10 советов по SEO-оптимизации изображений, которые необходимо знать для повышения производительности
Опубликовано: 2021-10-22Большие недостаточно оптимизированные изображения замедляют скорость сайта и отталкивают людей от вашего магазина. Исследования показывают, что если сайт электронной коммерции загружается медленнее, чем ожидалось, более 45% посетителей признают, что они с меньшей вероятностью совершат покупку.
Очевидно, что оптимизация изображений — это искусство, которым вы хотите овладеть. От привлечения покупателей, просматривающих изображения Google, до сокращения времени загрузки сайта, оптимизация изображений является важной частью создания успешного веб-сайта электронной коммерции, поскольку фотография продукта является краеугольным камнем интернет-магазина.
Следующие вопросы когда-нибудь заставляли вас чесать голову?
- Почему при поиске изображений в Google фотографии моих продуктов никогда не отображаются?
- Нужно ли добавлять атрибуты alt к моим изображениям?
- В чем разница между JPEG, GIF и PNG? Когда я должен использовать один над другим?
Эта статья расскажет именно об этом.
Ярлыки ️
- Что такое оптимизация изображения?
- Почему мы оптимизируем изображения?
- 10 лучших методов оптимизации изображений
- Инструменты оптимизации изображений
- Сохранение функциональных возможностей красивых фотографий
- Часто задаваемые вопросы по оптимизации изображений
Что такое оптимизация изображения?
Оптимизация изображений заключается в максимально возможном уменьшении размера файлов ваших изображений без ущерба для качества, поэтому время загрузки вашей страницы остается низким. Это также касается SEO изображений. То есть получение изображений ваших продуктов и декоративных изображений для ранжирования в Google и других поисковых системах изображений.
Оптимизация изображений означает, что ваши изображения будут выглядеть безупречно на настольных и мобильных устройствах. И что они не мешают веб-производительности.
Целью оптимизации изображений является создание высококачественных изображений с наименьшим размером файла. Здесь играют роль три основных элемента:
- Размер файла изображения (JPEG, PNG, WEBP)
- Уровень сжатия
- Высота и ширина изображения
Найдя баланс между этими тремя факторами, вы можете уменьшить размер изображения и повысить производительность веб-сайта.
Почему мы оптимизируем изображения?
Изображения вносят наибольший вклад в общий размер страницы, из-за чего страницы загружаются медленно. Данные HTTP Archive показывают, что неоптимизированные изображения составляют в среднем 75% от общего веса веб-страницы. Это может негативно сказаться на производительности вашего сайта.
Оптимизация изображений помогает уменьшить вес вашей веб-страницы и является основным принципом хорошего веб-дизайна электронной коммерции, что приводит к следующим преимуществам:
Улучшена скорость сайта
Оптимизация изображений для Интернета и мобильных устройств позволяет ускорить загрузку веб-страниц. Они создают лучший опыт просмотра для покупателей. При задержке скорости вашей страницы всего на две секунды показатель отказов может увеличиться на 103%.
Скорость страницы — это скорость загрузки контента на вашей странице. Его часто описывают как:
- Время загрузки страницы или время, необходимое для отображения контента на вашей странице.
- Время до первого байта — количество миллисекунд, которое требуется вашему браузеру для получения первого байта информации с вашего веб-сервера.
Google предположил, что скорость сайта является одним из сигналов, используемых его алгоритмом для ранжирования страниц. Исследование Moz показало, что Google может специально измерять время до первого байта, когда учитывает скорость страницы. Медленная страница означает, что поисковые системы просматривают меньше страниц с их краулинговым бюджетом, что может негативно повлиять на вашу индексацию.
Лучший опыт просмотра
Скорость страницы важна для посетителя . Люди могут обнаружить задержки до 1/10 секунды. Все, что длиннее этого, не кажется «мгновенным». Задержки в одну секунду достаточно, чтобы прервать мыслительный процесс человека.
BBC обнаружила, что на каждую дополнительную секунду времени загрузки страницы уходит 10% пользователей.
Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и меньшее среднее время на странице. Сокращение времени загрузки страницы даже на одну секунду улучшит взаимодействие с пользователем. Улучшенный пользовательский опыт и взаимодействие с вашим сайтом положительно влияют на рейтинг в поисковых системах, что может улучшить взаимодействие, конверсию и удержание клиентов.
Улучшена производительность поиска
Оптимизированные изображения помогают как читателям, так и поисковым системам лучше понять ваш веб-сайт и сделать ваш контент видимым в Интернете. Последние данные показывают, что изображения возвращаются для 32% поисковых запросов в Google. Оптимизация изображений может помочь ранжировать ваши изображения в поиске изображений Google, что может привлечь больше трафика на ваш сайт и создать ваш бренд.
Более того, визуальный поиск становится все более важным, как видно из Google, представляющего новую функцию поиска, которая объединяет изображения и текст в один запрос. Около 62% потребителей поколения Z и миллениалов хотят визуального поиска больше, чем любой другой новой технологии.
10 лучших методов оптимизации изображений
1. Используйте краткие и прямые названия изображений
Очень легко просмотреть сотни снимков продукта и сохранить имена файлов по умолчанию, назначенные вашей камерой.
