Luni Masterclass: Cum să transformați orice site WordPress într-un magazin online cu Elementor
Publicat: 2020-04-28Nu a existat nicio îndoială că actuala criză va afecta puternic economia globală. Dar, odată cu creșterea bruscă a afacerilor online, ne-am aștepta ca întreprinderile mici și mijlocii (IMM-uri) să se descurce destul de frumos.
Din păcate, nu lipsesc proprietarii de IMM-uri și creatorii de web care sunt încă intimidați de noțiunea de a crea un magazin online. Poate că își amintesc de acesta ca fiind procesul complex care a fost acum peste un deceniu.
Arătând cum putem construi un magazin online complet funcțional, în 5 pași simpli, care vor include definirea produselor, configurarea WooCommerce și clasificările de expediere, sperăm să schimbăm acest lucru.
Aflați cum să vă migrați magazinul online de la Shopify la WooCommerce cu acest ghid pas cu pas!
De ce vom avea nevoie pentru acest masterclass
Pentru a crea magazinul nostru online vom avea nevoie de următoarele articole:
- Un site de WordPress funcțional de bază.
- Produse
- Elementor web builder (instalat)
- WooCommerce, pluginul preferat de comerț electronic pentru WordPress
- Un cont cu un gateway de plăți (servicii de plată online, de exemplu, Stripe sau Paypal)
Cazul nostru de testare
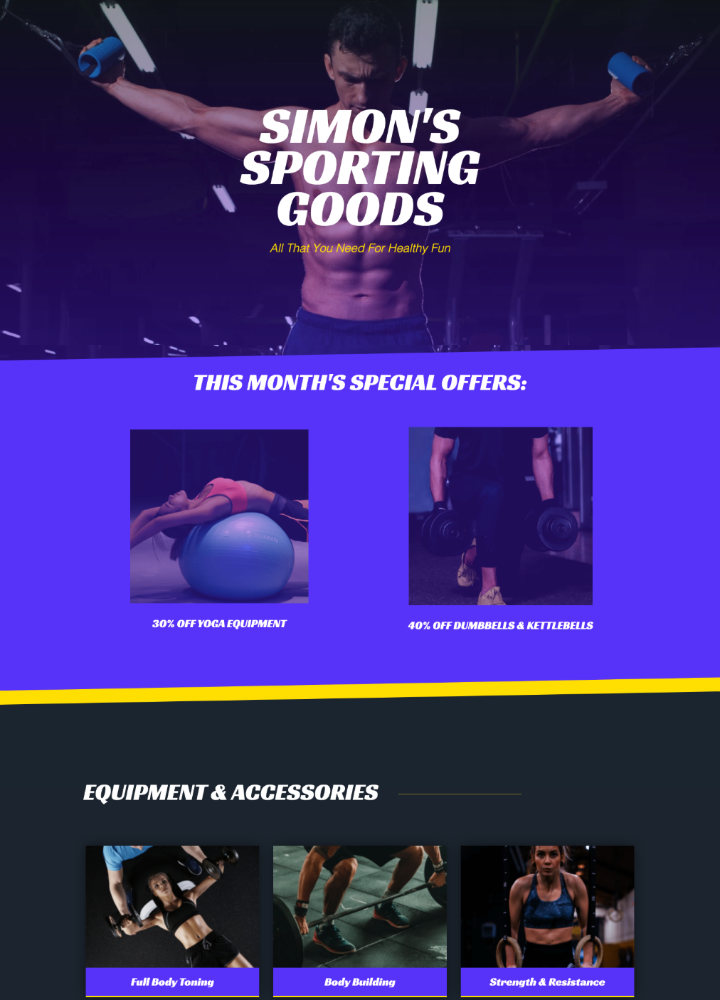
Cazul nostru de testare va fi o afacere mică, un magazin de echipamente sportive din cărămidă, „Simon's Sporting Goods”. Până acum au avut nevoie de site-ul lor web doar pentru informații de bază despre magazin și oferte speciale.
Dar, cu reglementările locale de sănătate care obligă magazinul să rămână închis, nu au de ales decât să înceapă să vândă produse online.

Deoarece dorim să atragem atenția clienților noștri de la început, am venit cu un produs excelent pe care să-l lansăm pe noul nostru magazin online, un „pachet de fitness la domiciliu” care va include:
- O frânghie de sărit
- O pereche de wights
- O saltea rulată
- O pereche de curele de antrenament pentru rezistență
Conversia site-ului nostru într-un magazin online
Înainte de a începe construirea, indiferent dacă suntem profesioniști sau nu, este considerată o bună practică să plasăm mai întâi site-ul nostru în modul de întreținere.
În tabloul de bord WordPress, vom merge doar la fila Elementor și vom selecta Instrumente , iar acolo vom selecta fila Mod de întreținere .
În meniul derulant al modului, vom selecta modul În curând , deoarece ne servește mult mai bine scopului nostru.
Desigur, am putea folosi meniul derulant aici pentru a încărca un șablon sau pentru a crea un design personalizat pentru un șablon în Elementor (făcând clic pe linkul etichetat creează unul ). De asemenea, am putea pregăti acest lucru în avans, creând o pagină „În curând” și salvând-o ca șablon, așa cum am făcut aici.
Dacă sunteți în căutarea celor mai bune resurse gratuite de șabloane WordPress, consultați acest articol.

