Мастеринг в верхней части страницы: как стимулировать прокрутку (и конверсию)
Опубликовано: 2023-08-09Быстрый! Сколько CRO «лучших практик» вы можете назвать навскидку? Готов поспорить, что число довольно велико.
Передовая практика — это просто общепринятая практика. Вот почему в этом посте мы проверяем еще одну проверенную концепцию, точно так же, как мы делали это с социальным доказательством.
На этот раз давайте посмотрим на пространство над сгибом . Насколько важно, чтобы ваш призыв к действию был вверху страницы? Правда ли, что никто не прокручивает страницу ниже сгиба?
Давай выясним.
Оглавление
- Что именно находится «вверху»?
- Что сказали эксперты
- Что говорят данные
- Когда можно «ниже сгиба»?
- 1. Определенные посетители
- 2. Неуверенные посетители, простое ценностное предложение
- 3. Неуверенные посетители, сложное ценностное предложение
- Среднее положение сгиба
- Когда люди перестают прокручивать?
- Как стимулировать прокрутку
- 1. Создавайте привлекательный контент
- 2. Избегайте ложного дна
- 3. Попросите их прокрутить
- Заключение
Что именно находится «вверху»?
«Вверху страницы» относится к контенту, который отображается на сайте без необходимости прокрутки. Эта концепция происходит из мира печати, так как это была верхняя половина первой страницы газеты, где обычно размещалась главная статья.
Идея состоит в том, что история в верхней части страницы привлекает наибольшее внимание. Хотя Сара может и не прочитать всю газету, чтобы узнать, что находится на странице 8, она, скорее всего, прочтет статью на первой полосе (или, по крайней мере, заголовок).
В соответствии с передовой практикой ваш призыв к действию должен быть в верхней части страницы, потому что посетители обычно не прокручивают дальше страницы.
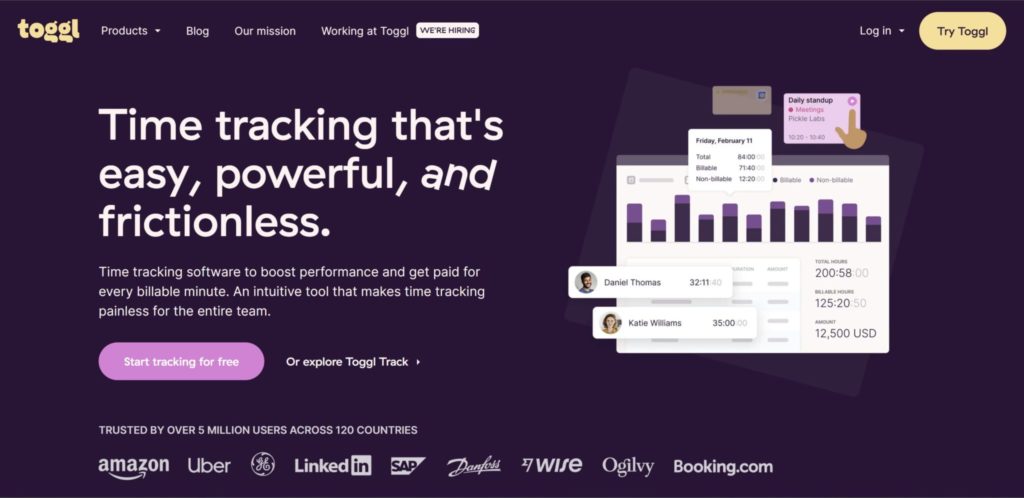
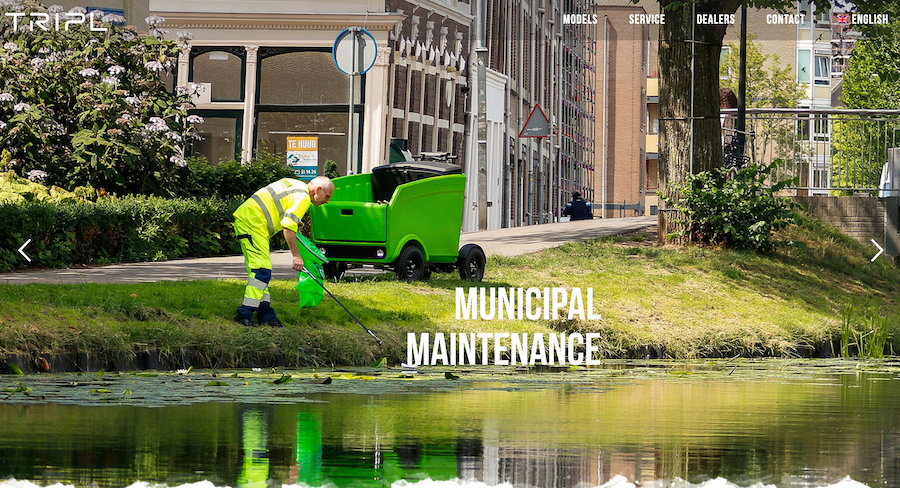
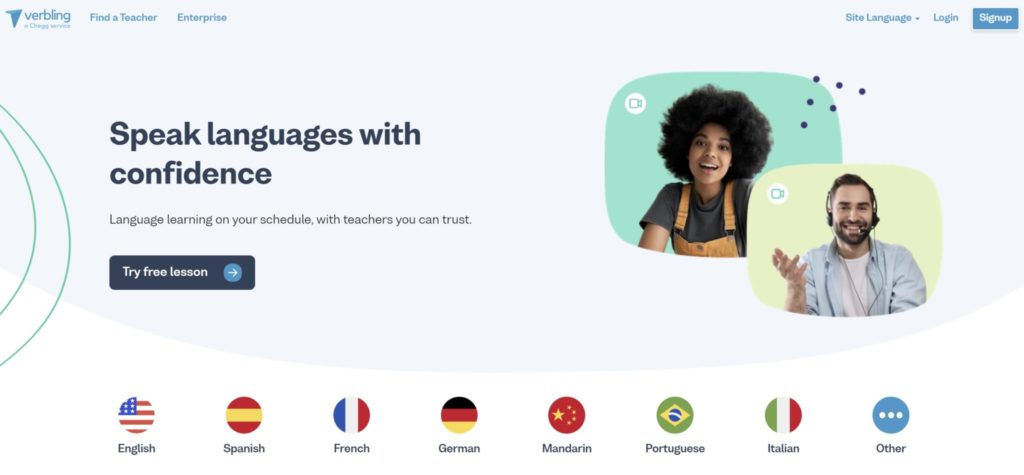
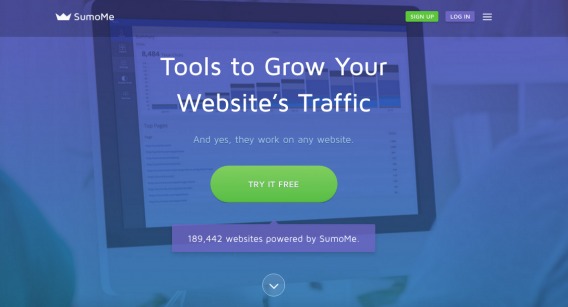
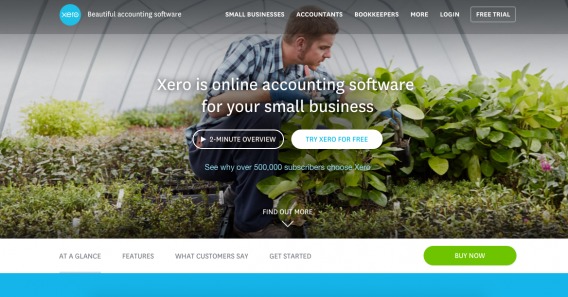
Давайте рассмотрим несколько примеров сайтов, предназначенных для сгиба:


