10 лучших тенденций в дизайне веб-сайтов, которыми стоит воспользоваться в 2018 году
Опубликовано: 2018-02-17Кажется, что каждый год в стране доминируют тенденции; будь то социальные сети, мода или развлечения. То же самое можно сказать и о веб-дизайне. Когда одна компания или организация находят выигрышную модель для сайта в целом или только одного набора элементов дизайна, которые действительно делают их сайт популярным, они могут быстро стать популярными.

По мере того, как технологии продолжают развиваться, 2018 год станет одним из самых передовых в мире технологий и дизайна. Разработки в области дополненной и виртуальной реальности будут доминировать не только в веб-дизайне, но также начали проявлять заметное влияние на мобильную интерактивность. GIF-файлы и другой анимированный дизайн помогают добавить элемент игривости и цвета, чтобы сделать веб-сайт более привлекательным.
В декабре этого года Росс Браун из DesignRush составил список, в котором прогнозируются 10 главных тенденций веб-дизайна, которые взорвутся в этом году - тенденции в адаптивном дизайне, плоском дизайне, материальном дизайне, вплоть до комментариев к развивающимся изображениям и графике. Сейчас, во втором месяце 2018 года, когда начинают проявляться тенденции, вот 10 лучших вещей, которые помогут вашему сайту выделиться в этом году.
1. Вариативные шрифты / изобретательная типографика
Ключевой частью любого хорошего веб-дизайна является не только внешний вид шрифта, но и его соответствие содержанию веб-сайта. Вы же не хотите быть известным тем, что написали резкое письмо суперзвезде баскетболиста, которое презирало вас, в комиксах без текста. (Смотрит на тебя, Дэн Гилберт.)
Чем более креативным и изобретательным может быть шрифт, тем больше он будет выделяться и привлекать внимание читателя. Типографика также является аспектом, который в конечном итоге будет включать в себя любой веб-сайт, и в зависимости от количества копий, имеющихся на сайте или странице, количество различных шрифтов или типографики, доступных для использования, будет экспоненциальным.
Джон Петерсон, ведущий UX-дизайнер Artnet, еще раз подчеркнул важность типографики на успешных веб-сайтах:
«Он не только играет огромную роль в удобочитаемости и удобстве использования с точки зрения размышления о соотношении контрастности между вашим шрифтом и фоном, это одна из первых вещей, которые я могу сказать, что отличает хорошего дизайнера от плохого», - Петерсон - сказал: «Типографика - один из самых сложных аспектов дизайна и один из самых важных, а также один из самых трудных для изучения, потому что это очень старая область (и) в ней есть что усвоить. Я действительно думаю, что это одна из большие куски.

2. Виртуальная реальность / дополненная реальность
Возможно, одна из, если не самая быстрорастущая технологическая тенденция, - это альтернативные «реалии». Это новый способ создавать и воспринимать контент. Виртуальная реальность переживает настоящий бум - от видения того, каково это было бы летать с Голубыми ангелами до более практических целей, таких как военные учения.
Относительно новая дополненная реальность выполняет скорее творческую, развлекательную роль, но с учетом быстрых темпов, с которыми она развивается и адаптируется, не удивляйтесь, увидев более практические применения AR. Поскольку как VR, так и AR все еще относительно новы, возможность их эффективного использования выделит вас среди других брендов.
Петерсон сказал, что этот рост можно объяснить тем, что технология наконец-то смогла достичь того, что хотели создать веб-дизайнеры.
«Я думаю, что это определенно то, что должно остаться», - сказал Петерсон. «Он продолжает становиться все лучше и лучше. Я думаю, что у него есть огромные возможности для игр и других развлечений ».
Петерсон также упомянул о том, что The New York Times предлагает читателям совершенно по-новому взглянуть на Олимпийские игры через дополненную реальность на мобильных устройствах. Какими бы интересными ни были способы использования альтернативных реальностей, он все же говорит, что у этой технологии есть и практическое применение.
«Я уверен, что мы увидим, что виртуальная реальность будет использоваться во все большем количестве вещей, таких как боевые симуляторы для войск, чтобы помочь им лучше подготовиться к различным боевым ситуациям. Мы, вероятно, увидим это в медицинской подготовке, что меня не удивит. ”
3. Искусственный интеллект
Хотя достижения в области искусственного интеллекта и не были такими недавними, как AR и VR, они поразительны. Способность вашего телефона или компьютера учиться на ваших действиях, хотя некоторых пугает, также упрощает повседневное взаимодействие с технологиями.
