5 стратегий веб-дизайна, которые помогут вам хорошо выглядеть
Опубликовано: 2020-04-20Дизайн веб-сайта имеет решающее значение в современном бизнесе. Вы хотите, чтобы посетителям нравился ваш сайт, они оставались на нем как можно дольше и делали все, что вы от них хотите — читали, делились, покупали.
Дизайн веб-страницы связан не только с размещением изображений, шрифтами и цветами. Внешний вид имеет решающее значение, но помимо этого необходимо разработать дизайн, например, удобство использования и функциональность.
Существует множество различных разработчиков веб-сайтов и фирм веб-дизайна, которые используются для проектирования и разработки сайтов. По мере развития технологий и программного обеспечения вам придется изучать новые тенденции, адаптироваться к разнообразным требованиям, а также смириться с множеством ошибок. С опытом и путем проб и ошибок вы узнаете ценные сведения о том, как создать высококачественный веб-сайт с превосходным внешним видом.
5 главных принципов веб-дизайна, которые помогут вам создавать лучшие веб-сайты
1. Мобильный-сначала
Веб-страница отлично смотрится на большом 30-дюймовом игровом мониторе UHD 4K 160 Гц. Но многие люди будут получать к нему доступ с 10-дюймовых планшетов или смартфонов с 6-дюймовым дисплеем.
Десктопная навигация теряет свое господство, и все становится ориентированным на мобильные устройства. Этот подход к дизайну для разных размеров экрана и разных устройств имеет название, состоящее из двух слов:адаптивный дизайн .
Google предпочитает адаптивные сайты, и его алгоритм отдает предпочтение веб-сайтам такого типа. Google недавно перешел на индексацию для мобильных устройств, а это означает, что если вы создаете веб-сайт, который не был разработан с учетом адаптивности, поисковые роботы Google вряд ли найдут его. В результате ваш веб-сайт не будет найден в Интернете, так как возможности поиска и видимость будут нулевыми.
Статистика показала, что в 2019 году на мобильные устройства приходилось 51,65% просмотров веб-страниц по всему миру :
Веб-сайты, созданные с адаптивным дизайном, хорошо смотрятся на экранах разных размеров, а функцииотличноработают как в настольной, так и в мобильной версии.
Так что будет лучше, если вы удвоите свои чеки здесь. Во-первых, проверьте соотношение сторон на нескольких размерах экрана, а во-вторых, проверьте, все ли работает должным образом.
2. Будьте осторожны с мультимедиа
Видео и изображения играют важную роль в производительности веб-страницы.