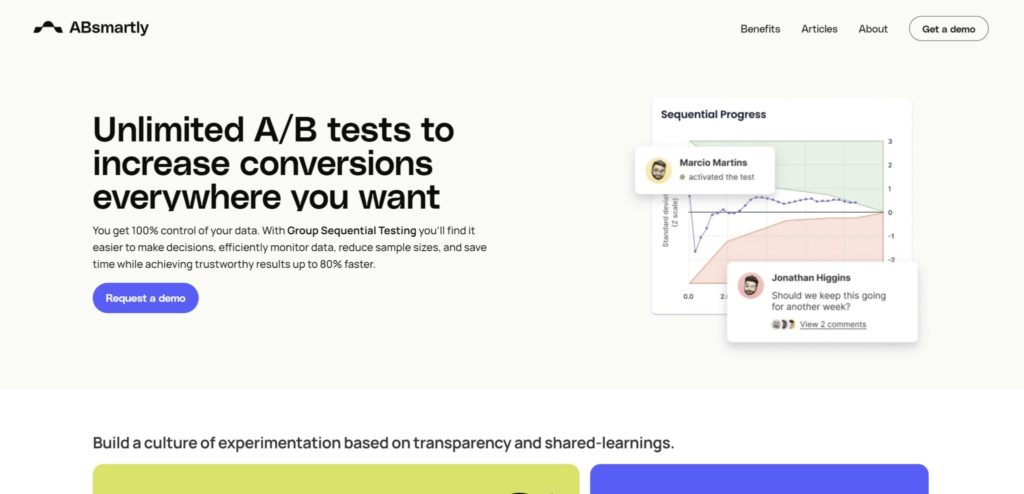
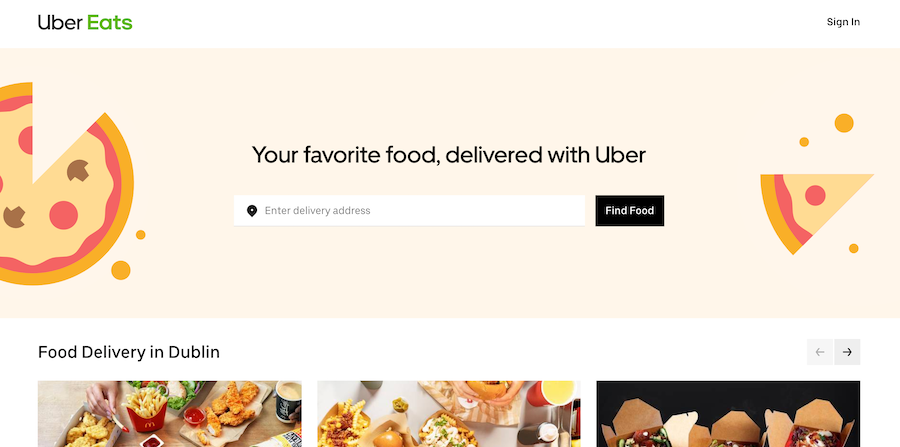
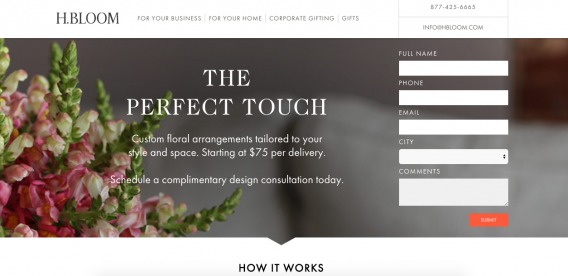
Теперь давайте посмотрим на некоторые примеры сайтов, полностью игнорирующих сгиб…

