Îmbunătățirea accesibilității site-ului dvs. WordPress
Publicat: 2018-07-11Îmbunătățirea accesibilității site-ului WordPress nu înseamnă a face un site web utilizabil pentru persoanele cu deficiențe de vedere. Aceasta este o imagine mică. Iată handicapurile pe care W3C le recomandă să le ia în considerare pentru a face internetul mai accesibil:
- dizabilități auditive
- dizabilități cognitive
- dizabilități neurologice
- dizabilitati fizice
- dizabilități de vorbire
- dizabilități vizuale
Mai mult, un site web care urmează liniile directoare standard de accesibilitate nu numai că îmbunătățește gradul de utilizare pentru persoanele cu dizabilități, ci beneficiază și persoanele fără dizabilități. Iată câteva exemple din același document W3C:
- persoanele care folosesc telefoane mobile, ceasuri inteligente, televizoare inteligente și alte dispozitive cu ecrane mici, diferite moduri de intrare etc.
- persoanele în vârstă cu abilități în schimbare din cauza îmbătrânirii
- persoanele cu „dizabilități temporare”, cum ar fi un braț rupt sau ochelarii pierduți
- persoanele cu „limitări situaționale”, cum ar fi în lumina soarelui strălucitoare sau într-un mediu în care nu pot asculta audio
- persoanele care utilizează o conexiune lentă la Internet sau care au o lățime de bandă limitată sau costisitoare
Deci, a vă face site-ul web mai accesibil înseamnă a vă proiecta site-ul în așa fel încât chiar și persoanele cu diverse dizabilități să poată utiliza cu ușurință conținutul site-ului dvs. web.
De ce să ne gândim la accesibilitatea WordPress?
Pentru că este responsabilitatea noastră
Site-ul web mai accesibil capătă mai multă audiență
Accesibilitate mai bună Crește clasamentul SEO
Există o grămadă de cele mai bune practici pe care trebuie să le urmați pentru a vă face site-ul web mai accesibil și există o grămadă de practici pe care trebuie să le urmați pentru a obține un rang mai înalt în motoarele de căutare. Vestea bună este că multe dintre cele mai bune practici sunt comune.
Deci, creșterea accesibilității site-ului dvs. web crește automat clasarea site-ului dvs. în motoarele de căutare. Din punct de vedere tehnic, acest lucru are sens. Motoarele de căutare utilizează un software specializat numit „crawler” pentru a accesa cu crawlere toate site-urile de pe internet.
Cu toate acestea, Crawlerele accesează cu crawlere versiunea numai pentru text a site-ului dvs. web. Nu pot înțelege imagini și videoclipuri. Dacă site-ul dvs. web respectă standardele de accesibilitate, atunci site-ul dvs. web are deja o versiune optimizată numai pentru text. Prin urmare, motoarele de căutare înțeleg cu ușurință despre ce este site-ul dvs. web.
Cum să faceți site-ul dvs. WordPress mai accesibil
Acum, că știți avantajele îmbunătățirii accesibilității site-ului dvs. web, să vedem cum puteți face site-ul dvs. WordPress mai accesibil.
Modificări pe care le puteți face în WordPress Customizer
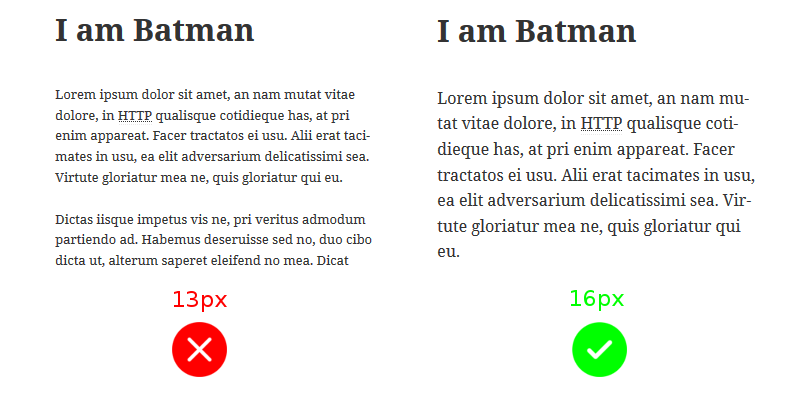
Marimea fontului

