6 принципов веб-дизайна, которые вы должны применять к своим целевым страницам
Опубликовано: 2019-08-29Независимо от того, какой продукт или услугу вы продаете, целевая страница часто имеет единственную цель - побудить пользователей подписаться или купить. Это, конечно, означает, что хорошо оптимизированная целевая страница может приносить вам постоянный поток потенциальных клиентов и продаж.
Не секрет, что создание эффективных целевых страниц может быть непростой задачей. Однако, применяя лучшие практики веб-дизайна в дизайне своих целевых страниц, вы можете значительно повысить коэффициент конверсии.
В этом руководстве мы обсудим шесть принципов дизайна, которые преимущественно используются в дизайне веб-сайтов, и их нельзя упускать из виду при создании эффективных и функциональных целевых страниц.
1. Сила белого пространства
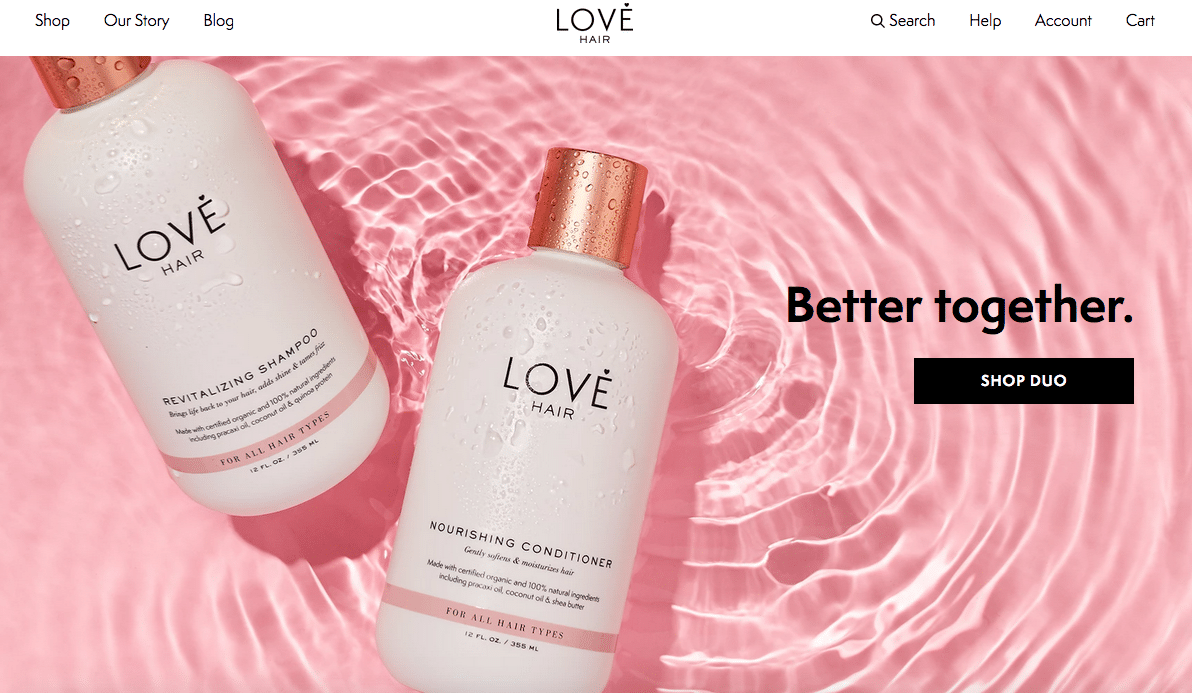
По возможности рекомендуется сохранять макет целевой страницы чистым и минималистичным, чтобы люди не отвлекались на слишком много визуальных элементов. Использование белого пространства позволяет посетителям сосредоточиться на вашем продукте и призыве к действию.

Красивое использование белого пространства от Love Hair
Многие маркетологи застревают в мышлении, что им нужно включить массу социальных доказательств и другой текст, который убеждает людей предпринять желаемое действие. Но когда люди видят страницу, полную текста, они, скорее всего, просто щелкают мышью.