Что сказали эксперты
Итак, что сказали по этому поводу некоторые из ведущих экспертов по CRO? Джоанна Вибе, Оли Гарднер и Брайан Мэсси высказались о лучших практиках…

Джоанна Вибе, Copy Hackers & Airstory:
«Не втискивайте все выше сгиба. Бесчисленные тесты и исследования прокрутки/отслеживания кликов показали, что посетители готовы прокручивать страницу… до тех пор, пока они знают, что есть что прокручивать вниз. (Так что не создавайте ложное дно.)
Не мешайте людям изучать ваш контент, делая предположения об их поведении». (через Copy Hackers)

Оли Гарднер, Unbounce:
«Размещение CTA в верхней части страницы — наиболее распространенный вариант размещения. Однако это может означать, что вы слишком многого ожидаете от того, кто только что зашел на вашу страницу.
Решением этой проблемы является создание мини-целевой страницы, которая содержит важные элементы вашей страницы, упакованные в блок контента в верхней части сгиба.
Затем любой вспомогательный контент может появиться ниже для тех, кому нужно его прочитать, чтобы убедиться в цели вашей страницы». (через курс Unbounce Landing Page)

Брайан Мэсси, Conversion Sciences:
«Это лучшая практика. Таким образом, наиболее важные части страницы лучше всего размещать в верхней части страницы.
Теперь исключение, когда вы приводите кого-то к действию. Таким образом, вы увидите более длинные формы, рекламное письмо и на самом деле вы увидите много длинных страниц.
Домашние страницы, по сути, действуют как целевые страницы. И в этих ситуациях можно сохранить призыв к действию, пока вы не сделаете несколько ключевых моментов.
Так что, если вы малоизвестны или работаете в новой отрасли, вам нужно сначала немного поучиться. Вы можете проверить это, но в целом мы увидим толчок, если сможем переместить этот первый призыв к действию вверх». (через бизнес программного обеспечения)
Итак, казалось бы, эксперты сходятся во мнении: фолд действительно имеет значение, но, как и большинство понятий в CRO, он не является абсолютным.
Что говорят данные
В 2014 году Google выпустил исследование «Важность быть увиденным: данные о видимости для цифровых маркетологов и издателей», в котором демонстрируется влияние сгиба.
Исследование показало, что при видимости, определяемой как 50% пикселей объявления, отображаемых на экране в течение одной секунды, реклама чуть выше сгиба имела видимость 73%, тогда как реклама чуть ниже сгиба имела видимость только 44%.
Nielsen Norman Group пришла к выводу, что «то, что отображается в верхней части страницы, а не то, что скрыто, всегда будет влиять на взаимодействие с пользователем — независимо от размера экрана». На самом деле они обнаружили, что средняя разница в том, как пользователи относятся к информации в верхней и нижней части страницы, составляет 84%.
Подводя итог исследованиям Nielsen Norman Group: «Пользователи прокручивают страницу, но только в том случае, если то, что находится выше сгиба, достаточно перспективно. То, что видно на странице, не требуя никаких действий, побуждает нас прокручивать».
Опять же, складка имеет значение. Однако это важно, потому что создает основу для будущего контента и обеспечивает ожидания качества, а не из-за какого-то произвольного абсолютного правила.
Когда можно «ниже сгиба»?
Таким образом, контент в верхней части страницы просматривается чаще (ага), но, кажется, это не обязательно означает, что ваш призыв к действию, без сомнения, должен быть выше этого. В каких случаях допускается «ниже сгиба»?
Контент в верхней части страницы выполняет две задачи: четко объясняет ценностное предложение и сигнализирует о том, что в нижней части страницы есть более ценный контент.
Если ваше ценностное предложение кристально ясно в верхней части страницы, поместите призывы к действию там, где они наиболее логичны.
В некоторых случаях (например, Toggl и Optimizely) однострочное ценностное предложение достаточно ясно (и убедительно), чтобы вызвать немедленный вопрос (например, «Зарегистрироваться»).
В других случаях (например, Lewis Howes и Tiny Habits) для создания четкого (и убедительного) ценностного предложения требуется больше текста и креатива, а это означает, что запрос будет отложен (т. е. ниже сгиба).
Учтите тот факт, что на ваш сайт заходят только три типа посетителей…
1. Определенные посетители
Эти посетители знакомы с вашим брендом, они знают, что вы предлагаете, и они знают, что это решает их проблему. Они собираются конвертировать несмотря ни на что. Пока вы не стараетесь скрыть свой призыв к действию, эти посетители найдут способ совершить конверсию.
Наиболее удобно, если призыв к действию находится в верхней части страницы, но если это не так, они будут готовы прокрутить страницу, чтобы найти его.
2. Неуверенные посетители, простое ценностное предложение
Эти посетители не знакомы с вашим брендом, вашим продуктом или услугой. Они еще не убеждены, что ваш продукт или услуга — лучшее решение их проблемы.
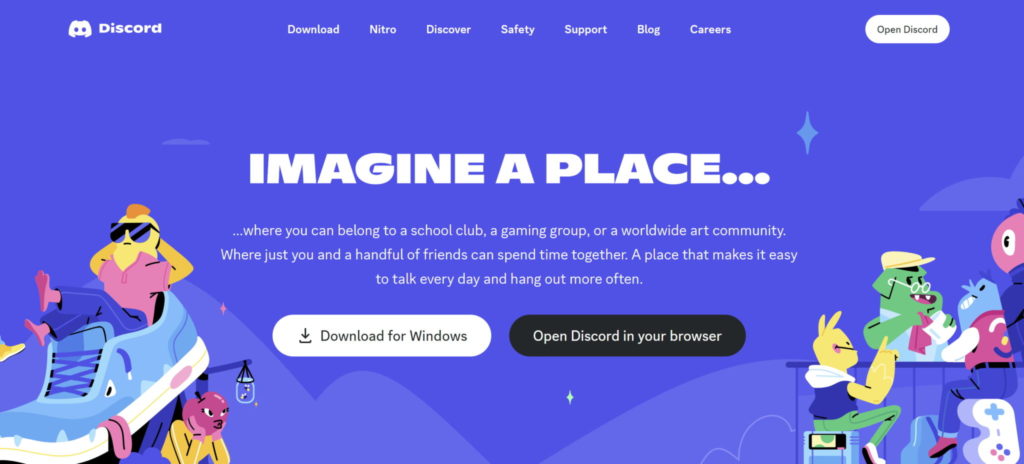
Допустим, у вас есть простое ценностное предложение, такое как Discord:

