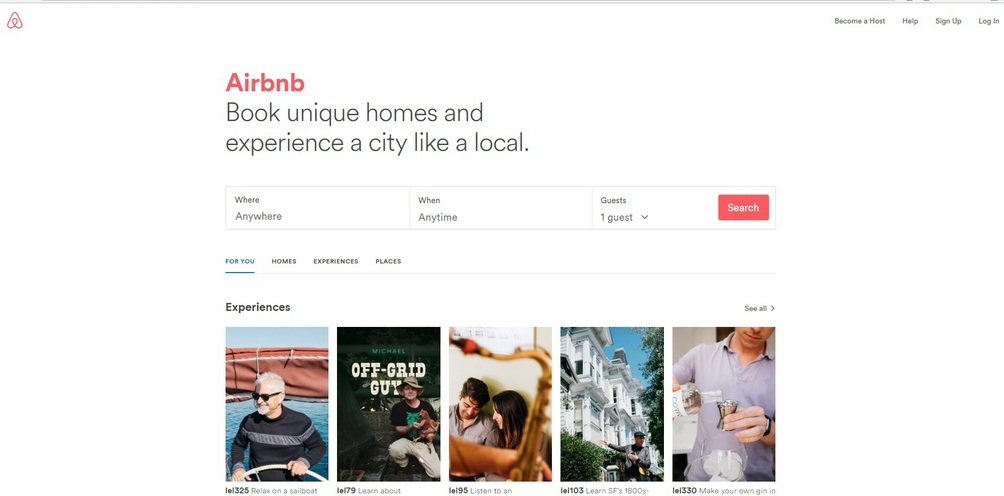
5. Airbnb
Spațiul alb de pe pagina de start a Airbnb subliniază mesajul lor și vă spune într-un mod clar și concis cine sunt ei și cum vă pot ajuta. Cel mai important, te duce direct la ceea ce te interesează – să cauți o cameră, care este un îndemn deghizat, fără a fi impotent.
Spațiul alb de aici elimină confuzia și creează o călătorie concisă și clară a utilizatorului. Experiența utilizatorului este sporită datorită conștientizării Airbnb. Știe ce doresc utilizatorii și îi conectează imediat - cu acest spațiu alb copios care îi ajută să navigheze la secțiunile pe care doresc să le vadă.

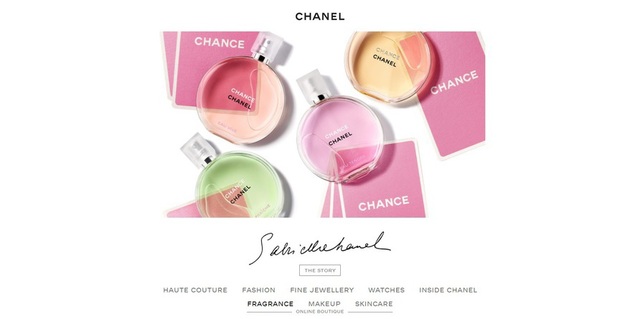
6. Chanel
Dacă există cineva care înțelege potențialul spațiu alb pe care îl are în transmiterea unui mesaj de profesionalism și sofisticare, atunci aceasta este industria modei. Există un motiv pentru care Chanel este unul dintre cele mai puternice mărci de lux din lume, iar site-ul lor de comerț electronic este o lecție pentru oricine dorește să învețe despre design web grozav.
Acest site web într-adevăr afișează produsele în mod clar, iar spațiul curat, alb, creează o eleganță și un lux aproape palpabil.
Chanel folosește spațiul negativ pentru a-și prezenta produsele și pentru a ajuta utilizatorii să găsească informațiile care îi interesează. Și face acest lucru alături de elemente creative și cool, cum ar fi fotografia, tipografia și minimalismul.

Dacă doriți să promovați un brand, un produs și un serviciu regal, lumesc și uimitor, puteți învăța din acest exemplu de spațiu alb și capacitatea sa de a ridica designul în ansamblu.