După ce am terminat, vom face clic pe salvare și vom începe să lucrăm la construcția însăși.
Pasul 1: Descărcați și instalați WooCommerce
Instalăm WooCommerce în același mod în care instalăm orice alt plugin.
Pe tabloul de bord WordPress, vom merge la fila Plugins și vom face clic pe Adăugare nouă .
Vom folosi caseta de căutare pentru a căuta WooCommerce și, după ce am găsit-o, vom face clic pe Instalare , poate dura un minut pentru instalare și, odată ce ați terminat, vom face clic pe Activare .
Cu pluginul activat, ar trebui să apară Expertul de configurare WooCommerce.
În caz contrar, vom face clic pe fila WooCommerce (care a apărut pe tabloul nostru de bord), vom selecta Setări și, în secțiunea de setări, în colțul din dreapta sus, vom face clic pe Ajutor .
În secțiunea Ajutor extins, localizați Asistentul de configurare din partea stângă, apoi din nou pe butonul Asistent de configurare care va apărea în aceeași secțiune.
Pasul 2: Configurarea WooCommerce folosind Expertul de configurare
Băieții din spatele WooCommerce au făcut o treabă excelentă pentru a face procesul de configurare ușor de utilizat.
Pe prima pagină a Asistentului de configurare vom introduce detaliile magazinului nostru. În partea de jos a acestei pagini, veți observa că există un meniu derulant cu opțiuni de vânzare a produselor digitale sau descărcabile în magazinul nostru. Deoarece vindem numai produse fizice, vom selecta opțiunea potrivită, apoi vom face clic pe butonul Să mergem pentru a continua la pagina următoare.
În acest moment, putem vedea un popup WooCommerce care ne întreabă dacă suntem de acord cu utilizarea lor de Urmărirea utilizatorilor. Faceți clic pe Continuare .
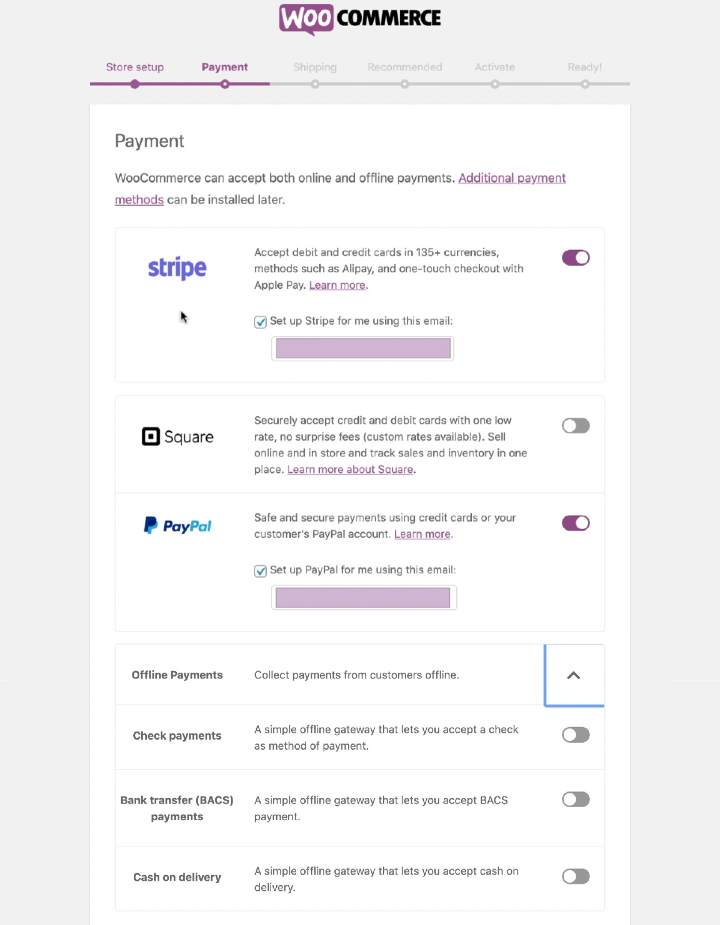
Gateway-uri de plată
În setările de plată, vom selecta Gateway-urile noastre de plată. Acestea sunt servicii de plată online cu reputație excelentă pentru securitatea tranzacțiilor online.
Putem conecta oricare dintre aceste gateway-uri la conturile noastre, utilizând adresa noastră de e-mail.
Există o mulțime de opțiuni și fiecare gateway are avantajele și dezavantajele sale.
Dacă puteți folosi Stripe, aș adăuga cu siguranță asta ca opțiune. Configurarea durează puțin mai mult, dar oferă servicii bune pentru taxe mici.
Dacă nu, și PayPal este minunat. Taxele sunt puțin mai mari, dar este rapid și ușor de configurat, iar clienții îl pot folosi indiferent dacă au sau nu un cont.
După cum puteți vedea, există câteva alte opțiuni de mai jos pentru plățile offline, dar vă sugerăm cu tărie să folosiți gateway-urile de plată online, deoarece vom economisi mult timp și efort în ceea ce privește securitatea și chiar designul.