Если ваше ценностное предложение простое и четко сформулированное, оно, скорее всего, не потребует особой проработки. Сколько вопросов вызывает «Место, где легко общаться каждый день и чаще проводить время». поднимать?
Поэтому вы можете пойти дальше и разместить свой призыв к действию в верхней части страницы. Вполне реально, что новый, неуверенный посетитель может быть убежден и готов загрузить Discord без дополнительной информации.
3. Неуверенные посетители, сложное ценностное предложение
Как и в предыдущей группе, эти посетители не знакомы с вашим продуктом или услугой и еще не убеждены, что это лучшее решение их проблемы.
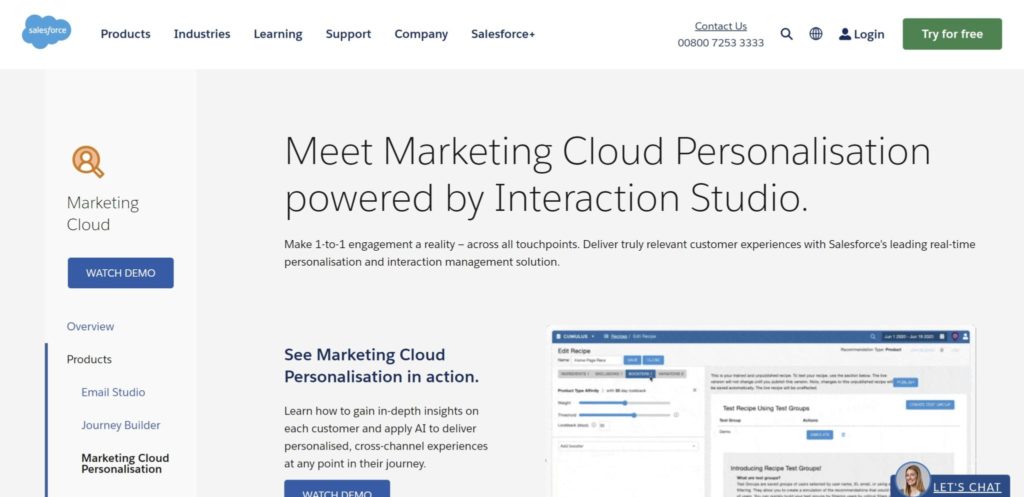
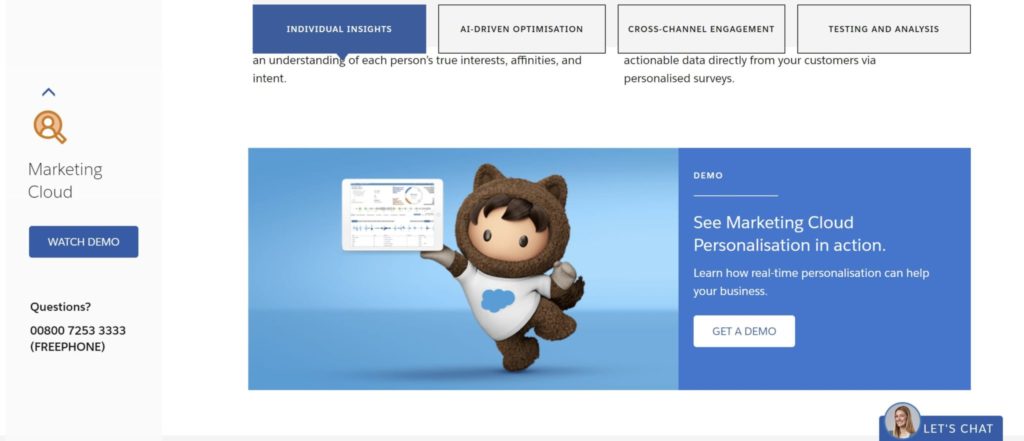
На этот раз предположим, что у вас есть более сложное ценностное предложение, такое как Interaction Studio от Salesforce (ранее Evergage):