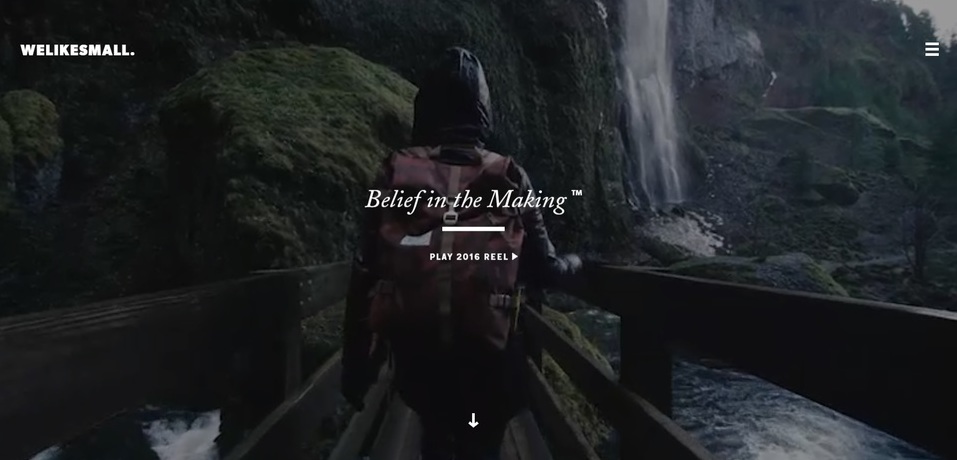
7. Welikesmall
Agenția digitală demonstrează că spațiul alb și minimalismul nu trebuie să fie statice. Sau gol. Sau plictisitor. În schimb, au ales să joace o bobina demonstrativă pe tot ecranul cu cele mai recente proiecte ale lor în fundalul paginii de pornire a site-ului. Videoclipul captivant vă atrage să faceți clic pe CTA pentru a afla mai multe. Au păstrat concentrarea pe videoclip cu o utilizare excelentă a spațiului negativ și o copie minimă.
Aceasta este o utilizare dinamică a spațiului alb care aproape că nu se simte goală. Acest videoclip și această imagine stratificată sunt incitante, ademenitoare și vă atrag imediat. Iar simplitatea care vine din textul alb strălucitor îi pune pe vizitatori în mentalitatea de a explora, învăța și descoperi.

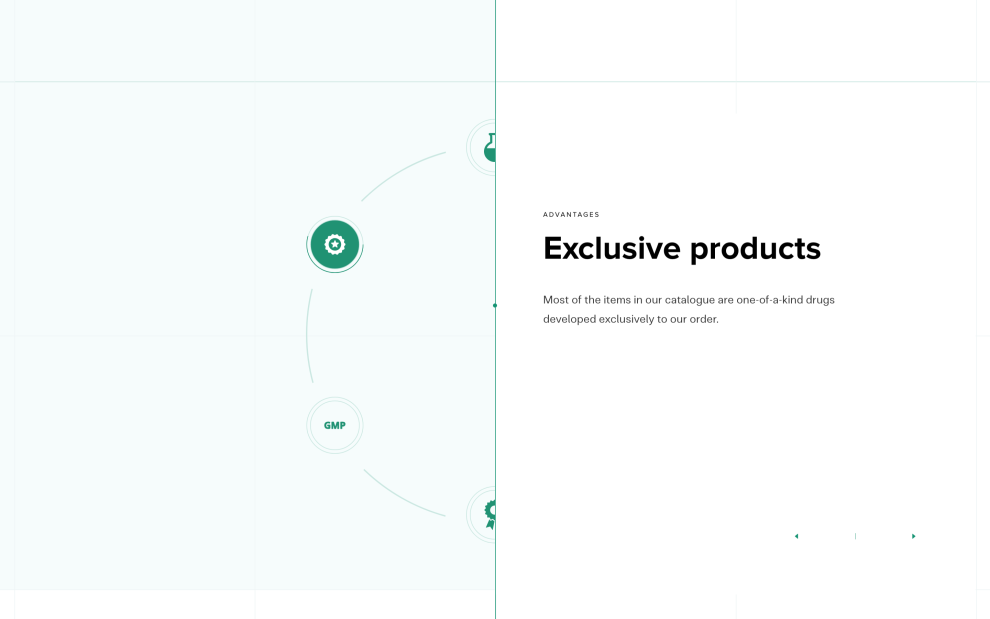
8. Eurovet
Eurovet este un producător inovator de produse veterinare. Acest brand cu sediul în Rusia este în domeniul produselor avansate din punct de vedere tehnologic din 1998 și puteți vedea asta în designul creativ, modern, aproape futurist. Dar spațiul negativ curat și deschis este ceea ce ajută cu adevărat acest design să se completeze.
Colorarea și ilustrațiile științifice adaugă context și claritate și sunt plasate pe un fundal deschis și neted, care permite într-adevăr acest pop imagini și figuri.
Acest site are scopul de a informa. Există o mulțime de informații în acest design, dar este orientat în așa fel încât să fie ușor de digerat și înțeles de către utilizatori. Iar spațiul alb oferă fundalul perfect pentru ca aceste numere și ilustrații să aibă cu adevărat un impact asupra privitorului.
Spațiul negativ face acest design științific mai accesibil și mai prietenos. Oferă designului un spațiu de respirație și permite utilizatorilor să interacționeze cu adevărat cu acest design și să înțeleagă conceptele complexe care le sunt prezentate.

