9 ошибок, которых следует избегать при разработке плагинов или тем WordPress
Опубликовано: 2020-09-30Хотите создать плагин или тему WordPress? Имейте в виду, что успешная разработка плагинов и тем включает в себя пробы и ошибки. Даже самые опытные разработчики иногда портят свой код, и хотя полностью избежать ошибок невозможно, есть некоторые распространенные ошибки, которых можно легко избежать. Чтобы помочь вам, я собрал девять распространенных ошибок, которых следует избегать при разработке вашего плагина или темы WordPress.
Ошибка №1: Жертвовать качеством в пользу быстрых решений
Некоторые разработчики пытаются найти короткий путь при разработке небольшого плагина или темы. Они кодируют непоследовательно и пытаются найти самые простые и быстрые решения.
Однако правда в том, что нет простого способа разработать продвинутый, хорошо функционирующий плагин или тему. Некоторые плагины и темы могут быть разработаны относительно быстро и легко. Например, разработка плагина, скрывающего все уведомления администратора, или плагина, внедряющего фрагмент кода JavaScript, не займет много времени. Однако, когда речь идет о более сложных плагинах или темах, «обман» или копирование может привести к ухудшению функциональности, а также вызвать различные ошибки и недостатки производительности.
Крайне важно следовать лучшим практикам организованного кодирования, даже если вы просто создаете прототип плагина/темы. Помните, что многие из самых популярных продуктов начинались как прототипы. Если вы выберете «быстрый и грязный» подход, вы начнете накапливать технический долг с первого дня.
Разработка чистого, хорошо написанного и оптимизированного кода увеличит время разработки на 10-30%, но в долгосрочной перспективе это определенно того стоит. В конце концов, вы получите удобный в сопровождении, хорошо работающий и функциональный плагин или тему.
Ошибка № 2: Неспособность отслеживать изменения кода
Неспособность отслеживать изменения кода — еще одна распространенная ошибка, которую следует избегать всем разработчикам WordPress. Все темы и плагины должны управляться системой контроля версий, независимо от того, являетесь ли вы единственным разработчиком проекта или нет.
Все темы и плагины должны управляться системой контроля версий, независимо от того, являетесь ли вы единственным разработчиком проекта или нет.
Системы контроля версий помогают вам, записывая и отслеживая все изменения. Это позволяет вам и другим разработчикам работать над одним и тем же проектом по мере дальнейшего развития темы или плагина. Также системы контроля версий, такие как Git, регистрируют все изменения, сделанные каждым из разработчиков, что особенно удобно при работе над большим проектом. Если вы решите использовать Git, я рекомендую использовать GitFlow в качестве здорового рабочего процесса ветвления для управления выпусками.
Ошибка № 3: Неиспользование пространств имен
Пространства имен полезны, если вам нужно создать отдельные регионы для групп переменных, классов и функций. Это предотвращает конфликты плагинов, существовавшие до версий PHP 5.6 и выше, которые нельзя было контролировать с помощью пространств имен.
Вот пример исходного кода, который иллюстрирует пространство имен, называемое геометрией для JavaScript. Это определение пакета позволяет отличить класс Circle от других классов, которые могут быть определены другими программистами.
namespace Geometry;
class Circle {
private $radius;
public circle($r) {
$radius = $r;
}
public get_radius() {
return $radius;
}
public get_area() {
return pi() * $radius * $radius;
}
}
Ошибка № 4: Не использовать одноразовые номера WordPress
Соблюдение современных методов обеспечения безопасности так же важно, как и обеспечение функциональности вашего плагина или темы. WordPress использует одноразовые номера, чтобы обеспечить некоторый уровень защиты для проверки подлинности запросов. Одноразовые номера особенно полезны для предотвращения атак с подделкой межсайтовых запросов (CSRF).
Чтобы создать одноразовый номер, используйте следующую функцию.
$nonce= wp_create_nonce( 'name');
Ознакомьтесь с этой справкой по коду WordPress, если вы не знакомы с одноразовыми номерами.
Подпишитесь и получите бесплатную копию нашего
Бизнес-книга плагинов WordPress
Как создать процветающий бизнес плагинов WordPress в экономике подписки.
Поделитесь с другом
Введите адрес электронной почты вашего друга. Мы отправим им только эту книгу по электронной почте, честь скаута.
Спасибо, что поделились
Потрясающе — копия «Бизнес-книги плагинов WordPress» была только что отправлена на . Хотите помочь нам распространить информацию еще больше? Продолжайте, поделитесь книгой с друзьями и коллегами.
Спасибо за подписку!