Меньше людей знакомы (и убеждены) в преимуществах персонализации в реальном времени, чем в преимуществах бесплатного общения с друзьями и семьей по всему миру.
Это не делает ценностное предложение Interaction Studio менее эффективным, но требует доработки. Простого однострочника будет недостаточно; у посетителей обязательно возникнут вопросы о том, что такое персонализация в реальном времени, как она работает, как она может работать на них и так далее.
Таким образом, размещать запрос вверху страницы, над сгибом, не имеет особого смысла. Неуверенные посетители пока не будут готовы действовать. Им потребуется дополнительная информация.
Обратите внимание на размещение вызова Interaction Studio к демонстрациям — он присутствует на прикрепленной боковой панели, но также повторяется ближе к середине главной страницы.

Среднее положение сгиба
С технической точки зрения фолд в последние годы стал более сложным. Прежде всего, мы все используем несколько устройств.

Каждое устройство имеет уникальный размер экрана и разрешение, что означает уникальное положение сгиба.

Существует также простой способ просмотра вашего сайта в нескольких разрешениях, просто чтобы убедиться, что ваш контент отображается правильно…
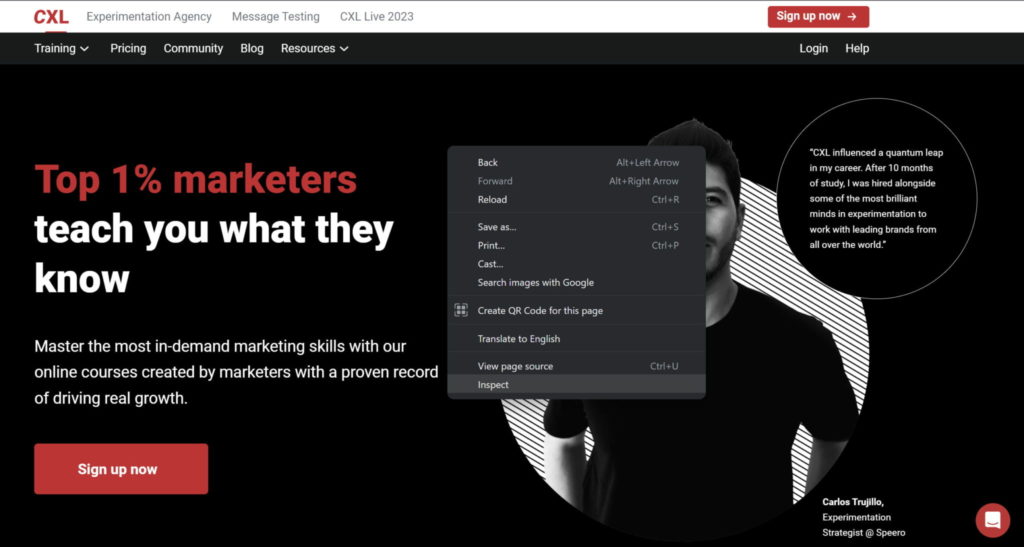
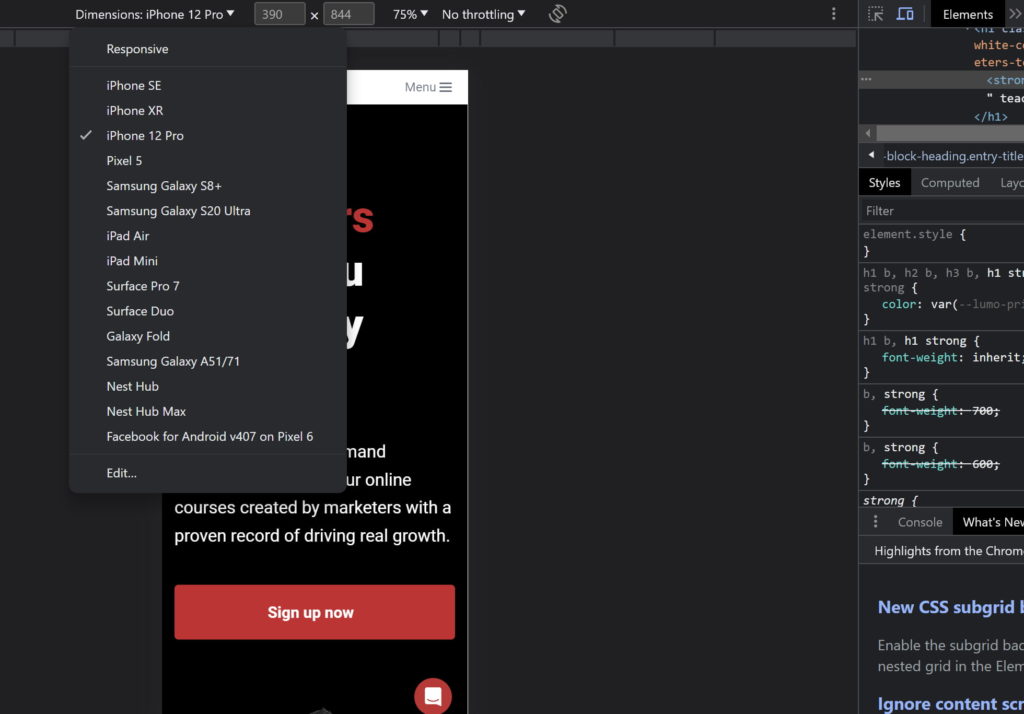
Шаг первый: откройте окно Chrome, щелкните правой кнопкой мыши и выберите «Проверить».

