Cum folosesc marile mărci PWA pentru a-și îmbunătăți afacerea
Publicat: 2020-05-07Pe măsură ce industria tehnologiei continuă să facă din ce în ce mai multe investiții în soluții web inovatoare , aplicațiile web progresive, numite PWA, devin din ce în ce mai răspândite. Astăzi, PWA sunt pe deplin acceptate de Chrome, Opera, Firefox, Microsoft Edge și iOS, făcând progrese mari în furnizarea de beneficii PWA pentru companii .
Acest sprijin din ce în ce mai mare pentru PWA este determinat de cerințele mărcilor de top care doresc să profite din plin de capacitățile lor. Enumerând mai jos câteva exemple de aplicații web progresive pentru a vă oferi importanța tot mai mare a aplicațiilor web progresive:
Twitter a investit enorm în a face site-ul său principal un PWA receptiv pentru a crea o experiență de utilizator mai rapidă, cu o interfață îmbunătățită, alăturându-se celor de la Facebook și Pinterest, care folosesc ambele funcții PWA .
În mod similar, puterile media precum BBC, The Washington Post și Forbes au lansat, de asemenea, o aplicație web progresivă pentru afaceri pentru a-și distribui conținutul mai perfect între consumatori și diferite tipuri de dispozitive, de la desktopuri la telefoane mobile.
Peisajul PWA schimbă rapid sectorul comerțului electronic, iar companiile mari precum Twitter, Starbucks, Washington Post, Pinterest, canalul Weather și multe altele și-au lansat PWA în ultimele șase luni.
Deci, de ce mărcile de top fac trecerea către tehnologie și se adresează experților în dezvoltare PWA ? Pentru a obține răspunsurile, să citim și să aflăm.
Ce sunt aplicațiile web progresive?
PWA înseamnă aplicație web progresivă pe care o puteți instala pe sistemul dvs. Folosește datele din cache din interacțiunile tale anterioare pentru a-i permite să funcționeze offline sau fără o conexiune stabilă la internet.
O aplicație web progresivă este un site web care funcționează la fel ca o aplicație nativă. Are toată funcționalitatea unei aplicații native și reușește totuși să ofere utilizarea unui site web. PWA-urile sunt destinate să rezolve o serie de probleme, de la rețele inadecvate până la obstrucția datelor sau lipsa totală de conectivitate.
Google descrie PWA-urile ca experiențe web care sunt:

- Fiabil: se încarcă instantaneu și nu arată niciodată că un site web este defect, chiar și în condiții de rețea imprevizibile.
- Rapid: Răspunde cu ușurință la interacțiunile utilizatorului, cu animații netede și fără derulare neplăcută
- Captivant: se simte ca o aplicație normală, cu o experiență intuitivă de utilizator.
Aplicațiile web progresive folosesc cele mai recente tehnologii pentru a combina cele mai bune aplicații online și mobile. Dezvoltarea progresivă a aplicațiilor web devine din ce în ce mai mult norma pentru viitor. Pentru companiile care încearcă să optimizeze experiențele utilizatorilor, PWA se potrivește perfect cerințelor în ceea ce privește bugetul, funcțiile, timpul de dezvoltare și multe altele.
Aplicația web progresivă aduce beneficii companiilor, oferind o experiență de utilizator îmbunătățită prin îmbunătățirea progresivă. Soluțiile PWA robuste sunt utile în accelerarea capacităților tehnologice, în puterea companiilor și pentru a adăuga echilibrul potrivit afacerii.
De la apariția PWA, multe companii au valorificat puterea acestei platforme pentru a ajunge pe noi piețe și pentru a-și îmbunătăți experiența utilizatorului. La urma urmei, cadrul de aplicație web Progressive este ușor de dezvoltat, testat și întreținut, după implementare.
Un ocol rapid: nativ vs progresiv: cine câștigă?
Cum folosesc mărcile PWA pentru a se conecta cu utilizatorii?
Ușurința de acces, compatibilitatea între browsere și timpii mai rapidi de încărcare a paginii ajută companiile să ofere o experiență de utilizator de nivel superior, care impresionează consumatorii și îi atrag.

1. Creșterea așteptărilor consumatorilor
Clienții au puțină toleranță pentru mărcile care au experiențe digitale slabe. Cu o mulțime de opțiuni la dispoziție, consumatorii pot trece cu ușurință la un alt brand dacă au o experiență dezamăgitoare. Când Pinterest și Starbucks și-au lansat PWA, amândoi au văzut o creștere vizibilă a valorilor de interacțiune. Pinterest a înregistrat o creștere cu 60% a interacțiunii mobile cu încărcări mai rapide ale paginilor, în timp ce PWA Starbucks a fost conceput pentru gestionarea comenzilor pe web și este acum preferată de consumatori față de aplicația nativă pentru compania de cafea.
