Cum să configurați un mediu de dezvoltare WordPress
Publicat: 2021-03-15Despre autor: Shilo Eish Yemini, Product Lead @ Elementor
Shilo este șeful de produs al Editorului Elementor. Iubește produsele inovatoare, acordă atenție micilor detalii și este pasionat de rezolvarea puzzle-urilor.
Dacă construiți o mulțime de site-uri web WordPress, având un mediu de dezvoltare WordPress vă oferă un spațiu sigur pentru a lucra pe site-uri web noi, pentru a vă juca cu pluginuri și teme și pentru a testa modificările și actualizările site-urilor web existente.
Puteți face totul în mediul dvs. de dezvoltare sigur. Apoi, când sunteți gata să vă faceți site-ul / modificările publice, puteți să vă mutați site-ul în găzduirea sa live, astfel încât vizitatorii să poată începe accesul la acesta.
În acest articol, veți afla cum puteți începe cu propriul mediu de dezvoltare folosind două abordări - dezvoltarea locală sau dezvoltarea găzduită la distanță.
Nu aveți nevoie de cunoștințe tehnice și puteți configura acest lucru gratuit - așa că urmați pentru a afla cum să o faceți și pentru a vă îmbunătăți procesele de dezvoltare WordPress.
Cuprins
- Ce este un mediu de dezvoltare WordPress?
- Ce este un mediu de dezvoltare WordPress local?
- Ce este un mediu de dezvoltare WordPress de la distanță / găzduit?
- Cum se instalează un mediu de dezvoltare WordPress local
- Alegeți un instrument de dezvoltare locală
- Configurați-vă mediul de dezvoltare
- Creați-vă site-ul WordPress local
- Explorarea caracteristicilor cheie în local
- Cum să vă faceți site-ul live
- Cum să configurați un mediu de dezvoltare WordPress la distanță
- Configurați site-ul dvs. WordPress
- Asigurați-vă că site-ul nu este indexabil
- Faceți site-ul dvs. privat
- Dezactivați stocarea în cache
- Faceți-l prietenos cu dezvoltatorii
- Cum să vă faceți site-ul web live
Ce este un mediu de dezvoltare WordPress?
La nivel de bază, un mediu de dezvoltare WordPress este doar un loc sigur, privat, unde puteți lucra la construirea sau editarea unui site WordPress.
Dacă sunteți încă în curs de construire a site-ului dvs., nu doriți ca acesta să devină public înainte de a fi terminat. Și dacă lucrați la un site existent, nu doriți să faceți modificări versiunii live a site-ului care primește în mod activ trafic. De aceea, un mediu de dezvoltare este atât de util.
Există două abordări generale pentru crearea unui mediu de dezvoltare WordPress:
- Mediul de dezvoltare locală
- Mediu de dezvoltare la distanță (găzduit)
Ce este un mediu de dezvoltare WordPress local?
Un mediu de dezvoltare local WordPress vă permite să configurați un site web WordPress funcțional, alimentat de propriul computer. Nu este accesibil vizitatorilor de internet, dar atâta timp cât lucrați de la propriul computer, funcționează cam la fel ca orice alt site WordPress.
Un avantaj al acestei abordări este că puteți lucra pe site-ul dvs., chiar dacă nu aveți o conexiune activă la Internet. De asemenea, este, în general, mai rapid, deoarece nu sunteți împiedicat de viteza de găzduire, deoarece totul se întâmplă pe computer.
Dincolo de aceasta, este și mai rapid pentru editarea codului, deoarece fișierele se află pe computerul dvs. Puteți deschide oricare dintre teme sau fișiere plugin folosind editorul de cod preferat și orice modificări pe care le faceți vor fi reflectate instantaneu pe site-ul dvs. local imediat ce salvați fișierul (față de necesitatea de a descărca, edita și reîncărca fișiere cu un site găzduit).
Ce este un mediu de dezvoltare WordPress de la distanță / găzduit?
În sensul WordPress, un mediu de dezvoltare la distanță este practic un site WordPress găzduit, dar configurat într-un mod astfel încât să nu fie accesibil vizitatorilor neautorizați.