Odată cu configurarea opțiunilor de plată, vom trece la pagina Expediere, unde vom selecta greutatea și unitățile de măsură care vor fi cele mai simple pentru clienții noștri.
Următoarele câteva pagini sunt pentru pluginurile recomandate pe care le-ați putea folosi dacă doriți.
Le vom deselecta, deoarece avem deja opțiunea de a conecta lucruri precum contul nostru Facebook și MailChimp la site-ul nostru prin Elementor, deci pentru noi, acest lucru este redundant.
De asemenea, nici nu avem nevoie de JetPack, deci putem sări peste asta, ceea ce ne duce la pagina finală a vrăjitorului.
Și, cu aceasta, am finalizat configurarea principală pentru WooCommerce.
Pasul 3: Creați sau adăugați primul nostru produs
Cu pagina finală a vrăjitorului încă deschisă, vom face clic pe butonul Creați un produs care ne va duce înapoi la fila Produse (chiar sub fila WooCommerce ) de pe tabloul de bord WordPress.
Aici vom putea adăuga, elimina și edita toate produsele noastre.

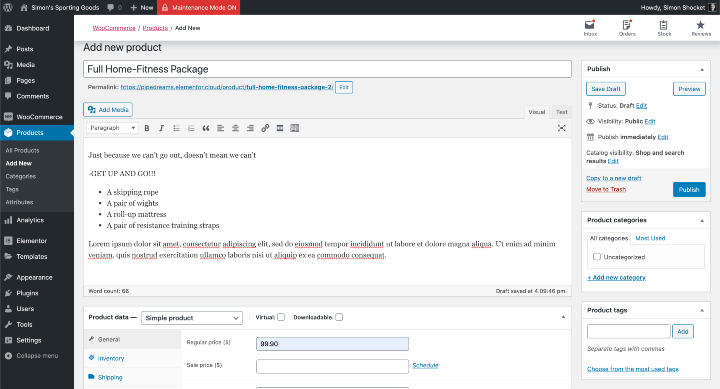
Accesând secțiunea Adăugare produs nou , vom completa toate detaliile necesare ale produsului nostru:
- Numele produsului - vă sugerăm să faceți din acesta un nume atrăgător
- Descriere - Aici vom adăuga o descriere informativă a produsului
Jumătatea de jos a acestei secțiuni este locul în care vom completa următoarele date despre produse :
- Tipul produsului - cazul nostru de testare este un exemplu de produs simplu (nu este virtual sau nu poate fi descărcat)
- Preț
- Scurta descriere - o scurta descriere despre produs
Panoul din dreapta acestei secțiuni este locul în care vom adăuga imaginea produsului nostru. Aceasta va fi imaginea prezentată de produsele noastre. Dacă dorim să adăugăm mai multe imagini, o putem face în caseta principală de descriere.
Deasupra casetei Imagine produs, avem opțiunea de a adăuga etichete la produsul nostru și de a atribui categorii.
Și cu aceasta, tot ce mai rămâne de făcut este să examinați informațiile despre produsul nostru înainte de a da clic pe Publicați .
Oricât de surprinzător ar părea, dar de fapt am finalizat partea grea.
Pasul 4: Adăugați produsul nostru la pagină
Aceasta este partea distractivă a procesului, în care ne prezentăm produsul și modificăm designul site-ului nostru web pentru a se potrivi mai bine cu noul său scop de magazin online.
Pentru a face acest lucru, vom deschide pagina principală a site-ului nostru web (puteți crea, de asemenea, o pagină complet nouă dedicată produselor magazinului dvs.) în Elementor.