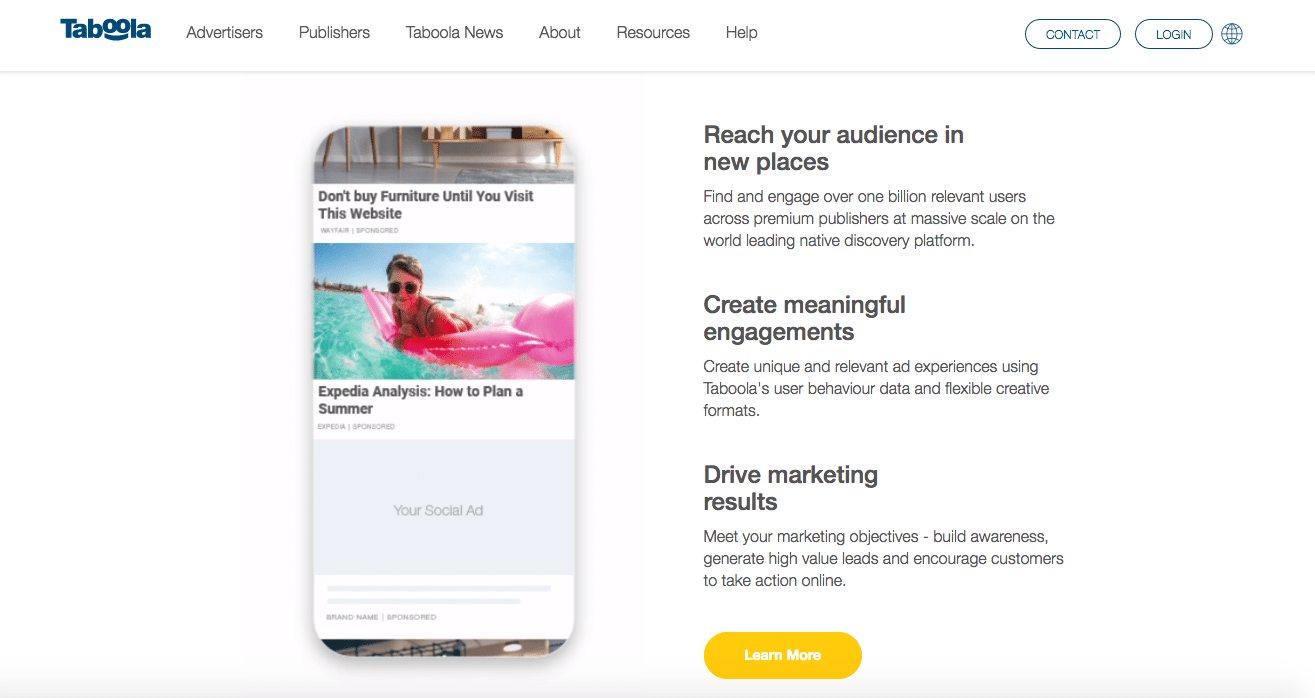
Имейте в виду, что это не означает, что вы не можете добавить больше текста или использовать одну или две характеристики. Просто убедитесь, что у ваших подзаголовков, маркированных списков и другого добавленного контента достаточно места для передышки. Иногда действительно предпочтительнее добавить один из этих элементов. Например, Copyblogger обнаружил, что подзаголовки побуждают людей читать ваш контент, а не быстро его сканировать.

Привлекающие подзаголовки на целевой странице Taboola
2. Используйте F-образный узор.
Знаете ли вы, что разные макеты могут влиять на поведение пользователя? Ваш макет может улучшить или разрушить пользовательский опыт. Одна из эффективных дизайнерских стратегий, которые следует учитывать при разработке целевых страниц, - это F-макет.
Обширное исследование слежения за глазами показало, что пользователи просматривают веб-страницы и экраны мобильных устройств различной формы, и один из них имеет форму буквы F. Это означает, что люди сначала смотрят на верхнюю часть страницы, затем на верхний левый угол и в левой части экрана (и лишь изредка взгляните на правую часть экрана).
Когда вы знаете, какие области на экране наиболее просматриваются, вы можете разместить важные элементы, такие как логотип, кнопка CTA или предложение, в верхнем левом квадранте дизайна.
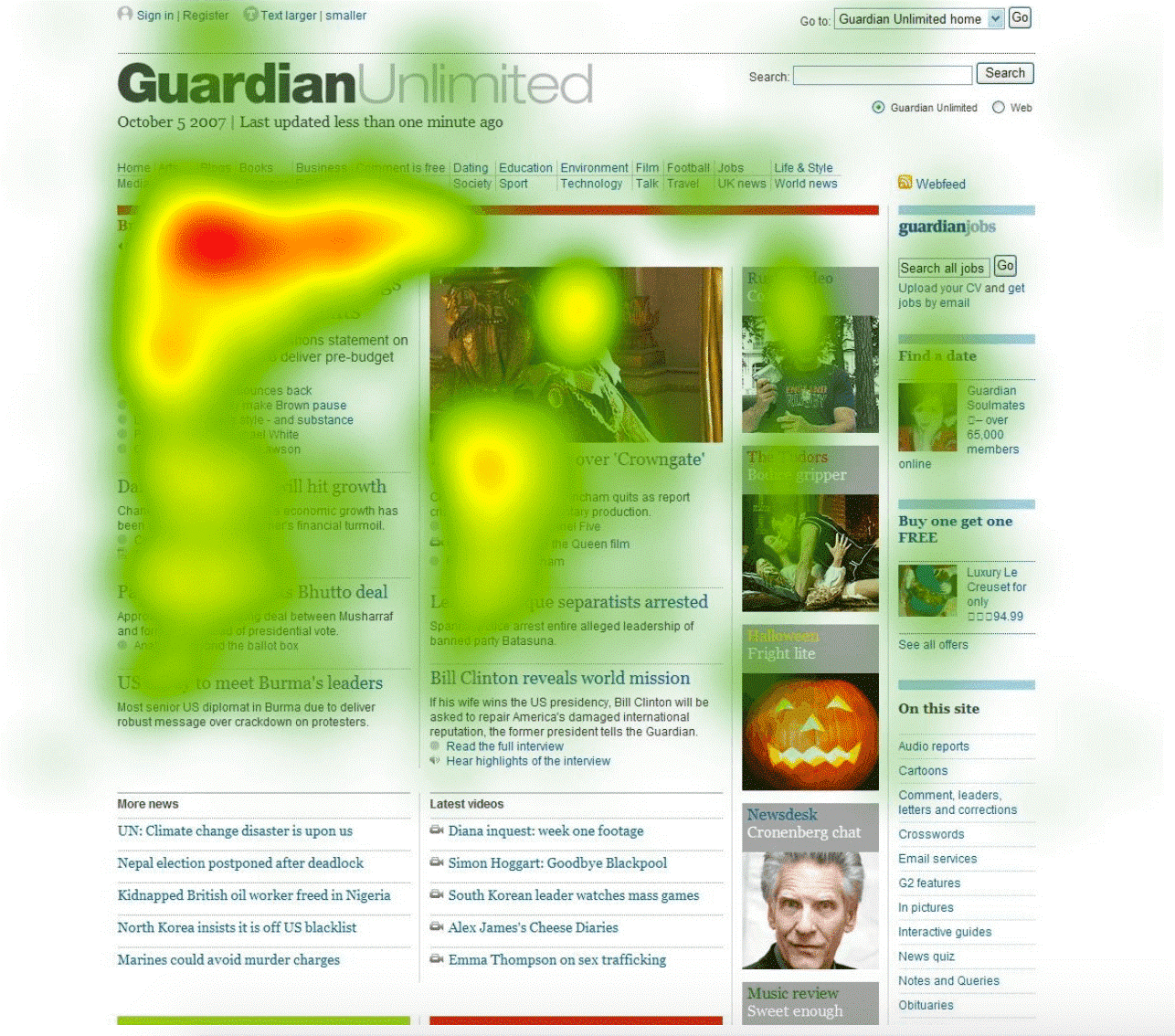
Взгляните на эту тепловую карту для Guardian Unlimited:

Searchenginejournal
Красные и оранжевые горячие точки показывают, где внимание людей задерживается дольше всего.