Когда дело доходит до SEO-оптимизации изображений, важно использовать релевантные ключевые слова, чтобы повысить рейтинг вашей веб-страницы в поисковых системах. Создание описательных, богатых ключевыми словами имен файлов имеет решающее значение для оптимизации изображений. Поисковые системы не только сканируют текст на вашей веб-странице, но и сканируют имена ваших файлов изображений.
Возьмем, к примеру, это изображение.

Вы можете использовать общее имя, присвоенное вашей камерой изображению (например, DCMIMAGE10.jpg). Однако было бы гораздо лучше назвать файл 2012-Ford-Mustang-LX-Red.jpg.
Подумайте о том, как ваши клиенты ищут товары на вашем сайте. Какие шаблоны именования они используют при поиске? В приведенном выше примере покупатели автомобилей могут искать такие термины, как:
- 2012 Красный Форд Мустанг LX
- Форд Мустанг LX Красный 2012
- Красный Форд Мустанг LX 2012
Просмотрите аналитику своего веб-сайта, чтобы увидеть, какие шаблоны ключевых слов следуют вашим клиентам. Определите наиболее распространенные шаблоны именования, которые они используют, и примените эту формулу к процессу именования файлов изображений.
Если вы не собираетесь использовать данные, просто используйте релевантные и полезные ключевые слова при именовании изображений (т. е. старайтесь быть описательными).
Ознакомьтесь с этими вопросами и ответами от Moz, чтобы понять важность стратегического именования файлов изображений на вашем сайте. Это определенно может улучшить SEO на странице, но также может помочь вашим страницам и изображениям занять более высокое место на страницах результатов поисковой системы (SERP).
2. Тщательно оптимизируйте свои альтернативные атрибуты
Атрибуты Alt — это текстовая альтернатива изображениям, когда браузер не может их правильно отобразить. Они также используются для веб-доступности. Даже когда изображение отрендерится, если вы наведете на него курсор, вы увидите текст атрибута alt (в зависимости от настроек вашего браузера).
Атрибут alt также повышает SEO-ценность вашего сайта. Добавление соответствующих атрибутов alt, которые включают релевантные ключевые слова, к изображениям на вашем веб-сайте, может помочь вам лучше ранжироваться в поисковых системах. На самом деле, использование атрибутов alt, вероятно, является лучшим способом отображения ваших продуктов электронной коммерции в изображениях Google и веб-поиске.
Давайте посмотрим на исходный код атрибута alt.

Приоритетом номер один, когда дело доходит до оптимизации изображений, является заполнение атрибута alt для каждого изображения продукта на вашем сайте.
Вот несколько простых правил для атрибутов alt:
- Описывайте свои изображения простым языком, точно так же, как вы делали это для имен файлов изображений.
- Если вы продаете товары с номерами моделей или серийными номерами, используйте их в атрибутах alt.
- Не набивайте атрибуты alt ключевыми словами (например, alt="Ford Mustang Muscle Car, купите сейчас дешево по лучшей цене со скидкой").
- Не используйте атрибуты alt для декоративных изображений. Поисковые системы могут оштрафовать вас за чрезмерную оптимизацию.
Наконец, всегда делайте проверку работоспособности время от времени. Просмотрите источник своих веб-страниц и проверьте, правильно ли заполнены ваши атрибуты alt. Вы будете удивлены тем, что вы упускаете, когда движетесь со скоростью предпринимательства.
3. Грамотно выбирайте размеры изображения и ракурсы продукта
Это обычная практика, чтобы показать несколько ракурсов вашего продукта. Возвращаясь к примеру с Ford Mustang, вы бы не хотели показывать только один снимок автомобиля, особенно если вы пытаетесь его продать. В ваших интересах показать кадры:
- Интерьер
- Задняя часть (особенно этот воздушный спойлер)
- Диски
- Двигатель (все- таки Мустанг )
Лучший способ извлечь выгоду из этих дополнительных фотографий — заполнить атрибуты alt. И вы бы сделали это, создав уникальные атрибуты alt для каждого снимка продукта:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> используя атрибут alt: alt="2012 Ford Mustang LX Красная кожаная отделка салона"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> используя атрибут alt: alt="2012 Ford Mustang LX Red Rear View Air Spoiler"
Ключевым моментом здесь является добавление описания к вашему базовому атрибуту alt, чтобы потенциальные пользователи, выполняющие поиск, попадали на ваш сайт. Если вы сделаете дополнительную работу, Google вознаградит вас поисковиками.
Предупреждение о предоставлении больших изображений
Теперь вы можете захотеть предоставить своим посетителям увеличенные изображения, что может улучшить взаимодействие с пользователем, но будьте осторожны.
Что бы вы ни делали, не размещайте самое большое изображение на своей веб-странице, а просто уменьшите размеры с помощью исходного кода. Это увеличит время загрузки страницы из-за большего размера файла, связанного с изображением.
Вместо этого сделайте изображение меньшего размера и предоставьте возможность просмотра большего изображения во всплывающем окне или на отдельной веб-странице. Совет : узнайте, как сделать изображения продуктов масштабируемыми в вашей теме с помощью масштабирования изображений jQuery.
4. Измените размер изображений
Учти это:
- Почти 50% потребителей не будут ждать даже трех секунд, пока загрузится сайт электронной коммерции.
- Во всем мире среднее время загрузки страницы фактически увеличивается.
- Amazon обнаружила, что если ее страницы замедлятся всего на одну секунду, она потеряет 1,6 миллиарда долларов в год.
