Как создать красивые пуленепробиваемые кнопки электронной почты, которые абсолютно работают
Опубликовано: 2021-06-11Если ваша веб-страница - это ваш магазин, а ваша электронная почта - это витрина вашего магазина, то ваша кнопка с призывом к действию (CTA) - это ваше удивительное окно, которое привлекает людей. Или что-то в этом роде. Моя метафора, возможно, здесь развалилась.
Излишне говорить, что ваш CTA - одна из самых важных частей вашего электронного письма. И если его трудно найти, трудно использовать или каким-либо образом сломать, ваши подписчики сбегут. (Убегать!)
Но не волнуйтесь. Мы здесь, чтобы убедиться, что ваша кнопка CTA - это не кровожадный кролик, отгоняющий ваших подписчиков. В этом сообщении блога мы немного углубимся в методы создания кнопок, чтобы убедиться, что они пуленепробиваемые для ваших подписчиков.
Будьте готовы узнать:
- Что такое пуленепробиваемая кнопка?
- Лучшие практики дизайна кнопок
- 5 методов кодирования
- Кнопка с условным заполнением
- Кнопка VML
- Кнопка заполнения
- Кнопка границы
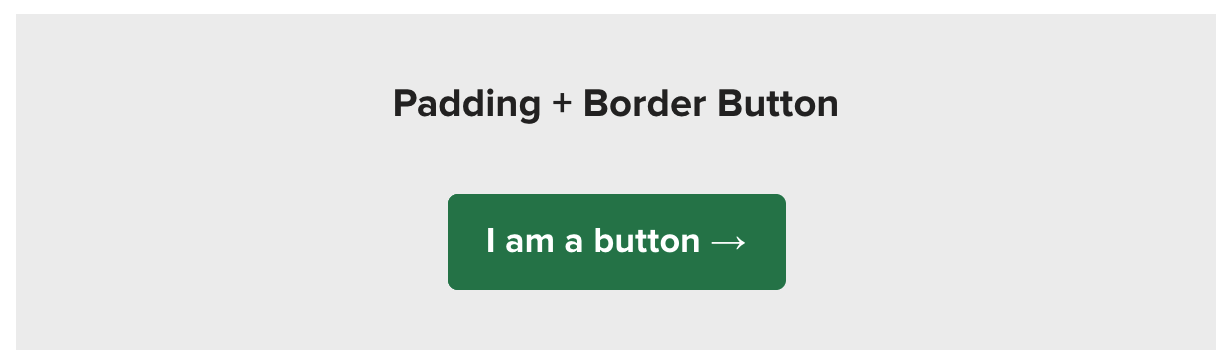
- Отступ + кнопка границы
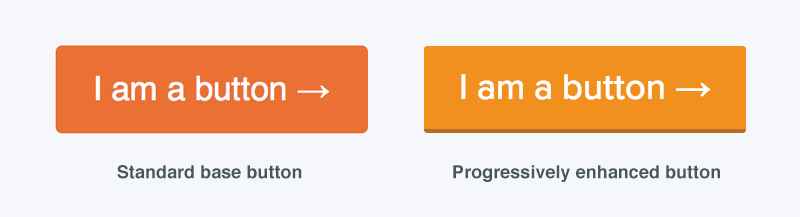
- Расширенные улучшения
- Поддержка почтового клиента
Что такое пуленепробиваемая кнопка?
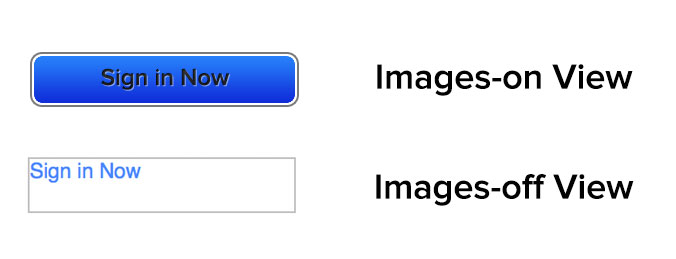
Пуленепробиваемые кнопки - это кнопки с призывом к действию, созданные с использованием кода вместо изображений. Вы можете надежно поменять свои GIF, PNG и JPEG на HTML и CSS. При использовании только кода кнопка будет отображаться во всех почтовых клиентах даже с отключенными изображениями, что делает их «пуленепробиваемыми».
