7 лучших примеров страницы обо мне (+ как написать свою)
Опубликовано: 2023-03-09Вы ищете несколько примеров страницы «Обо мне», чтобы использовать их в качестве вдохновения для вашего личного бренда и бизнес-сайта?
Большинство блоггеров и компаний добавляют изображение и несколько абзацев.
Но вы можете сделать лучше, чем простой дизайн, подобный этому.
В этом посте вы найдете реальные примеры креативных страниц «Обо мне». Мы рассмотрим, что работает, а что нет для каждого из них.
Вы также найдете несколько дополнительных советов в конце этого поста — используйте их, чтобы создать фантастическую страницу «О нас» для своего собственного блога.
Давайте углубимся в это.
Лучшие примеры страницы «Обо мне»
Вот краткое изложение страниц, которые мы рассмотрим:
- Высококлассный дизайн: остроумие и восторг
- Визитная карточка: Джимми Викес
- Руководство по эксплуатации: FoodieCrush
- Краткое описание бренда: Clever Girl Finance
- Сообщение в блоге: Nerd Fitness
- Привлекательный дизайн: WePC
- Альбом для вырезок: Блондинка за границей
1. Высококлассный дизайн: остроумие и восторг

Wit & Delight — это блог о стиле жизни, который начался с одной женщины, но теперь разросся и включает в себя собственную команду и десятки участников.
У них есть блог и подкаст, и они даже предлагают услуги цифрового маркетинга другим лайфстайл-брендам.
Все это отражено на их странице «О нас» с потрясающим дизайном.
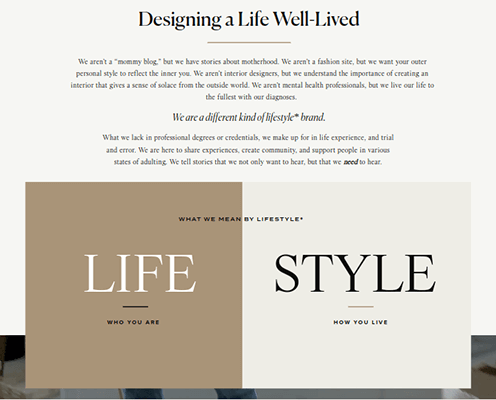
Он начинается с умного введения, которое точно указывает, какой контент делает Wit & Delight, с такими дескрипторами, как «мы не «мамочкин блог», но у нас есть истории о материнстве. Мы не сайт о моде, но мы хотим, чтобы ваш внешний личный стиль отражал ваше внутреннее состояние».
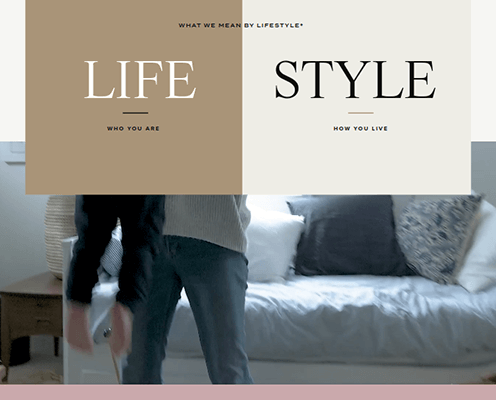
Часть 2 состоит из трех разделов, определяющих основные ценности бренда, например, в виде окна с разделенным экраном, в котором кратко излагается, что для них означает термин «стиль жизни» в «блоге о стиле жизни».
Также есть видео с параллаксом, на котором мать играет со своим ребенком, за которым следует текстовый слайдер из трех частей, который резюмирует, что такое Wit & Delight.

Часть 3 содержит три предложения в блоге о том, что читать в первую очередь.