2. Atractie de nativ
PWA oferă o interfață consecventă și adaptabilă pentru toate dispozitivele. Se încarcă ca un site web standard, dar are multe funcții avansate de aplicație mobilă nativă, inclusiv capacitatea de a adăuga o atingere pe ecranele de pornire ale dispozitivului, de a funcționa offline și de a permite notificări push. Ele oferă, de asemenea, beneficii site-ului web, cum ar fi descoperirea motorului de căutare și capacitatea de a fi disponibile din toate browserele web moderne. În plus, PWA pot apărea în App Store și Google Play alături de aplicațiile mobile native.
3. Utilizarea resurselor și reducerea cheltuielilor
PWA-urile au nevoie de o singură bază de cod pentru a oferi o experiență asemănătoare site-ului web și a aplicațiilor mobile pe dispozitive și browsere, ceea ce înseamnă că au nevoie doar de o echipă, o platformă software, o abordare de testare și o foaie de parcurs pentru produse digitale pentru a planifica, proiecta, crea și gestiona atât un site web, cât și o experiență asemănătoare aplicației mobile. PWA-urile nu numai că reduc costurile de proiectare, dezvoltare și întreținere a produsului, dar economisesc și bani pentru organizații, permițând livrarea mai rapidă a noilor funcții și remedieri de erori.
4. Adaptiv
Mărcile inovatoare înțeleg că tehnologia se schimbă cu o viteză incredibilă și trebuie să implementeze mai multe tehnologii avansate pentru a evita ciclurile rapide de strategie, design, producție și reconstrucție pentru soluții digitale. Progressive Web Apps sunt fundamental versatile și se schimbă continuu pentru a îndeplini noile îmbunătățiri ale funcționalității. Dacă rescrieți un site web moștenit sau o aplicație mobilă nativă ca PWA astăzi, va funcționa pentru anii următori conform așteptărilor. PWA-urile sunt create pentru tranziție, asigurându-se că companiile ar trebui să evite să investească în site-uri web unice și aplicații mobile care în cele din urmă au nevoie de reproiectări pentru a satisface cerințele și tehnologiile în evoluție din partea publicului.
Aflați mai multe: Cum PWA stimulează afacerile pentru IMM-uri?

9 cele mai bune exemple de companii care folosesc PWA

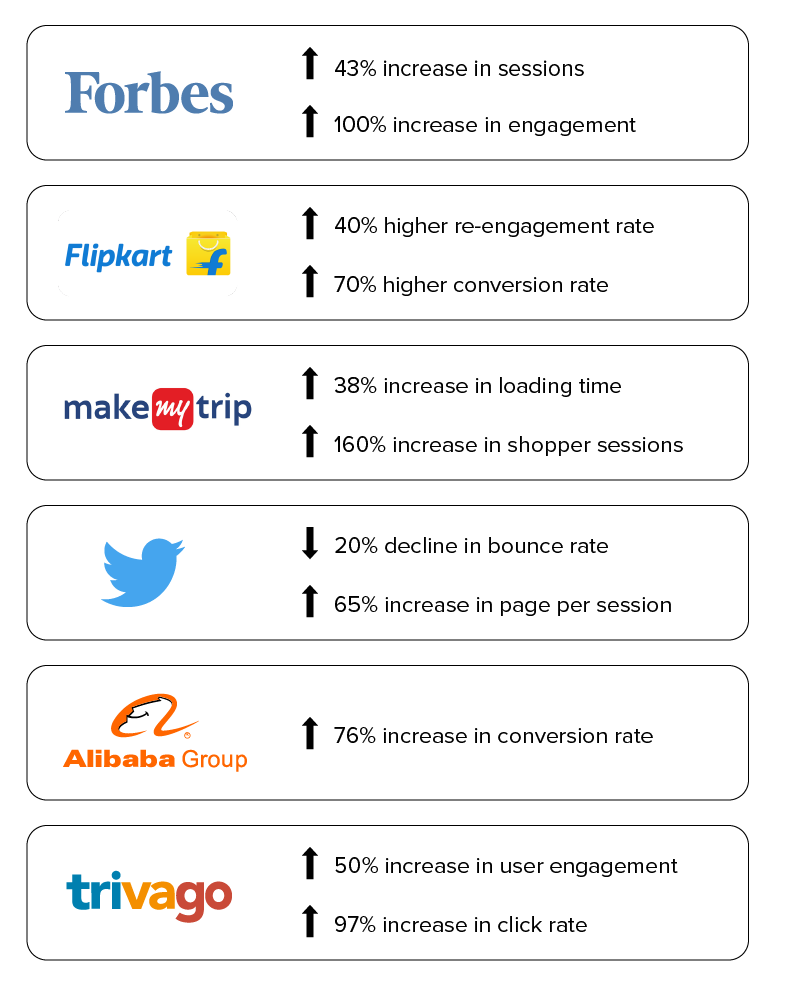
1. Forbes
Forbes, o companie multinațională de media, a apelat la Progressive Web Apps pentru noua lor experiență mobilă pentru a îmbunătăți timpul de încărcare pentru cititorii lor. Încărcarea site-ului anterior Forbes a durat aproximativ 3-12 secunde.
