Cum să creați și să personalizați o temă pentru copii
Publicat: 2020-06-29Dacă doriți să modificați tema site-ului dvs. WordPress, probabil că ați văzut oameni care vă spun să utilizați o temă pentru copii WordPress.
Dar ce este o temă pentru copii și de ce sunt atât de importante temele pentru copii?
În această postare, vă vom oferi răspunsurile la aceste întrebări, cu o introducere în temele pentru copii și în ce fel vă avantajează.
Apoi, vă vom arăta pas cu pas cum să creați și să vă personalizați propria temă copil folosind pluginuri sau cod.
Hai să săpăm.
Ce este o temă pentru copii WordPress?
O temă pentru copii WordPress nu este o temă independentă. Este un „copil” al unei teme părinte existente, de unde și numele.
Îl veți instala alături de tema părinte, dar vă oferă șansa de a face modificări în siguranță a temei părinte fără a fi nevoie să editați tema părinte.
Tema copil va extrage majoritatea / toate setările sale de design din tema părinte. Cu toate acestea, în situațiile în care efectuați o modificare a temei copil, această modificare va anula setările din tema părinte.
Avantajele unei teme pentru copii
În acest moment, s-ar putea să vă întrebați de ce nu puteți face doar modificările direct la tema părinte?
Principalul motiv pentru care nu este o idee bună sunt actualizările temei .
Dacă doriți să vă păstrați site-ul WordPress în siguranță și să funcționeze bine, trebuie să aplicați prompt actualizări pe măsură ce acestea apar, inclusiv actualizări la tema dvs.
Dacă vă personalizați site-ul editând direct tema (fără o temă copil), atunci înseamnă că veți suprascrie toate modificările dvs. de fiecare dată când actualizați tema.
Asta înseamnă că:
- Actualizează-ți tema și pierde-ți munca. Nu este o experiență foarte distractivă, nu?
- Nu vă actualizați tema pentru a nu vă pierde munca ... ceea ce nu este bun pentru securitatea și funcționarea site-ului dvs.
Cu o temă copil WordPress, puteți face toate modificările dvs. în tema copil. Apoi, veți putea actualiza tema părinte fără a pierde din munca dvs.
Dincolo de a vă ajuta să actualizați în condiții de siguranță, utilizarea unei teme pentru copii este, de asemenea, convenabilă în general pentru a face personalizări. Deoarece separă toate modificările dvs. într-un singur loc, este ușor să urmăriți toate modificările și să le modificați după cum este necesar.
De asemenea, facilitează mersul invers. De exemplu, dacă doriți să nu mai utilizați modificările și să reveniți la tema părinte „vanilie”, tot ce trebuie să faceți este să dezactivați tema copilului.
Unele teme WordPress off-the-rack utilizează chiar această abordare părinte / copil în mod implicit. De exemplu, dacă doriți să utilizați Genesis Framework, veți avea nevoie atât de tema părinte (cadrul de bază), cât și de o temă copil pentru a controla designul.
Când se folosește o temă pentru copii
În afară de câteva excepții pe care le vom enumera mai jos, ar trebui să utilizați întotdeauna o temă copil dacă intenționați să faceți propriile editări la o temă WordPress existentă.
Când nu trebuie să folosiți o temă pentru copii
În general, utilizarea unei teme pentru copii este o bună practică bună ori de câte ori vă personalizați tema WordPress.
Cu toate acestea, există câteva excepții de la regulă în care ar putea exista o opțiune mai bună decât utilizarea unei teme copil.
În primul rând, dacă doriți doar să faceți câteva modificări CSS minore, ar putea fi exagerat să creați o temă copil doar pentru câteva modificări.
În schimb, puteți adăuga CSS personalizat utilizând funcția CSS suplimentară încorporată din WordPress Customizer. Sau puteți utiliza un plugin gratuit, cum ar fi pluginul CSS simplu al lui Tom Usborne.
În al doilea rând, dacă faceți modificări care doriți să fie independente de temă, este posibil ca o temă copil să nu fie cea mai bună opțiune.
De exemplu, dacă înregistrați o taxonomie personalizată sau un tip de postare personalizată, probabil că nu doriți să utilizați fișierul functions.php al temei copilului dvs. (pentru că ați dori să le păstrați chiar dacă schimbați temele). În schimb, ar trebui să adăugați codul în afara temei dvs. în întregime cu un plugin cum ar fi Fragmente de cod sau propriul plugin personalizat.
Aflați tot ce trebuie să știți despre câmpurile personalizate
Cum să creați o temă pentru copii WordPress
- Utilizați un plugin gratuit pentru generatorul de teme pentru copii WordPress.