Обратите внимание, что просмотр веб-страницы осуществляется так же, как люди читают книги - слева направо, сверху вниз. Боковая панель обычно замечается ненадолго. Торговая марка, изображения и подзаголовки привлекают наибольшее внимание.
Поэтому, если вы хотите, чтобы самая важная часть сообщения целевой страницы была видна, попробуйте разместить ее вверху страницы, потому что не все пользователи будут читать все на странице построчно.
3. Примените контраст и цвет.
Когда пользователи попадают на вашу веб-страницу, до конверсии остается всего один или два клика. Вы точно не захотите здесь споткнуться только потому, что не задумывались о контрасте и цветах. Дизайн вашего веб-сайта должен включать цветовую схему, которая имеет смысл для вашего бренда, никоим образом не отвлекает и никогда не мешает читаемости текста на целевой странице.
Как говорит Нил Патель: «Очень важно учитывать, что потребители при совершении покупок ставят внешний вид и цвет выше других факторов».
Он также предлагает вам выбирать цвета в зависимости от характера вашей целевой страницы: целевые импульсные конверсии с использованием красного, оранжевого, черного и королевского синего.
- привлечь покупателей с ограниченным бюджетом благодаря темно-синему цвету
- привлекают женщин брендами одежды мягких цветов, таких как розовый и голубой
- используйте зеленый цвет, чтобы помочь пользователям расслабиться
- используйте черный для веб-сайтов о роскошных товарах

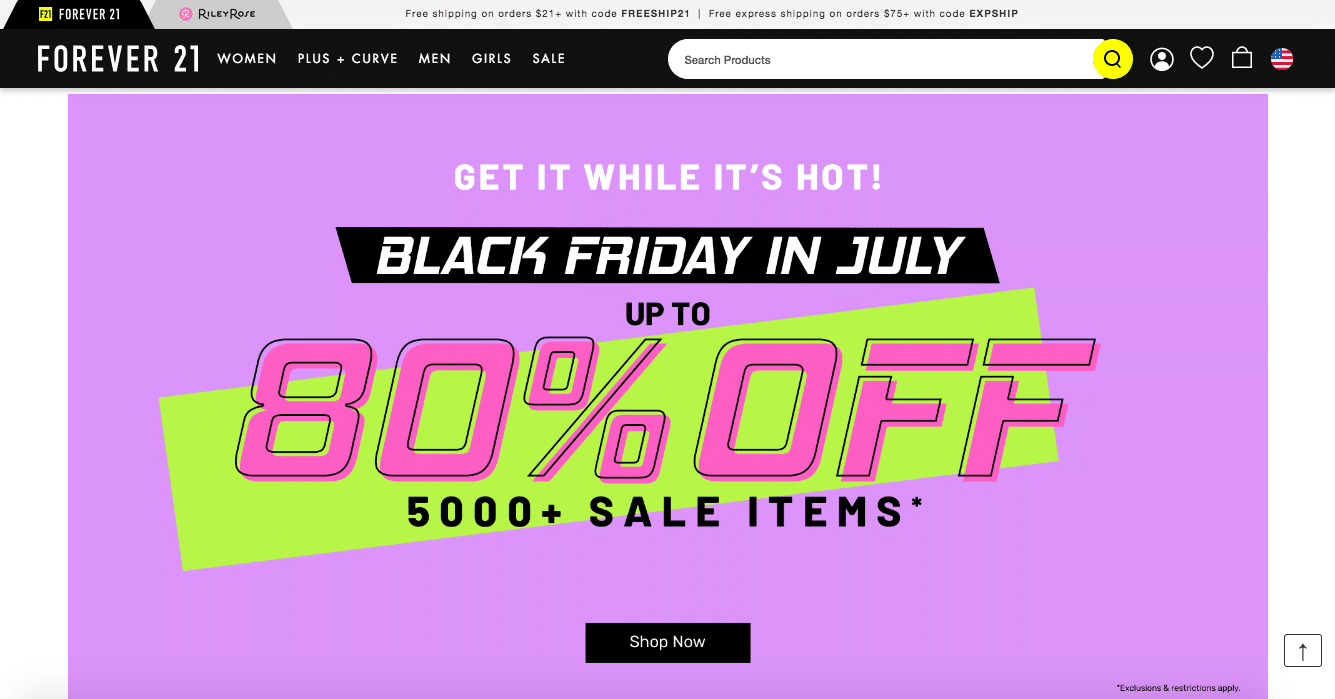
Forever 21 использует мягкие цвета в своей цветовой гамме.