Noul site bazat pe tehnologia aplicației web progresive este capabil să se încarce în 0,8 secunde. Ca rezultat, Forbes a înregistrat o creștere cu 43% a sesiunilor și o creștere cu 100% a angajamentului.

2. Flipkart
Flipkart, cel mai mare site de comerț electronic din India, a adoptat o strategie doar pentru mobil în 2015. După ce și-a închis site-ul mobil și s-a concentrat doar pe aplicația nativă, compania nu a văzut rezultatele dorite. Ei au decis să combine prezența lor web și aplicația nativă într-un PWA pentru a permite clienților actuali și potențiali să aibă acces instantaneu la magazinul lor.
În comparație cu prezența lor anterioară pe mobil, Flipkart și-a triplat timpul petrecut la fața locului cu Progressive Web App. Utilizatorii petrec în medie 3,5 minute pe Flipkart Lite față de 70 de secunde pe predecesor.
Flipkart a generat, de asemenea, o rată de re-implicare cu 40% mai mare în rândul vizitatorilor pentru prima dată și o rată de conversie cu 70% mai mare datorită pictogramei „Adăugați la ecranul de pornire”, deoarece clienții au acces instantaneu la Flipkart oricând doresc.

3. MakeMyTrip
MakeMyTrip este cea mai importantă companie de turism din India, cu 8 milioane de vizitatori lunar. După adăugarea PWA, modificările majore ale site-ului, cum ar fi îmbunătățirea ratei de conversie, sunt de trei ori, timpul de încărcare a paginii a crescut cu 38%, iar sesiunile de cumpărători au crescut până la 160%.
4. TwitterLite
Twitter și-a dorit ca web-ul lor mobil să fie mai rapid și mai atractiv. Pe lângă PWA, Twitter a lansat TwitterLite, care devine cel mai rapid și mai ușor mod de a folosi Twitter. Cu un consum mai mic de date, TwitterLite oferă, de asemenea, beneficii precum rata de respingere redusă cu până la 20%, iar pagina pe sesiune a crescut până la 65%, 75% în Tweets.
5. Alibaba
Alibaba.com este cea mai mare piață din lume pentru furnizori, cumpărători și producători. Este cea mai mare platformă de comerț electronic care a adoptat recent PWA și a înregistrat o creștere semnificativă a ratei de interacțiune de până la 4X și o creștere uriașă a ratei de conversie cu până la 76%.
6. Cafeaua Starbucks
Starbucks permite clienților săi să verifice meniul, să creeze comenzi și să adauge comenzile în coș chiar și atunci când nu există semnal sau conexiune slabă. Odată cu adăugarea PWA, Starbucks și-a îmbunătățit performanța și a oferit o performanță foarte receptivă și rapidă.
7. Triva
Trivago este un nume important în marketingul pentru motoarele de căutare hoteliere. Disponibilitatea PWA Trivago este în 55 de țări din întreaga lume, cu 33 de limbi. După adoptarea PWA, procentul de implicare a utilizatorilor a crescut cu până la 50%, iar rata de clic a crescut cu 97%.
8. Instagram
Cu toții folosim Instagram, dar nu suntem conștienți de funcționarea acestuia. Când accesați Instagram pe browserul mobil, îl accesați prin PWA. În prezent, PWA seamănă foarte mult cu aplicația tradițională și vă oferă câteva caracteristici suplimentare, cum ar fi acum puteți încărca imagini.
9. Pinterest
Când luați în considerare interfața de utilizare a Pinterest și designul său, este perfect să profitați de tehnologia Progressive Web App, așa cum au făcut-o. PWA lor le oferă timpi de încărcare mult mai rapidi și capacitatea clienților de a-l adăuga direct pe pagina lor de destinație, fără descărcare sau instalare. Ei au observat o creștere cu 40% a timpului petrecut pe site-ul mobil, la fel ca o creștere de 44% a venitului publicitar generat de clienți.
