Ghidul complet al barei laterale WordPress
Publicat: 2020-10-11Bara laterală WordPress este un accesoriu pe multe site-uri WordPress. Vă oferă un spațiu vertical alături de conținutul dvs., unde vă puteți ajuta cititorii să navigheze, să vă dezvolte lista de e-mailuri sau urmăririle sociale, să afișeze anunțuri și multe altele.
Deoarece este o parte integrantă a atâtea site-uri WordPress, am crezut că bara laterală merită propriul său mega ghid. În această postare, vă vom trece prin tot ceea ce ați putea dori vreodată să știți despre bara laterală WordPress.
Există multe de acoperit, așa că hai să începem.
Cuprins
- Ce este o bară laterală WordPress?
- Pentru ce puteți folosi bara laterală WordPress?
- Cum să controlați barele laterale WordPress din tema dvs.
- Gestionați bare laterale din WordPress Customizer
- Gestionați bare laterale pentru conținuturi individuale
- Gestionați widgeturile prin WordPress Customizer
- Gestionați widgeturile prin zona dedicată pentru widgeturi
- Cum se adaugă o bară laterală personalizată în WordPress
- Cum să eliminați o bară laterală în WordPress
- Cum să afișați diferite bare laterale pe conținut diferit
- Cele mai bune pluginuri pentru bara laterală WordPress pentru a vă îmbunătăți bara laterală
Ce este o bară laterală WordPress?