Два самых популярных и успешных сайта, использующих ИИ, - это сайты, которые большинство людей использует каждый день: Facebook и Google. От расчета того, какие продвигаемые или предлагаемые сообщения вам больше всего понравятся, до предоставления этих - иногда странных, но всегда занимательных - поисковых предложений - плюсы, казалось бы, перевешивают минусы ИИ на данный момент.
Возможно, самым ярким примером ИИ всего за последние месяцы было создание Софии; первый робот, достаточно разумный, чтобы получить гражданство. Реакция на ее рост популярности была смесью изумления и страха. Многие думают, что, хотя она говорит, что хочет подружиться с человечеством, это может оказаться слишком близким к созданию в стиле «Черного зеркала».
К счастью, многие виды использования ИИ, связанные с веб-дизайном, не так тщательно изучены, и их стоит включить, чтобы улучшить взаимодействие с пользователем.
Хотите больше тенденций в дизайне? Подпишитесь на наши новости!

4. Инклюзивный дизайн
В постоянно меняющемся мире - как в дизайне, так и вне его - инклюзивный дизайн - относительно новая вещь. Чтобы облегчить понимание, были установлены семь принципов инклюзивного дизайна. Они есть:
- Обеспечьте сопоставимый опыт
- Рассмотрим ситуацию
- Быть последовательным
- Дать контроль
- Выбор предложения
- Расставить приоритеты по содержанию
- Добавить значение
Все эти принципы возвращаются к идее о том, что ваш дизайн должен быть последовательным, доступным для всех, одинаково доставляться каждому человеку независимо от обстоятельств и давать пользователям контроль над тем, как они получают доступ к контенту.

5. Смелые и смелые цвета.
Этот довольно очевидный, но он также очень важен для выделения среди сотен других веб-сайтов. Цвет может быть таким же приятным акцентом на веб-сайте, как и одна из первых вещей, о которых думают при упоминании бренда.
Когда вы слышите слово «Twitter», вы, вероятно, думаете о светлом голубом оттенке птицы. "Netflix?" Этот дымчатый, темно-красный. Даже взяв простые цвета и уникально настроив их до такой степени, чтобы у вас были смелые, узнаваемые и яркие цвета, похожие на то, что Design Studio сделала для Премьер-лиги в своем ребрендинге перед началом этого текущего сезона. Khroma позволяет другим дизайнерам делать то же самое, когда дело доходит до редактирования цветов.
Все, что эстетично для пользователя и может сразу привлечь его внимание, - это то, что вы ищете. Использование разных цветов Pantone для переднего плана, фона и акцентов - отличный способ соответствовать общей теме вашего веб-сайта. Если вы можете вызвать эмоции, которые вы пытаетесь передать своим контентом - с помощью только стратегически выбранной цветовой палитры в передней части вашего сайта, - вы хорошо выполнили свою работу.

6. Повествование данных
Умение эффективно рассказывать хорошие истории - это навык, которым обладают немногие счастливчики. Помимо писателей и некоторых музыкантов, репортеры и журналисты - как внештатные, так и профессиональные - представляют собой следующий уровень тех, кто может эффективно передать историю, о которой они пишут.
Одна из самых больших тенденций в журналистике за последний год - это возможность использовать большие объемы данных для усиления воздействия своей истории. Эффект, который он произвел, двоякий: он позволяет читателям отступить и сказать: «Вау! Я понятия не имел, что так много пользователей сделали это », и это позволяет писателю показывать свою историю и данные изобретательным, творческим способом.
С точки зрения дизайна, наиболее распространенный способ сделать это - использовать статические графики и диаграммы, часто разноцветные, и если вам повезет, вы сможете понять, что они пытаются вам показать. Однако чаще всего на них смотрят пару секунд и пролистывают навсегда. Поистине прекрасные примеры повествования данных включают данные, которые отображаются не только в привлекательном виде, но и в том виде, в котором пользователь может взаимодействовать.