Am miopie ușoară. Totuși, dacă îmi încalcă specificațiile, ceea ce fac des, mă confrunt cu dificultăți în citirea unor site-uri web. O mulțime de site-uri web folosesc fonturi minuscule. Cu toate acestea, fiind utilizator WordPress, aveți un avantaj.
Aproape toate temele vă permit să modificați dimensiunea fontului prin WordPress Customizer. În general, fontul 15px - 16px este ideal pentru textul corpului în vizualizarea desktop. Multe teme folosesc 14 px, dar eu recomand 15 px.
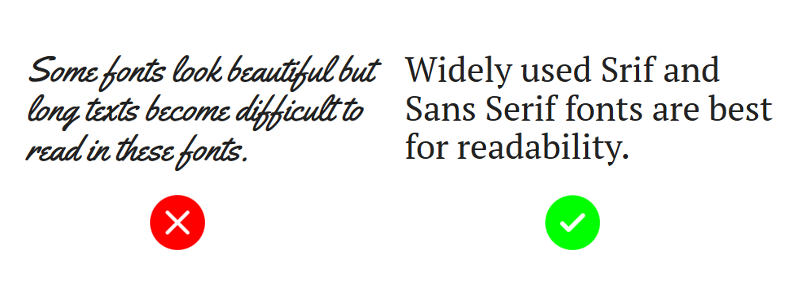
Tipul fontului
Nu vă lăsați purtați de numărul nelimitat de fonturi disponibile pe piață. Puteți deveni prea creativ cu fontul, dar vizitatorului îi va fi greu să citească textul.

Unele opțiuni de font bune sunt Times New Roman, Georgia, serif, Arial, Helvetica și sans-serif.
Unele fonturi Google bune sunt PT Serif, Noto Serif și Noto Sans.
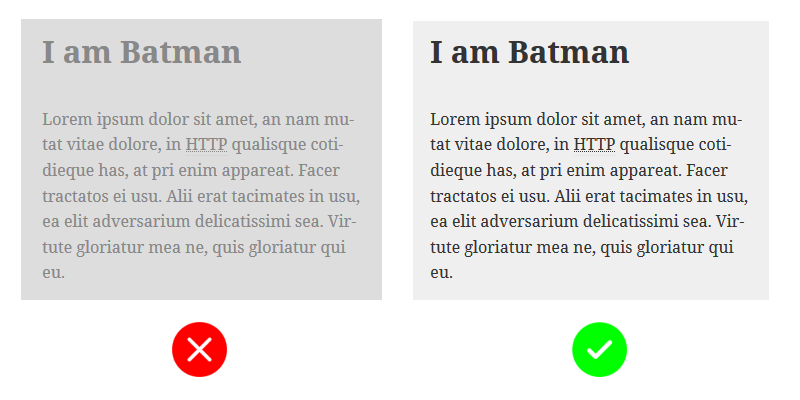
Contrast de culoare adecvat
Multe teme vă permit, de asemenea, să schimbați culorile din prim-plan și fundal. Când selectați culorile din prim-plan și fundal, asigurați-vă că există un contrast semnificativ între ele. Conform W3C, raportul minim de contrast al textului ar trebui să fie de 4,5: 1.

Determinarea contrastelor culorilor care nu sunt în tonuri de gri ar putea fi o provocare. Puteți utiliza instrumentul Contrast Checker de la WebAIM pentru a determina raportul de contrast al unei combinații de culori din prim plan și fundal.
Eliminați orice conținut de redare automată de pe site-ul dvs. web
Vizitatorul trebuie să dețină controlul asupra funcționalității de pauză și redare a oricărui suport media, cum ar fi video sau audio. Google începe, de asemenea, să descurajeze site-urile web cu conținut multimedia redat automat.
Multe teme permit, de asemenea, autorilor să încarce o grămadă de imagini și să le afișeze ca carusel. Nu-l utilizați, orice tip de suport de redare automată provoacă stres persoanelor cu deficiențe cognitive și neurologice.
Lucruri de reținut atunci când scrieți postări
Etichete Alt imagine
Persoanele cu deficiențe de vedere nu pot vedea imaginile din postarea dvs., dar Cititoarele de ecran le citesc etichetele alt ale imaginilor. Deci, utilizați întotdeauna text alternativ pentru a vă descrie imaginile. Acest lucru crește, de asemenea, SEO-ul imaginilor dvs. în rezultatele imaginilor.

