Cum să conectați un site web în 3 pași simpli
Publicat: 2020-06-08Experiența utilizatorului prosperă prin consistență, logică și claritate. Atunci când vizualizează orice site web sau interfață cu utilizatorul, vizitatorii se așteaptă la o experiență de proiectare vizuală a cărei dimensiune, aspect și clicabilitate nu le copleșesc sau nu le încurcă în niciun fel. În schimb, cei care vă explorează site-ul web doresc armonie vizuală, elemente distribuite uniform, o ierarhie vizuală logică și, desigur, un flux intuitiv de utilizator care are sens.
Tocmai de aceea iubim wireframe-urile. Deoarece știm cât de prețios este designul vizual pentru designerii de web (ca și noi), credem că, învățând semnificația wireframe-urilor și cum să le implementăm în fluxul de lucru de proiectare, vă veți suprasolicita capacitățile și credința ca expert în design web.
Și fiți siguri, Elementor Drag and Drop Website Builder facilitează conversia oricărui wireframe sau prototip într-un site WordPress. Aceasta este doar o opțiune, desigur, deoarece majoritatea instrumentelor de design moderne au opțiunea de a adăuga linkuri și posibilitatea de a face clic între wireframele dvs., cunoscut și sub numele de mod prototip interactiv.
Nu a fost niciodată mai ușor să finalizați întregul proces de proiectare în cadrul platformei Elementor, de la început până la sfârșit.

Cuprins
- Ce este un Wireframe pentru site-uri web?
- De ce ar trebui să vă filtrați site-ul web
- Cadrele de sârmă vă perfecționează fluxul de lucru de proiectare
- Wireframes simplifică testarea QA
- Este mai ușor să faceți revizuiri
- Cadrele de sârmă vă permit să satisfaceți nevoile clienților
- Wireframele prioritizează ierarhia informațională
- Wireframe vs. Mockup vs. Prototype
- 1. Wireframe
- 2. Mașină
- 3. Prototip
- Șablon Wireframe pentru site-ul web
- Cum să conectați un site web
- Pasul 1: Creați un Wireframe
- Pasul 2: convertiți Wireframe într-o machetă
- Pasul 3: convertiți macheta într-un prototip
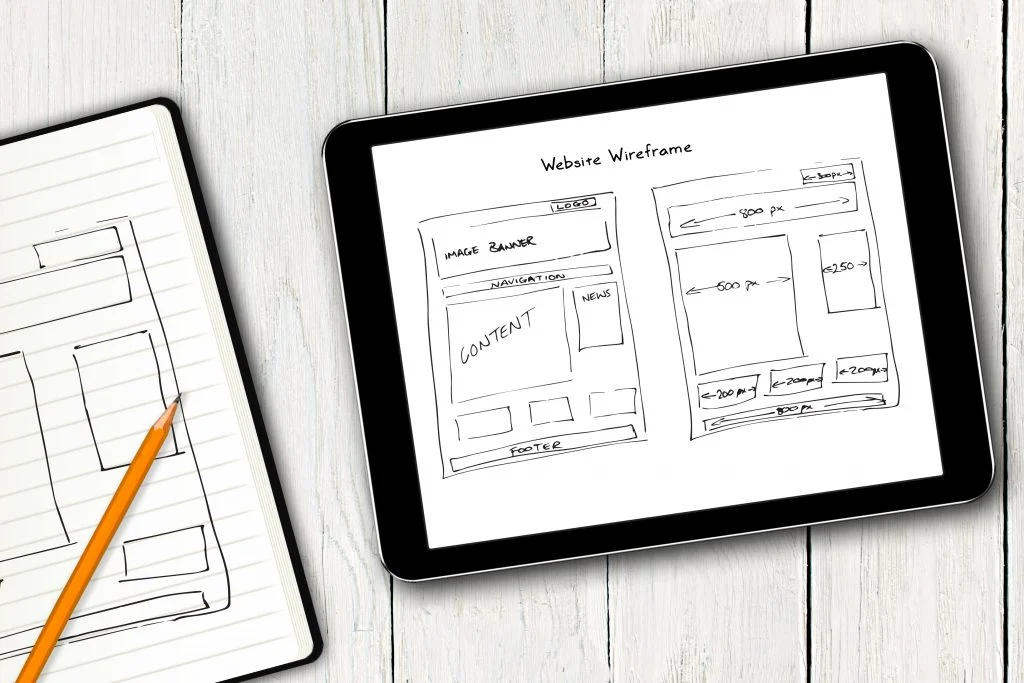
Ce este un Wireframe pentru site-uri web?