O bară laterală WordPress este o coloană verticală plasată fie în partea dreaptă, fie în partea stângă a zonei principale de conținut. Vă oferă spațiu în afara zonei de conținut principal unde puteți include conținut suplimentar, meniuri de navigare și multe altele.
În timp ce conținutul dvs. principal se va schimba de la o pagină la alta, bara laterală este de obicei aceeași pentru fiecare pagină (deși există tactici pe care le puteți utiliza pentru a vă personaliza bara laterală).
În mod implicit, bara laterală WordPress este controlată de tema aleasă. În afara cutiei, tema dvs. va controla:
- Dacă aveți sau nu o bară laterală în primul rând
- Pe ce parte este bara laterală
- Câte bare laterale să utilizați (de exemplu, unele teme vă permit să utilizați două bare laterale în același timp)
Cu toate acestea, cu tacticile pe care vi le vom arăta în această postare, puteți adăuga o bară laterală oricărei teme WordPress, chiar dacă tema dvs. nu vine în mod implicit cu o bară laterală.
Patru exemple de bare laterale ale site-ului web
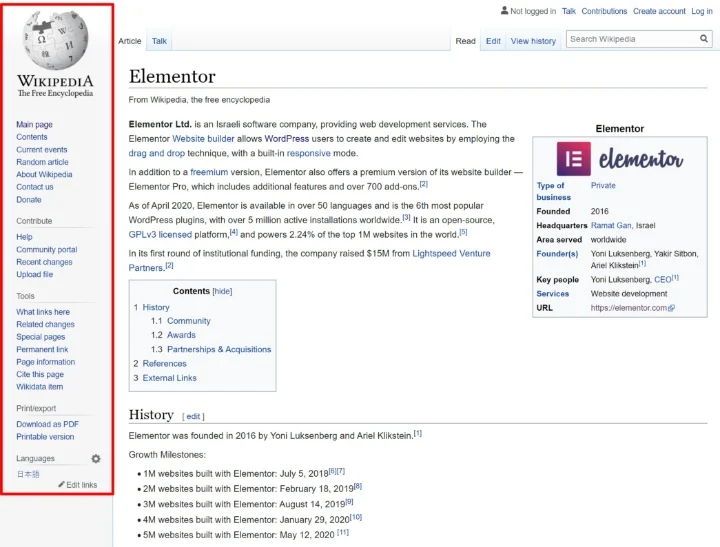
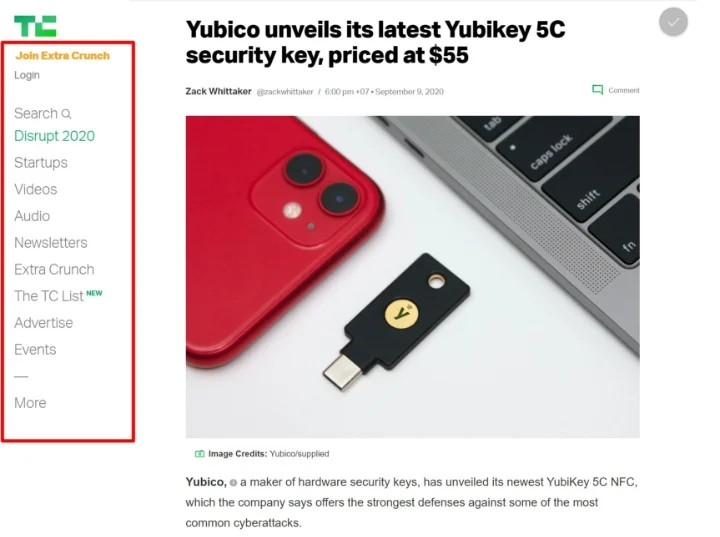
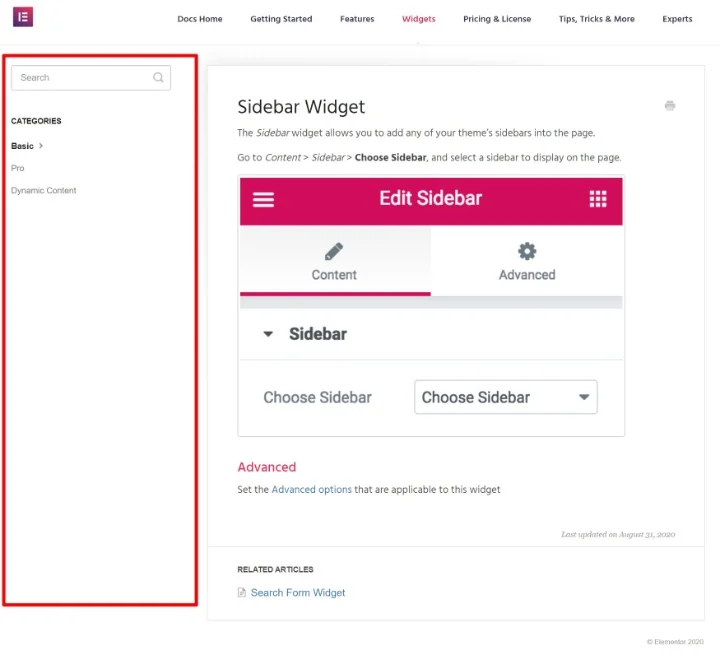
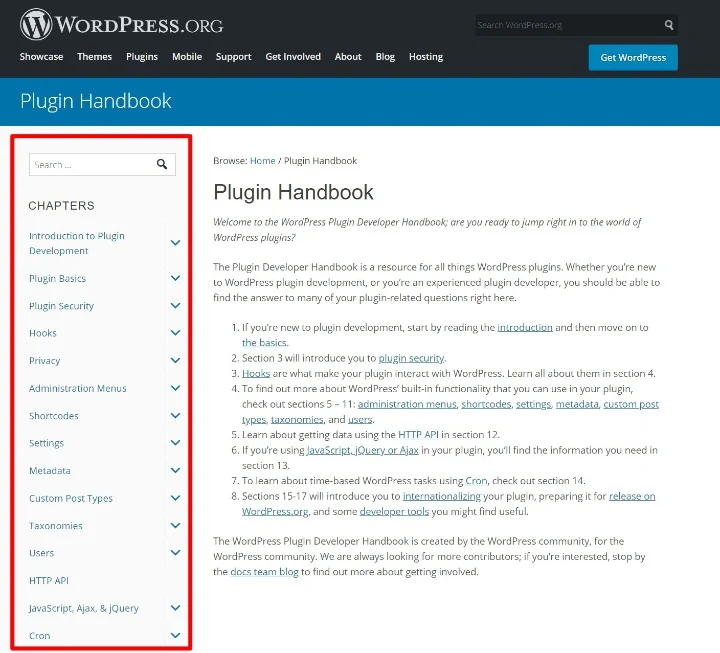
O imagine merită o mie de cuvinte, așa că haideți să ne uităm la câteva exemple de bare laterale pentru a conduce acasă. În fiecare exemplu, vom evidenția zona barei laterale cu o casetă roșie:
1. Wikipedia

2. TechCrunch

3. Baza de cunoștințe Elementor

4. Resurse de cod WordPress.org

Cum puteți adăuga conținut la bara laterală WordPress?