De exemplu, dacă includeți o imagine de apus, puneți „poza apusului” în eticheta alt, astfel încât persoanele care folosesc cititoare de ecran care nu pot vedea poza, să înțeleagă că există o poză de apus în postarea dvs. .
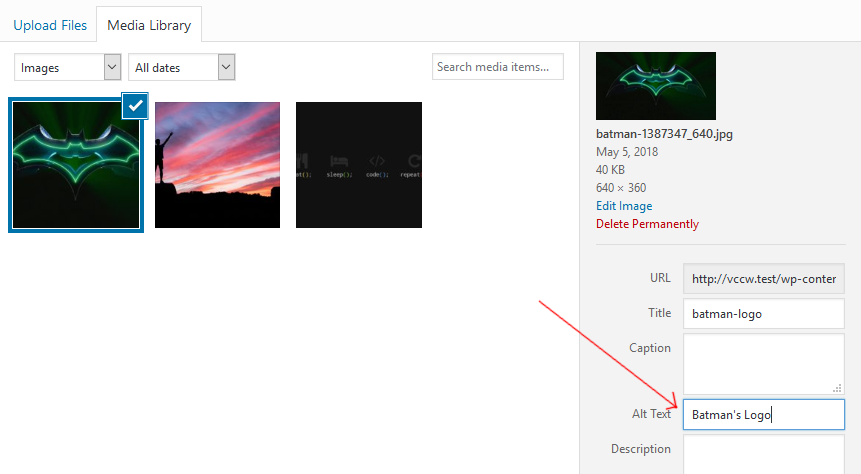
Când încărcați o imagine, WordPress vă oferă opțiunea de a specifica textul alternativ în partea dreaptă:

Faceți acest lucru pentru postarea de imagini și pentru ambele imagini.
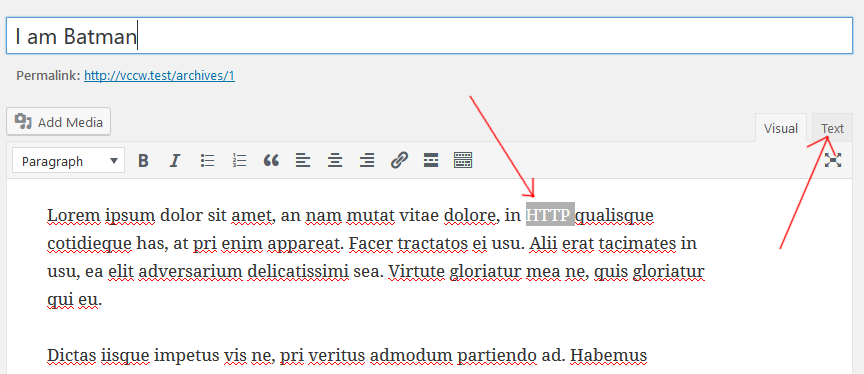
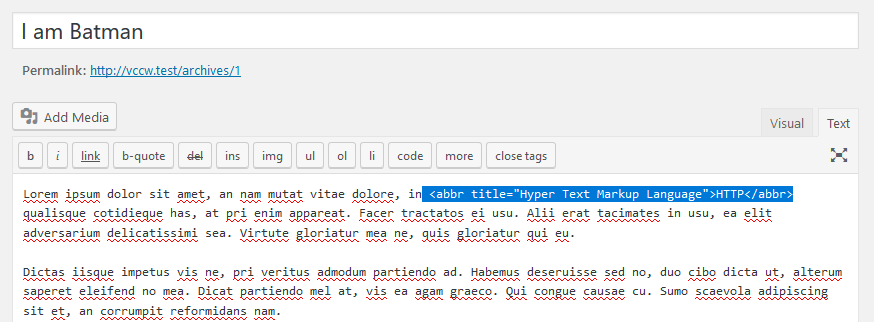
Menționați abrevierile folosind eticheta <abbr>
În prezent, editorul vizual implicit al WordPress nu acceptă menționarea abrevierilor. Puteți face acest lucru manual: selectați textul prescurtat (de exemplu, „HTTP”) în modul vizual al editorului de mesaje, apoi faceți clic pe fila „Text” din colțul din dreapta sus pentru a comuta la modul text.