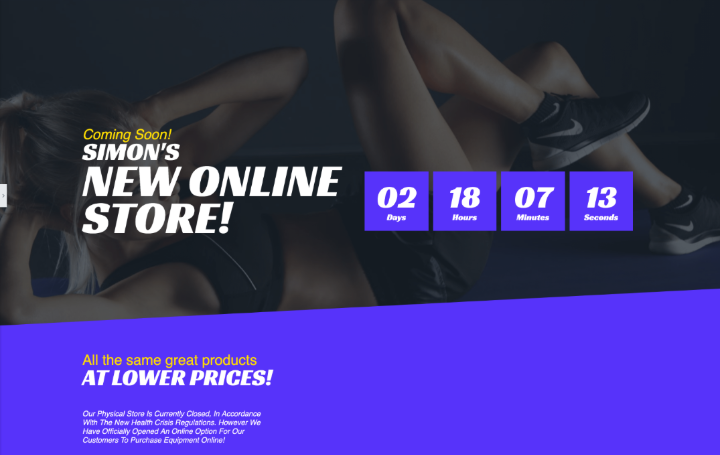
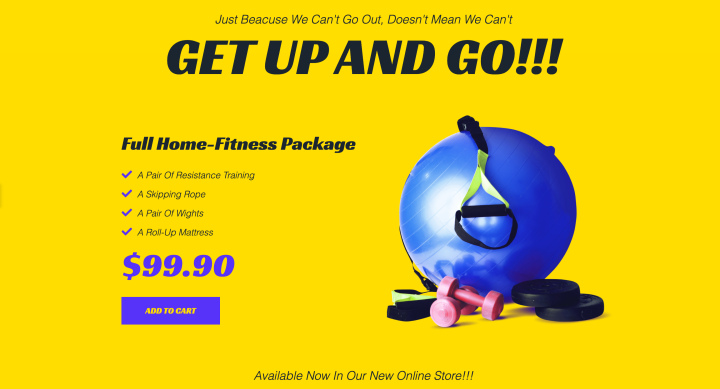
După cum puteți vedea, am făcut deja câteva mici modificări. De exemplu, eliminarea vechilor oferte speciale și adăugarea unui anunț că magazinul fizic va fi închis din cauza reglementărilor de sănătate și siguranță din situația actuală.
Cel mai simplu mod de a adăuga un produs la pagina noastră este accesând Biblioteca Widget din panoul Editor și căutând widgetul Produse WooCommerce.
Îl vom trage și plasa în secțiunea în care dorim să apară. Observați că widgetul afișează automat produsul nostru, dar acest lucru se datorează faptului că în prezent avem un singur produs listat în magazinul nostru.

Dacă avem mai multe produse, după ce am poziționat widgetul Produse la locul său (cu widgetul selectat), în panoul de editare (partea stângă), în fila Conținut , vom accesa secțiunea Interogare . Vom selecta sursa noastră ca selecție manuală; apoi vom folosi Search & Select pentru exact acest lucru și vom găsi produsul pe care dorim să-l vindem aici.
Putem apoi intra în fila Stil și personaliza widgetul pentru a se potrivi cu restul designului paginii noastre. După ce vom face acest lucru, vom face clic pe Publicare sau Salvare schiță .
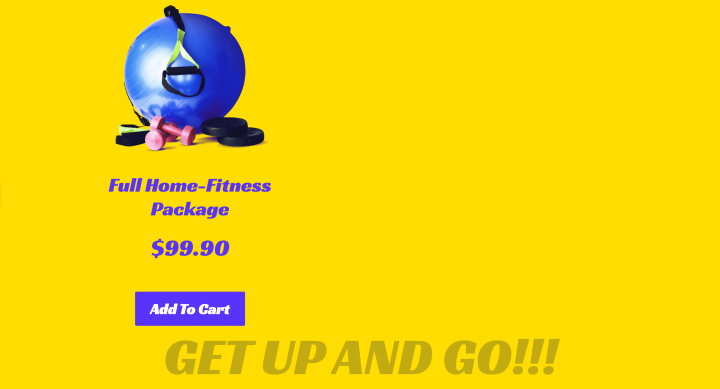
Utilizarea Elementor pentru a crea un afișaj complet personalizabil al produsului
Dacă sunteți un utilizator mai experimentat, vă recomandăm să încercați soluția alternativă mai personalizabilă.

Afișajul produsului din imaginea de mai sus a fost creat folosind câteva widget-uri de bază pentru antet și text , o simplă casetă de imagini și un widget pentru lista de pictograme . În cele din urmă, am adăugat un widget Adăugare în coș personalizabil , de asemenea, din biblioteca de widgeturi.
Aș sugera cu tărie să încercați cel puțin această din urmă metodă, deoarece aceasta vă va oferi o flexibilitate de neegalat pentru a vă face designul cu adevărat atrăgător și unic.
Odată ce suntem mulțumiți de modul în care produsul sau produsele noastre arată pe pagina noastră, am putea trece la paginile noastre Coș și Checkout .
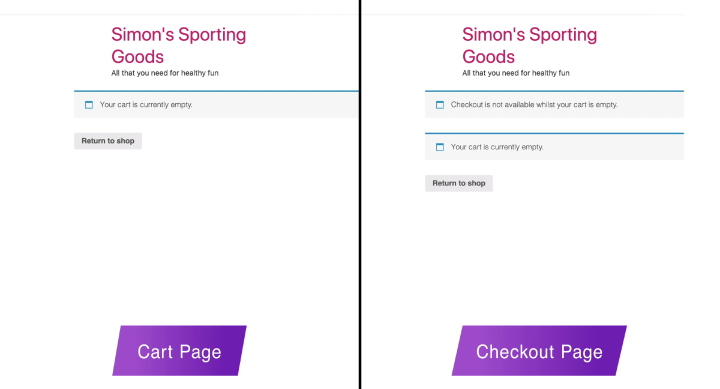
Modificarea designului coșului și a paginilor de plată

