16 примеров страниц Creative About Us, которые нам нравятся
Опубликовано: 2020-05-13То, что кажется просто еще одной страницей в вашей карте сайта, которая, вероятно, доступна через ваш верхний и / или нижний колонтитул, на самом деле является одним из ваших самых привлекательных фрагментов контента. По крайней мере, так должно быть.
Да, мы говорим о странице «О нас» вашего сайта.
В некотором смысле на самом деле более уместно называть этот тип страниц «История нашего бренда» или, если вам нужна другая альтернатива, «Наша идентичность». Первый нам нравится больше, но они оба довольно точны.
Вот почему ваша страница "О нас" - одна из самых важных на вашем сайте. В конце концов, это чистая демонстрация идентичности вашего бренда. Прочитав и изучив вашу, каждый посетитель полностью поймет ценности вашего бренда, миссию, добавленную стоимость и так далее.
Этот посетитель хочет узнать вас поближе, слушая историю, которую вы хотите рассказать.
Первый шаг к созданию достоверной и эффективной страницы о нас, которая действительно рассказывает о вас и о том, что вы делаете, - это доведение до совершенства каждой детали дизайна. Первое впечатление имеет значение, и ваш сайт должен выглядеть так, чтобы производить впечатление.
Давайте взглянем на 16 наших любимых страниц «О нас», о дизайне и контент-стратегии которых стоит написать домой.
Оглавление
- 16 О нас Примеры страниц
- 1. Stripe: The Animated About Us
- 2. Twitter: идентичность бренда громко и ясно
- 3. Дегордиан: изысканная цветовая палитра
- 4. Zendesk: уникальные эффекты прокрутки
- 5. Pixelgrade: красивый фон наложения
- 6. Dribbble: рассказывая истории настоящих дизайнеров
- 7. Средний: повествование о бренде на основе пользовательского опыта.
- 8. Павел Нольберт: яркое личное портфолио
- 9. ShakeDesign: демонстрация бренда через архитектуру
- 10. Atlassian: демонстрация ценностей бренда с помощью векторных рисунков
- 11. Дрифт: оптимистичная, аутентичная атмосфера.
- 12. G2: традиционные элементы дизайна становятся уникальными
- 13. HUMAAN: о том, что мы любим
- 14. Gong.io: чтобы выделиться
- 15. Etsy: четкие и лаконичные сообщения о бренде
- 16. GIPHY: фокусировка на эффектах движения
16 вдохновляющих примеров страниц «О нас»
1. Stripe: The Animated About Us
Что привлекло наше внимание на странице «О программе Stripes»?
На самом деле, это несколько вещей. Во-первых, это то, что они выделяют. Нам нравится, как они подчеркивают свои особенности, когда вы прокручиваете страницу вниз. Но не только это, они погружаются прямо в пользовательский интерфейс каждой функции, так что посетитель уже получает представление о том, что представляет собой продукт.
Их ценностное предложение (которое они называют своей «миссией») изложено прямо вверху страницы, поэтому их влияние как компании становится известно с самого начала просмотра.
Stripe также удается найти идеальный баланс между своим традиционным (и, кстати, хорошо известным своим дизайнерским опытом) языком бренда, сохраняя при этом оригинальный контент. Это большой успех в повествовании их бренда.
Наконец, наш любимый элемент дизайна на странице - это то, как они иллюстрируют свое решение до точки «финансовой сложности», наглядно демонстрируя, как они упрощают управление финансами для предприятий.
Итак, в следующий раз, когда вы создадите или настроите свою страницу «О нас», мы предлагаем помнить о некоторых замечательных вещах, которые Stripe сделала с их страницей: тщательно подумайте о том, что вы подчеркиваете больше всего. разумно используйте значение акцента. Мы имеем в виду, что необходимо уточнить суть ценностей вашего бренда и сделать их центром внимания на странице (и не забывайте, что вы можете создавать текстовые анимации CSS с помощью Elementor).
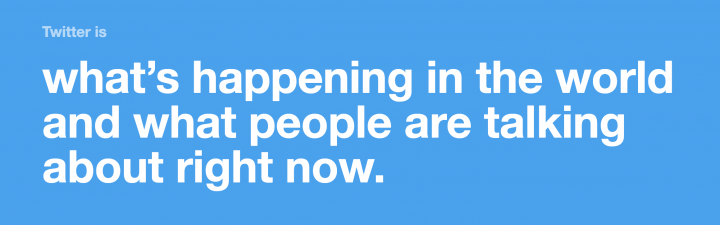
2. Twitter: идентичность бренда громко и ясно

О Твиттер, как мы тебя любим? Посчитаем пути. Twitter отлично справляется с использованием текста главного героя на странице «О компании» как средства для точного определения цели своего бренда:
«Твиттер - это то, что происходит в мире и о чем сейчас говорят люди». Это резюмирует, что именно представляет собой их продукт и что представляет собой их бренд.