Если у вас много изображений и видео в высоком разрешении,ваш сайт может работать медленно. И медленный ужасен для вашего бизнеса. Что вы делали в последний раз, когда посещали медленный сайт? Я уверен, что вы ушли и искали другую.
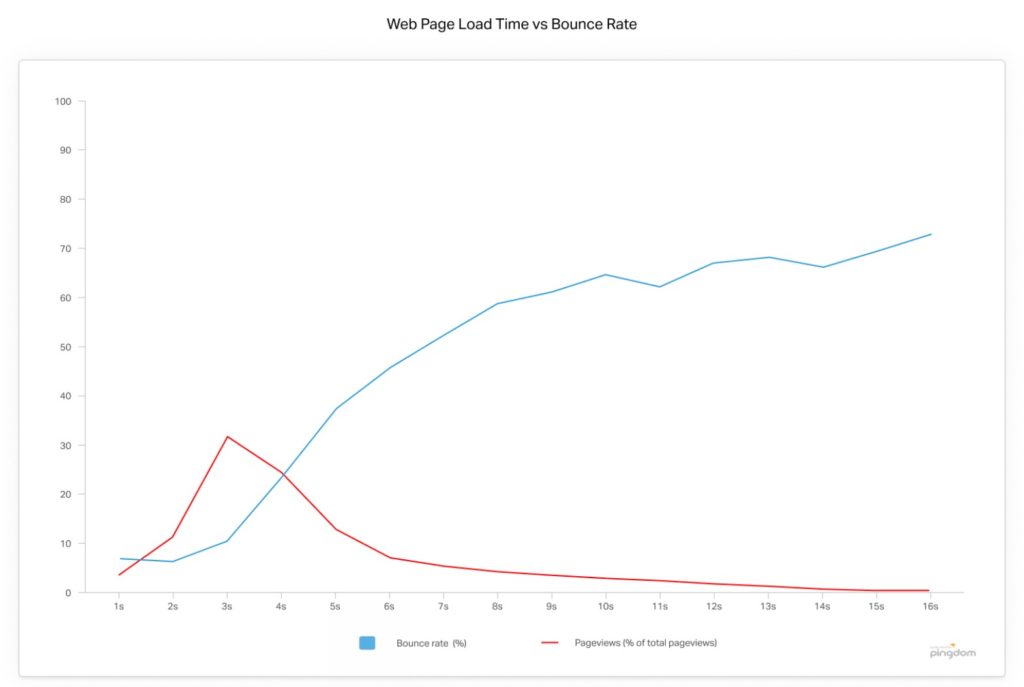
Согласно исследованию Pingdom , процент посетителей, которые уходят, увеличивается через три секунды — достигая 38 процентов, если скорость загрузки составляет 5 секунд.
Вы можете увидеть показатель отказов (синий) на следующем графике. Просмотры страниц (красный) также уменьшаются при увеличении скорости загрузки:

Вы должны быть уверены в том, какой тип контента строго необходим для вашей страницы, и делать все возможное, чтобы избегать изображений и видео высокого разрешения.
Например, если вам нужно много обзорных видео. Тогда было бы лучше, если бы вы использовали сторонний видеохостинг, такой как YouTube, чтобы это не повлияло на пользовательский опыт . Кроме того, если вам нужны изображения с высоким разрешением, вы можете попробовать их сжать и оптимизировать. Таким образом, вы избегаете больших размеров файлов и снижаете потребление трафика.
3. Выше сгиба или ниже сгиба? Вот в чем вопрос
Вам нужно организовать информацию на своем веб-сайте таким образом, чтобы ваши посетители захотели остаться. И именно тогда концепция сгиба имеет решающее значение при разработке веб-страницы.
Над сгибомотносится к информации, которая появляется на экране при первой загрузке веб-сайта. Или то, что также называют частью страницы, которую пользователь может видеть без прокрутки .
Чем ниже расположен элемент, тем сложнее его увидеть посетителю. Было бы лучше, если бы вы предлагали наиболее актуальную и привлекательную информацию в верхней части страницы. Чтобы у пользователей сложилось наилучшее первое впечатление. Кнопки призыва к действию (CTA) должны быть видны с первого взгляда. Например, кнопка «Добавить в корзину» должна быть видна покупателю, чтобы он не мог ее игнорировать или чтобы он мог легко найти ее, когда будет готов совершить покупку.
Итак, вы разместили всю важную информацию на виду. Теперь следуетизбегать свитка?
Конечно нет , прокрутка необходима для дизайна веб-страницы , чтобы показать все содержимое страницы.Что я могу вам сказать, так это то, что вам нужно размещать важную информацию в верхней части страницы (кнопки для транзакций, призывы к действию, формы и т. д.).
Ниже сгиба находится место, где вы можете расширить другую деловую информацию.