Un wireframe de site este o reprezentare vizuală sau o schiță a unui site web. Wireframele sunt o colecție de substituenți (forme conturate în alb și negru) care reprezintă modul în care ar putea fi proiectat un site web. Fiecare formă reprezintă un element de design respectiv pe pagină, cum ar fi o imagine, o siglă, elemente de meniu, butoane și așa mai departe.
Wireframing este tehnica de proiectare web și de experiență a utilizatorului, care servește ca o machetă de fidelitate redusă pentru a ilustra dispunerea și aspectul acestor forme de substituent, care formează în mod colectiv fundamentul și structura de bază a unei pagini web sau a unui ecran digital.
În esență, fiecare tip de structură pe care site-ul dvs. web o va include, fie că este vizuală sau textuală, garantează o etapă a procesului de proiectare care se concentrează exclusiv pe dimensionarea, aspectul și proximitatea față de elementele paginii înconjurătoare. Încadrarea prin fir este una dintre primele etape ale acestui proces cu mai multe secvențe. Mai târziu în această postare, vom discuta fiecare segment al acestui proces și unde se încadrează wireframing-ul.
După cum veți vedea în curând, wireframele sunt o entitate în sine și în lumea UX și a designului web. Nu sunt doar importante. Sunt cruciale.

De ce ar trebui să vă filtrați site-ul web
În calitate de creator web, una dintre valorile cheie în construirea unui wireframe este că transmite idei de aspect, conținut și designul general la nivel de pagină al site-ului pe care îl creați.
Odată ce ați decis să adăugați wireframing la fluxul de lucru de proiectare, vă veți permite să faceți următoarele:
- Vizualizați aspectul conținutului
- Economisiți timp și efort în procesul de proiectare
- Testați și corectați problemele de utilizare
- Perfecționați arhitectura informațională
- Testați și rafinați navigarea
- Testarea utilizabilității cu testarea utilizatorilor și interviuri
- Efectuați prototipuri rapide pentru orice element de pagină
- Evaluează modul în care aspectul paginii aplică UX și concepe cele mai bune practici
Un alt beneficiu semnificativ al procesului de wireframing este că acestea oferă o mare claritate a modului în care informațiile vor fi organizate pe ecran, cunoscută altfel ca arhitectura informațională a paginii.
Cadrele de sârmă vă perfecționează fluxul de lucru de proiectare
Procesul de proiectare UX / UI este un proces în mai mulți pași și uneori poate fi foarte complicat și copleșitor. Wireframing-ul este unul dintre primele segmente ale fluxului de lucru de proiectare și este un ingredient crucial pentru o utilizare ușoară și o experiență de utilizare optimizată.
Când creați un wireframe pentru un ecran pe care îl proiectați, vă permiteți să vizualizați mai multe opțiuni de dimensionare și aspect pentru elementele de pe ecran. Sunteți liber să explorați diferite aspecte și aranjamente prin mișcarea elementelor pentru a vedea ce funcționează cel mai bine.
Este, de asemenea, o chestiune de funcționalitate, deoarece proiectați procesul vizual al unui flux de utilizatori care trebuie să aibă loc, care este, în esență, o serie de elemente de acțiune. Asigurarea faptului că fiecare dintre aspectele ecranelor și arhitectura informațiilor se bazează pe o claritate maximă este ceea ce va face ca utilizatorul dvs. să fie posibil. Crearea de fire wireframe pentru a identifica acest proces este cel mai promițător mod de a elimina orice defecte de funcționalitate pe care altfel le-ați fi ratat.
Puteți chiar să creați mai multe fireframes ale unui ecran care să arate diferitele posibilități de aspect pe care le puteți utiliza pentru a colecta apoi feedback de la clienți sau potențiali utilizatori despre ce versiune funcționează cel mai bine.