- Google использует время загрузки страницы в качестве фактора ранжирования в своем алгоритме.
Если у вас есть изображения, которые медленно «стекают» по экрану и загружаются более 15 секунд? Ну, вы можете поцеловать этого потенциального клиента на прощание!
Так что ты можешь сделать?
Когда клиент заходит на ваш сайт, загрузка всего может занять некоторое время, в зависимости от размера ваших файлов. Чем больше размер файла, тем дольше загружается веб-страница. (Примечание: если вы являетесь продавцом Shopify, ваша тема Shopify автоматически сжимает изображения, так что это не должно быть для вас проблемой.)
Если вы можете уменьшить размер файлов изображений на своей веб-странице и увеличить скорость загрузки страницы, меньше людей, посетивших ваш сайт, перейдут по ссылке.
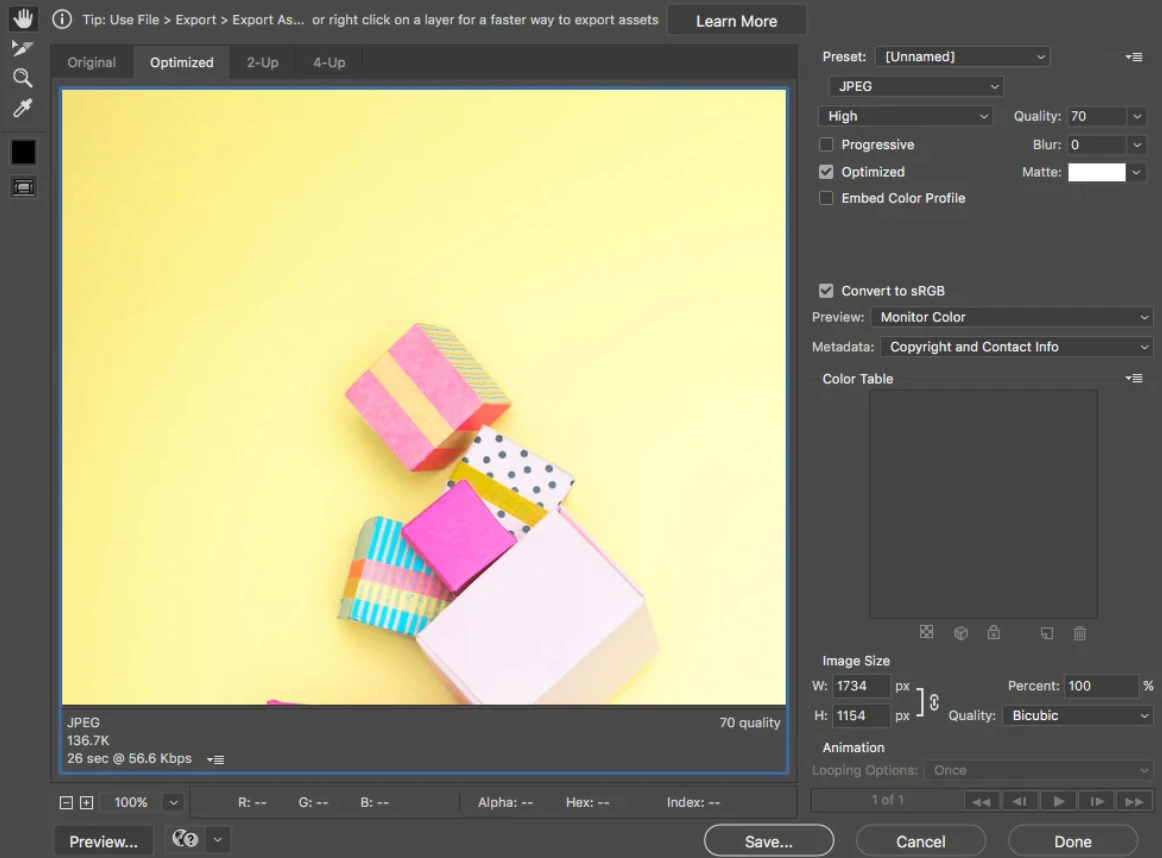
Один из способов уменьшить размер файла изображения — использовать команду «Сохранить для Интернета» в Adobe Photoshop. При использовании этой команды вы хотите отрегулировать изображение до минимально возможного размера файла, не забывая при этом о качестве изображения.

- Качество: найдите это в верхнем правом углу (например, 70).
- Формат файла: Найдите это в верхнем правом углу (например, JPEG).
- Оптимизация: Найдите этот флажок в верхнем правом углу (например, Оптимизировано).
- Цвет: найдите этот флажок в правом верхнем углу (например, Преобразовать в sRBG).
- Уменьшение размера и повышение резкости: найдите это в правом нижнем углу (например, W: и H:).
- Ожидаемый размер файла: найдите его в левом нижнем углу (например, 136,7 КБ).