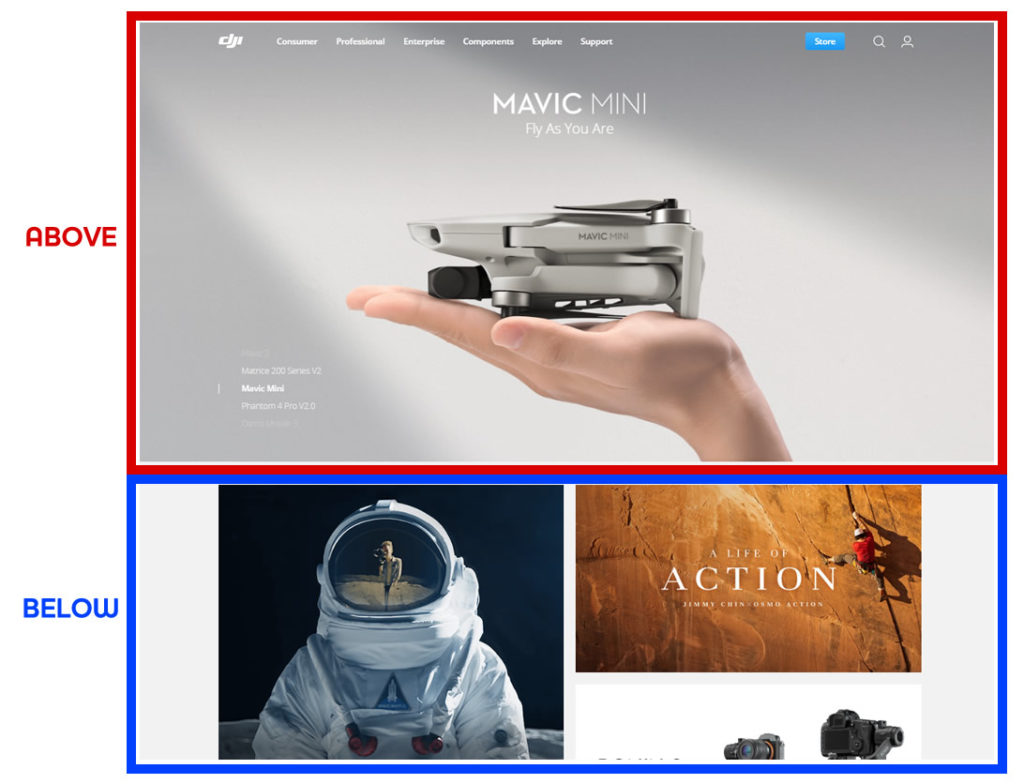
Вы можете увидеть пример на веб-странице магазина DJI:

DJI показывает панель навигации и ползунок своих основных продуктов по всей первой странице. Но если вы хотите узнать больше, вы можете скользнуть ниже сгиба, чтобы проверить другие вещи (менее важные).

Для этого не существует стандартных практик. Однако вы можете проверить, как ваша страница выглядит на экранах разного размера, а затем изменить ее соответствующим образом. Кроме того, вы можете использовать программное обеспечение, такое как карты прокрутки, чтобы проверить его быстрее.
4. Избегайте визуального шума
Вашему веб-сайту не обязательно размещать всю информацию, изображения и видео на главной странице. Большое количество контента на главной странице создаетвизуальный шум .
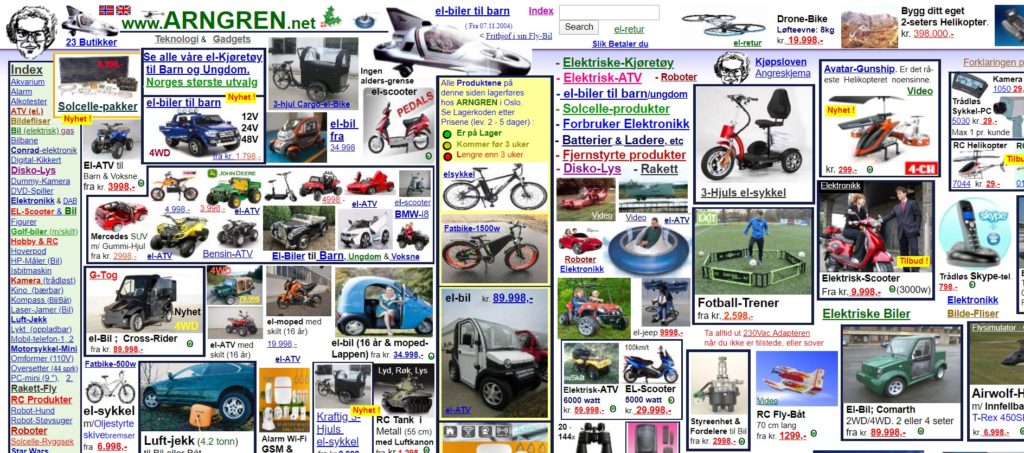
Если вы попытаетесь разместить много изображений на обложке своего сайта, ваша страница может выглядеть так:

Это похоже на беспорядок, верно? Что ж, это так. Как вы это решаете? С некоторойорганизованностью. Организация контента может занять некоторое время, потому что вам нужно провести серьезное тестирование. Но это важный принцип веб-дизайна, который необходимо учитывать для достижения максимального удобства использования.