Похоже, американский бренд одежды Forever 21 очень хорошо знает это правило - они использовали нежные фиолетовые и розовые цвета для всплывающих окон продаж.
Цвет и контраст также можно использовать для выделения наиболее важных частей целевой страницы, например кнопок с призывом к действию. Многочисленные исследования показали, что красная кнопка конвертирует лучше, чем синяя. Но дело не только в красном цвете.
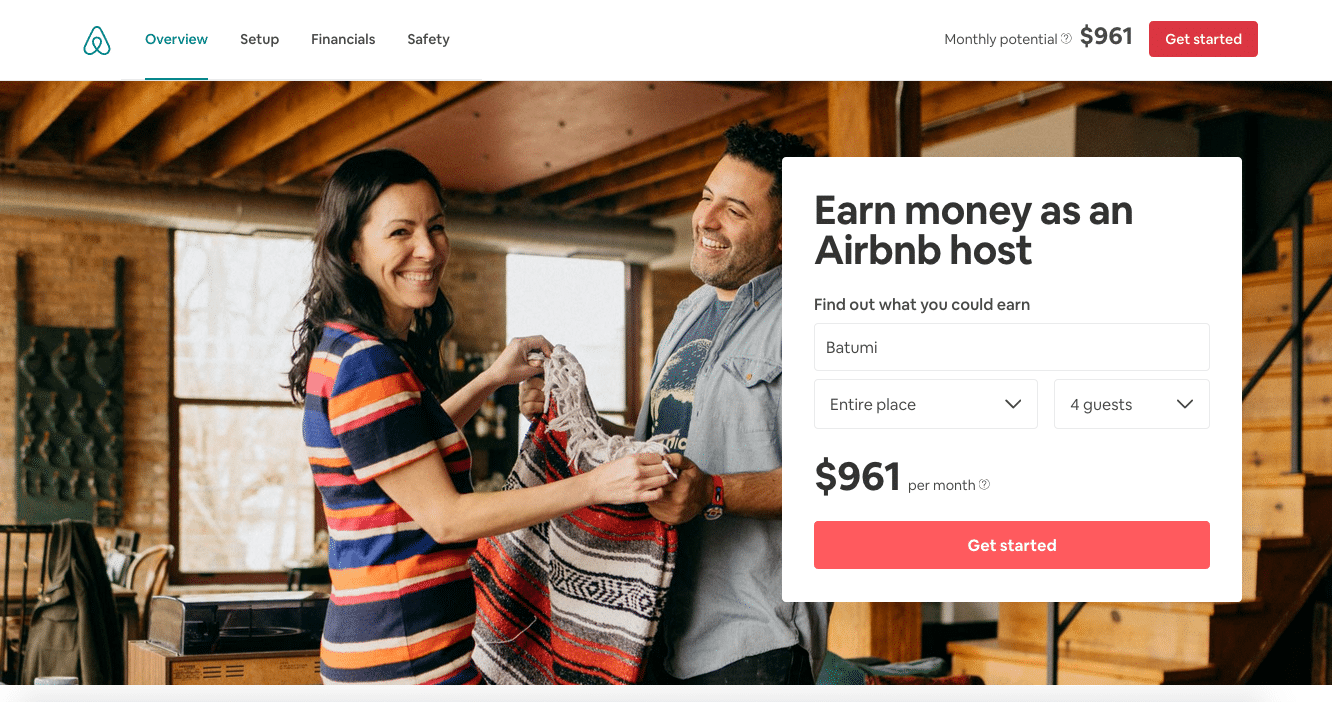
Например, вы можете использовать отдельный цвет для кнопки с призывом к действию, которая ранее не использовалась на странице, как это делает Airbnb. Вы выделите его и привлечете внимание.