Шаг второй: щелкните значок устройства в верхнем левом углу окна «Проверка».

Шаг третий: Выберите пользовательское разрешение экрана или выберите конкретное устройство в раскрывающемся меню.

Используя этот простой процесс, вы можете просмотреть положение сгиба на наиболее распространенных устройствах, чтобы убедиться, что у вас отображается весь необходимый контент.
Обязательно проверьте все устройства. То, что вы не пользуетесь телефоном Nexus или Pixel, как и никто из ваших друзей, не означает, что ваши посетители не пользуются им.
Говоря о ваших посетителях, стоит определить, какие устройства они используют чаще всего, чтобы вы могли оптимизировать свои усилия по дизайну и контенту, в частности, для этих разрешений экрана. Вот простой двухэтапный процесс…
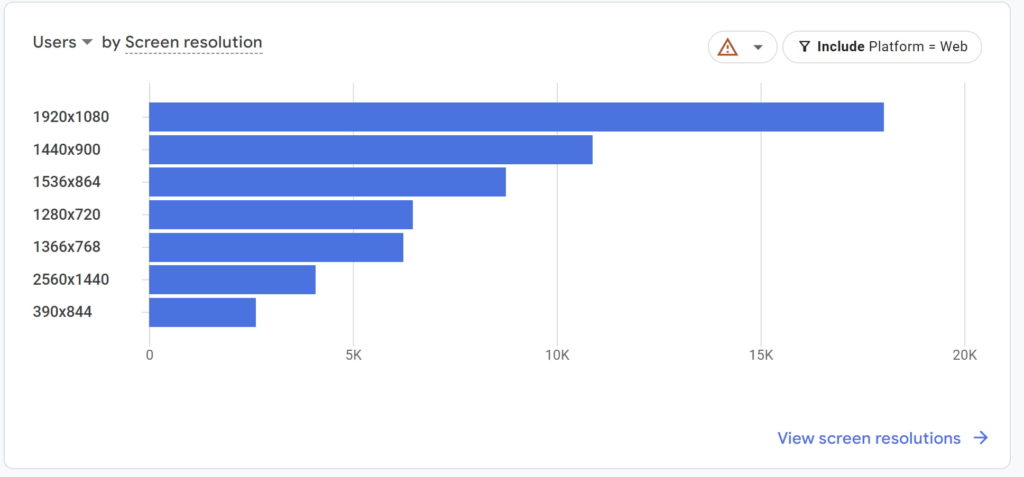
Шаг первый: откройте Google Analytics 4 и в разделе «Отчеты» выберите «Пользователь > Технология», затем «Обзор».
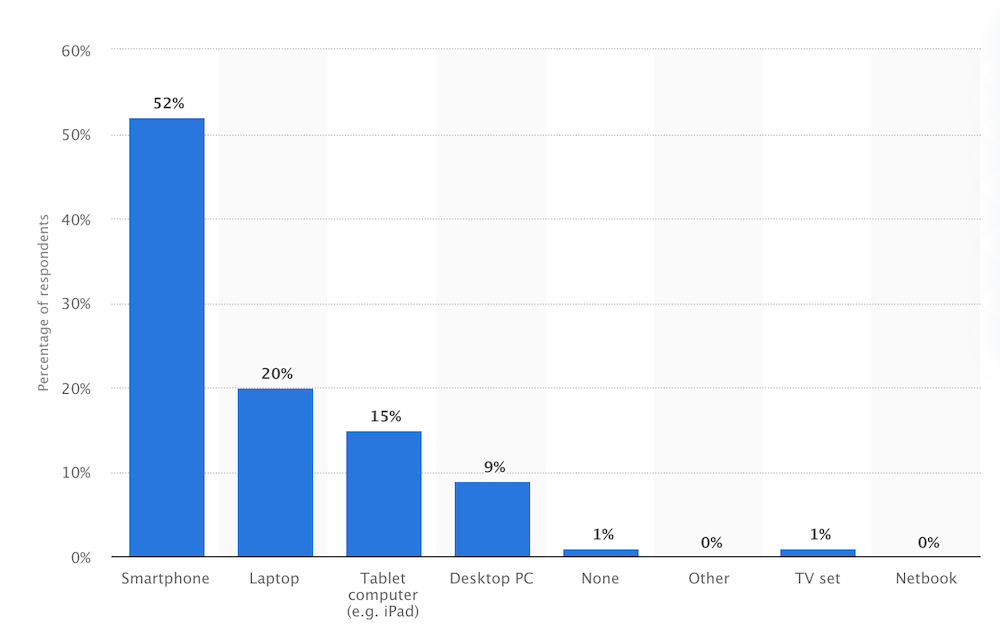
Шаг второй: под основными графиками вы найдете «Пользователи по разрешению экрана».