Deoarece este găzduit, dvs. sau colaboratorii / clienții dvs. puteți accesa site-ul dvs. de dezvoltare de oriunde. Aceasta este o mare diferență față de mediul de dezvoltare locală.
Utilizarea unui mediu găzduit poate facilita, de asemenea, configurarea integrărilor cu servicii terțe, deoarece unele conexiuni terțe pot fi greu de configurat într-un mediu local, deoarece site-ul local nu este accesibil dincolo de computerul local.
Desigur, dezavantajul este că vei fi supus capriciilor conexiunii tale la internet. Dacă aveți o conexiune lentă, va fi greu să lucrați pe site-ul dvs. Și dacă nu aveți conexiune la internet, nu veți putea accesa deloc.
De asemenea, nu este la fel de convenabil să editați fișierele direct, deoarece va trebui să le reîncărcați de fiecare dată când faceți o modificare.
Mai jos, vă vom arăta cum să configurați ambele tipuri de medii.
Cum se instalează un mediu de dezvoltare WordPress local
Să trecem pas cu pas prin configurarea unui mediu de dezvoltare WordPress local ...
Alegeți un instrument de dezvoltare locală
Pentru a configura un mediu de dezvoltare local, va trebui în esență să vă transformați computerul într-un server de lucru. Pentru WordPress, asta înseamnă că va trebui să instalați o stivă LAMP sau LEMP, care înseamnă:
- Linux
- Apache (A) sau Nginx (E)
- MySQL
- PHP
Sună complicat, dar nu este chiar atât de greu.
Pentru a configura cu ușurință aceste tehnologii într-o configurație adecvată, puteți utiliza un instrument dedicat de dezvoltare locală. În esență, aceste instrumente fac greutăți în configurarea corectă a tuturor pentru dvs. și, în unele cazuri, vin, de asemenea, cu câteva caracteristici utile specifice WordPress.
Iată câteva dintre cele mai populare opțiuni pentru utilizatorii de WordPress:
- Local - un instrument specific WordPress de la Flywheel / WP Engine. Funcționează cu Apache sau Nginx.
- DevKinsta - un instrument specific WordPress de la Kinsta. Suportă numai Nginx.
- DesktopServer - un alt instrument popular specific WordPress.
- XAMPP - un instrument multi-platformă pentru a utiliza o stivă LAMP (Apache)
- MAMP - un instrument pentru a utiliza o stivă LAMP sau LEMP.
- Docker - pentru utilizatorii avansați, deoarece necesită linia de comandă.
- VCCW - o soluție locală bazată pe Vagrant pentru utilizatori avansați.
Toate instrumentele sunt gratuite sau cel puțin oferă versiuni gratuite complet funcționale, chiar dacă restricționează unele caracteristici pentru versiunile lor premium.
Dacă lucrați numai cu WordPress, cel mai bine este să utilizați un instrument specific WordPress, deoarece acestea sunt mult mai convenabile și includ funcții precum urmărirea e-mailurilor și acces ușor la baza de date. Unele instrumente vă permit chiar să partajați un link către site-ul dvs., astfel încât clienții să îl poată previzualiza chiar și în mediul dvs. local (acest lucru este valabil pentru versiunea premium a Local și DesktopServer).
Pentru acest tutorial, vom folosi Local deoarece este cea mai populară opțiune și foarte ușor de utilizat, chiar și pentru începători.
Configurați-vă mediul de dezvoltare
Pentru a începe, va trebui să descărcați și să instalați software-ul local. Funcționează pe Windows, Mac și Linux și îl puteți instala la fel ca orice alt program. În timpul procesului de instalare, s-ar putea să vedeți Local install câteva alte dependențe - este absolut normal.
Odată ce procesul de instalare se termină, sunteți gata să intrați direct în crearea unui site WordPress local.