- Creați manual propria temă pentru copil.
Cum se folosește un plugin pentru tema pentru copii WordPress
Un plugin pentru generatorul de teme pentru copii vă permite să creați o temă pentru copii fără a părăsi tabloul de bord WordPress.
Cea mai populară opțiune aici este pluginul gratuit Child Theme Configurator, care este activ pe peste 300.000 de site-uri.
Configuratorul temei pentru copii nu numai că vă ajută să creați fișierele tematice de bază pentru copii, dar va scana oricare dintre temele pe care le utilizați și va stoarce foile de stil temă și font, după cum este necesar.
De asemenea, include alte caracteristici utile dacă încercați să creați o temă pentru copii pe un site pe care ați adăugat deja conținut. De exemplu, poate copia widgeturile existente și opțiunile de personalizare pe tema copil.
Cu toate acestea, dacă intenționați să utilizați pluginul pe un site web live, vă recomandăm să faceți o copie de rezervă completă înainte de a continua. Sau, în mod ideal, configurați totul pe un site de organizare.
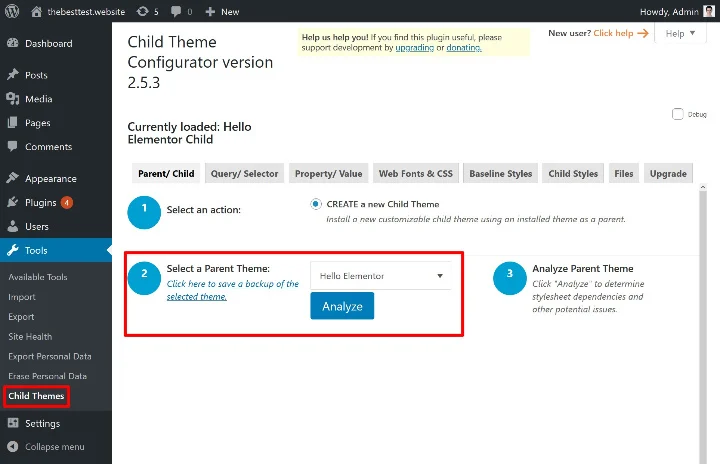
Odată ce aveți copie de rezervă gata, începeți prin instalarea și activarea pluginului gratuit Child Theme Configurator de pe WordPress.org. Apoi, accesați Instrumente → Teme pentru copii pentru a crea tema pentru copii.
În meniul derulant Selectați o temă părinte , selectați tema pentru care doriți să creați tema copilului dvs. Apoi, faceți clic pe Analizați :

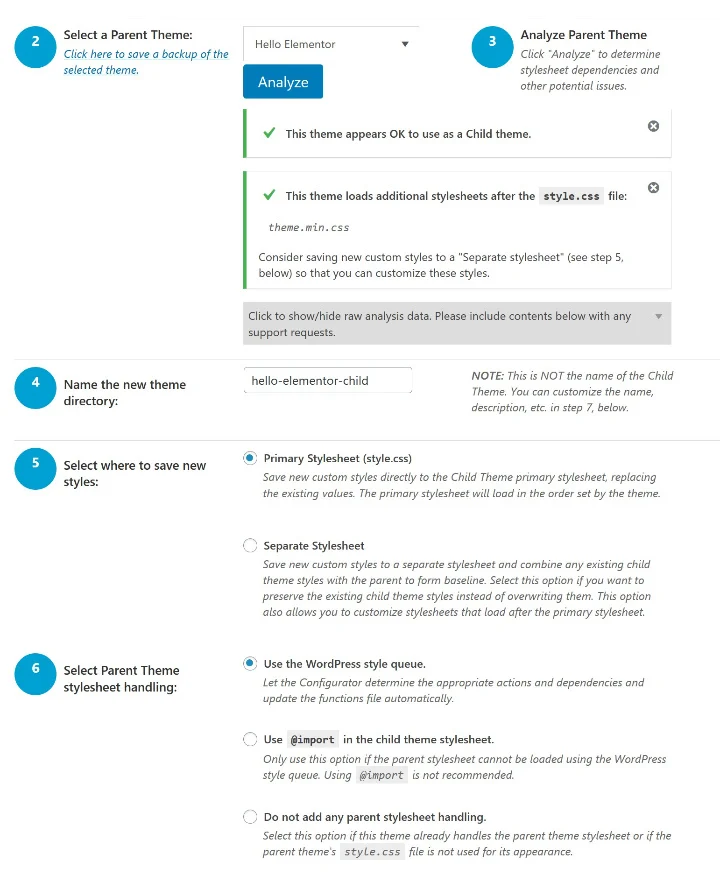
Pluginul va analiza apoi tema părinte pentru eventuale dependențe.