Более того, вы можете обновить содержимое и стиль кнопок, просто отредактировав HTML-шаблон. Вам больше не нужно тратить время на создание кнопок в таком средстве дизайна, как Photoshop, загрузку их на сервер и обновление HTML.
Не используйте изображения
Я скажу это один раз и больше никогда не скажу. Единственная действительно пуленепробиваемая кнопка - это изображение.
* вздох *
Я знаю. Но это действительно единственный способ гарантировать, что ваша кнопка будет выглядеть точно так же в 100% почтовых клиентов. Потому что все мы знаем, насколько непоследовательно наши электронные письма могут выглядеть в разных почтовых клиентах, приложениях и устройствах.
Несмотря на это, вы никогда не должны использовать кнопку на основе изображения. Кнопки с изображениями теряются, когда изображения отключены из-за блокировки изображений, и они недоступны для ваших подписчиков, которые используют программы чтения с экрана (подробнее об этом через секунду).

Если ваши призывы к действию содержатся в изображениях, есть большая вероятность, что подписчики упускают ваше сообщение. Хуже того, они не взаимодействуют с вашими кампаниями.
Использование кнопок с призывом к действию на основе изображений также влияет на доступность вашей электронной почты. Если вы скрываете контекст CTA внутри изображения, программы чтения с экрана могут не прочитать их, что сделает вашу электронную почту недоступной для подписчиков с ослабленным зрением.
Теперь, когда вы знаете больше о кнопках с изображениями, вы должны понимать, что мое первоначальное утверждение в основном верно. Кнопки на основе изображений выглядят одинаково во всех почтовых клиентах, где включены изображения, и только в том случае, если подписчик не использует программу чтения с экрана . Так действительно ли они пуленепробиваемые? Нет, они не. И поскольку оба этих вышеупомянутых случая невозможно отследить с помощью стандартного отслеживания электронной почты, вы не сможете узнать, какой процент ваших подписчиков испытывает такой плохой опыт.
Так что откажитесь от призывов к действию с изображениями и убедитесь, что подписчики могут видеть и использовать ваши призывы к действию независимо от того, какое устройство они используют.
Задатки красивого дизайна кнопок
Однако кнопки - это больше, чем просто код. Есть несколько факторов, которые делают ваши кнопки удобными и привлекательными.
Форма кнопки
Сделайте ваши кнопки похожими на кнопки.
Мы все любим делать забавные и уникальные кнопки, но часто, если вы слишком далеко отклонитесь от ожидаемого, подписчики упустят цель - и не предпримут никаких действий. Да, слова могут означать, что что-то нажимается, но, как говорится, «Картинка стоит тысячи слов».

