Pânza perfectă: de ce ar trebui să combinați creativitatea și tehnologia pe site-ul dvs
Publicat: 2019-05-02
Un site web este, fără îndoială, cel mai important instrument de marketing online al unei companii.
În multe cazuri, este prima impresie a unui brand, platforma care oferă serviciul unei companii, iar pentru site-urile de comerț electronic, experiența de vânzare.
Ceea ce este grozav la ei este că sunt pânza perfectă pentru a amesteca creativitatea și tehnologia împreună și acolo se întâmplă adevărata magie - dacă o lași. Aruncați o privire la orice site web prezentat pe Awwwards — acestea vor lăsa cu siguranță o impresie de durată.
Dar de ce unele companii fac atât de mult pentru a crea aceste site-uri?
Pentru că site-urile web sunt o platformă eficientă și puternică pentru a vă comunica mesajul mărcii și a vă diferenția de ceilalți de pe piață.
Și – poate mai important – nici un site web nu este niciodată terminat. Există întotdeauna lucruri care pot fi îmbunătățite pe baza unor lucruri precum experiența utilizatorului, rezultatele testării A/B și multe altele.
Adesea, cea mai bună modalitate de a vă îmbunătăți site-ul web este prin încorporarea tendințelor tehnologice emergente, creativitate unică și funcționalitate puternică.
La urma urmei, dacă al tău este la fel de interactiv ca un pamflet de hârtie, probabil că nu creează prea multă amintire a mărcii.
Cum maiorul Tom a căsătorit tehnologia și creativitatea pe site-ul lor
Există peste 644 de milioane de site-uri web active pe World Wide Web în acest moment , așa că este mai important ca niciodată să ieși în evidență față de consumatori din motivele corecte.
Din fericire, există o mulțime de exemple de mărci care își îmbunătățesc site-urile de la care puteți învăța.
Să ne uităm la agenția digitală principală, Major Tom, care și-a dat seama că își pot reduce ratele de respingere și pot crește clienții potențiali reproiectându-și pagina de pornire și introducându-i câteva elemente de design moderne.
Când maiorul Tom și-a îmbunătățit noua pagină de pornire, au vrut acel factor „wow”. Nu pur și simplu pentru a surprinde și încânta utilizatorul, ci pentru a prezenta cu adevărat misiunea mărcii sale.
Cu departamentele lor de creație și dezvoltare colaborând îndeaproape, maiorul Tom a reușit să dea viață mesajului mărcii lor.
Videoclipul de mai jos vă oferă o degustare a paginii de pornire dacă nu ați văzut-o încă, dar cum s-au reunit creativitatea și tehnologia pentru a obține rezultatul?
Când unul dintre dezvoltatorii web ai lui Major Tom, Michinobu, a organizat o prezentare internă pe Three.js și le-a arătat animația originală Waves, Darren, directorul lor de creație, a văzut-o instantaneu ca pe o modalitate excelentă de a-l reprezenta pe maiorul Tom.
Mai mult, dezvoltându-l în continuare, a avut potențialul de a comunica cu viitorii clienți despre ce înseamnă lucrul cu Major Tom.
Deși versiunea originală a fost intitulată „Waves”, Darren nu a văzut-o niciodată așa. În schimb, a văzut-o ca pe un peisaj ondulat și ondulat.
Fiecare sferă a reprezentat o posibilă strategie, tactică, canal, mediu, tehnologie, software, agenție - cum spuneți - care este disponibil pentru marketeri. A surprins complexitatea peisajului de marketing cu numărul său infinit de opțiuni.
Linia orizontului care trece prin brandingul lor a fost evidentă și în animația originală, întărind legătura dintre animație și marca lor.
Așadar, maiorul Tom a avut viziunea creativă – acum trebuiau să se scufunde mai adânc în tehnologie.

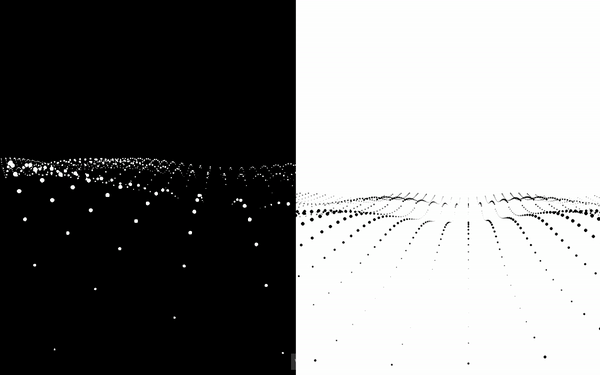
O comparație între o cameră foto și iluzia că camera se mișcă înainte.
Trei.js
Three.js este o bibliotecă JavaScript și API care permite dezvoltatorilor să creeze grafică 3D pe o pagină web. Este, în esență, un cadru care se află deasupra WebGL.
Deși puteți utiliza WebGL pentru a reda grafică interactivă 2D și 3D, Three.js face o mulțime de sarcini. Biblioteca online este excelentă pentru a gestiona complexitatea animațiilor WebGL și oferă cadrul de bază pentru a începe dezvoltatorii.
Pentru cei care nu sunt dezvoltatori care citesc aceasta, biblioteca este un loc distractiv de jucat cu toate efectele 3D interactive și minunate pe care dezvoltatorii le-au împărtășit.