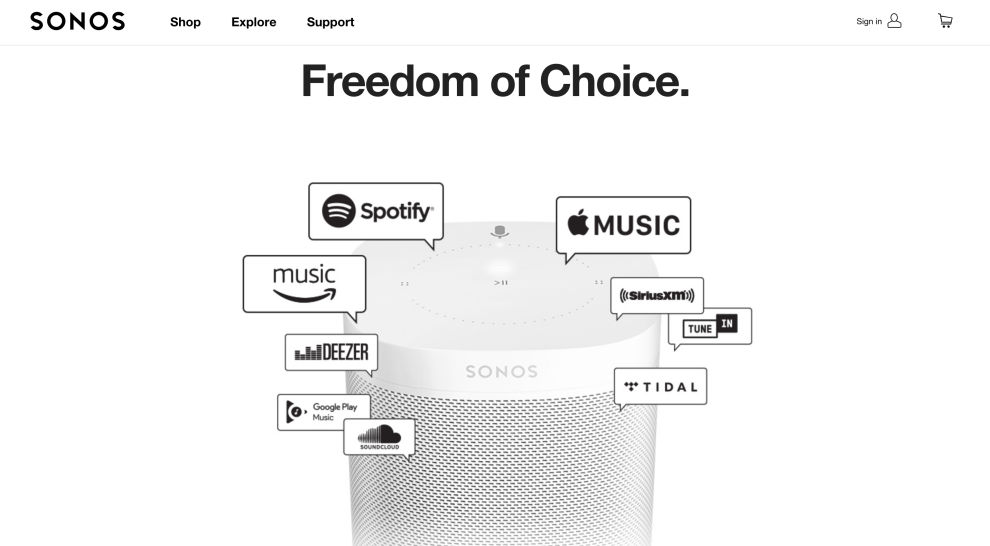
9. Sonos
Sonos este un brand specializat în sisteme de sunet wireless. Este lider în industrie, cu produse inovatoare, interesante și la cerere.
Acesta este un produs ușor de utilizat, iar această utilizare se reflectă în designul intuitiv și curat al site-ului web. Acest design este compus în mare parte din imagini ale produselor, videoclipuri interesante, animații creative și spațiu alb.
Spațiul alb din acest design este folosit pentru a evidenția produsele și pentru a promova branding. Este o modalitate de a crea o identitate coerentă cu care utilizatorii pot interacționa cu ușurință. De asemenea, este folosit pentru a sublinia produsul și modul de utilizare a acestuia, arătând vizitatorilor site-ului cât de ușor este navigarea în interfață, precum și în produse.
Spațiul alb îi uşurează pe utilizatori în timpul călătoriei lor și îi ajută să vadă brandul și produsele sale într-o lumină pozitivă.