Красную кнопку CTA на Airbnb сложно не заметить
Контраст между вашим текстом и фоном также должен быть очень высоким. Фон с изображениями, графикой или иллюстрациями может затруднить чтение текста. Убедитесь, что это не относится к вашим целевым страницам. В конце концов, эти несколько строк текста обычно являются решающей частью преобразования. Пример Airbnb показывает, как сложный фон не влияет на читаемость вашего лид-магнита.
4. Не забывайте, что дизайн ориентирован на мобильные устройства.
С каждым днем люди все чаще используют мобильные устройства. Пока в 2019 году 62% интернет-трафика осуществляется с использованием мобильных телефонов. Если вы не используете платные рекламные акции специально для пользователей настольных компьютеров, большую часть ваших посетителей будут составлять люди, просматривающие вашу целевую страницу со своих смартфонов.
Причина, по которой мы упоминаем это, заключается в том, что многие конструкторы целевых страниц, особенно более дешевые, не так надежны, как думают люди. Все они предлагают вам шаблоны и призывают вас использовать заданные строительные блоки для изменения этих шаблонов, гарантируя, что программное обеспечение оптимизирует представление для всех размеров экрана. Однако во многих случаях значительное изменение выбранного шаблона приводит к смещению некоторых элементов с выравниванием для других размеров экрана.
Итак, какие бы инструменты вы ни использовали, обязательно тщательно протестируйте свою целевую страницу, когда она будет запущена на нескольких устройствах, чтобы убедиться, что у вас есть адаптивная целевая страница.


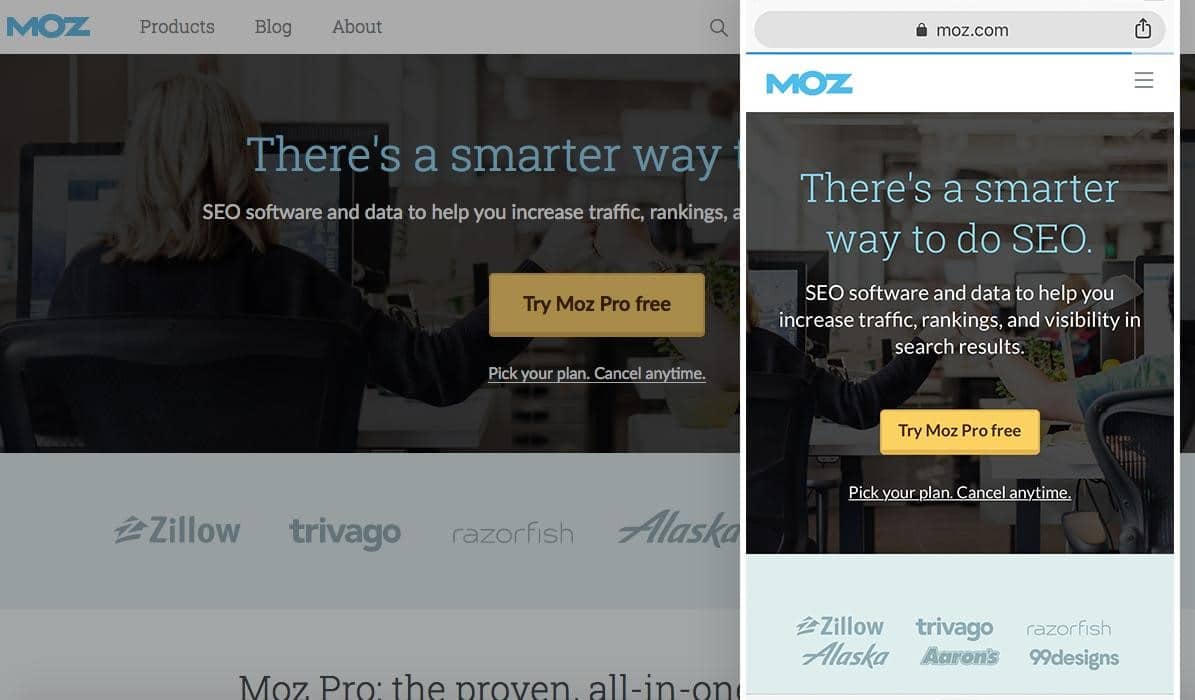
Настольная и мобильная версия Moz.com адаптируются
Если у вас более сложная целевая страница, вам также следует подумать о создании разных версий для разных устройств. Нет правила, согласно которому все одни и те же элементы должны быть видны на каждом устройстве!
5. Используйте личные фотографии, чтобы завоевать доверие
Когда человек думает о покупке в Интернете, главная проблема - это доверие. Как они узнают, что этому сайту можно доверять? Недавние исследования показывают, что потребители ассоциируют фотографии людей с товаром.