Pentru a adăuga conținut în bara laterală, puteți utiliza widget-uri WordPress. Acesta este motivul pentru care unii oameni se referă și la bara laterală ca „zonă widget”.
Fiecare widget este un conținut. De exemplu, puteți utiliza un widget pentru a adăuga o casetă de căutare, altul pentru a adăuga un formular de abonare prin e-mail și așa mai departe. Vă vom arăta acest lucru în detaliu mai târziu.
Pentru ce puteți utiliza bara laterală WordPress?
Barele laterale pot fi utile într-o mulțime de moduri diferite. Aici sunt cateva exemple:
- Căutare - puteți adăuga o casetă de căutare în bara laterală pentru a ajuta oamenii să găsească conținut.
- Navigare - puteți utiliza bara laterală ca un alt instrument de navigare. De exemplu, puteți lista toate categoriile în bara laterală a blogului.
- Apel la acțiune (CTA) - puteți adăuga CTA -uri pentru a determina oamenii să acționeze. De exemplu, dacă ați lansat un nou curs online, puteți promova cursul respectiv cu un CTA în bara laterală.
- Înscrieri prin e-mail - puteți adăuga un formular de înscriere pentru a vă dezvolta lista de e-mailuri.
- Urmărirea / partajarea rețelelor sociale - puteți utiliza bara laterală pentru a încuraja oamenii să vă urmărească sau să partajeze conținutul dvs. pe rețelele sociale.
- Anunțuri - dacă vă bazați pe reclame pentru a genera venituri, bara laterală este un loc minunat pentru a le pune.
- Conținut recomandat - puteți prezenta cele mai populare postări, postări recente, conținut asemănător și multe altele.
Cel mai important, puteți utiliza mai multe strategii simultan. De exemplu, într-o bară laterală, puteți include o casetă de căutare, câteva linkuri de navigare, reclame și multe altele.
Desigur, nimic nu te obligă să folosești o bară laterală. De fapt, nu folosim o bară laterală aici pe blogul Elementor. Principalele avantaje ale omiterii barei laterale sunt că oferiți conținutului dvs. principal mai mult spațiu și creați o experiență mai distractivă pentru vizitatori (deoarece nu există conținut lateral care să concureze pentru atenția lor). Acesta este motivul pentru care vă vom arăta și cum să eliminați o bară laterală WordPress dacă preferați această abordare.
Flywheel are o postare excelentă despre avantajele și dezavantajele utilizării unei bare laterale pe site-ul dvs. WordPress.
Cum să controlați barele laterale WordPress din tema dvs.
Mai târziu în această postare, vă vom arăta cum să creați o bară laterală personalizată dacă tema dvs. nu include o bară laterală (sau nu are suficiente bare laterale). Cu toate acestea, deocamdată, să presupunem că tema dvs. WordPress acceptă deja o bară laterală și să vorbim despre unele dintre modalitățile obișnuite prin care puteți controla modul în care funcționează bara laterală.
Aceste exemple nu vor fi valabile pentru toate temele WordPress, dar se vor aplica majorității temelor WordPress moderne.
Notă - dacă utilizați tema gratuită Hello, tema Hello nu include în mod implicit bare laterale în mod implicit pentru a menține lucrurile ușoare. Vă vom arăta cum puteți adăuga bare laterale la Hello (și alte teme) mai târziu în această postare.
Gestionați bare laterale din WordPress Customizer
Primul loc pentru a controla bara laterală a temei dvs. este WordPress Customizer. Dacă tema dvs. include o bară laterală și caracteristici pentru ao personaliza, ele vor fi de obicei aici.
Zona setărilor exacte depinde de temă, dar de obicei veți dori să căutați ceva de genul „Setări aspect”, „Setări generale”, „Setări la nivel de site” etc.
