5 идей дизайна всплывающих окон, которые не будут раздражать пользователей
Опубликовано: 2022-05-12Когда дело доходит до дизайна сайта, варианты чрезвычайно разнообразны. В зависимости от функциональности и целей лидогенерации, которых компании хотели бы достичь, они должны выбирать макеты, которые нравятся пользователям, побуждают их проводить больше времени на своих страницах и вовлекать их.
Тем не менее, это не всегда так.
Вы когда-нибудь просматривали веб-сайт, наслаждаясь фрагментом контента, когда внезапно появляется всплывающее окно, которое мешает вам продолжить? Разочарование, не так ли?
Такой опыт, скорее всего, заставит вас уйти и найти нужную информацию в другом месте. Это связано с тем, что всплывающие окна могут быть навязчивыми и отвлекать пользователей от их намерений.
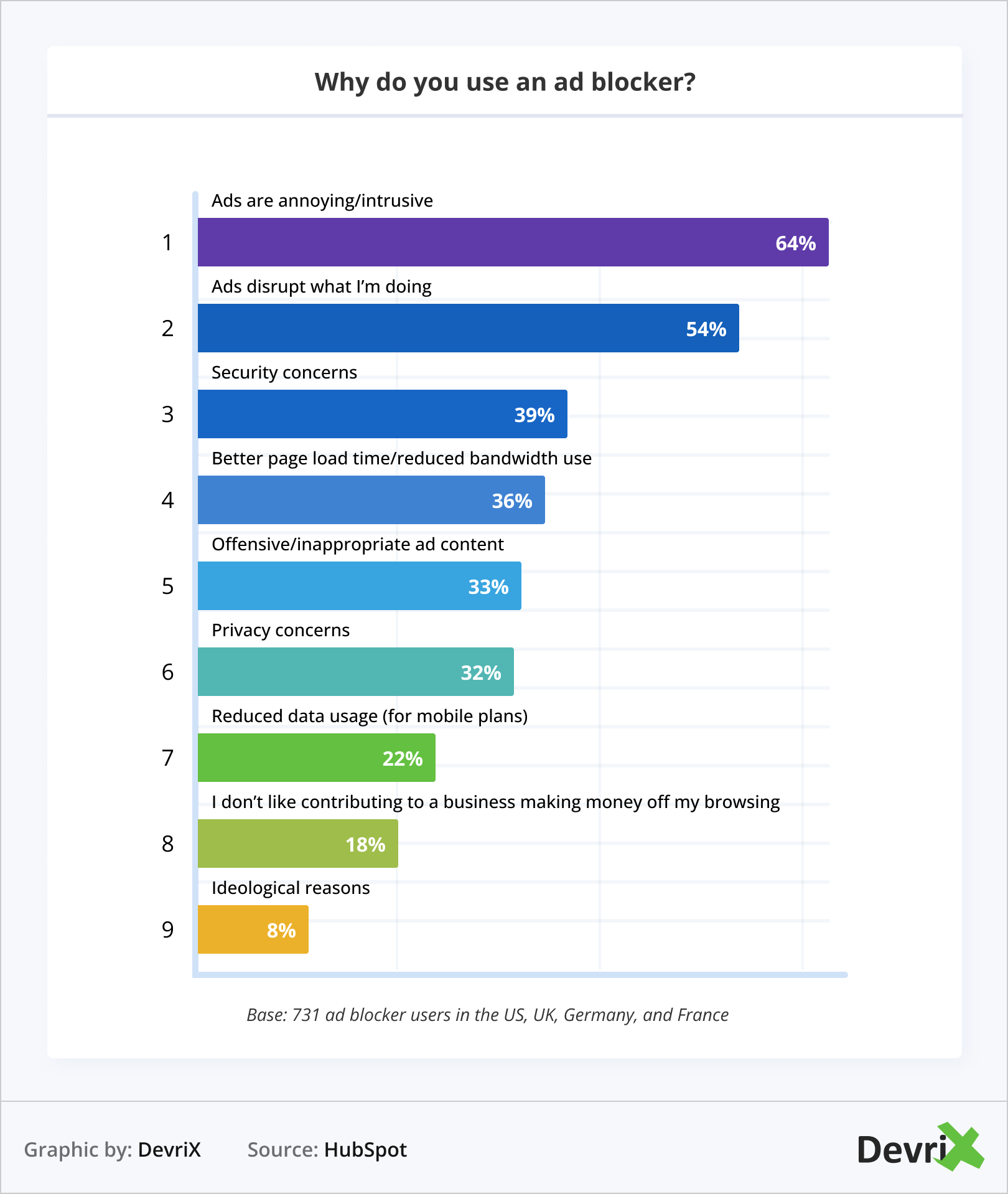
На самом деле, согласно опросу HubSpot, 73% людей больше всего не любят всплывающие окна в Интернете из всех типов рекламы. Кроме того, 64% пользователей AdBlock устанавливают это программное обеспечение, поскольку они считают всплывающие окна раздражающими и хотят избавиться от них, в частности!

Однако, хотя всплывающие окна вызывают разногласия и чаще всего прерывают то, что делают люди, и наносят ущерб UX, многим владельцам веб-сайтов удается успешно их использовать.