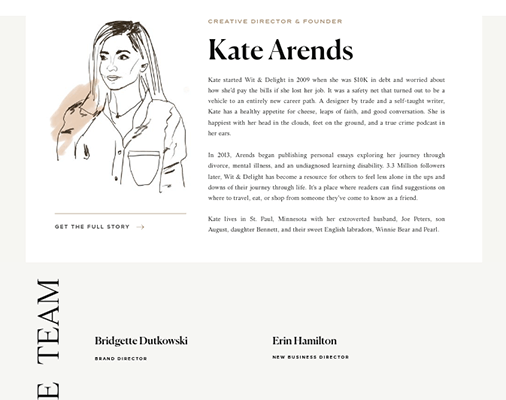
Часть 4 демонстрирует команду бренда. Это включает в себя специальный раздел для основательницы Wit & Delight Кейт Арендс.
Раздел из двух строк включает изображение Кейт с одной стороны и подробности о том, как она начала вести блог, с другой.
После этого в макете сетки перечислены другие члены команды Wit & Delight.
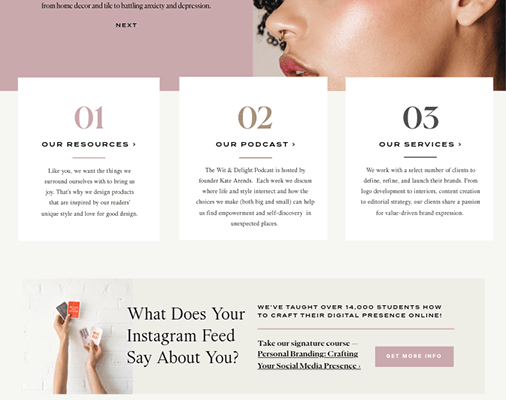
В части 5 используется дизайн слайдера с разделенным экраном, с текстом на одной стороне и изображением на другой. К сожалению, этот слайдер немного бесполезен, поскольку он просто повторяет основные ценности бренда.

Часть 6 — это простой раздел, состоящий из трех карточек, которые рекламируют три основные функции Wit & Delight: предлагаемые ими ресурсы, их подкасты и их услуги цифрового маркетинга.
Там также есть призыв к действию для их курса по личному брендингу.
После этого Wit & Delight выделяет других участников блога и их профили в социальных сетях.
Почему эта страница работает:
- Высококлассный веб-дизайн страницы соответствует звездному контенту бренда, а также привлекает ваше внимание.
- Определяет основные ценности бренда.
- Включает CTA для продуктов и услуг.
Как эту страницу можно улучшить
- Убрать рекламу. Вместо этого продвигайте собственные продукты, услуги и контент. Сохраняйте рекламу для постов в блоге.
- Добавьте изображения в раздел «Команда».
- Используйте ползунок в Части 5 для чего-то еще, например, для читательских историй.
2. Визитная карточка: Джимми Викес

Джимми Викез — независимый графический дизайнер из Лос-Анджелеса, Калифорния.
Его веб-сайт представляет собой галерею клиентских проектов, над которыми он работал в прошлом, а также место, где потенциальные клиенты могут узнать больше о его услугах.
На самом деле, это именно то, что делает его страница «О нас».
Он состоит всего из четырех коротких частей, но все они эффективно объясняют типы услуг, которые предлагает Джимми, а также процесс, который он проходит для завершения проектов.
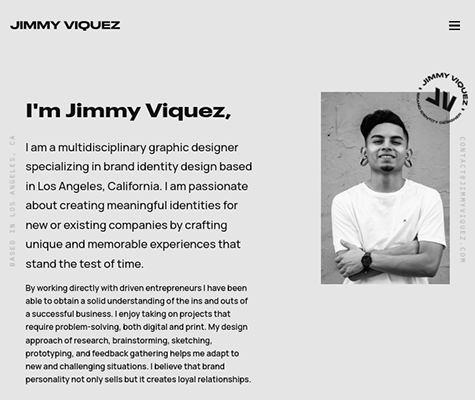
Самым впечатляющим аспектом этой страницы является отсутствие изображений.
У него есть только один — изображение Джимми, изображенное выше.
Дизайн остальной части страницы основан на типографике, но дизайн настолько минималистичен, а типографика настолько смелая, что это почти не имеет значения.
После двух коротких абзацев, обобщающих работу Джимми как графического дизайнера и типы клиентов, с которыми он обычно работает, страница переходит к части 2: услуги Джимми.

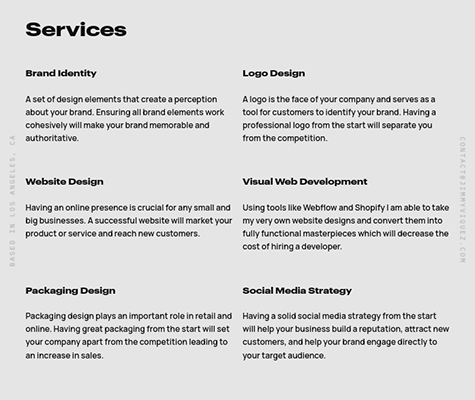
В этом разделе перечислены все услуги, которые Джимми предлагает своим клиентам, и приведены краткие описания каждой из них.
Он мог бы действительно расширить этот раздел небольшими примерами изображений каждой услуги, но, тем не менее, это действительно умное дополнение к его странице «Обо мне».