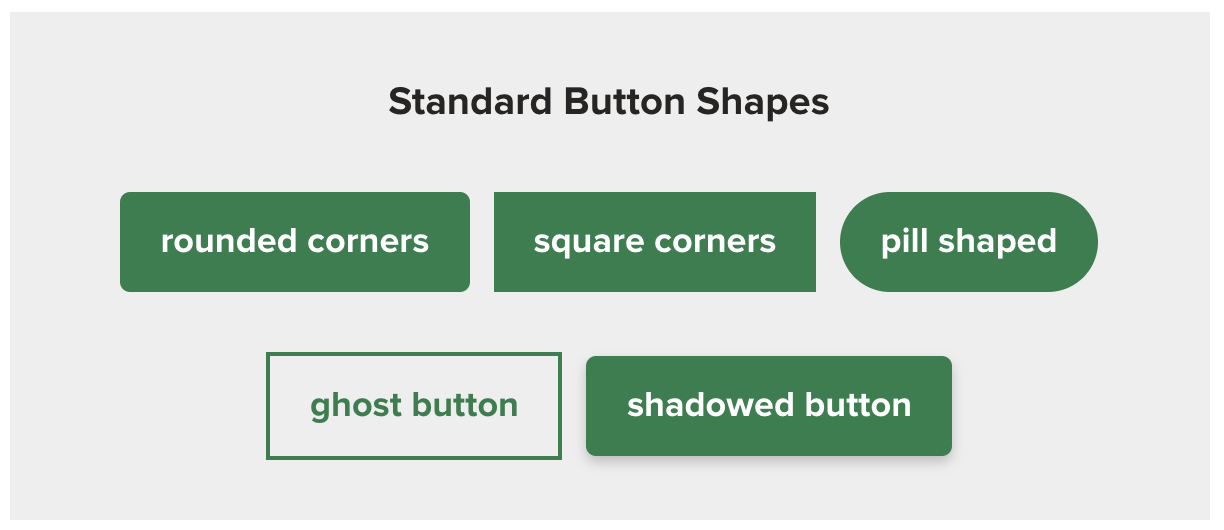
Используйте кнопки стандартной формы, чтобы привлечь внимание людей, особенно если они сканируют. Стандартные формы включают:
- Закругленные углы
- Квадратные углы
- В форме таблетки
- Кнопка призрак
- Затененная кнопка
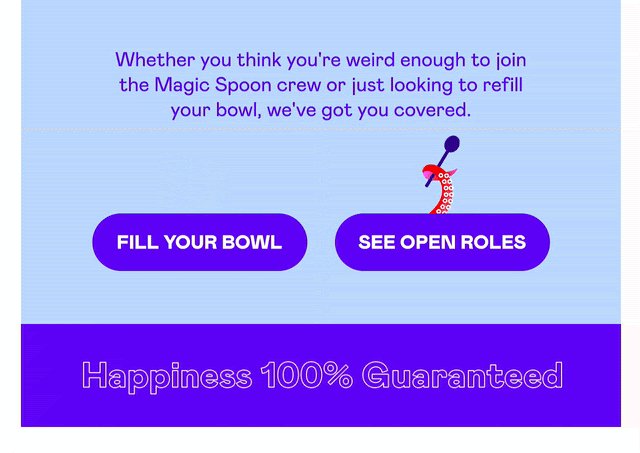
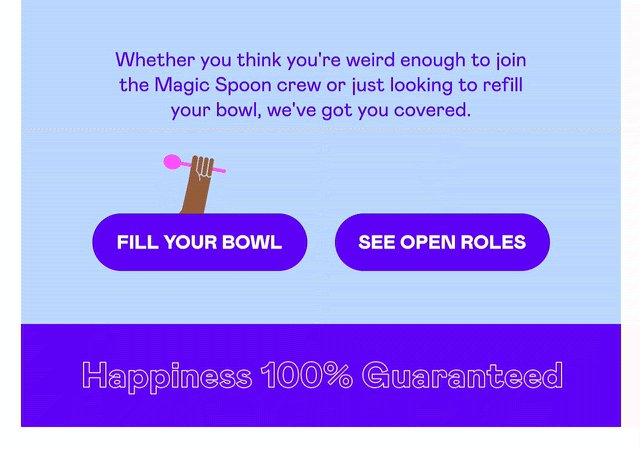
Это не значит, что вы не можете делать забавные вещи с помощью кнопок. Magic Spoon добавила к своим кнопкам несколько забавных анимированных GIF-файлов, чтобы привлечь к ним еще больше внимания.