- мы только что отправили вашу копию «Бизнес-книги плагинов WordPress» на .
В письме есть опечатка? нажмите здесь, чтобы изменить адрес электронной почты и отправить снова.


Подпишитесь и получите бесплатную копию нашего
Бизнес-книга плагинов WordPress
Как создать процветающий бизнес плагинов WordPress в экономике подписки.
Поделитесь с другом
Введите адрес электронной почты вашего друга. Мы отправим им только эту книгу по электронной почте, честь скаута.
Спасибо, что поделились
Потрясающе — копия «Бизнес-книги плагинов WordPress» была только что отправлена на . Хотите помочь нам распространить информацию еще больше? Продолжайте, поделитесь книгой с друзьями и коллегами.
Спасибо за подписку!
- мы только что отправили вашу копию «Бизнес-книги плагинов WordPress» на .
В письме есть опечатка? нажмите здесь, чтобы изменить адрес электронной почты и отправить снова.
Ошибка № 5: Неиспользование основных функций WordPress
Многим разработчикам не удается использовать весь потенциал существующих основных функций WordPress. Некоторые темы и плагины имеют файлы, соответствующие основным файлам WordPress, например Color Pickers и jQuery.

Создание дополнительных файлов увеличит окончательный размер пакета и время загрузки. Вам нужно будет регулярно поддерживать и обновлять эти файлы, что также требует времени и усилий.
Используя то, что может предложить WordPress, вы можете создавать более легкие и функциональные темы или плагины.
Ошибка № 6: Постановка файлов JavaScript и CSS в очередь
Постановка файлов JavaScript и CSS в очередь, когда они не нужны, — еще одна распространенная ошибка. Это может привести к замедлению времени загрузки и снижению рейтинга в поисковых системах, поскольку каждый файл в очереди добавляет дополнительный HTTP-запрос.
Ошибка № 7: Размещение кода JavaScript в одном основном файле для расширенных тем
Если вы разрабатываете расширенную тему с большим количеством JavaScript, лучше воздержаться от размещения кода JavaScript в одном основном файле. Многие разработчики предпочитают помещать код JavaScript темы WordPress в один основной файл с именем main.js, theme.js или custom.js. Есть несколько причин, почему вы не хотите этого делать. Во-первых, поскольку ваша тема со временем будет расти, размер файла также будет увеличиваться. Поскольку этот файл будет загружаться по всему сайту, загрузка каждой страницы будет занимать больше времени.
Во-вторых, создание одного файла усложнит управление кодом. Например, вы не сможете размещать такие функции, как wp_dequeue_script(), для выгрузки кода на некоторых страницах для повышения скорости.
Вот видео, которое объясняет немного больше на эту тему:
Имейте в виду, что эта ошибка актуальна только для продвинутых тем со сложной структурой JavaScript. Если ваша тема проще и легче на JavaScript, размещение кода JavaScript в основном файле не повредит функциональности вашей темы.
Ошибка №8: Не создать дополнительные опции для изменения кода
Когда автоматическое обновление выполняется непосредственно в коде, все изменения кода, внесенные вручную, будут потеряны, если только они не будут изменены с помощью действий и фильтров. Вот почему так важно включить действия и фильтры для изменений.
Таким образом, вы и другие разработчики сможете изменять функции, не редактируя сам плагин или родительскую тему. Кроме того, вы сможете использовать фильтры и действия для добавления дополнительных функций, таких как расширения или надстройки, к родительскому плагину или теме.
Ошибка № 9: Неиспользование современных методов проектирования кода
Неспособность использовать правильные методы проектирования кода — последняя ошибка, завершающая наш список. Правильная организация кода должна быть выбрана в зависимости от размера и характера вашего плагина.
Если вы планируете создать небольшой одноцелевой плагин, который не требует дальнейшего расширения, позже вам не нужно будет использовать сложную архитектуру с различными классами.
Если вы создаете расширение плагина, которое работает с другими плагинами, или плагин, требующий большого количества кода, лучше использовать подход объектно-ориентированного программирования (ООП). Основная идея ООП заключается в организации кода в виде блоков, таких как классы, для лучшей организации.