Всего лишь с пятью краткими заявлениями цель бренда Twitter предельно ясна: Twitter - это место, где люди во всем мире узнают и обсуждают то, что происходит повсюду, как только это происходит.
И, конечно же, большой шрифт и четкий дизайн интересны, вызывая любопытство у всех нас. Смелая цветовая схема (нам она нравится) по-своему минималистична, с короткими, но краткими абзацами при прокрутке вниз. Чередующиеся хэштеги - тоже приятный штрих.
Наконец, настоящим уникальным преимуществом этой страницы является пример твита, опубликованного службой поддержки Твиттера, с большой четкой фотографией в качестве фона, иллюстрирующей тему твита.
Читатель действительно понимает, что представляет собой бренд и какой опыт они предоставляют своим пользователям.
Если вы заметили, их страница не тратит времени на рассказ о себе. Вместо этого весь контент тонко вплетен в их дизайн, отвечая на вопросы (но не формулируя сами вопросы), такие как: «Что я могу делать с Twitter?», «Какая дополнительная ценность?», «Что я получу от этого? используя Twitter? ' И, конечно же, «Каковы впечатления от продукта?».
Мы рассматриваем это как отличную тактику: подумайте о вопросах, на которые ваши посетители хотят получить ответы, и вместо них ответьте на их вопросы. И хороший, уникальный дизайн с яркой графикой не помешает (мягко говоря)!
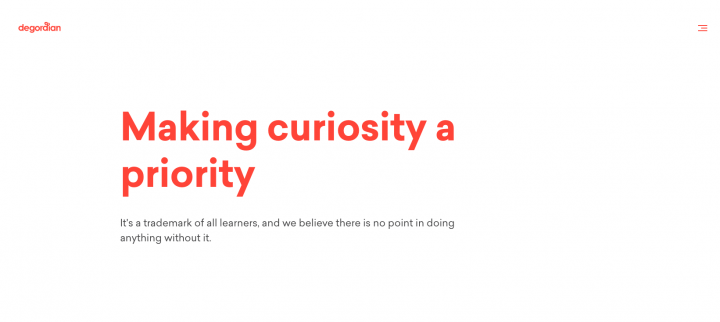
3. Дегордиан: изысканная цветовая палитра

Мы были поражены страницей «О программе» degordian, когда она загружалась в нашем браузере. Все в нем бросается в глаза своей уникальностью. То, как они представляют свою команду, тоже очень креативно. Подлинные фотографии порождают оригинальность, а цветовая гамма проста, но в то же время ярко выражена и увлекательна.

В духе минимализма выбор красного цвета для гамбургер-меню, текста героя, полосы прокрутки и значка «свяжитесь с нами» позволяет сделать их смелыми, но одновременно скромными и тонкими ...
Яркая цветовая схема сочетается с гарнитурой Sailec Bold. Огненный шрифт на белом фоне олицетворяет новаторский и любопытный бренд, как они сами говорят.
Образы на фотографиях их сотрудников, в частности их выражения лиц, демонстрируют индивидуальность и преданность своему делу.
В рамках их упрощенного, минималистичного дизайна их контент охватывает ключевые темы, о которых посетители хотят знать: во что они верят как бренд, чего они достигли, чем нравится их команда, и, конечно же, их образцы работы. Это определенно отличный способ проиллюстрировать индивидуальность вашего бренда и ваш взгляд на то, как общаться с клиентами.
4. Zendesk: уникальные эффекты прокрутки
Нам очень нравится просматривать страницу «О программе» Zendesk. И это именно то, что у них так хорошо получается. Дизайн их страниц неформальный и ориентированный на людей, с веселой, неформальной атмосферой, которая распространяется, как лесной пожар.
Чередующийся цвет текста героя синхронизируется с цветом фона следующего раздела и идеально синхронизируется. Мы были очень впечатлены этим, найдя его действительно уникальным среди множества сайтов, которые мы видели.
На странице Zendesk About, как и в Twitter, показано, насколько эффективными могут быть эффекты движения для повествования о бренде. В общем, мы большие поклонники добавления эффектов движения, чтобы вывести дизайн вашего сайта на новый уровень.