Размер кнопки
Согласно нашим ежегодным данным о доле рынка почтовых клиентов, более 40% подписчиков открывают электронные письма на мобильных устройствах, поэтому важно, чтобы ваша кнопка была разработана таким образом, чтобы она работала на всех устройствах.
Если ваша кнопка слишком маленькая, на мобильных устройствах будет сложно нажимать. Если он слишком большой, он будет меньше похож на кнопку, а больше на элемент дизайна.
Было проведено несколько исследований размеров кнопок на сенсорных экранах, но исследования, похоже, чаще всего проводятся с использованием миллиметров в качестве основной единицы измерения. Что далеко не идеально. Но у некоторых получилось приличное соотношение миллиметра к пикселю.
Оптимальный размер кнопок для удобного нажатия на мобильных устройствах теперь составляет от 42 до 72 пикселей (примерно 11-19 мм). Это примерно средняя высота кнопки, которую можно увидеть в Интернете, и кнопки, которые мы используем здесь, в Litmus, также попадают в этот диапазон.
В одном исследовании, которое увеличилось до 30 мм, точность от касания до щелчка достигла 20 мм, так что есть момент, когда размер кнопки больше не имеет большого значения.
Пространство для кнопок
Убедитесь, что вокруг кнопок достаточно свободного места, чтобы они выделялись. Это также позволяет вашим подписчикам нажимать правильную кнопку.
Лучшим примером этого может быть электронное письмо с большим количеством ссылок в одном абзаце. Если вы сгруппируете свои ссылки близко друг к другу, ваши подписчики никогда не будут точно нажимать на то, что вы хотите, чтобы они нажимали, особенно на мобильных устройствах.
Визуальная обратная связь
Не каждый почтовый клиент поддерживает интерактивные элементы, но, где это возможно, добавление немного интерактивности для обеспечения визуальной обратной связи помогает подписчикам знать, что их взаимодействие зарегистрировано.
Для них это дополнительный знак того, что на что-то можно щелкнуть.
Это может быть как простое изменение цвета, так и сложное по вашему желанию. (Мы знаем, что иногда здорово выкладываться изо всех сил, поэтому не сдерживайтесь, но знайте, когда нужно сдерживать себя.)
Наша собственная стандартная кнопка имеет изменение цвета, а также эффект кнопки.

Но мы тоже попробовали кое-что новенькое и получили массу удовольствия от кнопок январской рассылки. Отличный элемент дизайна, который также было интересно «подтолкнуть».

Текст кнопки
Держите вашу фактическую копию CTA или ярлык действенным и по существу. Сообщите подписчикам, что вы хотите, чтобы они сделали, как можно яснее и кратко.
Обычно достаточно от 1 до 5 слов.
Такая длина также позволяет сканировать вашу электронную почту. А если есть что сказать? Включите его в заголовок над кнопкой. Регулярно сохраняя призывы к действию в пределах от 1 до 5 слов, это делает тот редкий момент, когда вы его просматриваете, гораздо более значимым.
5 способов закодировать пуленепробиваемую кнопку
Неужели удивительно, что с более чем 300 000 потенциальных отображений электронной почты, что вы не можете сделать универсальную кнопку, которая работает везде?
Что вы можете сделать, так это сделать кнопку, которая работает почти везде. И есть несколько разных методов создания этих кнопок в зависимости от ваших потребностей. Просмотрите их, чтобы выяснить, какой из них лучше всего подходит для поддержки ваших подписчиков.
1. Кнопка с условным заполнением
Спасибо Марку Роббинсу за эту кнопку с условным заполнением. Это тот, который мы используем здесь, в Litmus.

Эта кнопка использует стили для ссылки, чтобы оформить ее для всех, кроме Outlook. Затем он использует условный код для добавления заполнения, специфичного для Outlook. Поскольку заполнение Outlook контролируется отдельно, вы можете редактировать заполнение Outlook, не влияя на внешний вид кнопки в других почтовых клиентах.