Aceste două pagini au fost create automat când am instalat WooCommerce și, fiind pagini WooCommerce, nu putem personaliza prea multe.
Deci, pentru ca aceste pagini să arate mai bine, am creat două antete separate în generatorul de teme Elementor. În aceste condiții, am atribuit fiecărui antet să apară numai în paginile coșului de cumpărături sau, respectiv, a comenzii.
Cea mai sigură și simplă modalitate de a păstra designul acestor pagini în concordanță cu restul site-ului nostru este prin definirea fonturilor implicite ale site-ului nostru în mod corespunzător în noua caracteristică Theme Style. Acest lucru se datorează faptului că acestea sunt setările la care va apela WooCommerce, pentru a ști cum să prezinte aceste pagini.

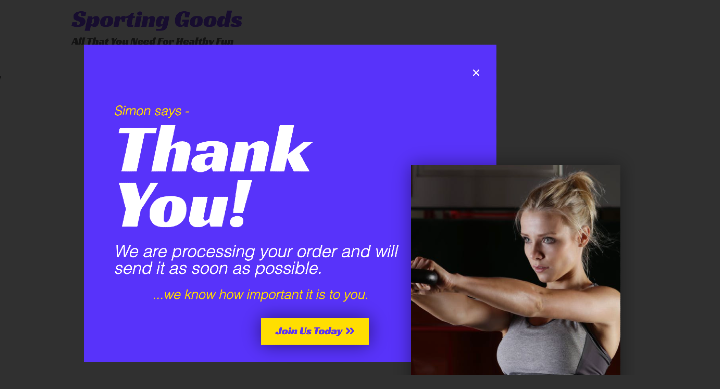
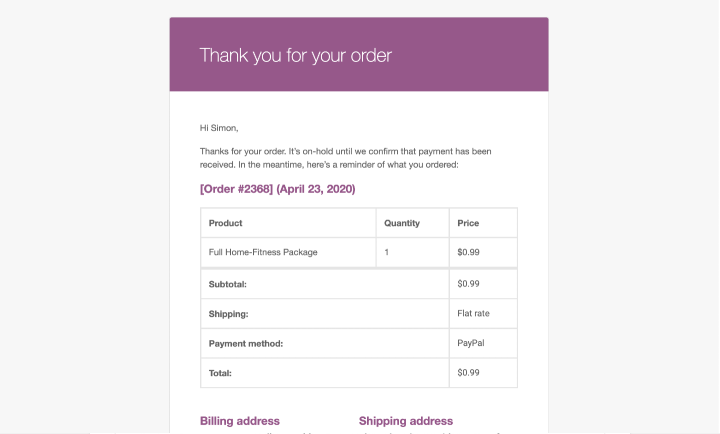
Mesajul de mulțumire
După cum știți, a devenit obișnuit să afișați un masaj de mulțumire după ce clientul și-a finalizat achiziția online.
WooCommerce include un mesaj generic de mulțumire care vine împreună cu e-mailul standard de confirmare și consider că acest lucru este suficient pentru acest tip de magazin.

Dacă dorim vreodată ca mesajul nostru de mulțumire să apară puțin mai de lux, am putea folosi întotdeauna Theme Builder pentru a crea un popup cu un mesaj de mulțumire, proiectându-l exact așa cum dorim și creăm o condiție pentru ca acesta să apară după părăsind pagina Checkout .