Avantajele și dezavantajele aplicațiilor web progresive
Avantajele unui PWA
Mai mic și mai rapid
Mulți indivizi, în ciuda faptului că aplicațiile native ocupă mult spațiu, ar folosi aceste aplicații, dar au nevoie de mai mult spațiu pe smartphone-urile lor, astfel încât să nu le poată instala. Dar aceasta nu este o problemă cu PWA, care ocupă spațiu doar pentru ceea ce au nevoie, făcându-le mai rapide de descărcat și economisind spațiu.
Capabilitati offline
Mulți oameni realizează avantajele aplicațiilor web progresive și de aceea descarcă PWA-uri în lumina faptului că poate fi utilizat chiar și fără conexiune la internet. De asemenea, aceste aplicații funcționează chiar și atunci când serverul este mort, ceea ce face ca utilizatorii să nu piardă nimic, iar aceasta este o afacere atât de mare pentru conversii.
Mai ieftin decât alte aplicații
Deoarece conținutul trebuie să fie livrat o singură dată, PWA economisește timp și bani, spre deosebire de crearea de conținut independent pentru iOS, Android și un site. De asemenea, PWA-urile nu trebuie actualizate foarte des. Clienții nu trebuie să descarce date noi. Dacă PWA funcționează, în prezent nu trebuie să vă stresați asupra dezvoltării sale, ceea ce o face o opțiune atrăgătoare din punct de vedere financiar, similar cu Flutter, de exemplu.
Aplicație independentă
PWA-urile pot fi găsite prin intermediul motoarelor de căutare și al altor platforme. PWA-urile pot fi oferite și prin intermediul rețelelor sociale, a paginii de pornire sau prin alte mijloace. Nu trebuie să vă bazați pe magazinele de aplicații.
Dezavantajele unui PWA
Suport limitat pentru browser
PWA-urile sunt bazate pe Android și nu funcționează pe browserele populare, inclusiv Safari, IE și Edge. Din moment ce Safari copleșește 51% din piața browserelor din SUA, implicând astfel că un procent uriaș de clienți de telefonie mobilă nu vor putea accesa PWA.
Dar, din partea pozitivă, versiunile noi de browser Opera, Chrome și Firefox acceptă PWA-uri, făcând ca alte browsere să accepte acest lucru în viitorul viitor.
Suport limitat pentru hardware și software
PWA-urile sunt în general noi și nu sunt încă susținute de multe dispozitive hardware și software. De exemplu, iOS nu acceptă notificările PWA și comenzile rapide de pe ecranul de pornire.
De asemenea, PWA nu acceptă utilizarea GPS-ului, a scanerelor de amprente, a camerelor smartphone și a altor caracteristici ale dispozitivului.
Fără magazin de descărcare
PWA nu apar în magazinele de aplicații populare, de exemplu, Google Play și Apple App Store, care le-ar putea delegitima.
Magazinele de aplicații nu doar oferă autenticitate și dovezi sociale ale aplicațiilor utilizatorilor probabili prin recenzii, dar, în plus, sunt prezentate ca o listă care permite utilizatorilor să caute și să găsească aplicații relevante.
Deoarece majoritatea clienților caută direct aplicații în magazinele de aplicații, mai degrabă decât în motoarele de căutare, publicul dvs. poate rata aplicația dvs. PWA.
Fără acces la inovații
Nu toate opțiunile tehnice, cum ar fi Bluetooth sau Near Field Communication (NFC), pot fi aplicate PWA-urilor. Aceasta înseamnă că sunteți restricționat în potențialele aplicații pentru aplicația dvs. Ancheta este dacă alte dezvoltări viitoare pot fi, de asemenea, utilizate de către PWA.
Aplicații web progresive și viitorul webului mobil
Dacă aveți nevoie de o experiență constantă și consecventă a aplicațiilor mobile, atunci aplicațiile progresive sunt cea mai bună alegere. Compania de dezvoltare PWA precum Appinventiv poate oferi utilizatorilor o experiență interactivă similară cu o aplicație nativă, fără cheltuieli mari de dezvoltare. Beneficiile PWA au fost valorificate de multe mărci mari, acum este timpul să apelați la o agenție de aplicații web progresive din SUA și să vă creșteți conversiile și cifrele de venituri.
[Citește și: Microsoft transformă Outlook într-un PWA]