Testarea diferitelor versiuni wireframe ale unui ecran este o modalitate excelentă de a vă asigura că fiecare segment al fluxului de lucru de proiectare este cât mai cuprinzător și bine gândit. Când aveți un wireframe în care ați investit și pe care l-ați selectat dintr-o varietate de opțiuni ca cel mai bun aspect posibil, următoarea etapă a prototipurilor va fi un proces mai lin, fără erori.

Wireframes simplifică testarea QA
Dacă ceva nu funcționează pe un wireframe, există șanse mari să nu funcționeze atunci când veniți să îl proiectați. Dar descoperirea acestui lucru atunci când sunteți deja până la genunchi în proiectarea machetelor dvs. de înaltă fidelitate ar fi frustrant, pentru a spune cel puțin. Ar însemna să începi de la zero de fiecare dată când observi chiar și cea mai mică greșeală sau problemă de funcționalitate cu prototipul tău.
Când doriți să testați mai multe versiuni ale prototipului dvs., wireframing vă va face viața mult mai ușoară. Este mult mai simplu și mai rapid să creați mai multe versiuni ale unui wireframe decât mai multe versiuni ale unui mockup de înaltă fidelitate.
Când evaluați funcționalitatea unui wireframe, confirmați că aspectul și secvența elementelor de pe fiecare ecran permit utilizatorilor să îndeplinească sarcinile necesare. Când faceți acest lucru pe un element fundamental, cum ar fi un wireframe, este mult mai ușor să faceți acest lucru atunci când vă concentrați asupra elementelor de bază care pot sau nu să fie necesare schimbări.
Identificarea modificărilor sau corecțiilor necesare în cadrul unei machete detaliate, de înaltă fidelitate, poate să nu fie la fel de simplă. Acest lucru se datorează faptului că este mai probabil ca greșelile să cadă prin crăpături atunci când treceți prin multe detalii de design și ilustrații. Cel mai bine este să începeți de la bază și să progresați în consecință pe măsură ce vă solidificați fiecare etapă a călătoriei utilizatorului.
Este mai ușor să faceți revizuiri
Pe parcursul procesului de proiectare a unui proiect, clienții vor avea adesea feedback (de mai multe ori) cu privire la modificările pe care ar dori să le vadă în desenele pe care le arătați.
Aceste modificări pot fi atât minore, cât și majore, de exemplu:
- Dimensiuni butoane
- Dimensiunile fontului
- Aspectul coloanei
- Tipul de meniu (Hamburger, dropdown etc.)
Si multe altele.
Ajută la înțelegerea importanței reviziilor de proiectare în contextul luării deciziilor clienților. De-a lungul procesului de proiectare, creatorii web sunt în contact permanent cu clienții lor cu privire la progresul site-ului web pe care îl proiectează. O mare parte a discuției este obținerea aprobării clienților pentru deciziile dvs. de proiectare. Numai acest proces de aprobare este unul dintre cele mai mari stimulente care stau la baza construirii wireframe-urilor site-urilor web.
Cadrele de sârmă vă permit să satisfaceți nevoile clienților
După cum am stabilit, una dintre cele mai importante etape în orice proiect de creare a web-ului este obținerea aprobării clientului pentru deciziile de proiectare.
Deoarece nu ați ajuns încă la procesul de proiectare vizuală atunci când vă aflați în etapele wireframe, deciziile pe care clientul dvs. ar trebui să le aprobe probabil nu vor fi legate de probleme legate de branding (proiectarea logo-ului, scheme de culori, tipografie etc.) ).
În schimb, probabil, deciziile pe care dvs. și clientul dvs. le veți lua în timpul etapei wireframing vor fi legate de ierarhia informațiilor. După cum știm, în calitate de creatori web, ierarhia informațiilor vă informează strategia de conținut de la A la Z, deci este unul dintre cele mai mari elemente de bază pentru crearea unui site web.
Un exemplu de scenariu în care clientul dvs. va trebui să aprobe o decizie de proiectare este atunci când creați un magazin de comerț electronic. Să presupunem că proiectul dvs. este să creați un site de magazin de îmbrăcăminte și trebuie să proiectați o serie de ecrane (cum ar fi o pagină de arhivă a produselor și o singură pagină de produs) și ferestre pop-up de notificare pentru momentul în care un cumpărător vizualizează un articol și îl adaugă în coșul de cumpărături.