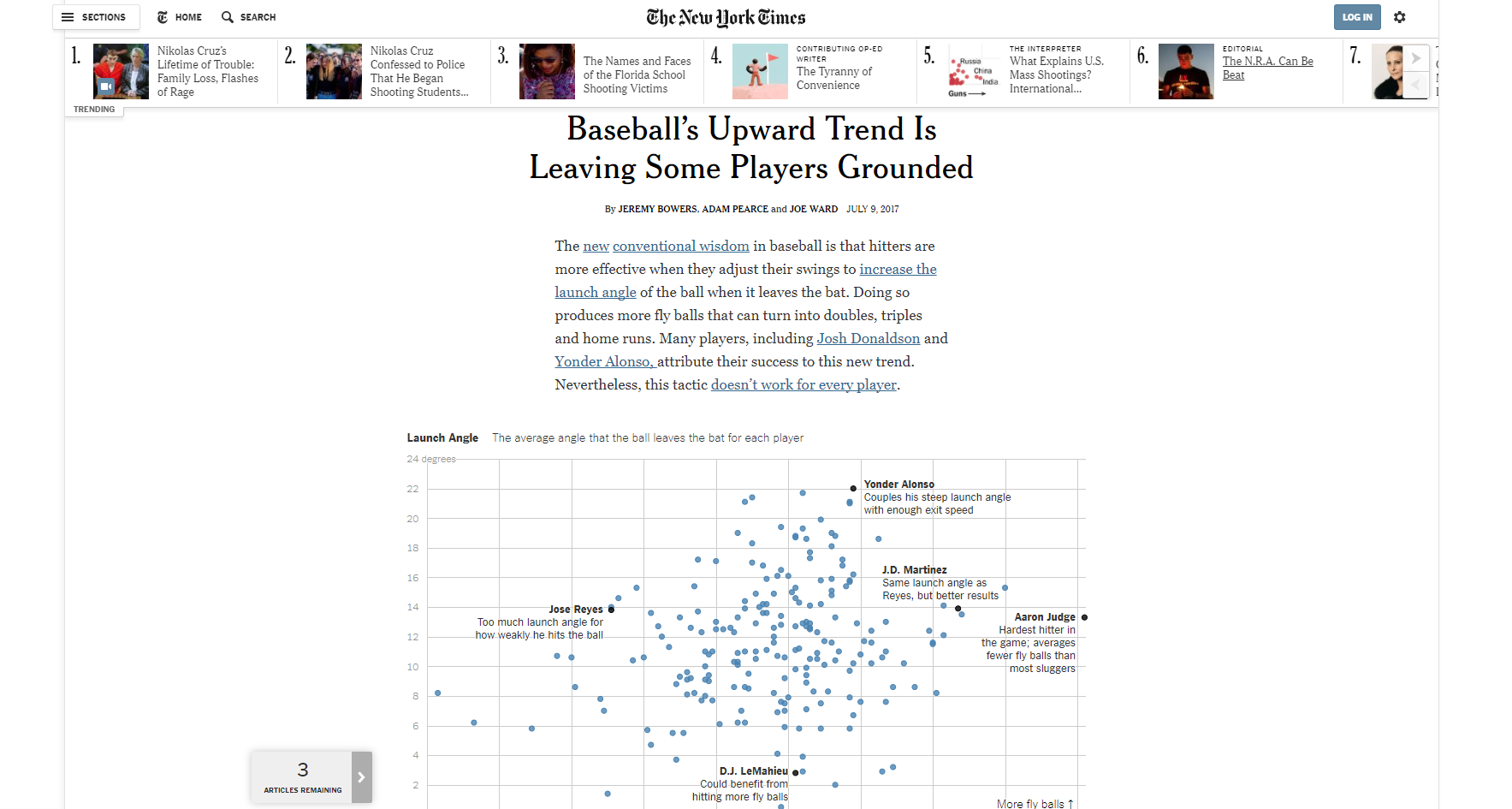
Один из замечательных примеров этого - из The New York Times, - позволяет пользователям не только видеть несколько графиков, которые поддерживают и помогают рассказать их историю, но и позволяет им наводить указатель мыши на разные точки данных, чтобы получить больше информации.
Это всего лишь один из многих успешных примеров рассказывания историй данных, и хотя не для всех историй потребуется основа данных, те, которые делают и делают правильно, действительно выделяются из толпы.

7. Веб-анимация
Современные потребители цифровых медиа не только ищут хорошо продуманный веб-сайт с информацией или контентом, которые они ищут, но также хотят, чтобы сайт был эстетически приятным на вид, который также их привлекал. Один из способов привлечь внимание зрителей и кликов - добавить анимацию по-разному и в разные части вашего веб-сайта.
