5 тактик психологического дизайна, которые заставляют мозги тикать, а посетителей щелкать
Опубликовано: 2015-09-15Первые впечатления могут создать или разрушить ваш бизнес.
Дизайн вашего веб-сайта, цвета и макет, который вы используете, текст на кнопках покупки — дизайн — это все , что касается первого впечатления.
Вот почему важно использовать то, что заставляет мозги работать, и почему определенная эстетика дизайна убеждает посетителей совершить желаемое действие на вашем веб-сайте.
Курс Shopify Academy: как создать свой интернет-магазин
Креативный директор Стефан Перальта демонстрирует, как создать бренд, который любят люди, и интернет-магазин, в котором хотят совершать покупки даже самые неопытные посетители.
Зарегистрируйтесь бесплатно 1. Используйте человеческое поведение как катализатор дизайна

Возможно, при создании вашего веб-сайта упускается из виду идея проектирования в первую очередь для людей. Что еще более важно, дизайн для вашего целевого рынка в первую очередь. Просто потому, что что-то имеет смысл для вас, не означает, что это имеет смысл для посетителя или вашего бизнеса.
Что это значит? Итак, давайте взглянем на один из самых популярных веб-сайтов в Интернете.
Craigslist имеет печально известный ... интересный дизайн, основанный на сегодняшних стандартах. Фактически, несколько человек попытались изменить его дизайн. Но почему они его не изменили?
Цель Craigslist состоит в том, чтобы сделать две вещи: опубликовать объявление или найти объявление. Это компания, ориентированная на данные, которая основывает свой бизнес на знакомстве и простоте использования. Они знают, каков их целевой рынок и цель, которой должен служить их веб-сайт.
И делают это отлично.
Это почти то же самое с Reddit. Да, это довольно скромно, но посетителям не нужен (и в большинстве случаев не нужен) красивый дизайн для того, что они делают.
Как вы можете реализовать эту простоту и концепцию дизайна для людей на своем веб-сайте, чтобы вашим посетителям было проще его использовать?
Подумайте вот о чем: взгляните на The User is My Mom, чтобы провести забавное пользовательское тестирование. Посмотрите, разработан ли ваш веб-сайт с учетом потребностей людей. Не хотите платить за то, чтобы кто-то проверил ваш сайт? Почему бы не попросить старшего друга, родственника или коллегу попробовать и получить их отзывы!
2. Цвет может влиять на покупателей

Теория цвета — одна из моих любимых тем в дизайне и маркетинге. Тот факт, что определенные цвета могут передавать так много разных эмоций и действий, завораживает.
Было много пушистых теорий о цвете — в основном потому, что многие вещи, такие как личные предпочтения, история и многое другое, могут влиять на то, что означают определенные цвета. То, что красный означает для меня, может означать что-то совершенно другое для вас.
При этом важно понимать основы теории цвета, когда речь идет о маркетинге.
Взгляните на эту информативную диаграмму от The Logo Company, в которой анализируется, какие цвета используют бренды, и что означает каждый цвет.

через логотип компании
В исследовании, проведенном командой KISSmetrics, они нашли довольно интересную информацию о психологии цвета.
Красный: увеличивает частоту сердечных сокращений, создает ощущение срочности, часто связанное с продажами.
Синий: создает ощущение доверия и безопасности, часто ассоциируемое с банками.
Зеленый: часто ассоциируется с богатством, самый легкий для восприятия цвет.
Еще кое-что, что, как мне кажется, стоит упомянуть, это то, что в этом исследовании KISSmetrics обнаружили, что 93% покупателей считают внешний вид более важным, чем любые другие чувства при просмотре маркетинговых материалов.
Кроме того, они обнаружили, что мужчины предпочитают яркие цвета, а женщины предпочитают более мягкие, более пастельные тона.

через KISSmetrics
Есть ли здесь что-нибудь, что вы могли бы применить на своем веб-сайте?
Учтите это: обязательно загляните в Shopify Theme Store, чтобы найти новый дизайн, который может заинтересовать ваших посетителей на основе предустановки цвета.
3. Закон Хика гласит, что слишком много вариантов означает отсутствие решения

Сколько раз вы оказывались в продуктовом магазине, пытаясь решить, какие чипсы купить? Вы смотрите на стену цветов, и мысль о том, чтобы выбрать мисс Вики вместо Лейса , вызывает панику.
То же самое происходит с посетителем, когда вы даете ему слишком много вариантов на своем сайте.