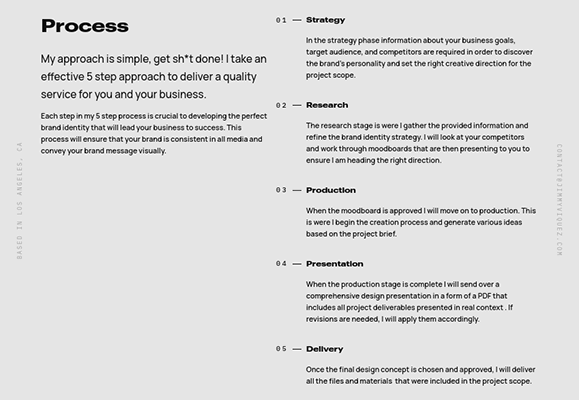
В части 3 Джимми перечисляет пятиэтапный процесс, через который он проходит, чтобы завершить клиентские проекты.
Это еще одно умное дополнение к его странице «О нас». Он отвечает на многие вопросы, которые могут возникнуть у клиентов во время первоначальных переговоров.
Джимми завершает свою страницу «О нас» простым призывом к действию, побуждающим клиентов связываться с проектами.
Почему эта страница работает
- Переходим к делу, резюмируя услуги и процесс работы Джимми в качестве внештатного графического дизайнера.
- Минималистичный дизайн со смелыми стилями.
- Включает призыв к действию, который невозможно пропустить.
Как эту страницу можно улучшить
- Включите небольшие изображения, изображающие каждую услугу, описанную в Части 2.
3. Руководство по эксплуатации: FoodieCrush

FoodieCrush — популярный блог о еде, в котором представлены рецепты всех блюд, всех сезонов и различных кухонь.
Он был основан блоггером по имени Хайди, которая до сих пор пишет большую часть контента блога.
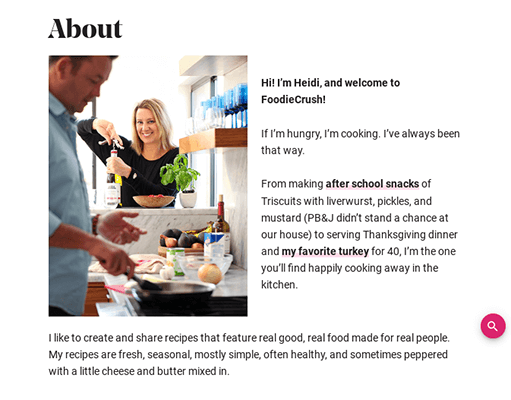
Первая часть страницы «Обо мне» на FoodieCrush содержит несколько абзацев, которые иллюстрируют путь Хайди как повара и то, как она использует эти навыки для создания рецептов для блога.

Второй раздел этой страницы — это то, что отличает ее от страниц «Обо мне» других блогов, особенно других блогов о еде.
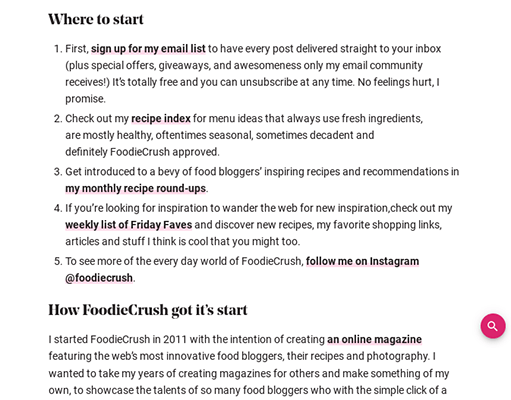
Он использует заголовок «С чего начать» и содержит краткое руководство по использованию веб-сайта FoodieCrush.
Инструкции включают в себя подписку на список адресов электронной почты блога, чтобы быть в курсе последних рецептов Хайди, проверять указатель рецептов, просматривать обзор рецептов и читать еженедельный список ресурсов Хайди.

