Руководство по размеру и использованию изображений в конструкторе кампаний ShortStack
Опубликовано: 2020-05-12Шаблоны ShortStack - отличное руководство, которое поможет вам создавать профессионально выглядящие целевые страницы, конкурсы и раздачи подарков, но когда вы ищете действительно индивидуальный вид, ничто не может конкурировать с использованием пользовательских изображений, дополняющих внешний вид вашего бренда.
Когда дело доходит до использования графики и изображений на ваших целевых страницах, знание нескольких профессиональных приемов выведет вашу кампанию на новый уровень. Размер и размещение изображения в конечном итоге зависит от вас, но мы хотели бы поделиться некоторыми передовыми методами оптимизации изображений для ваших целевых страниц. В этой статье мы расскажем обо всем, что вам нужно знать при определении размеров и использовании изображений в ваших кампаниях ShortStack.
Заголовочные изображения
Изображения в заголовках несут большую ответственность за создание первого впечатления от вашей кампании. Даже в сочетании с убедительным заголовком изображение заголовка может вдохновить посетителей остаться и продолжить чтение или отскочить. Так что не будет преувеличением то, что изображения заголовков могут улучшить или разрушить вашу кампанию. Кроме того, изображения заголовков содержат сложнейший набор «правил». По этим причинам мы сначала разберемся, что нужно для успешного отображения мощного изображения заголовка.
Размер экрана имеет значение
Когда вы смотрите на один и тот же экран каждый день, легко забыть, что существует целый мир экранов разных размеров. Вы можете создать что-то, что будет великолепно смотреться на 15-дюймовом дисплее MacBook, который вы привыкли просматривать, но для тех, кто использует блестящие молнии, ваш 15-дюймовый дизайн будет выглядеть совершенно иначе.
Мобильные устройства составляют около 40% всего онлайн-трафика в США.
Выбирая изображение заголовка, убедитесь, что оно достаточно велико, чтобы охватить большинство экранов. Мы не можем учесть тех дизайнеров, которые используют мониторы размером с телевизор, но для большинства из нас, использующих 20-дюймовые или меньшие экраны, мы можем наслаждаться просмотром целевых страниц в том виде, в каком они были задуманы. Для этого оставьте ширину около 2000 пикселей. Высота зависит от вас.
Чтобы провести полную проверку, вы также должны учитывать мельчайшие экраны, просматривающие вашу кампанию. Этот шаг невероятно важен, потому что мобильные устройства составляют около 40% всего онлайн-трафика в США. Если ваш заголовок имеет решающее значение для дизайна кампании, убедитесь, что он по-прежнему отображается должным образом, когда вы уменьшаете размер экрана. Сохранит ли изображение свое соотношение сторон или нет, будет зависеть от того, как оно отображается, что является прекрасным переходом к следующей теме ...
Фон против переднего плана
Понимание ширины вашей графики в пикселях кажется довольно простым для создания хорошо функционирующего дизайна. Однако знание того, когда отображать графику в качестве фона или фиксированного изображения на переднем плане, может показаться немного более непонятным. Я расскажу о различиях между ними, чтобы вы знали, когда лучше включить изображение в качестве фона или когда отображать его с помощью виджета изображений ShortStack.
Чтобы понять, как работает фоновое изображение, подумайте о наборе, используемом в пьесе. Он остается на сцене, пока актеры передвигаются перед ним. В ShortStack также работают фоновые изображения. Когда изображение добавляется в качестве фона, содержимое ваших виджетов будет помещено перед ним и будет располагаться на основе других виджетов вокруг него.