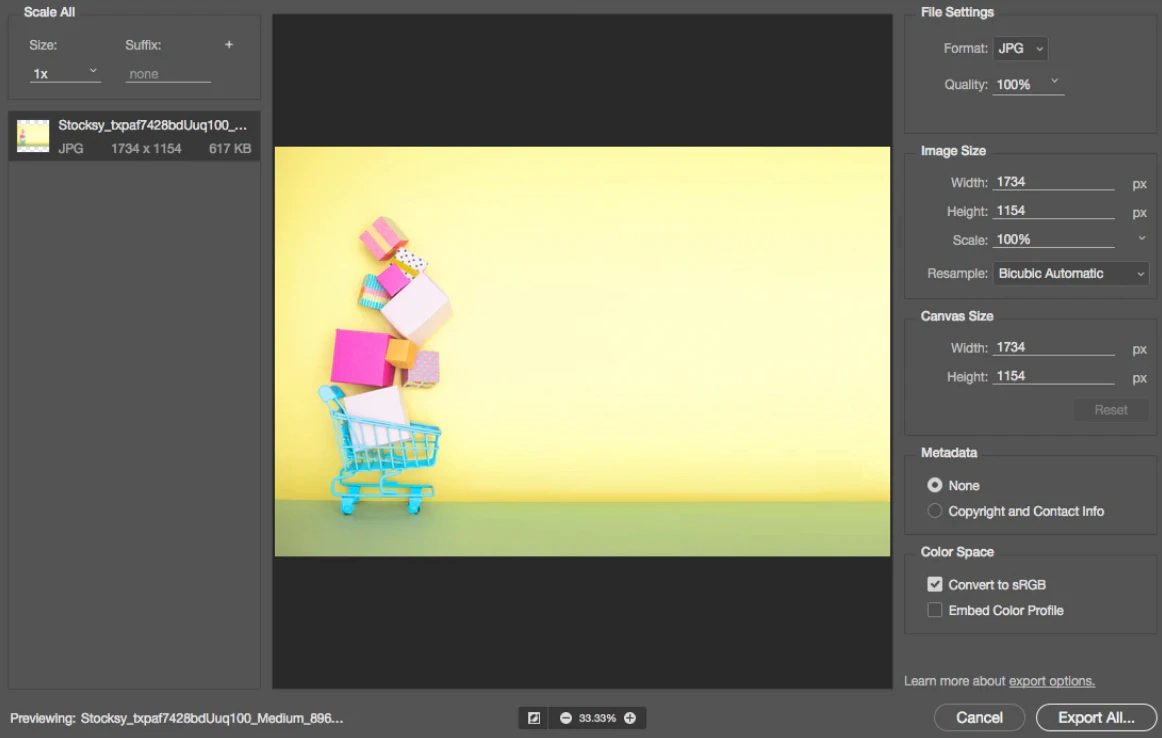
Вы также можете выбрать «Экспортировать как».

Если у вас нет Adobe Photoshop, существует множество онлайн-инструментов, которые вы можете использовать для редактирования изображений. У Adobe даже есть бесплатное приложение для редактирования изображений для смартфонов и планшетов Photoshop Express. Этот инструмент не обладает всеми возможностями настольной версии Adobe Photoshop, но он охватывает все основы редактирования изображений и не требует больших затрат.
Вот некоторые другие впечатляющие онлайн-инструменты для редактирования изображений:
- PicMonkey был описан экспертами как «потрясающе отличный инструмент для редактирования фотографий».
- PIXLR очень удобен в использовании и поставляется со 100% бесплатным приложением для вашего смартфона, так что вы можете редактировать на ходу.
- Canva — еще один довольно продвинутый онлайн-редактор изображений.
Наконец, всегда есть GIMP. GIMP — это бесплатное программное приложение для редактирования изображений с открытым исходным кодом, которое можно запускать в Windows, Mac или Linux. Он может делать все, что может делать Photoshop, но, как правило, немного неуклюже. Но для бесплатного приложения для редактирования изображений вы не можете победить его.
Для изображений электронной торговли хорошим эмпирическим правилом является попытка сохранить размер файла изображения ниже 70 килобайт. Иногда это может быть сложно, особенно для больших изображений.
5. Выберите правильный формат изображения
Существует три распространенных типа файлов, которые используются для публикации изображений в Интернете: JPEG, GIF и PNG.
Давайте посмотрим на три типа и то, как они влияют на одно и то же изображение:

JPEG (или .jpg) — это де-факто стандартный тип файла изображения для Интернета. Изображения JPEG могут быть значительно сжаты, что приводит к получению качественных изображений с небольшим размером файла. На изображении выше формат JPEG обеспечивает достойное качество при небольшом размере файла.

Изображения GIF (.gif) имеют более низкое качество, чем изображения JPEG, и используются для более простых изображений, таких как значки и декоративные изображения. GIF также поддерживают анимацию.
Что касается оптимизации изображений, GIF-файлы отлично подходят для тех простых изображений на веб-странице, которые содержат всего несколько цветов.