Следующий раздел иллюстрирует историю блога и то, как все началось. Для этого используется всего несколько абзацев.
Раздел после этого — еще одно уникальное дополнение.
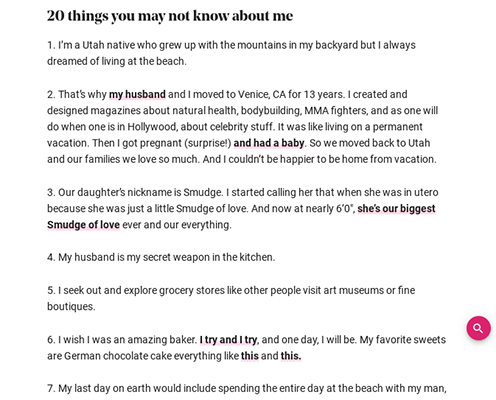
В этом разделе Хайди перечисляет «20 вещей, которые вы, возможно, не знаете» о ней, некоторые из которых вообще не связаны с едой.
Это простой способ украсить вашу страницу «Обо мне» и ненадолго отойти от роли «продавца».
Хайди использует маркеры, чтобы продемонстрировать, где еще в Интернете вы можете найти ее, например, в ее профилях в социальных сетях.
Почему эта страница работает
- Просто и легко усваивается.
- Включает инструкции о том, как пользоваться сайтом и находить рецепты.
- Включает забавный список фактов об основателе блога Хайди.
Как эту страницу можно улучшить
- Удалите боковую панель, чтобы сосредоточиться на содержании.
- Добавьте больше изображений.
- Сделайте призывы к действию более заметными.
4. Краткое описание бренда: Clever Girl Finance

Clever Girl Finance — это финансовая медиа-платформа, которая публикует свой контент в блоге и подкасте.
Они также предлагают бесплатные онлайн-курсы, книги и индивидуальное обучение.
Их страница «О нас» представляет собой краткое изложение из пяти частей миссии их бренда и того, чему они учат.
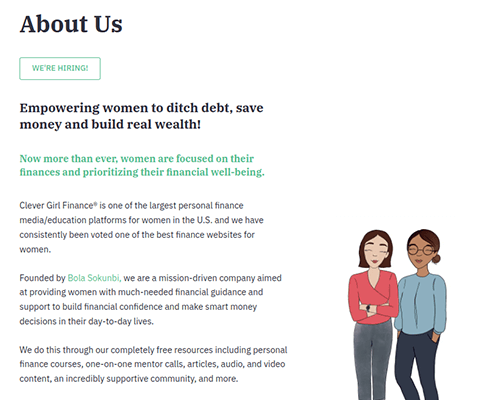
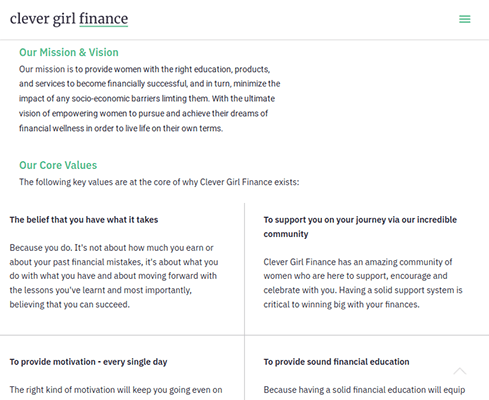
Часть 1, изображенная выше, резюмирует основные ценности и предложения Clever Girl Finance в целом.
Эта часть начинается с хорошо написанного слогана, который идеально резюмирует содержание бренда: «Предоставление женщинам возможности избавляться от долгов, экономить деньги и создавать настоящее богатство!»
Это краткое изложение сопровождается иллюстрацией двух женщин, стоящих бок о бок.
В нижней части этого резюме содержится призыв к действию: загрузить последний отчет блога о женских финансах.
Clever Girl Finance не использует это как возможность побудить вас подписаться на их список рассылки, но это был бы идеальный способ сделать это, если вы используете эту стратегию на своей собственной странице «Обо мне».

Часть 2 подробно перечисляет основные ценности бренда.
Здесь они используют макет сетки, где каждое значение получает свое собственное пространство.
Это отличный макет для использования, а реклама для каждого значения короткая и приятная. Тем не менее, если дать каждому небольшую иллюстрацию, значок или какое-то изображение, то этот раздел действительно будет завершен.

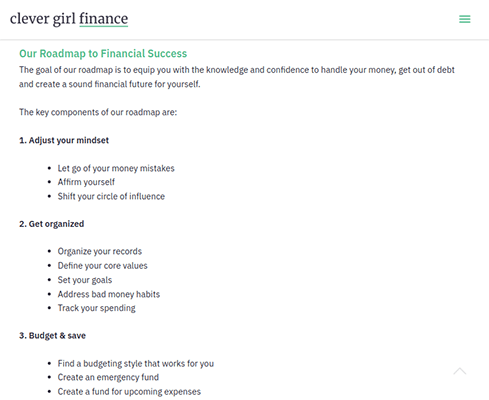
Часть 3 действительно уникальна.
Это дорожная карта, которая представляет собой более или менее подробный список всего, что Clever Girl Finance помогает своим читателям достичь, когда дело доходит до их личных финансов.
Это также место, где этот блог использует призыв к действию для своего списка адресов электронной почты. В нижней части дорожной карты находится призыв к действию, который посетители веб-сайта могут использовать для загрузки расширенной версии дорожной карты бренда.
Следующие две части рассказывают о других брендах Clever Girl Finance и о том, где они были представлены в СМИ.
Кроме того, если вы не удовлетворены тем, насколько эта страница ориентирована на бренд, если вы наведете курсор на пункт «О программе» в меню навигации Clever Girl Finance, вы увидите параметр «История основателя».