Слишком много навигационных ссылок, продуктов для выбора, изображений для просмотра или даже вариантов доставки для рассмотрения может быть слишком сложным для посетителя. Они будут ошеломлены и уйдут, не совершив покупку или не предприняв желаемого действия.
Когда дело доходит до веб-дизайна, подумайте о самых популярных веб-сайтах и их дизайне. Сколько вариантов у вас есть, когда вы посещаете Facebook, Twitter или даже Shopify? Скорее всего, вам дается очень мало вещей, на которые можно нажимать, и самая заметная вещь на странице — это желаемое действие. Будь то форма регистрации, изображение или кнопка покупки, все это сделано с целью свести к минимуму варианты.
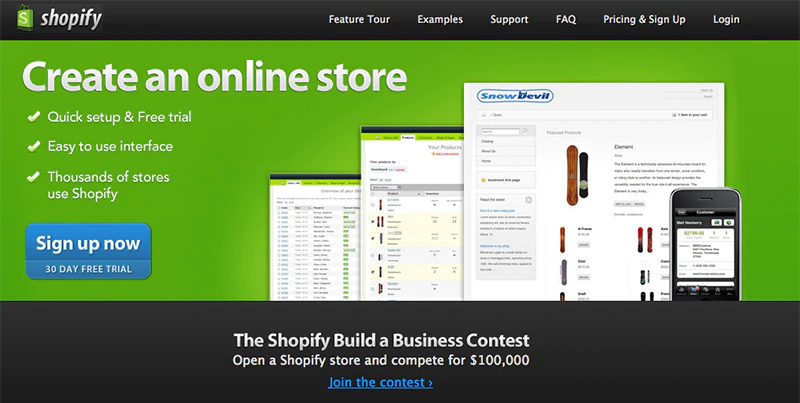
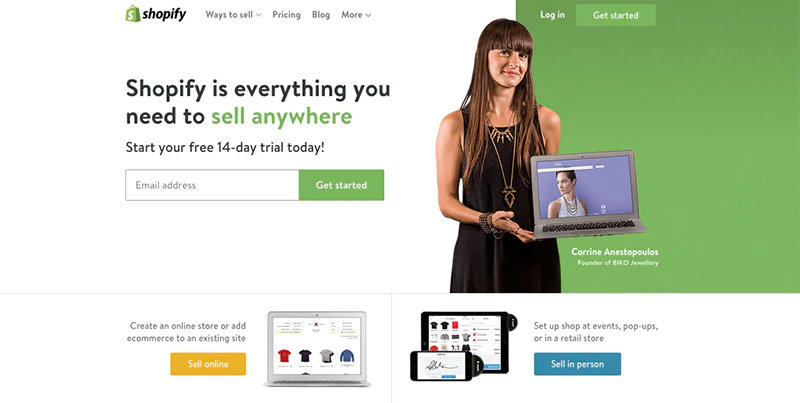
Используя Wayback Machine, вы заметите, что эти компании прошли множество итераций целевых страниц и теперь стали очень урезанной версией того, чем они когда-то были.
Вот пример Shopify в 2010 году:

А вот пример того, как это выглядит сегодня:

Заметили, что на странице гораздо меньше беспорядка и намного проще ориентироваться?
Подумайте об этом: удалите шум с вашего сайта. Слишком много навигационных ссылок, фотографий или коллекций? Сделайте быструю чистку и выньте все, что не является абсолютно необходимым.
4. Мыслите мобильно и легко в использовании