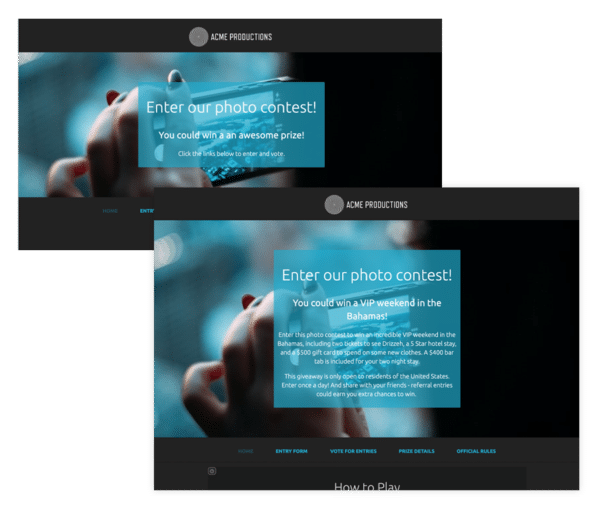
Посмотрите, как добавление текста влияет на общий размер и обрезку фонового изображения.
Что еще более важно, когда фон отображается на большом или меньшем экране, соотношение сторон не остается фиксированным. Это означает, что текст, формы ввода и все остальное, размещенное поверх фона, будет сдвигаться, чтобы соответствовать экрану устройства, но фон не будет уменьшаться или расширяться, чтобы соответствовать.

Большая часть изображения обрезана по ширине мобильного устройства.
Поэтому изображения заголовков лучше всего использовать, если они содержат повторяющееся или несущественное изображение. Как лес, океан или случайный набор предметов. Другими словами, спросите себя: если бы была видна только небольшая часть изображения заголовка, было бы оно по-прежнему хорошо выглядеть и имело бы смысл в вашей кампании? Если да, то можно использовать в качестве фона.


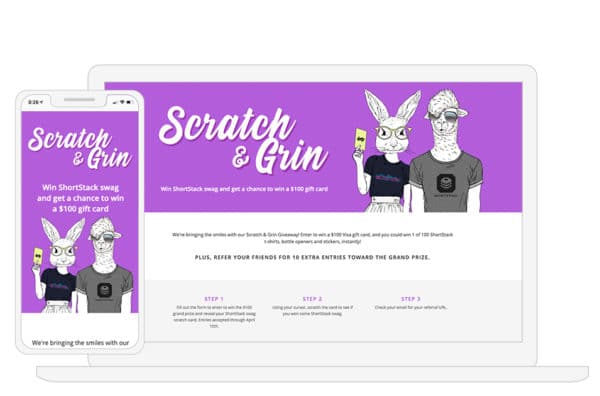
Это изображение хорошо работает на экранах всех размеров.
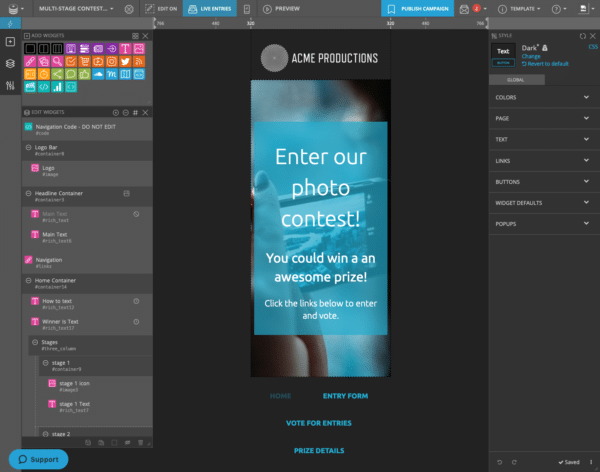
Когда вам нужно отобразить 100% изображения заголовка, используйте виджет изображения, чтобы сохранить его соотношение сторон. Это означает, что когда размер экрана приближается к экрану мобильного устройства, вы все равно будете видеть все это.
Хотя изображение будет сжато, а не обрезано, вам все равно придется протестировать фиксированное изображение на экранах разных размеров. Если он слишком мал, может потребоваться некоторое переосмысление. В этом примере дизайнер создал специальную мобильную версию изображения заголовка и использовал настройки видимости для настольных и мобильных устройств, чтобы отобразить соответствующее изображение на предназначенном для него экране.