Вот оно! И это только топовые разрешения. Есть еще десятки, и все они должны быть учтены.
Когда люди перестают прокручивать?
Итак, мы знаем, что сейчас уже не 90-е, и что люди могут (и будут) прокручивать страницу вниз. Но есть ли предел? Как далеко вниз в среднем люди прокручивают страницу? Есть ли на вашем сайте раздел, который не получит почти никакого внимания?
Давайте посмотрим на факты…
Несколько лет назад Хьюг обнаружил, что вне зависимости от особенностей дизайна почти все (91-100%) прокручивали за пределы страницы.
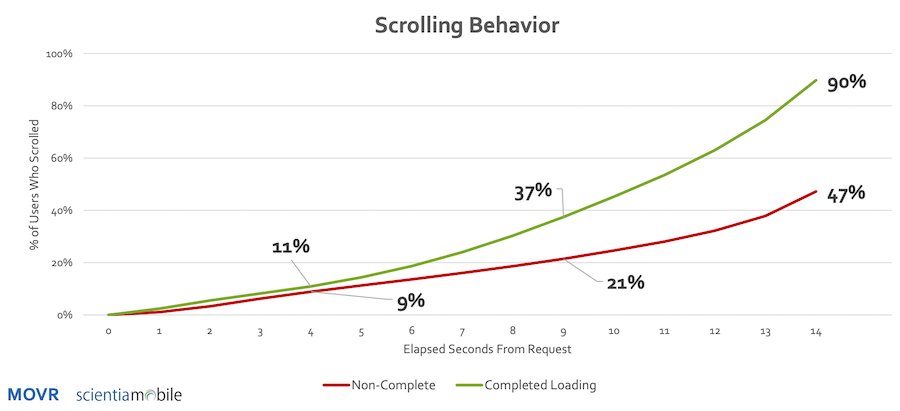
В отчете MOVR был сделан вывод, что 11% мобильных пользователей начинают прокручивать страницу в течение четырех секунд после завершения загрузки страницы. Если страница еще не закончила загрузку, то 9% все еще прокручиваются в течение четырех секунд.
Если страница загружается медленно и занимает более девяти секунд, 21% людей все еще прокручивают ее. Из тех, кто прокрутил страницу за девять секунд, более 50% прокрутили вниз более чем на 250 пикселей.
Примечание. Это означает, что если ваш мобильный сайт загружается медленно, содержимое верхней части страницы будет фактически пропущено.

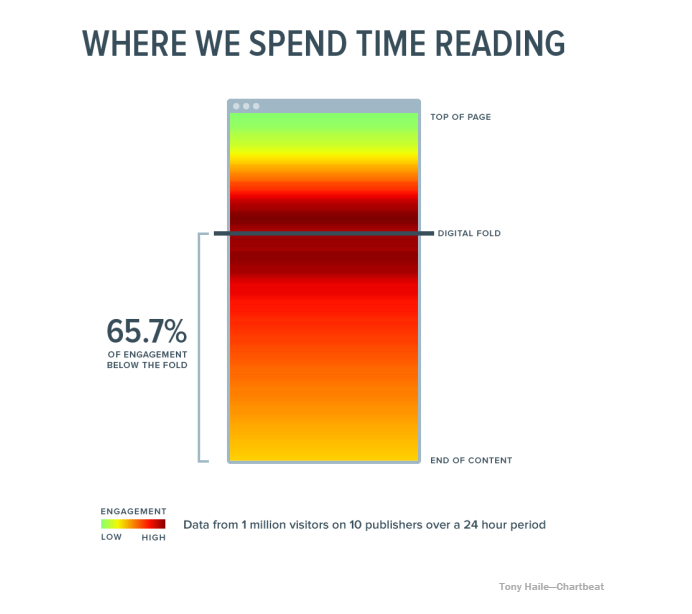
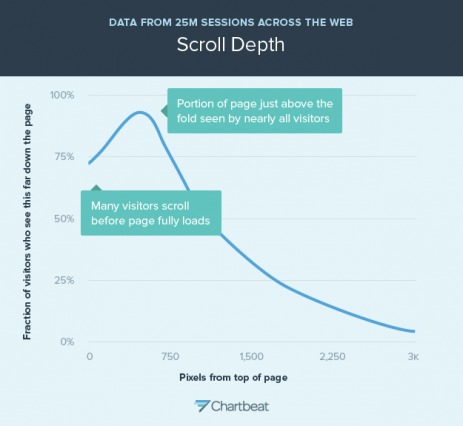
Тони Хейл, генеральный директор Chartbeat, ранее в этом году поделился некоторыми интересными данными с журналом Time. Его команда обнаружила, что 66% внимания на обычной медиа-странице тратится на нижнюю часть страницы. Вот тепловая карта, которой он поделился…

В верхней части страницы очень мало вовлеченности, вероятно, потому, что мы привыкли знать, что там находятся только брендинг и навигационные подсказки. Вовлеченность, согласно исследованию Chartbeat, выше и ниже первой страницы.