Более того, при правильном дизайне и SEO-оптимизации они могут даже увеличить коэффициент конверсии на 3%, если не больше!
В этой статье мы поговорим о дизайне всплывающих окон, объясним рекомендации и лучшие практики UX, а также предоставим 5 идей дизайна всплывающих окон, которые могут вам пригодиться.
Что такое всплывающие окна?
В двух словах, всплывающие окна — это окна браузера, которые отображаются поверх основного содержимого страницы, когда пользователь выполняет определенное действие или достигает определенного порога. Цель состоит в том, чтобы привлечь внимание пользователя, показать ему призыв к действию (CTA) и побудить его к участию.
Всплывающие окна могут иметь разные сообщения: реклама собственного или стороннего продукта или услуги, запрос отзыва, отображение окна подписки, предложение предложения, выражение благодарности и т. д.
Всплывающие окна существуют уже 15-20 лет, и они определенно никуда не денутся. Они позволяют владельцам веб-сайтов ориентироваться на потенциальных клиентов, привлекать их внимание и повышать шансы превратить их в покупателей.

Существуют различные способы использования всплывающих окон для повышения производительности вашего сайта. Однако вы всегда должны действовать с учетом намерений и предпочтений пользователя и следить за тем, чтобы всплывающее окно было релевантным.
Обычно всплывающие окна отталкивают посетителей, когда они приходят от третьей стороны и не имеют прямого отношения к тому, что нужно пользователю. Например, пользователь читает статью о том, как найти хорошего юриста, и вдруг контент блокируется всплывающим окном с приглашением на семинар Amazon FBA.
Также очень плохой практикой является размещение рекламы, которая открывает новое окно или перенаправляет посетителя на совершенно другой веб-сайт.
Помимо релевантности, еще одна вещь, определяющая ваш успех, — это дизайн всплывающих окон. Он должен соответствовать общему стилю и цветовой гамме веб-сайта, быть умным и лаконичным, а также иметь четко определенный CTA. Вы также можете рассмотреть возможность добавления игривого элемента, выбрать яркие контрастные цвета, чтобы сделать информацию действительно яркой, или что-нибудь еще, что, по вашему мнению, может привлечь внимание пользователя и побудить его к участию.
Однако имейте в виду, что чем ярче всплывающее окно, тем подозрительнее оно выглядит и тем выше вероятность того, что пользователь разозлится и, возможно, даже уйдет.
Как повысить эффективность всплывающих окон

Чтобы ваши всплывающие окна работали хорошо и повышали конверсию, а не отпугивали клиентов, вам необходимо правильно их спроектировать:
Обеспечьте мгновенную ценность
Что отличает эффективную рекламу от неудачной, так это ценность.
Вы должны понимать свою аудиторию и знать, чего они хотят от продукта или услуги, которые вы предоставляете. Таким образом, вы сможете предложить им правильное решение прямо на месте!