Alternativ, puteți investi într-un addon WooCommerce care va oferi site-ului dvs. o pagină personalizabilă de mulțumire sau o fereastră pop-up, dar acestea costă suplimentar.
Odată cu proiectarea și construcția site-ului nostru, putem trece la pasul final.
Pasul 5: Configurarea și definițiile principale WooCommerce
Majoritatea setărilor implicite ar trebui să fie bune pentru marea majoritate a magazinelor online.
Aceste setări pot fi găsite în secțiunea Setări din fila WooCommerce de pe tabloul de bord WordPress .
Aici, în setările generale putem edita lucruri precum:
- Adresa magazinului
- Optiuni generale.
- Opțiuni valutare
În setările Produselor , în subsecțiunea Comportament Adăugare la coș , vom găsi o opțiune utilă care redirecționează clienții către pagina Coș după adăugarea sau selectarea cu succes a unui produs. Ceva pe care îl vom selecta aici, deoarece acum avem doar un singur produs.
Subsecțiunea Pagină magazin este locul în care definim pagina magazinului nostru. În prezent, prezentăm produsul nostru pe pagina noastră de pornire, dar am putea crea la fel de ușor o altă pagină și putem folosi această opțiune pentru a lega site-ul nostru la pagina respectivă.
Setările Produse sunt, de asemenea, în care putem edita și defini măsurători , recenzii, inventar și așa mai departe.
Nu m-aș juca cu setările implicite din restul acestor file, cu siguranță nu cu cele din fila Taxe .
Cu toate acestea, aș dori să petrec câteva momente în secțiunea de expediere, deoarece, la urma urmei, este o parte importantă a unei afaceri online cu amănuntul.
Configurarea transportului
Da, există o mulțime de pluginuri și suplimente eficiente care ar putea să vă ofere calculatoare de expediere, chiar și cele care sunt specifice serviciului și să calculeze expediere prin FedEx sau USPS. Și da, unele sunt gratuite, dar majoritatea costă bani.
Cu toate acestea, în acest moment, încercăm să economisim bani sau cel puțin să evităm costurile suplimentare și, dacă este posibil, să evităm să adăugăm ceva pe platforma noastră care ar putea încetini site-ul nostru sau ar putea crea conflicte.
Așa cum se întâmplă, putem face acest lucru chiar aici, în siguranță și fără costuri suplimentare.
Sfat de top: cercetarea amănunțită a costurilor de ambalare și de expediere
Aș sugera cu tărie să cercetați prețul transportului și al livrării în zonele cu care doriți să faceți afaceri. Găsiți ce vă va costa să ambalați și să expediați fiecare produs în funcție de greutatea sa. Este posibil să doriți să expediați prin poștă recomandată sau să adăugați un serviciu poștal Express - cercetarea aici este importantă. Încărcați prea puțin și veți pierde bani. Încărcați prea mult și veți pierde clienți.
Modul în care funcționează acest sistem se bazează pe zonele de expediere și pe clasele de expediere .
Configurarea claselor dvs. de expediere pentru WooCommerce
Produsul pe care îl vând în prezent include câteva gantere sau greutăți. Dar s-ar putea să decid să vând și unele articole de îmbrăcăminte sportive, iar în ceea ce privește costurile de expediere, acestea sunt două categorii diferite sau clase de expediere.
Acesta este motivul pentru care ar trebui să începem prin definirea claselor noastre de expediere.
Pentru această demonstrație, vom defini doar două clase simple.
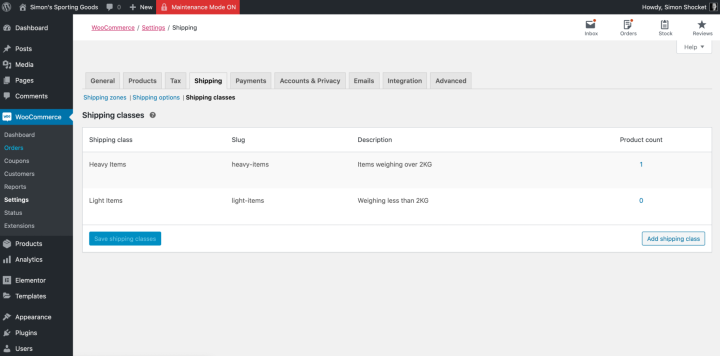
În fila Expediere , vom face clic pe Clase de expediere .
Odată ce ne aflăm în secțiunea Clase de expediere , vom face clic pe Adăugați o clasă .
Vom defini apoi această clasă numindu-o „Obiecte grele”.
(Linia slug nu este atât de importantă, iar WooCommerce o poate umple automat oricum.)
În caseta de definiție, vom adăuga o scurtă explicație (de exemplu, „Articolele care cântăresc peste 2 kg”) pentru noi, angajații sau colegii noștri.
Apoi, vom crea o clasă separată în același mod. De data aceasta îl vom denumi „Articole ușoare” și îl vom defini ca „Articole cu o greutate mai mică de 2KG”.