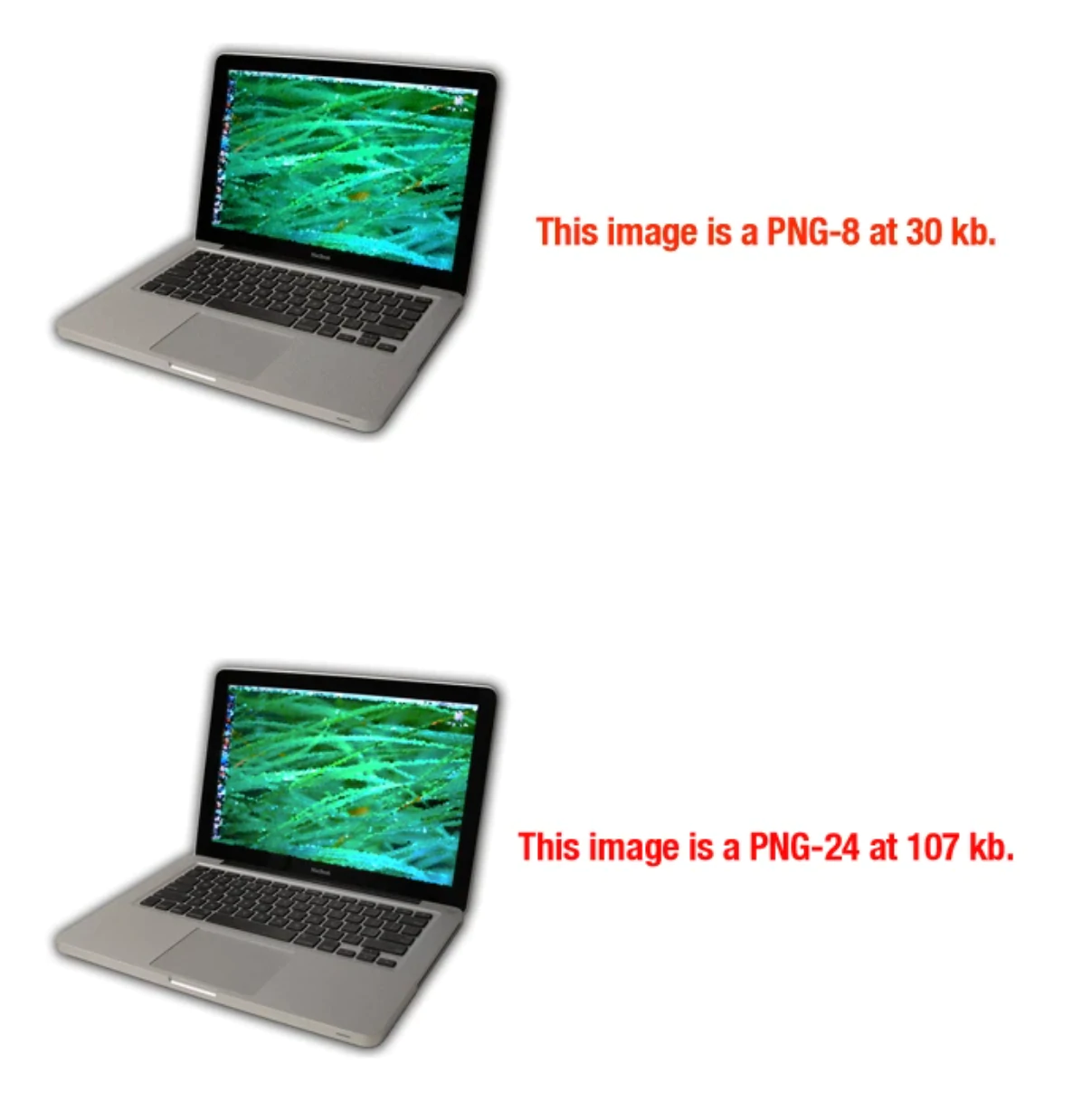
Изображения PNG становятся все более популярными в качестве альтернативы GIF. PNG поддерживает гораздо больше цветов, чем GIF, и они не ухудшаются со временем при повторном сохранении, как это происходит с JPEG. Несмотря на то, что формат файлов PNG начинает использоваться все чаще, размеры файлов все еще могут быть намного больше, чем у изображений JPEG.
Обратите внимание, что изображение PNG-24 более чем в три раза больше по размеру, чем PNG-8. Вот почему вам нужно быть очень осторожным с PNG.
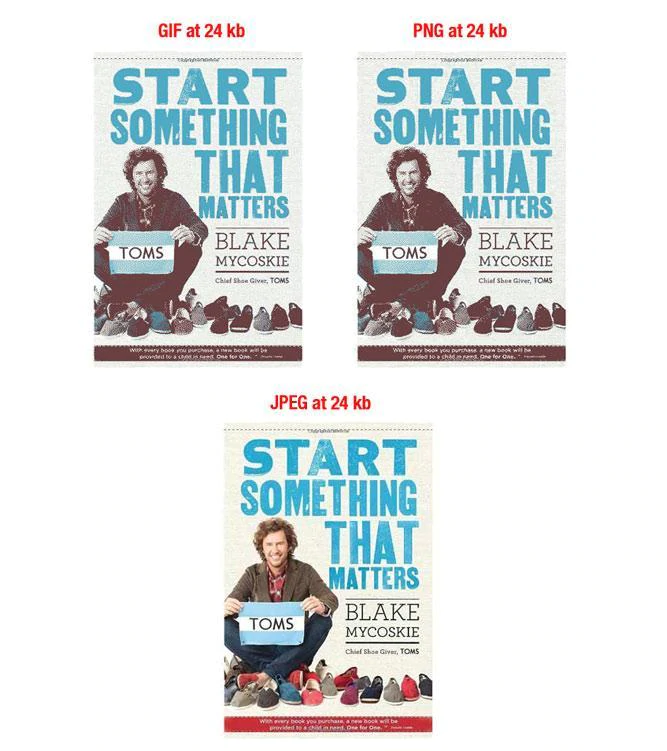
Вот крайний пример, когда размер файла изображения поддерживается постоянным и составляет 24 килобайта для всех трех типов файлов:

Как видите, JPEG здесь явный победитель. GIF и PNG ухудшаются по качеству, чтобы оставаться с таким же малым размером файла.