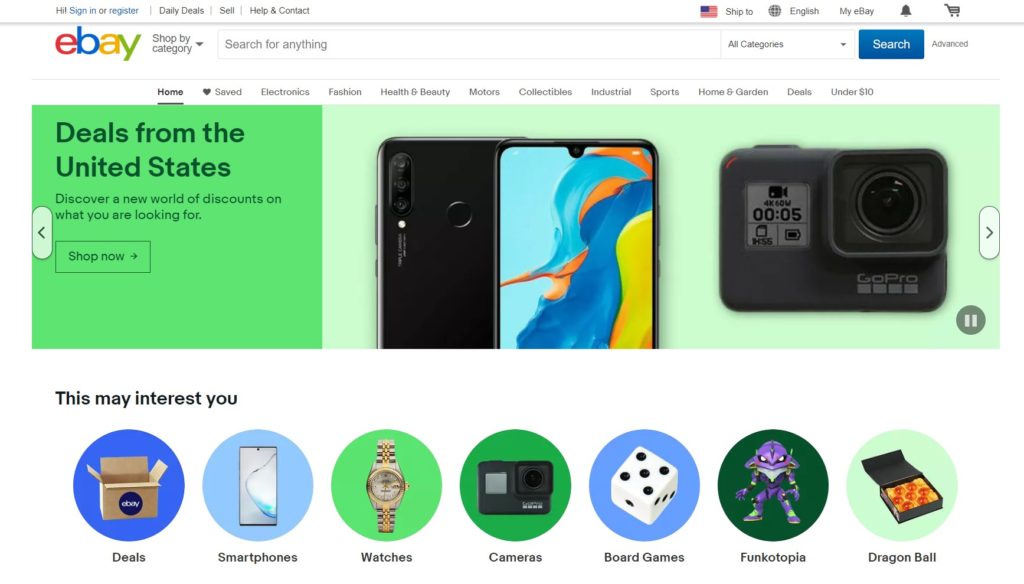
Вы должны избегать перегружать свою страницу тем, что отвлекает или сбивает с толку ваших посетителей. Например, посмотрите на главную целевую страницу eBay :

Идеально сбалансированный, как и все должно быть. Вы можете видеть, что они показывают мало товаров на главной странице (самых популярных или самых продаваемых), поэтому они оптимизировали много места. Если посетители не могут найти то, что ищут, они уходят.