Creați-vă site-ul WordPress local
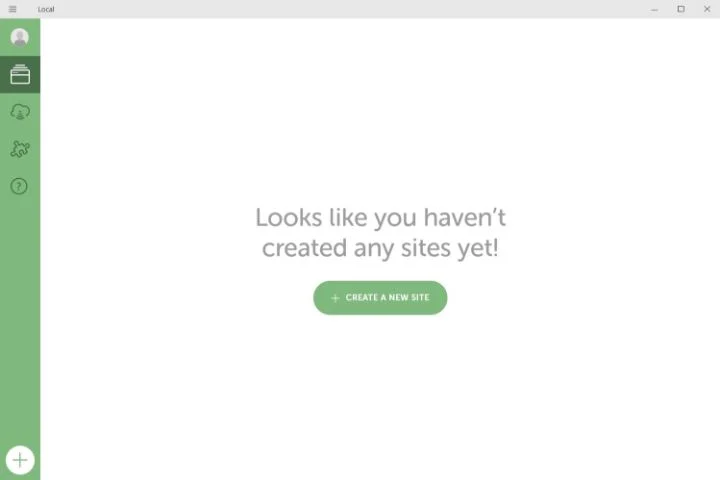
Odată ce lansați Local pentru prima dată (și acceptați câțiva termeni / condiții), în cele din urmă ar trebui să aterizați în tabloul de bord Local, care arată o solicitare pentru a crea un nou site:

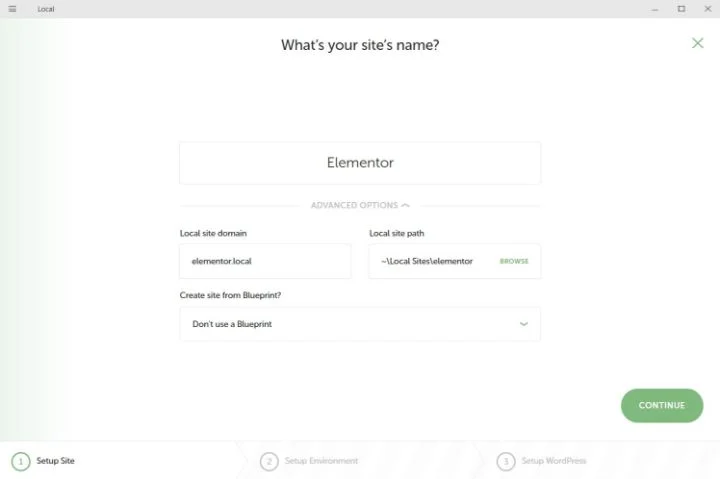
Când faceți clic pe butonul respectiv, vi se va solicita să introduceți un nume pentru site-ul dvs. De asemenea, puteți extinde opțiunile avansate pentru a personaliza domeniul local și puteți alege dintr-un Blueprint (o configurație prestabilită de teme / pluginuri pentru a vă ajuta să economisiți timp - de exemplu, ați putea avea Elementor pre-instalat local pentru dvs.):

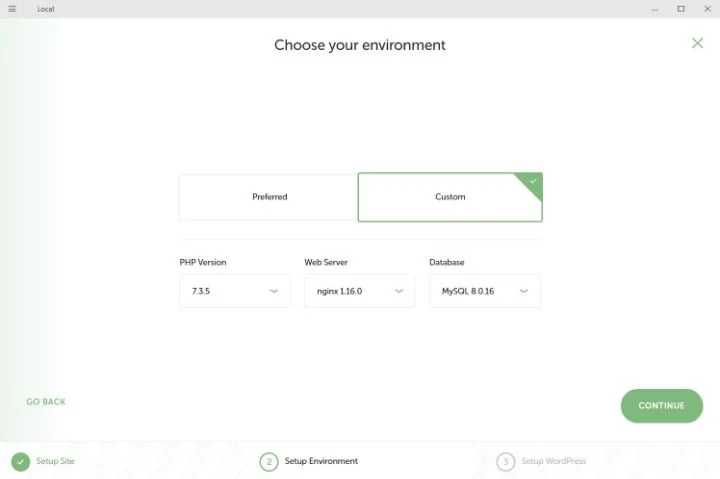
În pagina următoare, vă puteți alege mediul. Valoarea implicită (Preferat) este PHP 7.3, Nginx și MySQL 8. Cu toate acestea, dacă treceți la Custom , puteți alege propriul mediu (inclusiv selectarea Apache):

Pentru cele mai bune rezultate, veți dori să potriviți acest mediu cu mediul găzduirii live unde veți găzdui în cele din urmă acest site.
