10-минутные электронные письма: как я экономлю время на разработке
Опубликовано: 2021-02-03Я помню, как посмотрел на первое электронное письмо, в котором мне сказали отредактировать код, и подумал: «Что? Зачем им все эти столы !? » А затем «исправил» его, чтобы он работал на моей Apple Mail. Каким-то образом это письмо помогло мне устроиться на работу в маркетинговую команду по созданию электронных писем и целевых страниц. Это может показаться знакомым; похоже, что большинство людей попадает в электронный маркетинг.
Одна из вещей, о которой вы даже не догадываетесь, - это создание большого количества писем за короткий промежуток времени. Для разработчика это может быть непростой задачей. Использование правильных инструментов может стать разницей между созданием электронного письма целым днем или 10 минутами.
В этом сообщении в блоге я расскажу о своем личном пути от длительного процесса создания электронной почты к гораздо более короткому. Надеюсь, это вас вдохновит!
Погружаюсь в инструменты для экономии времени из набора инструментов разработчика
Совсем недавно я закодировал электронные письма о фармацевтике. В почтовом маркетинге есть несколько отраслей, в которых существует огромный контроль и множество требований, а это значит, что вам нужно очень творчески создавать свои электронные письма. Фарма - одна из них. Я не знаю, сколько часов я потратил, пытаясь добиться точного выравнивания сноски или правильного размера шрифта в Outlook.
Так что я всегда искал продукты или способы сократить время разработки, чтобы позволить мне вместо этого тратить больше времени на небольшие проблемы с электронной почтой.
Фреймворки электронной почты
Одной из первых вещей, которые я обнаружил, были фреймворки электронной почты. Они позволяют вам писать значительно меньше кода за счет использования их специализированного языка разметки, который затем компилируется и переводится обратно в обычный HTML и CSS для вашей электронной почты. Да, это означает, что вам нужно выучить новый язык программирования. Но как только вы это сделаете, вы можете получить целые блоки кода, написав всего несколько строк. Так. Легкий. Однако, если у вас нет времени на изучение нового языка, возможно, это не для вас.
CSS инлайнеры
Есть несколько инструментов встраивания CSS, которые вы можете использовать, чтобы ваши стили могли быть написаны один раз в заголовке вашего HTML, а затем встроены во все тело позже. Это важно, потому что некоторые почтовые клиенты удаляют стили CSS в элементе head, что портит внешний вид вашего письма. Но вставлять элементы стиля для каждого абзаца, ссылки и т. Д. Построчно было непросто. Автоматический инлайнинг на победу!
Одним из моих любимых инструментов был рабочий процесс Gulp для создания электронных писем, которые компилировали файлы HTML и Sass в готовый для электронной почты HTML. Однако, когда я перешел в фармацевтику, эти инструменты стали менее удобными. Со всеми нюансами в дизайне (например, один тег <p> может быть одного цвета, а другой тег <p> должен быть другого цвета), я больше не мог полагаться на CSS в теге <style> или автоматическое встраивание. Мне пришлось вручную кодировать встроенные стили.
Так что же делать перед лицом всего этого? В конце дня я сохранил фрагменты кода (многоразовые модули электронной почты) в редакторе кода, а шаблоны были помещены в папку в Dropbox. Эта система вдвое сократила время разработки. Это отлично подходит для команды электронной почты из одного человека, но когда мы начали расширять команду, процесс развалился.