Este posibil ca clientul dvs. să aibă o preferință puternică asupra faptului că dorește să încurajeze utilizatorii să continue să facă cumpărături după ce au adăugat un articol în coș, ieșind astfel din pagina unică a produsului și revenind la arhiva produsului.
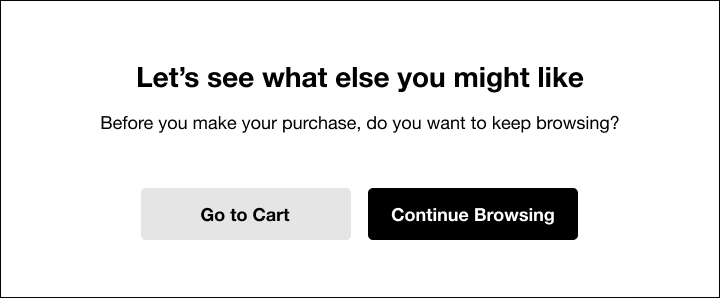
Dacă cel mai crucial element de acțiune este ca cumpărătorul să continue navigarea, ierarhia informațiilor va arăta cam așa:

Butonul principal de acțiune este să continuați navigarea, iar opțiunea „du-te în coș” este mai puțin proeminentă.
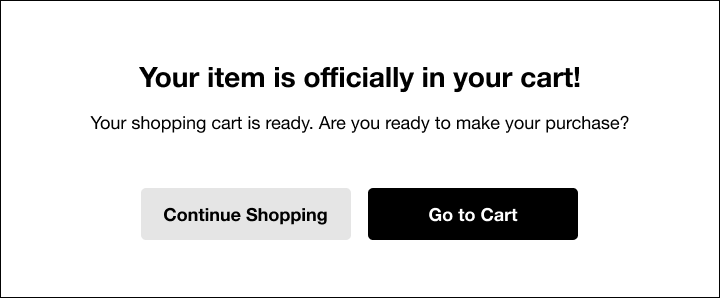
Alternativ, dacă clientul dvs. dorește să încurajeze o achiziție imediată, în cazul în care cumpărătorul își va continua coșul de cumpărături cât mai curând posibil, designul (atât vizual, cât și verbal) ar putea arăta astfel:

Crearea acestor două opțiuni de notificare durează doar câteva secunde, iar prezentarea ambelor opțiuni către client nu numai că vă face să arătați mai profesionist, dar arată și că înțelegeți potențialele obiective ale clientului. De asemenea, economisește timp cu înainte și înapoi la reproiectarea unui ecran în mai multe ședințe.
Având în vedere probabilitatea ca dvs. și clientul dvs. să petreceți mult timp discutând ierarhia informațiilor, haideți să intrăm mai în detaliu despre importanța acestui subiect și despre modul în care acesta se conectează la dvs. și la procesul decizional de proiectare al clientului dvs.
Wireframele prioritizează ierarhia informațională
Diferența dintre cele două exemple dintr-un site de cumpărături online despre care am discutat mai sus reprezintă exact despre ce este vorba despre ierarhia informațiilor. În primul exemplu, scopul proprietarului site-ului este de a încuraja cumpărătorul să răsfoiască colecția și să revină la arhiva produsului. Acesta este motivul pentru care titlul de pe ecranul de notificare subliniază în mod direct avantajul de a reveni pentru a răsfoi mai multe produse. Butoanele fac același punct. Butonul principal (în partea dreaptă, în culoarea mai închisă), este cel care navighează către arhiva produsului.
Desigur, nu există o navigație forțată, astfel încât utilizatorul are a doua opțiune (butonul secundar) pentru a merge direct în coș. Dar subliniind butonul principal „Continuare navigare” îl încurajează să facă contrariul.
Dimensionarea și poziționarea elementelor de proiectare sunt, de asemenea, indicatori ai ierarhiei informațiilor. În ecranul de notificare de mai sus, cel mai important mesaj este „Articolul dvs. este oficial în coș!”, Motiv pentru care are cea mai mare dimensiune a fontului și cea mai mare greutate a fontului pe ecran și plasat în partea de sus. Utilizatorul înțelege automat că aceasta este prima frază pe care ar trebui să o citească.