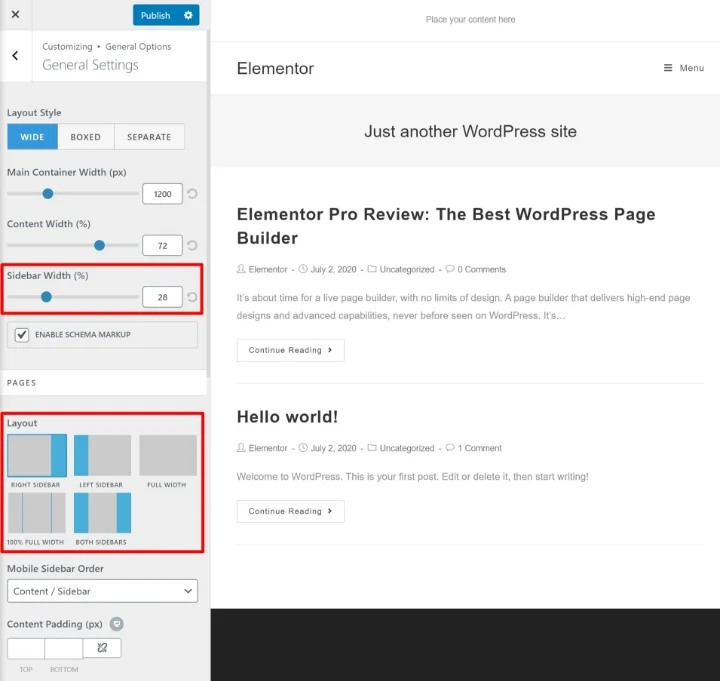
De exemplu, cu tema OceanWP, puteți alege din diferite configurații ale barei laterale din Setările generale . Puteți utiliza o bară laterală dreaptă, o bară laterală stângă sau bare laterale atât în dreapta, cât și în stânga.
De asemenea, puteți configura lățimea barei laterale:

Dacă nu găsiți aceste setări, încercați să explorați diferite zone în WordPress Customizer. Sau consultați documentația de asistență pentru dezvoltatorul de teme.
Gestionați bare laterale pentru conținuturi individuale
Unele teme vă oferă, de asemenea, setări la nivel de pagină care vă permit să controlați bara laterală pentru postări sau pagini individuale.
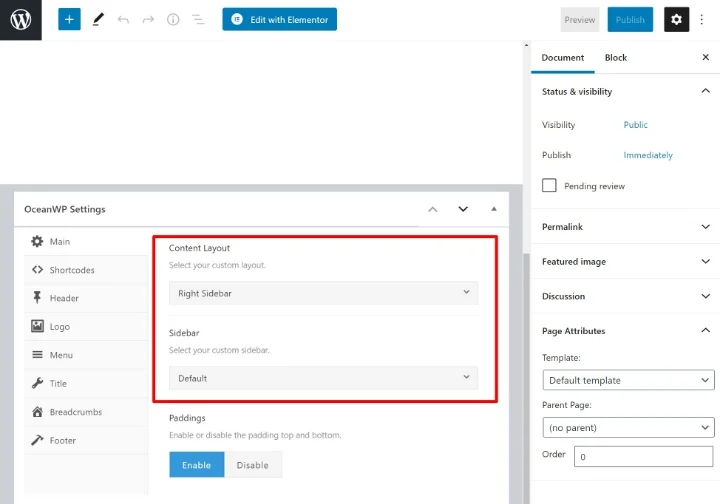
Dacă tema dvs. are această caracteristică, ar trebui să vedeți aceste opțiuni atunci când lucrați în editorul WordPress. Acestea ar putea apărea ca o meta-casetă sub editor. Sau, unele teme le adaugă și în bara laterală Document .
De exemplu, cu tema OceanWP, aveți opțiuni de a alege un aspect diferit al barei laterale pe pagini / postări individuale:

Din nou, nu toate temele includ aceste tipuri de controale ale barei laterale la nivel de pagină.
Cum se adaugă widget-uri la bara laterală WordPress
Bara laterală este o zonă a site-ului dvs. Dar pentru a adăuga conținut în acea zonă, trebuie să utilizați widget-uri WordPress.