În acest moment trebuie să ne amintim că sistemul trebuie să știe și care dintre produsele noastre sunt articole „grele” sau „ușoare”.
Definirea claselor de expediere pe produs
Revenind la tabloul de bord WordPress, vom intra în fila Produse și, localizând produsul nostru specific pe lista de produse, vom face clic pe opțiunea Editare chiar sub el.
Aceasta va deschide secțiunea Editați produsul , unde vom derula până la zona de date despre produs și vom selecta fila Expediere .
Acesta este un alt loc în care îl putem simplifica. Nu este nevoie să definiți greutățile și dimensiunile produsului. În schimb, vom selecta doar clasa de expediere adecvată pentru acest produs specific în meniul derulant.
După aceasta, vom face clic pe Actualizare (în panoul din stânga) și vom reveni la Setările WooCommerce și înapoi la fila Expediere .
Configurarea zonelor și metodelor de expediere pentru WooCommerce
După cum știm, pe lângă greutate, cealaltă variabilă importantă care dictează costurile noastre de transport este locația. Și asta vom face acum în secțiunea Zone de expediere .
Aici vom face clic pe Adăugare zonă de expediere și vom denumi această zonă „Internă”. Apoi, vom selecta regiunea adecvată pentru cazul nostru de testare (Marea Britanie). Dacă este posibil, puteți selecta și regiuni în funcție de coduri poștale sau coduri poștale.
Apoi, vom adăuga o metodă de expediere.
Deoarece mă interesează în principal afacerea locală și pentru că aș dori personal să-mi fac viața mult mai simplă, vom face clic pe Adăugare metodă de expediere și vom selecta opțiunea pentru expediere gratuită .
Am calculat deja costul poștei și ambalării, am rotunjit numărul respectiv și am adăugat la prețul final publicitar. De fapt, este prețul de bază al produsului pe care îl vând.
Acum, totul este bine, dar dacă ne interesează extinderea spre Europa de Vest, de exemplu, și nu dorim să oferim transport gratuit.
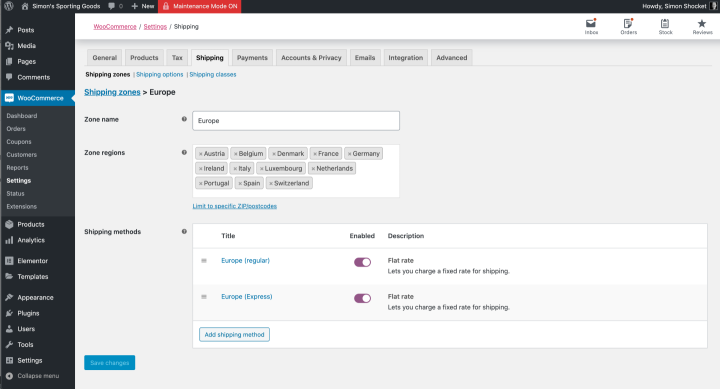
Putem oricând să adăugăm o altă zonă, să o numim Europa și să intrăm în toate țările către care dorim să vindem. Apoi, vom adăuga o metodă de expediere și, de data aceasta, vom selecta tarif forfetar .
Îmi dau seama că termenul „tarif fix” ar putea părea confuz pentru unii dintre voi chiar acum, dar este doar o definiție temporară.
După cum știți, dacă dorim vreodată să facem modificări la preferințele noastre de expediere, sau într-adevăr aproape totul pe platforma WordPress, putem reveni oricând aici și să facem clic pe opțiunea Editare care apare sub fiecare categorie în fiecare secțiune.
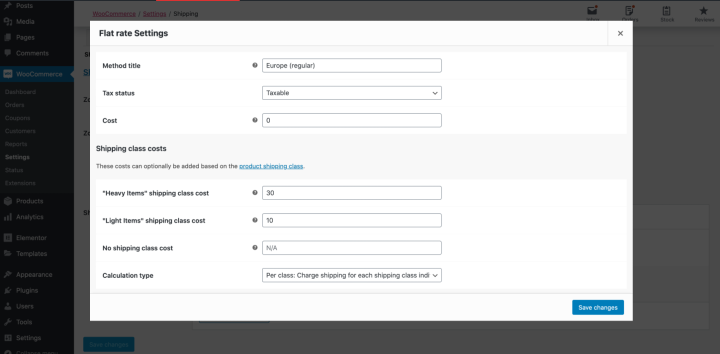
Dând clic pe Editați , sub metoda de expediere pe care tocmai am creat-o, vom deschide o casetă de dialog în care vom defini această metodă de expediere mai precis.

Primul lucru pe care îl vom face este să schimbăm numele din titlul metodei din „Tarif forfetar” în „Europa (livrare obișnuită)”. Vom lăsa opțiunea Taxă în pace.
Observați că avem opțiunea Cost pentru adăugarea unui cost general de expediere în această zonă de expediere.
Cu toate acestea, putem defini metoda noastră de expediere în funcție de clasele de expediere pe care le-am configurat deja.
De exemplu, pot defini costurile de expediere astfel încât un client european să plătească 30 de dolari de expediere pentru un articol greu, cum ar fi pachetul de fitness Home; sau 10 dolari de expediere dacă comandă un articol ușor, cum ar fi o pereche de pantaloni de trening.
Tipul de calcul implicit ar trebui să corespundă aproape tuturor nevoilor noastre, așa că vă recomandăm să îl lăsați așa cum este.
Ca întotdeauna, vom face clic pe Salvare modificări , înainte de a uita.