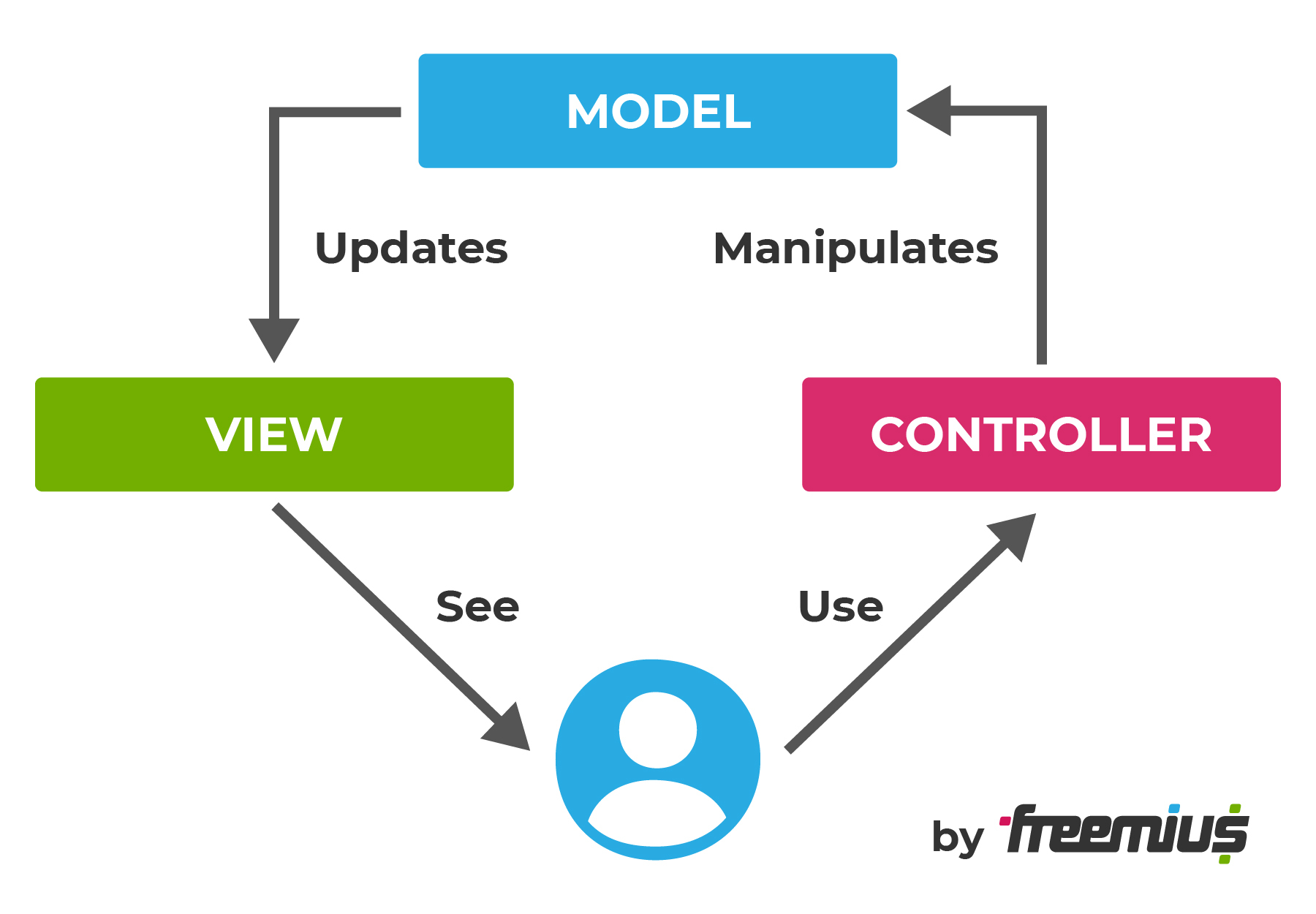
Кроме того, я не рекомендую смешивать код PHP и код HTML вместе. Лучше разделить их, используя шаблон Model-View-Controller (MVC), особенно если ваш плагин поддерживается несколькими разработчиками.

Выводы
Как вы узнали выше, самые распространенные ошибки, как правило, непреднамеренны, но они могут привести к весьма разочаровывающим последствиям.
В обзоре самые распространенные ошибки:
- Жертвовать качеством в пользу быстрых решений
- Невозможность отслеживать изменения кода
- Неиспользование пространств имен
- Не использовать одноразовые номера WordPress
- Не использовать основные функции WordPress
- Постановка в очередь файлов JavaScript и CSS
- Размещение кода JavaScript в одном основном файле для продвинутых тем
- Невозможность создания дополнительных опций для изменения кода
- Неспособность использовать современные методы разработки кода
Хотя ошибки неизбежны, теперь, когда вы знаете, что они из себя представляют, вам будет легче их избежать.
Совершали ли вы какие-либо другие ошибки при создании темы или плагина? Пожалуйста, поделитесь своим опытом в комментариях ниже и не пропустите еще 5 ошибок, которых следует избегать.
При участии Алисы Фальк.