Вот несколько советов, которые следует помнить при выборе типов файлов:
- В большинстве случаев в электронной коммерции лучше всего подходят файлы JPEG. Они обеспечивают наилучшее качество изображения при наименьшем размере файла.
- Никогда не используйте GIF для больших изображений товаров. Размер файла будет очень большим, и нет хорошего способа его уменьшить. Используйте GIF-файлы только для миниатюр и декоративных изображений.
- PNG могут быть хорошей альтернативой как JPEG, так и GIF. Если вы можете получать фотографии продуктов только в формате PNG, попробуйте использовать PNG-8 вместо PNG-24. PNG превосходны в качестве простых декоративных изображений из-за их чрезвычайно маленького размера файла.
Большинство программ для редактирования изображений могут сохранять изображения в любом из описанных выше форматов файлов.

6. Оптимизируйте миниатюры
Многие сайты электронной коммерции будут использовать миниатюры изображений, особенно на страницах категорий. Они быстро демонстрируют продукты, не занимая слишком много места.

Миниатюры великолепны, но будьте осторожны: они могут быть тихим убийцей. Жертва? Скорость загрузки вашей страницы. Миниатюры обычно отображаются в критических точках процесса покупки. Если они мешают быстрой загрузке страниц ваших категорий, вы можете потерять потенциального клиента. (Примечание: продавцам Shopify не нужно беспокоиться об оптимизации миниатюр, так как мы позаботимся об этом за вас.)
Так что ты можешь сделать?
- Сделайте размеры файлов эскизов как можно меньше. Возможно, здесь стоит отказаться от качества в пользу меньшего размера файла. Помните, что кумулятивное воздействие ваших миниатюр будет иметь огромное влияние на время загрузки вашей страницы.
- Меняйте текст атрибута alt , чтобы не дублировать текст, который вы использовали бы для больших версий одного и того же изображения. На самом деле, сделайте свой альтернативный текст совершенно другим. Последнее, что вам нужно, это миниатюра, которая индексируется вместо большого изображения. Можно было бы полностью исключить альтернативный текст.
7. Используйте карты сайта для изображений
Если на вашем сайте используются галереи Javascript, всплывающие окна с изображениями или другие «яркие» способы улучшить общее впечатление от покупок, карты сайта с изображениями помогут привлечь внимание Google к вашим изображениям.
Поисковые роботы не могут сканировать изображения, которые не вызываются специально в исходном коде веб-страницы. Таким образом, чтобы сканеры знали о неопознанных изображениях, вы должны указать их местоположение в карте сайта изображения.
Вы можете вставить в файл robots.txt следующую строку, показывающую путь к вашей карте сайта:
Карта сайта: http://example.com/sitemap_location.xml
Или вы можете отправить карту сайта в Google с помощью консоли поиска.
У Google есть много рекомендаций по публикации изображений, которые могут помочь вашему сайту занять более высокое место в поисковой выдаче. Кроме того, вы можете использовать карты сайта Google, чтобы предоставить Google больше информации об изображениях на вашем веб-сайте, что может помочь Google найти больше ваших изображений, чем самостоятельно.
Использование карты сайта не гарантирует, что ваши изображения будут проиндексированы Google, но это, безусловно, положительный шаг к оптимизации изображений. В инструментах Google для веб-мастеров есть много предложений по правильному форматированию карты сайта.
Для вас важно добавить определенные теги для всех ваших изображений. Вы также можете создать отдельную карту сайта для исключительно изображений. Важно добавить всю необходимую информацию, используя определенные теги, к любым картам сайта, которые у вас есть или которые вы создадите. Следуйте этим рекомендациям, которые предлагает Google при создании карты сайта с информацией об изображении.
8. Остерегайтесь декоративных изображений
Веб-сайты часто содержат набор декоративных изображений, таких как фоновые изображения, кнопки и рамки. Все, что не связано с продуктом, скорее всего, можно считать декоративным изображением.
Хотя декоративные изображения могут придать веб-странице большую эстетическую привлекательность, они могут привести к большому общему размеру файла и медленной загрузке. Поэтому вы можете рассмотреть возможность более внимательного изучения своих декоративных изображений, чтобы они не мешали вашему веб-сайту превращать посетителей в клиентов.
Вы хотите проверить размеры файлов всех декоративных изображений на вашем сайте и использовать шаблон, который минимизирует размеры файлов.
Вот несколько советов по уменьшению размера файлов ваших декоративных изображений:
- Для изображений, которые составляют границы или простые узоры, сделайте их PNG-8 или GIF. Вы можете создавать красивые изображения размером всего несколько сотен байт.
- Если возможно, используйте CSS для создания цветных областей вместо использования изображений. Максимально используйте стили CSS для замены любых декоративных изображений.
- Внимательно посмотрите на это большое фоновое изображение в стиле обоев. Это могут быть огромные файлы. Максимально уменьшите их, не испортив качество изображения.
Один трюк, который вы можете использовать, чтобы уменьшить размер фонового изображения, — это вырезать середину фонового изображения и сделать его однотонным или даже прозрачным. Это может существенно уменьшить размер файла.