Кроме того, всплывающие окна с релевантным контентом конвертируются более чем на 40%.
Создать срочность
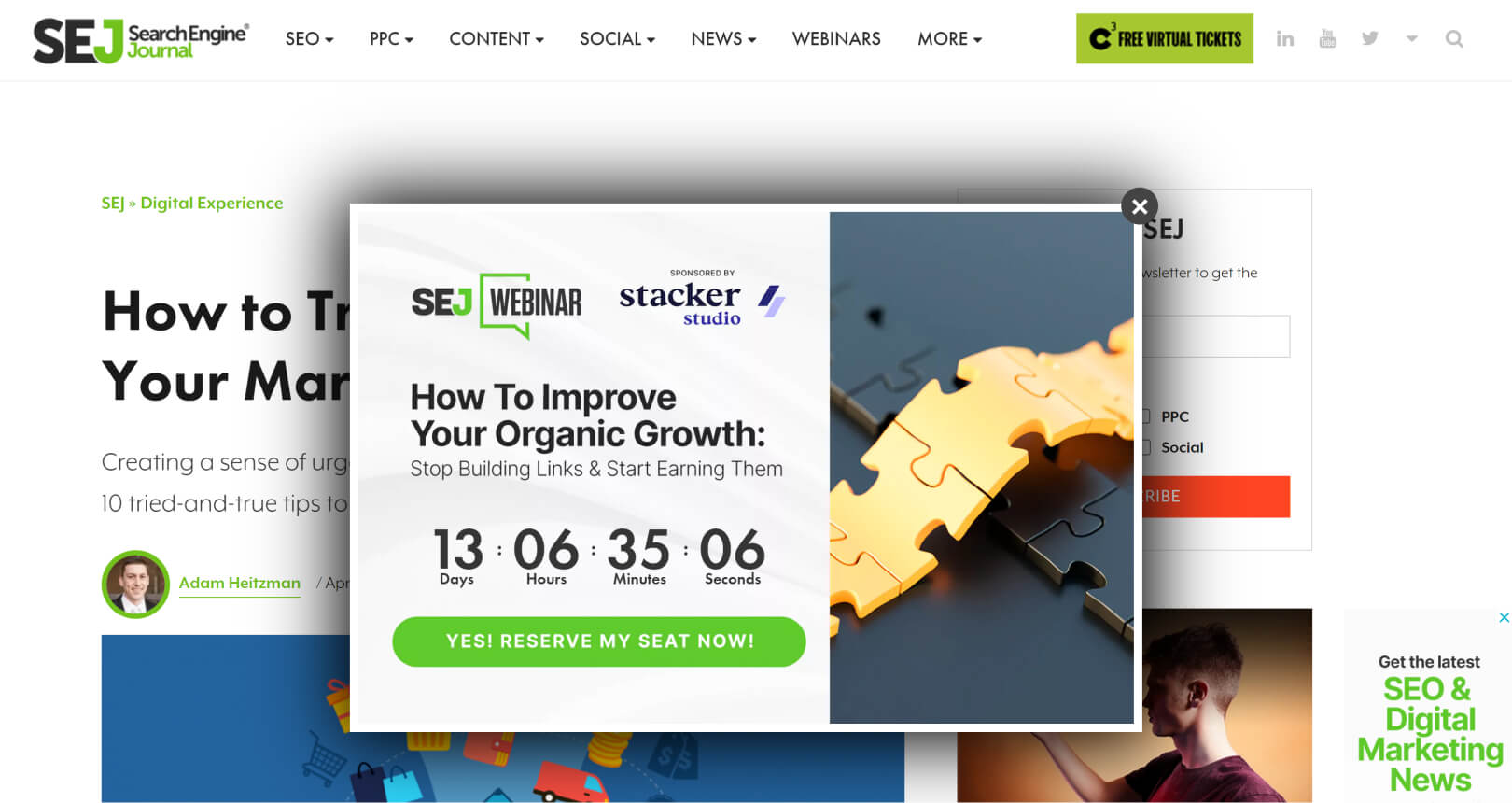
Создание срочности — лучший способ увеличить продажи, поскольку у пользователя ограничено время для принятия решения. Наличие обратного отсчета во всплывающей рекламе имеет коэффициент конверсии на восемь процентов лучше, чем у тех, у кого его нет.

Источник
Повышение узнаваемости бренда
Всплывающие окна трудно игнорировать, что помогает повысить узнаваемость вашего бренда и продуктов.
Кроме того, они являются отличной тактикой привлечения потенциальных клиентов, и, если их стратегически разместить на вашем веб-сайте, они могут помочь вам увеличить аудиторию и трафик.
Например, вы можете ввести всплывающее окно с прокруткой, когда посетители доходят до середины статьи. Таким образом, вы можете предложить отправить им похожий контент по электронной почте и создать надежный список адресов электронной почты.
Сосредоточьтесь на конверсиях
Как упоминалось выше, хорошо реализованный и целенаправленный дизайн всплывающих окон действительно может повлиять на ваши показатели конверсии.
В конце концов, ваша конечная цель — увеличить продажи и привлечь больше посетителей к вашим продуктам и услугам. С этой целью убедитесь, что вы размещаете всплывающие окна в нужном месте и в нужное время на протяжении всего пути пользователя по вашему веб-сайту.
Кроме того, не забудьте включить четкий и понятный призыв к действию, который поможет людям перейти к следующему шагу.
Спросите об обратной связи на месте
Всплывающие окна — отличный способ получить немедленную реакцию и предложить вашим клиентам высказать свое мнение о ваших продуктах.
Попросите их оставить комментарий и оценить свой опыт, прежде чем они покинут ваш сайт.
Например, вы можете использовать всплывающее окно Net Promoter Score (NPS), за которым следует поле для комментариев, где пользователь может ввести дополнительные данные.
Эти типы всплывающих окон позволяют вам лучше узнать своих клиентов и усовершенствовать свои услуги, чтобы вы могли более эффективно удовлетворять их потребности. Следующее, что вы знаете, вы на пути к успеху. Это в сумке!
Дизайн всплывающих окон: рекомендации
Когда дело доходит до штрафов Google, вы всегда должны быть начеку и следовать рекомендациям. Если пользователь нажимает на результат поисковой системы после ввода запроса, и это вызывает страницу с всплывающим окном, призывающим его нажать на нерелевантный источник, это красный флаг.
Тем не менее, всплывающие окна все еще могут быть очень эффективными. Просто убедитесь, что посетители не попадают на страницу с всплывающим окном сразу после нажатия на результат поисковой выдачи. Правильно рассчитывайте время появления рекламы, чтобы убедиться, что у них было достаточно времени, чтобы сначала просмотреть ваш контент.