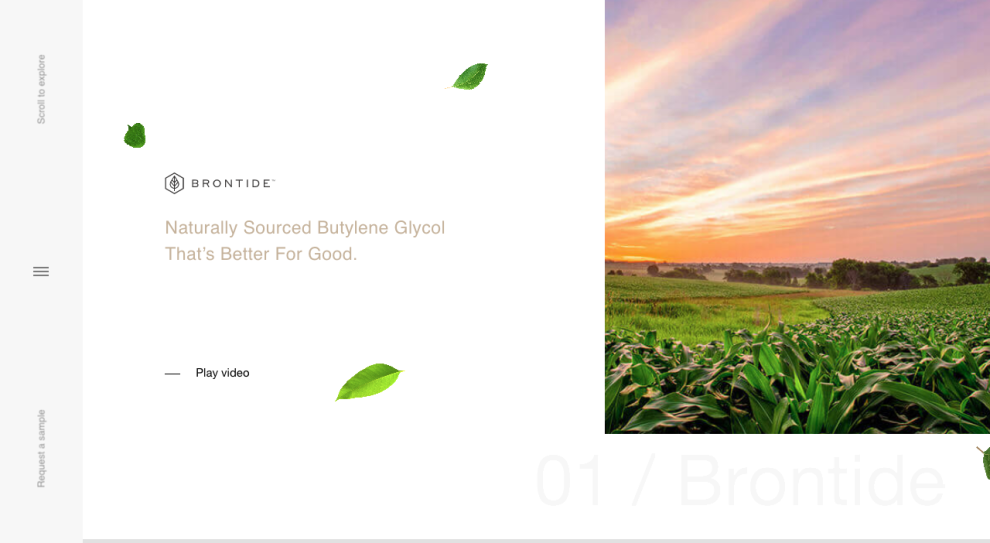
10. Brontide
Brontide este un brand dedicat producerii de butilenglicol. Și promovează fabricarea sigură și eficientă a acestei substanțe chimice - și acea pasiune este evidentă pe tot parcursul designului.
Acesta nu este un site web normal susținut de știință – plin de rânduri de text, imagini plictisitoare și lipsit de design. Nu, acest site web este captivant, creativ și distractiv, iar utilizarea spațiului alb promovează acest lucru.
Există puțin text în acest design, dar suficient pentru a se implica și a informa. Efectele subtile se adaugă acestui design, dar există o deschidere și o respirabilitate aici datorită spațiului alb care face mai ușor pentru utilizatori să învețe și să se educe cu privire la acest compus chimic.
Dacă doriți să informați, folosiți spațiul alb pentru a face experiența mai distractivă.

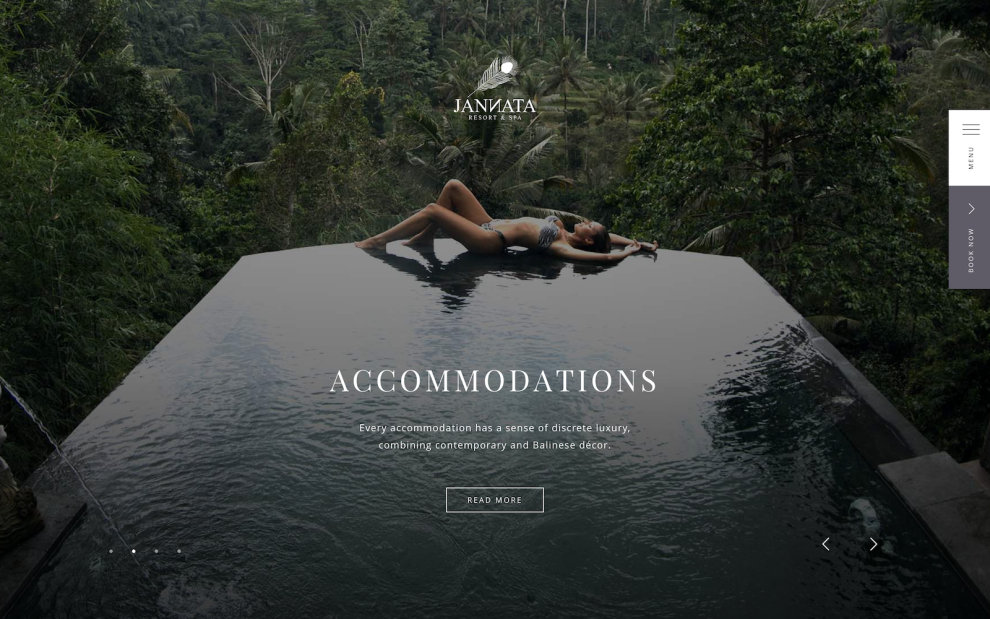
11. Jannata
Jannata este un centru spa și stațiune de tip boutique din Bali. Drept urmare, site-ul web este o combinație de imagini și videoclipuri interesante și atrăgătoare pentru a vă pune în dispoziție să vă relaxați. Tipografia din acest design este strălucitoare, imaginile sunt captivante și navigarea este ușoară.
Dar dacă nu ar fi spațiul negativ care trăiește în jurul fiecărui colț, acest design ar cădea plat. Spațiul negativ adaugă o stare de spirit în acest design, alcătuit din imagini umbrite și stratificate, precum și un fundal întunecat și liniștitor barelor de meniu și textului.
Spațiul negativ poate ajuta la stabilirea stării de spirit, iar în acest design, acest lucru este extrem de evident. O paletă de culori întunecată și misterioasă face ca spațiul alb să devină parte a designului într-un mod integral, folosind golul pentru a pregăti scena și a se angaja la nivel emoțional.