9. Будьте осторожны при использовании сетей доставки контента (CDN)
Продавцам Shopify на самом деле не нужно беспокоиться об этом, поскольку мы являемся хостинговым решением, но другим следует уделять пристальное внимание. Сети доставки контента (CDN) — это место для размещения изображений и других медиафайлов. Они могут увеличить скорость загрузки вашей страницы и помочь решить проблемы с пропускной способностью.
Один недостаток, когда дело доходит до обратных ссылок. Как вы, возможно, знаете, обратные ссылки имеют решающее значение для SEO, и чем больше у вас обратных ссылок, тем лучше ваш сайт отображается в поисковых системах.
Размещая изображения в CDN, вы, скорее всего, удаляете изображение из своего домена и размещаете его в домене CDN. Поэтому, когда кто-то ссылается на ваше изображение, он на самом деле ссылается на домен CDN.
Поэтому помните об этих передовых методах:
- Просто потому, что что-то «модное», не означает, что вы должны следовать этому как овца. Сначала определите, действительно ли это лучший шаг для вашего бизнеса.
- Если на вашем веб-сайте каждый месяц совершается множество операций, то CDN, скорее всего, будет хорошей идеей, поскольку она может помочь решить проблемы с пропускной способностью.
- Если ваш сайт сейчас посещают только тысячи посетителей в день, скорее всего, ваша текущая ситуация с хостингом может справиться с нагрузкой.
Есть способы обойти проблемы SEO изображений, связанные с CDN, но сначала обязательно обратитесь к профессионалу за помощью в разработке стратегии.
10. Проверьте свои изображения
Весь смысл оптимизации ваших изображений заключается в том, чтобы помочь увеличить вашу прибыль. Мы говорили об уменьшении размера файлов и о том, как заставить поисковые системы индексировать ваши изображения, но как насчет тестирования изображений, чтобы увидеть, что приводит к большему количеству клиентов?
- Проверьте количество изображений продукта на странице. Поскольку время загрузки является проблемой для некоторых сайтов электронной коммерции, не размещенных на хостинге, вы можете обнаружить, что уменьшение количества изображений на странице повысит рейтинг кликов и продажи. Также возможно, что размещение большого количества изображений на странице улучшит взаимодействие с пользователем и приведет к увеличению продаж. Единственный способ узнать это — протестировать.
- Проверьте, какие ракурсы предпочитают ваши клиенты. Вы можете увидеть повышение лояльности клиентов, предоставив им те представления, которые хотят видеть ваши клиенты. Отличный способ выяснить это — опросить своих клиентов о том, что им больше всего понравилось при просмотре снимков вашего продукта. Опросы и общение с вашими клиентами — отличная привычка, в общем. Тем не менее, проверить путем тестирования.
- Проверьте, сколько списков продуктов у вас должно быть на страницах категорий. Десять, 20, 100 продуктов? Проверьте количество продуктов, которые вы перечисляете на страницах категорий, чтобы увидеть, что лучше всего подходит для ваших клиентов.
Бесплатное руководство: фотография продуктов своими руками
Узнайте, как делать красивые фотографии товаров с ограниченным бюджетом, из нашего бесплатного подробного видеоруководства.
Получите наше руководство по красивой фотографии товаров своими руками, доставленное прямо на ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Инструменты оптимизации изображений
Теперь, когда вы знаете лучшие методы оптимизации изображений, давайте рассмотрим некоторые плагины для оптимизации, которые вы можете использовать для своего веб-сайта.
AVADA SEO: оптимизатор изображений

AVADA SEO Image Optimizer — одно из лучших приложений в магазине приложений Shopify. Он имеет более 1100 отзывов и поддерживает рейтинг 4,9 из 5 звезд. Это работает, чтобы сэкономить ваше время и усилия при оптимизации изображений для вашего магазина. Одним щелчком мыши вы можете настроить оптимизацию изображения на автопилоте с помощью AVADA.
Классные функции включают в себя:
- Автоматические теги alt для каждого изображения на странице продукта, странице коллекции и сообщениях в блоге.