Lottie, приложение от Airbnb, позволяет пользователям After Effects делать статические изображения и добавлять к ним анимацию для использования на веб-сайтах и в других проектах. Есть несколько способов сделать эту анимацию.
Для сайта, который полагается на упомянутый выше вид повествования о данных, интерактивность и движение, возникающие при нажатии или просмотре определенных точек данных, заставляют пользователя чувствовать себя вовлеченным в информацию. Анимацию можно использовать как способ обозначить различные действия, которые пользователь может предпринять на веб-сайте, будь то проверка и завершение покупки или улучшение настроения пользователей при обнаружении ошибки 404. Я имею в виду, кого может расстроить умная анимация, говорящая, что их страница не может быть найдена?
Важно отметить, что анимация также не должна быть ошеломляющей. Креативное агентство We Are Young Blood приветствует пользователей на своей домашней странице с помощью простого анимированного GIF-изображения с яркими, склеенными воедино примерами их работ, привлекающими посетителей с самого начала. Это простой, но чрезвычайно эффектный подвиг, который легко воспроизвести.

8. Удобный для мобильных устройств дизайн
Нет ничего более разочаровывающего, чем разблокировать свой телефон, чтобы перейти на веб-сайт, и заставить его работать, как грузовик на льду, или выглядеть как боксер после 12-раундового фестиваля. Хорошо ... может быть, есть много вещей более разочаровывающих, но это определенно неприятно для пользователя, дает веб-сайту плохую репутацию, и этого можно избежать.
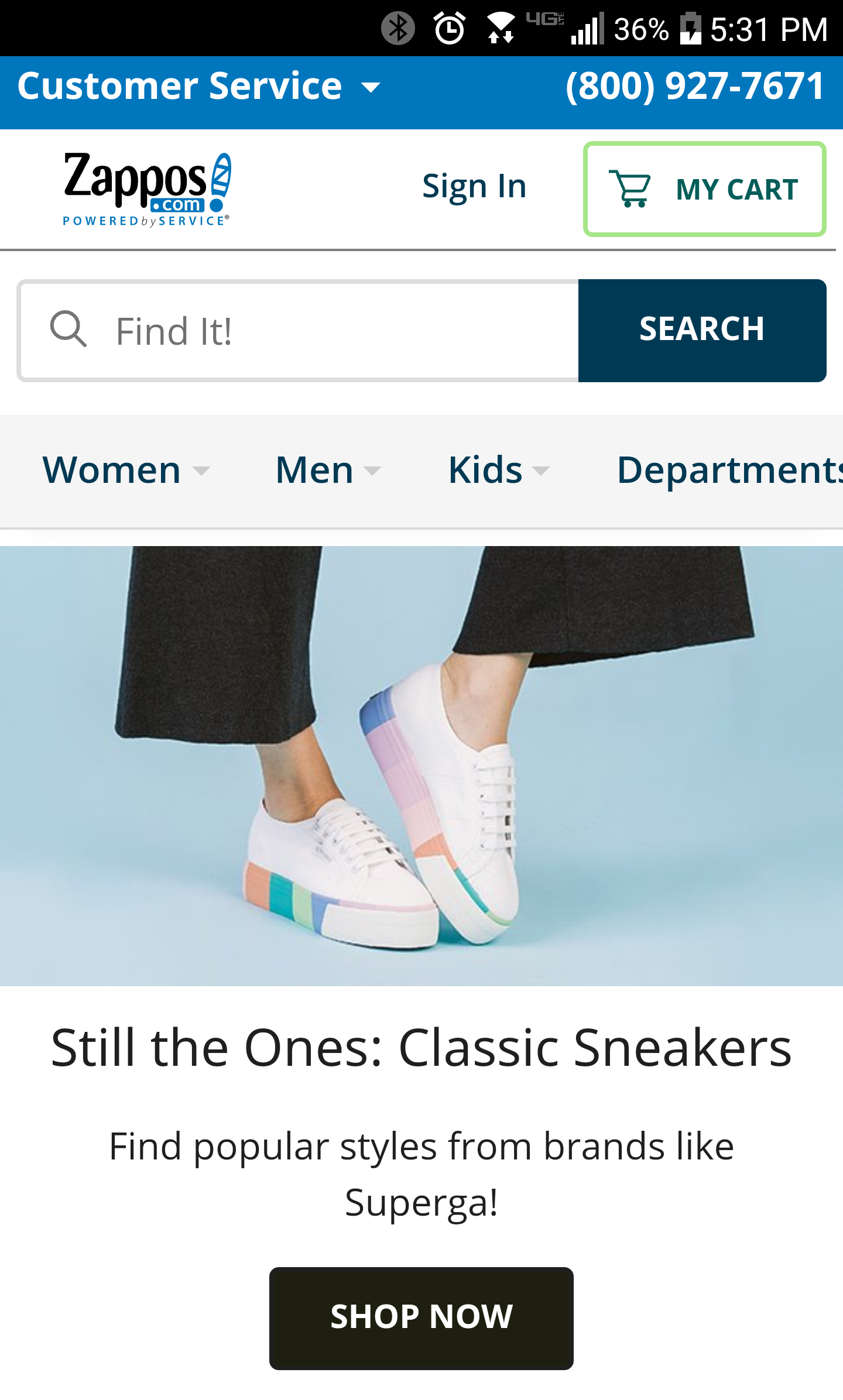
Zappos - один из лучших примеров веб-сайта, успешно разработавшего свой сайт как для настольных компьютеров, так и для мобильных устройств. Разница между их оптимизированным, легким для навигации дизайном настольного компьютера и современным и интуитивно понятным мобильным дизайном невелика, что гарантирует клиентам беспрепятственный процесс совершения покупок на любых устройствах.