Хорошо, теперь мы знаем, что мобильные устройства захватывают мир. Кто знает, сколько времени пройдет, пока настольные и портативные компьютеры полностью не устареют.
Это может быть смелым заявлением, но в мире дизайна очень важно создавать дизайн для удобства и простоты использования, зная, что люди используют свои большие пальцы для взаимодействия с вашим сайтом.
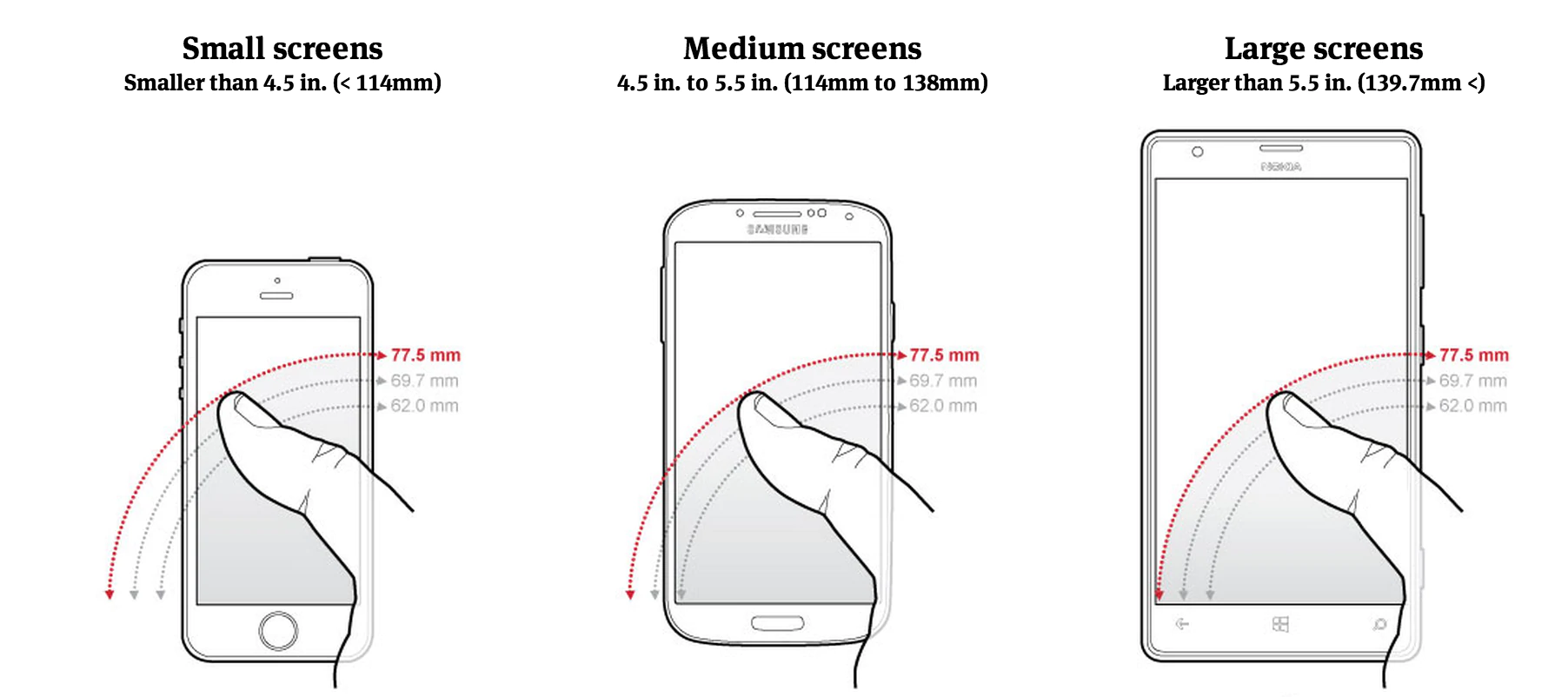
Взгляните на эту замечательную инфографику от 9to5mac — она помогает объяснить идею мобильного комфорта.

через 9to5mac
Цель здесь? Сделайте так, чтобы кому-то было легко пользоваться вашим магазином большими пальцами. Сделайте специальные кнопки призыва к действию или скопируйте в пределах досягаемости большого пальца в зависимости от того, просматривает ли кто-то на мобильном устройстве или планшете.
Подумайте об этом: поэкспериментируйте со своим веб-сайтом на разных мобильных устройствах и посмотрите, есть ли какие-либо важные кнопки или ссылки, которые не находятся в пределах досягаемости большого пальца . Внесите правки там, где это необходимо.
5. Лица гуманные и искренние