Таким образом, ваши посетители довольно быстро решают, интересно ли им ваше ценностное предложение, а затем начинают прокручивать страницу до тех пор, пока у них не будет достаточно информации, чтобы сделать следующий шаг (например, отказаться, перейти на новую страницу или конвертировать).
Майкл Аагард — всего лишь один из экспертов, экспериментировавших с призывами к действию внизу страницы…
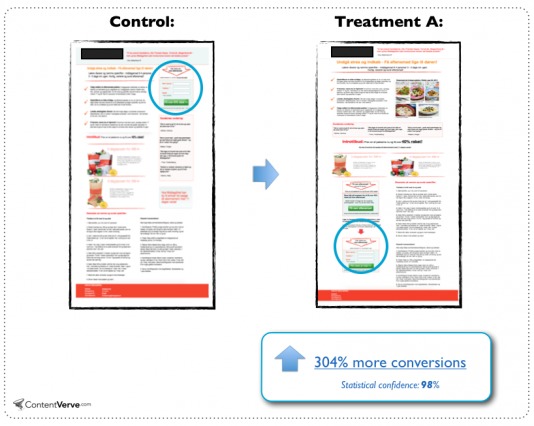
«Итак, мы все знаем золотое правило: ваш призыв к действию всегда должен располагаться вверху страницы. Что ж, давайте сразу развеем этот миф с помощью примера из теста, который я провел на целевой странице B2C», — написал он.
В примере он разместил призыв к действию внизу очень длинной целевой страницы, и конверсия увеличилась на 304%.

«Есть несколько других вещей, происходящих в процессе лечения. Таким образом, весь рост нельзя полностью приписать перемещению CTA ниже сгиба», — отмечает Майкл.
«Однако факт остается фактом: обработка с CTA намного ниже сгиба превзошла контрольный вариант — это просто невозможно, если вы придерживаетесь правила передовой практики, согласно которому CTA всегда должен быть выше сгиба, чтобы конвертировать ».
Обратите внимание, что это всего лишь один пример, показывающий, что передовой опыт может ошибаться, и посетители прокручивают страницу. Вы не должны предполагать, что перемещение призыва к действию в нижнюю часть страницы повысит конверсию более чем на 300%… или вообще увеличит.
Как и все в CRO, вам придется протестировать его на себе и на своей аудитории. Вывод здесь состоит в том, чтобы не бояться экспериментировать ниже сгиба, потому что идея о том, что посетители не прокручивают страницу, является мифом.
Как стимулировать прокрутку
Большинство людей будут прокручивать вашу страницу независимо от дизайна или реплик, но есть несколько вещей, которые вы можете сделать, чтобы немного улучшить скорость прокрутки.
1. Создавайте привлекательный контент
Как вы гарантируете, что посетители захотят прочитать контент ниже вашей страницы? Сделайте контент в верхней части страницы потрясающим.
Звучит просто, правда? Мало что заменит просто создание действительно убедительного контента.


Помните, что то, что находится выше сгиба, побуждает ваших посетителей рисковать ниже него, поэтому сделайте ваш аргумент убедительным.
2. Избегайте ложного дна
Помните ложное дно, о котором мы упоминали ранее? Эти везде…


Проверьте эти примеры из некоторых стартапов, которые были представлены в AngelList в прошлом.
Когда у вас есть ложное дно, вы не даете посетителям повода полагать, что под ним что-то есть. В результате они будут пытаться прокручивать страницу реже.
Избежать ложного дна довольно просто…

3. Попросите их прокрутить
Иногда лучший способ заставить кого-то прокрутить — просто сказать ему прокрутить. Рассмотрите тонкие направляющие сигналы…


И не очень тонкие направляющие сигналы…

Это все, что вы можете сделать, чтобы сделать прокрутку очевидным выбором.
Заключение
Итак, давайте вернемся к исходному вопросу: так ли важна верхняя часть сгиба? Без сомнения, ответ – да . Однако причины, по которым это важно, немного отличаются от лучших практик.
Содержимое на первой странице…
- Готовит почву для будущего контента. Интересен ли этот товар или услуга? Есть ли еще контент?
- Устанавливает ожидания качества. Стоит ли читать? Будет ли это полезно для меня?
Все, что находится в верхней части страницы, помогает вашим посетителям решить, стоит ли вообще читать ваш сайт. [Твитнуть!]
Вот что вам нужно помнить об этой конкретной передовой практике:
- Поместите самый привлекательный контент вверху страницы. Что делает ваш продукт или услугу интересными и ценными?
- Большинство людей могут и делают прокрутку. Не бойтесь размещать контент и даже призывы к действию внизу страницы.
- Вы можете стимулировать посетителей к прокрутке, избегая ложного дна и делая очевидным, что ниже сгиба находится больше контента.
- Поймите уверенность ваших посетителей и сложность вашего ценностного предложения. Не спрашивайте сразу, нужна ли вашим посетителям дополнительная информация для принятия решения.
- Используйте Google Analytics, чтобы узнать, какие разрешения экрана чаще всего используют ваши посетители. Создайте дизайн для этих разрешений (и проверьте все остальные разрешения с помощью Chrome).
- Различные устройства и размеры экрана затрудняют определение среднего положения сгиба, но здесь, в CXL, мы используем 600-700 пикселей в качестве ориентира.
- Поэкспериментируйте сами. Эта передовая практика имеет вес, но в CRO нет ничего абсолютного. Тестируйте разные позиции призыва к действию, тестируйте разный контент в верхней части страницы. Вы можете просто удивить себя.