Mulți dintre noi ar dori, de asemenea, să le oferim clienților noștri Expediere rapidă și putem face acest lucru simplu, în același mod.
Vom adăuga o metodă de expediere suplimentară în zona noastră de expediere „Europa”, adăugând o nouă metodă, selectând Tarif fix , apoi făcând clic pe Editare .
Odată ajuns în caseta de dialog, vom schimba titlul metodei în „Europe (Express)” și vom introduce costurile acestei metode în funcție de clasa de expediere (Heavy / Light).
Și, bineînțeles, vom face clic pe Salvare modificări .
În timp ce vă aflați în setările de expediere , vă recomandăm să consultați opțiunile de expediere, unde există câteva opțiuni utile care se explică de la sine.
Doar câteva setări WooCommerce
În fila Plăți , este posibil să dorim să rescriem descrierea implicită pentru opțiunea de plată PayPal. Acest lucru se întâmplă în cazul în care nu avem o opțiune separată de card de credit; vom dori să fim siguri că clienții noștri știu că pot face clic și pe PayPal pentru a plăti prin card de credit.
Pentru a face acest lucru, vom intra în fila Plată și, lângă opțiunea PayPal , vom face clic pe Gestionare pentru a accesa detaliile pe care dorim să le edităm, în cazul nostru, descrierea PayPal.
Observați că există o opțiune PayPal Standard , precum și o opțiune Paypal Checkout . Prefer să folosesc versiunea ulterioară, deoarece include o etapă de plată și facilitează lucrurile.
Înapoi la setări , vom sări peste setările conturilor , deoarece vom rula tranzacțiile la fel ca în magazinul fizic, unde nu am folosit conturi. Poate că magazinul nostru online va crește, ceea ce ar fi fantastic, dar și un tip complet diferit de magazin online.
Ultimul lucru pe care ar trebui să-l luăm în considerare este în fila Avansat , unde ne putem asigura că toate paginile sunt legate corect.
Dar, mai important, s-ar putea să dorim să creăm o pagină pentru Termeni și condiții care sunt specifice afacerii noastre online, iar aici ne-ar plăcea site-ul nostru.
Nu în ultimul rând, vom dori să salvăm toate modificările noastre și am terminat practic.
Spun practic pentru că nu ar trebui să lansăm nimic fără să îl testăm mai întâi.
Testarea magazinului nostru online
Înainte de a efectua testele noastre, vom merge mai întâi la pagina Editare produs de pe tabloul de bord WordPress și vom schimba temporar prețul produsului, de la 99,90 USD la 99 de cenți.
Asta pentru ca, atunci când rulăm test după test, să nu transferăm 100 de dolari de fiecare dată.
Dacă faceți acest lucru, este extrem de important să vă amintiți să schimbați prețul înapoi la ceea ce ar trebui să fie, după ce ați terminat testarea.
Pentru a testa dacă totul este în regulă, vom merge pe site-ul nostru (în modul previzualizare) și acolo vom face clic pe butonul Adaugă în coș al produsului.
Aceasta ne va duce la pagina Coș . De aici vom face clic pentru a accesa pagina Checkout .
Vom completa datele noastre și vom continua procesul ca și cum am fi clienți.
Pentru această demonstrație, am folosit un cont Paypal, deoarece probabil este ceea ce cunoaștem cu toții.
Cu totul funcționând fără probleme, până acum, odată ce am finalizat achiziția de testare, ne vom întoarce la tabloul de bord WordPress și în fila WooCommerce .
Acolo putem vedea deja că comanda noastră s-a înregistrat și, dacă mergem la secțiunea Comenzi și facem clic pe comanda noastră, putem vedea că comanda noastră de testare s-a înregistrat corect.
Desigur, ar trebui să verificăm și contul de e-mail pentru a ne asigura că am primit corect confirmarea comenzii.

rezumat
Săptămâna aceasta ne-am uitat la modul în care putem lua un site web standard pentru o afacere mică și să-l transformăm în ceva la fel de complex ca un magazin online - dar - în cel mai simplu mod posibil.
Nu este un secret faptul că principalul motiv pentru care facem acest lucru este să ajutăm întreprinderile mici și profesioniștii care desfășoară activități independente din comunitatea noastră să meargă mai departe, decât să pierdem, deoarece toți ne vedem calea prin această criză cât mai bine.
Dacă aveți sfaturi și sfaturi care ar putea ajuta alți utilizatori cu proiectarea și configurarea primului lor magazin online, vă rugăm să le adăugați în comentariile de mai jos.
Dacă aveți vreo critică, suntem la fel de interesați de gândurile voastre.
La urma urmei, obiectivul nostru este să fim cei mai buni în a ajuta pe alții să exceleze în meseria lor.