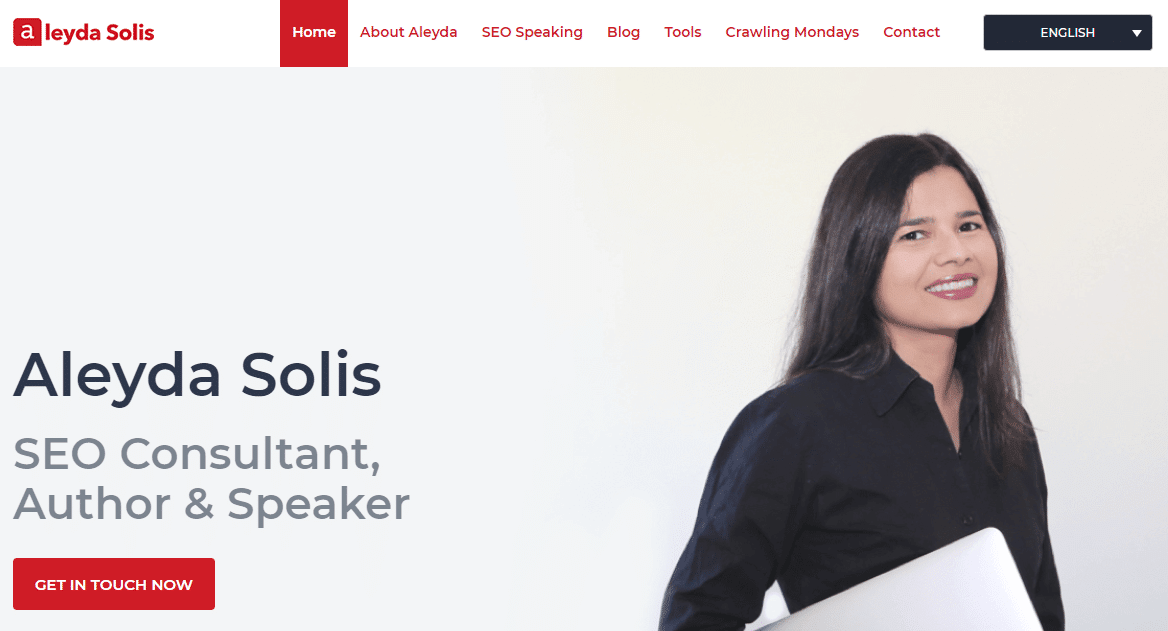
Это одна из основных причин, почему многие влиятельные лица во всех отраслях используют красивую фотографию для своей домашней страницы.

Алейда Солис (маркетолог)
Medalia Art - это художественный онлайн-магазин, на домашней странице которого представлены картины известных художников. Они решили провести A / B-тест, чтобы увидеть, что произойдет, если картины будут заменены фотографиями художников.


Скриншот с картинками художников
Они узнали, что коэффициент конверсии картин составил 8,8%, а коэффициент конверсии личных фотографий удвоился и составил 17,2%.
Аналогичное исследование, проведенное MarketingExperiments, показало, что коэффициент конверсии начал расти, когда они заменили обычную стоковую фотографию изображением своего основателя. Они увидели рост регистраций на 35%.

Дизайн со стоковой фотографией

Дизайн с реальным человеком
Таким образом, фотографии людей определенно могут положительно повлиять на ваши конверсии и надежность веб-сайта. Попробуйте использовать реальные изображения вместо стоковых фотографий. Более того, фотографии людей с акцентом на лице будут иметь гораздо более сильную эмоциональную связь.
6. Будьте проще