12. Ceremonia prăjitorilor de cafea
Site-ul web Ceremony Coffee Roasters este un design luminos, aerisit și sofisticat, care afișează aromele sofisticate ale cafelei. Imaginile de ingrediente și arome interesante stau în fruntea designului, dar colorarea pastelată care alcătuiește spațiul negativ completează cu adevărat designul.
Acesta este un design curat și plin de culoare, dar liniștește datorită spațiului gol amplu care facilitează utilizatorilor să exploreze numeroasele oferte de cafea, înțelege mai profund aromele pe care aceste cafele le întruchipează și modul în care utilizatorii pot pune mâna pe ele.

13. Max Chocolatier
Site-ul Max Chocolatier pune accent pe cultura, moștenirea și creația ciocolatei. Puteți vedea acest lucru în paginile de produse, paginile de destinație extinse și multe altele. Dar este evident și în designul bazat pe imagine.
Pagina de pornire se deschide cu o fotografie îndrăzneață a peisajului elvețian. Acest lucru le oferă vizitatorilor un gust despre locul de unde provine această ciocolată și despre dedicarea acestui brand față de ciocolata de calitate.
Iar spațiul curat și gol îl face de vis să interacționeze, permițând utilizatorilor să-și creeze propria călătorie și să navigheze pe site în modul în care doresc. Aceasta este o utilizare inovatoare și captivantă a spațiului alb, care adaugă puțină distracție prezenței golului.
Puterea spațiului alb în design web
Curat, clar și coeziv - acestea sunt doar câteva dintre cuvintele folosite pentru a descrie design-urile care folosesc eficient spațiul alb. Spațiul alb adaugă o ușurință și o luminozitate oricărui design de site web, ceea ce îl face mai captivant pentru a interacționa.
Nu numai că îi face pe oameni să vrea să deruleze, dar îl face și mai ușor. Navigarea este simplificată atunci când aspectul este deschis și aerisit, ceea ce este exact ceea ce poate face spațiul negativ pentru un design. Îi poate oferi un spațiu de respirație, făcându-i mult mai ușor și mai plăcut pentru utilizatori să acceseze site-ul tău web și conținutul acestuia.
Mărcile pot învăța din aceste exemple de spațiu alb, deoarece există atât de multe moduri de a te juca cu el. Spațiul alb nu trebuie să fie alb și nu trebuie să fie plictisitor. De fapt, poate fi cea mai interesantă parte a unui design, în unele cazuri, stimulând entuziasmul și anticiparea care îi face pe oameni să deruleze, să învețe și să cumpere.
Spațiul alb dezordine ecranul și face ca experiența generală a utilizatorului și călătoria utilizatorului să fie mai atractive și mai eficiente. Dacă marca dvs. folosește un site web care conține o mulțime de informații, este posibil să doriți să faceți o autoevaluare.
Nu doriți ca utilizatorii să fie dezactivați de designul dvs. înainte de a pune ochii pe produsele și serviciile dvs.
Sperăm că aceste exemple v-au convins de importanța utilizării spațiului negativ și v-au oferit câteva idei despre cum să le încorporați în design-ul dvs. Poate fi dificil la început dacă clienții tăi sunt genul insistent care îți cere să includă cât mai multe informații într-o pagină, dar nu renunța. Explicați cum spațiul alb îmbunătățește experiența generală a utilizatorului și crește conversia.
Și folosiți aceste exemple pentru a vă ajuta să vă exprimați punctul de vedere.
Aveți nevoie de mai multe informații despre design și sfaturi? Înscrieți-vă la DesignRush Daily Dose!
Dacă site-ul dvs. este lipsit, înfrumusețați-l! Și aceste agenții de web design și dezvoltare vă pot oferi instrumentele de care aveți nevoie.