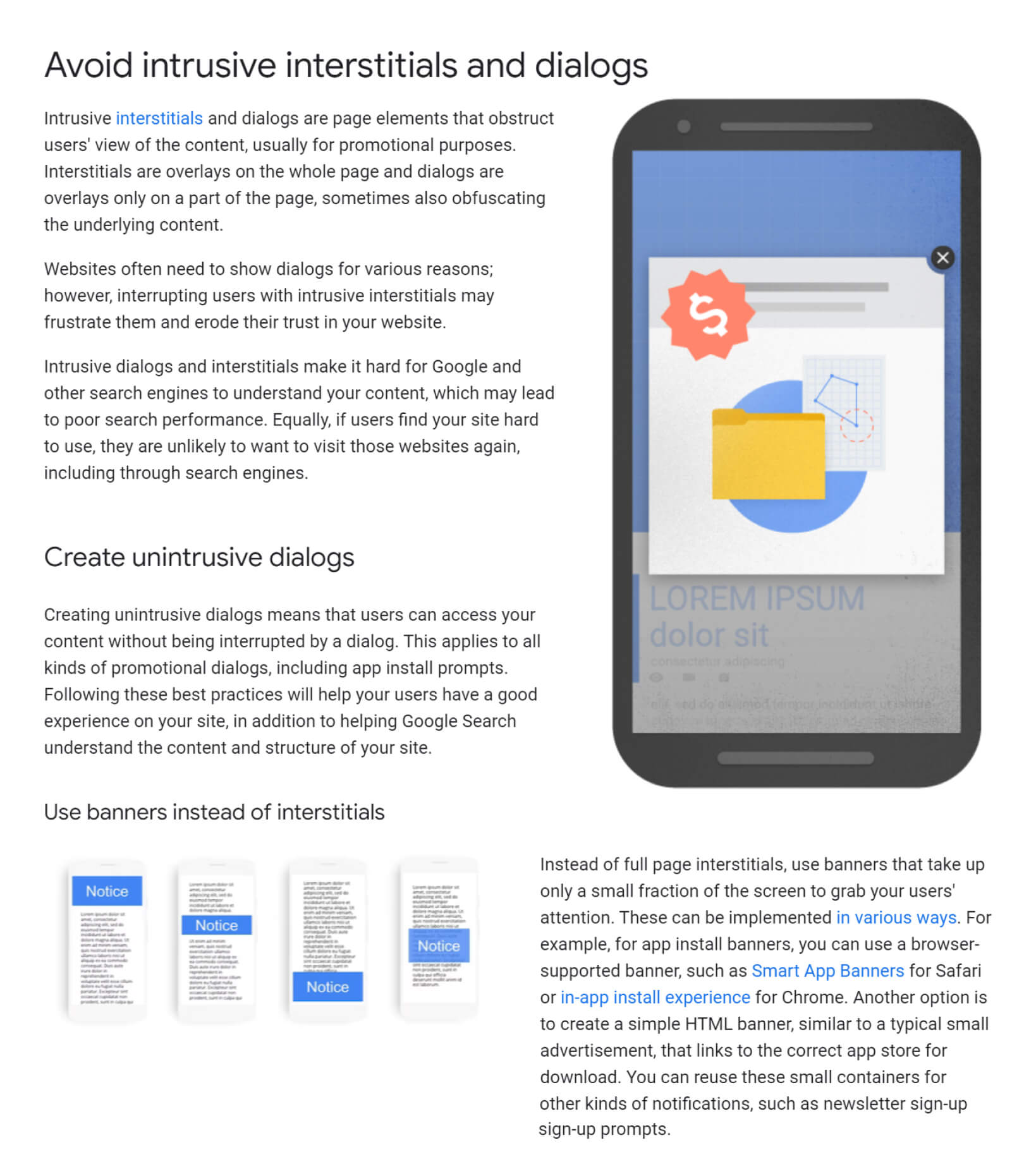
Согласно Google Search Central, рекламные межстраничные объявления — это навязчивые диалоги, которые мешают Google и другим поисковым системам понять ваш контент. Важно, чтобы ваши всплывающие окна были как можно меньше, чтобы они не закрывали весь экран или ключевые части страницы. Оптимальные размеры поп-ап дизайна — до 15% размера экрана пользователя.
Однако Google признает, что некоторые межстраничные объявления являются обязательными, например возрастные ограничения и предупреждения о конфиденциальности:

Источник

На всякий случай убедитесь, что всплывающие окна не закрывают содержимое страницы. Это упрощает сканирование и индексирование и снижает вероятность ухудшения взаимодействия с пользователем.
Кроме того, избегайте перенаправления входящих HTTP-запросов на страницу, отличную от той, на которой пользователь находился до рекламы.
По возможности используйте баннеры вместо межстраничных объявлений и используйте плагины для стандартных всплывающих окон, таких как подписка на новостную рассылку или приглашение обратной связи.

Источник
5 удобных идей дизайна всплывающих окон
Теперь давайте посмотрим, как правильно спроектировать всплывающие окна, чтобы они меньше раздражали пользователя и повышали производительность:
Выберите правильный стиль дизайна
Создать UX-эффективный дизайн всплывающего окна может быть непросто. Вы хотите, чтобы всплывающее окно было заметным, но не настолько навязчивым, чтобы отталкивать людей. В то же время дизайн должен быть тесно связан с вашим фирменным стилем. И, наконец, важно, чтобы общий дизайн был простым, с использованием небольшого количества цветов, шрифтов и изображений.
При правильном подходе всплывающее окно может стать бесценным инструментом для повышения конверсии и привлечения потенциальных клиентов.
Однако, если дизайн слишком занят или перегружен, это только расстроит пользователей и оттолкнет их. Так что найдите время, чтобы создать всплывающее окно, которое точно отражает ваш бренд и обеспечивает положительный пользовательский опыт.
Положение на экране
Еще одна вещь, о которой следует помнить, это то, что всплывающие окна должно быть легко закрыть.