Există două moduri prin care puteți adăuga widget-uri (conținut) la bara laterală existentă a temei:
- Personalizatorul WordPress
- Zona dedicată widgeturilor
Ambele zone se sincronizează automat, deci este absolut bine să le folosiți. Avantajul utilizării WordPress Customizer este însă că veți putea vedea cum arată widget-urile dvs. în timp real în previzualizarea live a site-ului dvs.
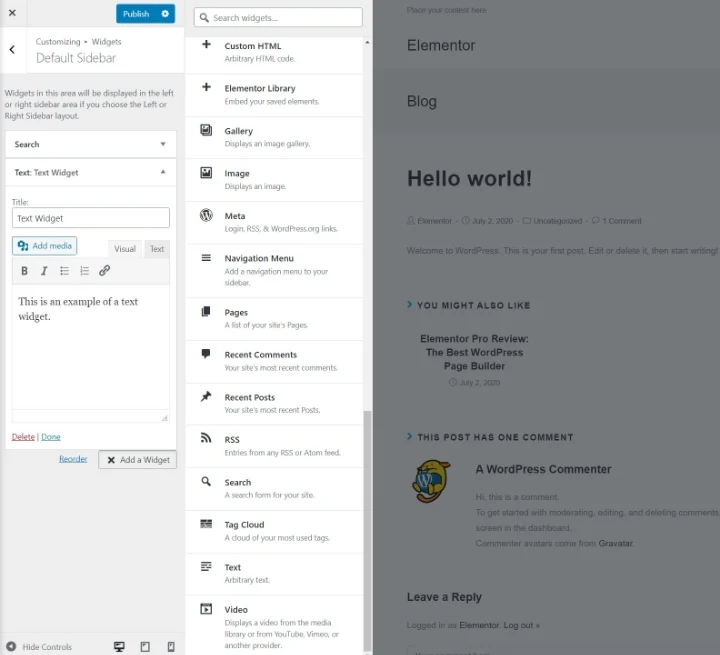
Gestionați widgeturile prin WordPress Customizer
Pentru a vă gestiona widgeturile din bara laterală prin WordPress Customizer, accesați Aspect → Personalizare .
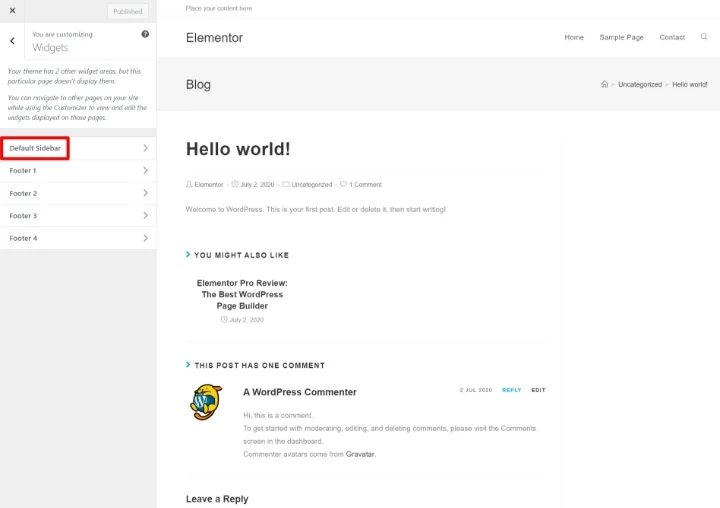
Apoi, selectați opțiunea de meniu Widgets . Mai întâi, vi se va solicita să selectați zona widgetului pe care doriți să o gestionați. În funcție de temă, este posibil să vedeți doar o singură opțiune. Sau ați putea vedea mai multe opțiuni, inclusiv zone care nu sunt laterale (cum ar fi subsolul dvs.):

Apoi, puteți face clic pe butonul Adăugați un widget pentru a începe să adăugați widget-uri la bara laterală. După ce adăugați widgetul, îl puteți configura folosind opțiunile din bara laterală:

Pe măsură ce adăugați widget-uri noi, le veți vedea imediat aparând în previzualizarea live a site-ului dvs. De asemenea, puteți utiliza glisați și fixați pentru a rearanja ordinea widgeturilor existente.