Notă - dacă alegeți o configurație personalizată, va trebui să descărcați câteva dependențe suplimentare.
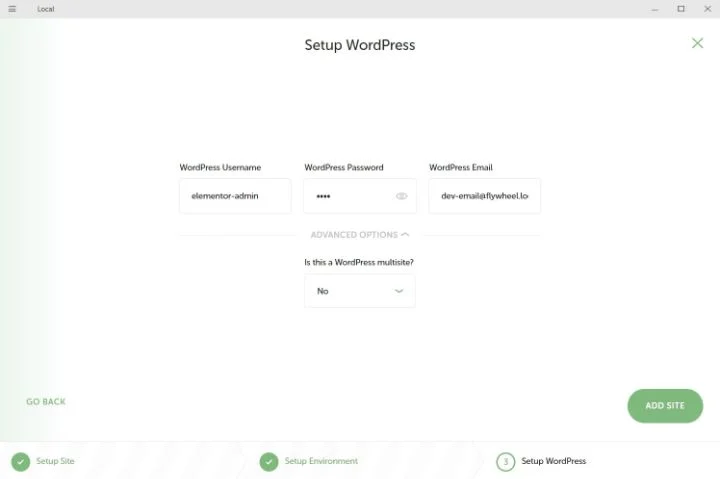
În cele din urmă, ultima pagină vă permite să introduceți informațiile utilizatorului WordPress. Dacă extindeți opțiunile avansate, puteți face din acesta o instalare WordPress pe mai multe site-uri:

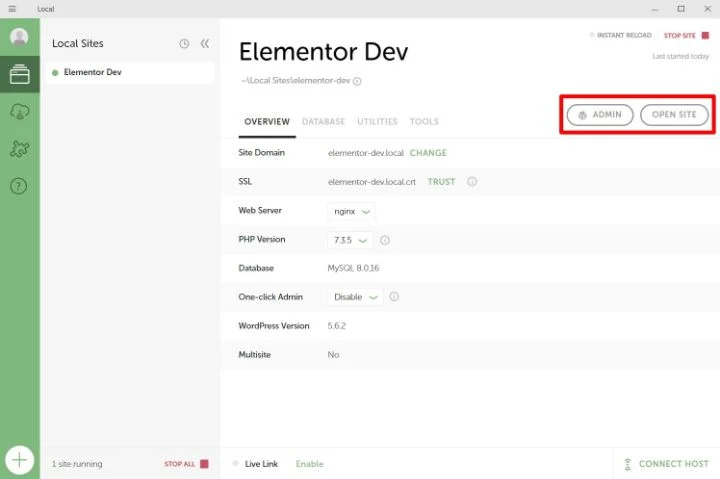
După ce faceți clic pe Adăugare site , site-ul dvs. este live în mediul dvs. local. Puteți utiliza butoanele pentru a-l deschide în browserul dvs. web - site-ul dvs. va avea o extensie de domeniu .local pentru moment:

Să trecem în revistă câteva dintre caracteristicile utile ...
Explorarea caracteristicilor cheie în local
Pe lângă faptul că vă permite să găzduiți local un site WordPress, Local vine cu câteva utilitare încorporate care sunt utile pentru dezvoltarea WordPress.