 | Узнайте, как быстрее создавать электронные письма с помощью шаблонов Больше, больше, больше писем. Недостаточно времени или ресурсов. Кто может относиться? Запустите более продуктивный и эффективный рабочий процесс электронной почты с масштабируемыми, многоразовыми и надежными шаблонами электронной почты. Получите ваш гид → |
Максимальная эффективность разработки электронной почты: Litmus Builder
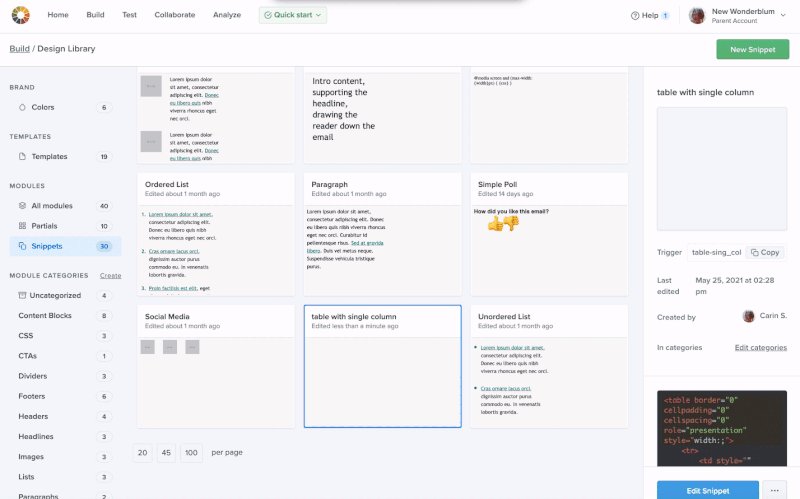
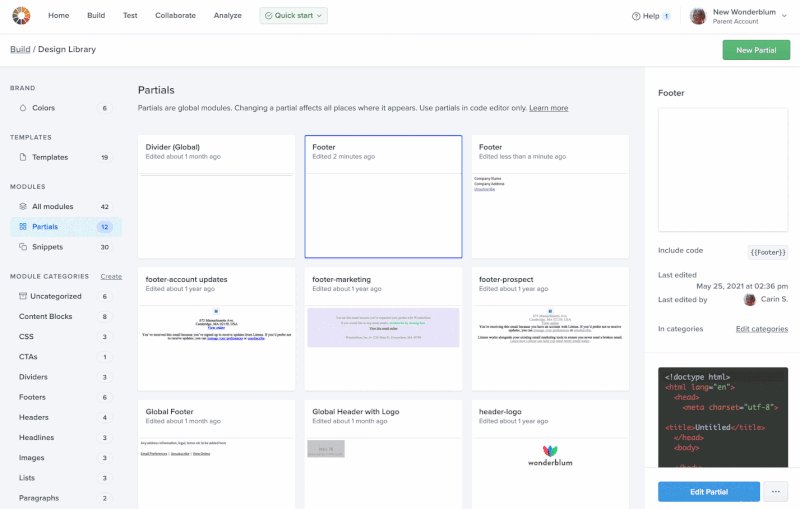
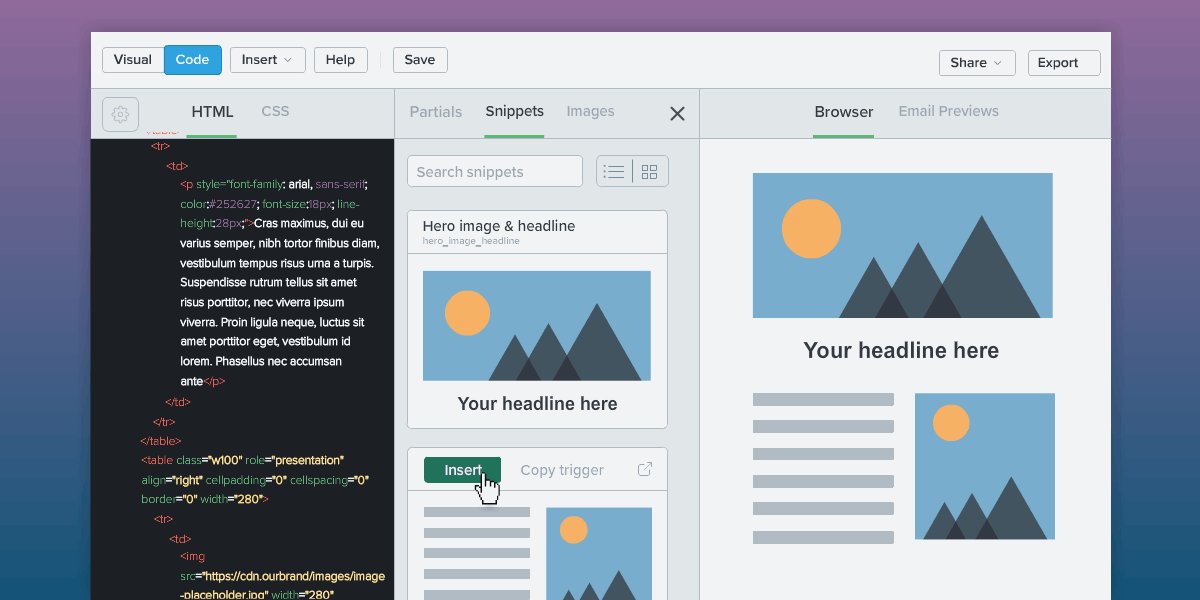
Я был так счастлив, когда в моей жизни появился Litmus Builder. Builder настроен для создания, использования и хранения всех ваших фрагментов и шаблонов, чтобы упростить масштабирование для команд. И все их фрагменты размещены в одном месте в Библиотеке дизайна, к которой легко получить доступ прямо из Builder для всей вашей команды.