După ce ați făcut acest lucru, veți vedea câteva opțiuni suplimentare pentru a configura modul de creare a temei copilului. Dacă nu sunteți sigur ce înseamnă o setare specifică, o puteți lăsa ca implicită:

După ce ați terminat de făcut alegerile, faceți clic pe butonul din partea de jos pentru a crea o nouă temă pentru copii .
Si asta e! Pluginul va crea apoi tema copil pentru dvs. Cu toate acestea, nu se va activa tema copilului.
Pentru a-l activa:
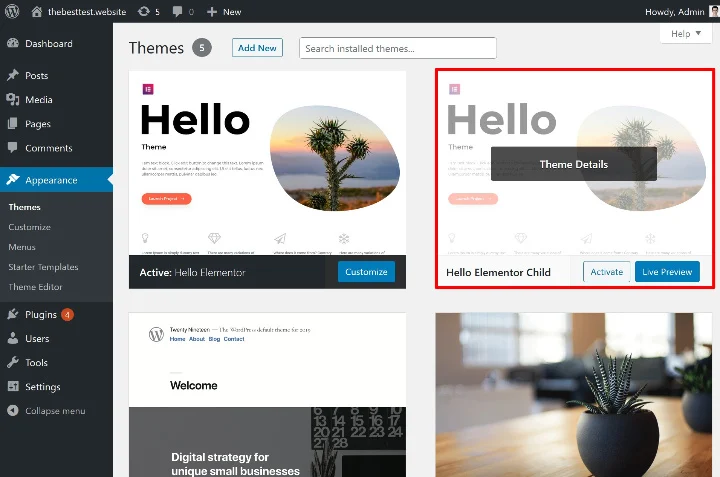
- Accesați Aspect → Teme.
- Previzualizați cum arată site-ul dvs. cu tema copilului dvs. (pentru a vă asigura că funcționează - dacă site-ul dvs. pare ciudat, este probabil din cauza unei probleme CSS).
- Activați tema copilului dvs. ca și cum ați face orice altă temă WordPress. Asigurați-vă că lăsați tema părinte instalată, totuși.

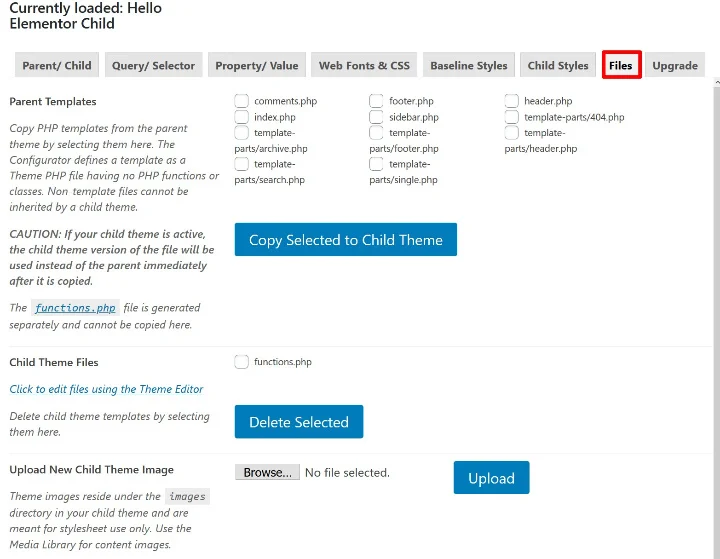
Odată ce v-ați activat tema copilului, pluginul Configurator temă pentru copii include și alte instrumente utile pentru a vă ajuta să vă gestionați tema copilului. De exemplu, dacă accesați fila Fișiere din setările pluginului, puteți vizualiza toate fișierele asociate atât în tema părinte, cât și în tema copil.
Apoi, puteți copia fișiere din tema părinte pe tema copil.
De exemplu, dacă doriți să faceți unele modificări la single.php , puteți copia fișierul pe tema copilului dvs., astfel încât să îl puteți edita în siguranță:

De asemenea, veți găsi o mulțime de alte instrumente care vă vor ajuta să lucrați cu CSS.
Vom explica de ce aceste instrumente sunt utile mai târziu.
Cum să creați manual o temă pentru copii
Pentru această secțiune, vom presupune că știți puțin despre PHP și CSS. Dacă vă simțiți copleșiți de instrucțiunile de aici, vă recomandăm să rămâneți cu pluginul gratuit din secțiunea anterioară.
Pentru a crea manual o temă copil, trebuie să creați două fișiere (acestea sunt minimul minim pentru o temă copil):
- style.css - la început, tot ce trebuie să adăugați este un cod boilerplate.