Поскольку они мешают пользователю работать в Интернете, всплывающие окна по центру и по центру обычно должны быть зарезервированы для важной информации, которая важна для пользователя.

Источник
Однако, учитывая широкий диапазон возможных позиций для всплывающих окон, у дизайнеров есть большая гибкость в том, как их можно использовать.
Например, всплывающее окно в углу экрана может быть менее навязчивым, чем всплывающее окно в центре.
Популярный подход заключается в том, чтобы всплывающая реклама скользила сверху или снизу экрана. Это позволяет пользователю продолжать взаимодействовать с сайтом, пока присутствует всплывающее окно. С помощью этого метода посетитель может выбрать, когда (и если) он хочет взаимодействовать с всплывающим окном. Однако имейте в виду, что если всплывающее окно занимает слишком большую часть экрана и начинает отвлекать, оно все равно может оттолкнуть пользователей.
Другой удобный подход — сделать всплывающее окно менее навязчивым, включив хорошо видимую кнопку закрытия, или вы можете просто уменьшить размер самого дизайна. Таким образом, посетители по-прежнему могут видеть контент на вашей странице и с большей вероятностью будут взаимодействовать с вашим всплывающим окном.
Таргетинг на каждого посетителя
Вместе с простым макетом и понятным текстом очень важно адаптировать дизайн вашего всплывающего окна к каждому посетителю страницы индивидуально. Определите ключевые страницы, на которых это вызовет конверсию.
Создание персонализированного опыта для клиентов — это тонкий баланс. С одной стороны, полное отсутствие персонализации может означать упущенную возможность для брендов. С другой стороны, по данным Gartner, чрезмерная персонализация повышает вероятность того, что пользователи откажутся от бренда в 3 раза.
Таким образом, отдельные точки данных могут быть полезны для создания более персонализированного опыта, но важно использовать их разумно. Чрезмерная персонализация может отталкивать, поэтому важно найти баланс, который понравится покупателю.
Сроки
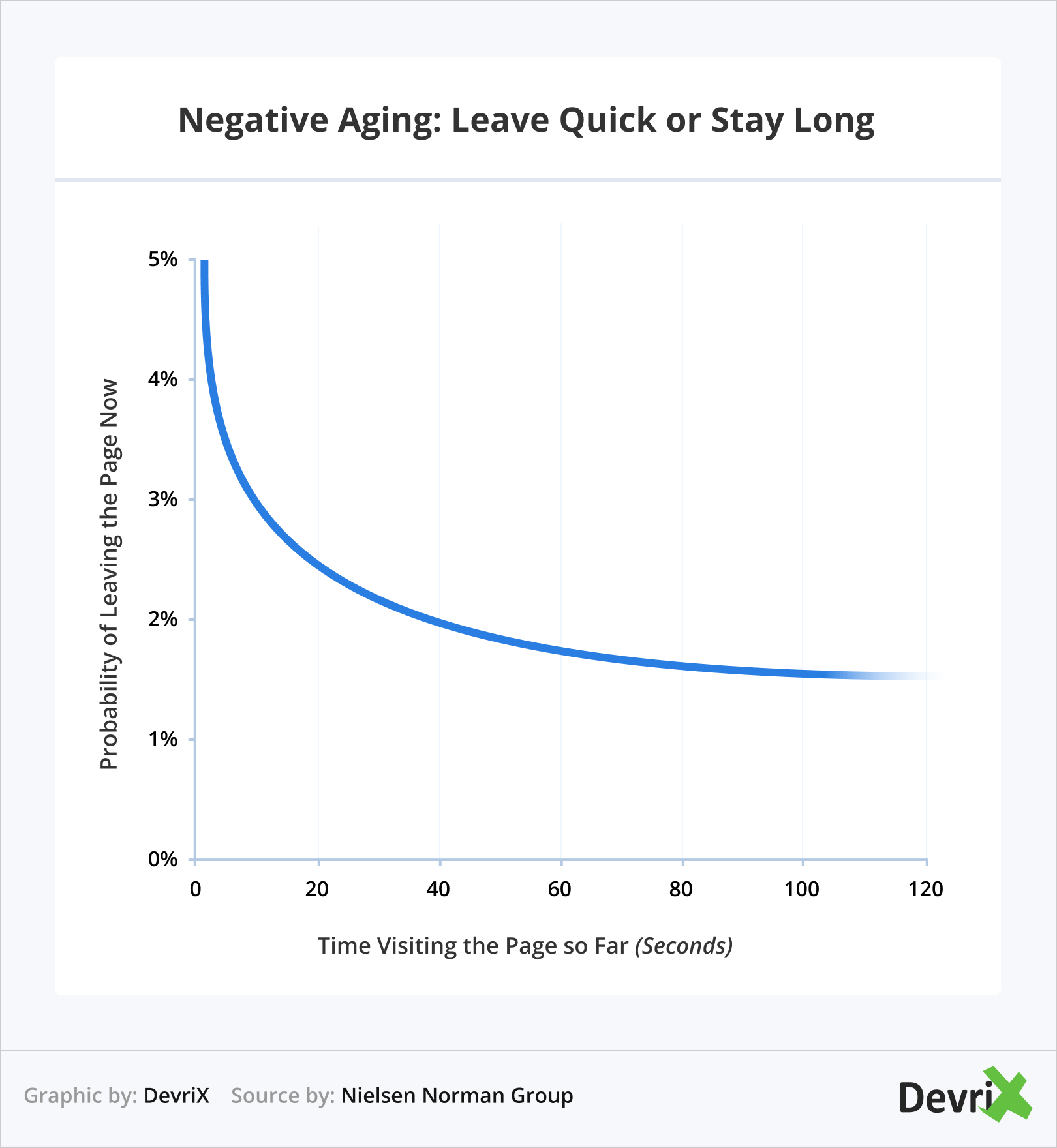
Когда пользователь попадает на ваш веб-сайт, в идеале вы хотите, чтобы он сначала взаимодействовал с вашим контентом и просматривал его. Чем дольше посетитель проводит на сайте, тем меньше вероятность того, что он уйдет (и безопаснее всего представить им всплывающую рекламу).