В сочетании с системой дизайна электронной почты, которую мы создали в Litmus, мы можем создать большинство писем примерно за 10 минут. А для новых или настраиваемых электронных писем базовая структура может быть создана за те же 10 минут, оставляя больше времени для кодирования и тестирования пользовательских писем и поддержания актуальности с постоянно меняющимися почтовыми клиентами.
Не верите мне? Я снял видео, показывающее создание нашего недавнего электронного письма с обновлением продукта. На создание всего письма с помощью фрагментов, частичных файлов и визуального редактора в Litmus Builder ушло чуть более 10 минут.
Посмотрите, как быстро я это сделал (и узнайте, под какую песню я джемнул в процессе):

Как настроить себя и на то, чтобы сэкономить время
«Это все хорошо, - скажете вы, - но сколько времени у вас ушло на настройку всех этих фрагментов, частичных файлов и шаблонов?» Рад сообщить, что это не заняло много времени! Расскажу как.
Основная структура
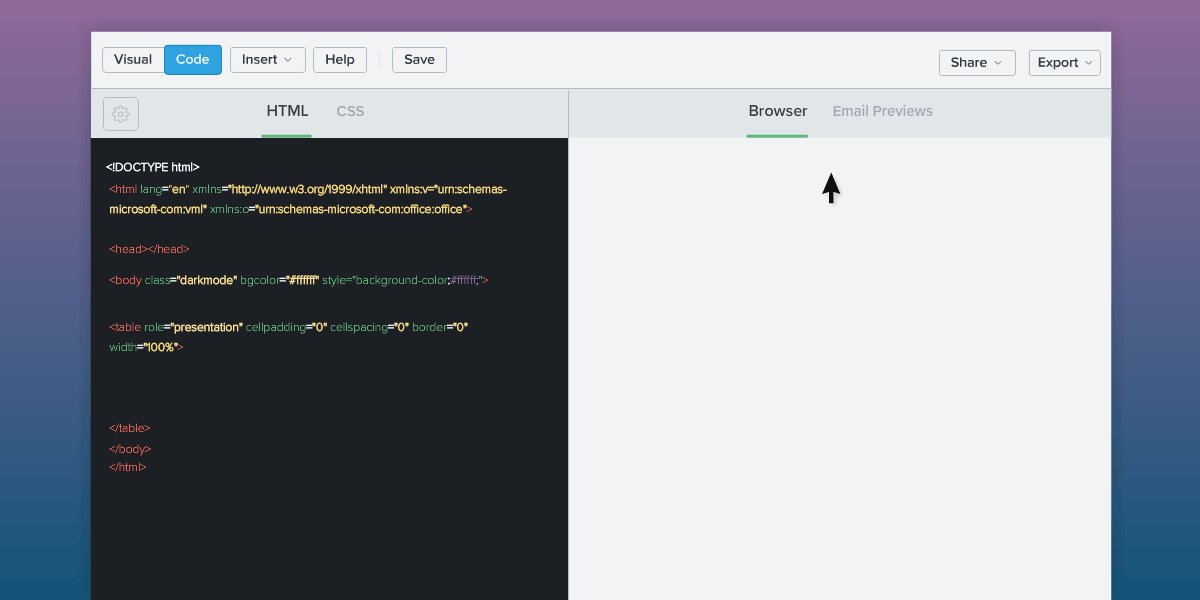
Во-первых, вам нужно создать основную структуру, которую вы собираетесь использовать для каждого электронного письма. Это стандартный CSS и скелетный код вашей компании, в который будут добавлены фрагменты и частичные данные. Скорее всего, у вас, вероятно, уже есть версия этого где-то.
Затем вы сохраняете это как шаблон, чтобы к нему было легко получить доступ. Этот шаблонный или начальный шаблон является отправной точкой для любого настраиваемого электронного письма, которое вы создаете, для которого еще не настроен шаблон.
Частичные или фрагменты
Затем решите, что создать как партиал, а что - как фрагмент.
На базовом уровне частичные и сниппеты представляют собой блоки многократно используемого кода, которые вы собираетесь вставлять в шаблон при создании каждого электронного письма. Они вводятся в Litmus практически таким же образом, хотя для фрагментов потребуется слово-триггер, а для частичных - нет.
Большая разница в том, что части кода нельзя будет редактировать. Так что выясните, какие блоки вы не собираетесь сильно менять, и сделайте эти части. Здесь, в Litmus, это верхние и нижние колонтитулы. Все остальное - сниппеты.
Создание блоков кода
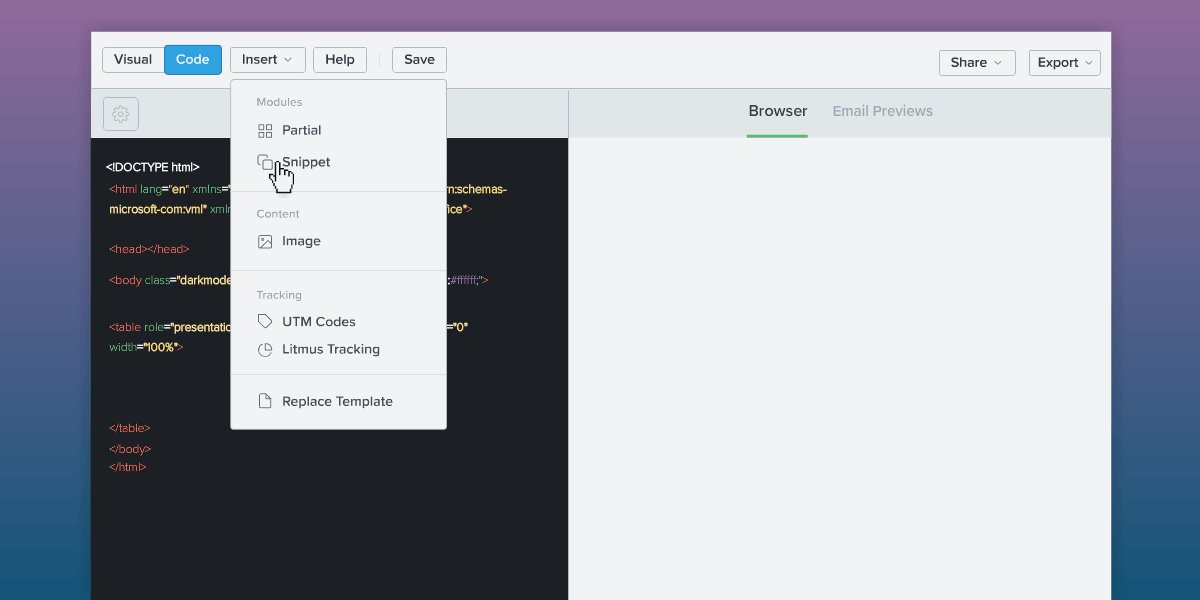
После того, как вы решили, как разделить блоки кода, вы можете создать их, выбрав создание новой части или фрагмента в Litmus. Это так же просто, как вставить свой код, дать ему имя и - в случае фрагментов - слово-триггер.
Чтобы создать сниппет:
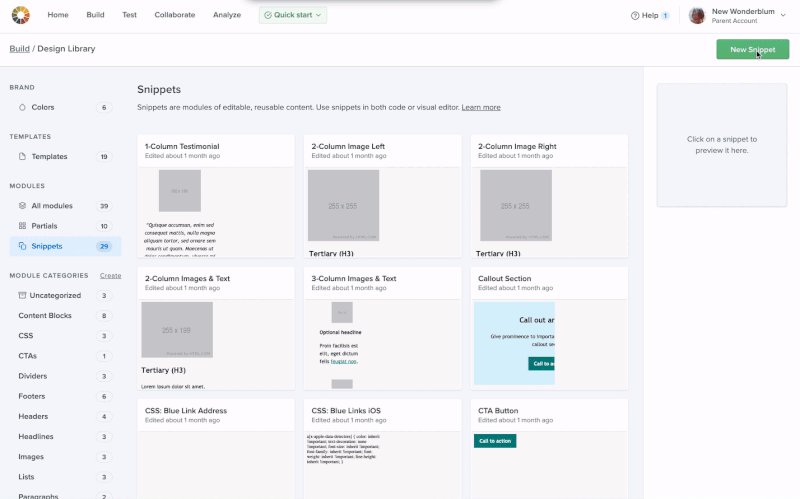
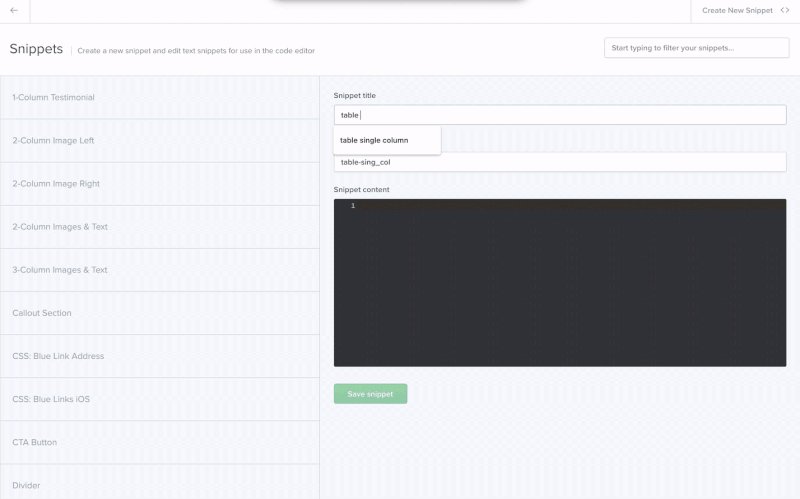
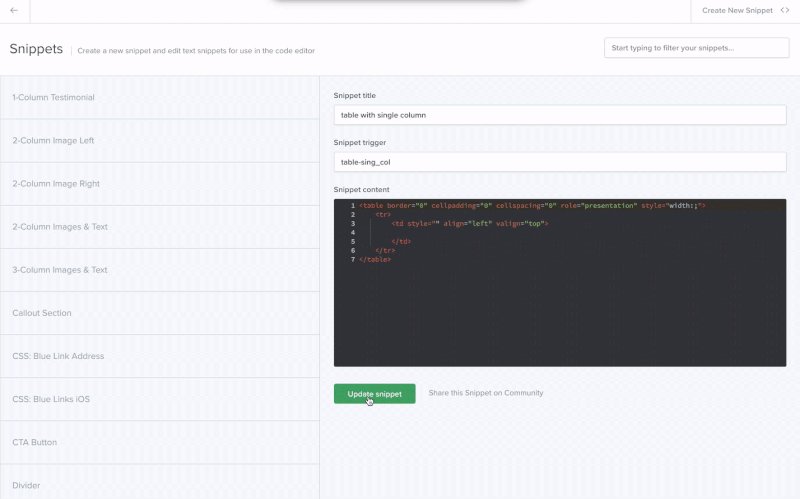
В библиотеке дизайна откройте библиотеку фрагментов и нажмите кнопку «Новый фрагмент» в правом верхнем углу. На следующем экране вы можете назвать фрагмент, назначить слово-триггер и вставить код для фрагмента.

Вы можете создать дополнительные фрагменты с помощью кнопки «Создать новый фрагмент» в правом верхнем углу или вернуться в библиотеку фрагментов, чтобы найти новый фрагмент. Если вы нажмете на свой фрагмент, вы откроете окно с подробностями справа, где вы сможете увидеть всю информацию и снова отредактировать фрагмент.
Совет от профессионала: не сдерживайтесь своими фрагментами. Да, это могут быть блоки кода, но они также могут быть меньше этого размера. У нас есть фрагменты для шестнадцатеричных значений цвета бренда, а также фрагменты для смайликов и хедшотов. Фрагменты могут быть такими большими или маленькими, как вы хотите. Все, что вы часто используете, должно быть отрывком.
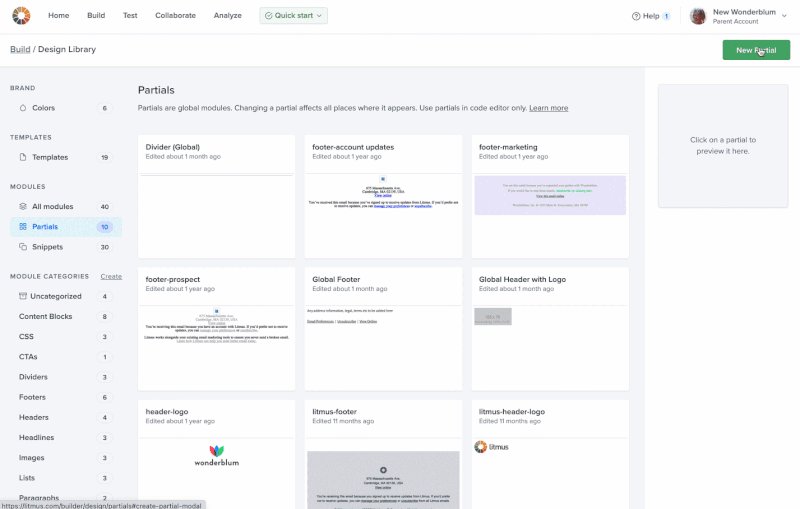
Чтобы создать партиал:
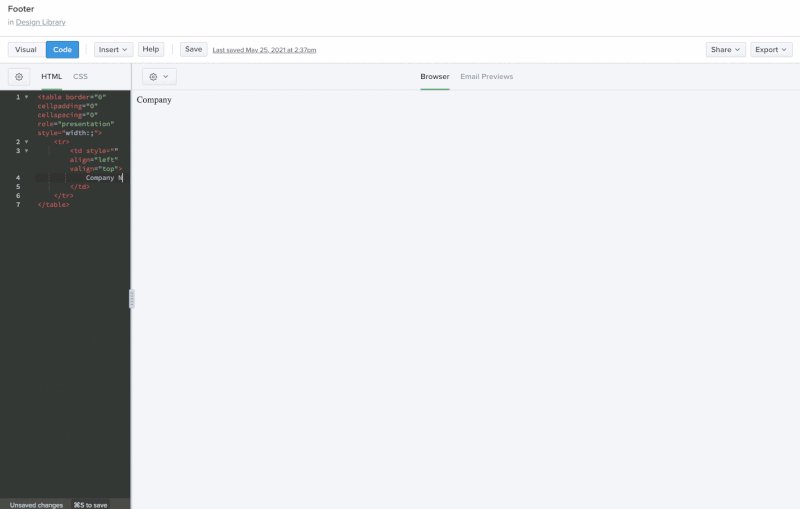
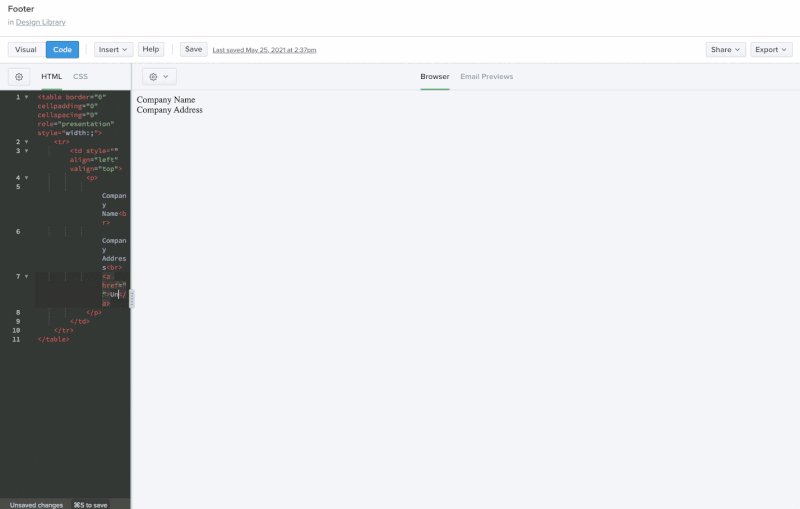
Из библиотеки дизайна вы открываете библиотеку частичных изображений и затем нажимаете кнопку «Новая часть» в правом верхнем углу. Назовите свой партиал, и вы попадете на экран, похожий на Builder. Создайте код нужной части (если вы сначала закодируете свои фрагменты, вы можете использовать их для создания частичных файлов). Нажмите «Сохранить».

Чтобы вернуться к частичной библиотеке и найти новую часть, щелкните ссылку «Части» в левом верхнем углу под именем части. Если вы нажмете на нее, вы откроете окно с подробностями справа, где вы сможете увидеть всю информацию и отредактировать часть снова, если вы что-то забыли.
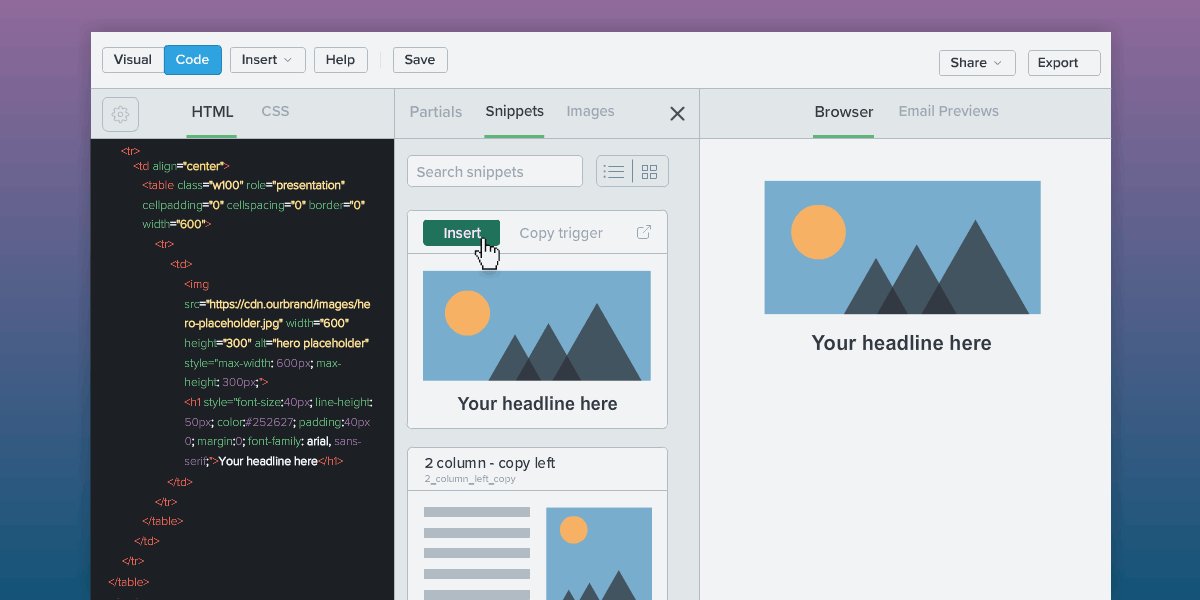
Отсюда вы можете легко вставлять фрагменты и части в свою электронную почту в Litmus Builder. Вот и все!

Путешествие продолжается…
Когда я вспоминаю, как я писал электронные письма, я почти не могу поверить, как далеко я зашел. Никогда бы не подумал, что смогу перейти от создания электронного письма за несколько часов - даже со всеми моими лучшими советами и приемами - до создания всего за 10 минут!
Litmus Builder зарядил мой рабочий процесс электронной почты мощью. У нас есть более 170 сниппетов и частичных файлов, которые мы создали в Litmus примерно за три дня. Но моя работа здесь еще не закончена. По мере того, как наша система дизайна электронной почты продолжает развиваться, мы можем редактировать наши фрагменты и части или добавлять больше по мере необходимости. После добавления они сразу же готовы к использованию.
А сэкономив время, я могу сосредоточиться на создании забавных анимаций, изучении языка векторной разметки (VML) и попытках точно выяснить, что происходит в темном режиме Gmail.
Так чего же ты ждешь? Начните быстро отправлять электронные письма (как я!) С Litmus.
Начать бесплатную пробную версию →
Покупатель лакмусовой бумаги? Перейти прямо в →