- Высококачественное сжатие изображений для увеличения скорости загрузки
- Структурированные метаданные Googe, оптимизированные одним щелчком мыши
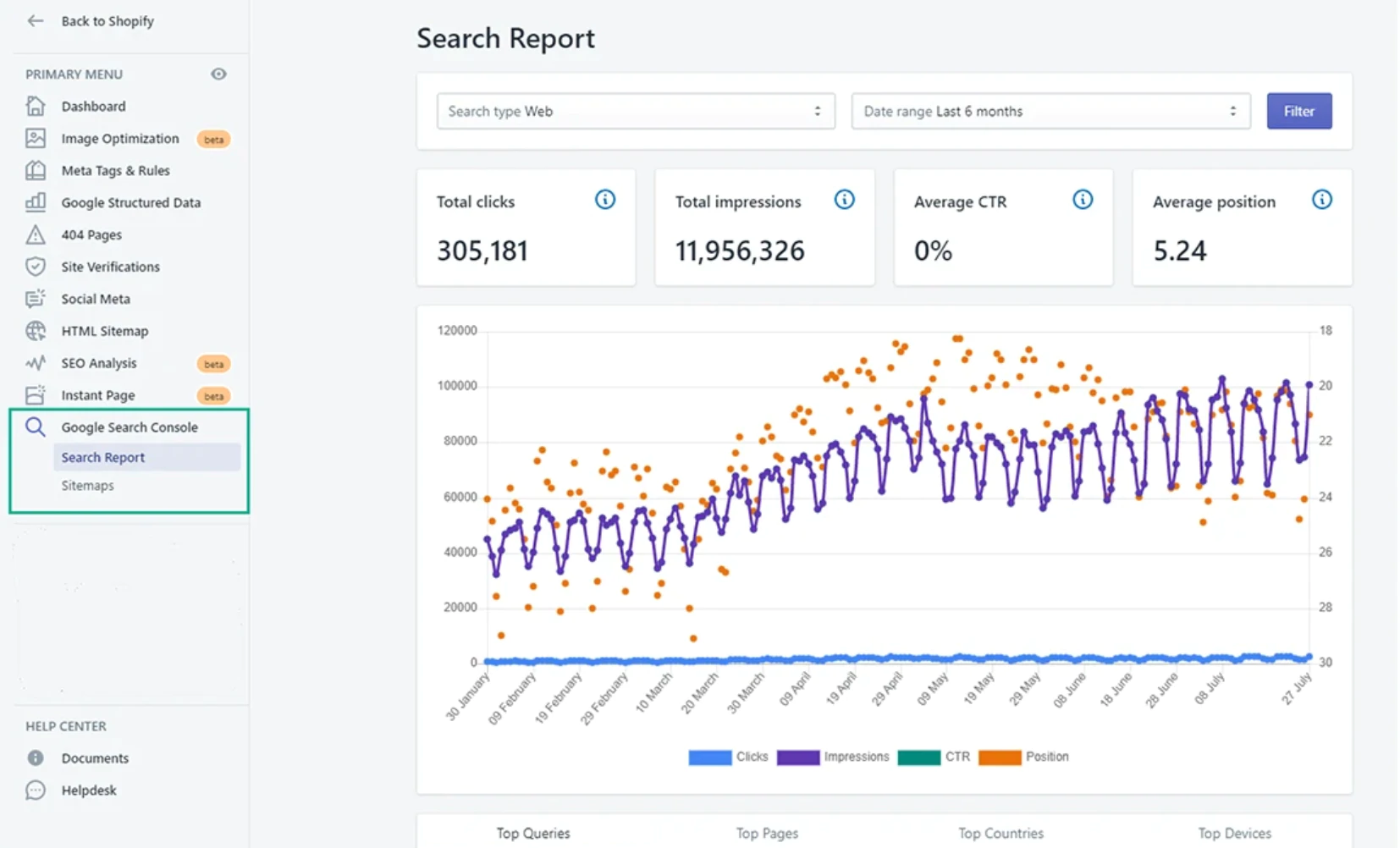
- Интеграция Google Search Console для отслеживания метрик
- Генератор карты сайта, чтобы поисковые системы могли легко читать ваш сайт
TinyIMG SEO и оптимизатор изображений

TinyIMG SEO & Image Optimizer — еще один отличный инструмент оптимизации для владельцев магазинов Shopify. Он автоматически оптимизирует изображения и загружает их в ваш магазин Shopify. Вы можете восстановить исходное изображение в любое время и оптимизировать изображения вручную.
TinyIMG также предлагает:
- Изменение размера изображения
- Возможность исправить технические проблемы с SEO и скоростью
- Перенаправление битой ссылки
- JSON LD
- Живая поддержка
- Автоматическая оптимизация изображений
КрошечныйPNG

TinyPNG — самый популярный инструмент для оптимизации изображений в Интернете. Он использует интеллектуальные методы сжатия с потерями для уменьшения размера файла изображения для вашей веб-страницы (WEBP), файлов JPEG и PNG. Вы можете сжимать изображения для своих приложений или магазина, а также сжимать анимированные изображения.
API TinyPNG автоматически изменяет размеры изображений для миниатюр, удаляя все ненужные части и добавляя дополнительный фон. Он доступен в виде плагина WordPress, если вы запускаете свой сайт на WordPress.
Сохранение функциональных возможностей красивых фотографий
Теперь вопросы о ваших изображениях электронной коммерции не заставят вас ворочаться часами.
Вы знаете некоторые стратегии SEO для изображений, чтобы фотографии ваших продуктов попадали в результаты поиска изображений Google. Вы знаете, как полностью использовать атрибуты alt. Вы знаете разницу между типами файлов и когда выбирать каждый вариант.
Тем не менее, оптимизация изображений сложна, и мы только коснулись ее поверхности, поэтому не стесняйтесь оставлять любые вопросы, которые у вас могут возникнуть, в комментариях ниже.
Готовы создать свой бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
Часто задаваемые вопросы по оптимизации изображений
Что означает оптимизация изображения?
Каковы преимущества оптимизации изображений?
- Улучшить скорость сайта
- Создайте лучший опыт просмотра
- Улучшить эффективность поиска
Что такое методы оптимизации изображений?
- Используйте краткие и прямые названия изображений
- Оптимизируйте свои атрибуты alt
- Выбирайте размеры изображения и ракурсы продукта с умом
- Изменение размера изображений
- Выберите правильный формат изображения
- Оптимизировать миниатюры
- Используйте карты сайта для изображений