К настоящему времени вы должны знать, что идеальный дизайн целевой страницы включает в себя чистый макет и много белого пространства.
Применение принципа KISS (делайте это просто, глупо) побудит вас сделать вашу страницу минималистичной. Что это означает на практике?
Это означает:
- выберите один шрифт, который вы будете использовать на целевой странице, и сосредоточьтесь на вариациях этого шрифта, если вам нужно некоторое разнообразие
- выберите два или три цвета, которые вы будете использовать в своих элементах дизайна (например, формах, тексте, призыве к действию); цвета вашего бренда часто являются хорошим выбором
- используйте минимально необходимое количество текста
- придерживаться одного или двух форматов дизайна (например, прямоугольники, квадраты, круги, эллипсы)
- использовать один призыв к действию
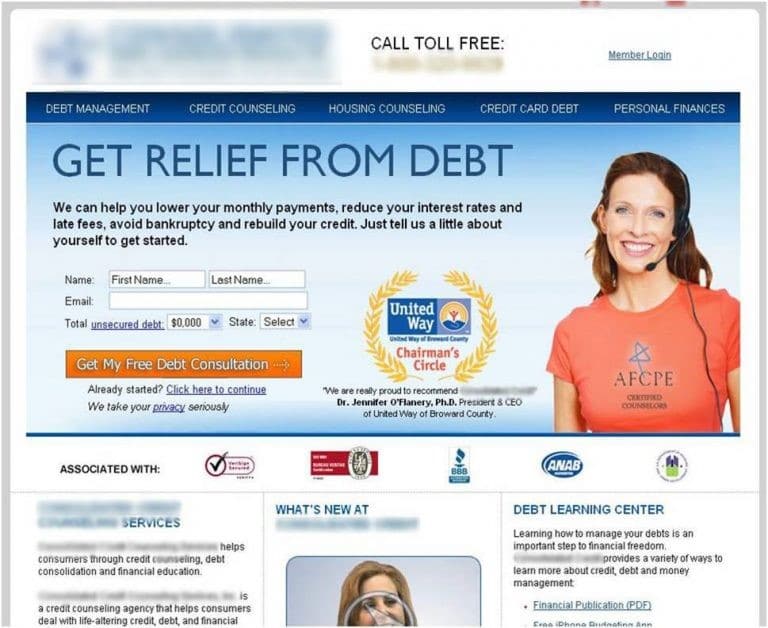
Просто взгляните на дизайн этого веб-сайта, который нарушает все эти правила:

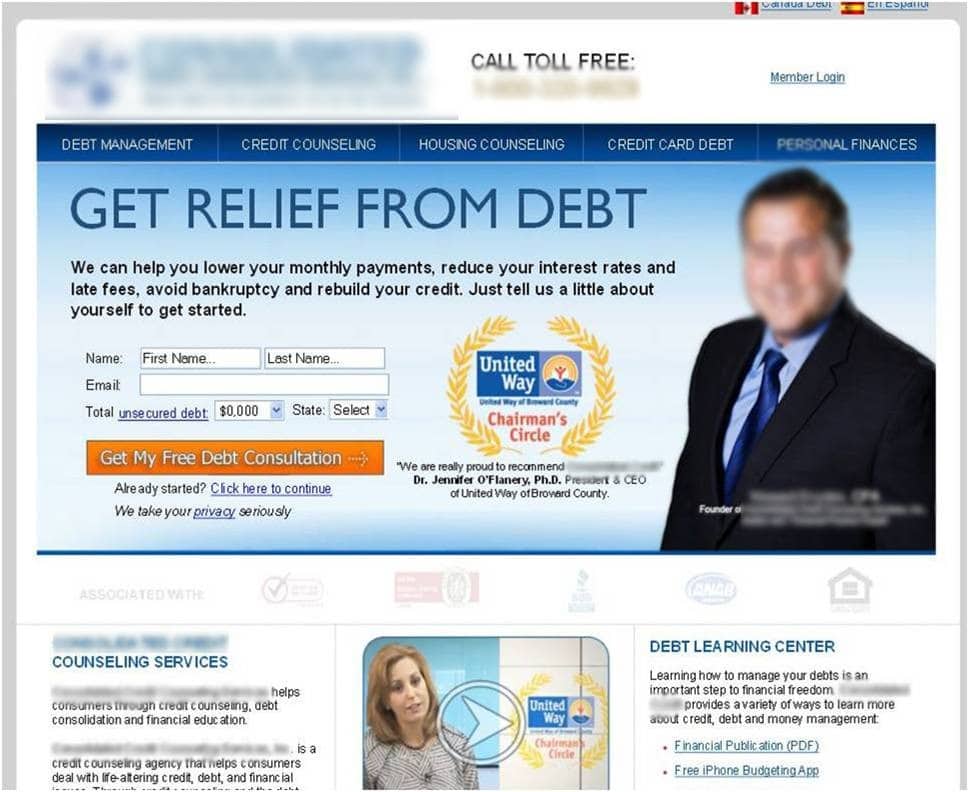
Пример плохого дизайна сайта
Хотя это крайний пример, вы можете понять, как посетители хотят немедленно покинуть сайт. Ознакомьтесь с этим руководством, чтобы узнать о других раздражающих тенденциях в дизайне веб-сайтов, от которых вам следует избегать при разработке целевой страницы (или любой другой страницы на вашем веб-сайте, если на то пошло).