Что касается содержания, Zendesk позиционирует себя как источник настоящего разговора. Он открывает дискуссию, рассказывая о культуре своей компании, передавая атмосферу, ориентированную на сообщество. Только после этого они начинают говорить о цифрах, например о том, сколько у них платных клиентских счетов и где находятся их клиенты.
Они берут такую простую тему, как вакансии, и превращают ее в визуально приятную, оригинальную дизайнерскую работу с яркой сеткой изображений.
Чтобы связать все это вместе, последний раздел их страницы соответствует разделу интерактивного героя в начале, тот же белый фон, тот же шрифт, Sharp Sans No1 Bold. Тем не менее, вместо того, чтобы чередовать только цвета, они чередуют «определения», которые они предоставляют для того, «чем Zendesk не является». Основные моменты оригинальности.
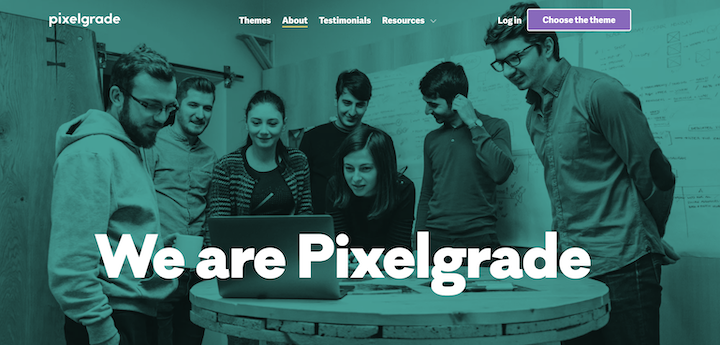
5. Pixelgrade: красивый фон наложения

Далее идет pixelgrade, который был создан не кем иным, как Elementor. Что коснулось нашего слабого места в дизайне на этой странице, так это то, как они используют свою цветовую схему в качестве своего секретного оружия.
Что мы имеем в виду?
Pixelgrade берет один цвет и использует его по-разному для каждого раздела страницы. Сначала в качестве фонового наложения для изображения обложки, затем в качестве сплошного текстового фона и, наконец, в качестве вырезанного наложения поверх изображений их команды. Это просто, с одной стороны, и суперсовременное, с другой.
Что касается их повествования, это довольно просто, непринужденно и легко. Обмен сообщениями здесь, как визуально (схема дизайна и выбор фотографий), ориентирован на людей. Вы получаете хорошую атмосферу сообщества от всех изображений, которые они используют для членов своей команды, как в группе, так и по отдельности.
А вы заметили, что последний член команды, которого они показывают, - это их собака? Это такой приятный штрих, которого мы никогда раньше не видели на сайте компании!
Оана Филип, директор по персоналу Pixelgrade, поделилась с нами дизайнерским мышлением и стратегией, которые использовала ее команда при создании страницы:
«Страница« О нас »Pixelgrade отражает манифест, который подчеркивает, какие впечатления мы создаем для наших посетителей. В нем рассказывается, как началось приключение, подчеркиваются ценности, которые мы отстаиваем, и даем представление о том, как мы возвращаемся сообществу WordPress.
Мы также предоставили каждому товарищу по команде место для аутентичного и значимого выступления на сцене. Нам нравится верить, что нам удается начать рассказ и разговор, которые могут нас далеко увести. В конце концов, это наш подход к тому, чтобы рассказать убедительную и человечную историю о нашем внутреннем «почему» ».
6. Dribbble: рассказывая истории настоящих дизайнеров
Созданный для дизайнеров дизайнерами, для нас неудивительно, что каждая страница, на которой размещены макеты на веб-сайте их компании, станет первоклассным дизайнерским произведением.
Обмен сообщениями с брендом - это их сообщество творческих людей, и они даже показывают произведения искусства, созданные членами их сообщества, в качестве изображений сайта.
GIF-изображения логотипов во втором разделе - действительно креативное и деликатное, прекрасное сочетание. Они определенно научились использовать эффекты движения по-настоящему стильно.
Следующая гениальная техника, которую использует дриблинг, - это демонстрация «дизайнерской истории» знаменитого дизайнера Пабло Стэнли. Это показывает, насколько бренд dribbble поддерживает членов своего сообщества, поскольку они вставляют отзыв после рассказа (что вы легко можете сделать с помощью нашего виджета Testimonial).
Наконец, их интерактивная техника использования эффекта наведения, чтобы показать биографию каждого члена команды, действительно уникальна. Он создает динамику диалога между посетителем и членом команды, делая раздел «только для изображений», который полагается на активность пользователя для доставки информации, которую он ожидает.
7. Средний: повествование о бренде на основе пользовательского опыта.