Это ведет на страницу, на которой рассказывается история основателя Болы Сокунби о ее личных финансах, ее путешествии в финансовую индустрию и о том, как она основала Clever Girl Finance.
Почему эта страница работает
- Обобщает все, что представляет собой бренд, и то, как они могут помочь вам управлять своими финансами.
- Включает призывы к действию в ключевых разделах.
- Соответствует той же цветовой гамме и элементам дизайна, что и остальная часть веб-сайта.
Как эту страницу можно улучшить
- Больше изображений или иллюстраций.
- Включите изображения и рекламные объявления об основателе и участниках.
- Добавьте несколько отзывов читателей.
- Улучшите CTA с помощью специальных полей CTA.
5. Сообщение в блоге: Nerd Fitness

Nerd Fitness — это фитнес-блог с очень специфической целевой аудиторией: ботанами!

Они помогают «обычным людям похудеть и стать сильнее».
На веб-сайте есть активный блог, но компания также предлагает членскую программу, частные тренировки и фитнес-лагерь.
Вы можете узнать все о том, что предлагает этот уникальный блог о фитнесе, на странице «О нас».
Они относятся к этому как к другому посту в блоге, поэтому он довольно длинный. Поэтому мы не будем рассматривать его раздел за разделом, как мы это делали с другими страницами «О нас» в этом списке.
Вместо этого мы рассмотрим различные заголовки, которые блог использует на этой странице.
Он начинается с вступления, состоящего из четырех частей. Это включает в себя краткую информацию о Nerd Fitness, программах, которые они предлагают, вехи, которых они достигли, и несколько ссылок, по которым вы можете щелкнуть, чтобы узнать больше о компании.
Он также включает поле CTA для подписки на их список рассылки. Это включает в себя стартовый комплект для фитнеса в качестве поощрения.

Следующий раздел, который использует заголовок «Что такое Nerd Fitness?», представляет собой многословное объяснение того, как Стив Камб основал блог и как Nerd Fitness может помочь вам достичь ваших целей в фитнесе.
Изюминкой этого раздела является изображение трансформации участника Nerd Fitness.
Немногие компании публикуют истории клиентов на своих веб-сайтах, не говоря уже о страницах «О компании».
В нижней части этого раздела есть еще одно поле CTA, которое рекламирует другой набор ресурсов.
Следующий раздел называется «Почему Nerd Fitness?»

Он короткий и содержит в основном текст.
В этом разделе повторяется, почему Стив основал Nerd Fitness, как блог может помочь вам стать более физически активным и почему вы должны им доверять.
Далее следует раздел под названием «Философия ботанического фитнес-тренинга».
Он охватывает то, над чем, по мнению Nerd Fitness, должен работать каждый, чтобы достичь своих целей в фитнесе: фитнес, диета и мышление.
У каждого столба есть собственный подзаголовок и краткое объяснение того, почему блог считает их важными.
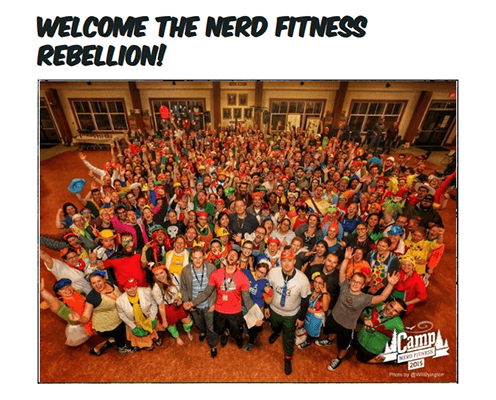
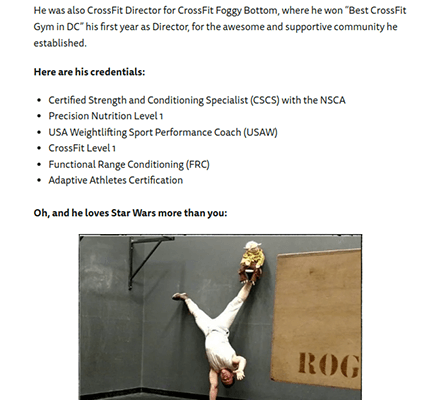
В следующем разделе представлена команда Nerd Fitness помимо Стива Камба.
На нем отмечены несколько высокопоставленных членов команды, а заканчивается групповым фото тренеров по фитнесу компании.