Возможно, вам понадобится более вертикальный макет для мобильных устройств.
Изображения тела
Поддерживать единообразие
Изображения в основной части вашей целевой страницы не обязательно создают какое-либо первое впечатление, но вы захотите сохранить непрерывность профессионального внешнего вида своей кампании, соблюдая несколько нечетких законов.
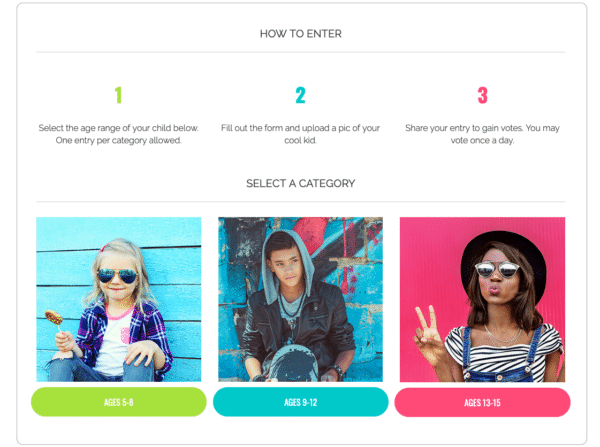
Например, вы можете захотеть отображать изображения в столбце или строке. Сохраняя одинаковое соотношение сторон всех ваших изображений, внешний вид будет удовлетворительно однородным.

Все изображения имеют соотношение сторон 1: 1.
Я упомяну об этом еще раз, потому что этого нельзя сказать достаточно: обязательно проверьте, как изображения выглядят на экранах разных размеров. В ShortStack, благодаря линейке предварительного просмотра в Campaign Builder, это займет у вас всего несколько секунд.
Загруженные / подлежащие голосованию изображения
При проведении фотоконкурса вы можете почувствовать, что у вас нет особого контроля над отправляемым контентом и тем, как он отображается в вашей кампании, однако у вас есть варианты, которые помогут сохранить ваш конкурс на вершине.
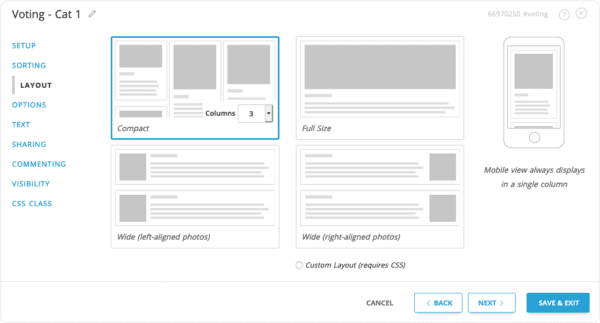
В ShortStack используйте параметры отображения в виджете голосования, чтобы изменить внешний вид отображения записей на странице. Возможно, каждая запись заслуживает целой строки, или объем записей лучше всего отображать в виде мозаичной галереи.

Пример текста здесь.
Если вы хотите получить дополнительную информацию, вы всегда можете потребовать использовать определенное соотношение сторон для загруженных записей и использовать возможности модерации ShortStack, чтобы отклонить те, которые не соответствуют вашим требованиям. Однако это может серьезно повлиять на уровень участия в вашей кампании. Другой метод - разрешить только записи из Instagram, но, опять же, хотя ваши записи будут примерно одинаковыми по размеру, это не считается лучшей практикой из-за некоторых ограничений, связанных с загрузкой фотографий из Instagram и некоторыми браузерами.
Резюме и ресурсы
Вот несколько правил, которым нужно следовать при использовании изображений в вашей кампании:
- Используйте ширину 2000 пикселей для изображения заголовка или любого изображения, которое вы хотите разместить на большинстве экранов.
- Используйте повторяющиеся или произвольные изображения в качестве фона. Фон не сохраняет свое соотношение сторон.
- Независимо от того, используете ли вы фоновое или фиксированное изображение, всегда всегда проверяйте мобильный и другие размеры экрана.
- Используйте постоянные соотношения сторон для изображений в строках или столбцах.
- При сборе изображений, созданных пользователями, выберите макет, который лучше всего подходит для вашей кампании.
Ресурсы
Если ваше понимание размеров изображений и их использования в Campaign Builder все еще не совсем ясное, вот несколько ресурсов, которые помогут прояснить эти концепции.
- Руководство по размерам
- Работа с фоном
И если у вас остались вопросы, не стесняйтесь! Наша служба поддержки готова к работе. Отправьте электронное письмо на адрес [email protected].