În esență, Three.js le permite dezvoltatorilor – precum Major Tom – să creeze grafică elegantă într-un mediu 3D mai ușor de utilizat. Cu Three.js bazat pe JavaScript, dezvoltatorii au capacitatea de a controla factori precum unghiul și perspectiva obiectului pe care îl vede utilizatorul.
De exemplu, maiorul Tom face ca obiectul 3D să se miște și perspectiva camerei să fie statică sau camera se mișcă în jurul lui?
Deci, maiorul Tom a avut Three.js care le-a dat un avans în dezvoltarea peisajului lor, în comparație cu dezvoltarea unui obiect 3D cu WebGL pur.
Dar pagina lor de start a fost dezvoltată într-o perioadă relativ scurtă de timp? Cu siguranta nu.
Deși Three.js oferă instrumentele și un punct de plecare, există o curbă abruptă de învățare pentru a-l stăpâni. Dezvoltarea obiectelor 3D va avea întotdeauna provocări.
Reglarea unghiurilor camerei și mișcarea, viteza sferelor, transformarea animației astfel încât să fie corectă, a fost nevoie de multă matematică.
Și însemnăm mult. Dacă am avea o meme pentru a rezuma asta, ar fi aceasta:

Cu siguranță a existat un ciclu constant de încercări și erori, dar după câteva luni de muncă grea și ecuații complexe, efectul dorit a fost atins.
Cu toate acestea, Three.js nu a fost singura platformă de animație folosită.
Cu peisajul complex de marketing capturat, era timpul să comunicăm scopul agenției în animația paginii de pornire.
Pentru a face acest lucru, viziunea a fost ca toate sferele în mișcare să cadă într-o linie. Calmează mediul înconjurător și creează spațiu de respirație, astfel încât produsele și soluțiile potrivite să fie alese pentru a-i duce pe clienți la obiectivul lor final.
Pentru a transforma această idee într-un vizual funcțional, Greensock a fost adus în amestec.
Greensock
Greensock este o platformă de animație HTML5 pe care maiorul Tom a presărat-o în pagina de pornire pentru câteva animații și secvențieri fără întreruperi.
L-au folosit pentru a răsturna peisajul punctat, pentru a aduce șirul de sfere, pentru a evidenția ceea ce reprezintă cele patru sfere de la sfârșit și pentru a prelua îndemnul la acțiune la sfârșit.
Ai nevoie de mai multe sfaturi de dezvoltare web? Înscrieți-vă pentru buletinul informativ DesignRush și trimiteți-le direct în căsuța dvs. de e-mail!
Compromisuri
Aproape totul în viață necesită anumite compromisuri. Fie că dorești o cameră compactă cu un obiectiv cu zoom sau vrei să ajungi la un public larg cu campania ta de reclame pe rețelele sociale cu un buget mic.
Combinarea creativității și a tehnologiei nu face excepție. Cel mai bun lucru pe care îl poți face este să identifici ceea ce este cel mai important și să-l prioritizezi.
De exemplu, în loc să dispară peisajul și să se anime în rândul de sfere, viziunea inițială a fost ca acestea să coboare în jos pentru a forma o linie.
Cu toate acestea, pentru a dezvolta aceasta a fost nevoie de o perioadă semnificativă de timp, pe lângă cele câteva luni necesare pentru a finaliza întreaga animație a paginii de pornire.
Luând o perspectivă simplă cost-beneficiu, acest efort nu a meritat timpul suplimentar. Mai ales când maiorul Tom putea comunica efectiv același mesaj într-o manieră similară.
Când tehnologia și creativitatea se unesc, posibilitățile sunt nesfârșite. Împinge limitele înapoi, ridică ștacheta și creează un impact de durată.
Lucrul grozav despre site-urile web este că sunt pânza perfectă pentru a combina cele două.
Deci, întreabă-te, site-ul tău face dreptate brandului tău? Vă diferențiază de concurenți și oferă o experiență încântătoare utilizatorilor dvs.? Dacă nu, este timpul să reevaluezi cât de eficient este site-ul tău web și cât de eficient ar putea fi acesta.
Doriți să aflați mai multe despre cum puteți valorifica creativitatea pe site-ul dvs.? Citiți „ Puterea creativității și site-ul care nu a fost niciodată ”.
În plus, sunteți în căutarea unei agenții digitale de top care să vă reînnoiască site-ul cu tehnologie inovatoare? Contactați maiorul Tom AICI pentru o ofertă pentru serviciile lor.
O versiune a acestui articol a fost publicată inițial pe maiorul Tom.