Источник

Источник
Убедитесь, что вы анализируете время, которое пользователи проводят на странице, то есть средний сеанс. Используйте Google Analytics, чтобы отслеживать трафик, который вы получаете, и действовать в соответствии с ним.
Однако, если вы боитесь, что можете испортить время появления и оттолкнуть пользователей, вот несколько советов:
Входные всплывающие окна
Размещение всплывающего окна, как только пользователь попадает на страницу, может творить чудеса, предлагая ограниченные предложения или пакеты. Однако обычно это не рекомендуется поисковыми системами, когда речь идет о сайтах электронной коммерции.
Прокрутка всплывающих окон
Если вы хотите, чтобы посетители вашего сайта провели достаточно времени на странице и были достаточно информированы, всплывающее окно с прокруткой является хорошей альтернативой. Вы можете настроить всплывающее окно так, чтобы оно появлялось после того, как они прокрутят определенный процент страницы, установив один или несколько соответствующих пороговых значений.
Выход из всплывающих окон
Всплывающие окна выхода также известны как реклама слишком быстрого ухода. Они появляются, когда ваш курсор перемещается к кнопке «Назад», или когда вы собираетесь закрыть страницу или щелкнуть ссылку, чтобы перейти на другую. Дизайн всплывающего окна выхода можно использовать в последние несколько секунд, которые посетитель проводит на странице, чтобы предложить предложение в последнюю минуту.
Нажмите Всплывающие окна
Всплывающие окна — это диалоговые окна, которые появляются в результате нажатия соответствующей кнопки или ссылки. Это, вероятно, самый настоящий и наименее разочаровывающий тип всплывающих окон, поскольку они появляются после того, как пользователь уже взаимодействовал с содержимым страницы и предпринял какое-либо действие.
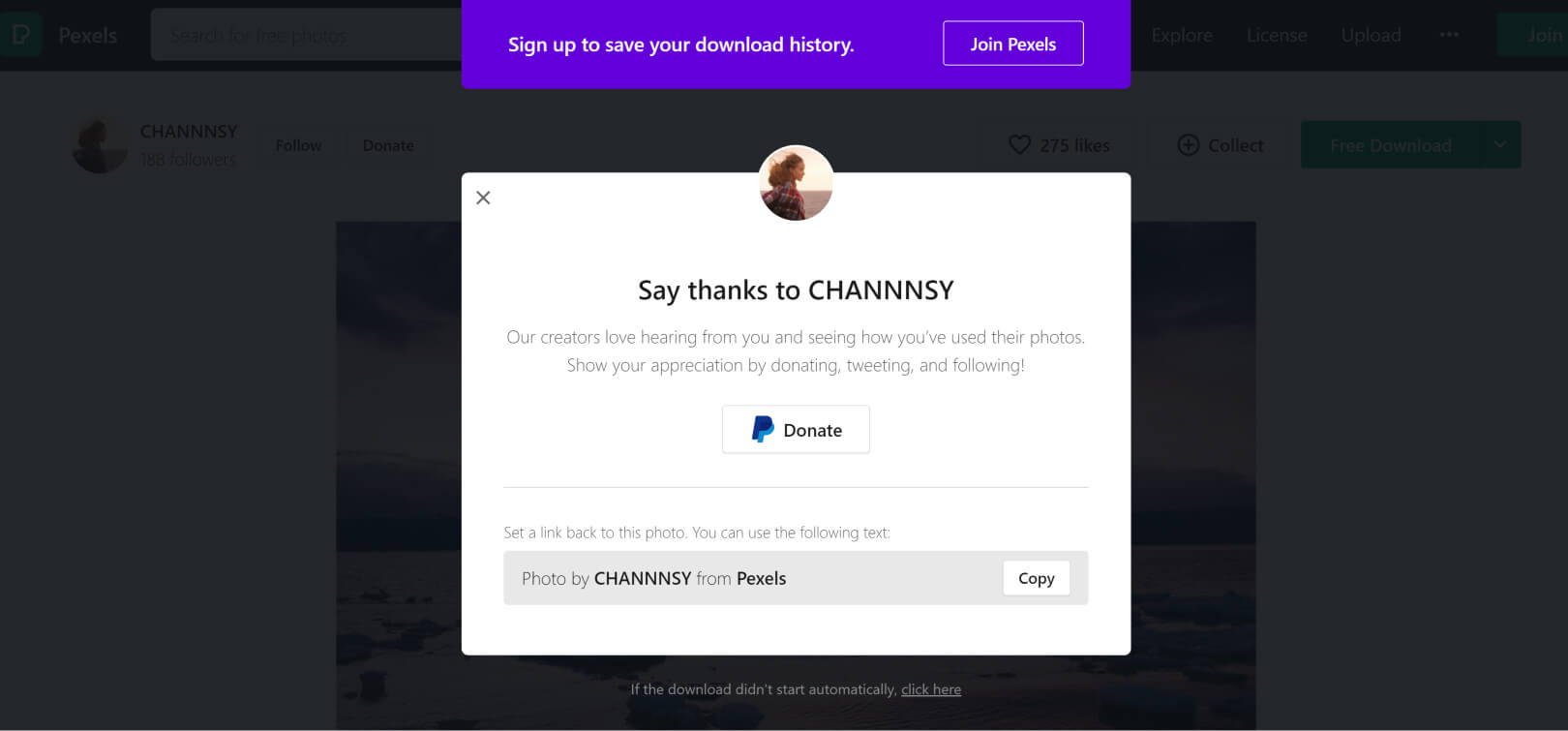
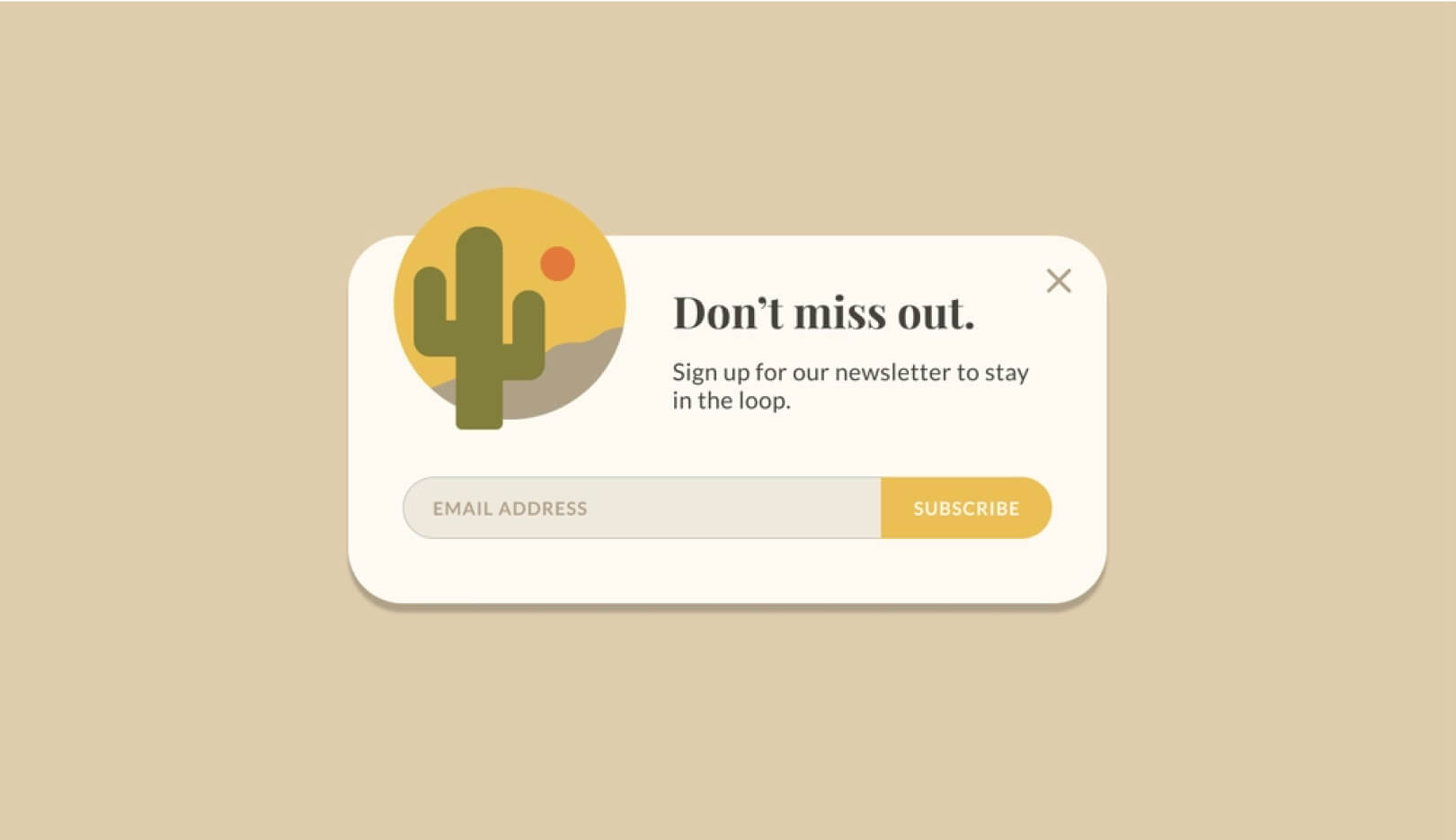
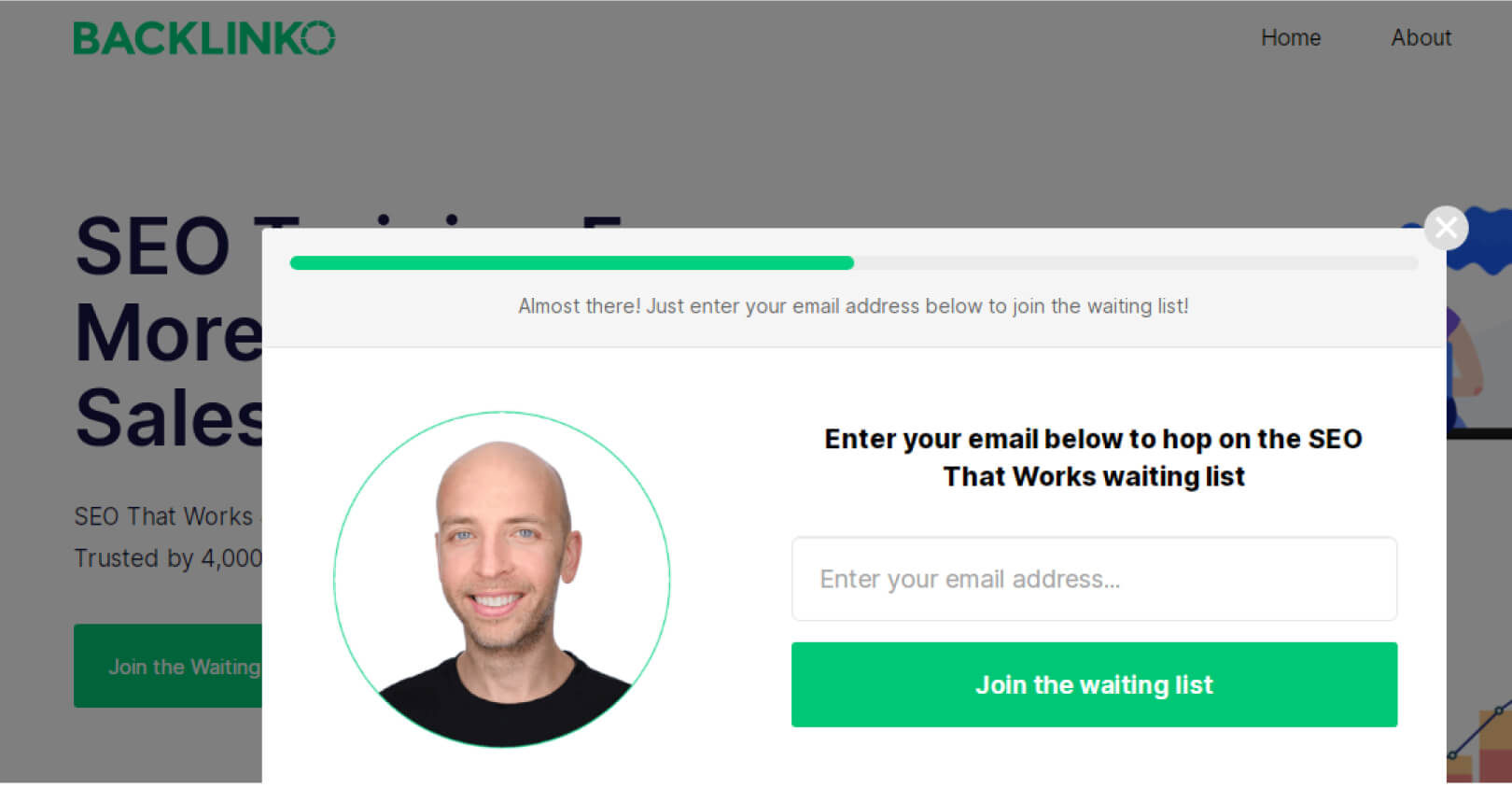
В приведенном ниже примере всплывающее окно для регистрации по электронной почте появилось после того, как я нажал кнопку «Присоединиться к списку ожидания»:

Источник
Иметь остроумный/творческий/непринужденный/причудливый тон голоса
Если вы хотите зацепить своих пользователей и заставить их оставаться дольше, немного осветлите и сделайте свое всплывающее окно привлекательным и запоминающимся. Он не должен быть агрессивным или грубым, ни на 100% продажным.
Просто подумайте, кто ваша аудитория, отслеживайте их поведение, местоположение, демографию и предпочтения, чтобы вы могли составить картину своего среднего пользователя. Затем создайте свое всплывающее окно, чтобы отображать то, что им может понравиться.
Резюме
Ну, вот оно! Мы рассмотрели различные всплывающие окна и примеры всплывающей рекламы и обсудили практические советы о том, как сделать их более эффективными. Надеюсь, это дало вам некоторые идеи для вашего собственного веб-сайта.
Если вам нужна помощь в разработке или реализации всплывающих окон на вашем сайте, не стесняйтесь обращаться к экспертам по веб-дизайну здесь, в DevriX. Мы можем помочь вам создать привлекательный и удобный интерфейс, который приведет к результатам.