Остальная часть страницы посвящена различным способам, которыми вы можете связаться с компанией, включая должности, на которые они нанимают, и о том, о чем с ними не следует связываться.
Почему эта страница работает
- Больше внимания уделяет тому, как Nerd Fitness помогает своим читателям, а не хвастовству собственным брендом.
- Использует несколько CTA для захвата лидов в качестве потенциальных клиентов.
- Включает рассказы читателей.
- Хотя страница использует дизайн поста в блоге, она содержит множество элементов веб-дизайна, чтобы сделать ее более читабельной, включая полужирный текст, несколько заголовков для разбиения текста, короткие абзацы и изображения.
Как эту страницу можно улучшить
- Добавьте больше элементов дизайна на страницу, чтобы сделать ее более привлекательной.
6. Привлекательный дизайн: WePC

WePC — это технологический блог, посвященный ПК, компонентам и периферийным устройствам, предназначенным для игр.
Их страница «О компании» полностью заполнена пояснениями о различных типах контента, которые компания публикует в своем блоге, а также о команде и процессе, который все это делает.
У WePC также есть канал на YouTube, поэтому первое, что вы увидите, просматривая их страницу «О нас», — это встроенное видео трейлера их канала.
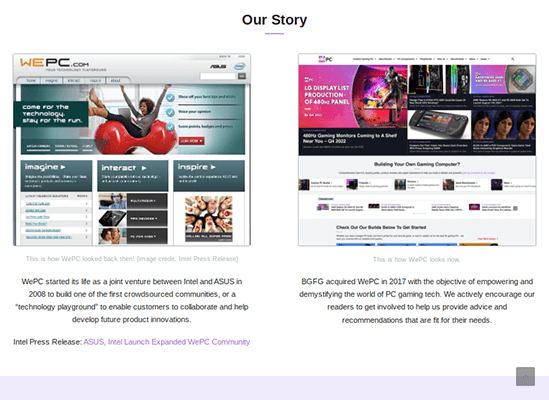
WePC не уделяет слишком много времени истории своей компании, но, тем не менее, они хорошо используют этот раздел.

Он имеет двухколоночный дизайн со скриншотом того, как выглядела домашняя страница веб-сайта, когда он был запущен в 2008 году, слева и другим скриншотом справа.
Каждое изображение сопровождается короткой аннотацией, изображающей историю WePC в стиле тогдашнего и настоящего письма.

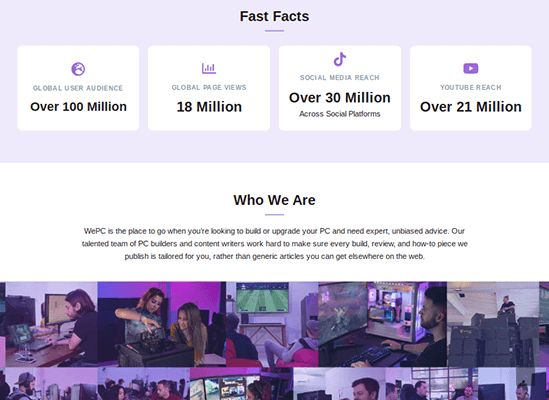
Далее следует умный раздел, который можно добавить на страницу «О нас».
В нем представлены «быстрые факты» о WePC, которые на самом деле представляют собой просто набор показателей просмотров страниц компании, охвата социальных сетей и многого другого.
Затем следует краткое изложение содержания бренда и целевой аудитории.
Причина, по которой этот раздел является умным дополнением к странице «О компании», проста: бренды, просматривающие веб-сайт, смогут увидеть, насколько велика аудитория компании, а также кто именно входит в эту аудиторию.
Доступность этой информации потенциально может привести к большему количеству спонсорских сделок, поскольку бренды будут точно знать, сколько глаз WePC может привлечь внимание к своим продуктам.
WePC также демонстрирует логотипы сайтов, на которых они представлены, и включает графическое представление платформ социальных сетей, в которых они активны.