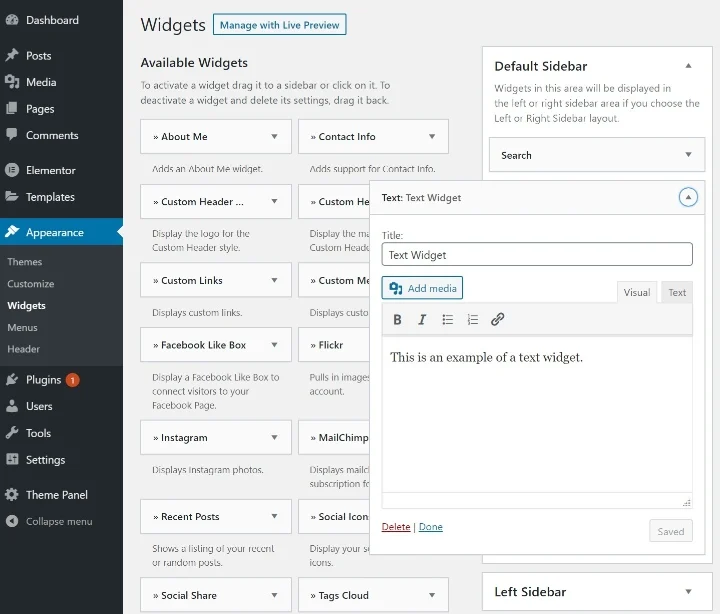
Gestionați widgeturile prin zona dedicată pentru widgeturi
În plus față de Customizer, WordPress include și o zonă dedicată pentru widgeturi pe care o puteți accesa accesând Aspect → Widgeturi .
Aici, veți vedea toate widgeturile disponibile, precum și toate zonele barei laterale ale temei (și alte zone widget, cum ar fi subsoluri).
Pentru a adăuga widgeturi, nu faceți decât să le trageți în secțiunea barei laterale. Apoi, le puteți personaliza conținutul extinzând opțiunile widgetului:

De asemenea, puteți rearanja ordinea widgeturilor din bara laterală utilizând glisare și plasare.

Utilizați Elementor pentru a proiecta widgeturi personalizate
Dacă aveți Elementor Pro, puteți utiliza interfața vizuală, glisare și plasare Elementor pentru a proiecta conținut pe care îl includeți în bara laterală.
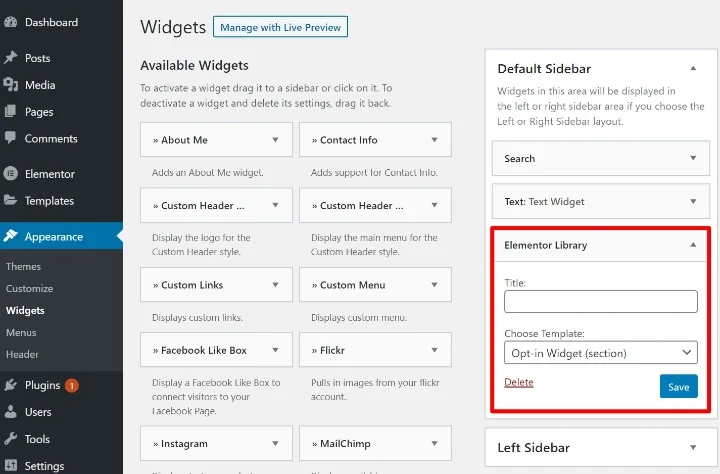
Pentru a realiza acest lucru, accesați Șabloane → Adăugați un nou și creați un nou șablon de secțiune . De exemplu, puteți crea un șablon care include un formular de înscriere prin e-mail sau un îndemn la acțiune (CTA). Asigurați-vă că publicați șablonul când ați terminat.
Apoi, adăugați widgetul Elementor Library în bara laterală unde doriți să apară șablonul. Apoi, utilizați meniul derulant Alegeți șablonul pentru a alege șablonul specific pe care doriți să îl adăugați la bara laterală: