10 лучших интерактивных дизайнов веб-сайтов, которые сразу привлекают пользователей
Опубликовано: 2018-04-13Если ваш сайт не играет роли, пользователи не будут взаимодействовать с ним. Фактически, 40% пользователей уйдут, если сочтут макет вашего сайта неорганизованным и хаотичным.
Тенденции веб-дизайна постоянно меняются, и интеграция новых элементов дизайна становится обязательной для того, чтобы пользователи были вовлечены и воодушевлены. Будь то изменение цветовой схемы, игра с градиентами, добавление анимации, представление фотографии или улучшение вашего UX-дизайна, важно, чтобы бренды постоянно оценивали свои проекты веб-разработки и улучшали их.
Все более популярной тенденцией в мире веб-дизайна является внедрение интерактивных и отзывчивых элементов веб-сайта, чтобы дать пользователям более приятный и интересный пользовательский опыт на протяжении всего их путешествия.
В области дизайна и разработки пользовательская интерактивность растет, и вполне вероятно, что все больше и больше организаций воспользуются этой подножкой со своими веб-дизайнами. И не зря. Людям нужен дизайн, ориентированный на пользователя, так почему бы не привлечь пользователя?
Добавление интерактивных элементов на вашу веб-страницу может увеличить время, которое пользователи проводят на вашей веб-странице, повысить узнаваемость бренда и продемонстрировать дизайнерский талант и креативность вашего бренда в целом.

Бренды могут делать это, вводя на свои веб-страницы анимацию с запуском прокрутки или микровзаимодействия - это вовлекает пользователей, позволяя им предоставлять обратную связь в режиме реального времени. Это также делает процесс взаимодействия более динамичным и захватывающим, направляя внимание пользователей именно туда, куда вы хотите.
Поскольку компании начинают включать эти элементы дизайна в свои проекты, важно, чтобы вы начали разрабатывать эти творческие мускулы.
Люди больше не хотят просто смотреть, они тоже хотят трогать. Они хотят чувствовать себя частью опыта, а не просто свидетелями всего этого. Интерактивные элементы дизайна - это стимулирующий способ заставить пользователей почувствовать, что они важны и что они принимают на себя активную роль.
И эти 10 веб-сайтов ставят на первое место интерактивность.
Доступность не исключает интерактивности - убедитесь сами в нашей статье о ведущих веб-дизайнерских компаниях Майами!
10 интерактивных дизайнов веб-сайтов, которые вдохновят ваш следующий веб-проект

1. 50 лет швейцарских музыкальных чартов
Музыка всегда была интерактивным занятием, но веб-сайты 50 Years Of Swiss Much Charts выводят эту идею на совершенно новый уровень благодаря своему увлекательному и захватывающему веб-дизайну.
Этот веб-сайт состоит из созвездия песен - ведущих пользователей из года в год с помощью нескольких движений и щелчков мышью. Градиентный фон притягивает вас, а движение мыши буквально отправляет вас в музыкальное путешествие.
Интуитивно понятный, минималистичный и современный - этот дизайн веб-сайта чрезвычайно увлекателен и дает пользователям незабываемые впечатления.
После быстрой и плавной загрузки веб-сайт оживает благодаря движению и интерактивным элементам. Этот веб-сайт буквально создан по образу вселенной, и пользователи получают 360-градусный обзор всех песен, которые захватили аудиторию за последние 50 лет, как будто они смотрят на звезды в ночном небе.
Нажав на «звезду» или год, вы перейдете к конкретной песне, где пользователям будет представлена информация о ее названии, исполнителе и году, когда она была записана. Вдали другие песни висят, как далекие солнечные системы.
В этом дизайне пользователи буквально перемещаются во времени и пространстве с помощью щелчка мыши и прокрутки страницы. Они могут путешествовать в прошлое и возвращаться обратно, и эти интерактивные функции действительно создают впечатление, в котором пользователи чувствуют себя неотъемлемой частью.

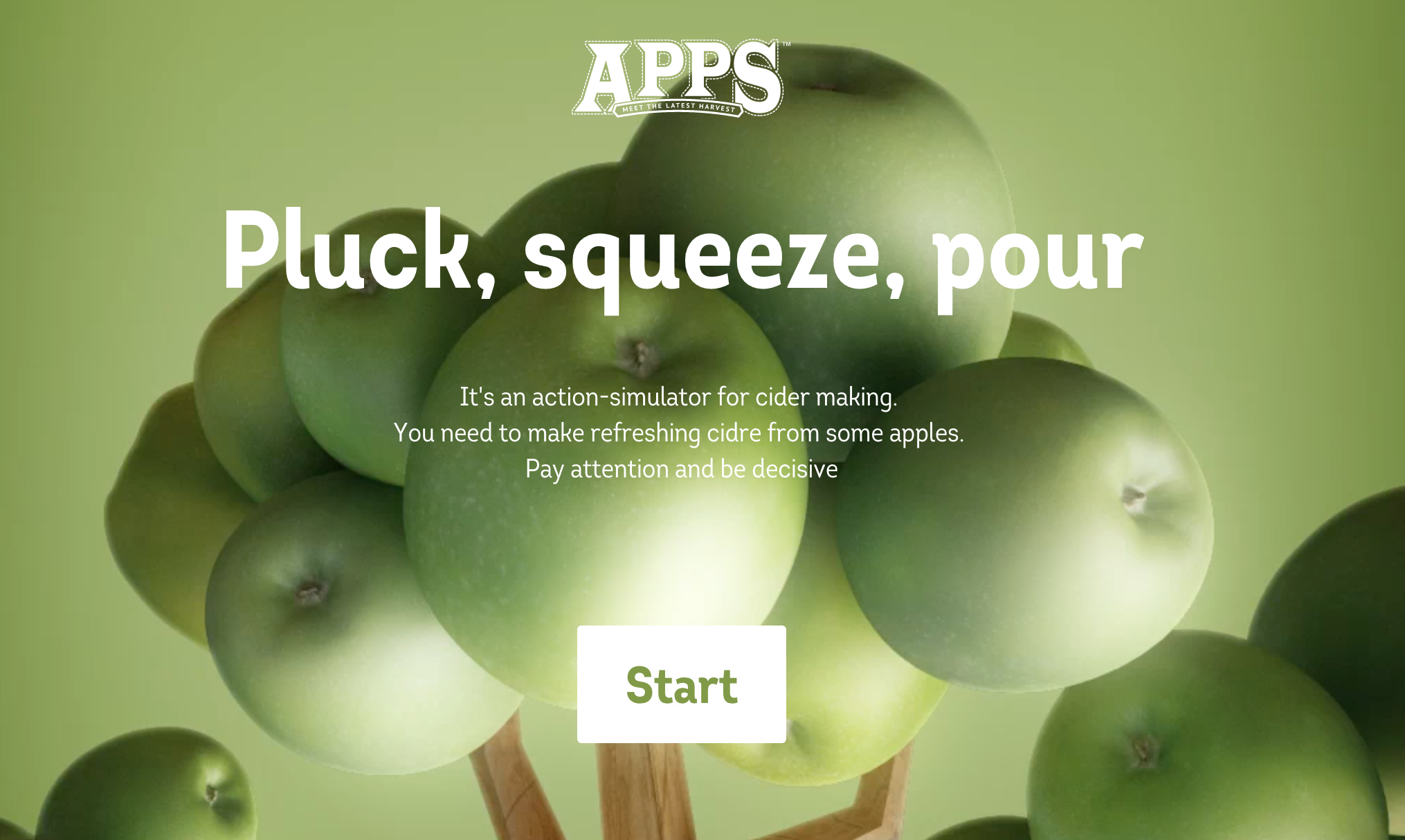
2. Приложения
Apps - это завод по производству сидра, который предлагает любителям сидра очень интерактивный, захватывающий и веселый опыт благодаря дизайну своего веб-сайта.
Используя яркие цвета, яркие фотографии и прямые призывы к действию, Apps полностью привержены тому, чтобы вовлечь пользователей в процесс сидра.
Когда пользователи попадают на веб-страницу, их приветствует страница загрузки granny smith green, а затем появляется полная и обильная яблоня. Затем пользователям предлагается «начать» свое путешествие, нажав кнопку «Пуск».
Отсюда сайт предлагает им подыграть, нажимая буквенные клавиши на экране, чтобы узнать больше о процессе изготовления сидра и сидрах, которые создают эти энтузиасты выпивки.
Когда вы нажимаете соответствующую букву, яблоко падает, и вы чувствуете, как яблоко превращается в бутылку сидра.
После написания приложений вы попадаете на страницу продукта. Эти яркие анимации и изображения дополняются жирной белой типографикой, которая четко передает сообщение и путь.
Затем вы попадаете на экран, где каждому продукту соответствует отдельный слайд. Вы узнаете о продуктах и можете пролистывать предложения. Каждый аромат сидра передается с помощью ярких цветовых градиентов.
Ярко. Смело. И это очень весело. Дизайнеры этого веб-сайта позаботились о том, чтобы немного поэкспериментировать, а также позаботились о том, чтобы посетители тоже смогли это сделать.

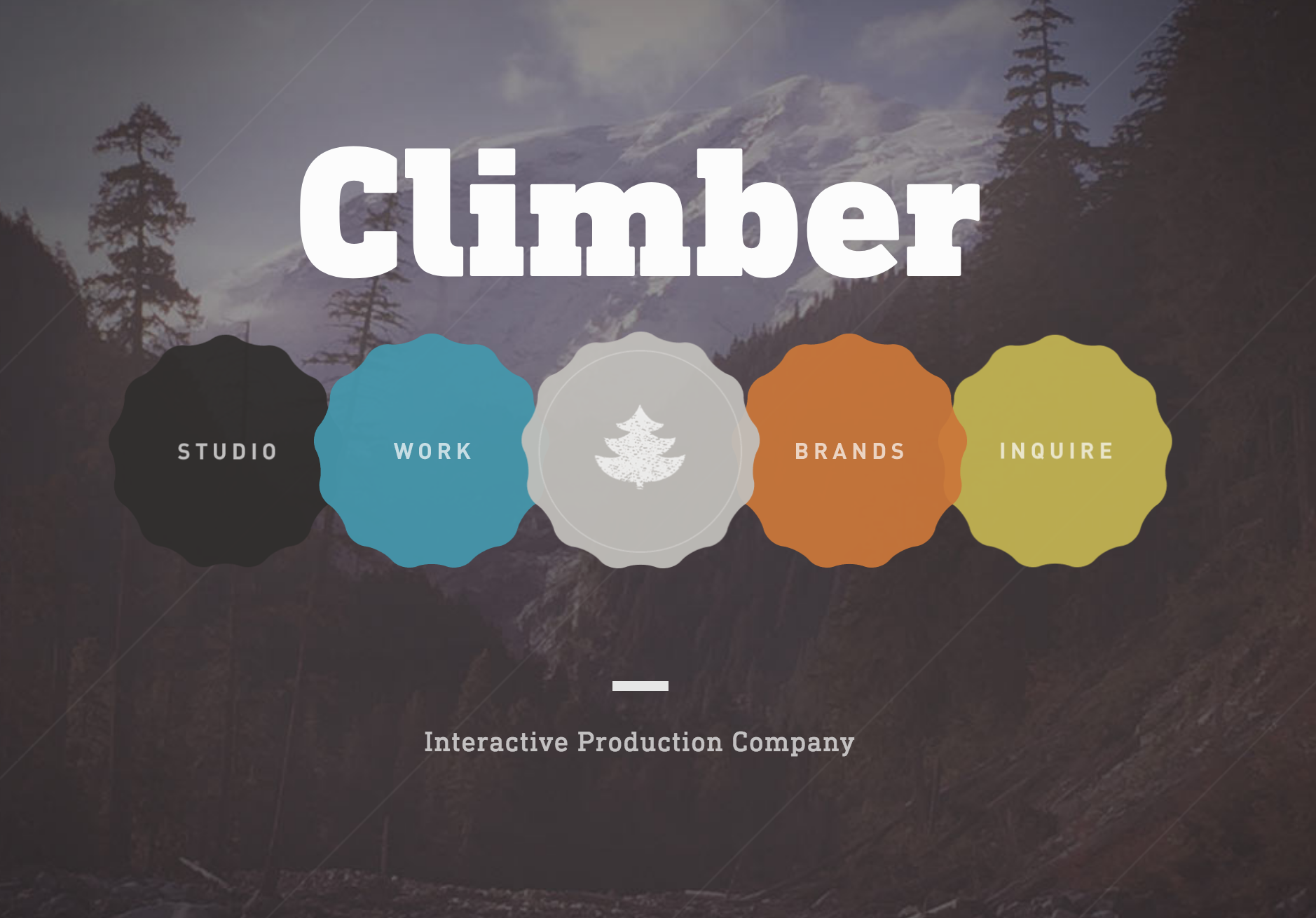
3. Альпинист
Climber - это интерактивная производственная компания, которая фокусируется на действительно хорошем дизайне - это становится очевидным, когда вы смотрите на их веб-страницу.
Когда вы впервые открываете страницу, вас приветствует волнообразное движение, которое действует как экран загрузки. Эти цветные волны размывают экран, открывая под ним целевую страницу.
Под мягкой и забавной загрузочной пленкой вас встречают потрясающие фотографии, милые иллюстрации и жирная типографика без засечек. Это мгновенно привлекает ваше внимание и захватывает вас. То, как весь этот сайт органично и плавно объединяется воедино, - это действительно сбывшаяся мечта.
Каждая целевая страница представлена вверху страницы плавающим значком. Когда вы наводите курсор на эти значки, они подпрыгивают и перемещаются вместе с движением вашей мыши.
Дизайнеры этой веб-страницы хотели создать плавный и увлекательный опыт, когда пользователи попадают на их веб-страницы.
Слайды проходят плавно, страницы загружаются крутыми и необычными движениями, а цвета легко смешиваются. В вашем путешествии вас проведут чистым и успокаивающим образом, при этом вы получите представление о скрытых в нем художественных способностях.

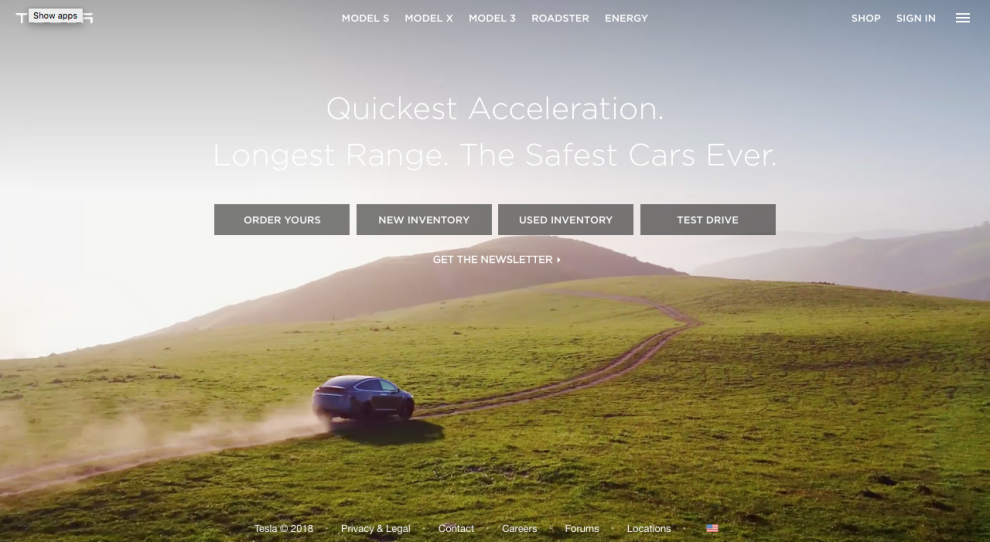
4. Тесла
Дизайн веб-сайта Tesla ставит их автомобили в центр внимания, позволяя их величеству делать всю тяжелую работу.
Дизайн этого веб-сайта иммерсивный, плавный и цельный. Видео воспроизводятся автоматически, функции оживают, и пользователи могут очень близко и лично взглянуть на автомобили, которые предлагает Tesla.
Первое, что вас встречает, когда вы попадаете на главную страницу, - это видео, которое автоматически запускается, показывая автомобиль, едущий по извилистой грунтовой дороге. Это вдохновляет и сразу бросается в глаза. Это динамичное видео и выбор дизайна полностью погружают пользователя в этот мир.
Это элегантное и потрясающее видео приветствует пользователей и знакомит их с тем, что Tesla может сделать с их помощью, и какой могла бы быть их жизнь, если бы они решили приобрести один из этих изящных и современных автомобилей.
Отсюда пользователи могут ознакомиться с различными моделями, понять функции безопасности и получить все возможности Tesla.
На веб-сайте размещено больше видеороликов, которые привлекают внимание и информируют, а динамические движущиеся изображения на 360 градусов позволяют пользователям перемещаться по собственному автомобилю Tesla, чтобы лучше рассмотреть и понять, что эти автомобили могут предложить.
Взаимодействие также улучшается, когда вы попадаете на страницу «Создайте свою собственную Tesla», где вы можете буквально построить свою собственную модель Tesla.
Дизайн этого веб-сайта плавный, привлекательный и элегантный. Он сообщает потребителям именно то, что они хотят знать, в увлекательной и вдохновляющей форме.

5. Имс Энсо
Этот информативный веб-сайт дает пользователям возможность заглянуть в жизнь двух легендарных дизайнеров, которые оказали влияние на мир веб-дизайна. И он делает все возможное, чтобы пользователи получали полное погружение и увлекательный опыт от начала до конца.
Благодаря движущейся и плавной анимации пользователей ждет урок истории, увлекательный и информативный.
Этот веб-сайт использует покадровую графику, чтобы привлечь вас, а также глубокую и темную цветовую палитру, чтобы скрыть загадку и удержать вас.
Прокручивайте вверх и вниз с помощью курсора, но не ожидайте устаревших и неоригинальных движений вверх и вниз. О нет, вместо этого смотрите, как изображения скользят влево и вправо, привлекая ваше внимание и делая заявление. Эта нестандартная техника действительно перенесет вас в путешествие по жизни этих дизайнеров в интерактивной и захватывающей манере.
Нет видео, нет резкой графики. Он плавный, открытый и гладкий.
Такое использование плавного движения - тонкий и изощренный способ демонстрации контента, который заставляет пользователей хотеть узнать больше, а не чувствовать себя обязанными или разочарованными опытом обучения.
Хотите быть в курсе меняющихся тенденций дизайна? Подпишитесь на нашу рассылку!

6. Воспитание
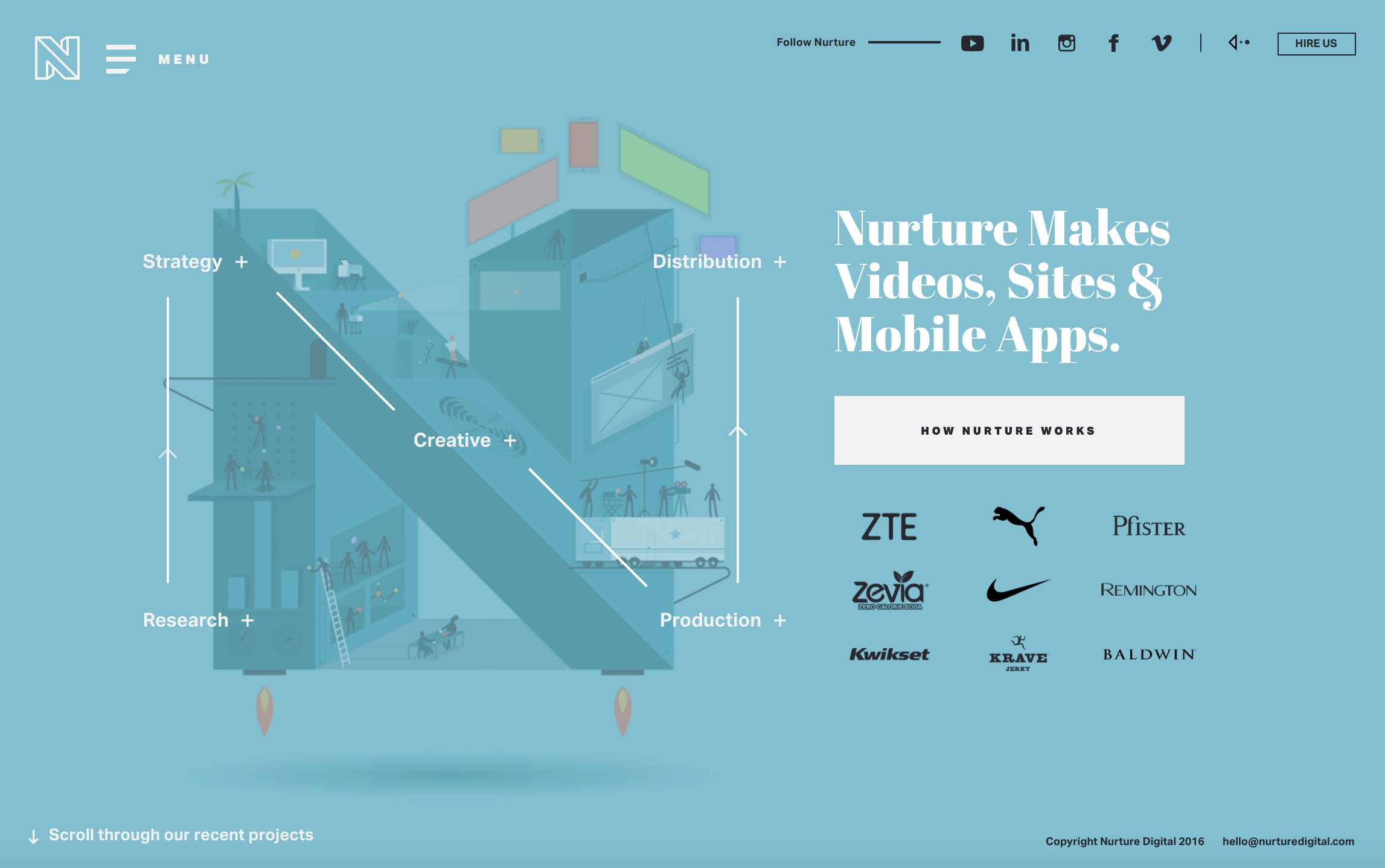
Nurture - это компания, занимающаяся цифровым маркетингом, которая в своем веб-дизайне полностью демонстрирует свой дизайнерский талант и творческую изобретательность.

После того, как вы приземлились на главной странице, вас сразу же притянет голубой фон, но именно белая движущаяся иллюстрация с левой стороны действительно зацепила вас за живое. Во-первых, это цвет - успокаивающий и манящий. Затем ваш взгляд привлекает толстый белый блочный шрифт.
Но тогда это подпрыгивающая анимированная буква N, полная движущихся анимаций и умных иллюстраций. В этом 3D N представлены различные целевые страницы веб-сайта - от стратегии до производства, распространения и всего, что между ними.
Стрелки перемещают пользователя по пути, переводя взгляд с участка на участок. Эти стрелки движутся, направляя ваш путь. Внутри буквы N также есть маленькие рисунки, которые двигаются и рассказывают историю.
Этот дизайн чрезвычайно интерактивен и анимирован. И это заставляет пользователя подсознательно следовать за ним, удерживая его на странице дольше, чем в противном случае он мог бы быть там.
После того, как вы нажмете на конкретную страницу, на которой хотите следовать, появится всплывающий экран с более сложной мультипликационной анимацией, занимающей центральное место. Ниже находится часть черно-белой копии, которая развивает идеи.
Тонкая анимация, успокаивающая цветовая схема и четкая типографика этого дизайна делают его тем, что трудно игнорировать.

7. Черный негатив
Black Negative стремится «сделать Интернет лучше», и их дизайн веб-сайтов, безусловно, достигает этого.
Это дизайнерское агентство привлечет вас практически мгновенно, как только вы окажетесь на главной странице. Первое, что вас встречает, - это страница, полностью состоящая из видео - видео о верхушках деревьев в лесу. Сквозь выглядывает солнце. Это загадочно, увлекательно и красиво.
На видео накладываются друг на друга заголовки: «Рассказывать увлекательные истории». Каждое из этих слов перемещается, когда вы наводите на него курсор, и на него можно щелкнуть. После щелчка они показывают короткую строку текста о своей миссии как агентства.
Чтобы узнать больше о работе этой команды, вам нужно прокручивать страницу из стороны в сторону, что является уникальным и чрезвычайно интерактивным способом вовлечь людей и заинтересовать пользователей в том, чтобы узнать больше о том, что это агентство может сделать для них.
Когда вы прокручиваете из стороны в сторону в виде сетки, воспроизводятся поразительные фотографии и бесшовное видео. На этих страницах лежат небольшие пустые поля с минимальным количеством копий, чтобы дать вам представление об их услугах.
Точно так же, чем больше вы прокручиваете, тем больше информации начинает буквально появляться в вашем поле зрения. Эта копия накладывается на эти визуальные эффекты очень привлекающим внимание способом. Невозможно оторвать глаз от красоты этого таланта фотографии, видео и дизайна.
Интерактивные качества этого веб-сайта в сочетании с потрясающими визуальными эффектами не позволяют отвести взгляд. Если вы ищете агентство, которое может ошеломить своей цифровой работой, это то, что вам нужно.

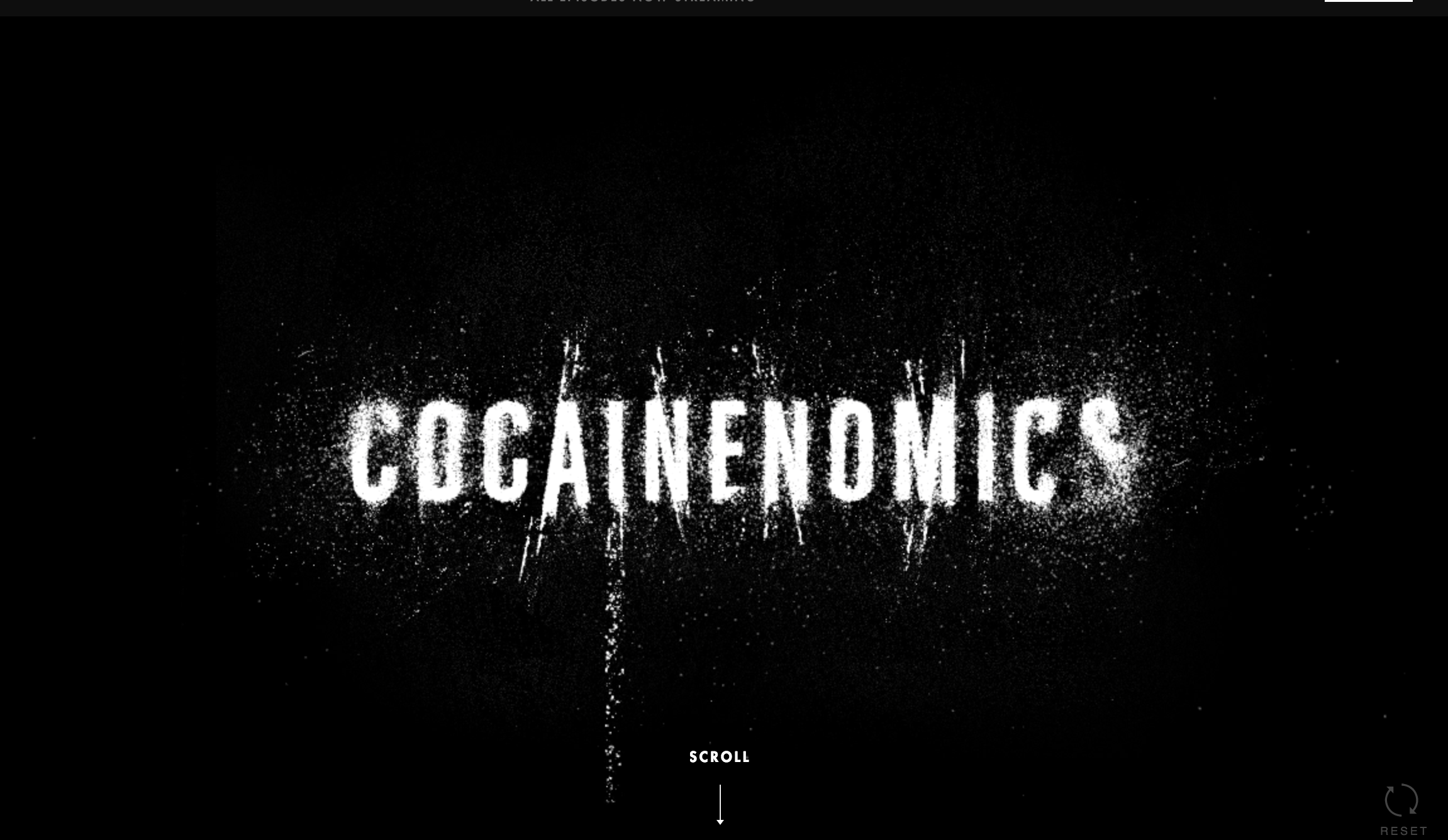
8. Кокаинэномика, WSJ
Эта веб-страница, созданная The Wall Street Journal, описывает историю Медельинского картеля. Это спонсируемый веб-сайт, созданный для популярного шоу Netflix Narcos. И с самого начала подчеркивается серьезность этой истории.
Экран усеян черным фоном с белыми снежинками. Затем белый пух слетает вместе, чтобы составить слово: кокаинэномика. На этом этапе очевидно, что белый цвет должен выглядеть как кокаин.
Чтобы повысить интерактивность этого дизайна, создатели позволили поэкспериментировать с заголовком. Если вы наведете курсор на имя, кокаин смещается и летает. Эффект незначительный, но заметный.
Затем вам будет предложено прокрутить вниз, и появится своего рода карта со стрелками и копией, которая приведет вас к истории о некоторых из самых печально известных наркобаронов, которых когда-либо видел наш мир.
Во время прокрутки вы сталкиваетесь с большой жирной черной копией, поцарапанной и шероховатой. Яркие фотографии и яркие цветные брызги на экране заставляют вас прокручивать страницу вниз и узнавать о жизни этих преступников.
Видео, анимация и другие иллюстрации продолжают появляться по мере того, как вы проделываете кроличью нору. Это движение и глубина действительно добавляют уровень достоверности контенту на странице, который заставляет вас хотеть узнать больше.
Движение вашей мыши создает основу для впечатлений, которые вы получите. Вам нужно продолжать прокрутку и продолжать учиться видеть новые анимации, карты и рисунки, которые появляются на экране.
Учитывая, что эта веб-страница, по сути, является уроком истории, разработчики, стоящие за ней, знали, что им нужно экспериментировать с интерактивностью пользователей, чтобы поддерживать интерес людей. Даже если вы любите историю, немного повеселиться тоже не повредит.
И в этом дизайне это делает впечатления культовыми.

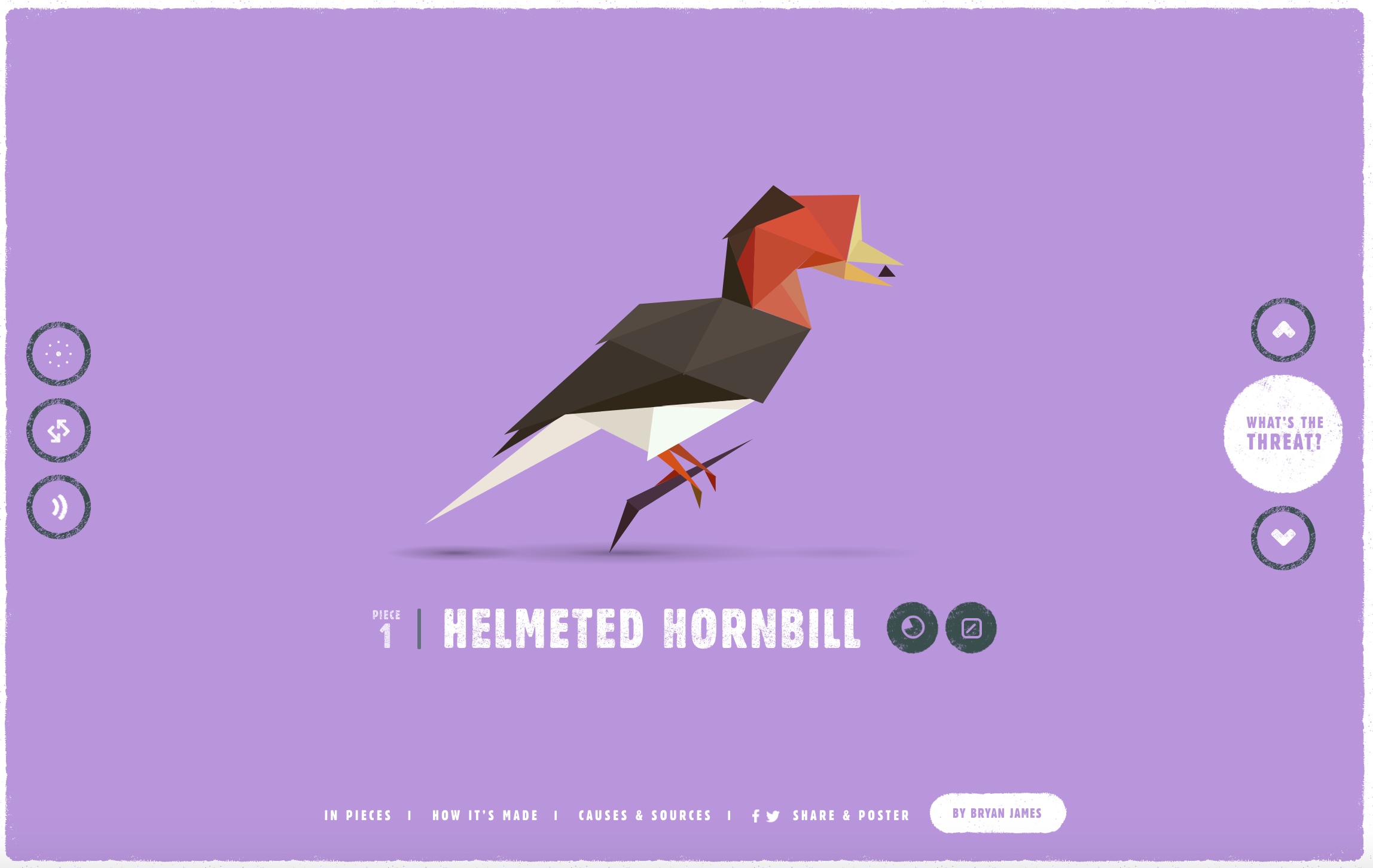
9. 30 видов, 30 штук
Сохранение животных и жестокое обращение с животными - горячие темы, которые в последние несколько лет почти еженедельно появляются в заголовках. Будь то ужасное обращение в учреждениях или убийство животных, находящихся под угрозой исчезновения, для многих людей важно информировать и просвещать массы о том, что они могут сделать для обеспечения безопасности и защиты нашей планеты и ее животных.
Именно здесь на помощь приходит веб-сайт «30 видов, 30 штук». Эта интерактивная онлайн-выставка отображает цикл вымирания животных в результате вмешательства человека.
Главная страница состоит из черного фона и красновато-розового движущегося цветового градиента заголовка веб-сайта. Вам будет предложено начать выставку, и как только вы нажмете кнопку `` Исследовать '', захватывающие дизайны возьмут верх.
Маленькие геометрические фигуры начинают летать по экрану, а в конце превращаются в животное, которое превратилось в исчезающий вид.
Эти рисунки немного двигаются, когда вы сидите на странице, и затем вы можете поиграть, чтобы узнать больше о животном, его истории и о том, что вы можете сделать, чтобы предотвратить исчезновение.
Вы можете перемещаться по всем животным, наблюдая, как эти разноцветные фигуры летают по экрану. Можно остановиться на конкретном животном. Вы также можете позволить звуку направлять ваше путешествие.
Варианты безграничны в этом дизайне, и есть, казалось бы, неограниченные возможности для пользователей взаимодействовать и делать этот опыт специфичным для них. Пользователи могут получить желаемый опыт работы с этим веб-сайтом, и дизайнеры проделали огромную работу, позволив пользователям персонализировать свое путешествие.
Попытки информировать и обучать часто могут показаться сухими и вялыми. Но этот дизайн делает это привлекательным, захватывающим и вызывающим эмоции способом.

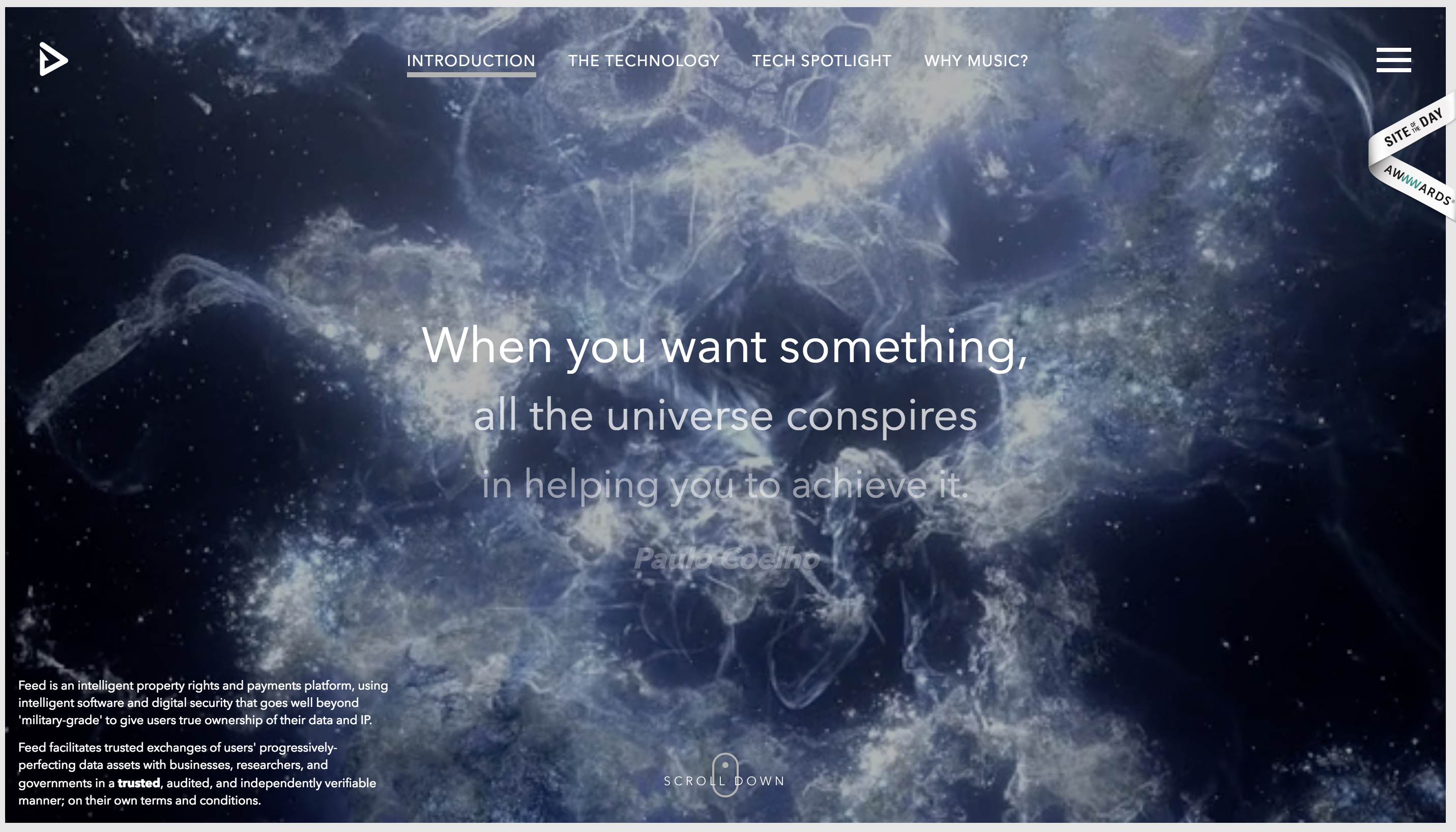
10. Feed Music
Музыка способна трансформироваться, но это не помешало дизайнерам веб-сайта Feed Music повеселиться с другими интерактивными и вдохновляющими элементами.
Домашняя страница открывается с черным экраном с дымчатым изображением на заднем плане. На этом изображении размещено заявление о миссии компании, которое прокручивается, как начало «Звездных войн». По мере того, как ваша мышь перемещается, перемещается и текст.
Он входит в экран и выходит из него, постепенно увеличиваясь и уменьшаясь в размерах. Вам нужно прокрутить, чтобы увидеть больше текста, поэтому вы чувствуете себя обязанным это сделать.
Как только вы закончите читать заявление о миссии, которое занимает главную страницу, вы перенесетесь через потрясающие переходы на остальную часть веб-сайта, где вы узнаете больше о Feed Music. Вас приветствуют эта информация с еще большим количеством анимаций.
Прокрутка жизненно важна для этого дизайна, так как вы не сможете узнать больше, если остановитесь. Прокрутка - это то, что побудило анимацию двигаться и текст появляться. Если вы перестанете прокручивать, остановится и движение веб-сайта.
Это заставляет пользователя постоянно быть вовлеченным. Они не могут перестать взаимодействовать, иначе они перестанут собирать информацию, которую ищут. Это отличный способ заставить пользователей запоминать контент, который они просматривают, в отличие от просто бесцельной прокрутки. И это несомненно дизайн, который нужно подражать.
Почему важен интерактивный дизайн веб-сайтов
Интерактивность добавляет элемент веселья к дизайну - и когда она добавляется к дизайну веб-сайта, результаты могут быть чрезвычайно удовлетворительными.
Интерактивность пользователей приводит к увеличению посещаемости, увеличению времени пребывания на странице, повышению узнаваемости бренда и позволяет брендам продемонстрировать свое творчество. Это увлекательный и захватывающий способ для брендов направлять пользователей к информации, которую они хотят, чтобы они видели.
Создание успешных веб-страниц - это гораздо больше, чем поисковая оптимизация и качественный контент. Речь идет о всей упаковке. Брендам необходимо интегрировать адаптивный дизайн в настольные и мобильные приложения за счет использования интерактивных медиа. Вот тут-то и вступает в игру взаимодействие человека с компьютером, которое вовлекает людей на более глубокий уровень.
Эти 10 брендов добавили интерактивные элементы, которые вдохновляют, проницательны и эффективны. Они беспрепятственно и плавно приводят пользователей к нужной информации. Они информируют пользователей о проблемах, на которые они иначе могли бы не обращать внимания. Они демонстрируют контент таким образом, чтобы пользователи могли взаимодействовать и узнавать больше.
Поскольку наш мир становится все более ориентированным на мобильные устройства, а бренды вынуждены делать больше в сфере дизайна, интерактивность будет продолжать расти. Это потому, что он впечатляющий, мощный и уникальный. Эти элементы отличают бренды от остальных и выравнивают их как лидеров.
Бренды должны начать интегрировать эти интерактивные и удобные для мобильных устройств элементы веб-сайтов в свой собственный дизайн, чтобы выделиться и заявить о себе. Это не только вызовет у них эмоциональную реакцию, но и будет держать вас в их сознании в будущем.
Взяв за основу эти 10 веб-сайтов, вы сможете с легкостью добавить немного веселья и изюминки в дизайн своего веб-сайта.
Хотите больше вдохновения для веб-дизайна? Подпишитесь на наши новости!