- functions.php - aceasta vă permite să stoarceți foaia de stil din tema părinte. Fără aceasta, tema copilului dvs. nu ar putea aplica CSS-ul temei părintești, ceea ce ar face site-ul dvs. să arate foarte urât!
stil.css
Mai întâi, creați un fișier numit style.css și adăugați următorul cod:
/ *
Nume temă: Hello Elementor Child
URI pentru temă: https://github.com/elementor/hello-theme/
Descriere: Hello Elementor Child este o temă copil a Hello Elementor, creată de echipa Elementor
Autor: Elementor Team
URI autor: https://elementor.com/
Șablon: hello-elementor
Versiune: 1.0.1
Text Domain: hello-elementor-child
Licență: GNU General Public License v3 sau o versiune ulterioară.
Licență URI: https://www.gnu.org/licenses/gpl-3.0.html
* /
Asigurați-vă că înlocuiți tot ce vine după două puncte cu informațiile dvs. reale:
- Nume temă - numele temei copilului tău.
- URI tematică - site-ul web pentru tema dvs. și documentația sa.
- Descriere - o scurtă descriere a temei.
- Autor - numele autorului temei.
- URI autor: - site-ul autorului temei.
- Șablon - numele folderului temei părinte (așa cum este numit în folderul wp-content / themes). Aceasta este cea mai importantă linie, deoarece tema copilului dvs. nu va funcționa fără aceasta.
- Versiune - numărul versiunii temei copilului dvs.
- Text Domain - este utilizat pentru internaționalizare. Puteți adăuga doar „-child” la sfârșitul numelui șablonului.
- Licență - lăsați acest lucru ca implicit.
- Licență URI - lăsați acest lucru ca implicit.
Cu excepția liniei șablon , nu este foarte important ceea ce introduceți, așa că nu vă stresați prea mult. Asigurați-vă că introduceți corect numele folderului temei părinte pentru șablon .
Dacă doriți să adăugați propriile stiluri personalizate în viitor, îl puteți adăuga în această foaie de stil sub codul cazanului.
funcții.php
Apoi, trebuie să creați fișierul functions.php pentru tema copilului dvs. Din nou, acesta este ceea ce vă permite să extrageți foaia de stil CSS completă din tema părinte.
În fișierul functions.php , adăugați următorul cod:
<? php
/ * Funcție pentru a stoarce foaia de stil din tema părinte * /
funcție child_enqueue__parent_scripts () {
wp_enqueue_style ('părinte', get_template_directory_uri (). '/ style.css');

}
add_action ('wp_enqueue_scripts', 'child_enqueue__parent_scripts');
Încărcați fișiere pe site-ul WordPress
Odată ce aveți fișierul style.css și fișierul functions.php , trebuie să le încărcați pe site-ul dvs. WordPress ca temă nouă.
Pentru a face acest lucru, conectați-vă la site-ul dvs. WordPress utilizând FTP.
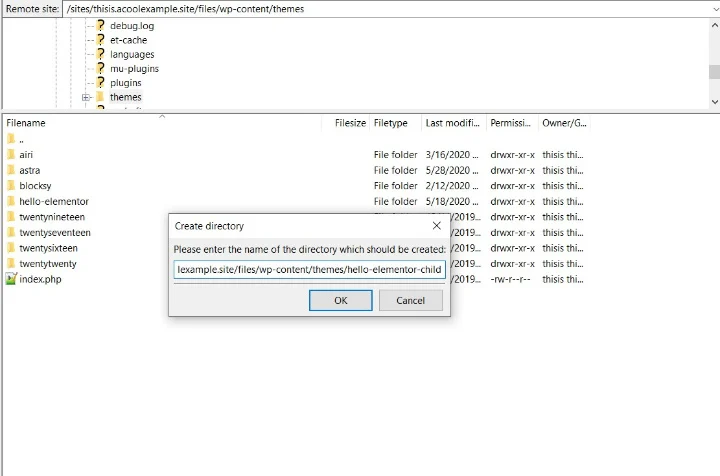
Apoi, navigați la directorul temelor site-ului dvs. ( wp-content / themes ) și creați un folder nou pentru tema copilului dvs.
De exemplu, dacă folderul temei părinte este hello-elementor , puteți denumi folderul temei copil hello-elementor-child pentru a vă ajuta să vă amintiți.
Apoi, încărcați fișierul style.css și functions.php în interiorul acelui folder:

După ce ați încărcat ambele fișiere, puteți accesa Aspect → Teme și puteți activa tema copilului dvs. așa cum ați face cu orice altă temă WordPress.