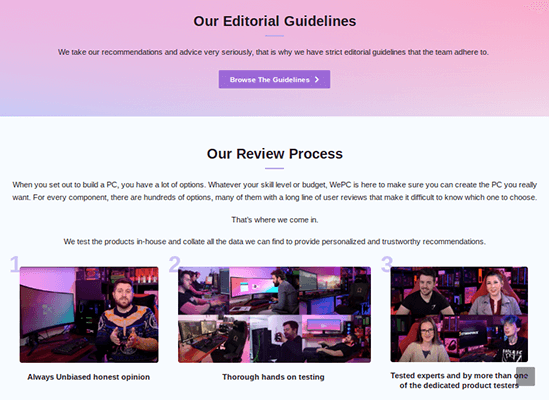
Далее идет объяснение редакционных правил компании и процесса рецензирования.
Это объяснение, состоящее из нескольких частей, дает закулисный взгляд на заботу и тяжелую работу, которую блог вкладывает в каждый продукт, который они рассматривают.
Это очень удобно как для читателей, так и для потенциальных спонсоров.
Это повышает доверие среди их аудитории и показывает спонсорам, чего ожидать, когда они передают свой продукт для обзора в блоге.
WePC посвящает остальную часть своей страницы постоянно расширяющемуся списку членов команды с простым дизайном сетки.
Почему эта страница работает
- Привлекательный дизайн облегчает усвоение избытка информации на этой странице.
- Раздел «быстрые факты» — отличная возможность привлечь потенциальных спонсоров.
Как эту страницу можно улучшить
- Удалите рекламу, чтобы улучшить дизайн и производительность основных страниц, таких как страница «О нас».
7. Альбом для вырезок: Блондинка за границей

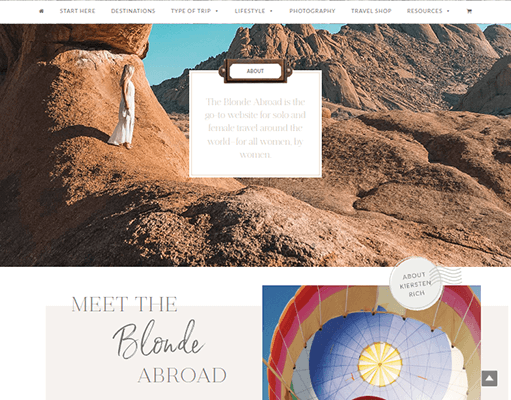
The Blonde Abroad — это личный блог о путешествиях, в котором женщина, блондинка по имени Кики, документирует свои приключения, путешествуя по разным уголкам мира.
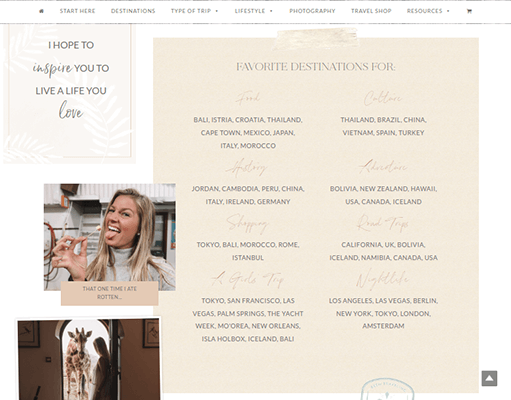
Ее страница «Обо мне» имеет дизайн, похожий на альбом для вырезок, который довольно хорошо дополняет ее контент.
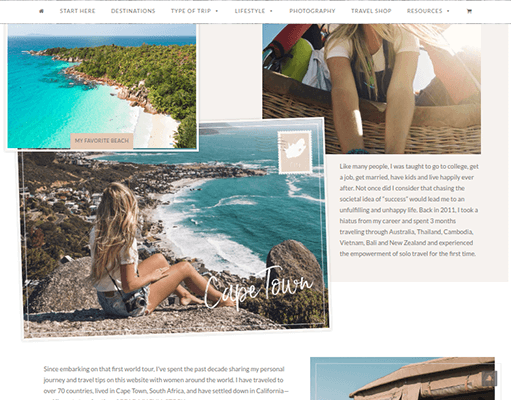
В основном это ее изображения в разных местах. Изображения бывают разных размеров, имеют границы и фиксируются в разных положениях.
Это придает странице «О нас» уникальный внешний вид, так как большинство веб-сайтов демонстрируют изображения в формате уровня 90 градусов.
С другой стороны, многие изображения Кики отображаются под разными углами, как если бы они были частью альбома для вырезок или доски визуализации.

Несколько абзацев тут и там обобщают путешествие Кики и то, что ей нравится в путешествиях.
Она также включает список ресурсов, состоящий из двух частей, где она называет свои любимые направления для конкретных целей, включая еду, пляжи, фотографии, катание на лыжах, шоппинг, автомобильные поездки и многое другое.