În modul Text, înfășurați textul selectat cu eticheta, astfel:
HTTP

Postați transcrierile conținutului video și audio
Videoclipurile cu subtitrări sunt cele mai bune și, dacă postați transcrierea videoclipului de sub acesta, acesta vă va face eroul celor care au dizabilități auditive sau au o conexiune lentă la internet.
Ascult Podcast-uri mult și consum o mulțime de videoclipuri non-ficțiune pe YouTube. Dacă într-o zi îmi pierd capacitatea de auz și internetul este plin de videoclipuri și podcast-uri fără transcrieri, lumea va fi un loc trist pentru mine.
Vă rugăm să postați transcrieri atunci când încărcați un videoclip sau un podcast pe blogul dvs. Dacă sunteți un creator de conținut video, includeți subtitrări în videoclipurile dvs.
Lucruri care trebuie luate în considerare în Teme
Există unele modificări pe care pur și simplu nu le puteți face în personalizatorul WordPress, este mai mult la un nivel de cod al temei dvs. Dacă sunteți în căutarea unei teme cu accesibilitate bună, căutați următoarele lucruri în tema dvs.:
Textul „Alt” al imaginii antetului site-ului
Am discutat deja că ar trebui să dați text alternativ tuturor imaginilor pe care le încărcați. Cu toate acestea, imaginea antetului temei nu oferă în general opțiunea de a seta textul alternativ. Tema ar trebui să seteze automat textul alternativ al imaginii antetului la titlul site-ului dvs. sau ar trebui să ofere o opțiune pentru a seta text alternativ în personalizator.
Accesibilitatea tastaturii
Persoanelor cu dizabilități motorii, permanente și temporare, le este greu să folosească mouse-ul sau trackpad-ul. Făcând site-ul web accesibil cu tastatura, le este mai ușor să navigheze pe site-ul dvs. web.
Două lucruri principale pe care trebuie să le rețineți este dacă ordinea taburilor este corectă și dacă meniurile derulante funcționează corect folosind tastaturi.
Ordinea filelor
Indexul de tab al elementelor determină ordinea în care vor fi selectate elementele atunci când utilizatorul apasă tasta „Tab”. De asemenea, tastele „Shift + Tab” trebuie să selecteze elementele în ordine inversă.
Continuați să apăsați tasta „Tab” și observați ordinea în care elementele sunt selectate. Ordinea trebuie să fie continuă și logică. În același mod, bifați apăsând „Shift + Tab”.
Meniuri derulante și submeniuri
HTML are un element pentru meniurile derulante, elementul selectat.
<select> </select>
Dar multe teme folosesc meniuri drop-down personalizate. Aceste meniuri derulante arată minunat, dar nu sunt accesibile fără mouse sau trackpad. Deci, verificați întotdeauna dacă meniurile derulante sunt selectabile prin tastatură.
De asemenea, bara de navigare a site-ului dvs. web utilizează probabil meniuri derulante pentru a afișa submeniuri. Asigurați-vă că submeniurile pot fi deschise și că elementele submeniului pot fi selectate folosind tastatura.
Treci peste linkuri
În mod obișnuit, antetul, bara de navigare și CTA sunt plasate deasupra conținutului principal din site-uri web. Ca urmare, un utilizator de tastatură ar putea fi nevoit să apese tasta „Tab” de mai multe ori înainte de a ajunge la secțiunea principală. Persoanele care folosesc cititoare de ecran se confruntă, de asemenea, cu aceeași problemă.
Un link de omitere este primul link al paginii. Când se face clic pe „Salt link”, ordinea taburilor este setată direct la secțiunea principală. Deci, de la următoarea apăsare a tastei „Tab”, utilizatorul va fi condus la elementele din secțiunea principală.
Focus vizibil al conturului
Când navighăm pe un site web folosind tasta „Tab”, elementul activ va afișa o margine întreruptă în jurul său. Acest lucru ajută la identificarea elementului selectat în prezent. Multe teme WordPress dezactivează această funcționalitate.
Este recomandat să păstrați această funcționalitate activată, deoarece ajută utilizatorul să identifice ce element este selectat atunci când utilizatorul apasă „Tab” sau „Shift + Tab” pentru a naviga. Crește accesibilitatea site-ului dvs. web.
Utilizați elemente semantice HTML5
HTML5 a introdus elemente semantice utile precum <header>, <footer>, <article>, <aside>, <nav>, <main> și <section>. Partea tristă este că multe teme WordPress folosesc încă elementul generic <div> în care ar putea fi folosit unul dintre elementele semantice.