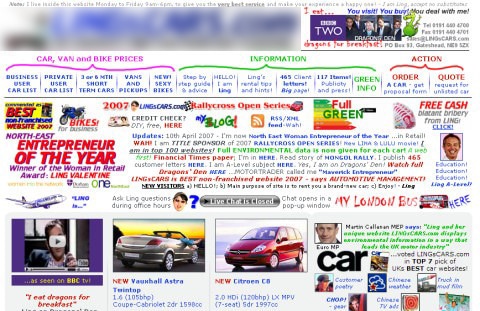
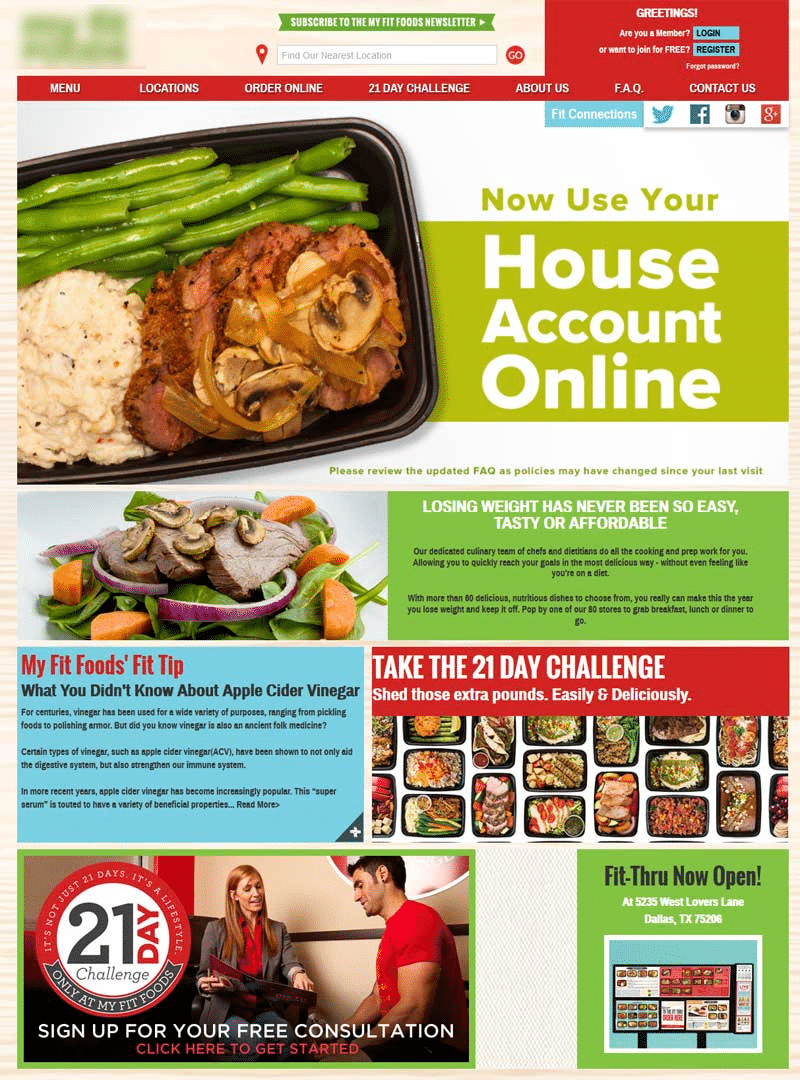
Таким же образом, вот пример страницы, на которой используется несколько призывов к действию, которые только сбивают с толку посетителя и, несомненно, снижают общий коэффициент конверсии.

Важно очистить целевые страницы
Целевая страница должна быть направлена на то, чтобы продать вам что-то одно - ваш продукт или услугу, - что также является причиной того, почему это должно быть и МОЖЕТ быть простым.
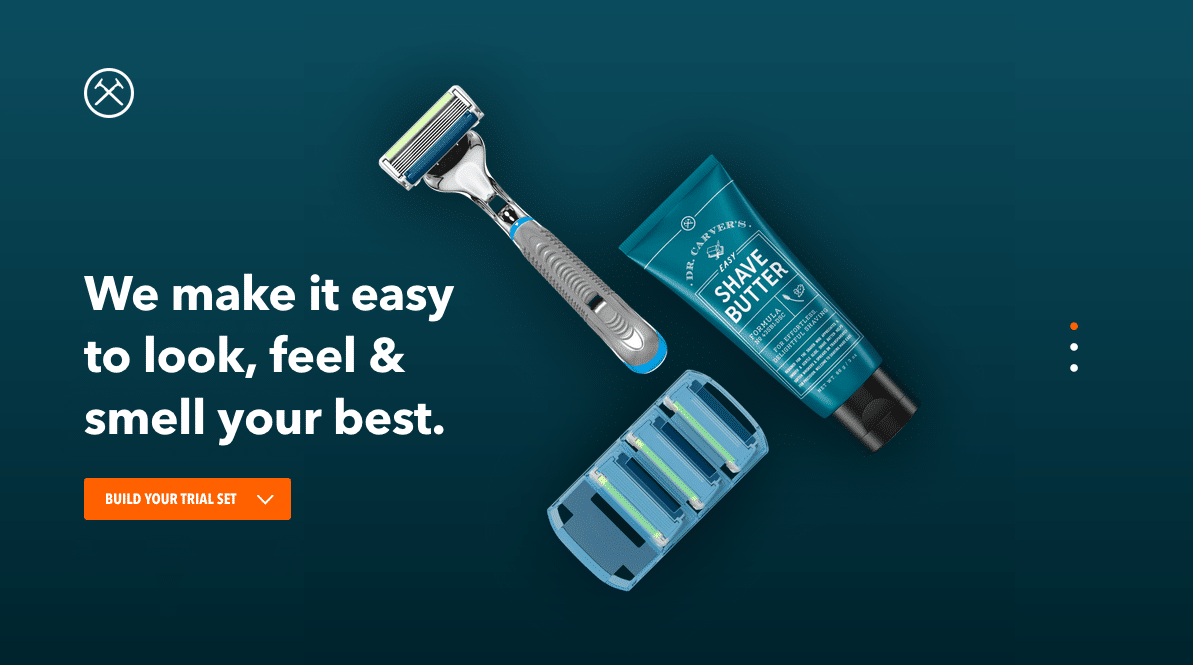
В завершение, вот отличный пример целевой страницы с минималистичной эстетикой, контрастной кнопкой CTA и большим количеством белого пространства:

Простой, но красивый пример целевой страницы от Dollar Shave Club
Заключение
Без сомнения, приведенные выше принципы важно помнить при разработке следующей целевой страницы. Сохраняйте макет чистым и простым, разумно подходите к размещению, исследуйте при выборе цветов, используйте реальные изображения вместо стоковых фотографий, где это возможно, и тестируйте свой сайт на нескольких устройствах.
Создайте свою первую целевую страницу прямо сейчас
Начни сегодняЭто бесплатно, и нам не нужна ваша кредитная карта.