Вам нравится видеть улыбающееся лицо. Кто не знает? Это, наверное, одна из самых знакомых и приятных вещей в мире. Это одна из немногих вещей, которые все понимают, независимо от того, на каком языке вы говорите или каково ваше происхождение.
Исследование Калифорнийского технологического института показало, что в нашем мозгу есть клетки, которые реагируют только на лица. Эта часть мозга называется веретенообразной извилиной , и никакой другой объект, форма или предмет не могут заставить эту часть мозга зажечься. Довольно круто, правда? Теперь, как вы можете заставить эту часть мозга посетителя начать работать?
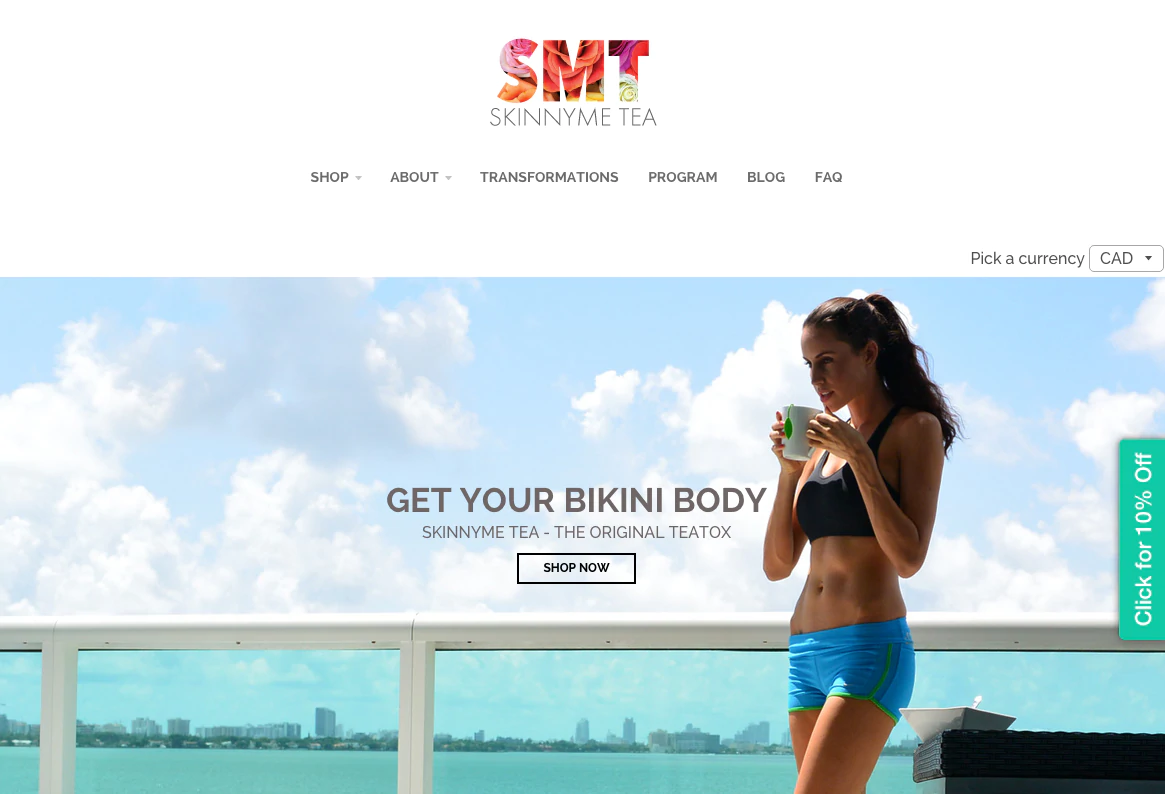
Посмотрите, как SkinnyMe Tea использовала это, чтобы подчеркнуть призыв к действию на изображении главного героя.

через чай SkinnyMe
Есть так много других способов использовать лица в дизайне вашего сайта. Вы можете визуализировать и вызывать эмоции, вызывать доверие (используя фотографии сотрудников), привлекать посетителей (когда кто-то смотрит на них) и многое другое.
Лучшая практика здесь? Сфотографируйте кого-то, кто смотрит прямо (или указывает на) на то, на что вы хотите, чтобы посетитель обратил внимание.
Подумайте об этом: попробуйте найти несколько бесплатных стоковых изображений, на которых есть лица. Посмотрите, есть ли место, где вы можете включить их на свой веб-сайт.
Заключение
Теперь, когда мы рассмотрели некоторые тактики дизайна, которые вы можете реализовать на своем веб-сайте, вам решать, как применить эти тактики в игре.
Дайте нам знать в комментариях ниже, если есть какие-либо другие советы и приемы по дизайну, которые побудят посетителей принять меры, и нажмите!

об авторе
Такер Шрайбер — предприниматель и создатель контента в Shopify. Он пишет, чтобы вдохновлять и просвещать читателей обо всем, что связано с коммерцией.
Подписывайтесь на @tuckerschreiber