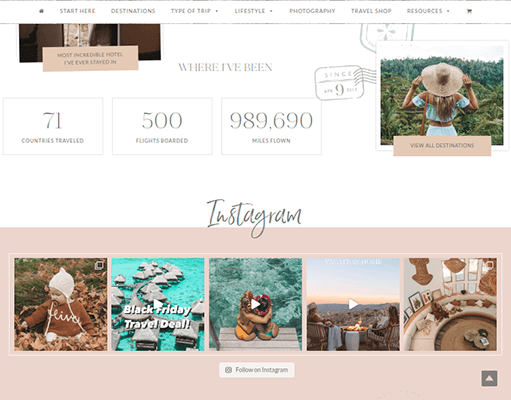
Страница завершается краткими фактами о путешествии Кики, включая показатель количества стран, в которых она побывала.
В этом разделе также есть лента из профиля Кики в Instagram.

Почему эта страница работает
- В значительной степени зависит от изображений, подходящего дизайна для блога о путешествиях.
- Включает в себя список ресурсов, который демонстрирует обширную историю путешествий Кики, а также дает быстрые ответы на частые вопросы «куда я должен поехать для [пусто]».
Как эту страницу можно улучшить
- Лучше типографика. Некоторые шрифты и цветовые решения трудно читать.
- Включите хотя бы один CTA для привлечения лидов.
Заключительные мысли + как создать свою страницу о себе
Мы надеемся, что этот список примеров страниц «Обо мне» дал вам много вдохновения для дизайна и содержания вашей собственной страницы «Обо мне».
Вот краткий обзор элементов дизайна и содержимого этих страниц на случай, если вам понадобится мини-список ресурсов, на который можно ссылаться:
- История бренда с акцентом на историю основателя. С этим лучше быть кратким.
- Члены команды и корпоративная культура. Включите изображения и короткие заметки, цитаты или забавные факты.
- Миссия вашего блога. Какой контент вы создаете, как вы помогаете своим читателям и каковы ваши личные ценности?
- Хотя бы один CTA. Предложите лид-магнит и соберите потенциальных клиентов для своего списка адресов электронной почты.
- Истории читателей. Обратитесь к своим читателям и спросите, можете ли вы продемонстрировать их истории успеха и преобразования на своем веб-сайте.
- Поделитесь информацией о своем бизнесе. Это может включать в себя обмен подробностями о вашем процессе написания, вашем рабочем пространстве и т. д.
- Много изображений. Однако держитесь подальше от стоковых изображений. Используйте изображения только себя, бизнеса или команды или используйте индивидуальную графику, созданную специально для вашего бренда.
- Элементы дизайна, которые дополняют информацию, которую они предназначены для демонстрации. Например, используйте большие, жирные буквы для цитат или функциональных полей для различных типов контента/услуг, которые вы предлагаете.
- Ключевые показатели вашего бренда. Покажите свои просмотры страниц, количество ваших подписчиков во всех социальных сетях, в которых вы активны, уровень вашей вовлеченности и т. д. Эта информация побудит потенциальных спонсоров связаться с вами.
- Рекомендации «Начните здесь». Небольшой раздел, подобный этому, дает вам возможность указать новым читателям правильное направление в отношении вашего контента и услуг.
Также подумайте, какая точка зрения лучше всего подходит для вашей страницы «О нас»: от первого или от третьего лица.
Первый отлично подходит для блогов и бизнес-сайтов, которые в основном вращаются вокруг одного человека. Используйте вид от третьего лица для веб-сайтов с большими командами.
Уделите особое внимание заголовку страницы, но скройте его на самой странице, чтобы он отображался только на вкладке браузера.
Используйте «Обо мне», если вы используете вид от первого лица. Используйте «О нас» для третьего лица. Кроме того, включите слоган, который резюмирует ваш бренд в смелом утверждении.
Это также помогает иметь в виду цели, прежде чем вы начнете.
Страница «О нас» — одна из самых посещаемых страниц на корпоративном или личном веб-сайте, поэтому это прекрасная возможность достичь некоторых мини-целей, которые вы ставите перед своим блогом.
Хотите привлечь больше лидов и получить новых клиентов?
Хотите заключать больше спонсорских сделок?
Каких продуктов вы хотите продавать больше? Какие посты в блоге нуждаются в большем количестве просмотров страниц или вовлеченности?
Ответы на эти вопросы должны оказать глубокое влияние на тип контента, который вы добавляете на свою страницу «О нас», а также на способ его добавления.
Если вы используете WordPress, используйте конструктор страниц, например Thrive Architect или Elementor, чтобы выполнить работу. Gutenberg может работать хорошо, но эти плагины открывают более расширенные возможности настройки.
Удачи!