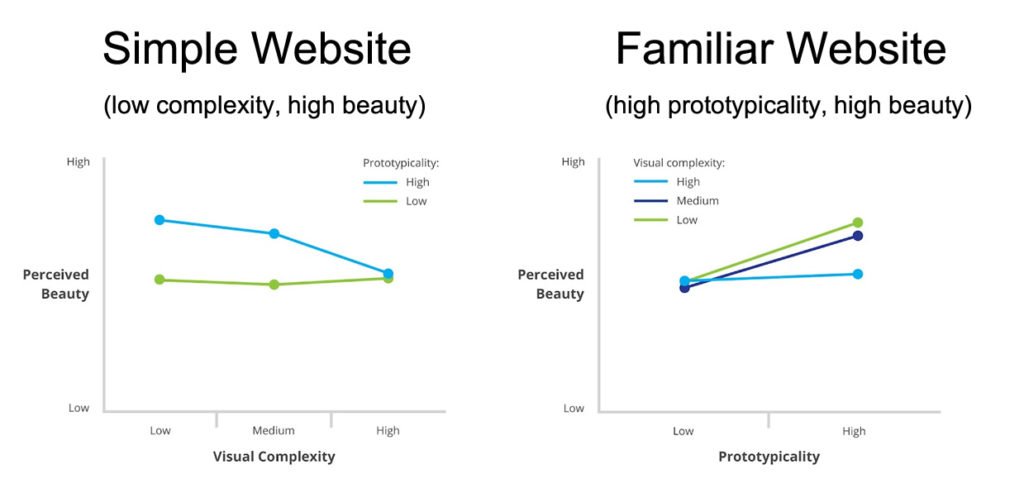
Согласно исследованию Google , большинство пользователей оцениваютвизуально сложныевеб-сайты как непривлекательные и ожидают простых. Это исследование также принимает во внимание прототипичность — насколько объект репрезентативен для своей категории.
Например, автомобиль Ferrari F1 — отличный пример гоночного автомобиля — если я упомяну слово «гоночный автомобиль», весьма вероятно, что вы будете ассоциировать его с этим автомобилем.
На следующем графике вы можете увидеть, как ведет себя эта связь между сложностью и красотой:

Как видите, людям нравятсяпростые веб-сайтыс низкой визуальной сложностью, а также они замечают больше красоты, если сайтызнакомыс высокой прототипичностью.
Так что будь умным, будь простым.
Если вам нужна помощь в организации задач на вашем веб-сайте, вы можете обратиться за помощью к WP Reset.
5. Дизайн с учетом содержания
Вы можете подумать, что как дизайнер копировать контент не ваше дело. В конце концов, проектирование заключается в размещении элементов и шаблонах, верно? Неправильный. Думая о содержании при разработке веб-сайта, вы можете убедиться, что он хорошо выглядит независимо от размера текста, шрифта и стиля. Рассмотрение содержания только после разработки веб-сайта может привести к тому, что сайт будет выглядеть беспорядочным, неорганизованным или даже неполным.
Кроме того, веб-сайты не обязательно должны быть цифровыми брошюрами. Взаимодействие с вашей аудиторией и взаимодействие с посетителями с помощью контента имеет много преимуществ, которые помогут вашему бизнесу.
Вот чего ожидать, если вы включите интерактивную веб-копию:
- Улучшенный органический трафик. Посетители, которые приходят на ваш сайт без платной рекламы, относятся к органическому трафику. Качественный контент в вашем блоге приведет к высоким позициям сайта вашей компании в Google.
- Повышенная узнаваемость бренда. Людям нравится качественный контент, связанный с бизнесом. Такие вещи, как новости, обзоры и сравнение продуктов, подходят для престижа бренда. Бренд станет референтом в этом вопросе и повысит доверие и авторитет.
- Создайте сообщество.Если вы взаимодействуете со своими посетителями и потенциальными клиентами, вы создадите сообщество. Преданные последователи будут повсюду проповедовать евангелие вашего бренда.
Кроме того, не забудьте связать свой блог с социальными сетями .Таким образом, ваш бизнес будет позиционироваться перед вашими покупателями, а их отзывы помогут вам стать лучше.
Подведение итогов
Изучение дизайна веб-сайта может показаться сложным. Если вы будете следовать этим кратким принципам веб-дизайна, вы получите красивый, функциональный и успешный веб-сайт .
Помните, что ваш дизайн должен работать на всех устройствах, а Google использует индексацию для мобильных устройств. Обязательно используйте необходимое количество изображений и видео. Сначала покажите важную информацию. Будьте просты и прямолинейны.
И последнее, но не менее важное: подумайте о содержании и убедитесь, что оно хорошо смотрится на вашем сайте. Блог также поможет с обратной связью и взаимодействием с вашей аудиторией.
После этого вы должны увидеть, как цифры растут, но будьте терпеливы и продолжайте искать советы по передовым методам и улучшениям.