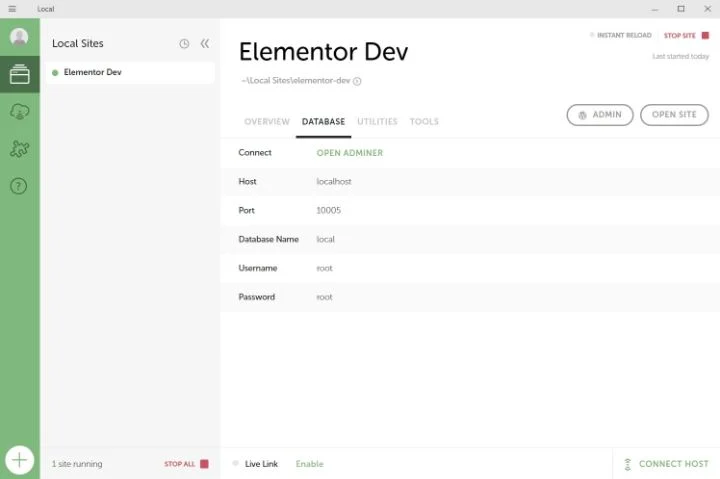
În primul rând, dacă accesați fila Baza de date , puteți face clic pe buton pentru a deschide gestionarea completă a bazei de date prin intermediul Administratorului (similar cu phpMyAdmin):

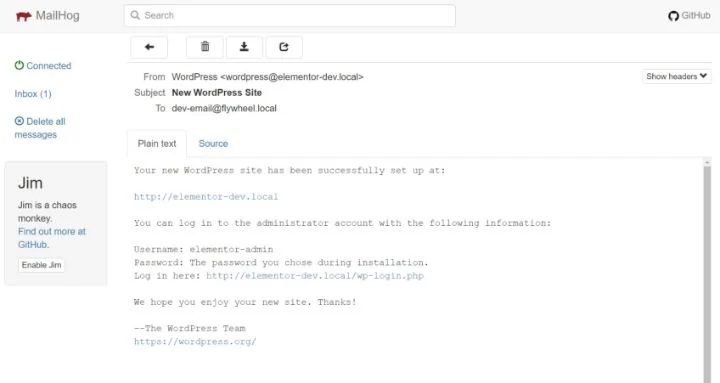
În mod similar, dacă accesați Utilități , puteți deschide MailHog, care vă permite să vizualizați toate e-mailurile tranzacționale pe care le trimite site-ul dvs. local. Acest lucru vă ajută să testați și să depanați problemele legate de e-mailurile de notificare și alte tipuri de e-mailuri.
Când faceți clic pe linkul Deschideți MailHog , veți vedea toate e-mailurile trimise de site-ul dvs. într-un client de tip webmail în browserul dvs.:

În cele din urmă, dacă faceți clic pe butonul Încredere de lângă elementul SSL din fila Prezentare generală , puteți permite localului să vă configureze computerul pentru a accepta certificatul SSL al site-ului dvs. local, care este util dacă trebuie să depanați ceva cu HTTPS.
Asta este pentru funcțiile gratuite ale Local - aproape orice altceva despre funcțiile site-ului dvs. local, la fel ca orice alt site WordPress.
În plus, toate fișierele site-ului dvs. se află pe computerul dvs. local, astfel încât să le puteți deschide direct în editorul de cod preferat (Visual Studio Code, Atom și Nova sunt toate opțiuni bune pentru dezvoltarea WordPress).
Cum să vă faceți site-ul live
Când ați terminat de lucrat pe site-ul dvs., va trebui să îl împingeți la găzduirea dvs. live pentru a-l face accesibil publicului.
În primul rând, dacă găzduiești la Flywheel sau WP Engine, Local vine cu integrări încorporate pentru a-ți împinge site-ul către acele platforme (acest lucru se datorează faptului că Local a fost construit de acele companii).
Dacă găzduiești în altă parte, îți poți face site-ul live la fel ca și cum ai migra un site WordPress live. Dacă nu sunteți sigur cum să faceți acest lucru, puteți urma ghidul nostru despre cum să migrați WordPress și Elementor utilizând pluginul gratuit Duplicator.
Cum să configurați un mediu de dezvoltare WordPress la distanță
Dacă nu doriți să urmați abordarea de dezvoltare locală, o altă opțiune este să configurați un mediu de dezvoltare găzduit. Acest lucru poate fi util mai ales dacă lucrați pe un site care există deja - veți vedea adesea acest lucru numit „site de organizare”.
În primul rând, este important să rețineți că multe gazde WordPress oferă acum funcții dedicate de organizare, chiar și în spațiul de găzduire partajat.
Dacă utilizați găzduirea WordPress gestionată, veți avea aproape sigur acces la o funcție dedicată a site-ului. Multe gazde partajate oferă acum și funcții de organizare - acestea includ opțiuni pe lista noastră recomandată de găzduire Elementor, cum ar fi Bluehost, SiteGround și A2 Hosting.
Dacă site-ul dvs. nu oferă o caracteristică de organizare dedicată, puteți crea și propriul mediu de dezvoltare WordPress - iată cum.