Десять -15 лет назад максимальная совместимость с мобильными устройствами была далеко не такой большой проблемой, как сейчас. С телефонами, постоянно подключенными к своим пользователям, веб-дизайнер никогда не может быть уверен, когда кто-то захочет или ему понадобится проверить их сайт. Чем проще / приятнее для пользователя, тем лучше будет выглядеть веб-сайт и тем больше шансов, что пользователь вернется снова.

9. Цвета градиента
Ваши цвета должны не только быть чем-то привлекательным для людей, когда они их видят, но и использоваться как способ акцентировать внимание на некоторых - из-за отсутствия лучшего слова - «приемлемых» функциях на сайте. Рисунки, графики или диаграммы, биографические данные и т. Д. Использование цветовых градиентов - отличный способ выполнить эту задачу.
Делая акцентированную область светлее или темнее, чем область вокруг нее, это дает больше «хлопка». Градиенты также эффективны, поскольку придают теплый или охлаждающий эффект странице или области, на которую смотрит пользователь, в свою очередь изменяя динамику того, как они себя чувствуют, находясь на этой странице. Как инструмент перехода, градиенты могут работать для перехода между разделами, перехода между оттенками одного цвета и целым другим цветом в целом. Например, эксцентричная европейская певица и энтузиастка лебедей Бьорк использует жирный градиент в качестве фона в дизайне своего веб-сайта, чтобы задать уникальный тон своему бренду.
10. Креативные макеты
Подобно правильному использованию цветов для передачи эмоций и получения реакции, выбор правильного макета может действительно поразить ваших пользователей. Креативное и эффективное использование изображений, копирования и организации жизненно важно для потрясающего веб-дизайна. Кто угодно может зайти на Wix или Squarespace и создать сайт с красивыми изображениями и текстом. Конечно, это быстрый способ поднять ваш бренд и сделать его доступным для публики, но вы не сможете разработать его так точно, как вам хотелось бы, если бы вы не торопились - а это займет некоторое время. время - сделать это самому и добавить все нюансы, которые вам нужны для вашего сайта.
Теперь здесь легко сесть и сказать: «Вам нужны переходы и цвета, которых никто никогда раньше не видел!» но на самом деле это не конечная цель при создании хорошего веб-сайта. Не все должно быть чем-то совершенно новым для мира, вам просто нужно не быть вялым и скучным. Держитесь подальше от часто используемых шрифтов, цветов и сеток - хорошее место для начала.
Вы хотите, чтобы ваш веб-дизайн соответствовал тому, что вы пытаетесь сделать. Так что, если вы думаете, что вам следует использовать определенный оттенок цвета, который может не быть другим, или иметь очень жирный или приглушенный шрифт для всего, дерзайте! Если он соответствует вашему видению того, каким вы хотите видеть свой бренд, то он эффективен.
Тенденции веб-дизайна постоянно развиваются, но, воспользовавшись этими тенденциями сейчас, вы настроите себя на успех в будущем. Даже если ландшафт изменится, вы уже будете впереди всех.
Хотите быть в курсе всего, что связано с веб-дизайном? Подпишитесь на наши новости!