Configurați site-ul dvs. WordPress
Pentru a începe, va trebui să creați o nouă instalare WordPress, fie pe un domeniu de dezvoltare separat, fie pe un subdomeniu. Sau, dacă nu v-ați lansat încă site-ul, puteți utiliza numele de domeniu real.
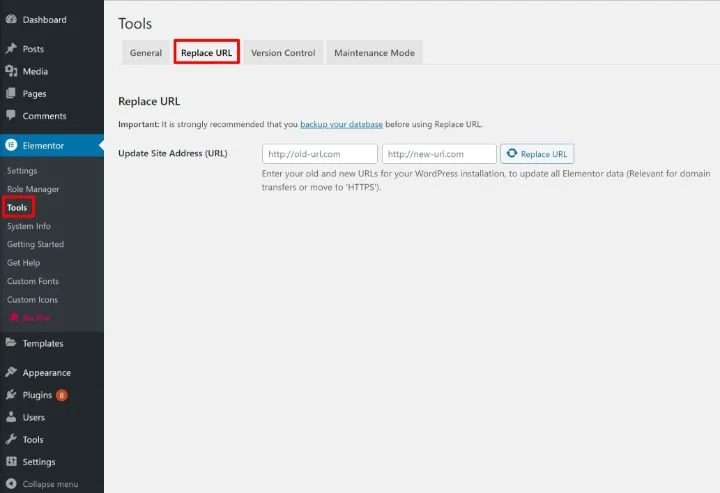
Dacă doriți să lucrați pe un site existent, puteți clona site-ul dvs. cu acea nouă instalare WordPress (instrucțiuni de migrare aici). Asigurați-vă că înlocuiți adresele URL atunci când vă clonați site-ul - Elementor are un instrument care vă poate ajuta dacă accesați Elementor → Instrumente → Înlocuiți adresa URL :

De acolo, totuși, trebuie să faceți câțiva pași suplimentari pentru a vă face zona de dezvoltare privată.
Asigurați-vă că site-ul nu este indexabil
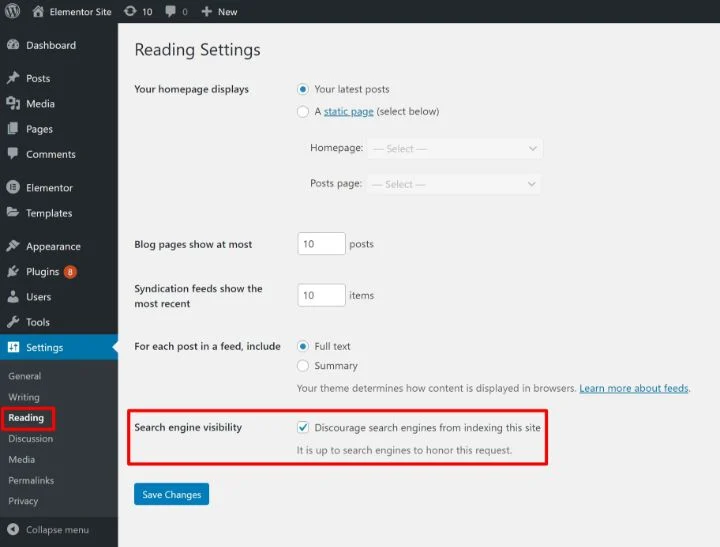
Pentru a vă asigura că Google nu indexează nicio urmă a site-ului dvs. de dezvoltare, trebuie să îi spuneți Google să stea departe.

WordPress include o funcție încorporată pentru acest lucru - accesați Setări → Citire și bifați caseta pentru a Descuraja motoarele de căutare ...

Asigurați-vă că debifați această casetă atunci când vă faceți site-ul live, totuși!
Faceți site-ul dvs. privat
Apoi, doriți să vă faceți site-ul privat, astfel încât vizitatorii anonimi să nu se împiedice cumva de el.
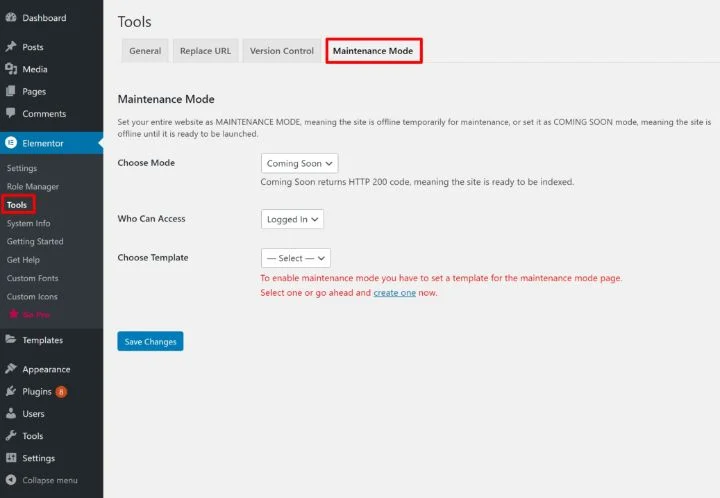
Dacă utilizați Elementor, puteți utiliza funcția integrată Coming Soon pentru a vă face site-ul privat, afișând în același timp o pagină ușor de utilizat în curând vizitatorilor anonimi. Puteți urma aceleași instrucțiuni ca și configurarea modului de întreținere - accesați Elementor → Instrumente → Mod de întreținere :

Dacă nu utilizați Elementor, puteți utiliza protecția cu parolă .htaccess (pe Apache) sau multe gazde includ, de asemenea, o caracteristică pentru a adăuga protecție prin parolă în tabloul de bord de găzduire.
Dezactivați cache-ul
Caching-ul este minunat pentru a accelera un site WordPress live, dar poate fi deranjant atunci când lucrați pe un site de dezvoltare.
Dacă gazda dvs. oferă cache-ul încorporat, asigurați-vă că îl dezactivați. Și dacă intenționați să utilizați un plugin de cache WordPress, așteptați să îl activați în timp ce lucrați activ pe site.
Faceți-l prietenos cu dezvoltatorii
Pentru a face mai ușor să lucrați pe site-ul dvs. și să depanați erorile, puteți activa modul de depanare WordPress încorporat, precum și bara de depanare a Elementor.
Pentru a activa depanarea WordPress, puteți utiliza pluginul WP Debugging gratuit. Pentru a activa Elementor Debug Bar, accesați Elementor → Tools → General → Debug Bar .
Cum să vă faceți site-ul web live
Pentru ca site-ul dvs. de dezvoltare WordPress la distanță să fie activ, va trebui să clonați site-ul finalizat la destinația sa finală.
Dacă lucrați la un site nou, îl puteți migra folosind un plugin de migrare WordPress precum Duplicator - urmați ghidul nostru de aici.
Dacă actualizați un site existent care are deja conținut, este puțin mai complicat, deoarece nu doriți să suprascrieți accidental modificările importante ale bazei de date. De exemplu, dacă ați publicat o postare pe blog după ce ați clonat prima dată acel site, ați pierde acea postare pe blog dacă ați suprascrie versiunea live cu copia de dezvoltare.
Dacă trebuie doar să faceți modificări de fișiere pe site-ul live, încercați să încărcați numai fișierele care s-au schimbat, mai degrabă decât să suprascrieți întregul site.
Dacă lucrați la proiecte mari și doriți să mențineți versiunile, puteți lua în considerare și utilizarea platformelor Git precum GitHub sau Bitbucket.
Dezvoltă site-uri web în siguranță într-un mediu controlat
Un mediu de dezvoltare WordPress vă oferă un spațiu sigur pentru a lucra pe site-uri web. Cele mai comune două opțiuni sunt crearea unui mediu de dezvoltare local WordPress pe propriul computer sau utilizarea găzduirii la distanță pentru dezvoltarea dvs.
Ambele abordări au argumente pro și contra, așa că veți dori să alegeți abordarea care se potrivește cel mai bine nevoilor dvs. De asemenea, puteți utiliza ambele tactici, trecând de la un mediu local la un mediu îndepărtat pe măsură ce munca dvs. progresează.
Aveți în continuare întrebări despre configurarea unui mediu de dezvoltare WordPress? Spuneți-ne în secțiunea de comentarii!
